准备工作:一个已经搭建好的vue项目
(我使用的是1.4的版本)
高德地图官网地址:https://lbs.amap.com/
api文档:https://lbs.amap.com/api/javascript-api-v2/documentation
这篇记录的是高德地图里面的js api

一、注册账号申请key和密钥
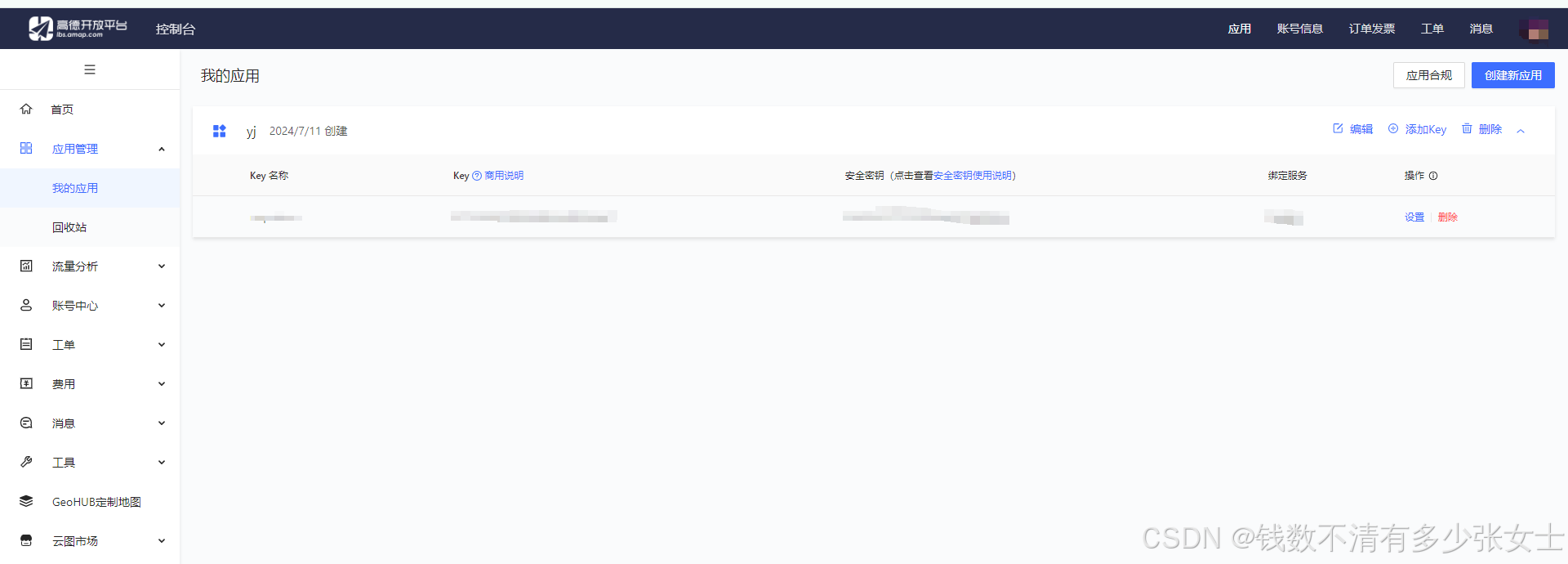
1.1 首先点击“控制台”进行登录,为了方便我采用的是“短信登录”,根据自己方便的方式进行登录,登录成功进去以后的界面如下图:

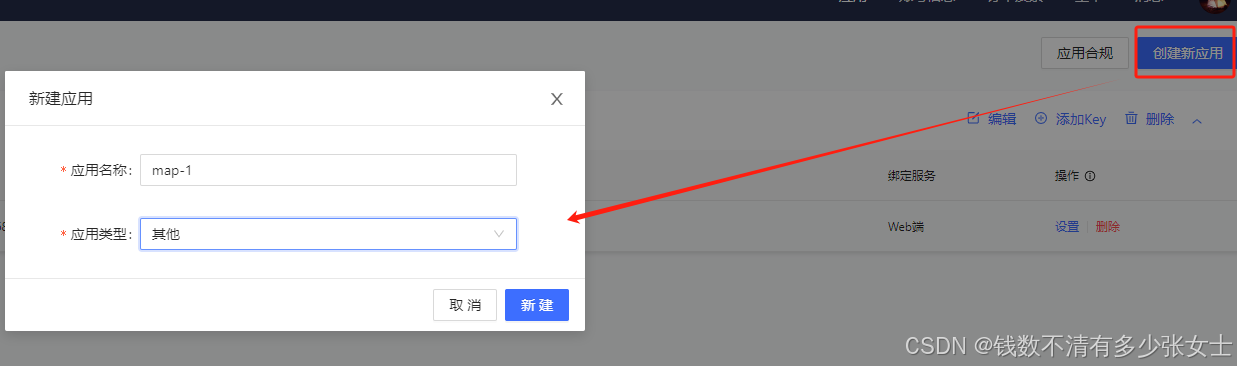
1.2 点击“创建新应用”,填写相关的信息

1.3 创建好以后点击右上角的“添加key”,并选择“Web端”,填写相关的信息;

1.4 最后就可以得到1.1中的效果
二、引入地图及地图初始化
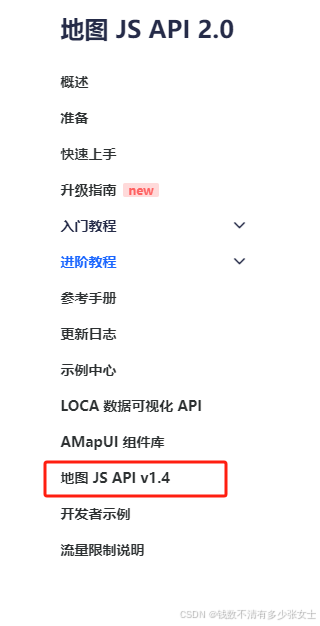
回到首页---点击JS api---选择1.4的版本


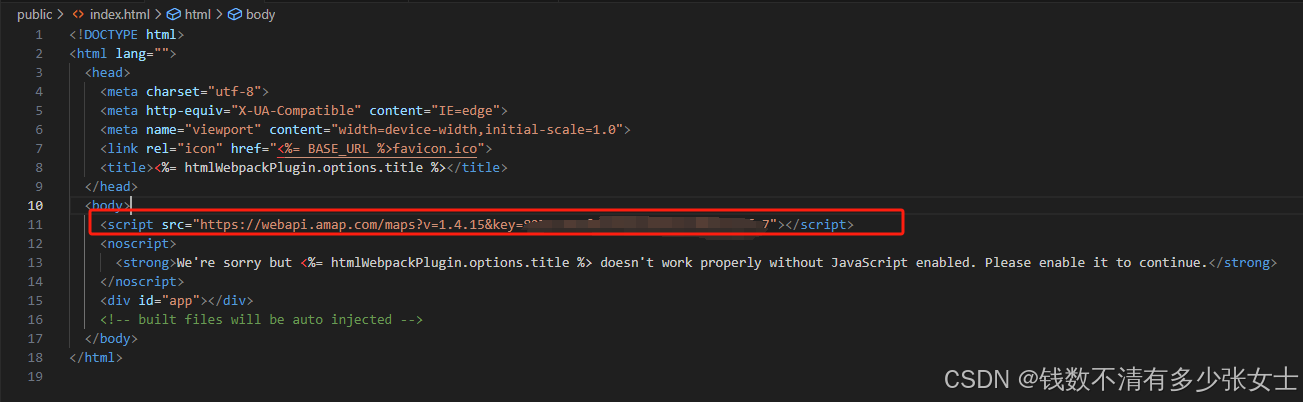
2.1 然后在public/index.html中引入
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
2.2 写一个空白的页面,可以自定义id,并在生命周期“mounted”中写以下代码,然后运行,即可得到地图。
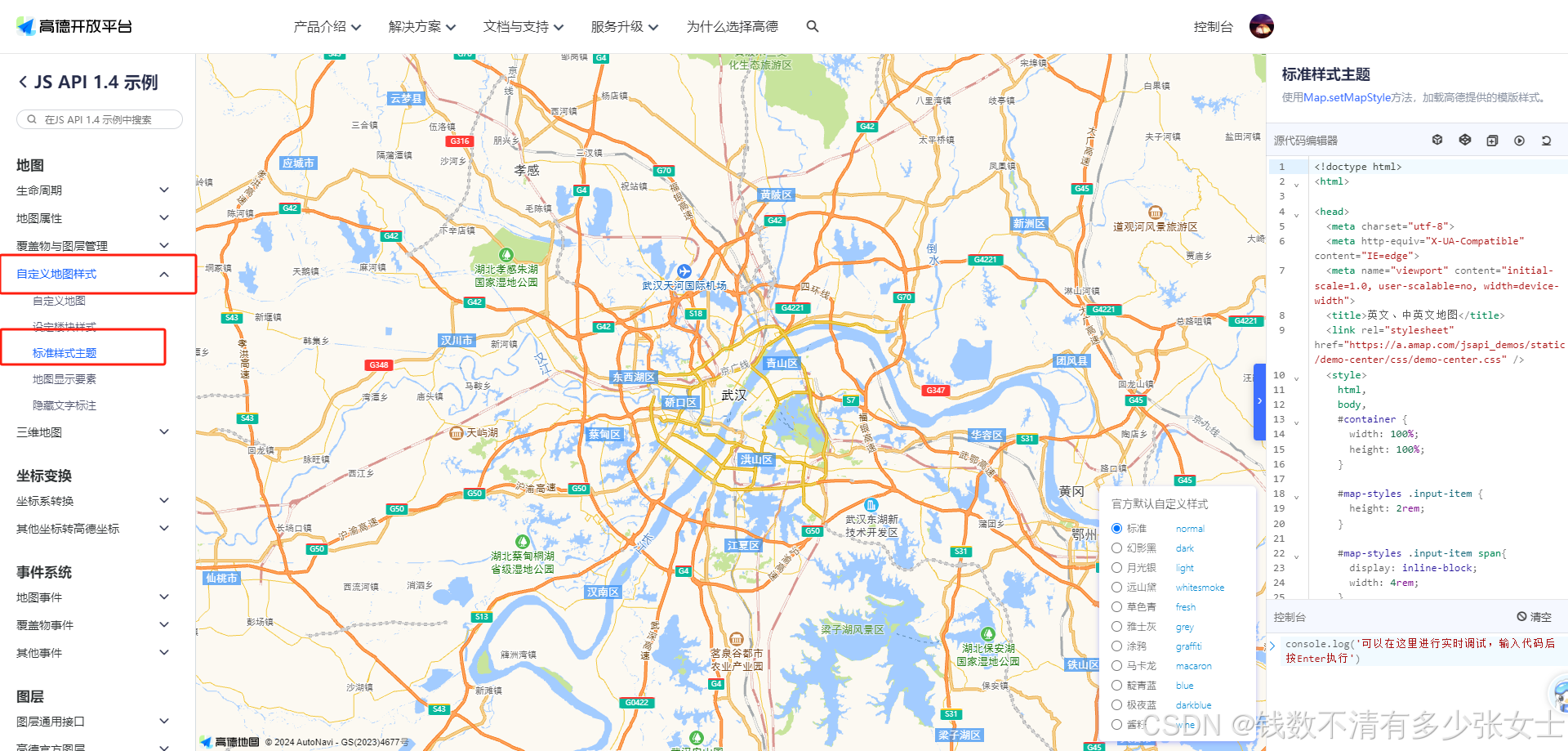
var map = new AMap.Map('map', { zoom:11,//级别 center: [116.397428, 39.90923],//中心点坐标 viewMode:'3D',//使用3D视图 mapStyle: "amap://styles/blue",//地图类型 });2.3 常见的地图样式:(可以在“快速上手”页面的“亲手试一试”中体验),可以看见右下角有选择框,自己尝试调试一下。

amap://styles/normal: 默认地图样式;
amap://styles/darkblue: 黑蓝地图;
amap://styles/lightblue: 浅蓝地图;
amap://styles/grey: 灰色地图;
amap://styles/fresh: 清新地图;
amap://styles/blue: 蓝色地图;
amap://styles/whitesmoke: 白烟地图;
三、对地图的部分常用操作
3.1 给地图添加点标记
为了方便管理代码,我将地图初始化写在了一个方法里面,然后在mounted里面调用
initamap() { var map = new AMap.Map("map", { resizeEnable: true, //是否监控地图容器尺寸变化 mapStyle: "amap://styles/blue", zoom: 5, //级别 center: [110.397428, 37.90923], //中心点坐标 }); //添加点标记 var marker = new AMap.Marker({ position: [116.39, 39.9], //位置 offset: new AMap.Pixel(-10, -10),//添加偏移程度 icon: "//vdata.amap.com/icons/b18/1/2.png", // 添加 Icon 图标 URL }); map.add(marker); //添加到地图 },效果展示:

3.2 给地图添加多边形标记
AMap.Polyline 对象提供了在地图图面绘制折线的能力,可以为折线设置宽度,描边颜色、线条样式等属性。
initamap() { var map = new AMap.Map("map", { resizeEnable: true, //是否监控地图容器尺寸变化 mapStyle: "amap://styles/blue", zoom: 5, //级别 center: [110.397428, 37.90923], //中心点坐标 }); //添加点标记 var marker = new AMap.Marker({ position: [116.39, 39.9], //位置 offset: new AMap.Pixel(-10, -10), //添加偏移程度 icon: "//vdata.amap.com/icons/b18/1/2.png", // 添加 Icon 图标 URL }); map.add(marker); //添加到地图 //标记多边形 var lineArr = [ [113.368904, 39.9046], [100.382122, 39.9046], [113.387271, 29.912501], [113.368904, 39.9046], ]; var polyline = new AMap.Polyline({ path: lineArr, //设置线覆盖物路径 strokeColor: "#3366FF", //线颜色 strokeWeight: 5, //线宽 strokeStyle: "solid", //线样式 }); map.add(polyline); },效果展示:

3.3 给地图添加矢量图形标记
AMap.Circle 对象为用户提供在地图图面绘制圆形覆盖物的能力。可以为圆形覆盖物设置填充颜色、描边颜色、轮廓线样式等属性。
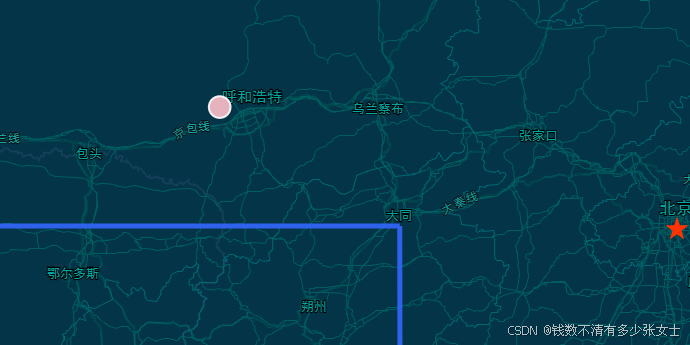
//初始化高德地图 initamap() { var map = new AMap.Map("map", { resizeEnable: true, //是否监控地图容器尺寸变化 mapStyle: "amap://styles/blue", zoom: 5, //级别 center: [110.397428, 37.90923], //中心点坐标 }); //添加点标记 var marker = new AMap.Marker({ position: [116.39, 39.9], //位置 offset: new AMap.Pixel(-10, -10), //添加偏移程度 icon: "//vdata.amap.com/icons/b18/1/2.png", // 添加 Icon 图标 URL }); map.add(marker); //添加到地图 //标记多边形 var lineArr = [ [113.368904, 39.9046], [100.382122, 39.9046], [113.387271, 29.912501], [113.368904, 39.9046], ]; var polyline = new AMap.Polyline({ path: lineArr, //设置线覆盖物路径 strokeColor: "#3366FF", //线颜色 strokeWeight: 5, //线宽 strokeStyle: "solid", //线样式 }); map.add(polyline); //标记矢量图形 var circle = new AMap.Circle({ center: new AMap.LngLat(111.39, 40.9), // 圆心位置 radius: 10000, // 圆半径 fillColor: "pink", // 圆形填充颜色 strokeColor: "#fff", // 描边颜色 strokeWeight: 2, // 描边宽度 }); map.add(circle); },效果展示: