欢迎来到zhooyu的专栏。
个人主页:【zhooyu】
文章专栏:【OpenGL实现3D游戏编程】
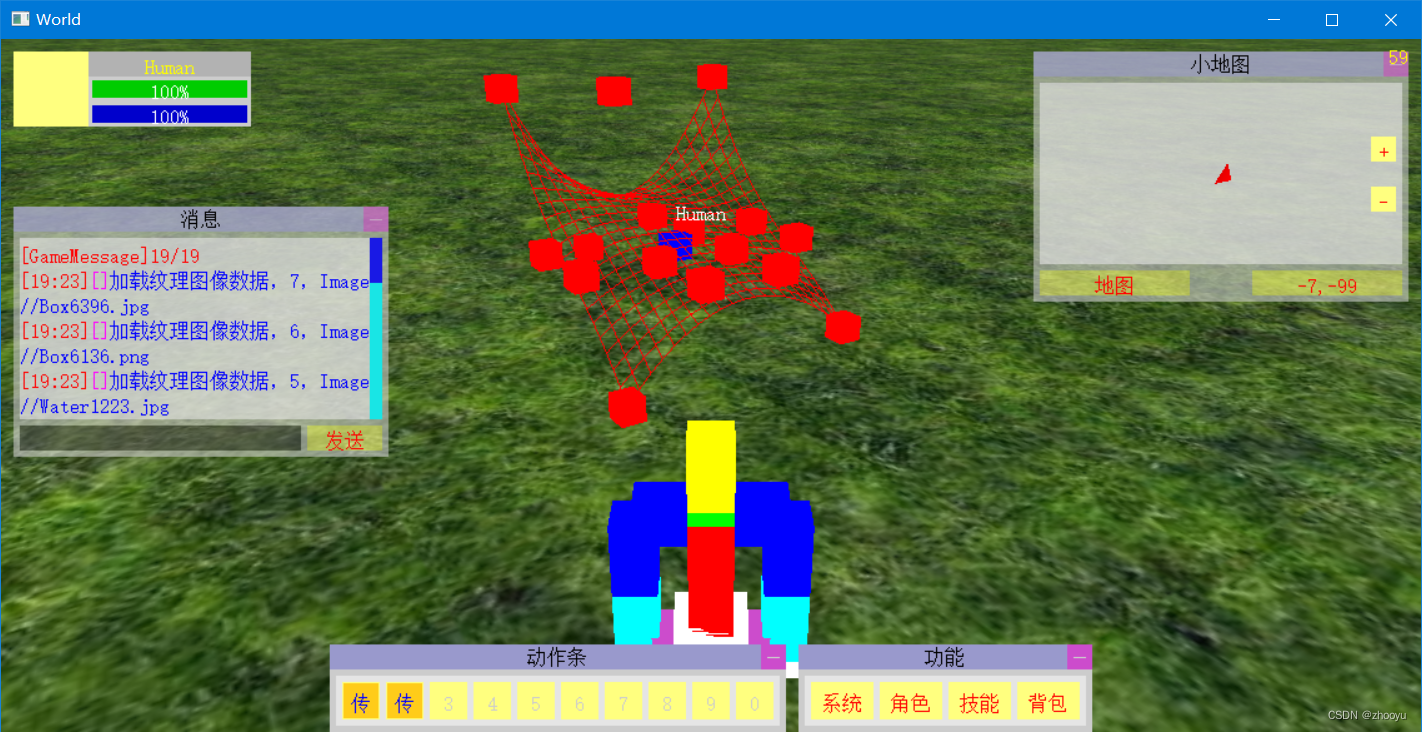
贝塞尔曲面演示:
贝塞尔曲面演示zhooyu
本专栏内容:
我们从游戏的角度出发,用C++去了解一下游戏中的功能都是怎么实现的。这一切还是要从自己玩游戏开始说起,此前就玩过一下3D游戏,当时就被游戏里的一些画面和设置深深的吸引了,同时游戏里还有很多很有趣的设定,比如,玩家的视角是怎么移动的?崎岖不平的地图是怎样制作的?人物和物体、地面的碰撞是怎样检测的?鼠标是怎样选中眼前的物体的?魔法技能是怎样释放的?不用加载进度条的无缝世界地图是怎么实现的?带着这些疑问,我们走进了一个OpenGL世界的3D世界。
一、专栏思维导图
本专栏思维导图:以下内容是本专题所涉及的部分问题,仅仅为内容概要展示,文章将根据需要会有顺序上的改变,后期也会继续补充、添加更多内容。

二、专栏文章内容目录
1、OpenGL基础功能的实现
?初探3D世界
我们想制作一个游戏,首先必须得创建一个WINDOWS的窗口,我们先用VC创建一个最简单的窗口。就好比在学各种编程语言的时候都会创建一个基本的hello world示例程序一样,这样可以给我们的编程从感觉上带来简单容易上手的良好效果。

?了解并创建3D空间模型
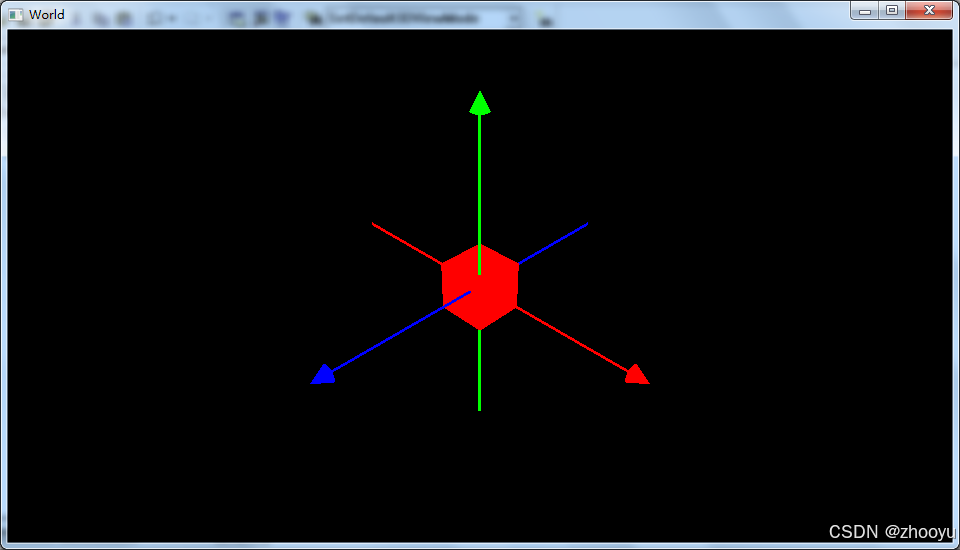
上一节我们创建一个简单的窗口,本节我们需要了解一下细节内容,同时为了方便观看,我们需要显示一个世界坐标轴,建立一个直观的三维空间。

?3D空间模型光照初步
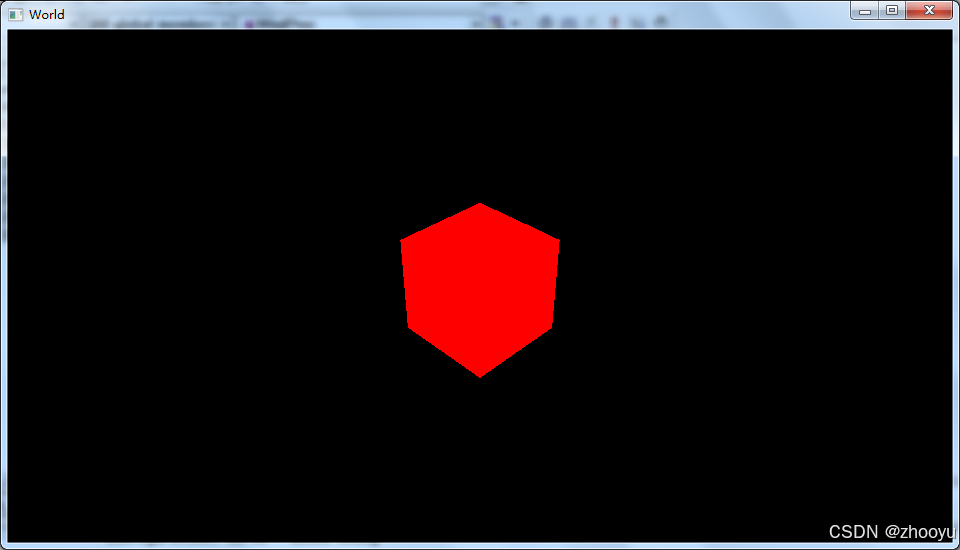
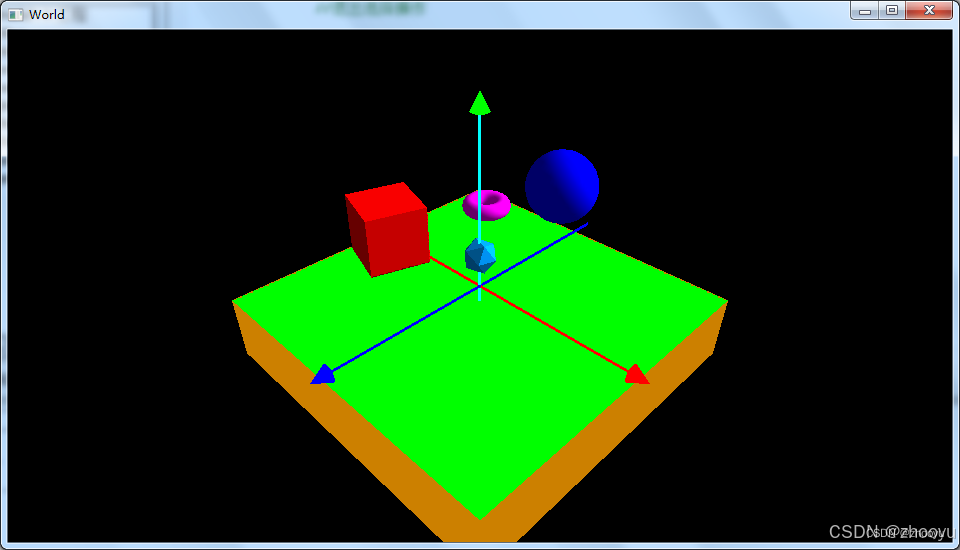
上一节课,我们建立了简单的坐标系,同时也显示了一个正方体,但正方体的颜色为纯红色,好像一个平面物体一样,我们这节课就可以加一些光照,并创建更多的模型,使这些物体变得更加立体一些。

?纹理加载的三种方式
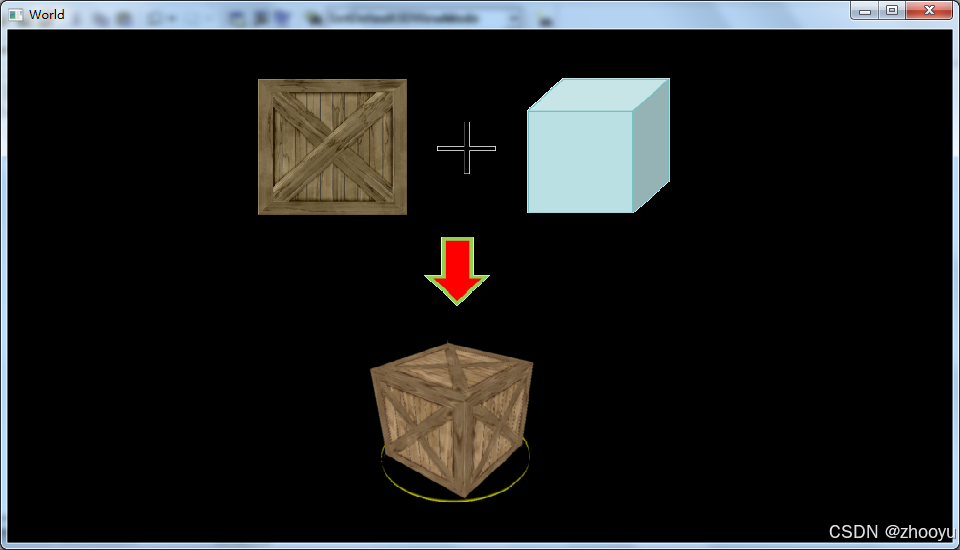
如果我们想让物体更加真实,就得有足够多的顶点,且指定足够多的颜色,这样会产生很多额外开销,因为每个模型需要很多顶点,而每个顶点又需要颜色属性。为了方便且减少开销,我们更习惯使用纹理来绘制更多的模型,纹理就像一张2D的贴图,把它贴在图像或模型上来增加物体的细节。这样物体细节取决于设计师的美工,而程序员则不必指定更多的顶点。

?纹理坐标、纹理贴图
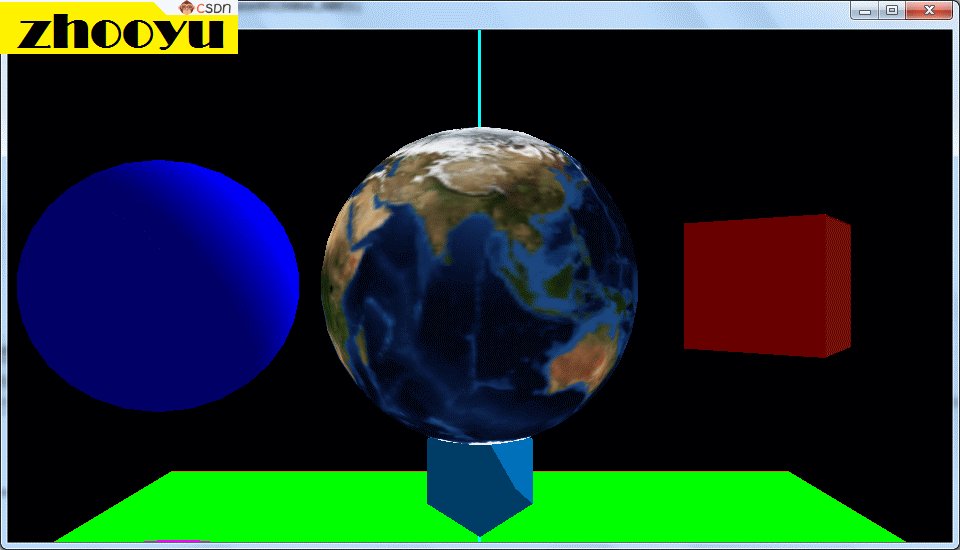
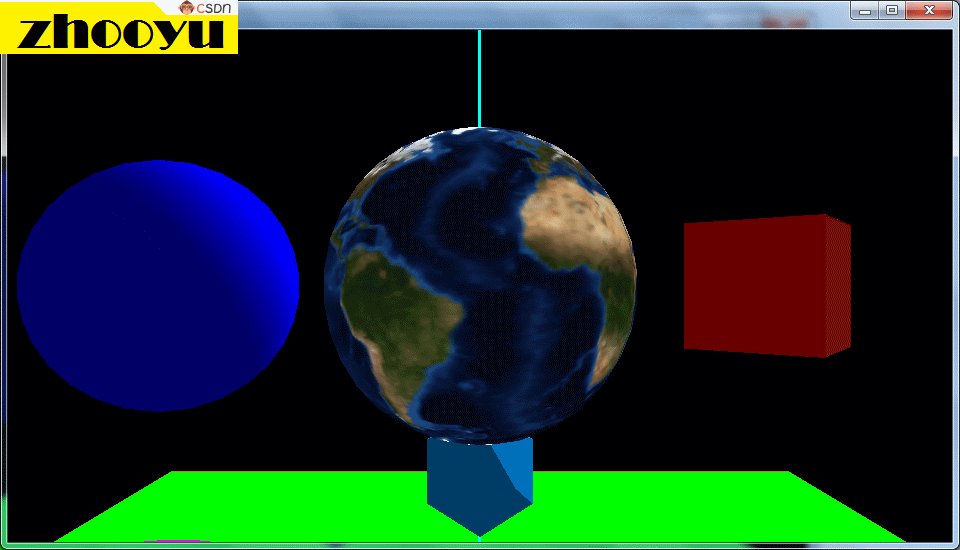
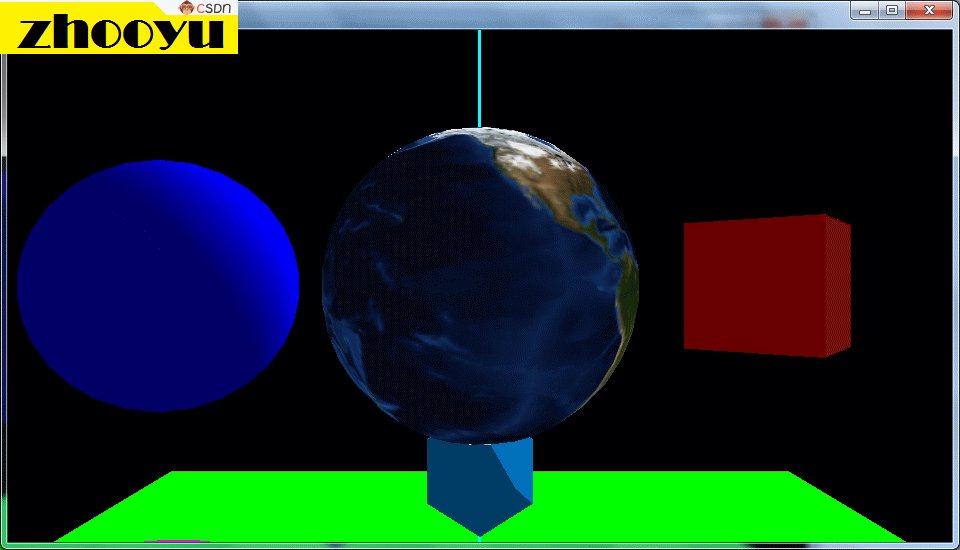
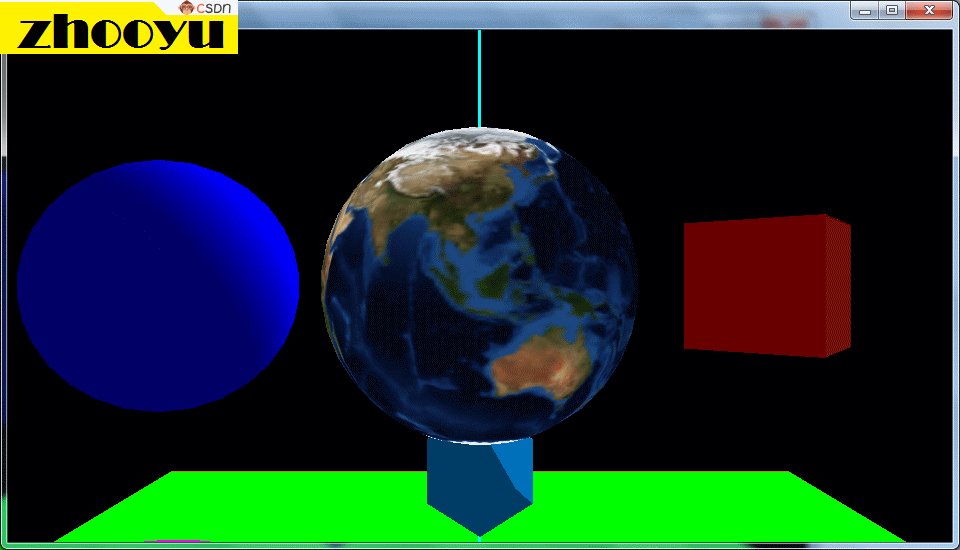
在OpenGL中,纹理是一种常用的技术,用于将图像或图案映射到3D模型的表面上,以增加图形的细节和真实感。那么我们上一节已经做好了纹理的准备工作,将需要的纹理图片加载并绑定到了纹理编号中,我们这一节就探讨一下怎样将对应的纹理图片显示到我们的程序中去,特别是将纹理映射到圆形或三维球体等复杂图形上,下图就是一个三维球体的纹理贴图实例。

?不规则图形的纹理贴图
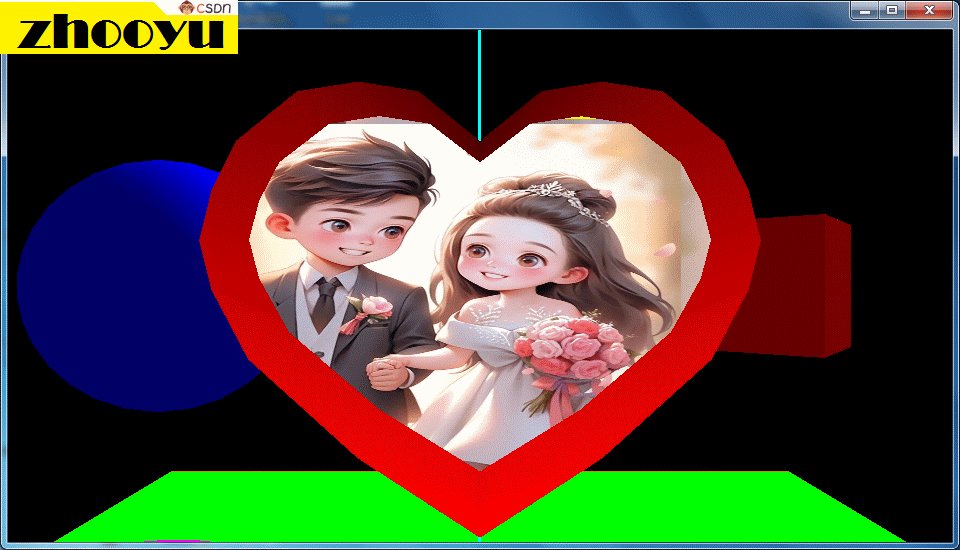
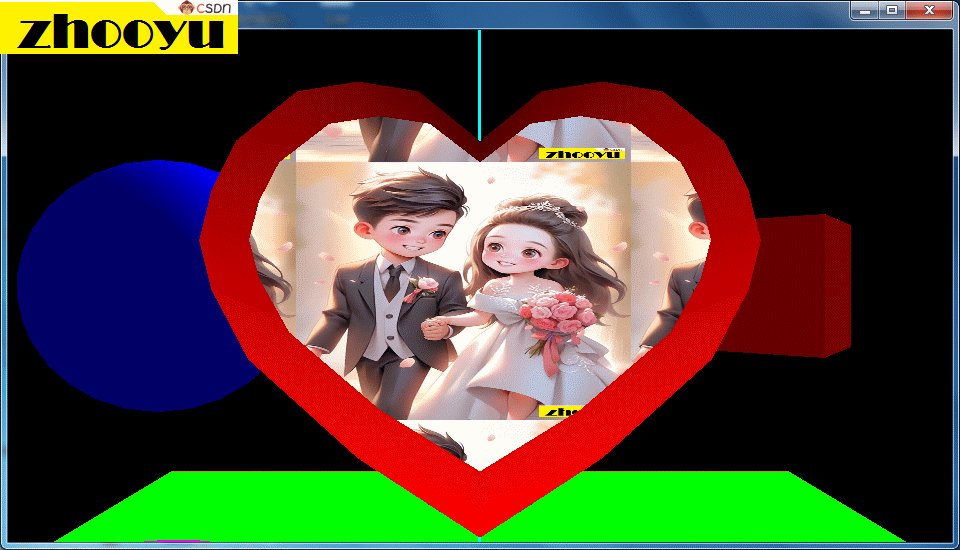
上一节我们讨论了纹理贴图的相关基础操作,但上一节的纹理贴图操作基本上都是规则图形,包括圆形和球形虽然复杂一点,但是它也是规则的。这一节课我们要讨论一下,怎么在不规则图形上纹理贴图,就比如文章下图的心形纹理贴图,以及纹理的平移、旋转、放大缩小功能。

?文字和汉字的显示
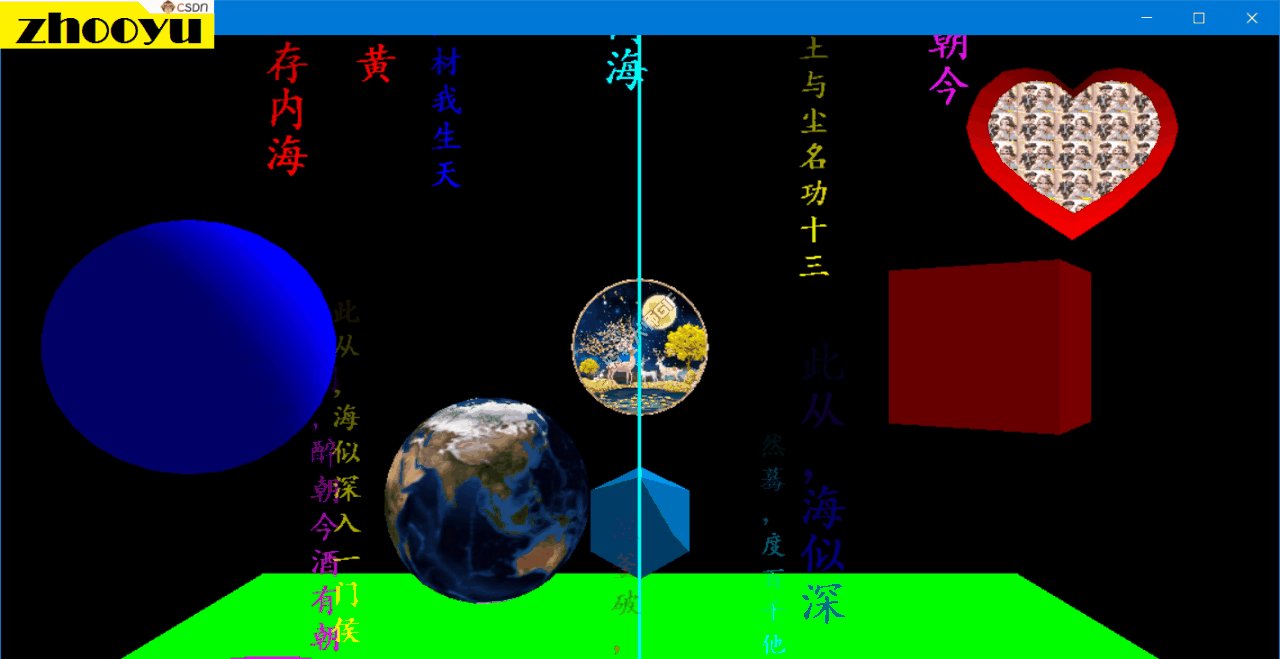
上一节我们讨论了纹理在二维平面内不规则图形贴图的相关基础操作,本节我们开始了解游戏里文字以及汉字的显示方法。本节课我们将从基本的ASCII字符显示,拓展到中文字符的显示,最后再讲到纹理字符的显示,并对各种文字显示方法的优缺点和使用场景进行分析,这节课将使用到显示列表等操作,我们还将制作一个显示文字坠落的动画效果。

?纹理文字的实现与优化
上一节课我们介绍了在opengl中文字的显示方法,但显示出来的文字无法旋转,在某些特定游戏要求下,文字是需要进行旋转的,那么这一节课我们介绍一下纹理文字的高级使用方法,将文字生成纹理,达到文字旋转的效果。

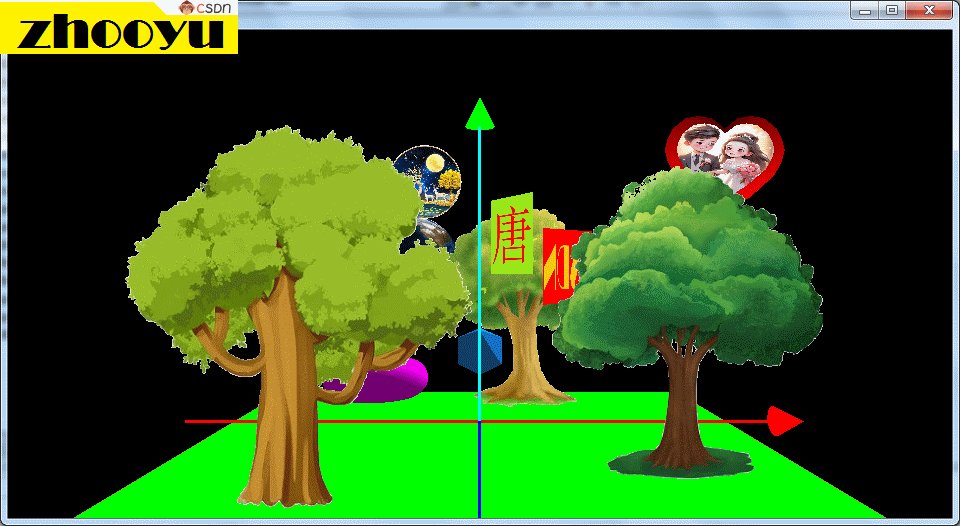
?镂空纹理的实现
前面的课程中,我们学会了加载纹理并显示纹理图案,但是纹理的图案都是长方形的图片,图片就会有白色或黑色背景,那么在游戏设计过程中,我们经常不需要显示图片的背景部分,那么这节课我们就来讨论一下如何实现剔除白色或黑色背景后的镂空图像,下图就是将树的图片白色背景去除后显示的效果。

?纹理的半透明显示
上一节课我们讲到了图片的镂空显示,它能在显示图片时去除指定颜色的背景,那么这节课我们来说一下图片的半透明显示效果,半透明效果能给画面带来更高质量的提升,使图片显示的更自然,产生更真实的效果。下面是一个气泡向上漂浮的效果。

?光照效果进阶
我们在前面的章节里内容简单的介绍了一下光照,随着后期对纹理内容的增加,我们需要了解更多的光照知识,本节我们回顾一下光照相关内容,并了解一下怎样实现纹理的光照效果。下面这个图就是我们借助于纹理文字产生的半透明光照效果。

多纹理混合
声音的基本控制
着色器初步
着色器对草叶颜色的改变
(2)、游戏基础控制和组织结构
游戏基类Object的构建
游戏层的控制
游戏子物体的实现(子物体的添加和删除)
父物体与子物体的消息处理机制
半透明显示与视角距离的控制
(3)、二维界面控制
二维界面的实现
按键的实现
窗口的实现
窗口滚动条的实现
进度条的实现
文字锚点的实现
(4)、视角的基本控制
自由视角的实现
上帝视角的实现
玩家视角的实现
鼠标左键旋转玩家视角(不改变玩家方向)
鼠标右键旋转玩家视角(改变玩家方向)
通过视角获取三维点在二维屏幕的坐标
鼠标选择物体(设置选中模型和范围)
鼠标选择物体(判断鼠标是否选中模型)
(5)、空间转换
空间控制(点点距离、点面距离)
子物体与父物体之间的坐标和角度转换
获取子物体在世界坐标下的空间位置
(6)、地图模拟实现
地图的存储方式
贝塞尔曲线的应用

无缝地图实现原理
建模模型obj文件的加载应用
地面检查和碰撞检查
(7)、游戏机制的应用
纹理池机制
文字池机制
音效池机制
骨骼系统实现
物品背包窗口的实现
技能书窗口的实现
物品、技能拖拽功能实现
光源池机制
(8)、网络通信及数据库相关
网络通信Tcp创建服务器和客户端
从读取数据库读取游戏信息
服务器与客户端的网络通信
更多内容持续更新…