今天的需求是单独开放两个接口,不用登录也能访问,于是看了下文档有几种方式,最快捷最方便的方式就是在方法上加注解@PermitAll,例如下面这样:
@GetMapping("/get/{configId}")@PermitAllpublic void getConfig(@PathVariable("configId") Long configId) throws Exception { // ...}但如果是多个方法都需要放开,那建议还是用下面这种配置,找到对应服务下的SecurityConfiguration.java文件,比如我要放开yudao-module-system模块下/system/mall/下面的所有接口,那么文件目录是:
yudao-module-system/yudao-module-system-biz/src/main/java/cn/iocoder/yudao/module/system/framework/security/config/SecurityConfiguration.java
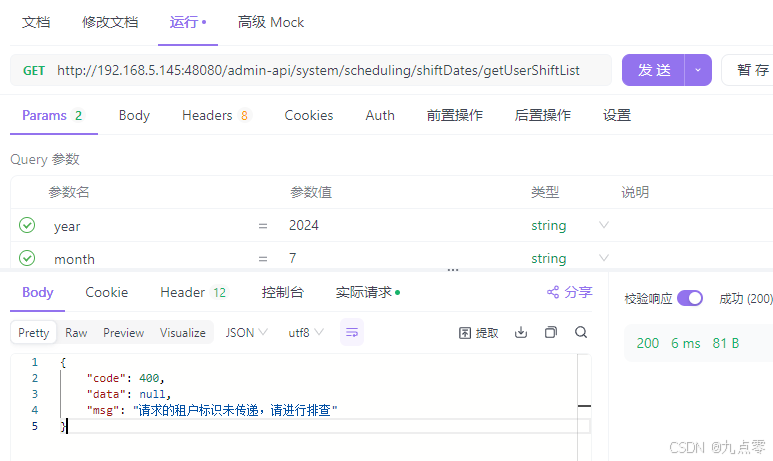
/** * System 模块的 Security 配置 */@Configuration(proxyBeanMethods = false, value = "systemSecurityConfiguration")public class SecurityConfiguration { @Bean("systemAuthorizeRequestsCustomizer") public AuthorizeRequestsCustomizer authorizeRequestsCustomizer() { return new AuthorizeRequestsCustomizer() { @Override public void customize(ExpressionUrlAuthorizationConfigurer<HttpSecurity>.ExpressionInterceptUrlRegistry registry) { // Swagger 接口文档 registry.antMatchers("/v3/api-docs/**").permitAll() .antMatchers("/webjars/**").permitAll() .antMatchers("/swagger-ui").permitAll() .antMatchers("/swagger-ui/**").permitAll(); // Druid 监控 registry.antMatchers("/druid/**").anonymous(); // Spring Boot Actuator 的安全配置 registry.antMatchers("/actuator").anonymous() .antMatchers("/actuator/**").anonymous(); // RPC 服务的安全配置 registry.antMatchers(ApiConstants.PREFIX + "/**").permitAll(); // 添加如下 registry.antMatchers("/system/mall/**").permitAll(); } }; }}放开是没问题了,可一经测试,访问接口会出现租户标识未传递的异常,如下:

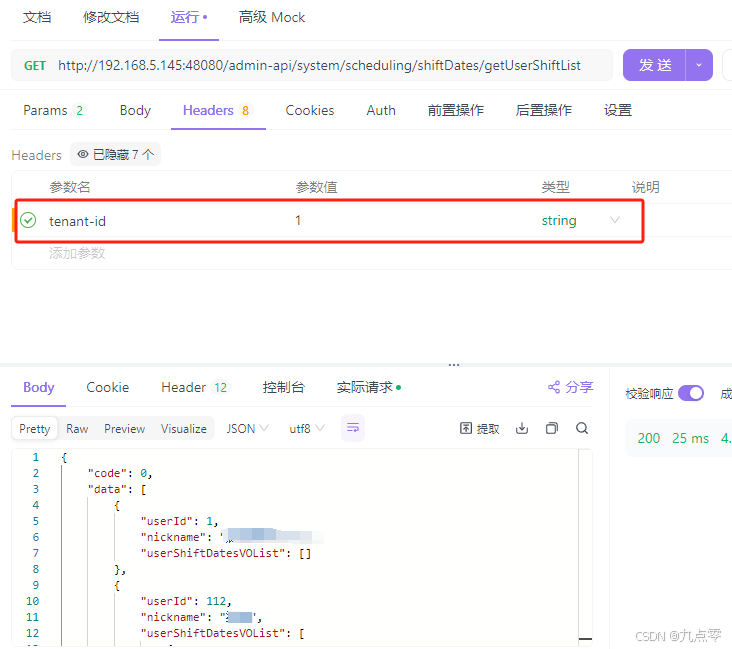
因为我们这是个多租户的框架,默认每一次请求都会带上租户id去查询。只要在headers添加tenant-id:租户id就可以,如下:

好了,接口是完成了,那么看看前端页面的配置。
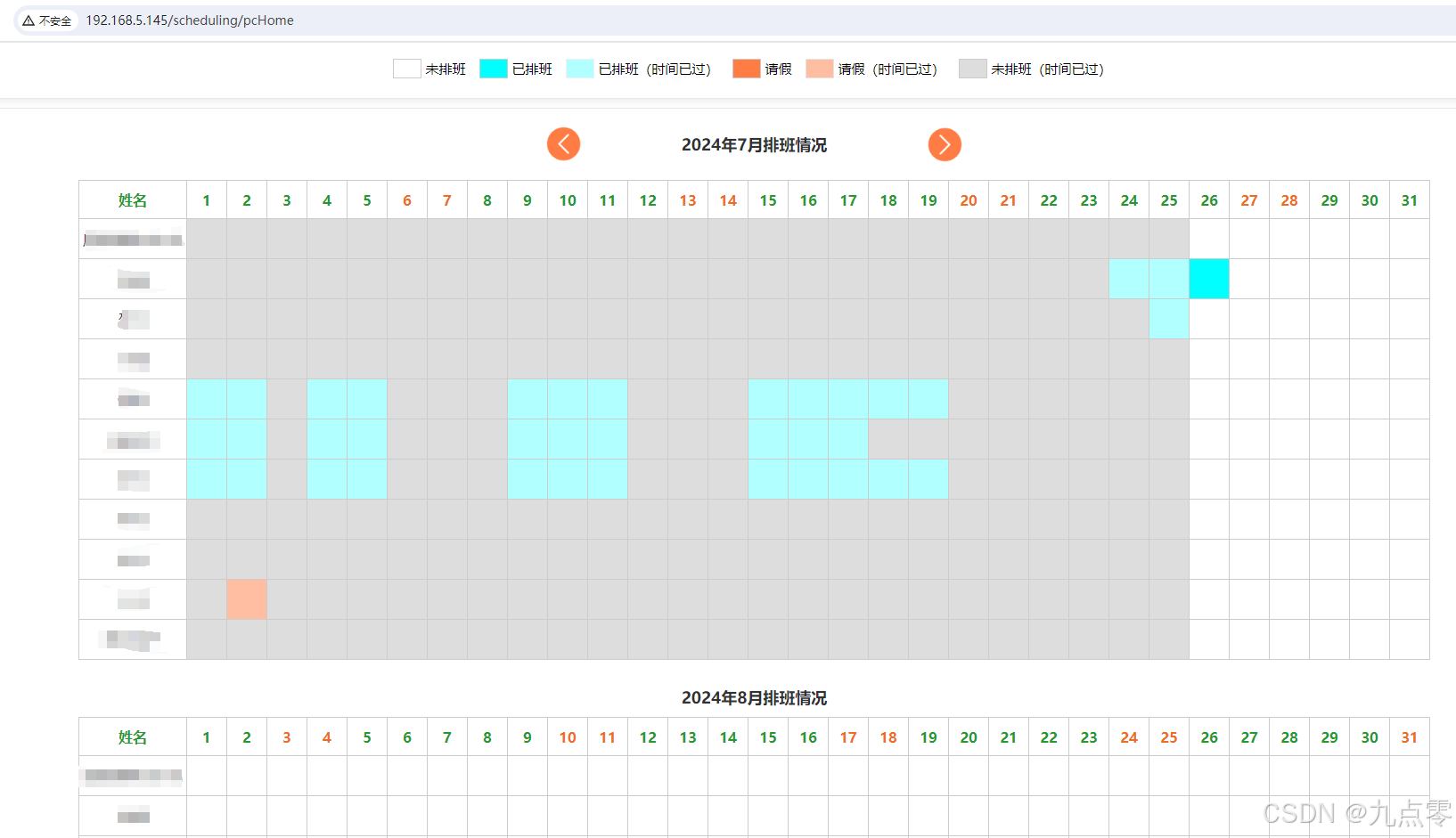
我的需求是页面不用登陆也能访问页面,并且不需要管理的菜单栏,如下图:

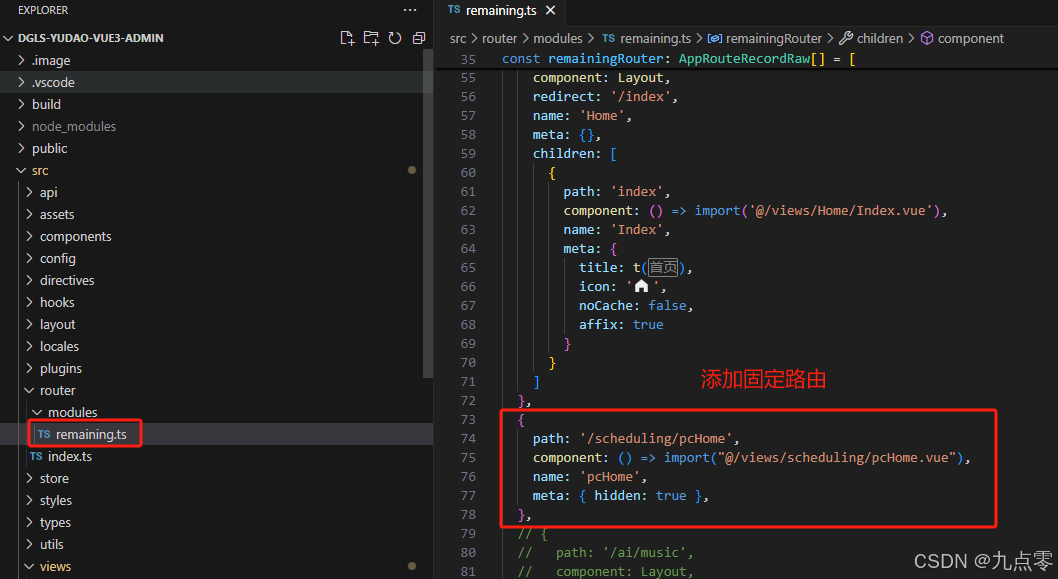
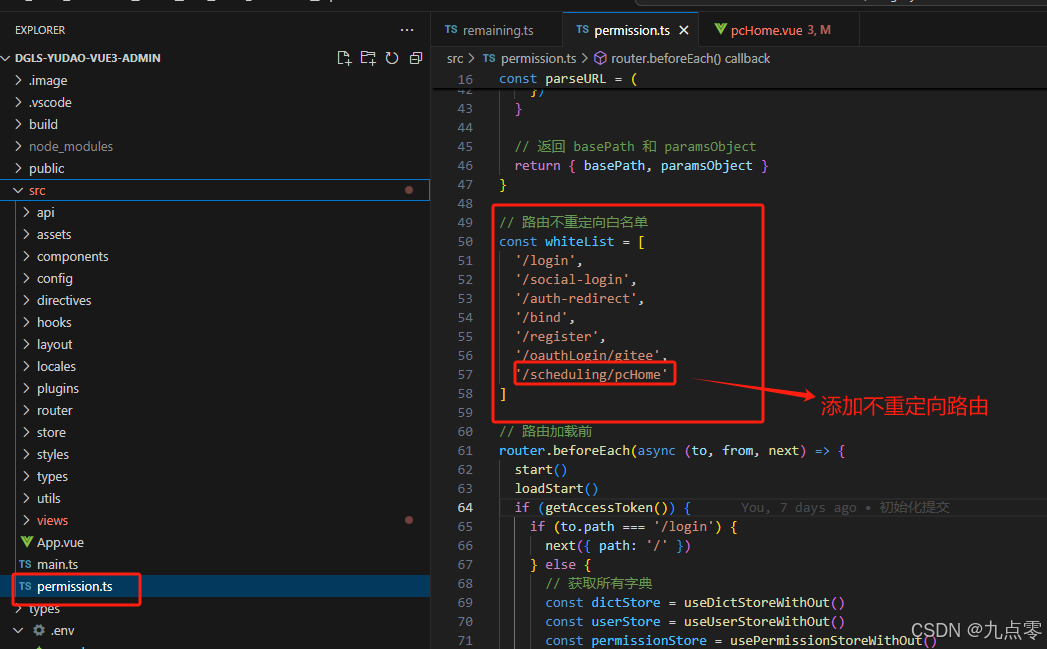
1.找到路由文件添加固定路由,如下图:

2.并且添加不重定向的路由,如下图:

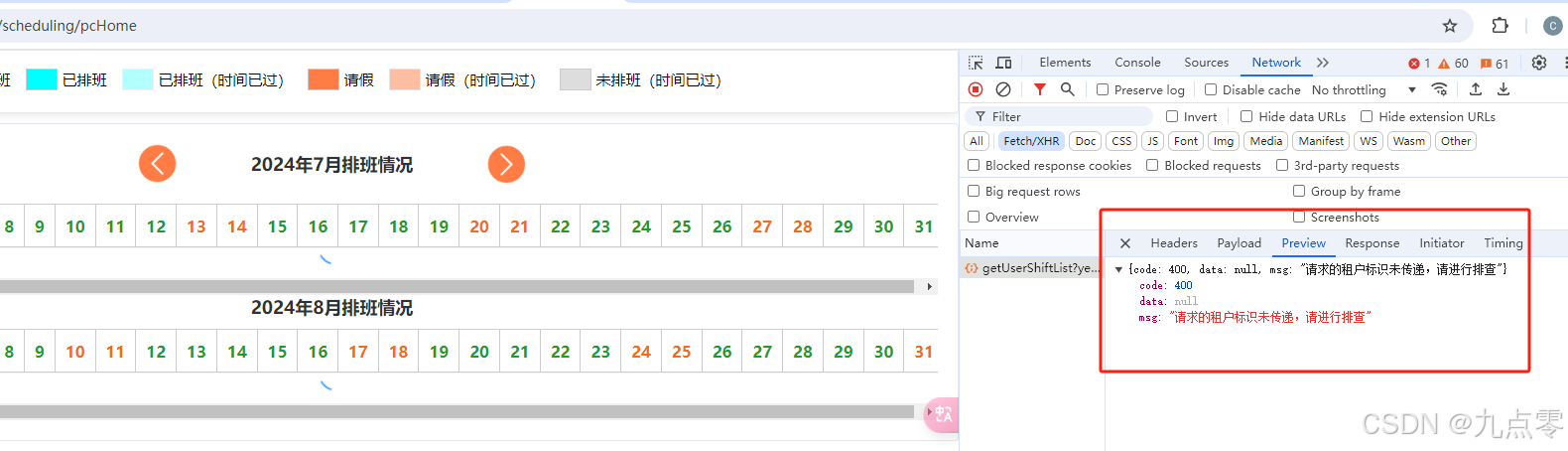
3.ok,试着访问一下,页面是打开了,但是接口报错,如下图:

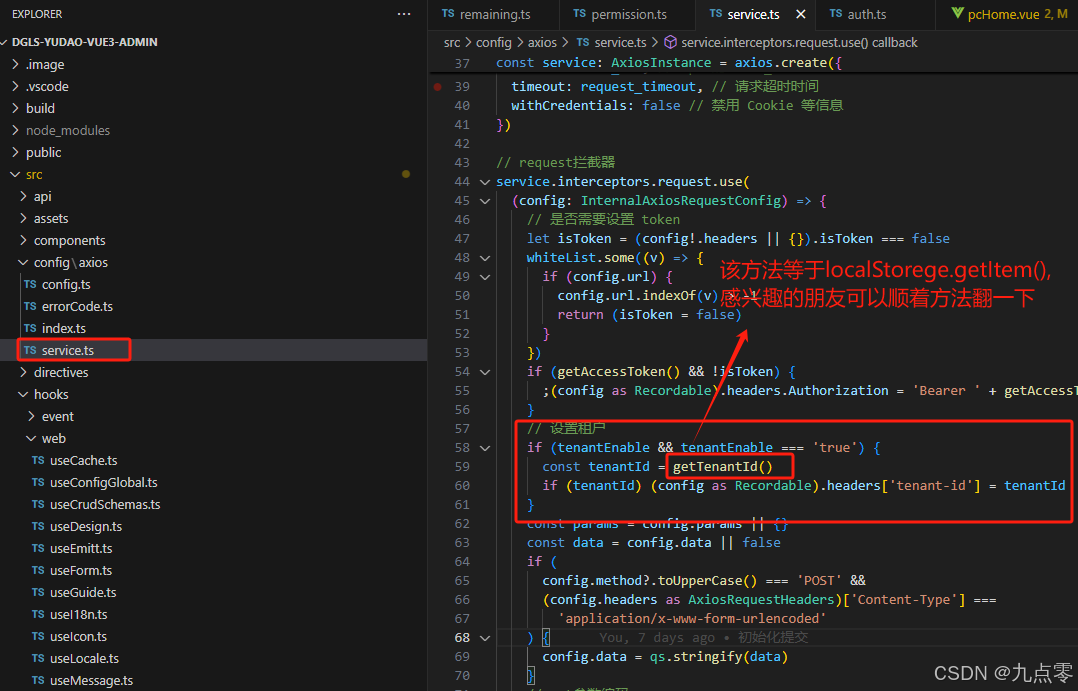
还是我们刚刚上面测接口的问题,没有传租户id,那我们加上就是了,先看看请求拦截器怎么设置租户id,如下图:

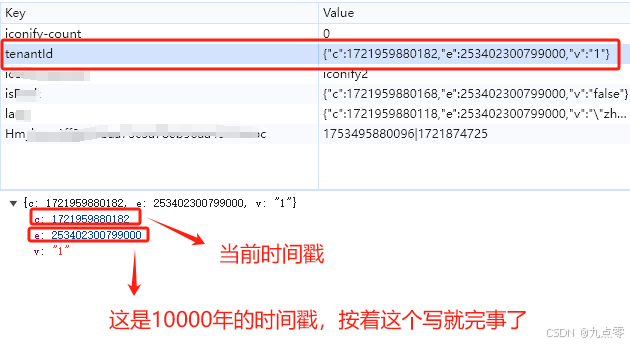
4.既然知道了是从localStorege获取的,那我们在请求接口之前存上是不是就OK,嘿嘿。。先看看在登录的情况下是怎么存储的

5.知道了上面的存储结构,简单粗暴上代码。
onMounted(()=>{ // 该页面设置固定租户id,否则请求会出现未传递租户id的异常 const tenantCache = { "c":new Date().getTime(), // 当前时间戳 "e":253402300799000, // 过期时间戳 "v":"1" // 租户id } localStorage.setItem("tenantId",JSON.stringify(tenantCache)); // 初始化接口 init();})