在本文中,我们将深入探讨导致页面加载缓慢的常见原因,并分享一系列切实可行的优化策略,无论你是刚入门的新手,还是经验丰富的开发者,这些技巧都将帮助你提升网页性能,让你的用户体验畅快无阻。
相信作为前端开发者的我们,无论是在平时工作还是日常学习当中,一旦项目的逻辑较为复杂或者项目代码繁多的时候就可能会遇到页面加载很慢或者在进行页面某个交互的时候,这一个交互可能就需要页面等待很久才会完成,这个时候就需要我们前端开发来进行优化它(管他个鸟,程序能跑就行,优化是不可能滴?),那么作为前端开发我们该如何对其进行优化?这是博主今天要讲的知识!
目录
?时间构成
?性能分析
?解决思路
?时间构成
在对前端进行性能优化找到最实用的排查方案前,我们应先了解一个页面的产生加载所需要的时间包括我们进行的一些操作所花费的时间,无非主要是以下三部分组成,当然还有一些细微的时间花费比如说:TCP连接时间、DNS解析时间等,这些就不需要再提了,主要还是以下三部分:
?页面加载时间组成:
1)资源加载(占据主要时间)
2)代码执行(可能会延长时间,取决于代码本身)
3)页面绘制(通常占据较少时间)
那当我们发现一个页面加载或者操作的时候很慢,我们就需要排查其是因为资源加载缓慢、还是代码执行缓慢、还是页面绘制缓慢。以后遇到的网站加载缓慢只要排查过这三点并发现和处理导致网站缓慢的原因,基本上就会对我们网站的一个运行效率进行一定程度上的优化。
?性能分析
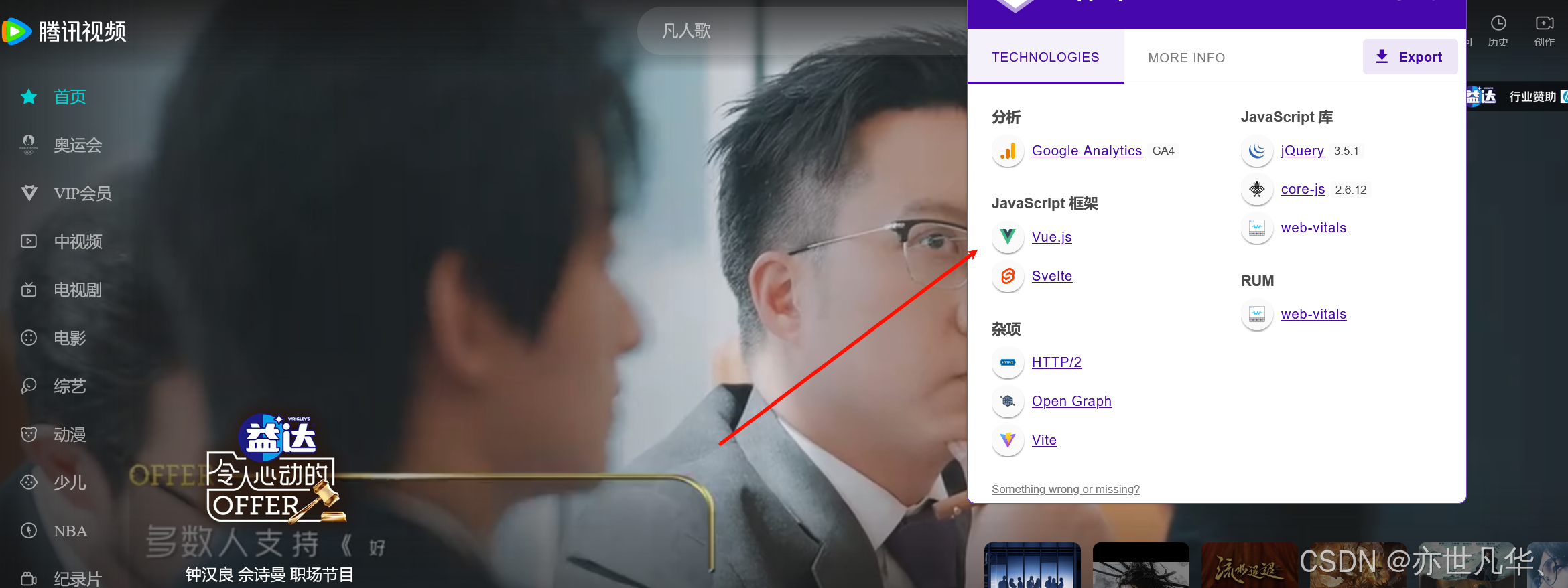
这里我们以腾讯视频为例来讲解一下如何发现导致网站缓慢加载的原因,因为腾讯视频也是采用了常见的vue框架进行开发,也是比较贴近我们大家大部分的工作,这里我们就以其进行举例吧!

首先我们先F12打开我们的网页控制台,然后进入到我们的性能分析的这个面板,如果你是英文面板的话就是Performance,这里我们就以中文面板举例,点击左上角的录制按钮进行页面录制:

然后刷新页面,等待刷新页面中的符号从叉号又重新变成刷新符号的时候,我们就可以点击控制台的停止按钮,这样就代表着整个页面已经加载完毕了,然后控制台就会分析页面加载的整个报告,

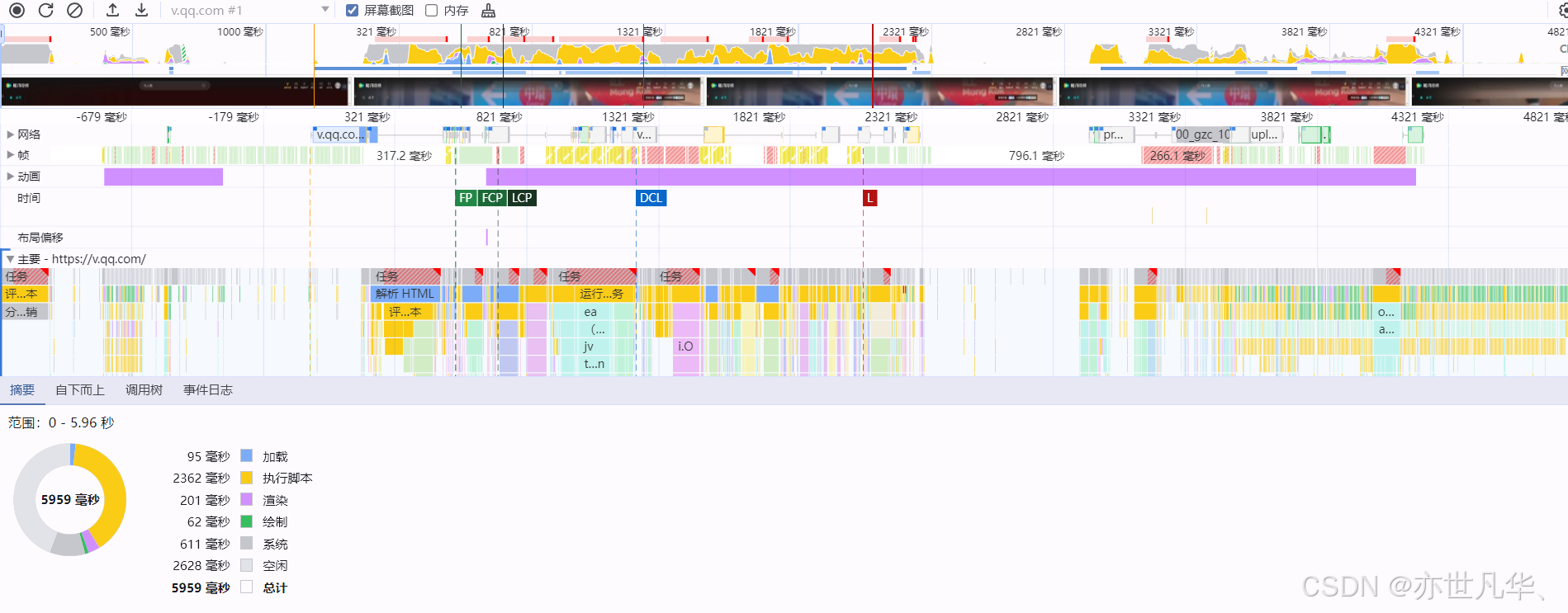
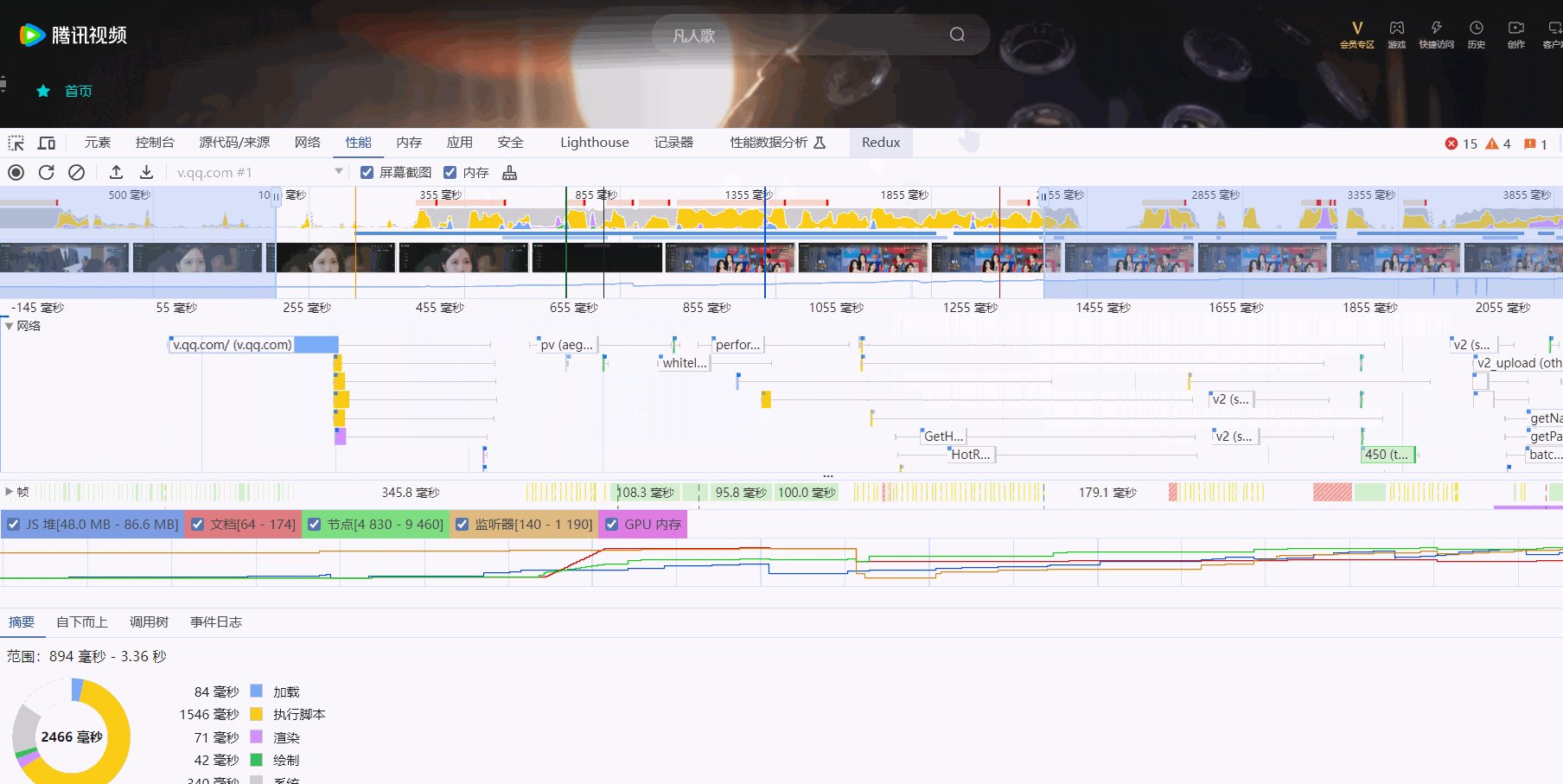
我们从控制台给出的报告就能知道我们网站整个的执行一共再哪些地方花费多少时间:

第一次使用控制台性能分析这个模块的朋友,看到上面控制台的分析报告,内容花里胡哨的可能就会看的比较懵,这个分析报告其实大部分东西我们没必要知道是啥,只需要挑出我们需要知道的重点就可以了,如下所示:
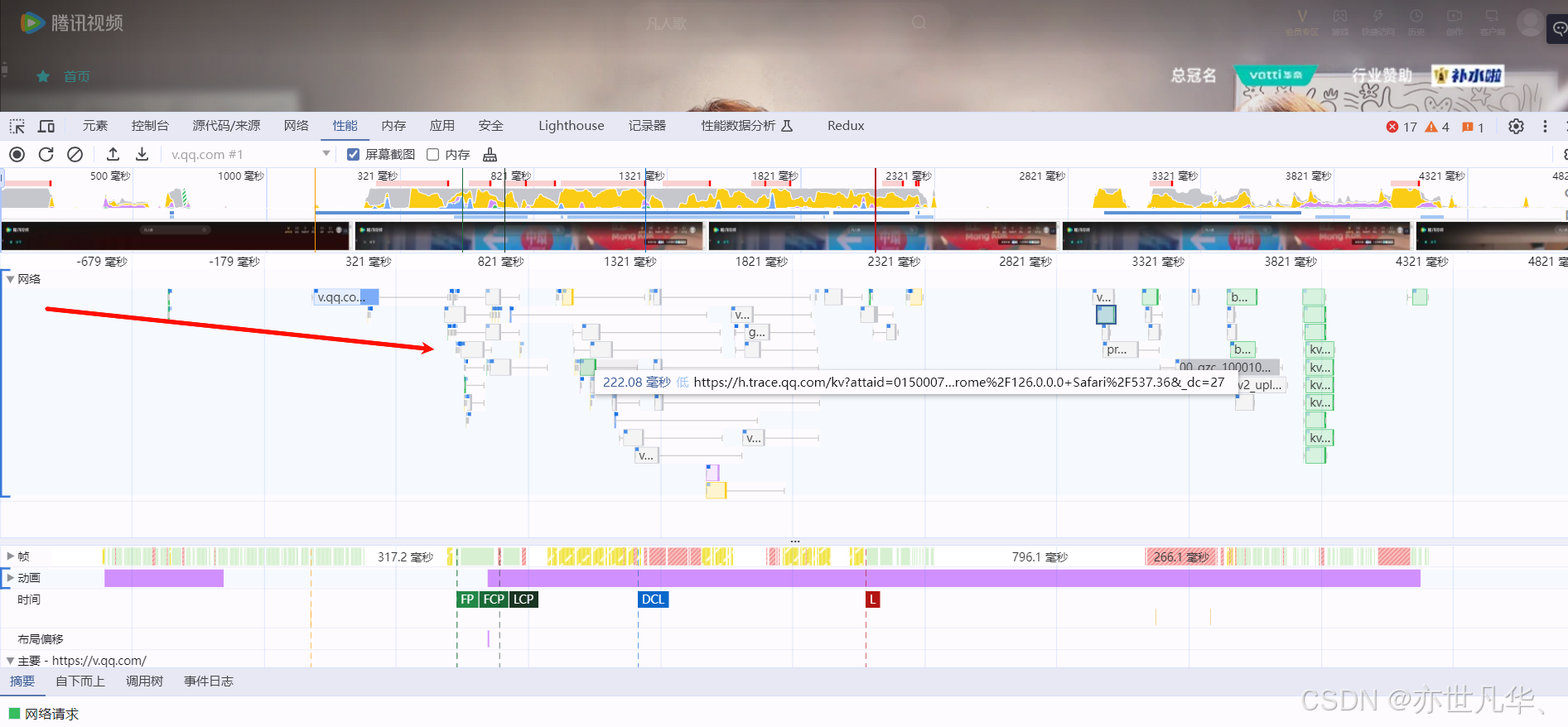
资源加载:打开网络模块,该模块我们可以详细的看到每一条资源所花费的时间,由于腾讯视频当中图片和视频还是挺多的,可以看到网站资源加载的时间还是稍微有点高的,这个可以理解!

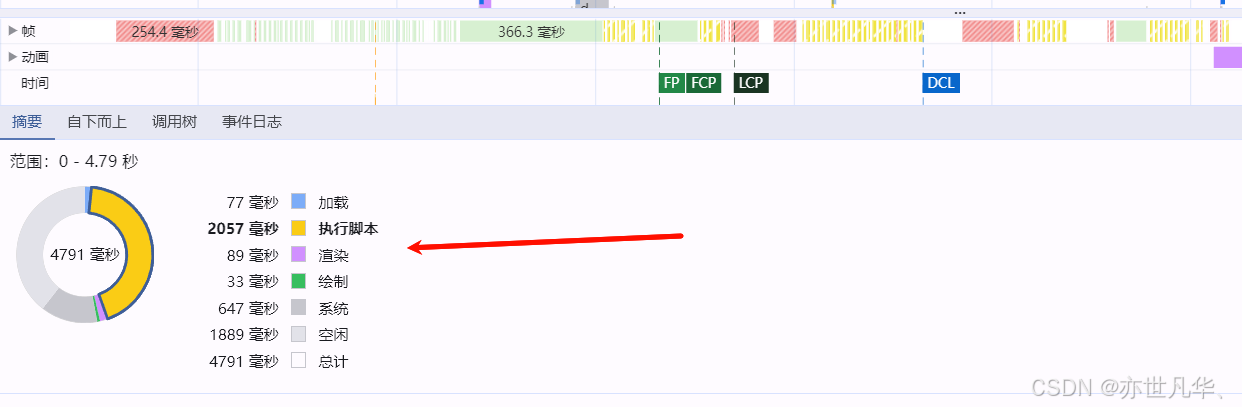
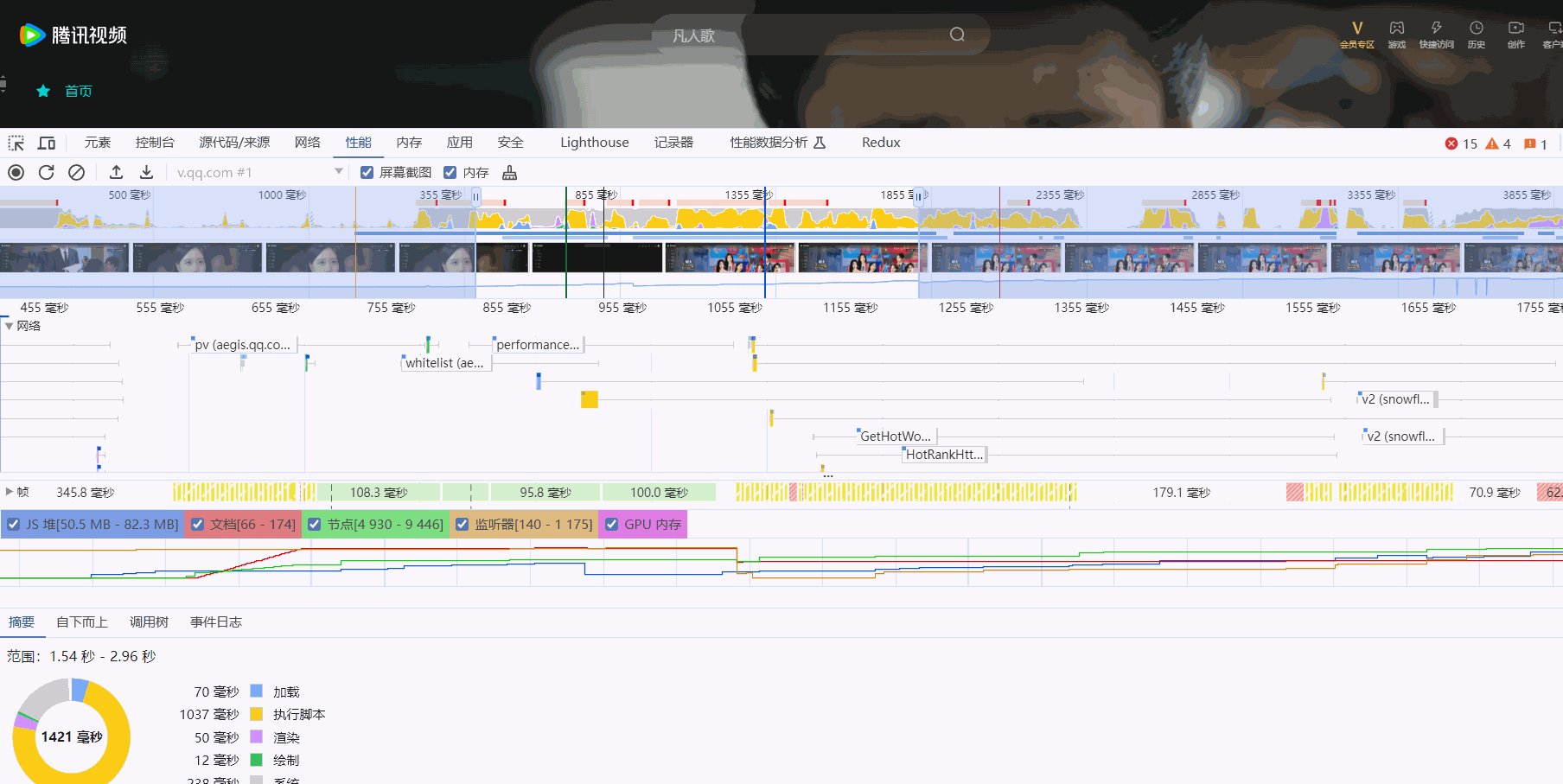
代码执行与页面绘制:如果我们发现资源很快就加载完毕但是页面很慢,这个时候我们就需要了解一下是否是JS代码执行的问题导致的!通过下面的摘要模块我们可以看到我们的执行脚本所花费的时间,当然也包括了页面渲染的时间:

除此之外我们也可以勾选性能分析模块中的屏幕截图和内存按钮然后再重新录制,我们勾选上这两个按钮之后就可以看到网站的每一个时间点的屏幕的当前截图以及它的一个内存占用情况。
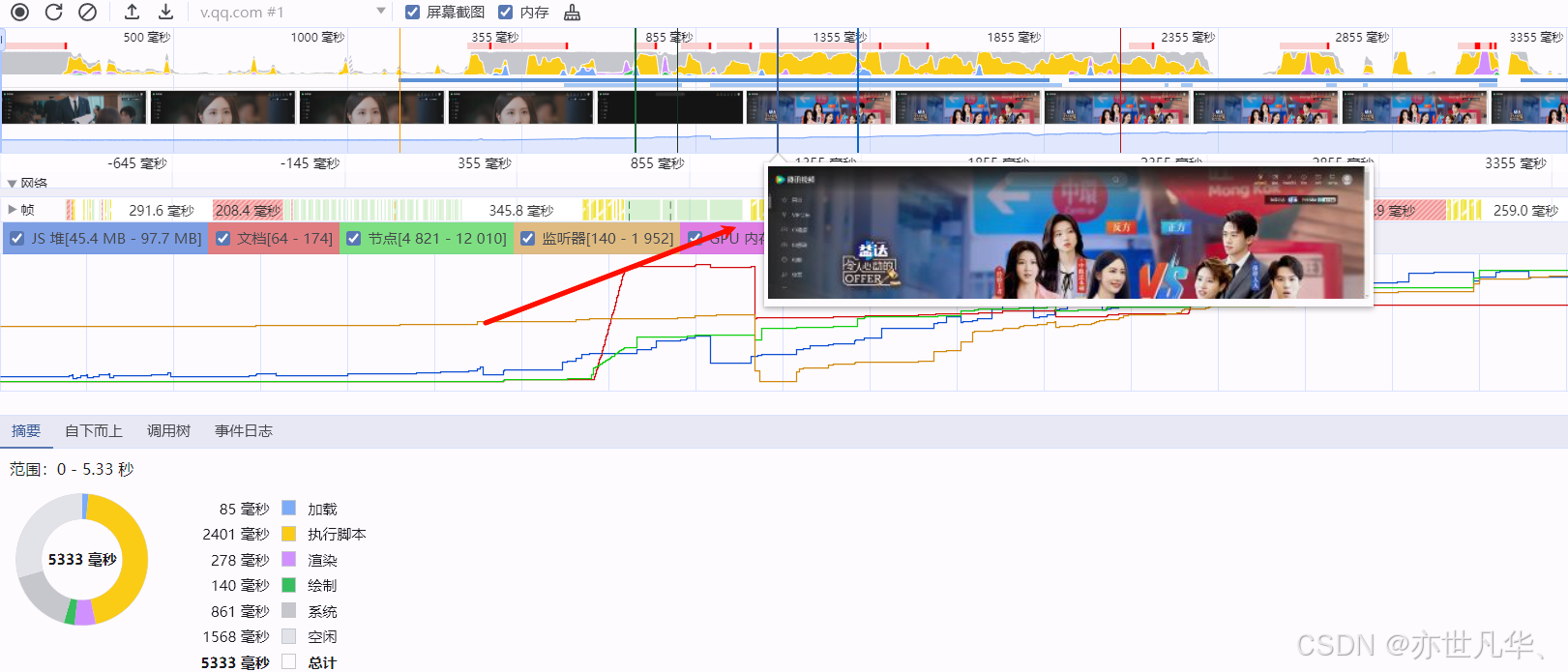
如下图所示可以看到有一个屏幕截图在这个地方,我们可以清晰地看到每一个时刻当前网站屏幕的单层状态是什么,

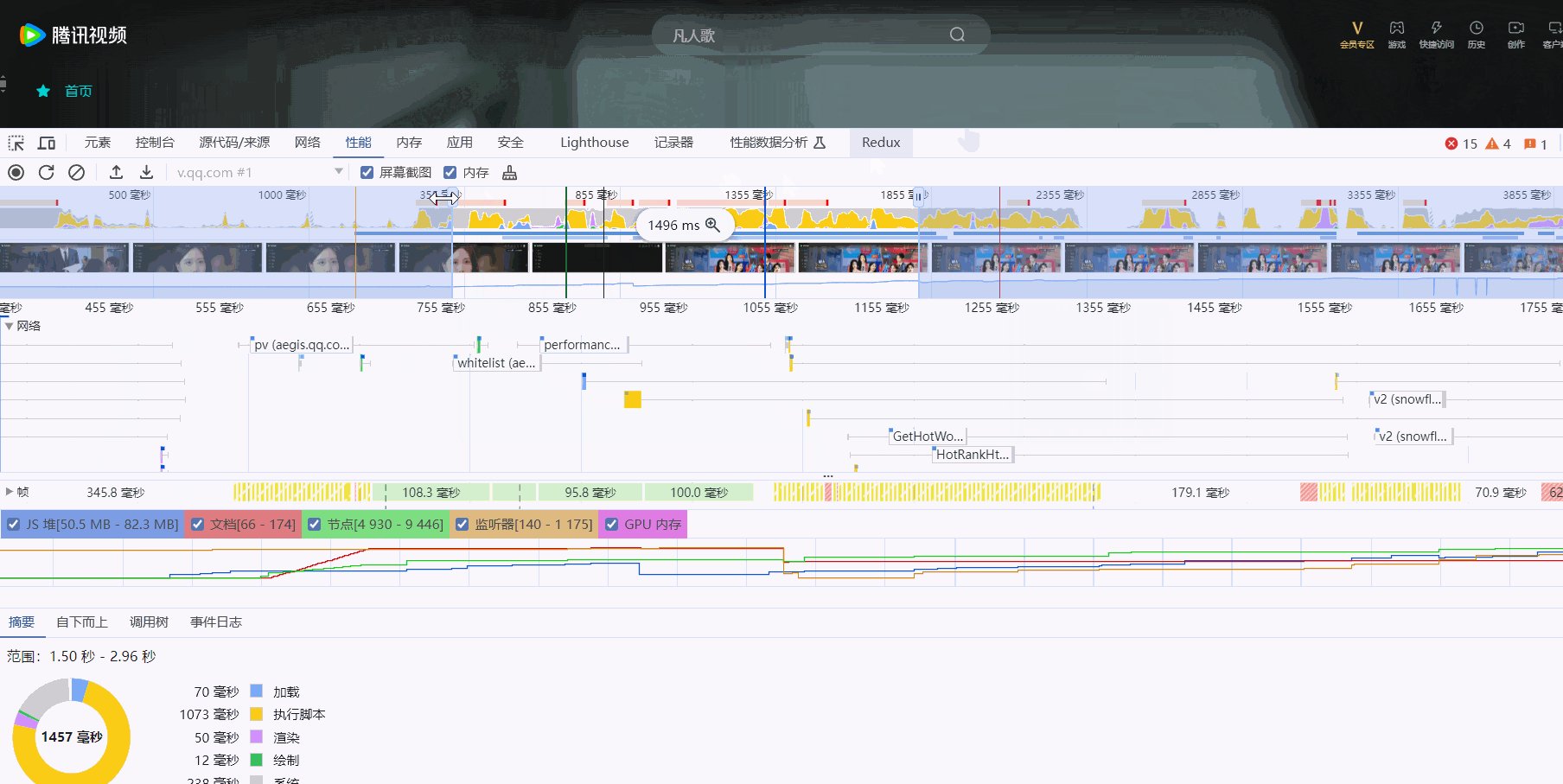
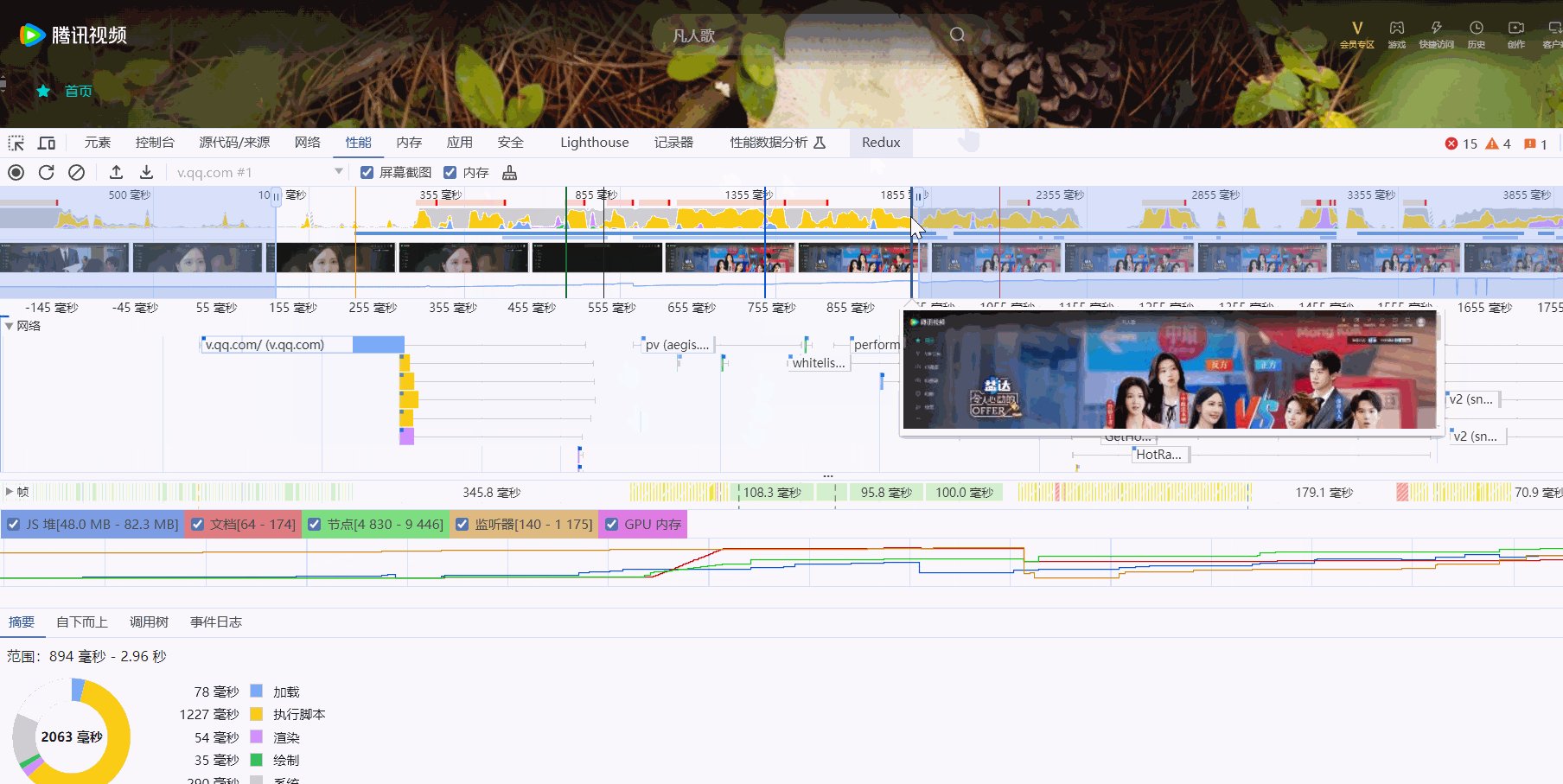
然后我们可以鼠标点击选中屏幕截图的一部分,控制台就会给我们展示当前这一部分中所产生的资源、代码以及页面绘制的时间消耗,更加细致的分析某一个时间段内产生时间消耗,如下所示:

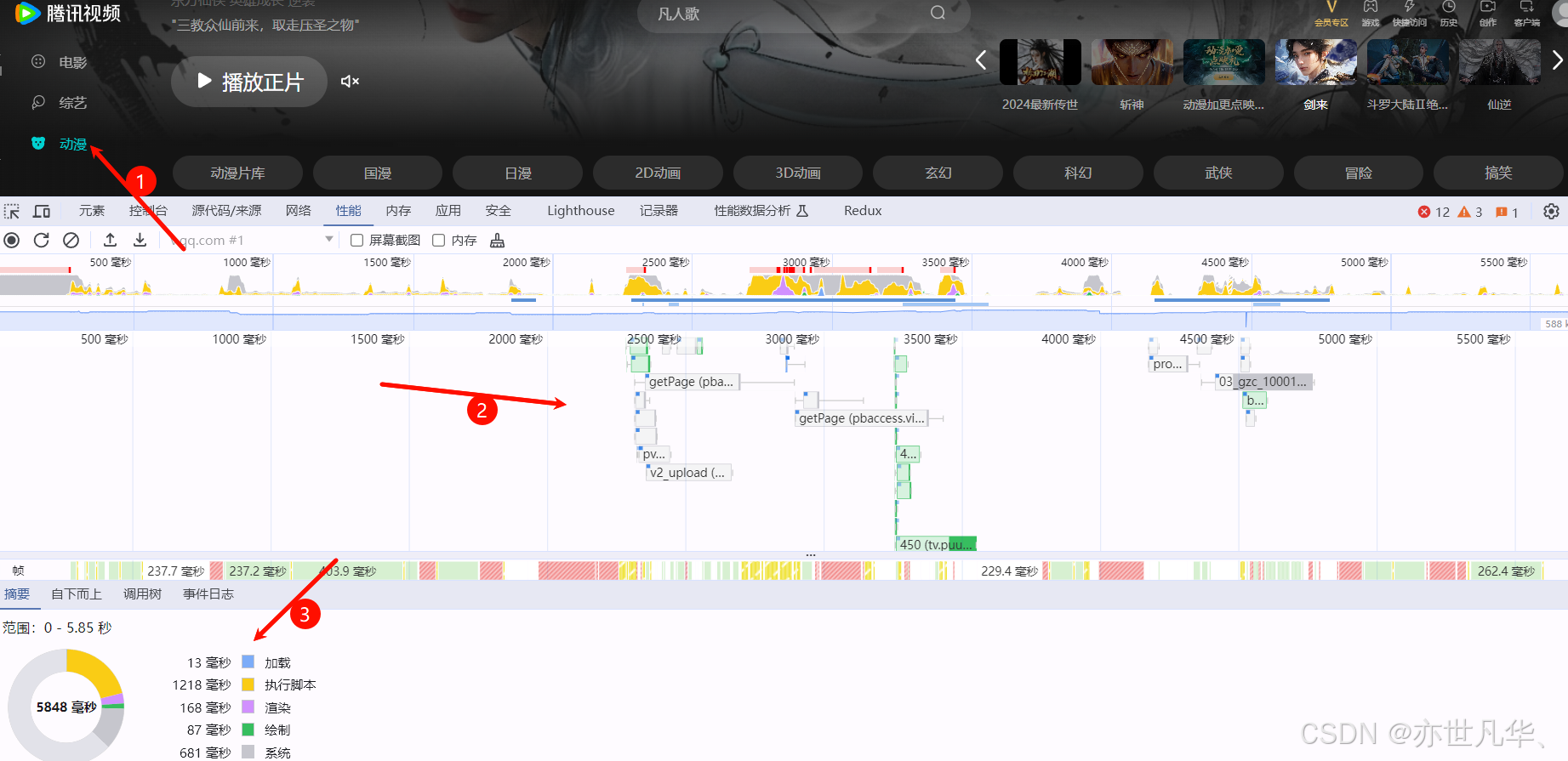
如果我们想分析对页面进行某个交互的时候,我们也可以通过性能分析面板进行处理,通过点击屏幕录制,然后进行页面的某项操作,当操作完成之后点击控制台中的停止录制的按钮即可对我们当前进行的页面交互所产生的时间消耗问题进行分析。
如下我们通过录制一下我们从首页切换到动漫频道的操作,来进行分析我们当前所产生的时间消耗,当我们切换到动漫频道的时候,图片资源以及代码执行所花费的时间我们也都能看到:

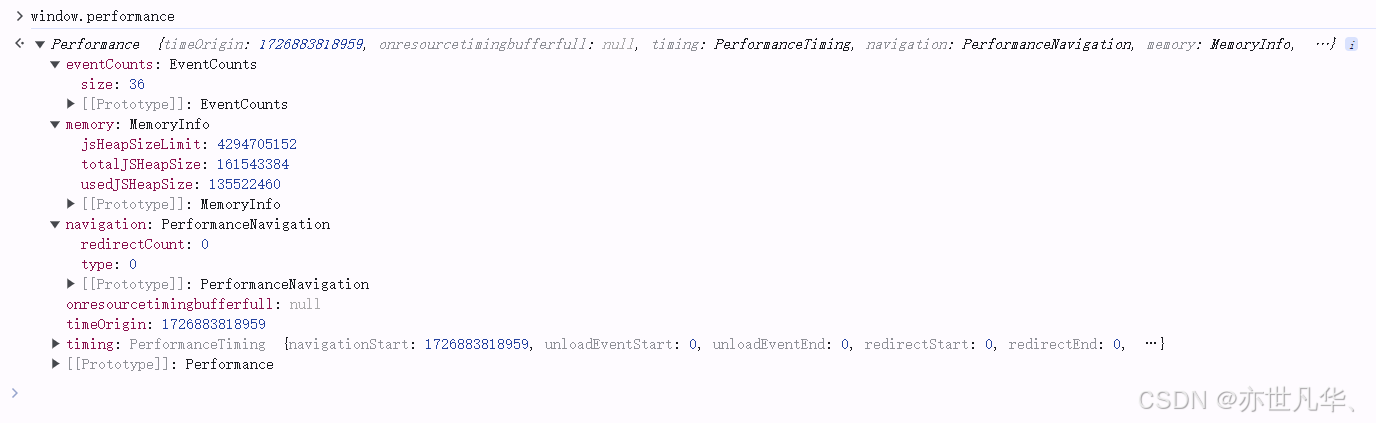
当然除了控制台的性能分析,我们也可以通过代码来实现以数据化的形式查看页面的各种时间,其方法为:window.performance,即在项目中的index.html写入一段脚本,通过方法对象来查看各种数据,如下我们在控制台输入该函数回车:

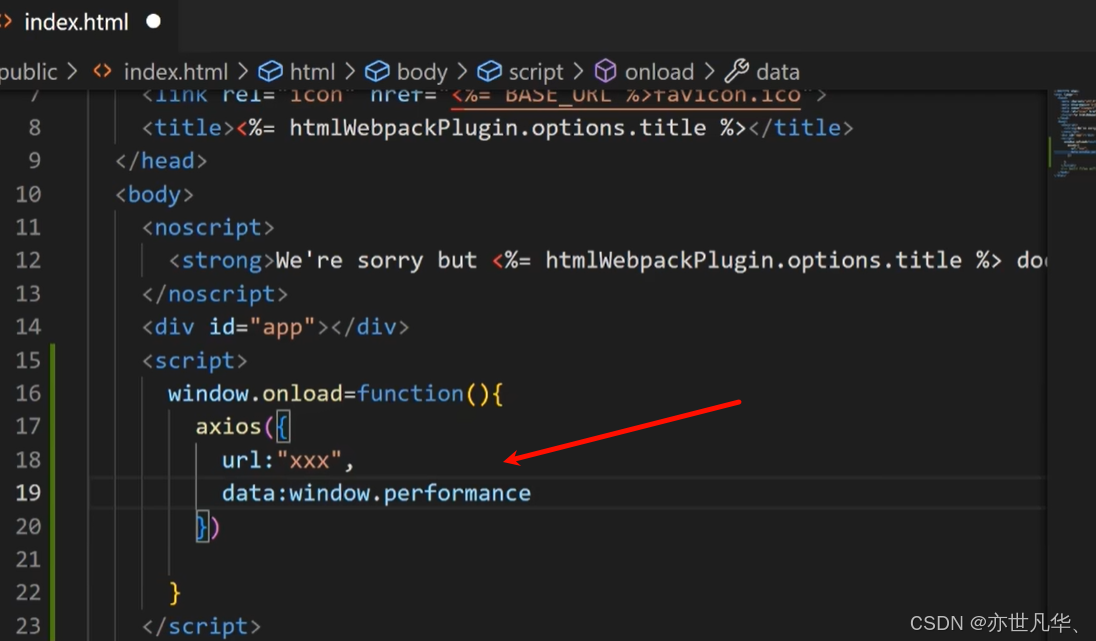
从上图我们可以看到该函数打印了相关的数据,例如memory:代表内存;timing:代表各种各样的时间点,这里我们可以在我们项目的index.html中插入一段脚本,如下给后端发送一段请求然后把window.performance作为数据传输给后端,后端拿到数据之后就可以知道各个用户在访问网站的时候所花的一些性能时间,从而知晓我们的项目在用户的电脑上表现如何。

当然我们也可以采用一些性能分析的第三方工具进行操作,举例如下:
1)lighthouse:可视化测评网站性能
2) web-vitals:js库测量
?解决思路
如果出现资源加载时间较长的情况,作为前端我们该如何处理这个问题呢?这里博主提供一些简单的思路,后期通过更加详细的文件来讲解如何细致的处理:
1)定位资源:如果你通过上面讲解的性能分析查看到了资源加载占据较大时间的情况下,你就需要定位到底是哪一个资源文件过大延迟了加载时间导致网站变得缓慢了,如果存在了一些大文件但不是网站刚开始加载的时候就必须全部需要的,这里我们可以采用异步加载的方式。举例类似图片懒加载。
2)tree-shaking:利用tree-shaking去尽量减少我们的代码体积,需要做到再引入其他第三方库的时候尽量采用按需引入,然后把一些低版本的库升级到按需引入的版本。
3)gzip压缩:一般我们用nginx返回资源的时候会进行自动的压缩
4)构建工具压缩:利用构建工具对代码进行压缩,这个我们在对项目进行打包的时候也是自动进行了。
如果出现代码执行加载时间较长的情况,作为前端我们该如何处理这个问题呢?这里博主提供一些简单的思路,后期通过更加详细的文件来讲解如何细致的处理:
一般情况下js代码执行是很难导致执行时间过长的,出现代码执行较长的情况通常只有使用了大量的循环操作导致我们js代码执行缓慢,这个时候我们往往需要去测量到底是哪段代码导致了代码执行的时间加载较长,从而来进行优化。那么我们如何在js代码中去精确测量到底是哪段代码导致了时间加载过长呢?其执行化的时间是多少?这里我们给出了两种方案,如下:
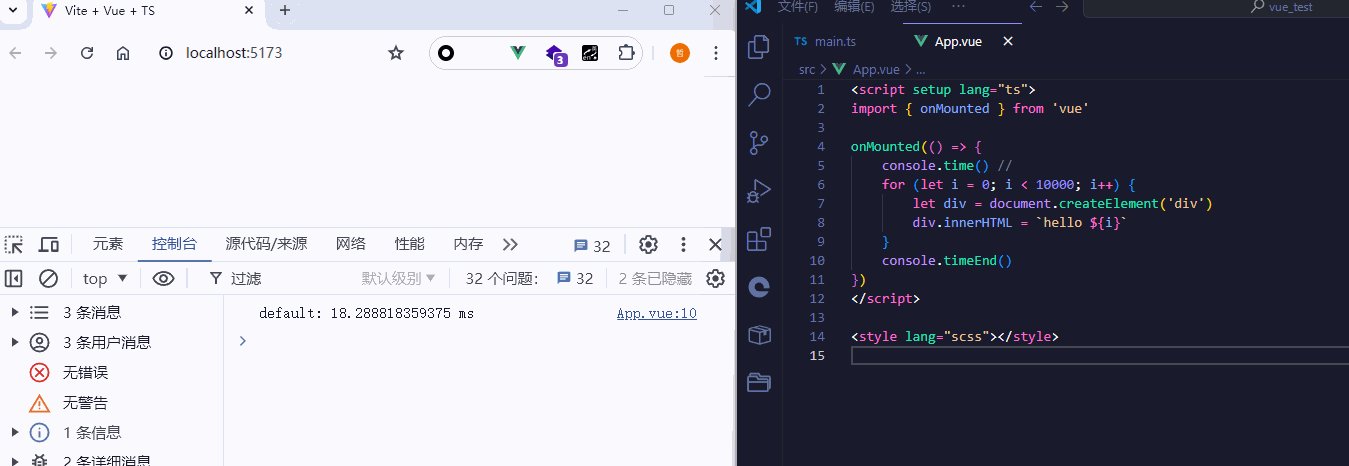
console.time:浏览器支持性能好但是精度测量较差!示例代码如下所示,两个console函数用于测量两个点之间代码执行时间的浏览器控制台函数:
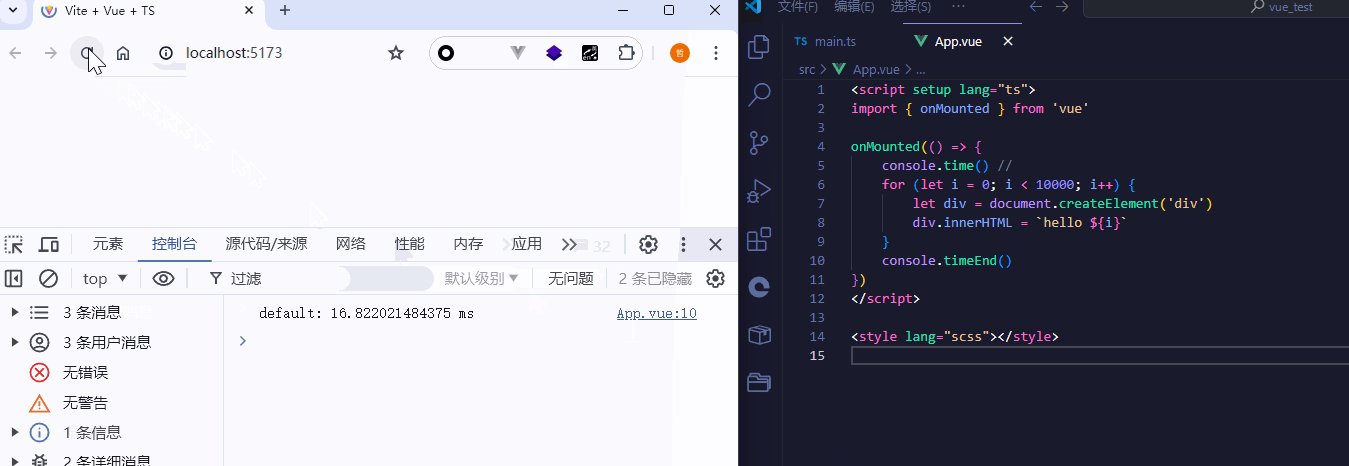
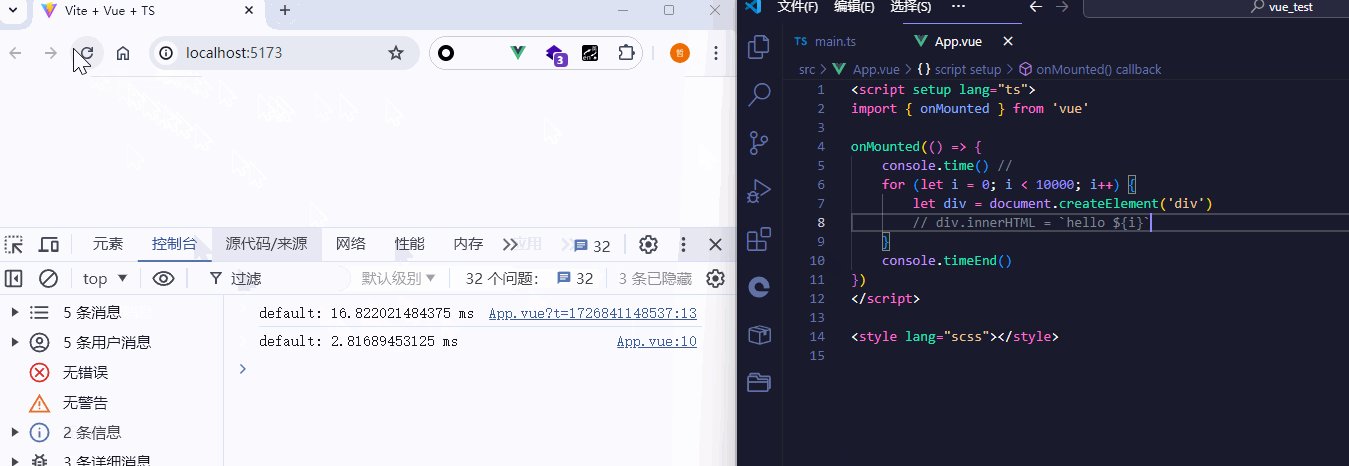
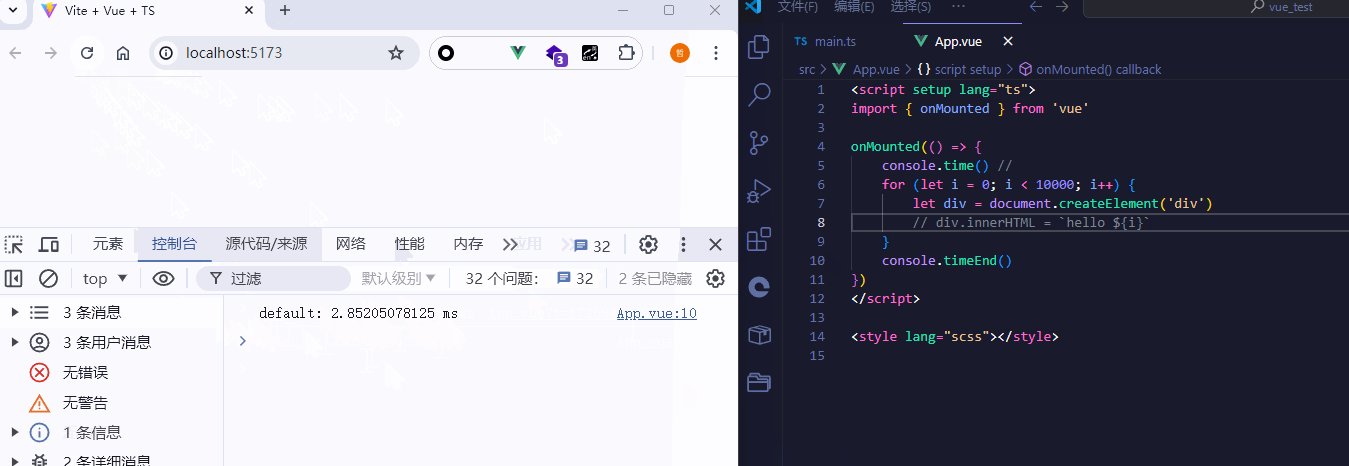
<script setup lang="ts">import { onMounted } from 'vue'onMounted(() => { console.time() for (let i = 0; i < 10000; i++) { let div = document.createElement('div') div.innerHTML = `hello ${i}` } console.timeEnd()})</script>如下代码,通过测量代码执行的时间可以看到代码一般都执行在15ms作用,而当我把向div添加元素内容的代码注释掉之后可以看到代码执行的时间则变为2ms左右,由此可以得出当删除逻辑代码中不必要的代码可能会大大提高代码的执行效率:

performance.now:更加精确但是浏览器支持性能可能会出现问题!(一般推荐这个),示例代码如下:
<script setup lang="ts">import { onMounted } from 'vue'onMounted(() => { let a = performance.now() // 执行到这段代码,此时此刻的时间 for (let i = 0; i < 10000; i++) { let div = document.createElement('div') div.innerHTML = `hello ${i}` } let b = performance.now() // 执行到这段代码,此时此刻的时间 console.log(b - a) // 计算出这段代码前后执行的时间差值,即执行时间})</script>注意:上面的测量方式,仅仅是测量同步的时间,逻辑代码中的异步操作所产生的时间消耗是不会被算进结果里面的,所以即使你在逻辑代码中设置了一个定时器,得到的计算结果还是同步时间的结果,和你异步设置的多少的时间执行没有任何关系,这里需要注意。