例子:设置按钮样式
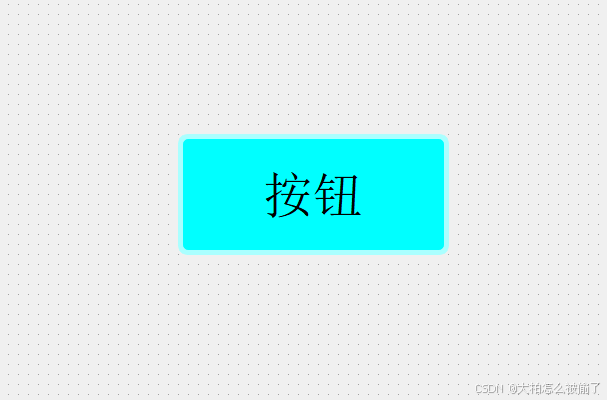
(1)设置一个按钮

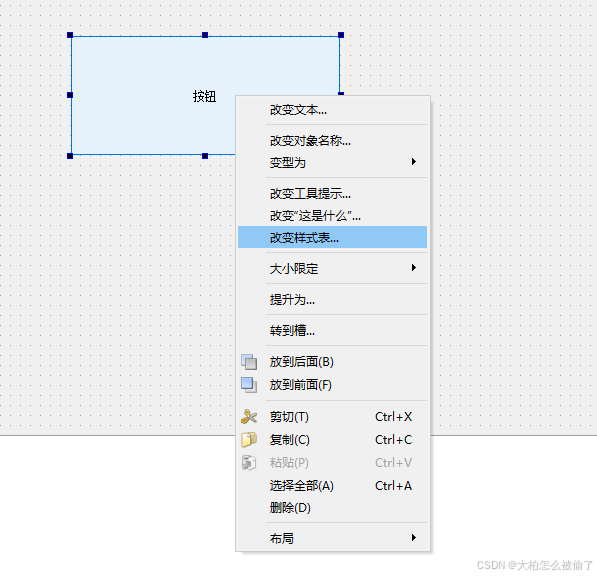
(2)右键按钮,选择样式表

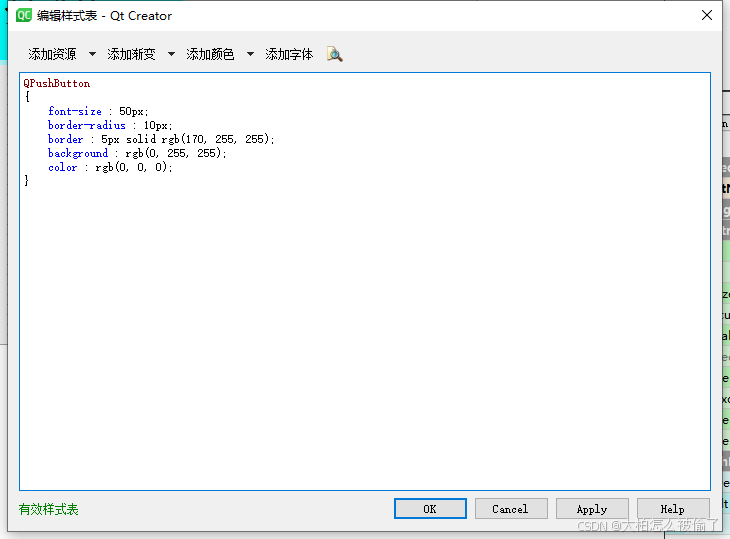
(3)编写全局样式


font-size 设置字体大小;
border-radius 设置圆角矩形;
background-color 设置背景色;
color 设置文字颜色;
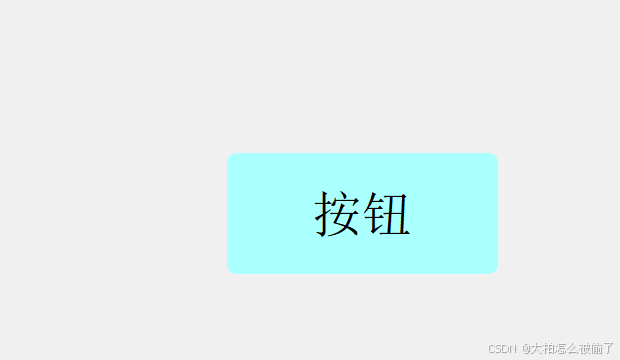
(3)编写伪类选择器


例子:设置复选框样式
| 要点 | 说明 |
|---|---|
| ::indicator | ⼦控件选择器. 选中 checkbox 中的对钩部分. |
| :hover | 伪类选择器. 选中⿏标移动上去的状态. |
| :pressed | 伪类选择器. 选中⿏标按下的状态. |
| :checked | 伪类选择器. 选中 checkbox 被选中的状态. |
| :unchecked | 伪类选择器. 选中 checkbox 未被选中的状态. |
| width | 设置⼦控件宽度. 对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨). |
| height | 设置⼦控件⾼度. 对于普通控件⽆效 (普通控件使⽤ geometry ⽅式设定尺⼨). |
| image | 设置⼦控件的图⽚. 像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚. |
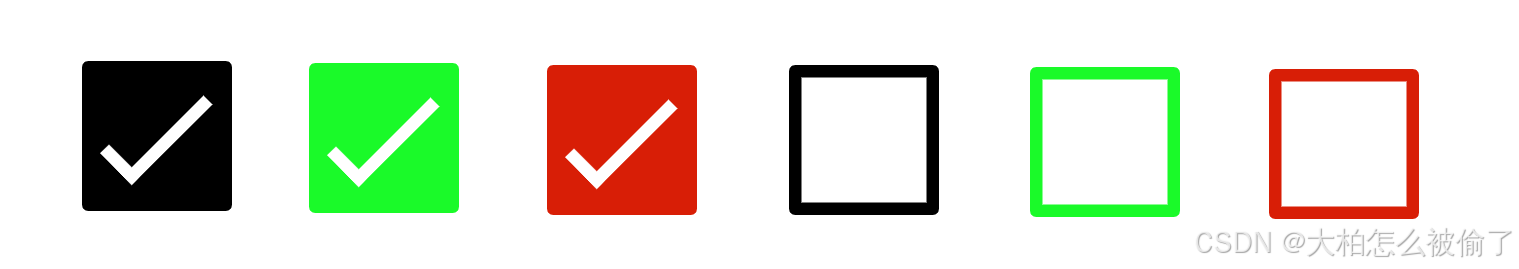
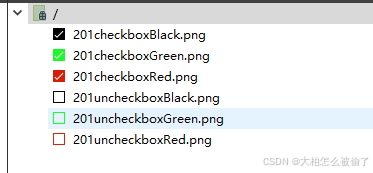
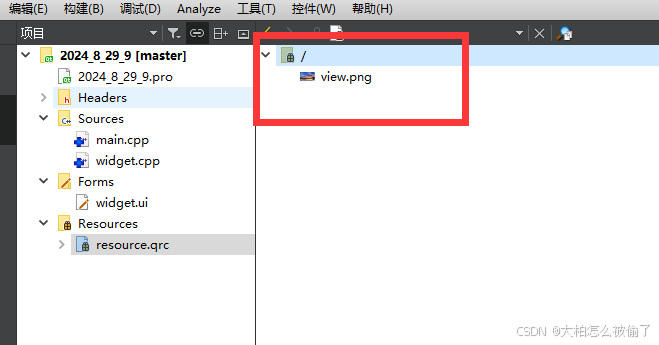
(1)创建⼀个 resource.qrc ⽂件, 并导⼊以下图⽚


(2)创建一个复选框

(3)编写复选框样式
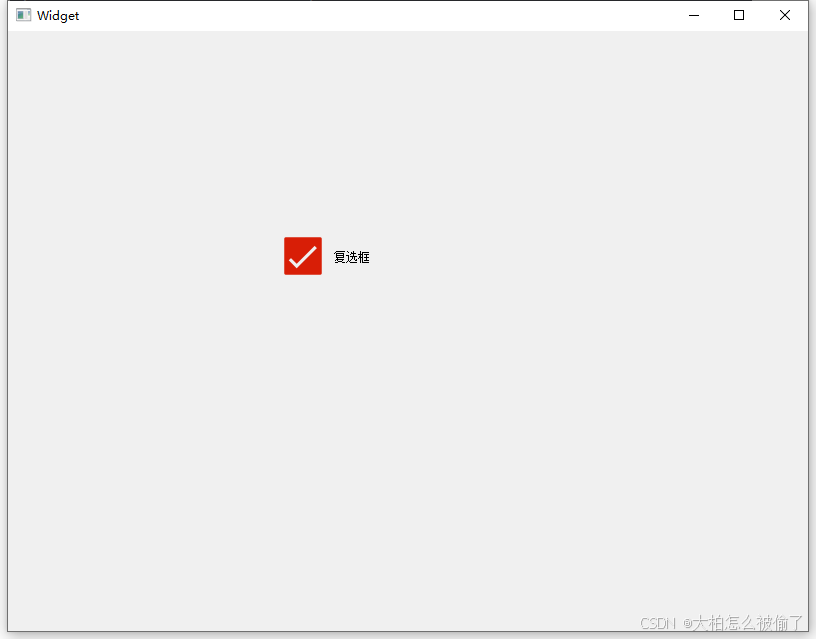
QChechBox { font-size : 50px;}QCheckBox::indicator {width : 50px;height : 50px;}QCheckBox::indicator:unchecked {image : url(:/201uncheckboxBlack.png);}QCheckBox::indicator:unchecked:hover{image : url(:/201uncheckboxGreen.png);}QCheckBox::indicator:unchecked:pressed{image : url(:/201checkboxRed.png);}QCheckBox::indicator:checked {image : url(:/201checkboxBlack.png);}QCheckBox::indicator:checked:hover{image : url(:/201checkboxGreen.png);}QCheckBox::indicator:checked:pressed{image : url(:/201uncheckboxRed.png);}(4)执行程序

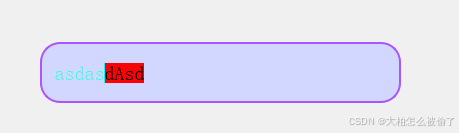
例子:设置单行编辑框样式
| 属性 | 说明 |
|---|---|
| border-width | 设置边框宽度. |
| border-radius | 设置边框圆⻆. |
| border-color | 设置边框颜⾊. |
| border-style | 设置边框⻛格. |
| padding | 设置内边距. |
| color | 设置⽂字颜⾊. |
| background | 设置背景颜⾊. |
| selection-background-color | 设置选中⽂字的背景颜⾊. |
| selection-color | 设置选中⽂字的⽂本颜⾊. |
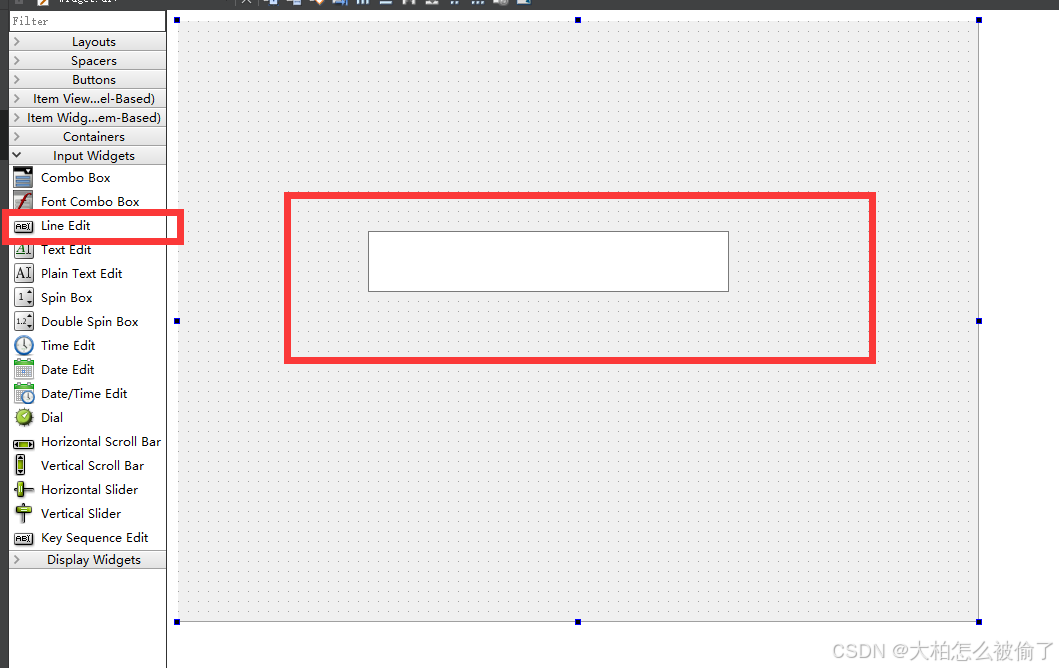
(1)设置一个lineEdit

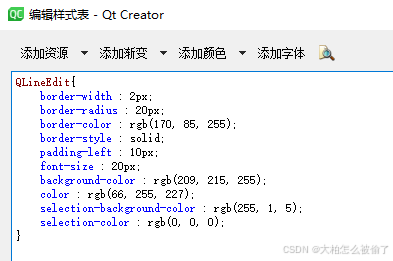
(2)编写样式

(3)运行程序

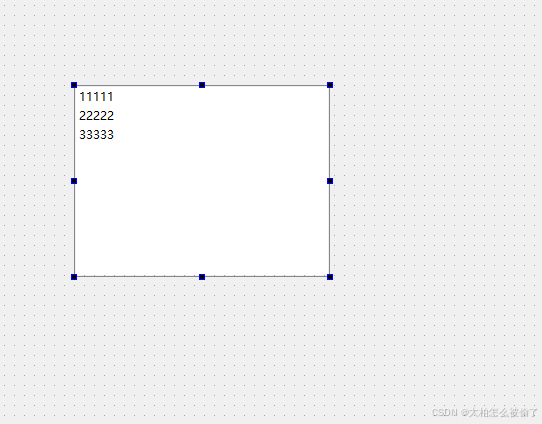
例子:设置列表框样式
| 要点 | 说明 |
|---|---|
| ::item | 选中 QListView 中的具体条⽬ |
| :hover | 选中⿏标悬停的条⽬ |
| :selected | 选中某个被选中的条⽬. |
| background | 设置背景颜⾊ |
| border | 设置边框 |
| qlineargradient | 设置渐变⾊ |
(1)设置listView

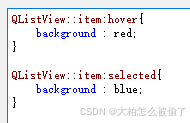
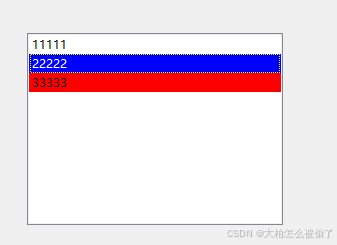
(2)编写纯色样式


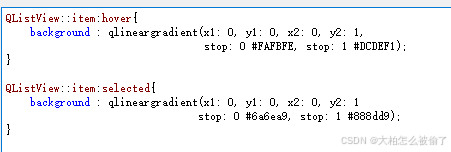
(3)编写渐变色样式
纯色:选中的区域中,各个位置的颜色都是一样的;
渐变色:左侧一个颜色,右侧一个颜色,左侧颜色逐渐向右侧颜色改变
在Qt中使用qlineargradient 设置渐变色(线性渐变)
此处需要填写 6 个参数:(这里的坐标取值是非常有限的,要么是 0 ,要么是 1)
x1 : 起点的横坐标y1 : 起点的纵坐标x2 : 终点的横坐标y2 : 终点的纵坐标stop : 0 起始颜色stop : 0 结束颜色

例子:设置菜单栏样式
| 要点 | 说明 |
|---|---|
| QMenuBar::item | 选中菜单栏中的元素. |
| QMenuBar::item:selected | 选中菜单来中的被选中的元素. |
| QMenuBar::item:pressed | 选中菜单栏中的⿏标点击的元素 |
| QMenu::item | 选中菜单中的元素 |
| QMenu::item:selected | 选中菜单中的被选中的元素 |
| QMenu::separator | 选中菜单中的分割线 |
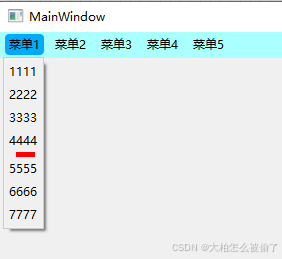
(1)设置菜单栏、菜单以及菜单项

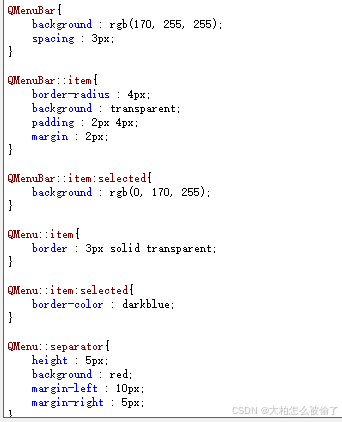
(2)设置样式


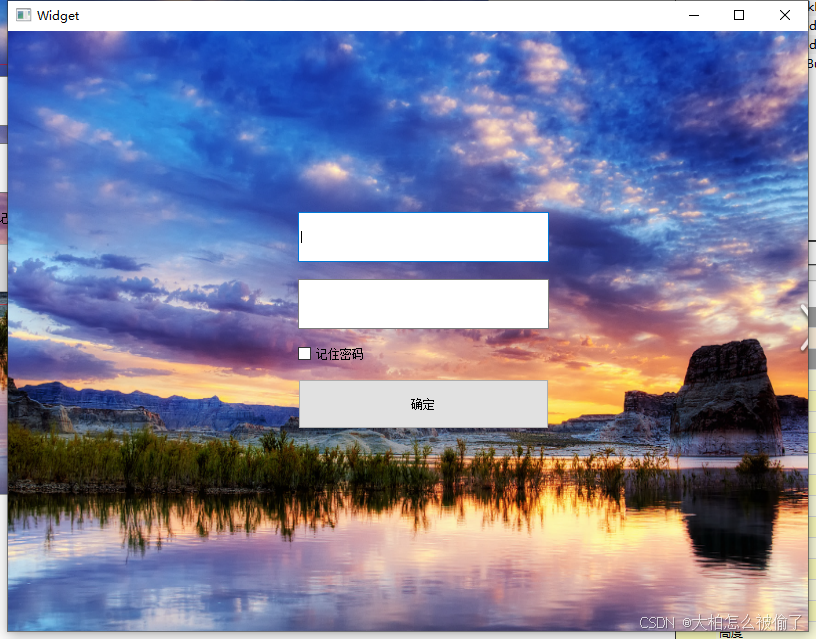
例子:设置背景
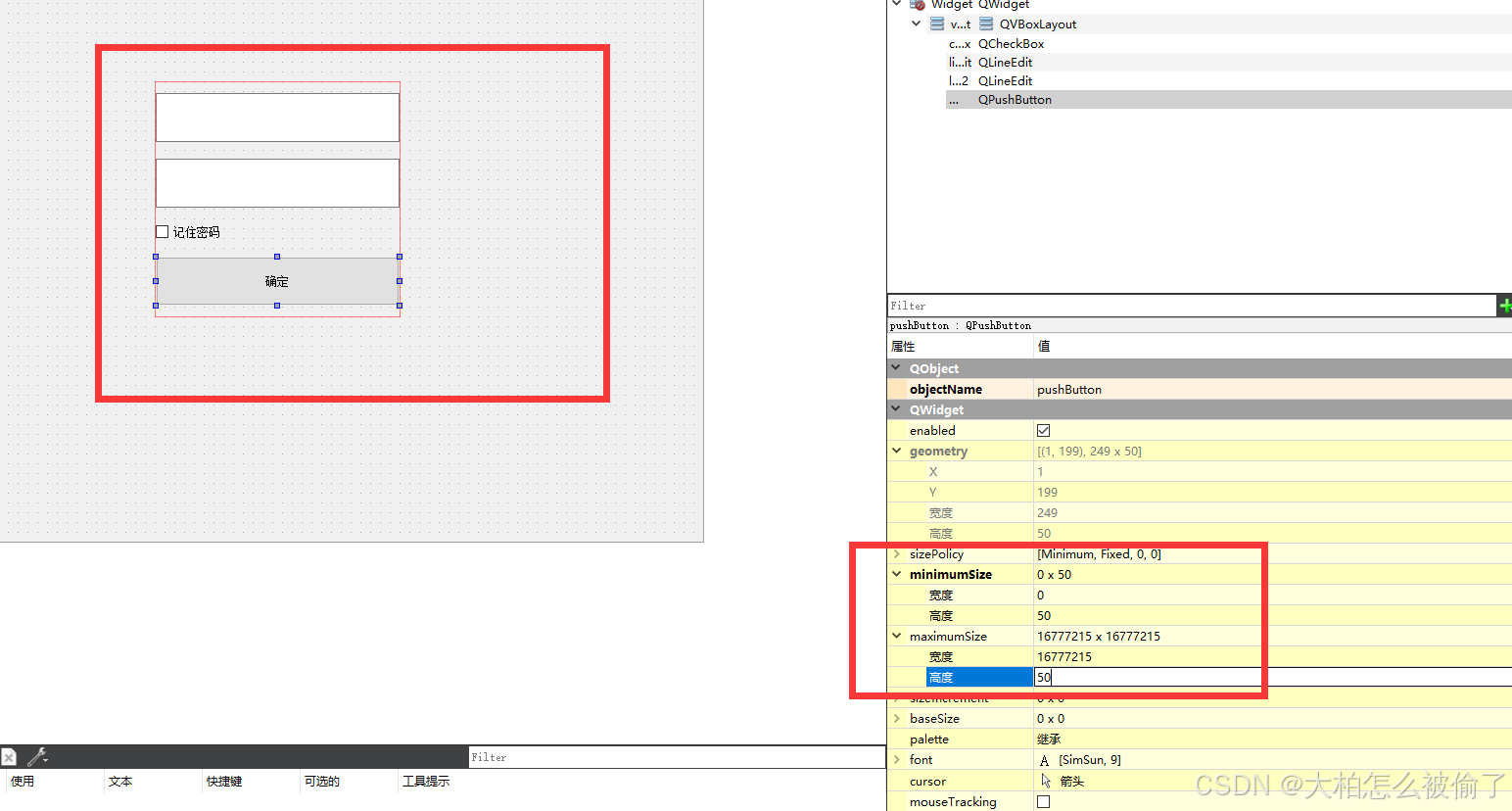
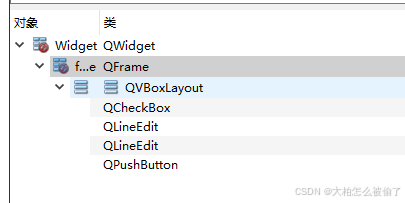
(1)设置多个控件

(2)使用qrc导入图片

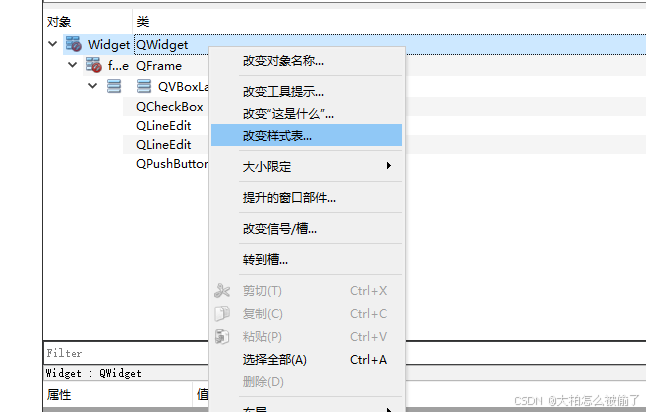
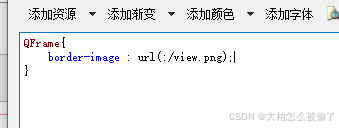
(3)设置背景
直观想法是直接给QWidget顶层窗口设置背景图片,但是Qt中存在限制,直接给顶层窗口设置背景会失效(原因不可靠),但是可以给上述控件外面套上一个和窗口一样大小的QFrame控件。

在Qt中设置背景图,除了background-image之外,还有border-image属性。
主要是因为 border-image 是可以⾃动缩放的. 这⼀点在窗⼝⼤⼩发⽣改变时是⾮常有意义的

(4)运行程序