之前用Next.js开发了一个全栈项目,用得最新版本14.2.4,网上文档偏少,踩了一些坑,故总结下,给有需要的朋友。
Next.js 支持在页面级的 静态生成 (SSG) 和 服务器端渲染 (SSR)
一、启动
node.js版本需要大于18.17
npx create-next-app@latest![![[Pasted image 20240701094602.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112112172766647288411.png)
npm run dev浏览器打开:http://localhost:3000/ 即可看到页面,随意改点东西看到,页面热更新正常
![![[Pasted image 20240701095321.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112113172766647374003.png)
这里我们在安装时使用的是app router,约定式路由,src/app下创建/about/page.tsxt,
文件夹about即为路径,文件page.tsx为页面
eg: 简单创建一个about页面
![![[Pasted image 20240701100652.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112113172766647374501.png)
page页面跳转about
![![[Pasted image 20240701100754.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112113172766647339483.png)
![![[Pasted image 20240701100829.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112114172766647447063.png)
正常api会操作数据库等,这里简单写一个服务端api,也是约定式路由,在src/app下创建/api/user/route.ts
![![[Pasted image 20240701102229.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112114172766647448673.png)
import { NextResponse } from 'next/server'export async function GET(req: any) { try { const data = [ { id: 1, name: '张三', age: 18 }, { id: 2, name: '李四', age: 20 }, ] return NextResponse.json({ data }, { status: 200 }) } catch (error) { console.error('Error:', error) return NextResponse.json( { error: 'Internal Server Error' }, { status: 500 } ) }}浏览器访问:http://localhost:3000/api/user 即可看到数据返回
![![[Pasted image 20240701102347.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112114172766647430983.png)
前端接口请求一般可以用fetch或者axios,这里项目用了axios,首先安装axios,终端执行npm i axios
npm i axiosapp文件夹下新建两个文件,/request/index.js和/request/app.js,一个是axios的封装,一个是请求api方法
![![[Pasted image 20240701102926.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112114172766647493498.png)
![![[Pasted image 20240701102938.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112115172766647583975.png)
// request/index.jsimport axios from 'axios'const service = axios.create({ baseURL: '/', timeout: 50000})// 请求拦截器service.interceptors.request.use(config => { return config}, error => { return error})// 响应拦截器service.interceptors.response.use(response => { if (response.status) { switch (response.status) { case 200: return response.data case 401: //未登录处理方法 break case 403: //token过期处理方法 break default: console.log();(response.data.msg) } } else { return response }})export default service// /request/app.jsimport service from "./index"export const getUserList = (params) => service({ url: "/api/user", method: "get", params })在page.tsx请求数据渲染即可
![![[Pasted image 20240701103859.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112115172766647590036.png)
![![[Pasted image 20240701103914.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112115172766647567202.png)
至此,简单的项目搭建完成。
二、打包部署
1. 默认打包
npm run build打包完成后,需要拷贝.next、node_modules、public、package.json四个文件到服务器
![![[Pasted image 20240701105539.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112115172766647549067.png)
★服务器需要安装node环境,https://nodejs.cn/en/download
执行npm run start
npm run start页面打开:http://localhost:3000 正常访问
![![[Pasted image 20240701105449.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112115172766647589398.png)
项目部署完成,四个文件占用356MB,node_modules占用303MB,我们正常开发vue、react项目打包后无需node_modules,能否去掉
删除node_modules再启动,发现无法启动:
![![[Pasted image 20240701110517.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112116172766647672176.png)
2. 静态打包out
前面说了默认打包,需要node.js环境和拷贝node_modules文件夹,如果我们只用了next.js静态部分,没用到api服务,官方提供了静态打包方式。
在配置文件next.config.mjs中添加output: ‘export’
![![[Pasted image 20240701110919.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112116172766647667331.png)
再执行npm run build打包
打包后,可以看到根目录下生成了out文件夹(0.98MB),拷贝out到服务器,通过nginx等代理即可
![![[Pasted image 20240701142202.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112116172766647691177.png)
nginx配置:
![![[Pasted image 20240701111824.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112116172766647661999.png)
打开:http://localhost:82/ 访问
![![[Pasted image 20240701111845.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112117172766647724699.png)
可以看到页面能正常访问,而且api用户列表也能显示???
按理说都静态打包了,咋还能看到api服务,其实这是next.js的静态处理,或者说缓存,是一种自动行为,Next.js认为并不是每次GET请求都需要重新计算,所以干脆直接处理成静态数据提升性能。
如果想动态处理:
操作cookies()、headers() 函数const token = request.cookies.get('token')export const dynamic = 'force-dynamic'但是动态处理和静态打包冲突报错,所以静态打包最好就不要api了
![![[Pasted image 20240701141305.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112117172766647738312.png)
3. standalone单独部署
前面说了默认打包时需要拷贝node_modules,导致项目体积很大;而且随着项目的开发,依赖包一般可能达到1个G左右,这就导致部署成本相当高。做过express应用应该知道,node的服务依赖包其实不多,这里的node_modules很多都是前端的依赖,我们都打包了,其实没必要带着这些依赖。所以next.js还推出了一种打包方式:standalone。
直接在配置文件next.config.mjs中加上output: ‘standalone’
![![[Pasted image 20240701141955.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112117172766647740949.png)
再执行npm run build打包,可以看到在.next文件夹中生成了standalone和static文件夹
![![[Pasted image 20240701142435.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112117172766647728381.png)
standalone相当于一个express应用,包含server.js和少量的服务端依赖node_modules
static是前端包
部署时,需要拷贝static到standalone/.next文件夹下,拷贝外层public文件夹到standalone下
![![[Pasted image 20240701143104.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112117172766647738284.png)
进入standalone目录,执行node server.js
node server.js打开页面:http://localhost:3000/和接口:http://localhost:3000/api/user都能正常访问。
standalone只有19MB,相对于默认打包方式存储大大减少,不知道官方为啥不作为默认打包方式,有时间再研究。
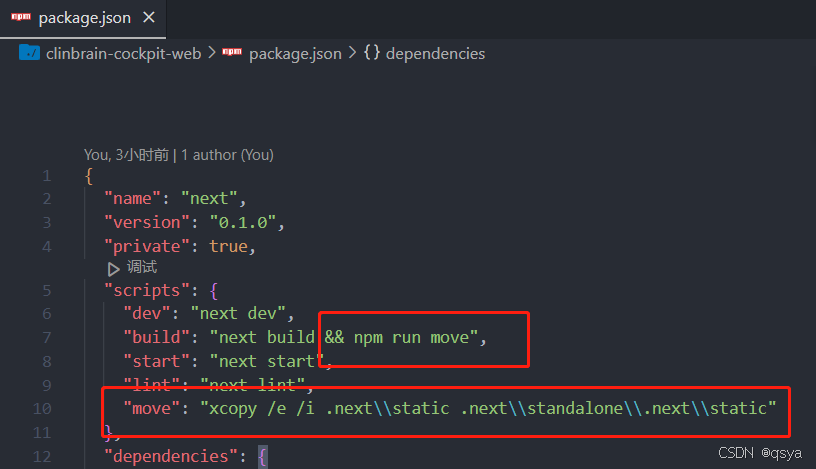
嫌拷贝static麻烦的朋友可以在package.json中增加配置:

"build": "next build && npm run move", "move": "xcopy /e /i .next\\static .next\\standalone\\.next\\static"三、其它问题
Q1:接口有缓存?
实际项目时,发现查询sql数据不对,后面发现是get请求缓存了,前面也说过使用动态模块避免缓存:
export const dynamic = 'force-dynamic'![![[Pasted image 20240701150502.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112118172766647840468.png)
Q2:You’re importing a component that needs useState. It only works in a Client Component but none of its parents are marked with “use client”, so they’re Server Components by default.
常见的错误,当页面使用useState等功能时,需要在顶部引入use client指令,表明当前组件/模块应该在客户端渲染(Client-side Rendering,CSR)
![![[Pasted image 20240701145155.png]]](http://zhangshiyu.com/zb_users/upload/2024/09/20240930112118172766647811479.png)
项目地址:https://github.com/qsya/nextjs
中文官网:https://www.nextjs.cn/
英文官网:https://nextjs.org/