前端入门
一.应用软件
我选择的VS code 和 谷歌浏览器
(两个直接网页搜索官网下正版的就行)最新版本,不要下盗版的!!!
vs code链接:https://code.visualstudio.com/docs/?dv=win64user
谷歌链接:https://www.google.cn/chrome/next-steps.html?statcb=1&installdataindex=empty&defaultbrowser=0
配置:
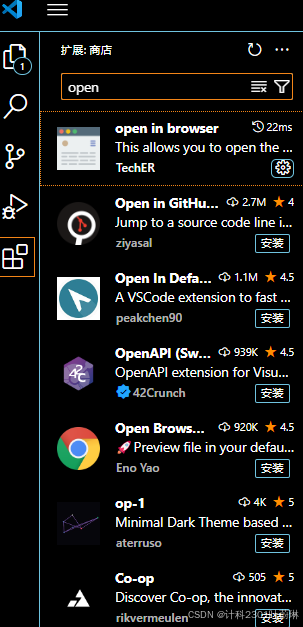
1.vs code 要去配置扩展 Chinese和open in browser
2.在一个田字格那个标志搜索下载配置

3.记得设置谷歌为默认浏览器
4.网页文件后缀为 .html
二.基本快捷键
ctrl加+或者—可以改变字体大小
ctrl+S 保存内容
ctrl+B 收起文件栏
alt+B 运行
Ctrl+/ 表示添加/删除注释
三.基本标签
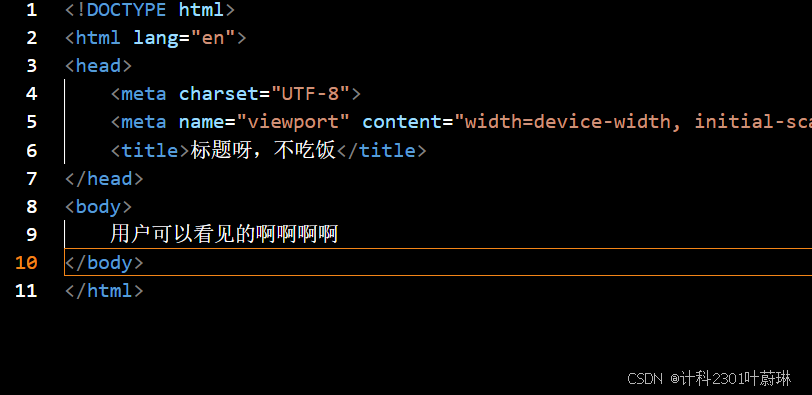
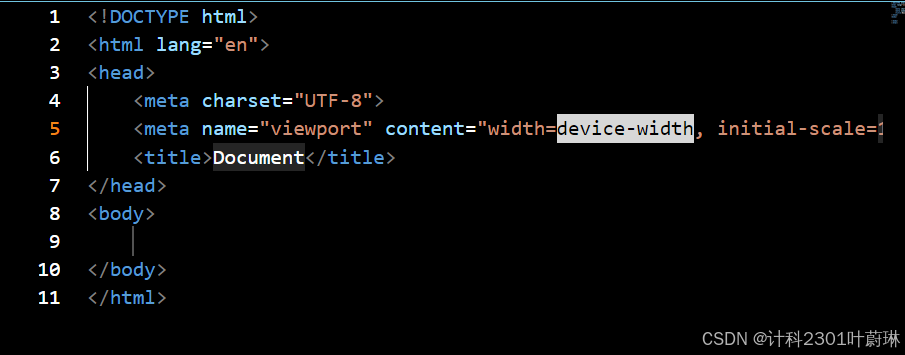
1、<! DOCTYPE html> 是文档声明,写在最前面。
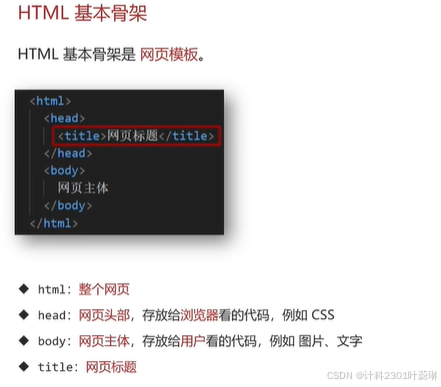
2、<html> 根标签,所有代码都要写在根标签里面;一个页面只有一个根标签。
3、<head>头部标签,帮助浏览器编译页面信息,里面的内容不会显示在页面当中。
4、<body>身体标签,显示网页的主题内容,都写在body标签里面的内容在页面中显示。
5、<title>标题标签,是网页的标题,出现在网页的标题栏中。
6、<meta>是一个自结束标签/单标签,用于设置头标签信息。
注意:标签分为单标签/自结束标签和双标签,双标签必须成双成对出现。
例如:双标签<titlt>,<titlt>开始,</title>结束



!!!快速生成基本框架快捷键:先输入一个英文的 ! ,然后按 Enter 或者 Tab;

7.标题标签
h1~h6:表示一级标题到六级标题,字体皆加粗,字体大小依次减小,自带换行效果
!!!h1只能用一次,其他标题无限制次数

8.段落标签(双标签)
标签名:<p></p>
显示效果:独占一行
段落之间有空隙
9.换行和水平线标签(单标签)
换行:<br>
水平线:<hr> (---------------------------------------------------------------------------------)
10.文本格式化标签

一般用左边的的标签,当然右边也可以用。
11.图像标签
1.作用:在网页中插入图片
2.标签:<img src="图片1">
3.!!! <img> 是必须属性,src指定图像位置和名称(可以是图片链接地址或者文件路径)
4.快捷键
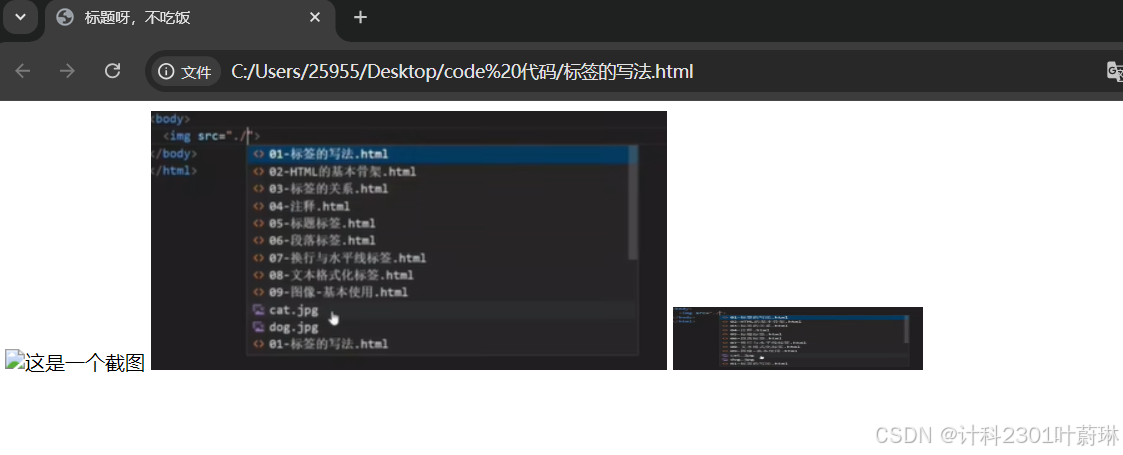
直接打出 img + Enter ,VS自动显示<img src=" " alt=" ">
然后在 " " 里面打出 ./ 可以直接选取文件夹中的图片插入(前提是提前把需要的照片挪进了文件夹)

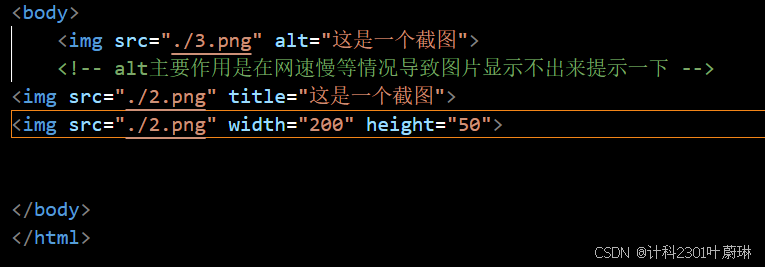
5.属性

实验一下:


可以动手试一下!!!
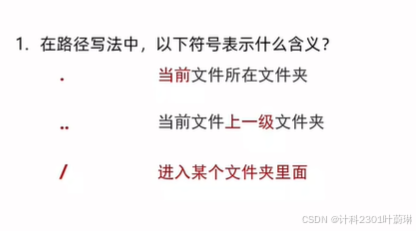
四.路径
分为绝对路径和相对路径
1.一般使用相对路径
/ 进入文件夹
./ 进入相对路径所在的文件夹
../ 进入上一级的文件夹
../../ 进入上上级文件夹

2.绝对路径
从盘符出发找文件
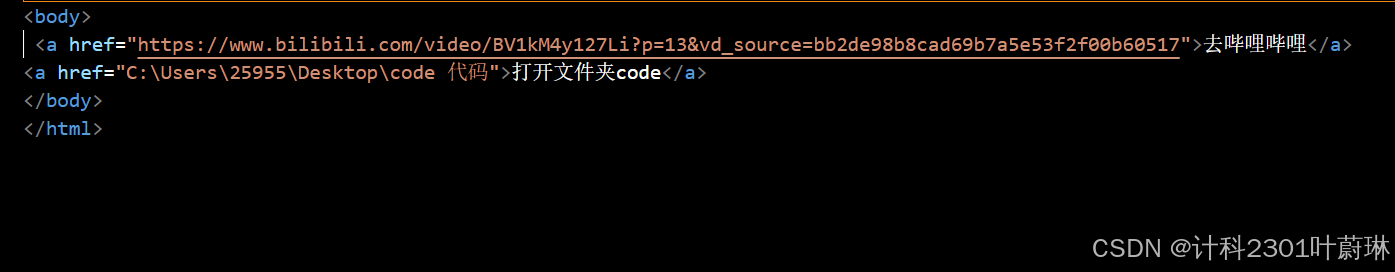
五.超链接表标签
标签:<a herf="地址链接||文件路径> 标题 </a>
herf是跳转链接属性,是超链接的必须属性


点击蓝色的就可以去往。
如果开发初期不知道链接是什么,可以先填一个#表示空连接: <a herf=" ">空连接</a>
如果要在新窗口打开,则加上: target="_blank" (比如去京东官网点击家具就是进入另外一个网页)


如上所示,新开了一个窗口打开哔哩哔哩。
六.音频标签
1.音乐标签:<audio src=" "></audio>
格式支持MP3,ogg
2.浏览器不会自动播放,需要放置播放窗口
加 controls 属性显示播放控制面板
即: <audio src=" " controls></audio>
另外一种写法: <audio src=" " controls="controls"></audio>
在HTMLS里面,如果属性名和属性值完全一样,可以简写为一个单词。
2.循环播放 loop
<audio src=" " controls loop></audio>
3.自动播放 autoplay
但是一般浏览器会禁止自动播放,需要手动播放
4.视频标签:<video src=" "></video>
格式支持:MP4,Ogg,WebM
5.跟音乐差不多
controls 显示控制面板播放视频
loop 循环播放
autoplay 自动播放(为了用户体验,在静音状态下可以自动播放,所以需要配合muted才能使用autoplay)
7.静音播放 muted