一、基础概念
天地图(TianDiTu),全称为“国家地理信息公共服务平台”,是中国国家测绘地理信息局主导建设的国家级地理信息服务平台。它提供了一系列的地图服务和地理信息数据,包括基础地理信息、专题地理信息、地理编码、地名地址查询、三维地图浏览等功能。天地图的目标是为政府决策、社会管理和公众生活提供权威、统一、标准的地理信息服务。
天地图的特点包括:
1. 权威性:数据来源于国家测绘地理信息局,确保了数据的权威性和准确性。
2. 全面性:提供全国范围的基础地理信息和专题地理信息。
3. 开放性:提供Web API和SDK,便于第三方开发人员集成地理信息服务。
4. 互动性:用户可以进行地名搜索、路线规划、三维浏览等交互式操作。
5. 安全性:遵循国家信息安全等级保护要求,保障数据安全。
天地图的服务主要包括:
•电子地图服务:提供矢量地图、影像地图、地形图等多种地图样式。
•地名地址服务:支持地名地址查询、地名地址编码等。
•三维地图服务:提供三维地图浏览,增强空间感知。
•专题地图服务:如人口分布、气候、交通等专题地图。
•定制化服务:根据用户需求提供定制化的地理信息服务。
天地图广泛应用于国土规划、环境保护、应急救援、交通管理、旅游服务等多个领域,为用户提供便捷、准确的地理信息服务。如果您需要使用天地图的服务,可以访问其官方网站注册账号,并按照指引使用相关功能。
图像学(Iconology)是艺术史研究的一个分支,专注于探索图像的含义、符号和象征,以及它们在历史和文化中的作用。图像学不仅仅关注艺术作品的表面形式,而是深入挖掘图像背后的深层含义,理解图像如何反映并影响社会、文化和哲学观念。这一学科的发展可以追溯到19世纪末期,但真正被系统化是在20世纪,主要得益于像恩斯特·贡布里希(Ernst Gombrich)、阿洛伊斯·李格尔(Alois Riegl)、埃里希·帕诺夫斯基(E.H. Panofsky)和阿比·瓦尔堡(Aby Warburg)这样的学者的工作。
图像学的三个层次分析,最初由帕诺夫斯基提出,包括:
1. 前图像志描述(Pre-iconographic Description):这一阶段涉及对艺术作品的直接观察和描述,记录作品中的所有元素和细节,不涉及任何解释。
2. 图像志分析(Iconographic Analysis):在此阶段,研究者识别并解释图像中的符号和传统主题,比如神话、圣经故事或历史事件,这要求对文化、历史和宗教背景有深刻的理解。
3. 图像学解释(Iconological Interpretation):这是最深层次的分析,旨在揭示作品的内在意义或象征价值,探讨作品如何反映特定时代的思想、信仰和社会状况。
图像学的应用不仅限于绘画,还扩展到雕塑、建筑、摄影和其他视觉艺术形式,甚至可以用于分析非艺术领域的图像,如商标、广告和政治宣传。
图像学与图像志(Iconography)的区别在于,图像志主要关注图像的分类和识别,而图像学则深入探讨图像的意义和影响。图像学研究者通常会结合历史文献、哲学理论、社会学和心理学来全面理解图像的多维度含义。
本次应用主要是“图像学公式”在gis风格底图的实践应用,如果是在图像处理或计算机视觉的上下文中,可能是指用于分析、修改或生成图像的各种算法和数学表达式。在这些领域,有许多公式用于不同的目的,例如:
1. 图像增强:
•亮度调整:![]()
•对比度调整:对比度通常通过拉伸或压缩图像的动态范围来实现,这可能涉及到直方图均衡化或对比度限制的自适应直方图均衡化(CLAHE)等技术。
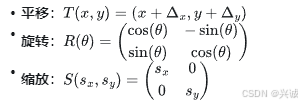
2. 图像转换:

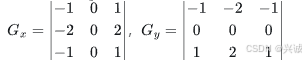
3. 边缘检测和梯度计算:
•图像梯度:![]()
•Sobel算子: ,
,
•梯度幅值:![]()
4. 色彩空间转换:
•RGB转灰度:![]()
5. 图像滤波:
•高斯滤波器:![]()
然而,如果你所指的“图像学公式”是在艺术史和图像学研究的语境下,那么就不存在具体的数学公式。在这种情况下,“图像学”更多地是一种分析图像符号和含义的方法论,它依赖于对图像的视觉解读、文化背景和历史脉络的理解。这种类型的图像学不使用数学公式,而是采用批判性思维和学术研究来解析图像的深层意义。
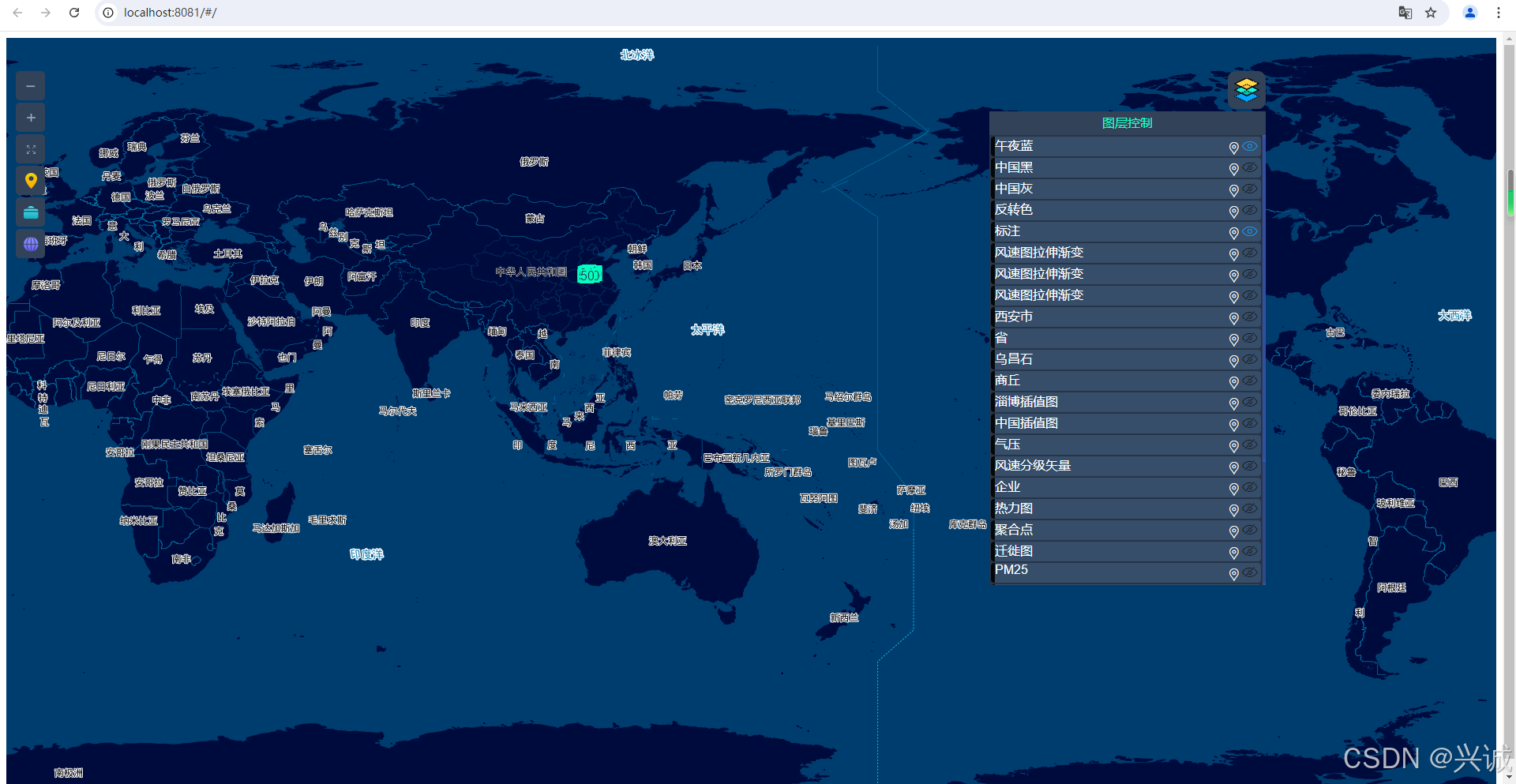
二、gis风格底图实践应用
“风格地图”(Style Map)这个概念通常被用来描述在不同艺术运动或风格之间的关系和位置。在艺术史中,风格地图可以帮助我们理解不同艺术流派的发展历程,它们之间的相互影响以及它们各自的特点。例如,从文艺复兴到现代主义,我们可以绘制出一个风格地图,展示出古典主义、浪漫主义、现实主义、印象派、后印象派、表现主义、立体主义、抽象表现主义等等的艺术风格演变。而在机器学习和人工智能领域,特别是在图像生成和风格迁移技术中,风格地图可以指代一种算法上的概念。这种概念允许用户在多个预定义的风格之间进行插值,从而创造出新的、混合的风格效果。例如,给定两个或更多的风格图像,AI系统能够创建出一个风格空间,在这个空间中,不同的点代表了不同的风格。用户可以通过选择空间中的不同位置来控制输出图像的风格特征,从而实现风格的连续变化。如果是在AI图像生成的背景下讨论风格地图,它可能涉及复杂的神经网络模型,如生成对抗网络(GANs)、变分自动编码器(VAEs)或其变种,这些模型能够在高维空间中捕获和操纵风格特征。
1、配置天地图服务及风格信息
wyl: { layerCode:'wyl', sourceType:'XYZ', projection: "EPSG:4326", isRLayerPanel: true, title:'午夜蓝', crossOrigin: 'anonymous', themeStyle:'blue', opacity: 1, url:'https://t{0-7}.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX={z}&TILECOL={x}&TILEROW={y}&tk=46a08ed576eb9ad93d6a465a55544a5b', visible: true},black: { layerCode:'black', sourceType:'XYZ', projection: "EPSG:4326", isRLayerPanel: true, title:'中国黑', crossOrigin: 'anonymous', themeStyle:'black', opacity: 1, url:'https://t{0-7}.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX={z}&TILECOL={x}&TILEROW={y}&tk=46a08ed576eb9ad93d6a465a55544a5b', visible: false},gray: { layerCode:'gray', sourceType:'XYZ', projection: "EPSG:4326", isRLayerPanel: true, title:'中国灰', crossOrigin: 'anonymous', themeStyle:'gray', opacity: 1, url:'https://t{0-7}.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX={z}&TILECOL={x}&TILEROW={y}&tk=46a08ed576eb9ad93d6a465a55544a5b', visible: false},reversal: { layerCode:'reversal', sourceType:'XYZ', projection: "EPSG:4326", isRLayerPanel: true, title:'反转色', crossOrigin: 'anonymous', themeStyle:'reversal', opacity: 1, url:'https://t{0-7}.tianditu.gov.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&FORMAT=tiles&TILEMATRIX={z}&TILECOL={x}&TILEROW={y}&tk=46a08ed576eb9ad93d6a465a55544a5b', visible: false} 2、核心转换代码实现
export function getStyleSource(layer, type) { let reverseFunc = undefined if (type == 'gray') { reverseFunc = function (pixelsTemp) { //灰色 for (var i = 0; i < pixelsTemp.length; i += 4) { var r = pixelsTemp[i]; var g = pixelsTemp[i + 1]; var b = pixelsTemp[i + 2]; //运用图像学公式,设置灰度值 var grey = 0; //将rgb的值替换为灰度值 pixelsTemp[i] = grey; pixelsTemp[i + 1] = grey; pixelsTemp[i + 2] = grey; } }; } else if (type == 'blue') { reverseFunc = function (pixelsTemp) { //蓝色 for (var i = 0; i < pixelsTemp.length; i += 4) { var r = pixelsTemp[i]; var g = pixelsTemp[i + 1]; var b = pixelsTemp[i + 2]; //运用图像学公式,设置灰度值 var grey = 0; //将rgb的值替换为灰度值 pixelsTemp[i] = grey; pixelsTemp[i + 1] = grey; pixelsTemp[i + 2] = grey; pixelsTemp[i] = 0; pixelsTemp[i + 1] = 2; pixelsTemp[i + 2] = 30; } }; } else if (type == 'black') { reverseFunc = function (pixelsTemp) { //灰色 for (var i = 0; i < pixelsTemp.length; i += 4) { var r = pixelsTemp[i]; var g = pixelsTemp[i + 1]; var b = pixelsTemp[i + 2]; //运用图像学公式,设置灰度值 var grey = ; //将rgb的值替换为灰度值 pixelsTemp[i] = grey; pixelsTemp[i + 1] = grey; pixelsTemp[i + 2] = grey; //黑色,依赖上边的灰色 pixelsTemp[i] = 0; pixelsTemp[i + 1] = 0; pixelsTemp[i + 2] = 0; } }; } else if (type == 'reversal') { reverseFunc = function (pixelsTemp) { //反转色 for (var i = 0; i < pixelsTemp.length; i += 4) { pixelsTemp[i] = 0; pixelsTemp[i + 1] = 0; pixelsTemp[i + 2] = 0; } }; } if (reverseFunc) { const raster = new RasterSource({ sources: [ layer, ], operationType: 'image', operation: function (pixels, data) { reverseFunc(pixels[0].data) return pixels[0]; }, threads: 10, lib: { reverseFunc: reverseFunc, } }); // raster.refresh() return raster; } else { return layer; }} 3、前端代码实现
<html lang="en"><head> <meta charSet="utf-8"> <!--注意:openlayers 原版的比较慢,这里引起自己服务器版--> <link rel="stylesheet" href="http://openlayers.vip/examples/css/ol.css" type="text/css"> <style> /* 注意:这里必须给高度,否则地图初始化之后不显示;一般是计算得到高度,然后才初始化地图 */ .map { height: 1080px; width: 100%; float: left; } </style> <!--注意:openlayers 原版的比较慢,这里引起自己服务器版--> <script src="http://openlayers.vip/examples/resources/ol.js"></script> <script src="./tileSourceColor.js"></script> <script src="./tiandituLayers.js"></script> <title>OpenLayers example</title></head><body><!--<h2>OpenLayers style</h2>--><!--地图容器,需要指定 id --><div id="map" class="map"></div><script type="text/javascript"> var map = new ol.Map({ // 地图容器 target: 'map', // 地图图层,比如底图、矢量图等 layers: [ getVEC_CLayer(), getCVA_CLayer(), ], // 地图视野 view: new ol.View({ projection: "EPSG:4326", // 定位 center: [115.67724700667199, 37.73879478106912], // 缩放 zoom: 6, maxZoom: 18, minZoom: 1, }) }); var defaultStyle = new ol.style.Style({ //边框样式 stroke: new ol.style.Stroke({ color: 'white', width: 2, }), //填充样式 fill: new ol.style.Fill({ color: 'rgba(255, 255, 255, 0.7)', }), image: new ol.style.Circle({ radius: 5, fill: new ol.style.Fill({ color: 'white', }) }) })</script></body></html> 三、技术实现效果
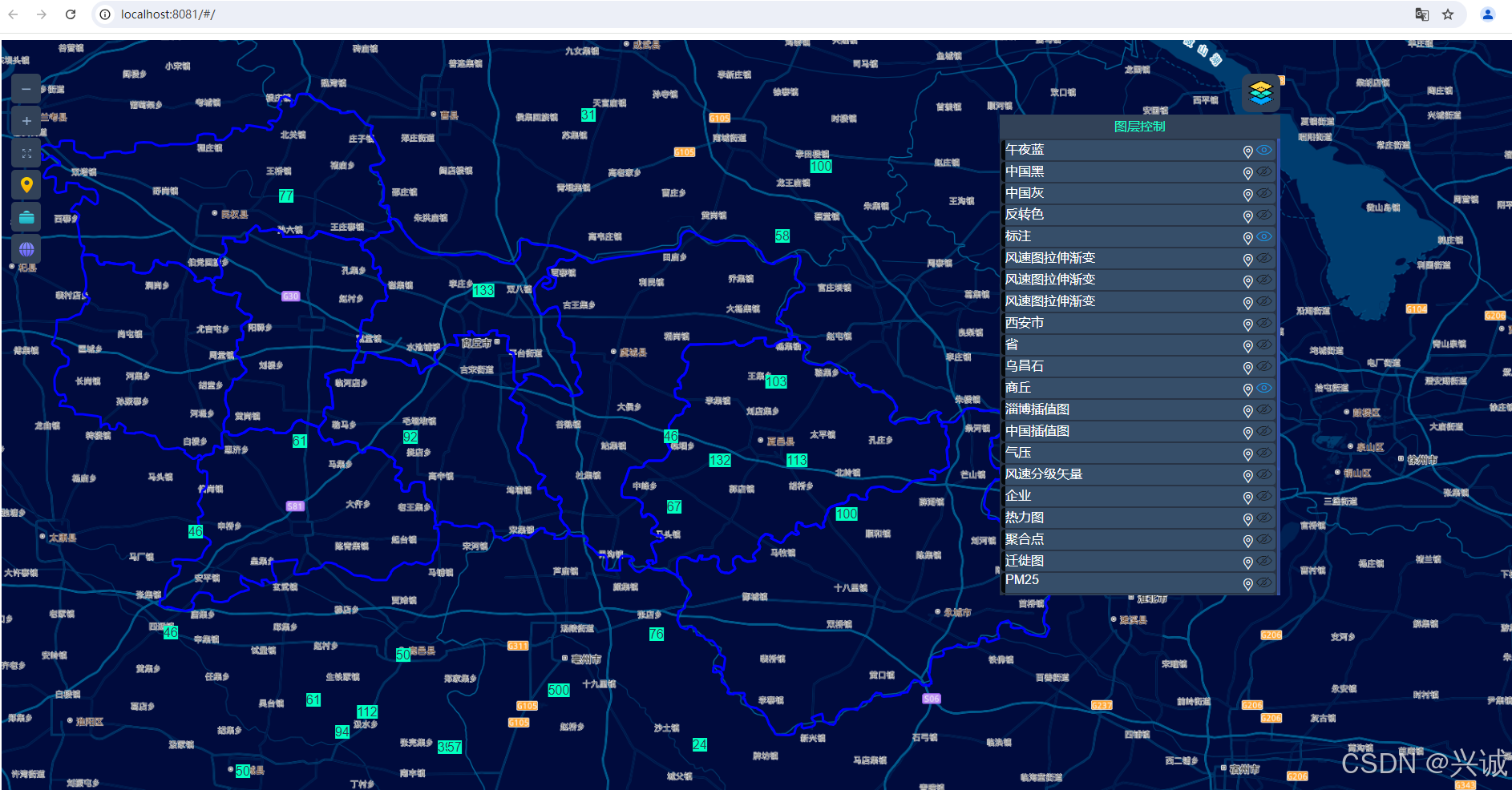
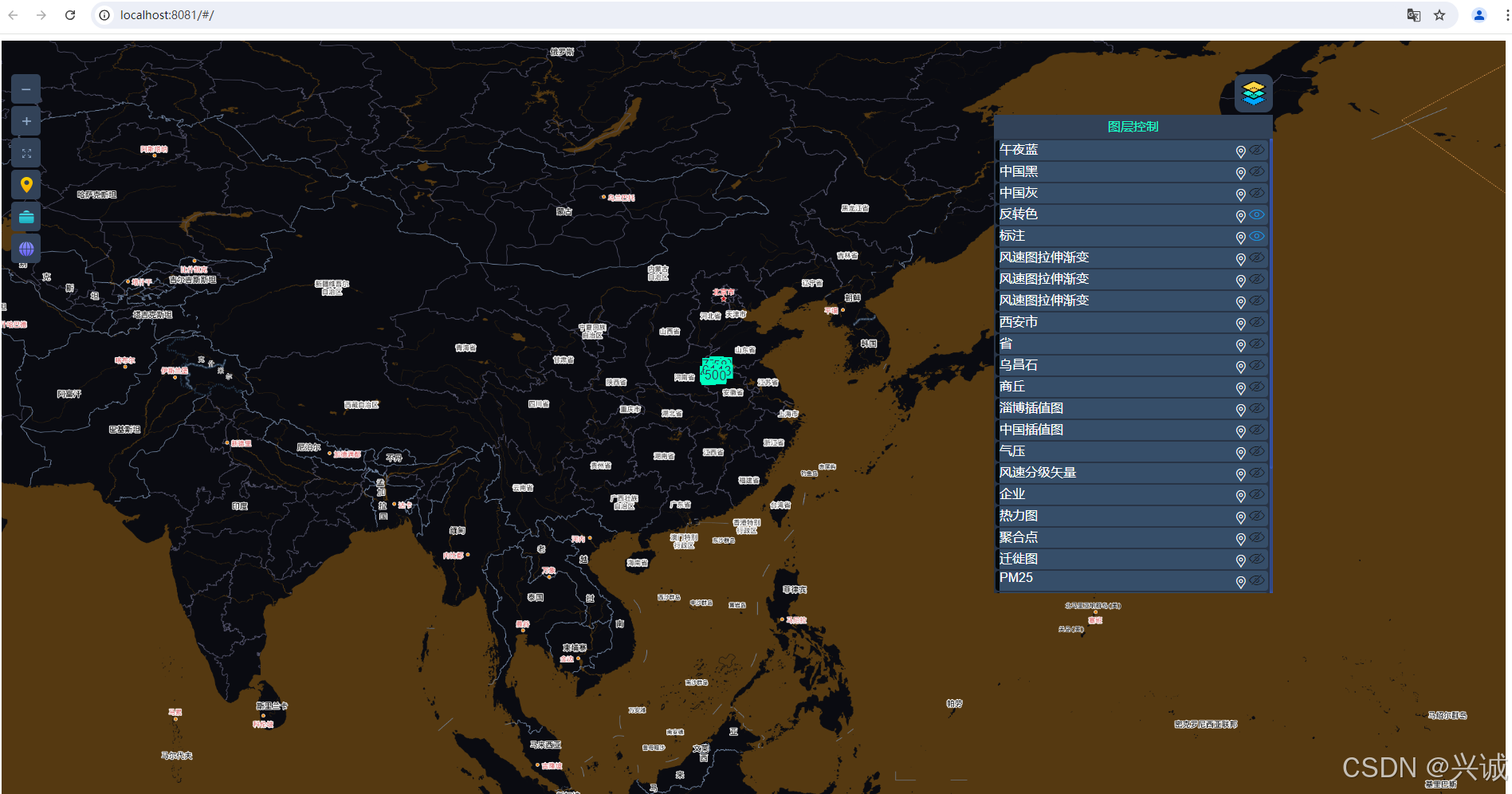
1、午夜蓝风格


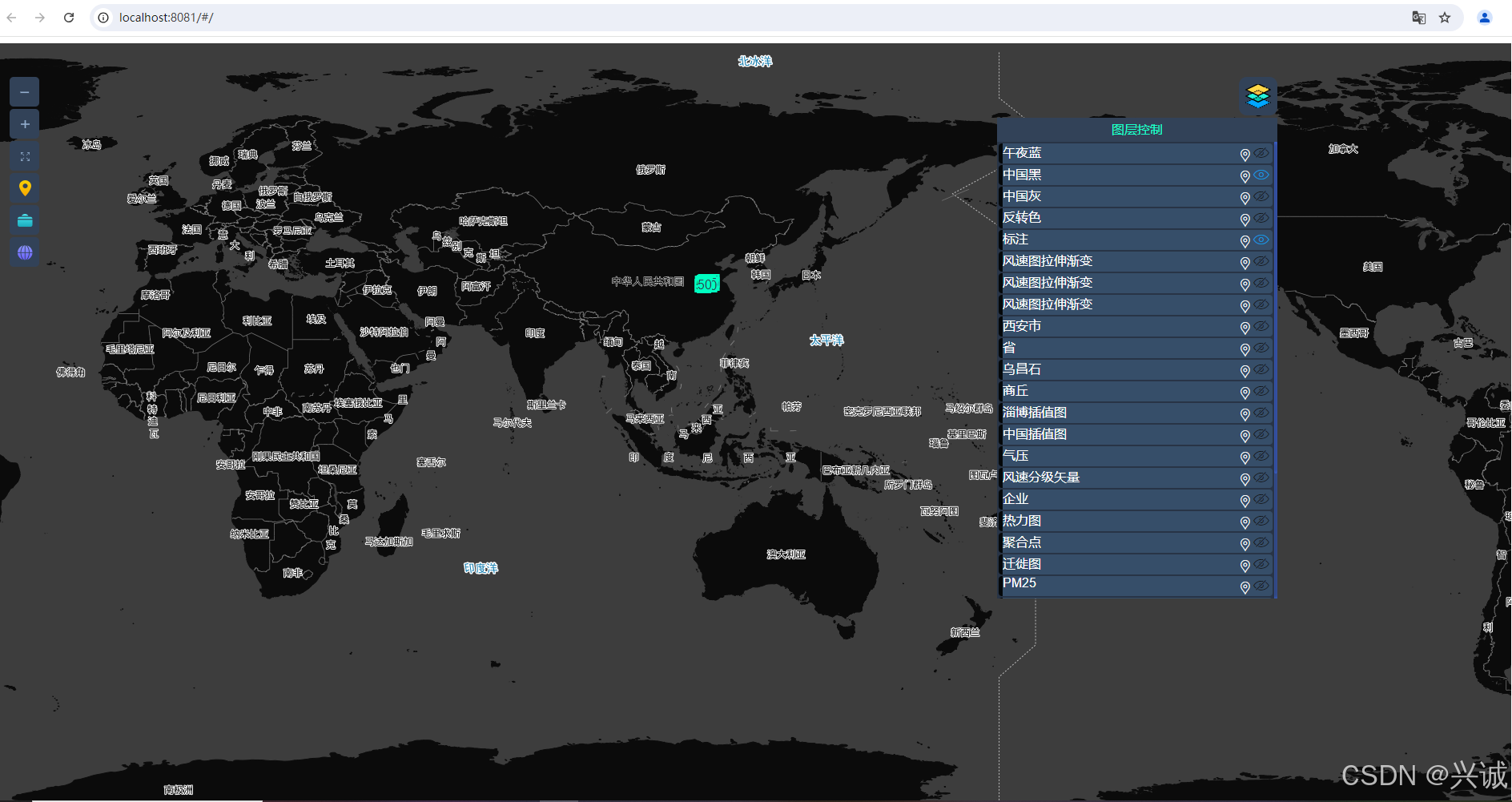
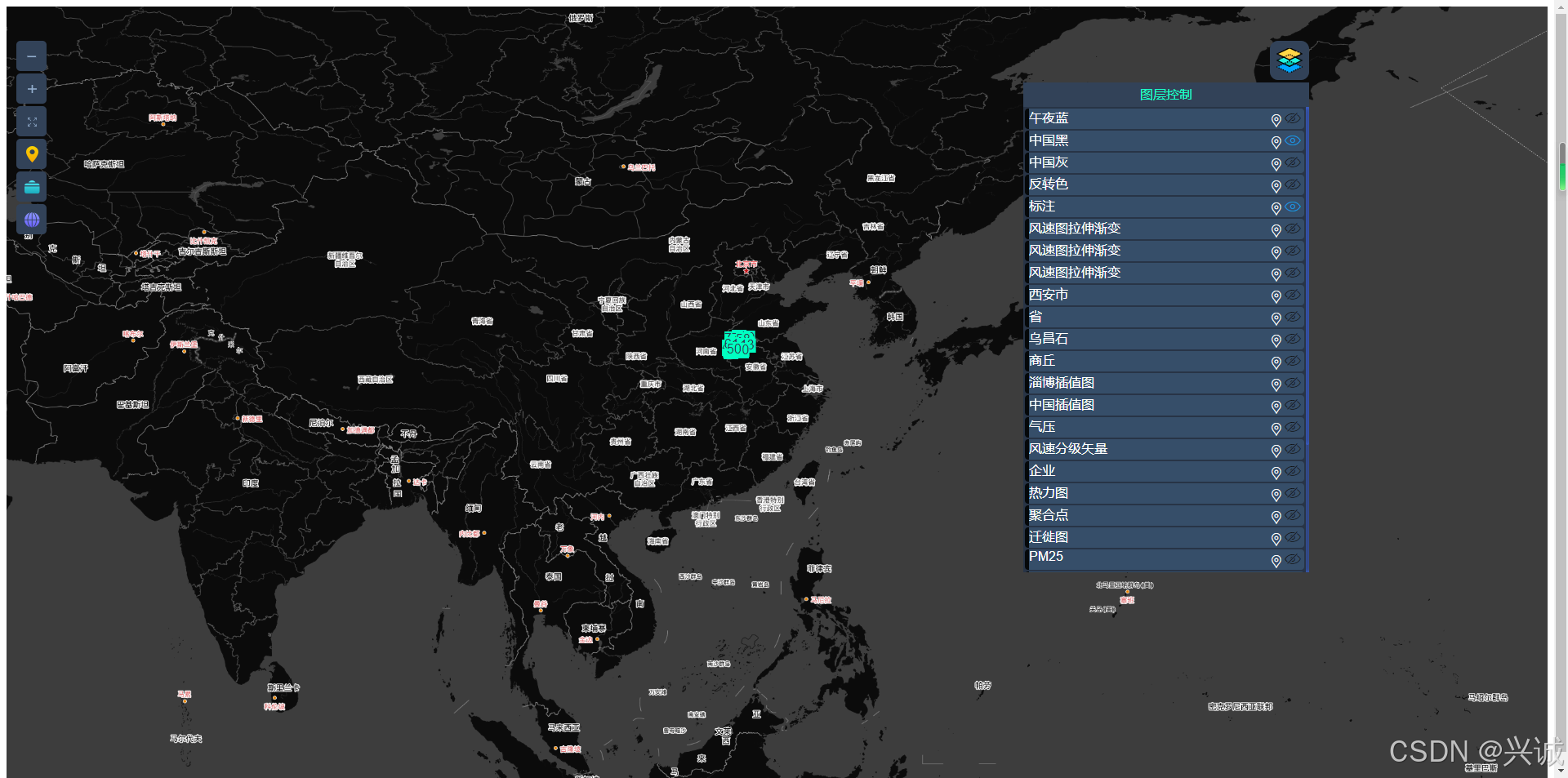
2、中国黑风格



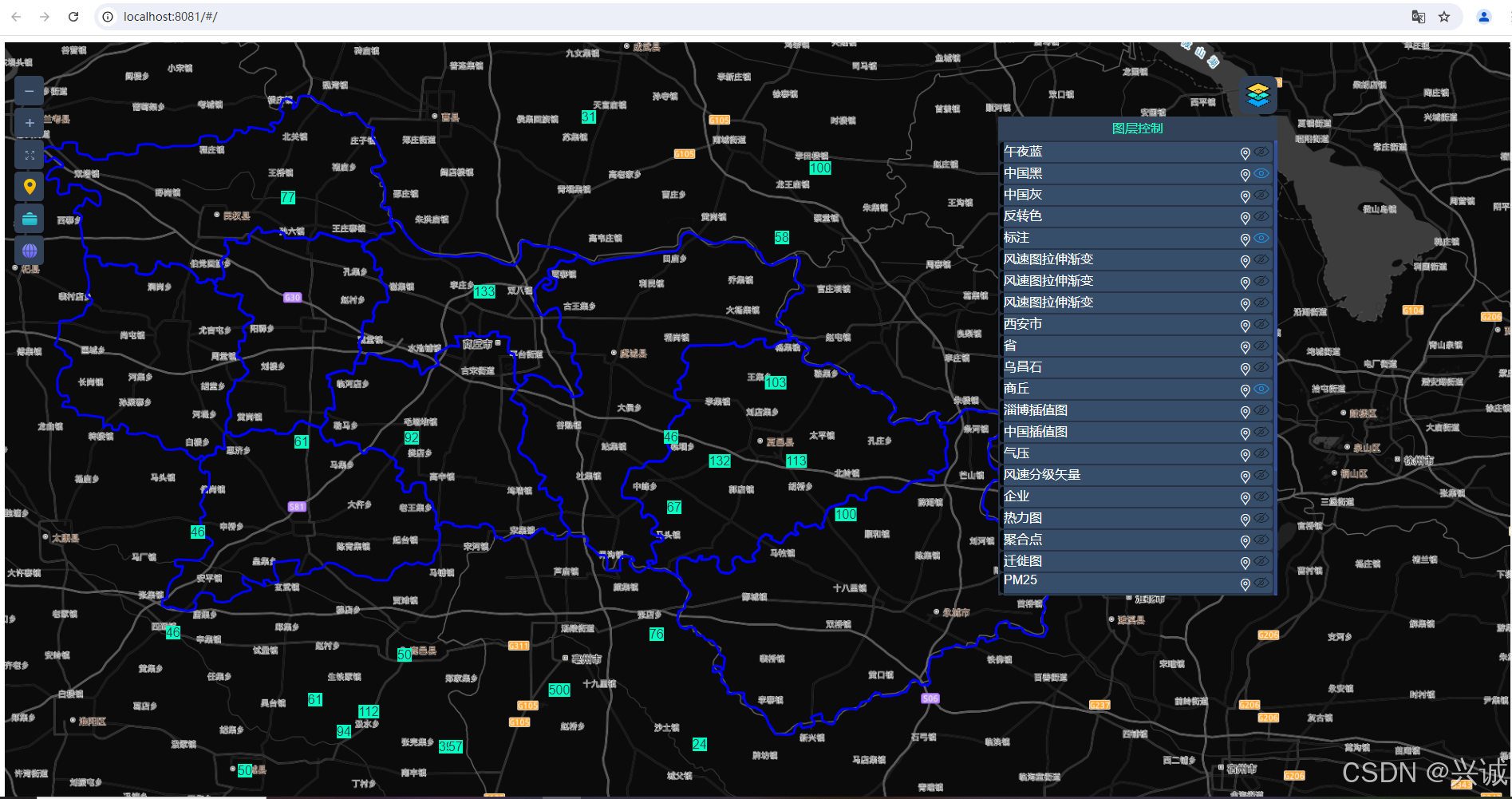
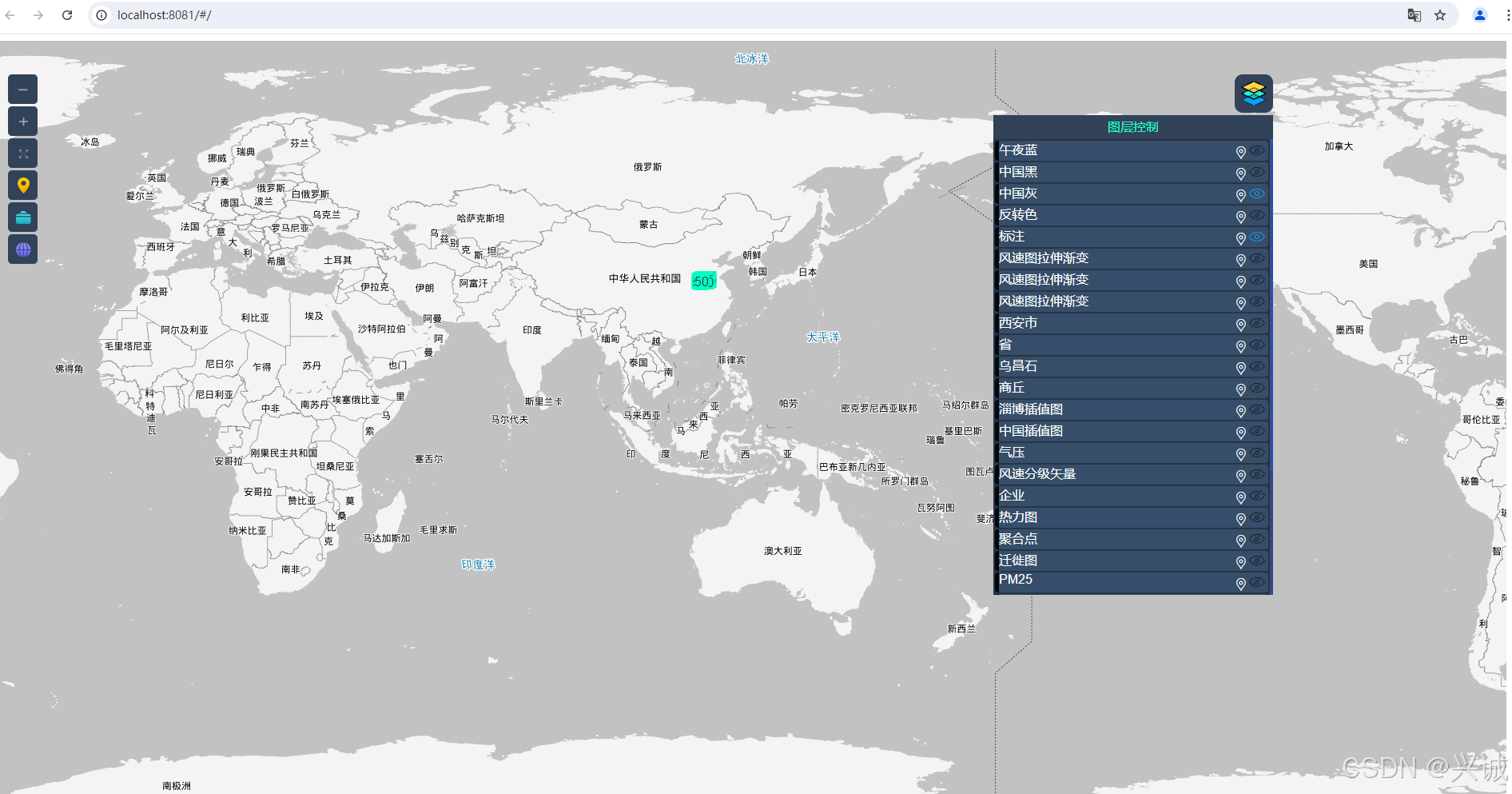
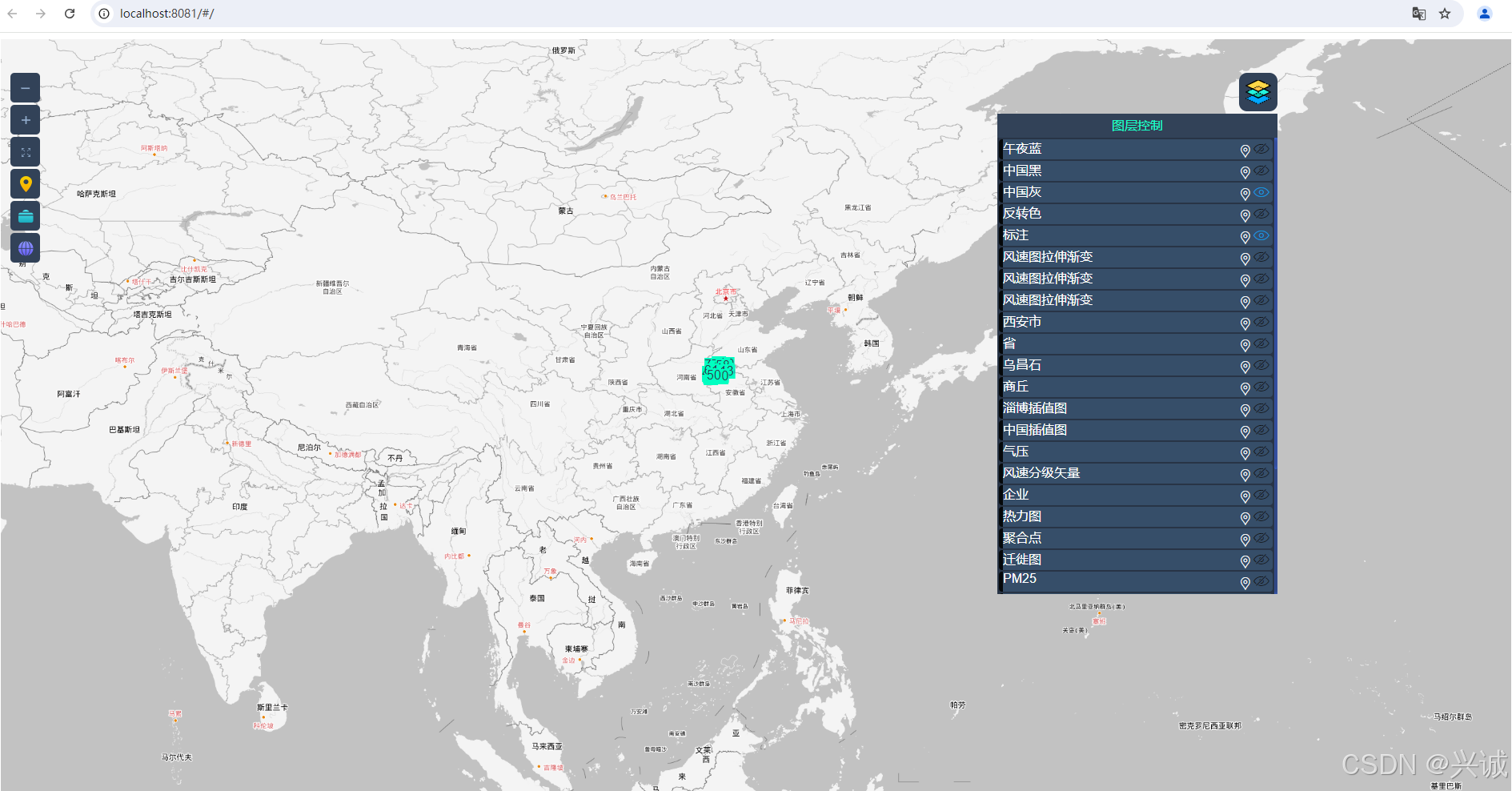
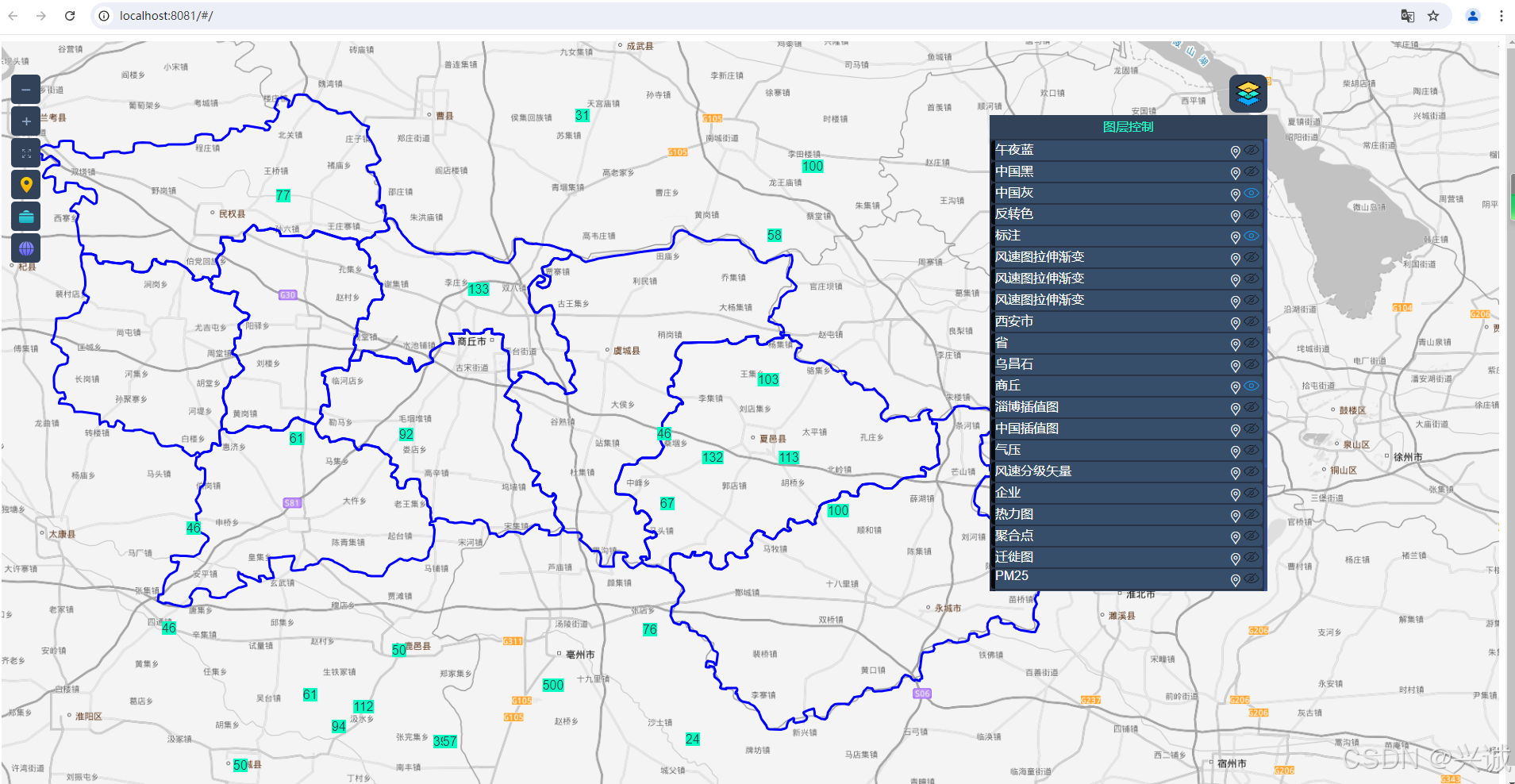
3、中国灰风格



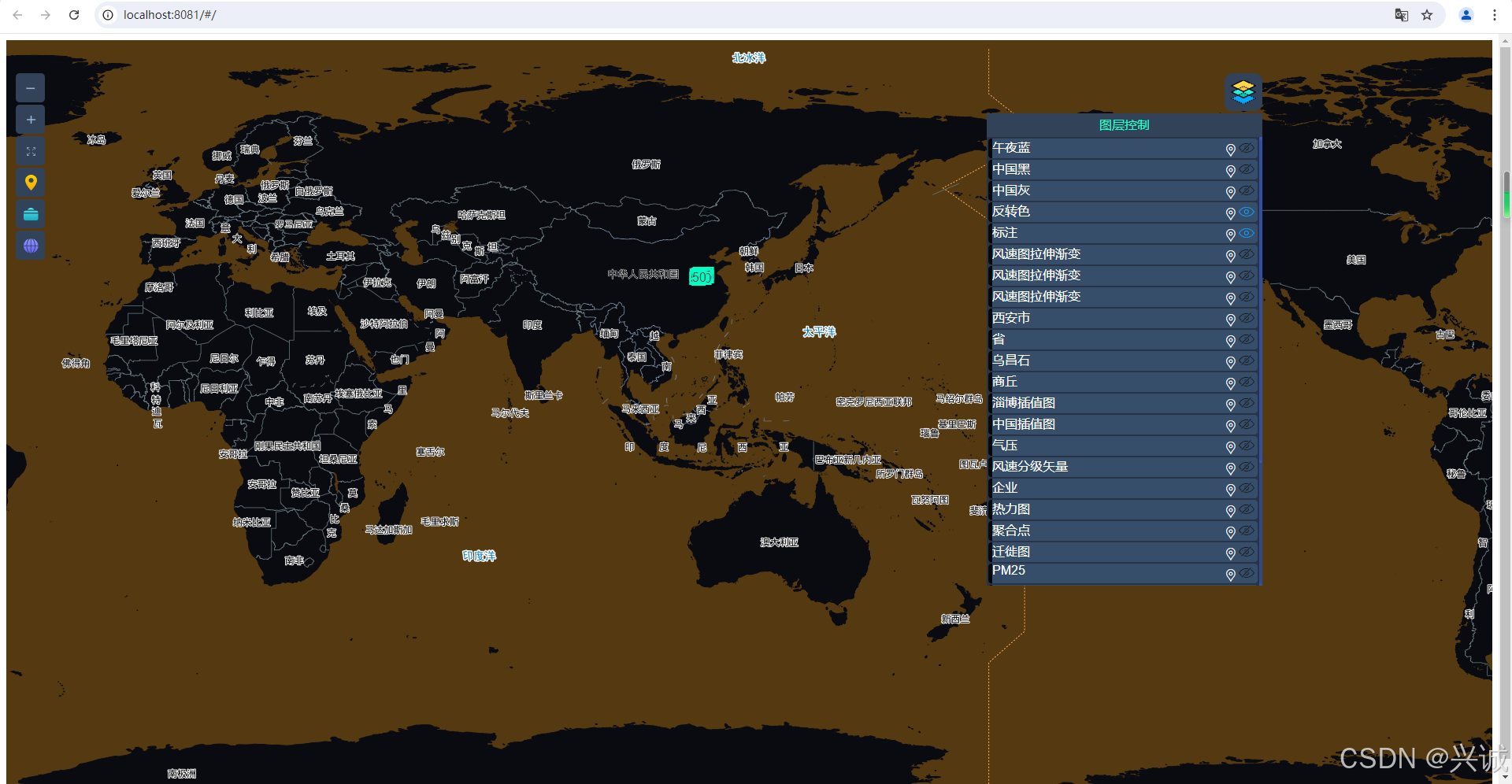
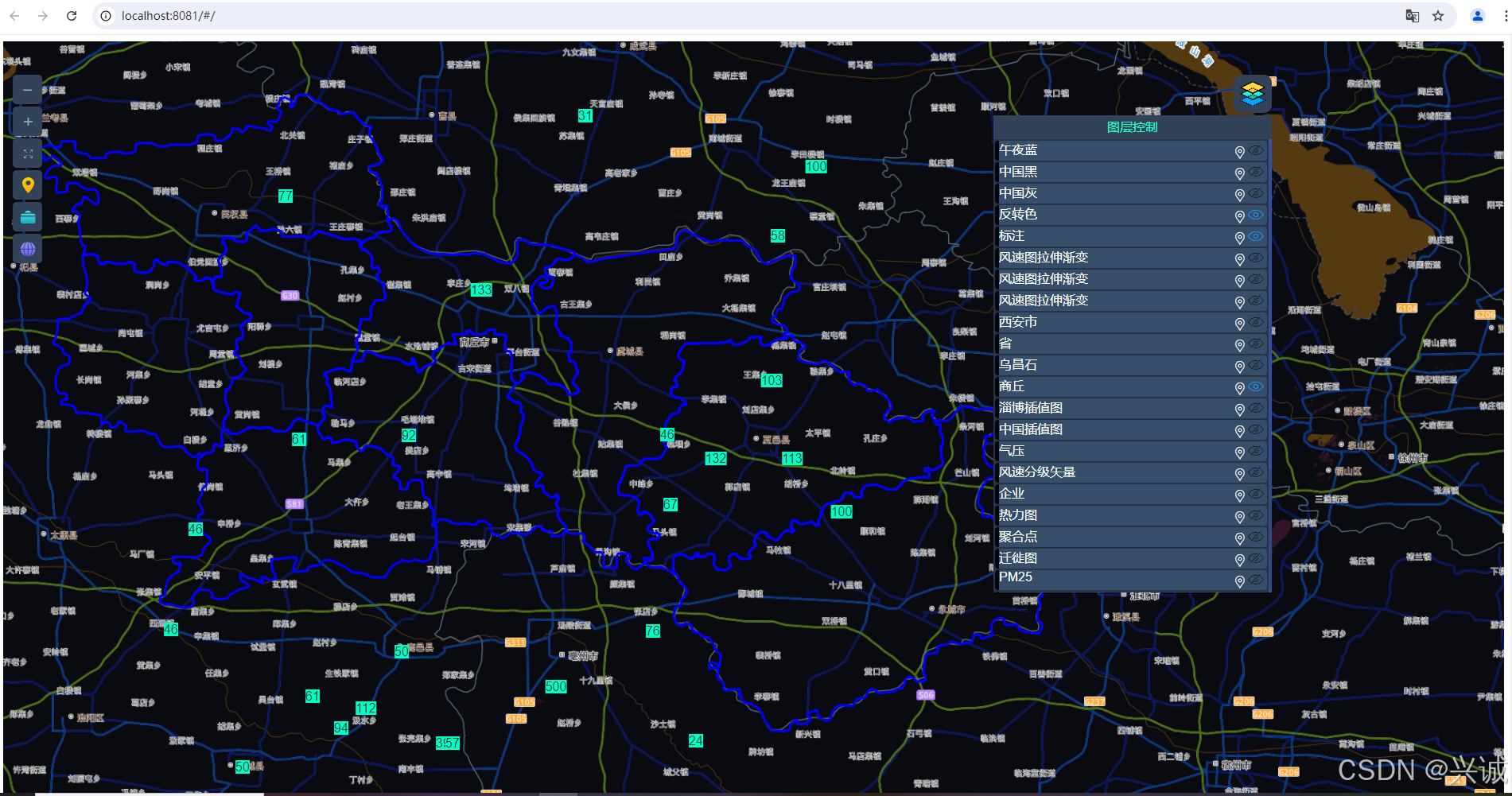
4、翻转色风格



如果对您有所帮助,请点赞打赏支持!
技术合作交流qq:2401315930
最后分享一下地图下载器设计及下载地址:
链接:https://pan.baidu.com/s/1RZX7JpTpxES-G7GiaVUxOw
提取码:61cn
地图下载器代码结构设计及功能实现_地图下载管理器解析-CSDN博客