在使用vite脚手架生成项目时,会出现一些引入路径失败的错误

出现报错: ts类型错误提示找不到模块“path”或其相应的类型声明
解决方法
1.安装 npm i @types/node -D
2.配置vite.config.ts
import path from 'path'.................export default defineConfig({ .................. resolve:{ alias:{ "@":path.resolve(__dirname,'./src') } }})3.配置tsconfig.json
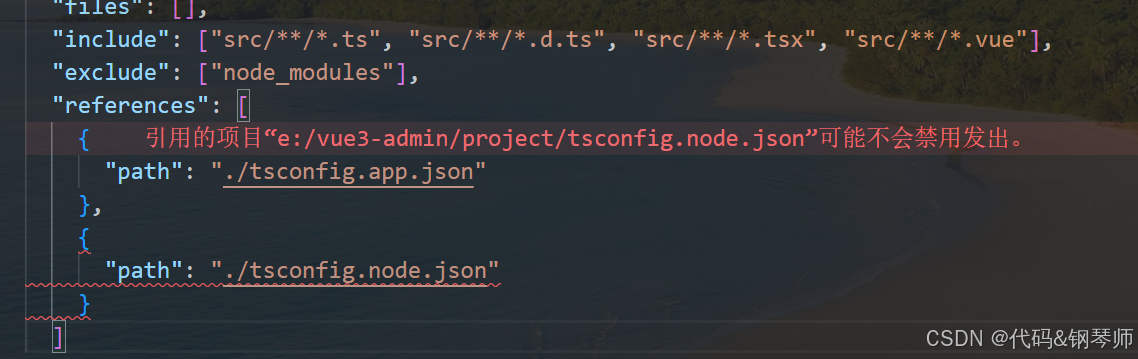
{ "compilerOptions": { ... "baseUrl": "./", "paths": { "@/*":["src/*"] } }, "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"], "references": [{ "path": "./tsconfig.node.json" }]}4.如果tsconfig,json文件有两个path,把app.json的路径删了即可

最后:记得重启vscode
各位大佬动动你们宝贵的手指,送上点赞加收藏,支持一下小编,蟹蟹~