关于流程中,必不可少的一处就是表单。无论是开始表单还是任务表单,无论是VUE的还是react语言的。表单是工作流中必不可少的一处。之前我项目使用的是activiti7框架开发的一套工作流,后来感觉不是很好用于是就换成了flowable6.8版本。activiti7框架中使用的表单是手搓的,也就是直接在流程设计中将表单粗略写出来,然后再做回显,这种方式显然很蠢。于是在换成flowable6.8的时候我将表单单独抽离出来使他更完善。
1.自定义表单

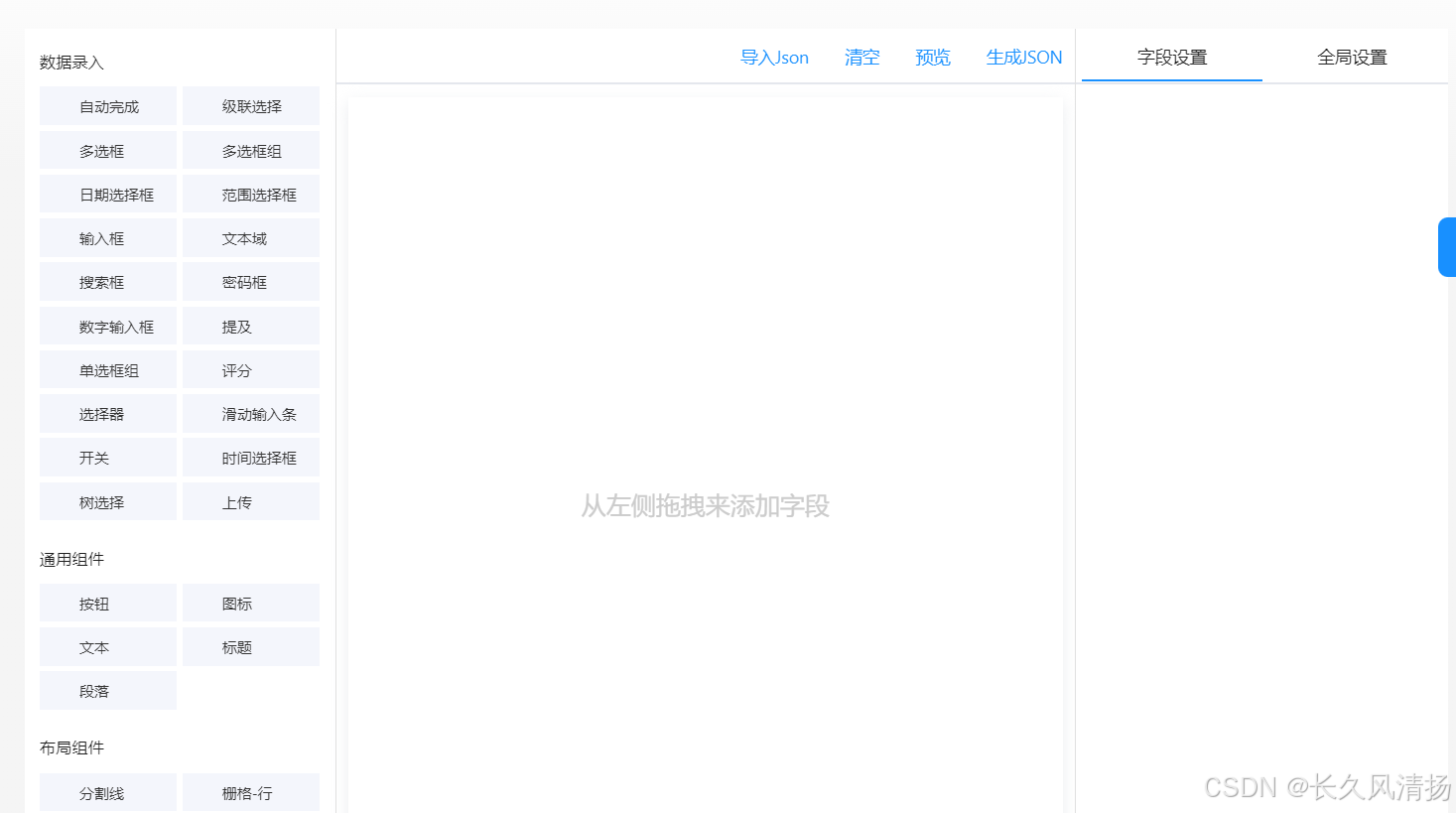
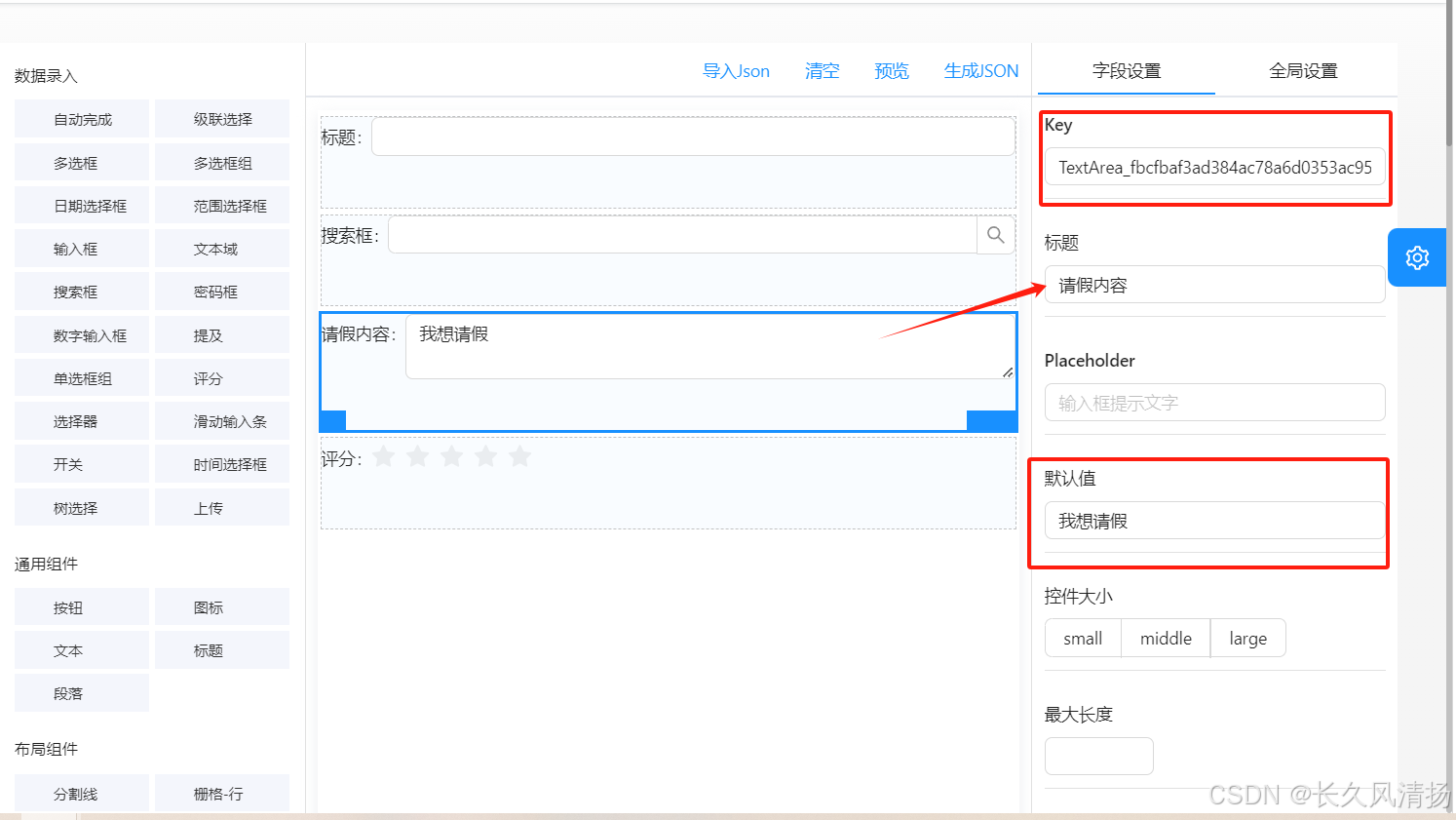
这是我项目大佬移植过来的一个React语言的一个自定义表单界面。我们可以根据流程自定义表单样式,如长宽高以及表单的具体字段设置。


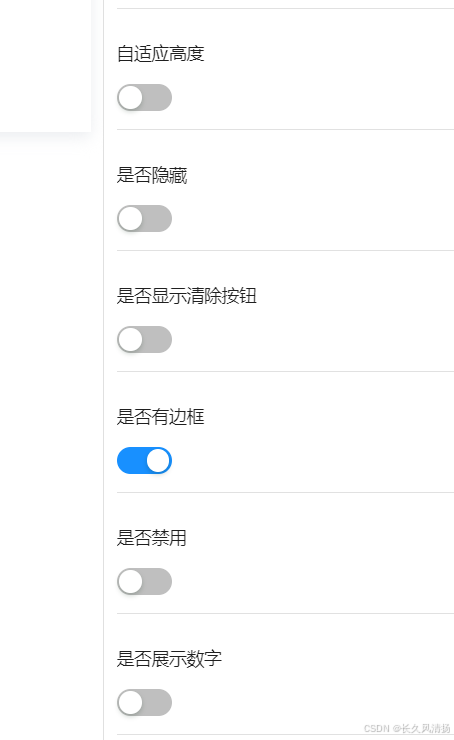
我们可以给表单设置默认值,设置key,设置默认值,设置是否禁用,甚至隐藏。
KEY:在整个流程中都起到了至关重要的作用后面会提到。
下图是自定义表单对应的JSON格式,用于我们后期回显数据使用

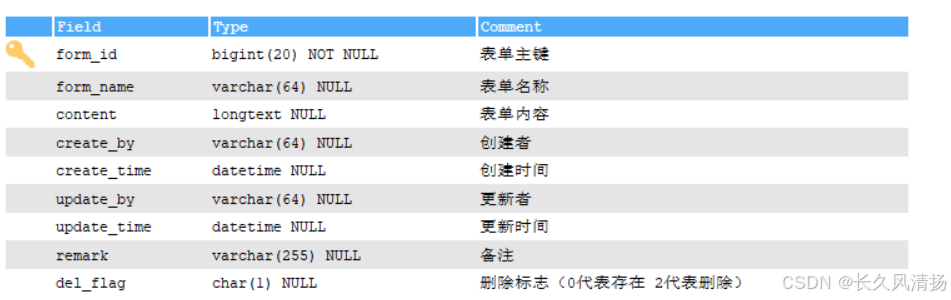
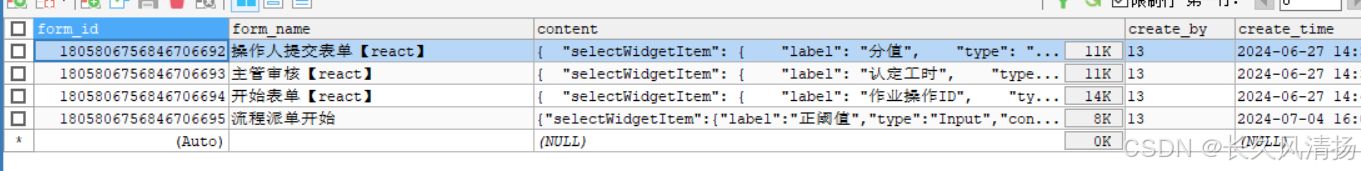
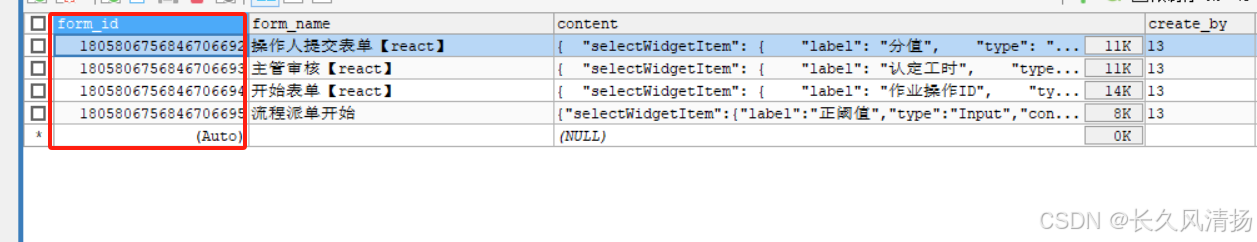
2.数据库中的表单表
我们需要一张表用来存储自定义的表单
form_id:主键ID
form_name:表单名
content:上图的json格式


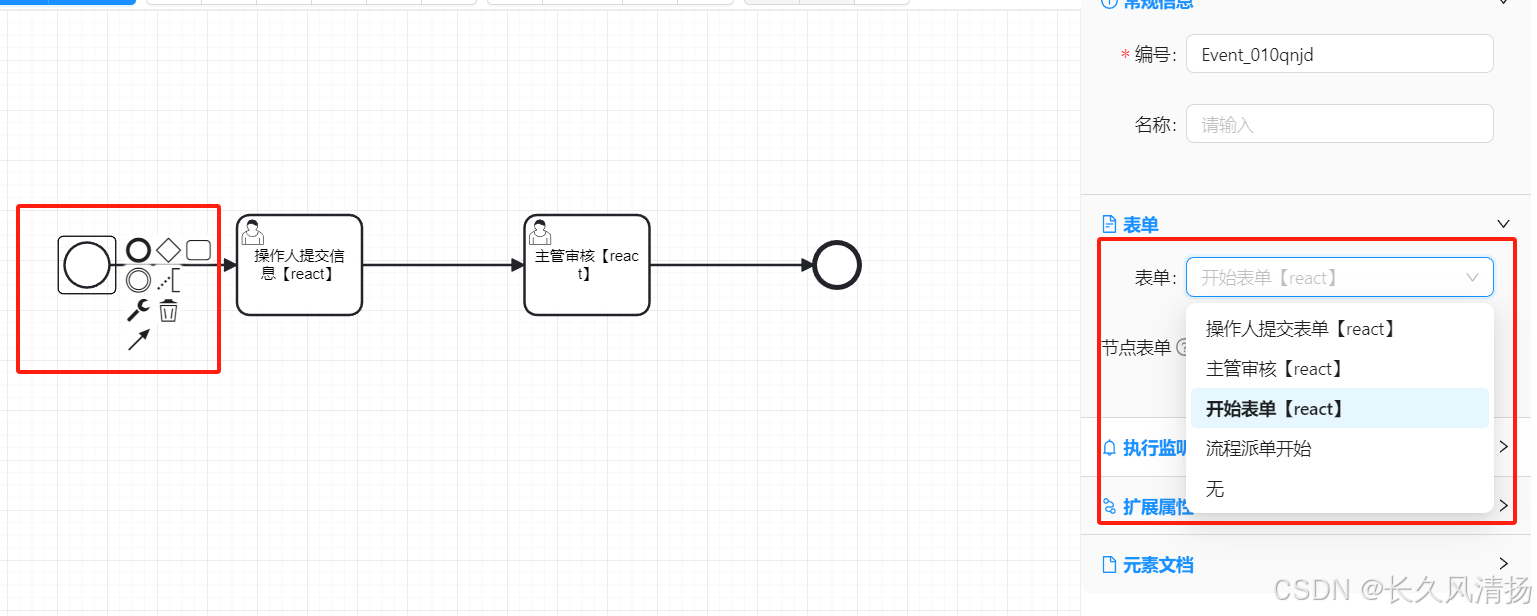
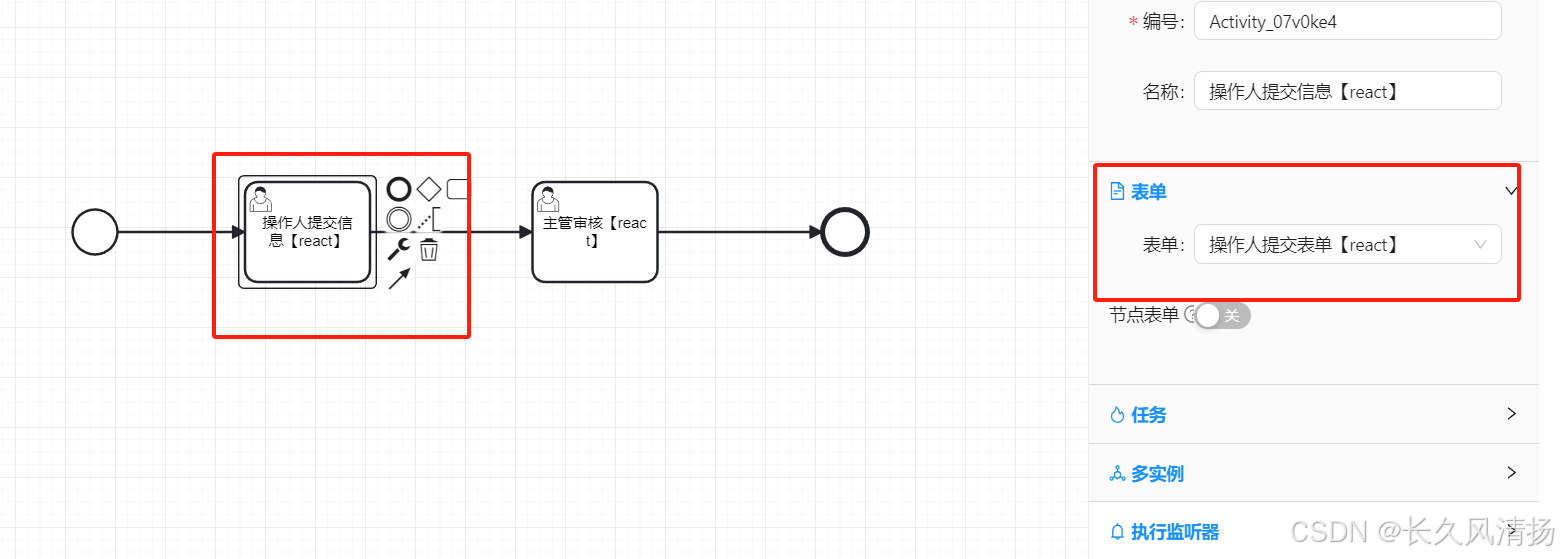
3.流程中使用表单
在我们设计好表单后,我们就可以在流程中使用。
在我当前项目中规定:开始节点和任务节点可以使用表单,其他节点无法使用,并且开始节点必须有表单,任务节点可以没有


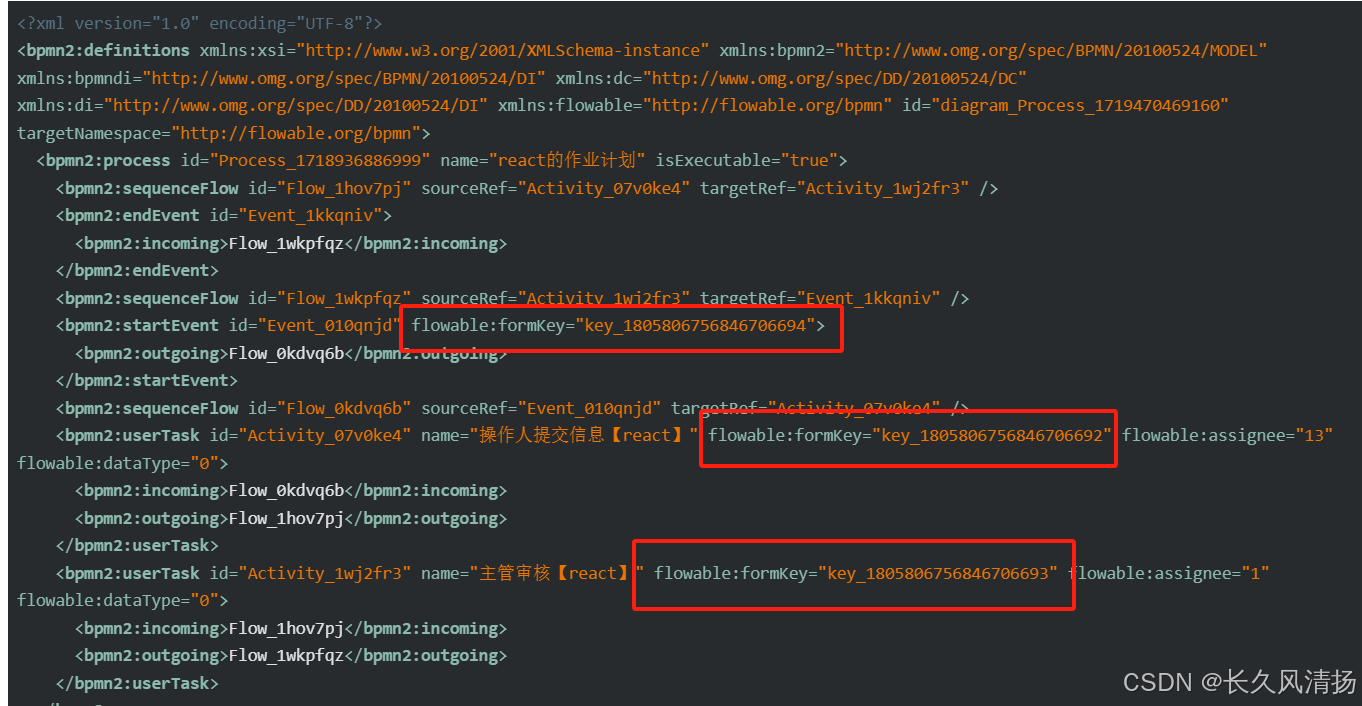
此时当我们选择好表单后可以查看对应的bpmn文件(也就是该流程图对应的xml文件)

如图所示,可以看到我开始节点和另外两个任务节点都设置了表单。
flowable:formKey="key_1805806756846706692"注意:formkey:"key_180...."
此处对应的就是表单,但是我设计的表单中并没有key_作为前缀。这是交由前端设置的前缀。

4.流程部署时存储表单数据
在设计完流程并且选择好表单后,我们就可以保存该流程然后部署流程

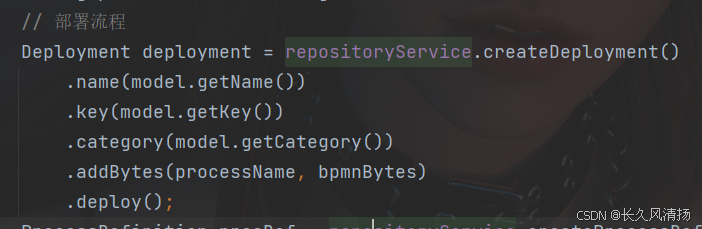
但是常规的流程部署是调用框架的API完成的,下图中的model参数是
Model model = repositoryService.getModel(modelId);该方法查询回的一个模型对象

在部署时我们需要将该流程绑定的表单也存储起来,这时候我们就有需要表单和流程部署表(简称表单部署表)的中间表用来存储该数据。

deploy_id:流程的部署ID
form_key:我们自己画的表单的主键ID
node_key:流程节点id
form_name:表单名称
node_name:流程节点名称
content:表单的json格式。
此时,我们需要在代码中实现一个流程和表单的绑定,也就是往表单部署表中增加数据。
代码只简略复制一些有需要可以私信我
/** * 保存流程实例关联表单 * * @param deployId 部署ID * @param bpmnModel bpmnModel对象 * @author */@Overridepublic boolean saveInternalDeployForm(String deployId, BpmnModel bpmnModel) { List<WfDeployForm> deployFormList = new ArrayList<>(); // 获取开始节点 StartEvent startEvent = ModelUtils.getStartEvent(bpmnModel); if (ObjectUtil.isNull(startEvent)) { throw new RuntimeException("开始节点不存在,请检查流程设计是否有误!"); } // 保存开始节点表单信息 WfDeployForm startDeployForm = buildDeployForm(deployId, startEvent); if (ObjectUtil.isNotNull(startDeployForm)) { deployFormList.add(startDeployForm); } // 保存用户节点表单信息 Collection<UserTask> userTasks = ModelUtils.getAllUserTaskEvent(bpmnModel); if (CollUtil.isNotEmpty(userTasks)) { for (UserTask userTask : userTasks) { WfDeployForm userTaskDeployForm = buildDeployForm(deployId, userTask); if (ObjectUtil.isNotNull(userTaskDeployForm)) { deployFormList.add(userTaskDeployForm); } } } // 批量新增部署流程和表单关联信息 return saveBatch(deployFormList); 上文的代码就是将部署的流程ID和表单存储起来,我们看一下数据库

注意:content:就是我们设计表单的那个json格式。
我们需要每次部署的时候都将该表单的json格式保存一份,这样为了防止表单后期被修改导致我们获取不到之前的样式。
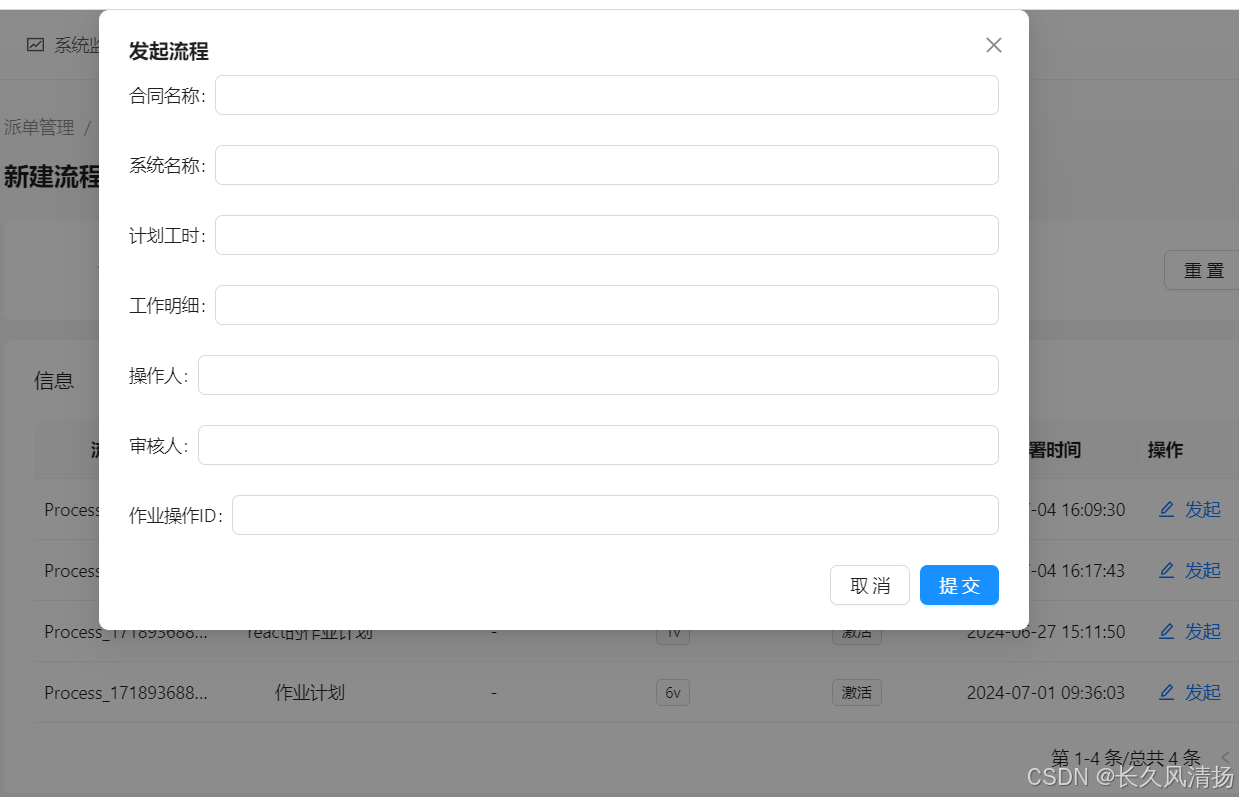
5.发起流程


发起时,我们流程设置的开始表单则会弹出,我们需要填写表单的相关数据。这些输入框我们可以在表单设计的时候自定义哪些必填哪些非必填
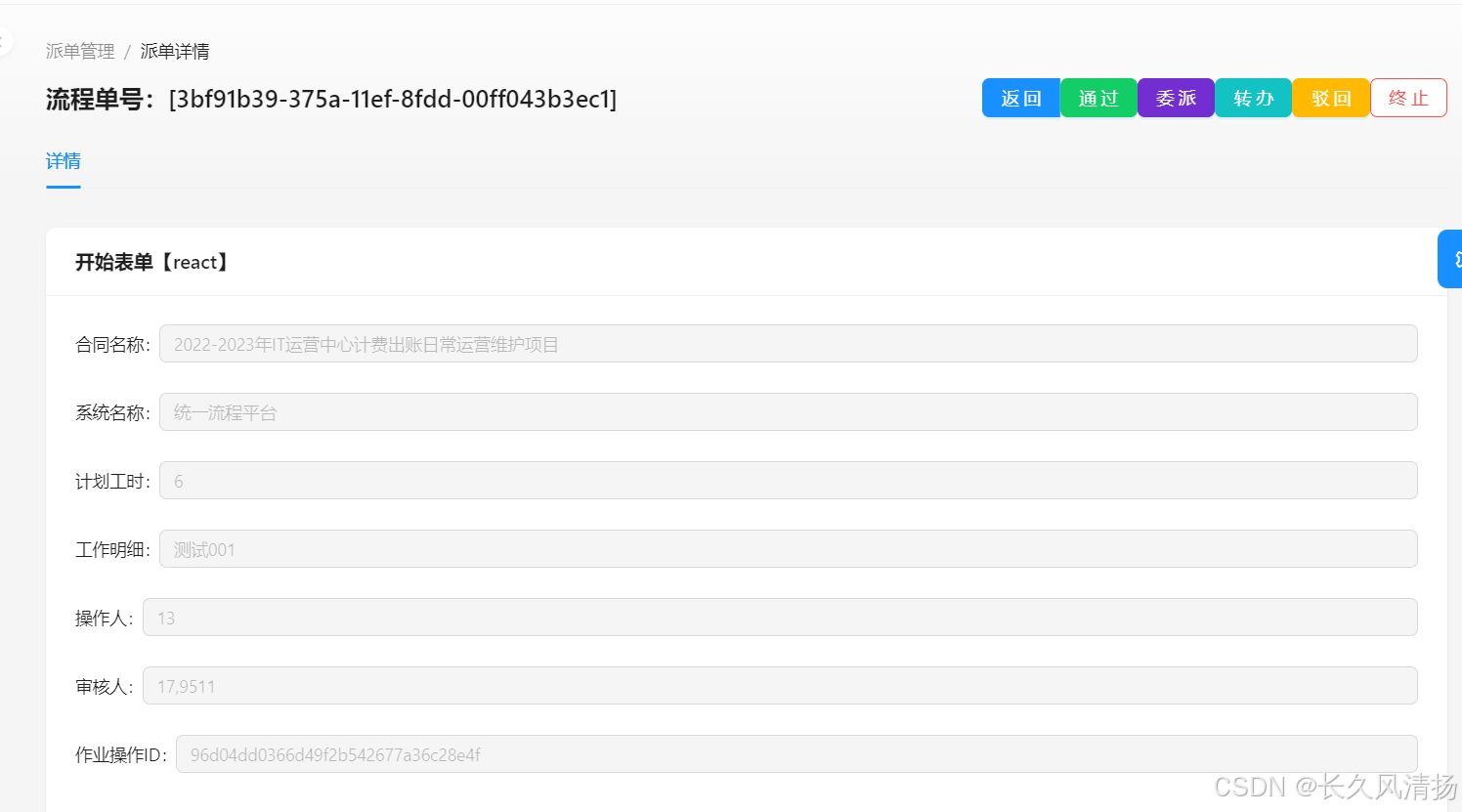
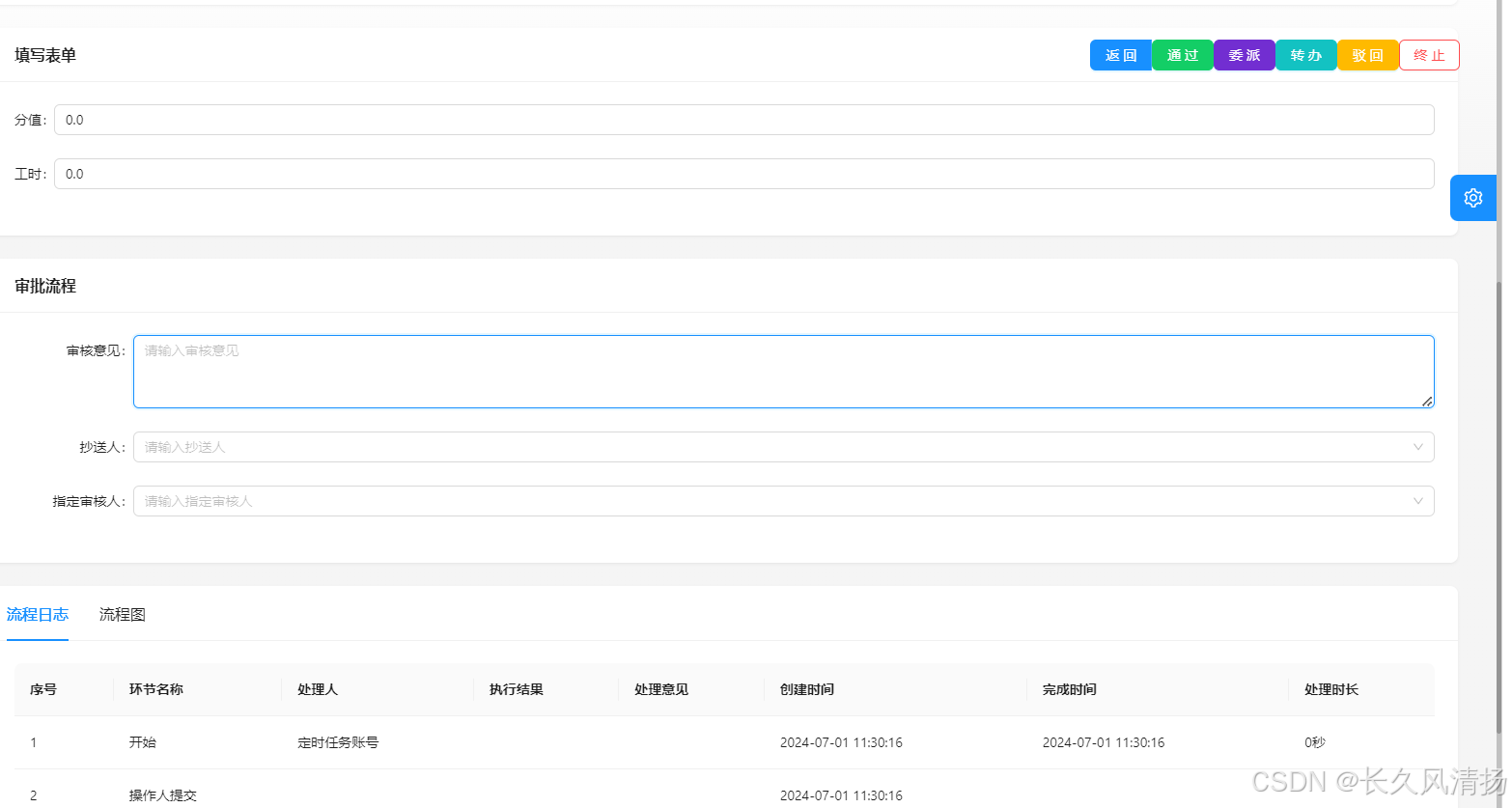
当我们提交后流程启动,此时在待办处可以看到我们填写的数据。


(下篇会讲解表单的数据存储和回显如何实现)