文章目录
CSS 渐变CSS 线性渐变使用角度使用多个颜色停止点使用透明度重复线性渐变CSS 径向渐变径向渐变 - 均匀分布的色标(这是默认设置)径向渐变 - 不同分布的色标设置形状使用不同的 Size 关键字重复径向渐变 总结
CSS 渐变

CSS 渐变可让您在两种或多种指定颜色之间显示平滑过渡。
CSS 定义了三种类型的渐变:
线性渐变(向下/向上/向左/向右/对角线)径向渐变(由其中心定义)圆锥渐变(围绕中心点旋转)CSS 线性渐变
要创建线性渐变,您必须定义至少两个色标。色标是您想要在其中呈现平滑过渡的颜色。您还可以设置起点和方向(或角度)以及渐变效果。
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);方向 - 从上到下(这是默认)
以下示例显示了从顶部开始的线性渐变。它从红色开始,过渡到黄色:

示例
#grad {background-image: linear-gradient(red, yellow);}方向 - 从左到右
以下示例显示了从左侧开始的线性渐变。它从红色开始,过渡到黄色:

示例
#grad {background-image: linear-gradient(to right, red , yellow);}方向 - 对角线
您可以通过指定水平和垂直起始位置来对角线渐变。
以下示例显示了从左上角开始(然后到右下角)的线性渐变。它从红色开始,过渡到黄色:

示例
#grad {background-image: linear-gradient(to bottom right, red, yellow);}使用角度
如果您想要更好地控制渐变的方向,您可以定义一个角度,而不是预定义的方向(向下、向上、向右、向左、向右下等)。0 度值相当于“向上”。90 度值相当于“向右”。 180deg 的值相当于“到底部”。
语法
background-image: linear-gradient(angle, color-stop1, color-stop2);以下示例显示如何在线性渐变中使用角度:

示例
#grad {
background-image: linear-gradient(180deg, red, yellow);
}
使用多个颜色停止点
以下示例显示具有多个颜色停止点的线性渐变(从上到下):

示例
#grad {background-image: linear-gradient(red, yellow, green);}以下示例显示如何使用彩虹色和一些文本创建线性渐变(从左到右):

示例
#grad {background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);}使用透明度
CSS 渐变还支持透明度,可用于创建淡入淡出效果。
要添加透明度,我们使用 rgba() 函数来定义颜色停止点。rgba() 函数中的最后一个参数可以是 0 到 1 之间的值,它定义颜色的透明度:0 表示完全透明,1 表示全彩色(无透明度)。
以下示例显示了从左侧开始的线性渐变。它从完全透明开始,过渡到全彩色红色:

示例
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}重复线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:

示例
#grad {background-image: repeating-linear-gradient(red, yellow 10%, green 20%);}CSS 径向渐变
径向渐变由其中心定义。
要创建径向渐变,您还必须定义至少两个色标。
语法
background-image: radius-gradient(shape size at position, start-color, ..., last-color);默认情况下,形状为椭圆形,大小为最远角,位置为中心。
径向渐变 - 均匀分布的色标(这是默认设置)
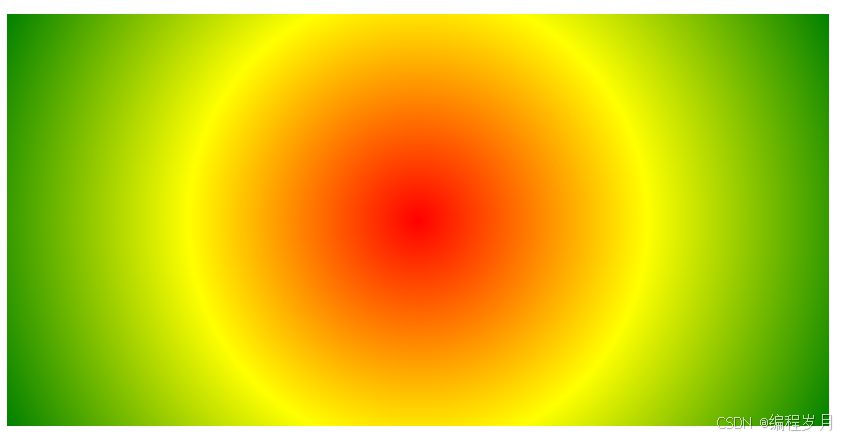
以下示例显示了具有均匀分布的色标的径向渐变:

示例
#grad {background-image: radius-gradient(red, yellow, green);}径向渐变 - 不同分布的色标
以下示例显示了具有不同分布的色标的径向渐变:

示例
#grad {background-image: radius-gradient(red 5%, yellow 15%, green 60%);}设置形状
shape 参数定义形状。它可以取值 circle 或 ellipse。默认值为 ellipse。
以下示例显示了具有圆形的径向渐变:

示例
#grad {background-image: radius-gradient(circle, red, yellow, green);}使用不同的 Size 关键字
size 参数定义渐变的大小。它可以取四个值:
closest-side
farthest-side
closest-corner
farthest-corner
示例
具有不同 Size 关键字的径向渐变:
#grad1 {background-image: radius-gradient(closest-side at 60% 55%, red, yellow, black);}#grad2 {background-image: radius-gradient(farthest-side at 60% 55%, red, yellow, black);}重复径向渐变
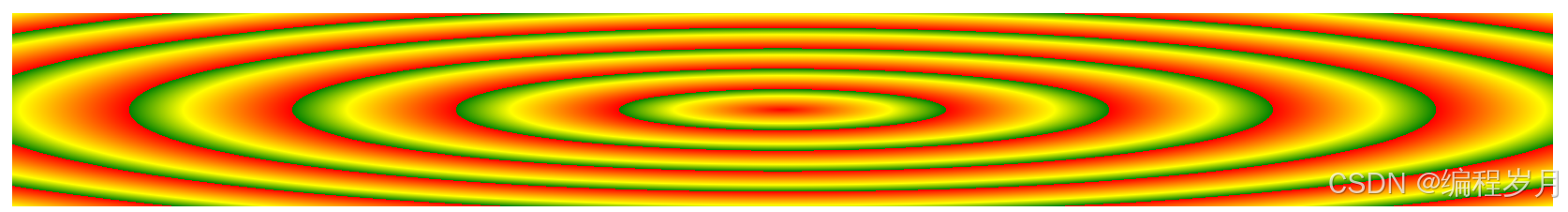
repeating-radial-gradient() 函数用于重复径向渐变:
示例
重复径向渐变:

#grad {background-image: repeating-radial-gradient(red, yellow 10%, green 15%);}总结
本文介绍了CSS 渐变Gradients的使用,如有问题欢迎私信和评论