代码:
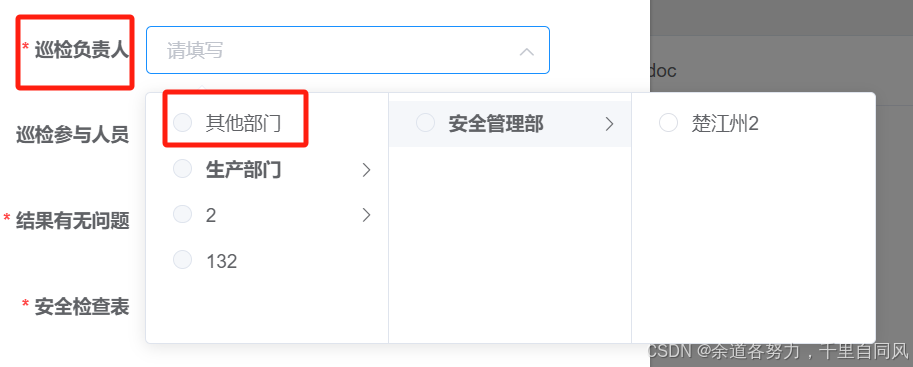
<el-cascader v-model="form.projectManagerId" :options="peooptions" :props="{ label: 'label', value: 'id', children: 'children', emitPath: false, }" clearable ></el-cascader>
我们发现,只要是最后一级,都能被选中,不符合我们的需求!!!
代码实现:
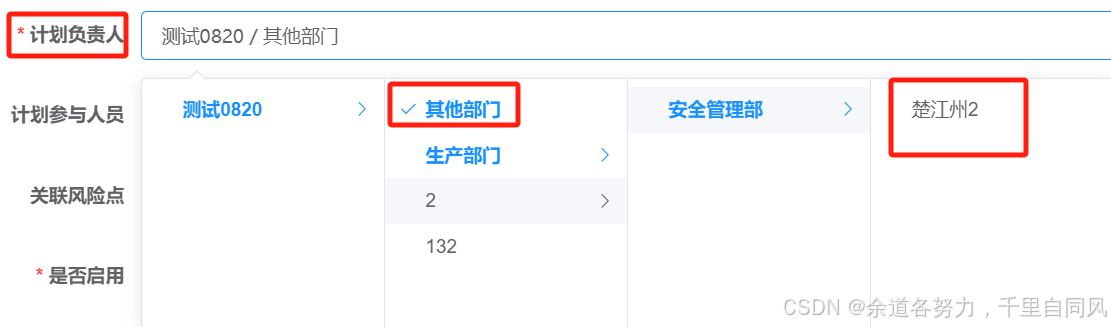
<el-cascader v-model="form.projectManagerId" :options="peooptions" :props="{ checkStrictly: true, // 父子节点不互相关联 label: 'label', value: 'id', children: 'children', emitPath: false, }" clearable ></el-cascader>通过在数据源中设置 disabled 字段来声明该选项是禁用的 :
// 拿到数据后const recursionData = (arr) => { for (let i = 0; i < arr.length; i++) { if (arr[i].nodeType != '3') { arr[i].disabled = true; } if (arr[i].children && arr[i].children.length) { recursionData(arr[i].children); } }};recursionData(this.peooptions);