Http状态码:
终于也是到了前端
上文提到http状态码
这里详细说一下
1xx 表示临时响应并需要请求者继续执行操作
2xx 成功,操作被成功接收并处理
3xx 表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向
4xx 客户端错误,请求包含语法错误或无法完成请求
5xx 这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错
通常出现并且掌握的状态码:
200:成功,服务器已经成功处理了请求。
400: 错误请求,服务器不理解请求的语法。
401:未授权,请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
404:找不到,服务器没找到请求的网页
状态码只是反应当前http的状态
一个状态出现的错误又是不同的
应该对症下药
前期准备:
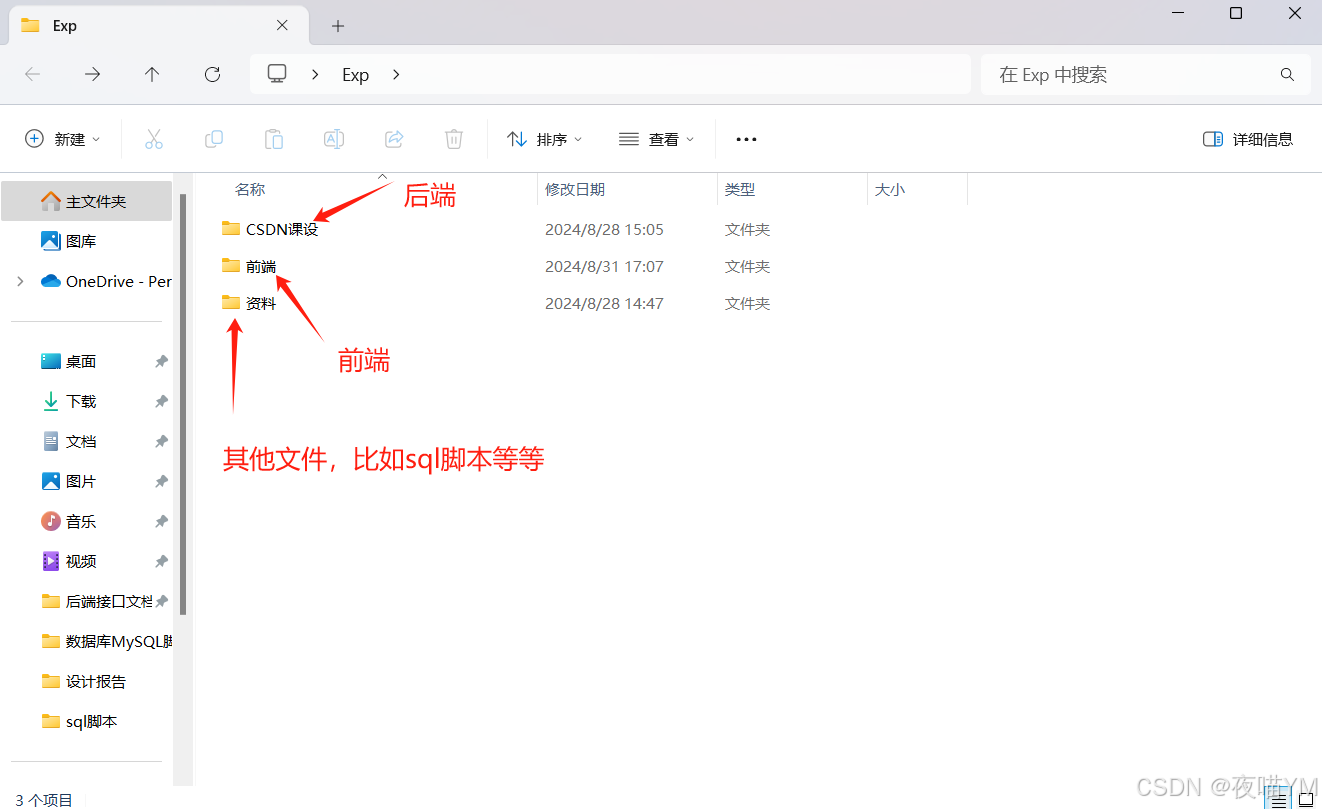
文件:
将前端文件准备好
[YM]课设-C#-WebApi-Vue-员工管理系统-前端文件-CSDN博客
此项目是前后端分离
文件规范一下

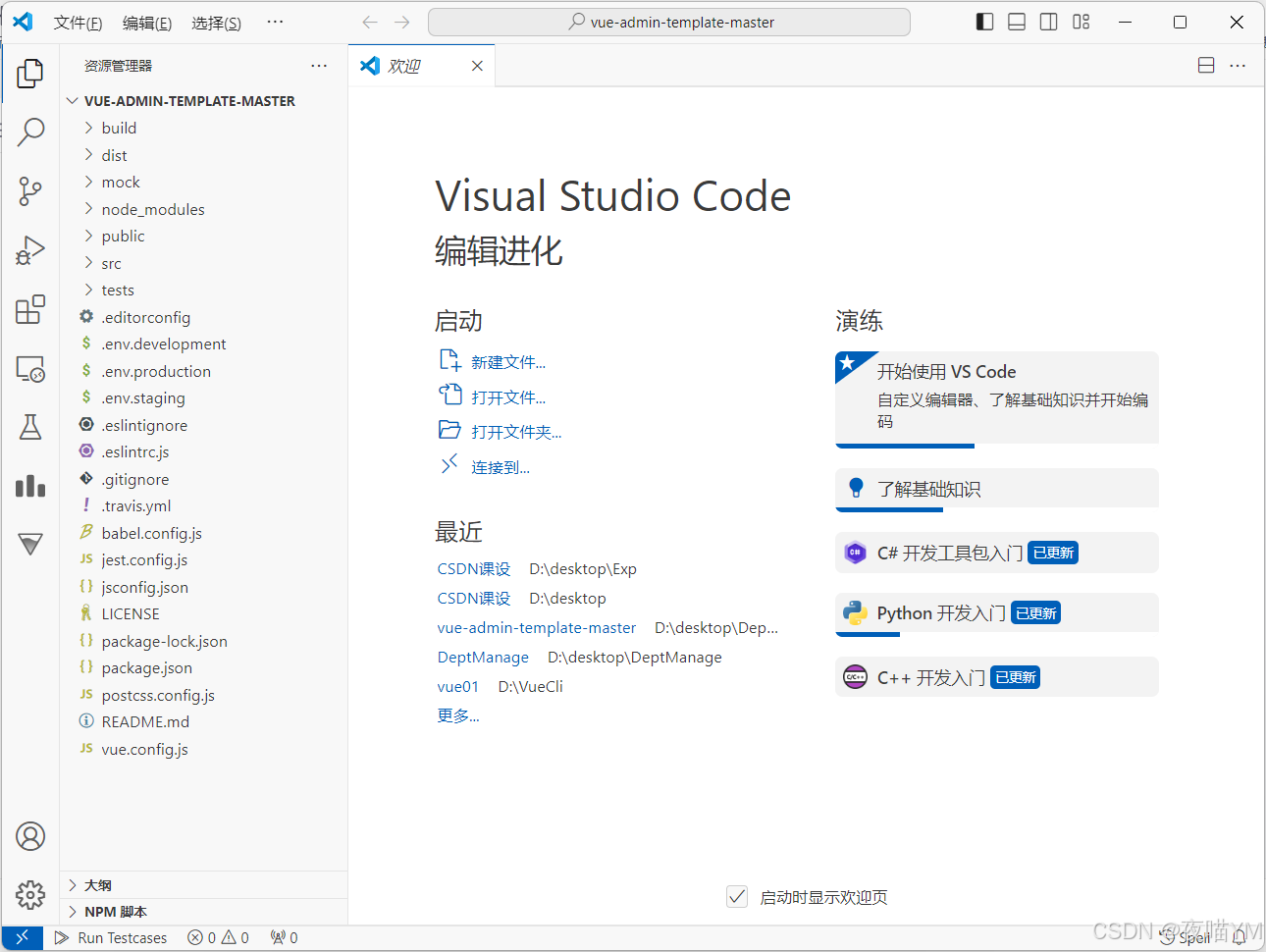
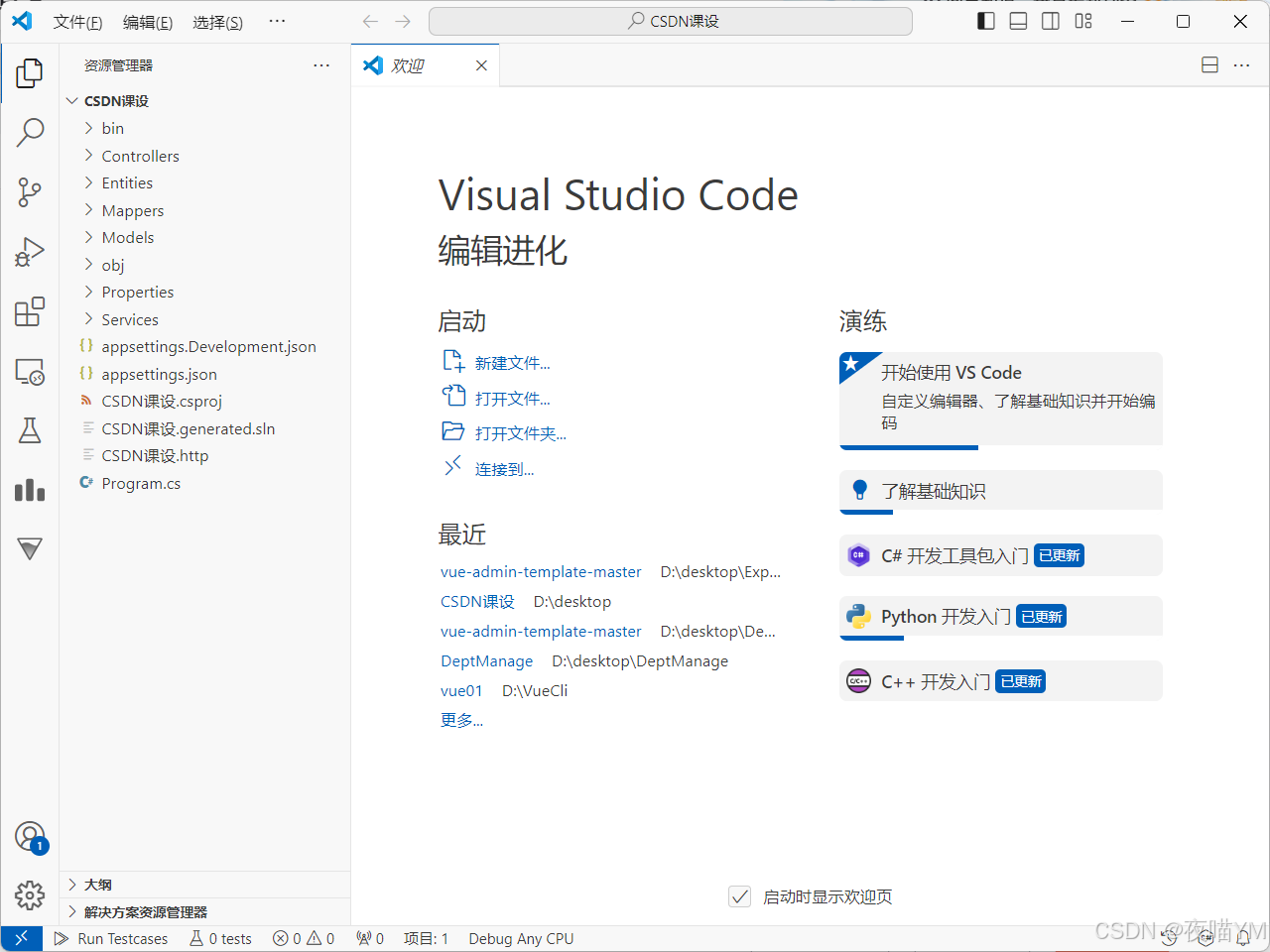
用vscode打开前后端


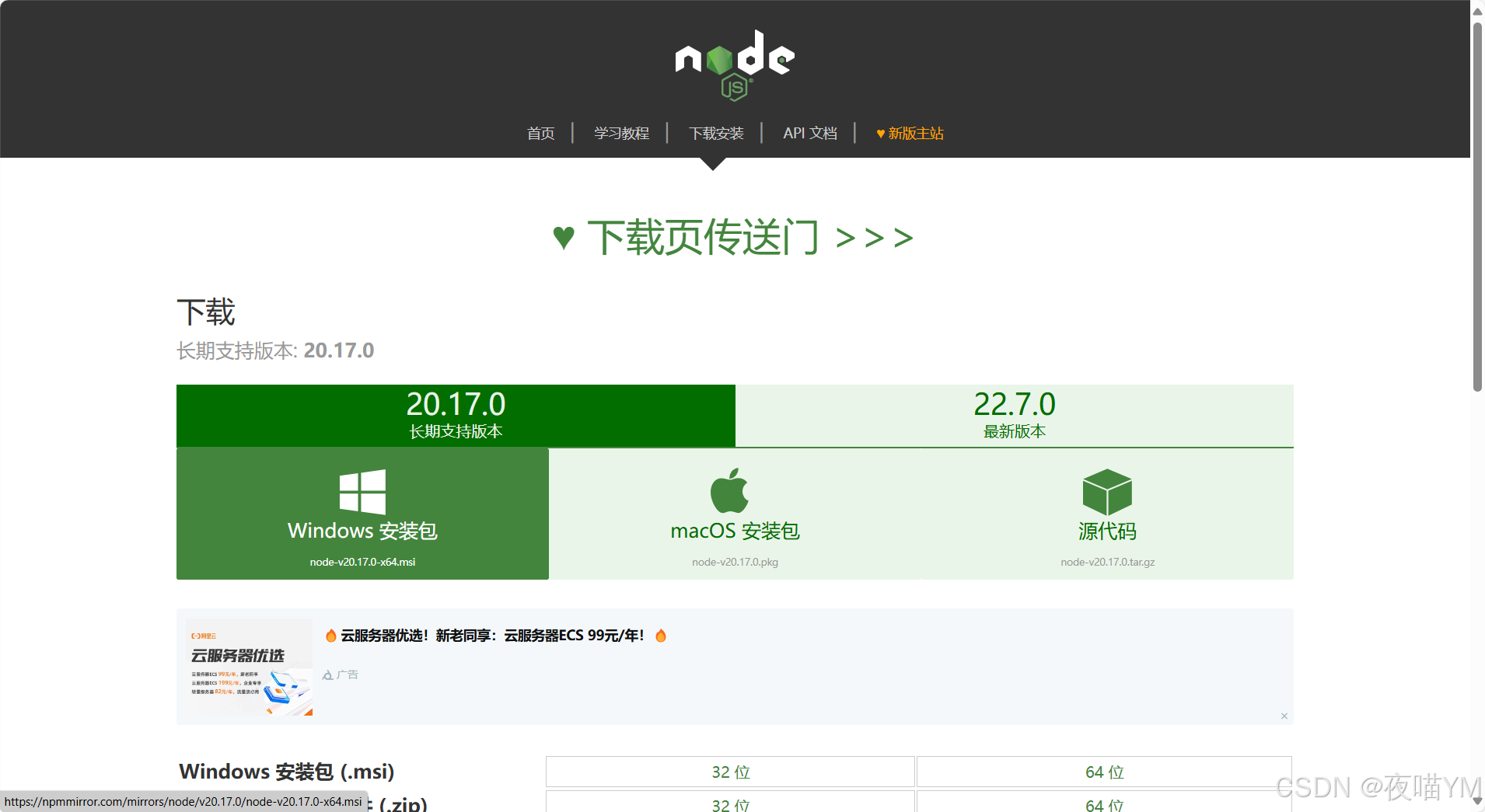
Node.JS:
使用npm启动前端
下载地址:下载 | Node.js 中文网

下载对应系统的安装包
这边以windows为例

点击next
唯一配置的就是可以改一下安装路径

直接下载即可
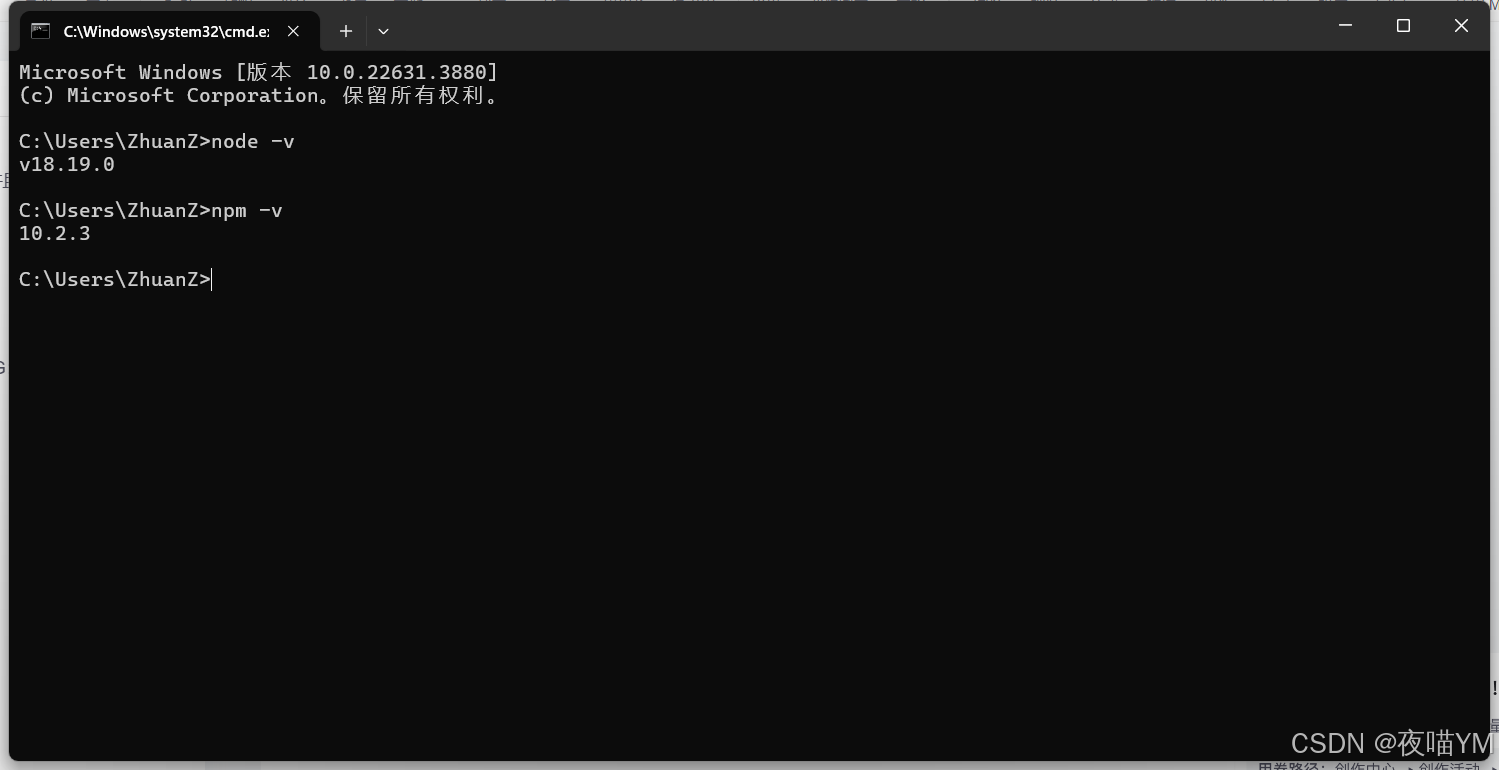
下载完毕用cmd验证一下
Win+R打开cmd
下载成功
前后端交互:
先将后端启动

记住现在的后端端口号
打开前端

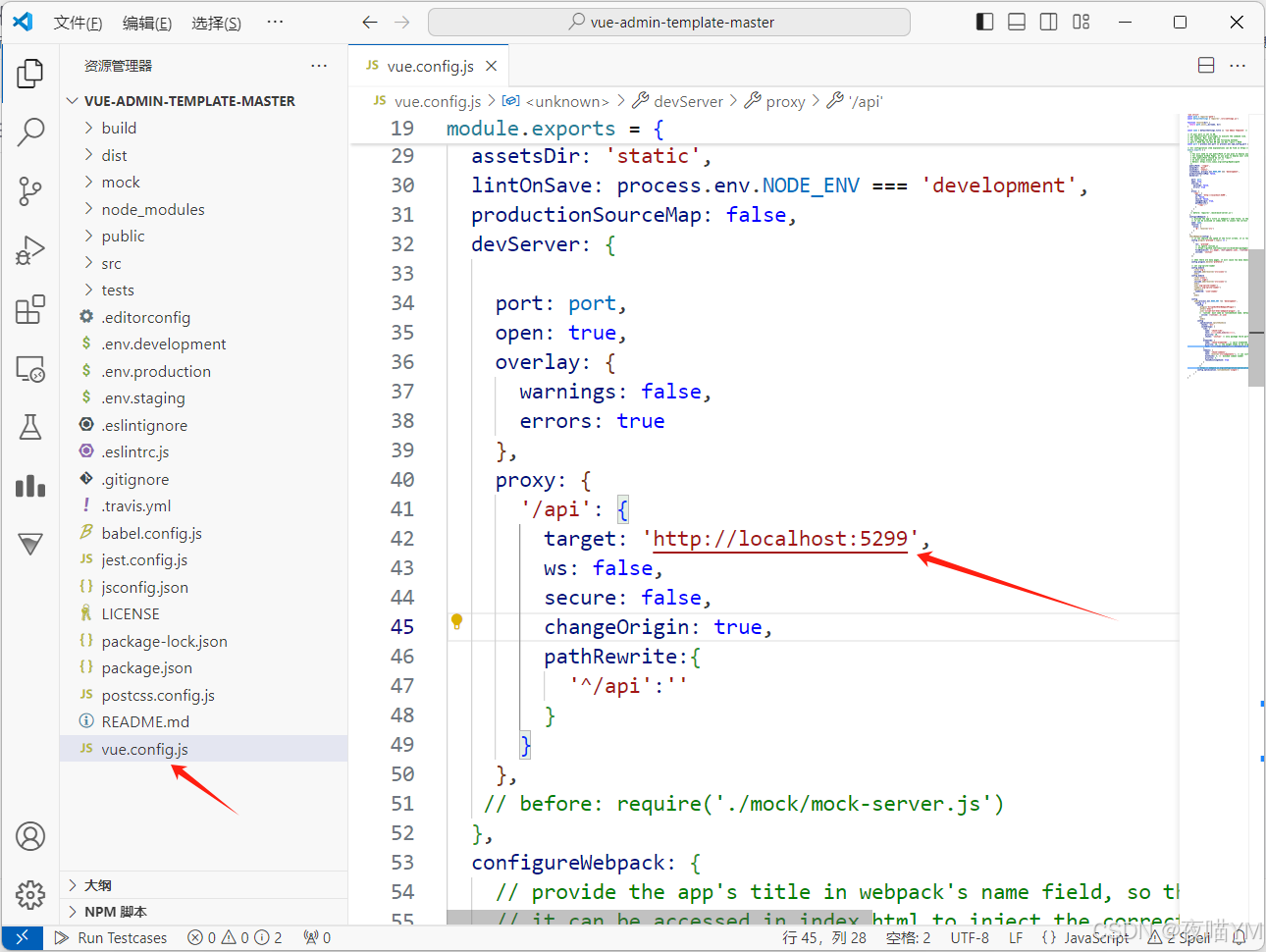
找到最下面的vue.config.js文件
下拉到devServer中的proxy
target设置为自己的后端端口号
我这边启动的后端端口号是5299
target设置为5299即可
其他博主已经调好了
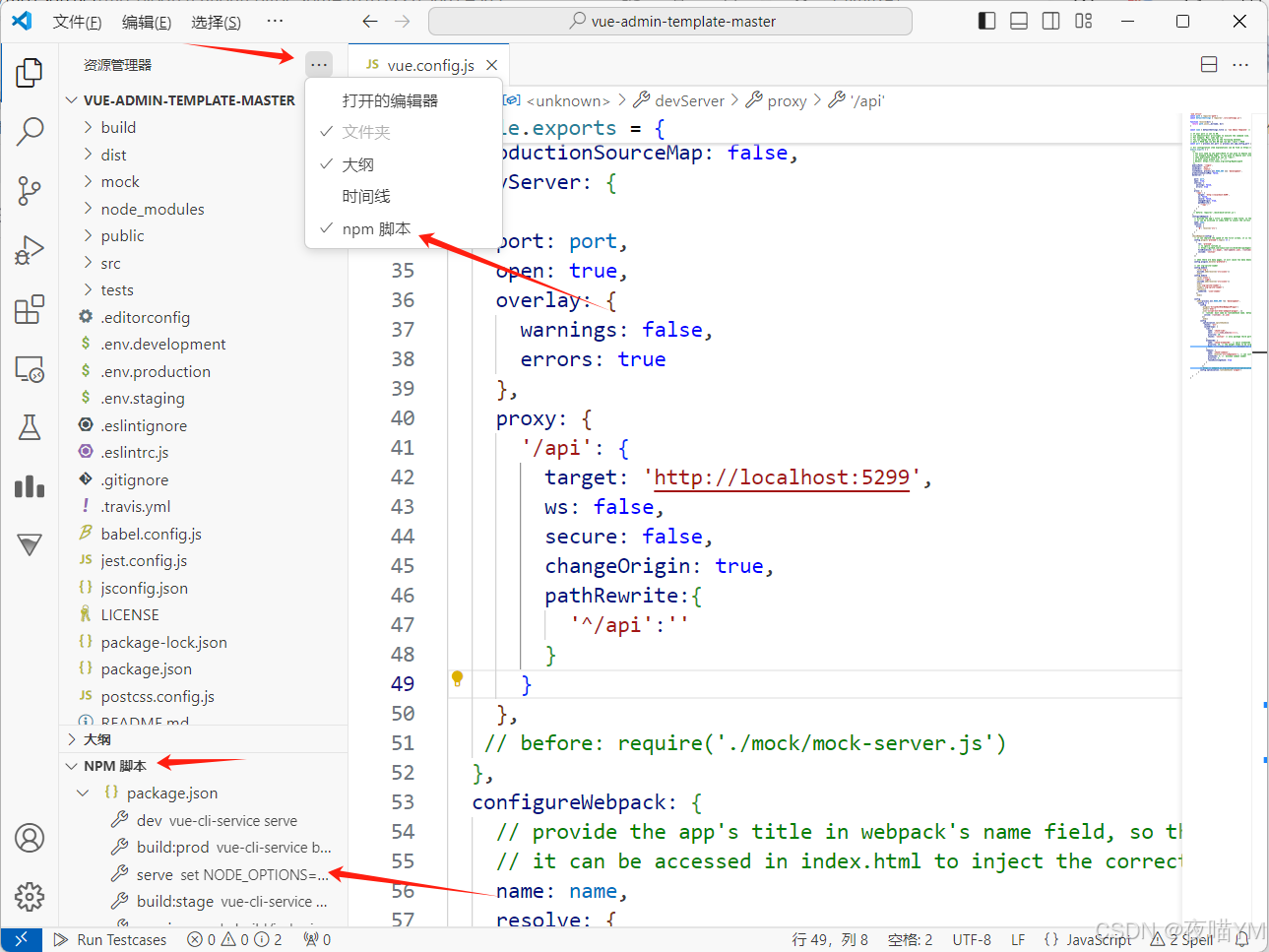
点击npm运行

这里前端启动需要一些时间
静静等待即可
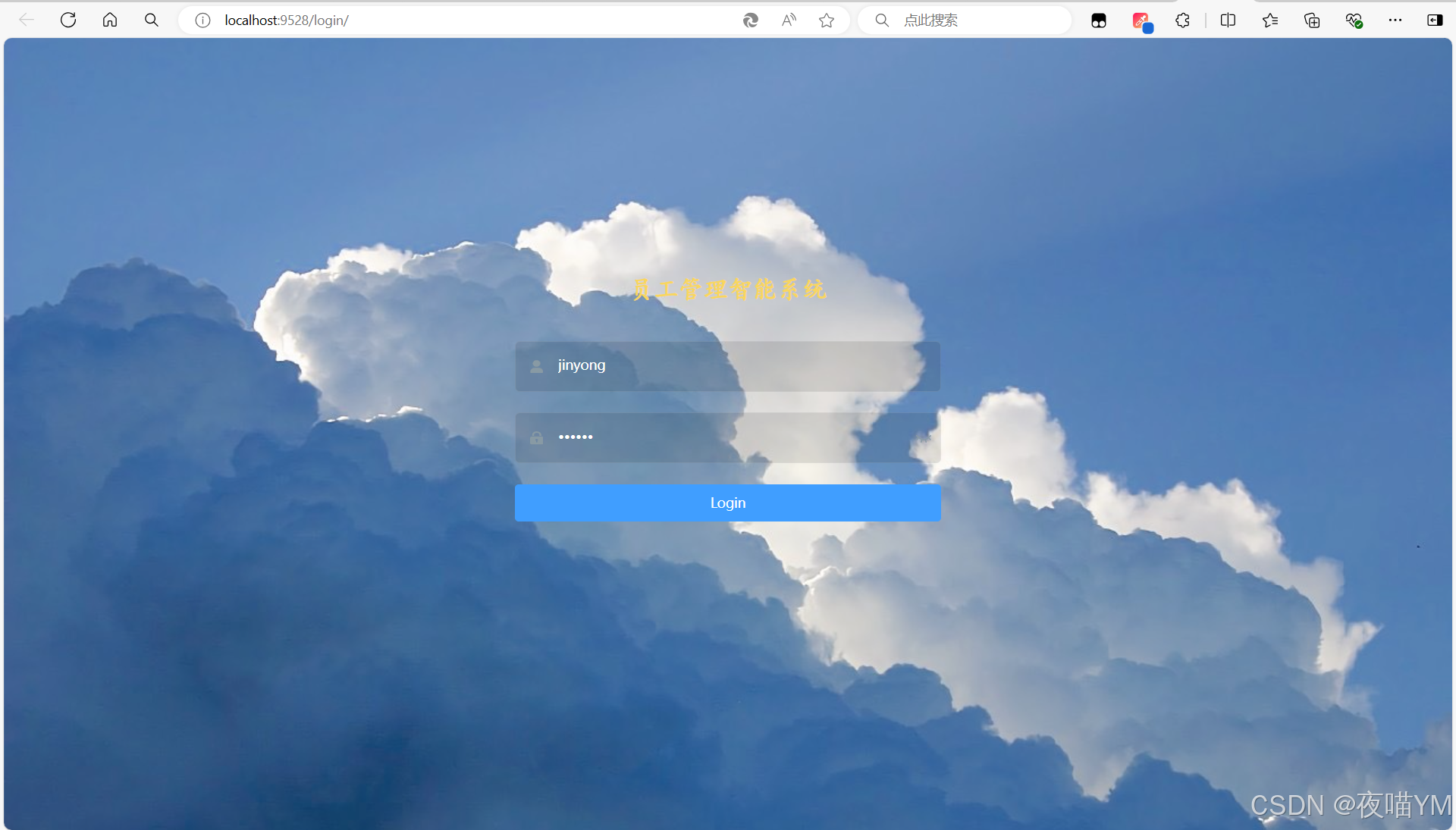
启动之后自动会跳转到网页

OHOHHHHHH!
前端直接弹出
这边方便调试,前端设置了一个默认的账号
直接登录

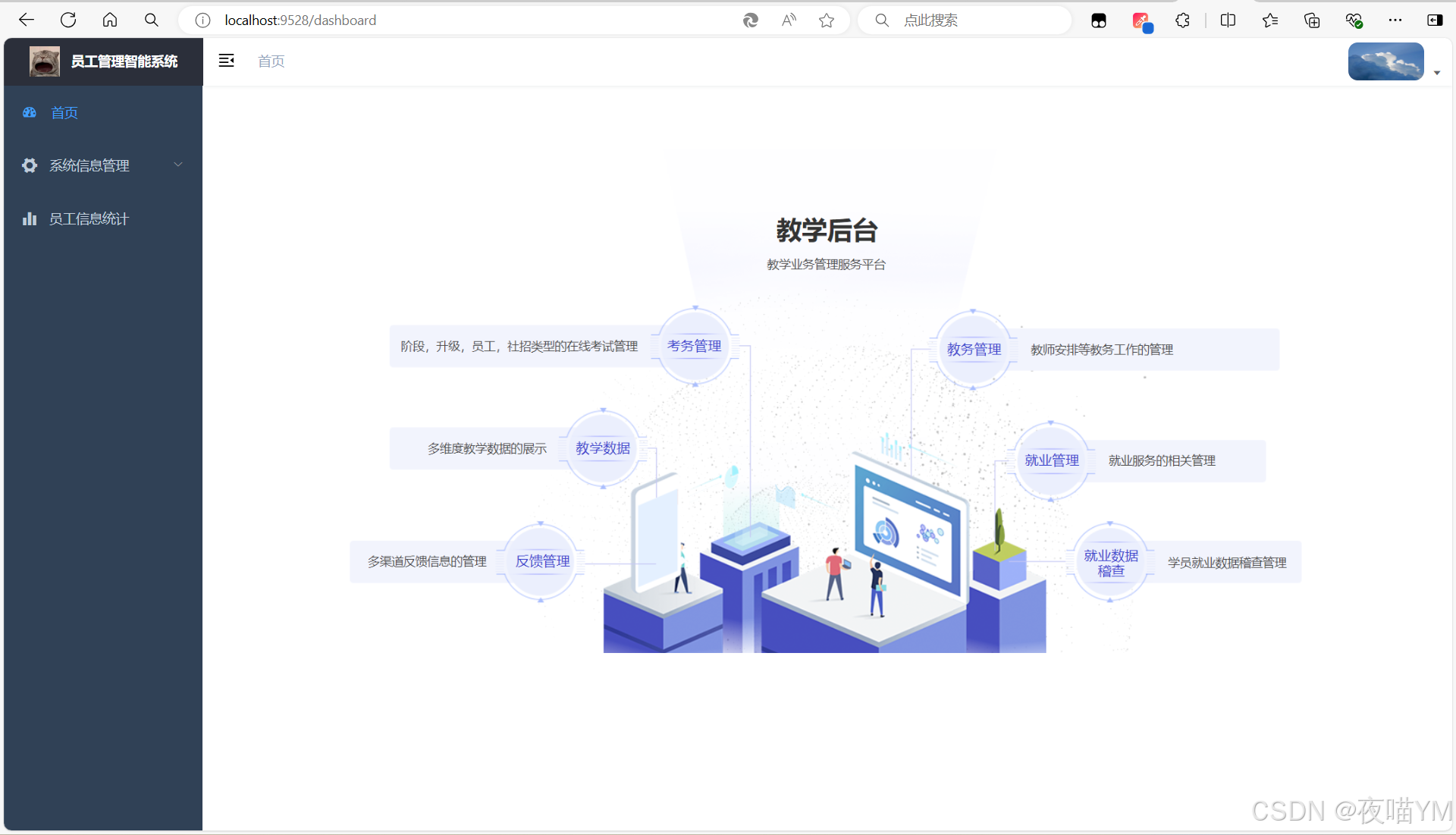
进入到首页
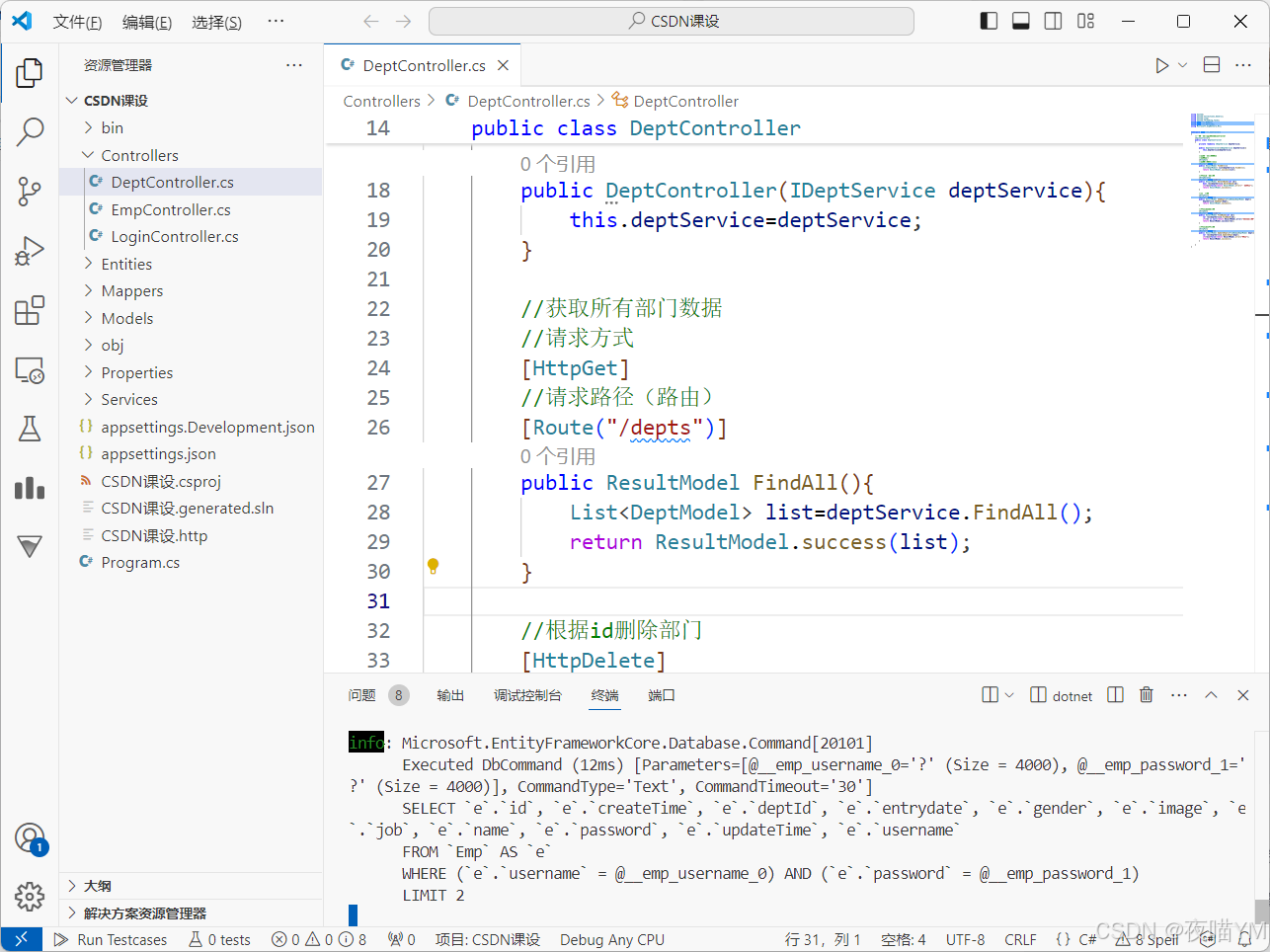
看一下后端的日志

显示到通过username和password检验成功登录
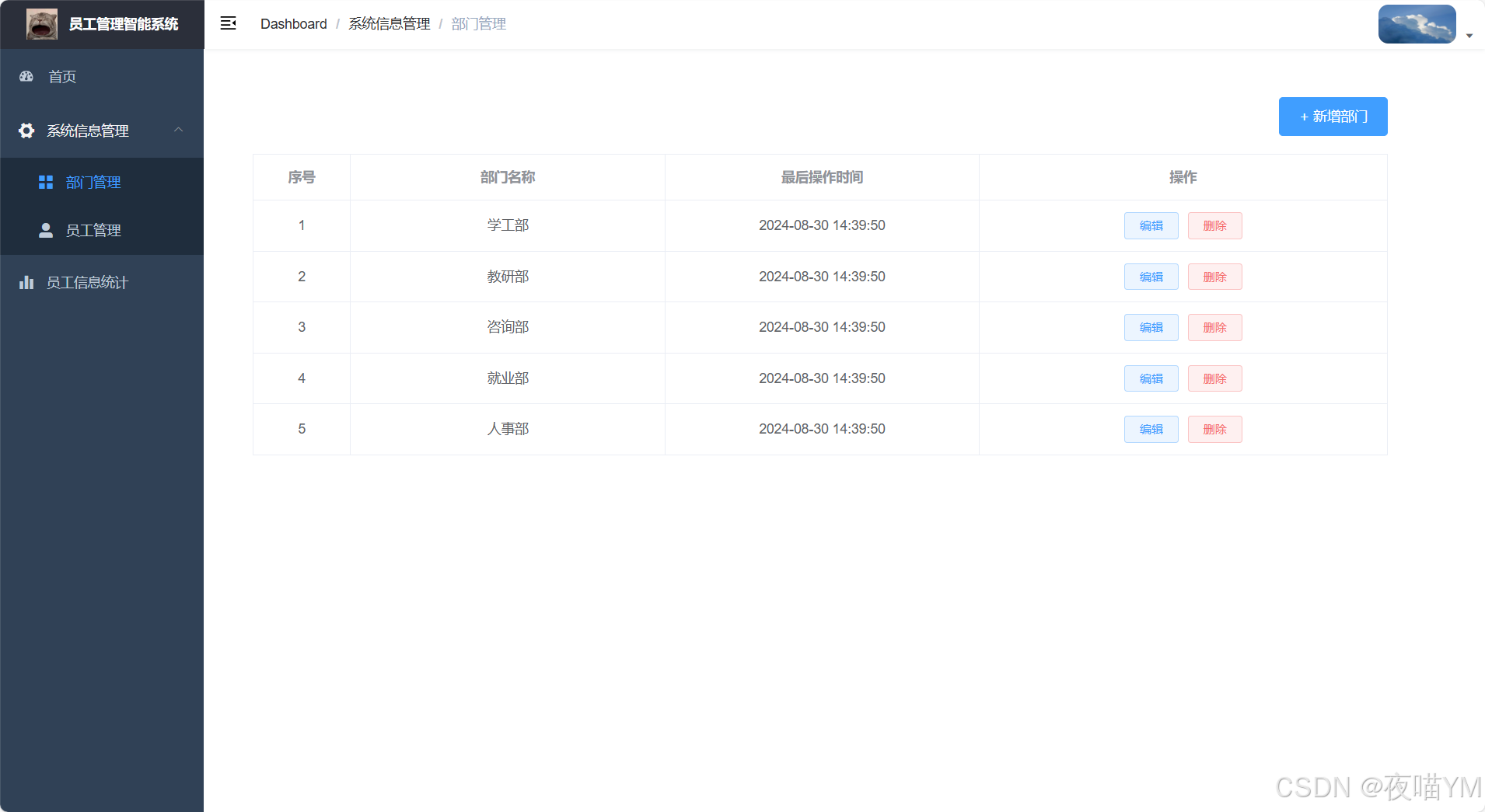
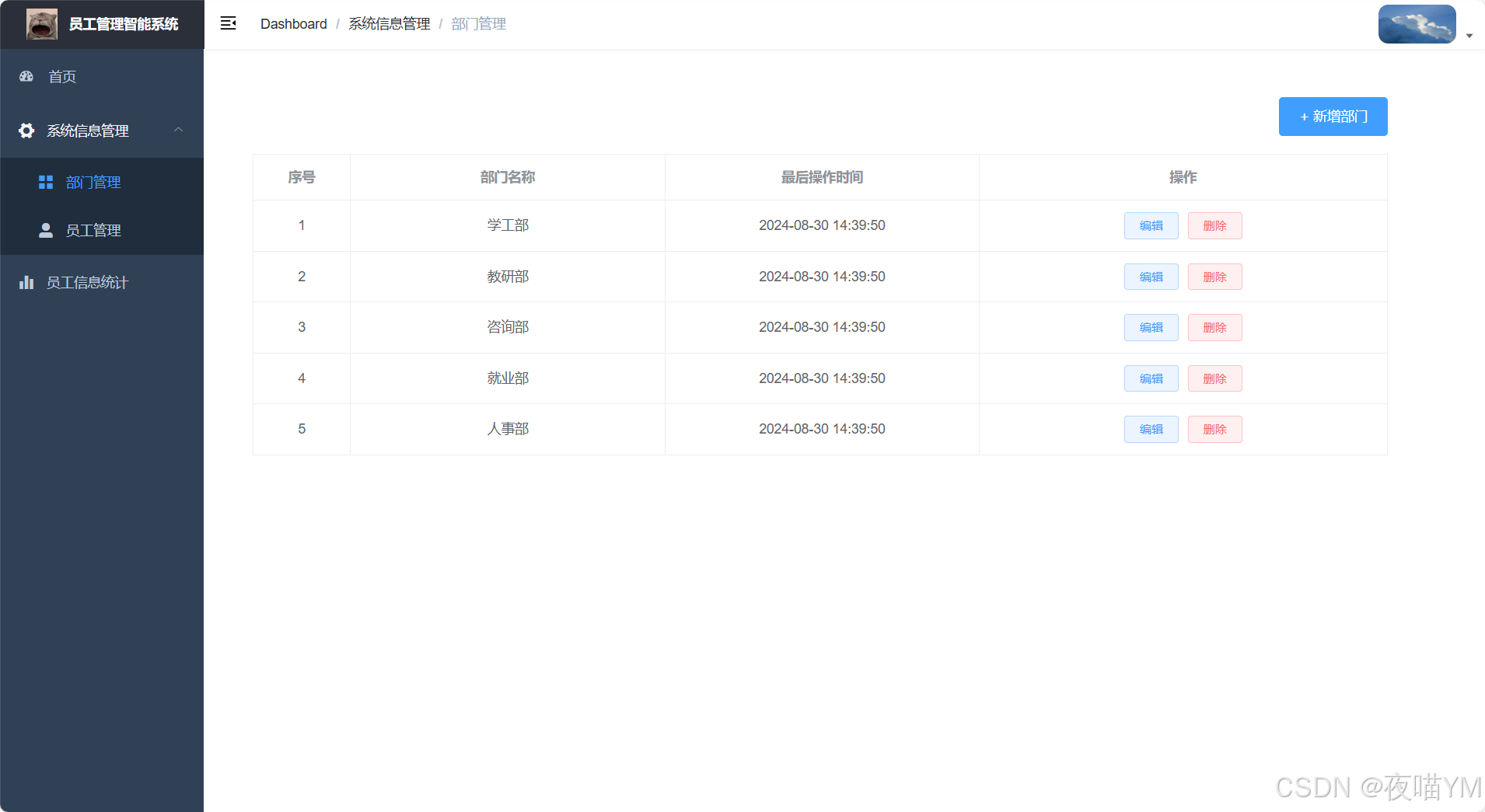
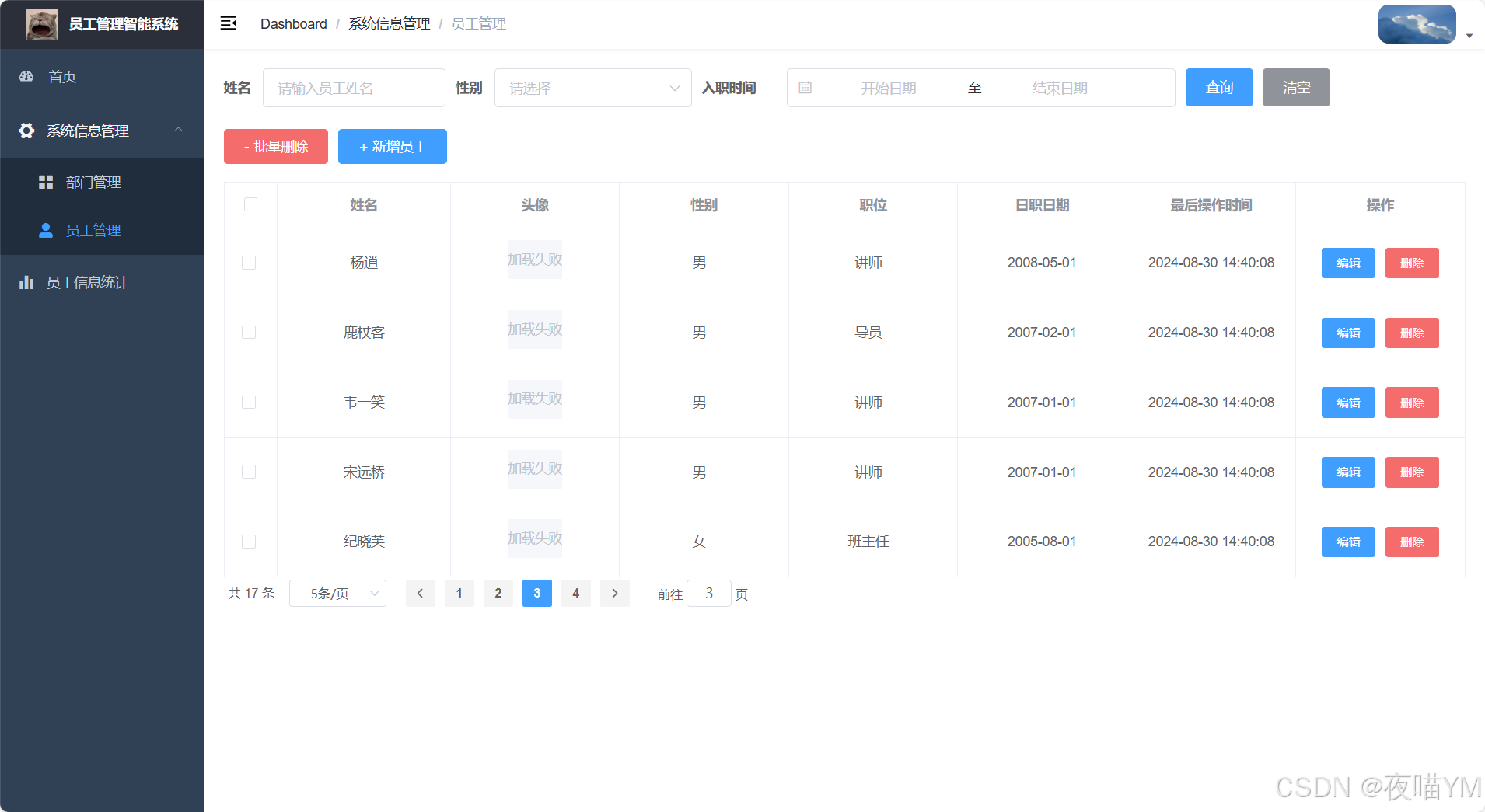
我们打开其他页面进行测试一下

 注意小BUG:
注意小BUG:
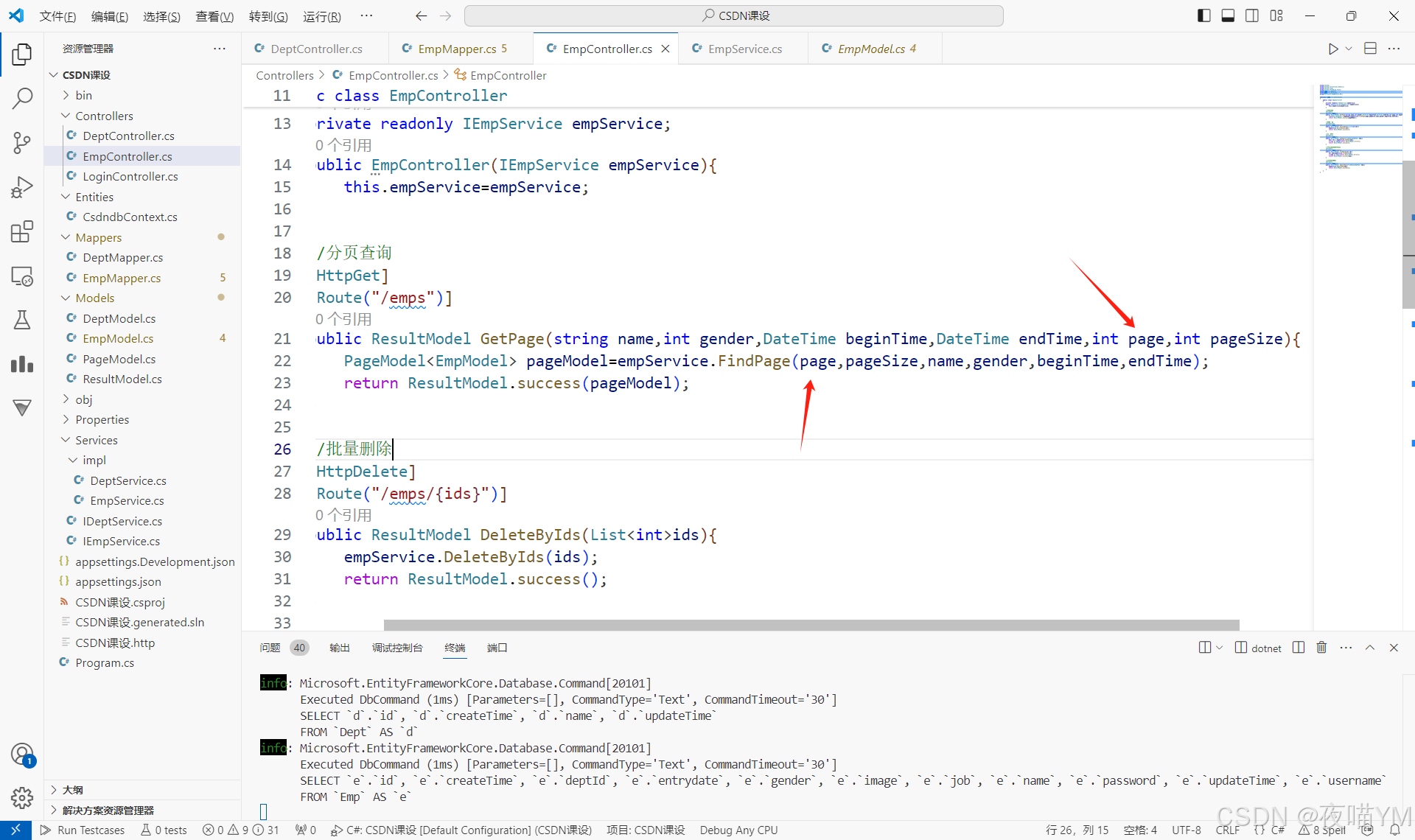
这个分页查询与前端交互有点小BUG,博主已经修改了前面的章节
原因:前后端传递参数时变量名不一致
主要修改:

将原本currentPage改为page变量名

这样我们就能够获取其他页的信息了

哦?
这个页面的接口后端还没有写
下节学习一下这个统计表前端以及后端接口
———————————
持续更新中...
关注[YM]课设专栏[YM]课设_夜喵YM的博客-CSDN博客
文章:
[YM]课设-C#-WebApi-Vue-员工管理系统 (前言)-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统 (一)创建webapi项目-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统 Api接口文档&SQL脚本-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统 (二)连接数据库-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统 (三)部门管理-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统 (四)员工管理-条件分页查询-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统 (五)登录-CSDN博客
[YM]课设-C#-WebApi-Vue-员工管理系统-前端文件-CSDN博客