
1、vue项目需要安装CryptoJS安装包
npm install crypto-js
2、在项目中引入CryptoJS
import CryptoJS from 'crypto-js'
3、使用,代码如下
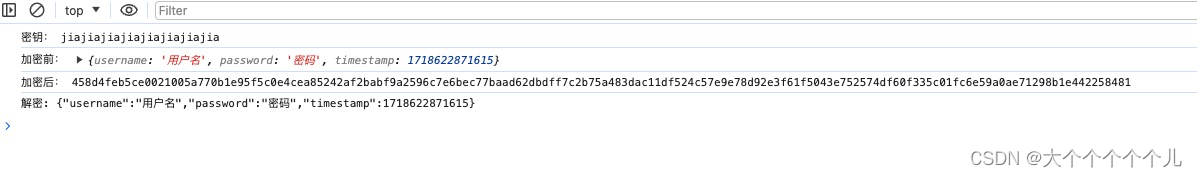
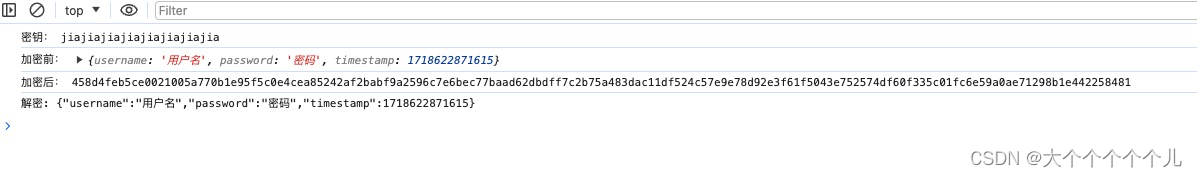
// 此处key为16进制 let key = 'jiajiajiajiajiajiajiajia'; console.log('密钥:', key); // key格式化处理 key = CryptoJS.enc.Utf8.parse(key) // 偏移量长度为16位, 注:偏移量需要与后端定义好,保证一致 let iv = "37fa77f6a3b0462d"; iv = CryptoJS.enc.Utf8.parse("37fa77f6a3b0462d"); // 加密内容 const source = { "username": "用户名", "password": "密码", "timestamp": new Date().getTime()}const content = JSON.stringify(source); console.log('加密前:', source); // 加密方法 const encryptedContent = CryptoJS.AES.encrypt(content, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }) const encStr = encryptedContent.ciphertext.toString() console.log("加密后:", encStr); // 解密方法 const decryptedContent = CryptoJS.AES.decrypt(CryptoJS.format.Hex.parse(encStr), key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }) console.log('解密:',CryptoJS.enc.Utf8.stringify(decryptedContent));