
目录
引言
一、QTableWidget的特点
二、QTableWidget基础
2.1 引入QTableWidget
2.2 基本属性
三、代码示例:初始化QTableWidget
四、编辑功能
4.1 设置单元格为只读
4.2 响应内容更改
五、选择模式
六、样式定制
七、与其他控件的交互
7.1 在单元格中嵌入控件
八、高级功能
8.1 数据表示与编辑
8.2 表格操作
8.3 表头管理
8.4 排序与搜索
8.5 拖放功能
九、应用示例
9.1 代码
9.1.1 头文件
9.1.2 main函数文件
9.2 实现效果
9.3 注意
结语
引言
QTableWidget是Qt框架中的一个重要控件,用于展示和编辑二维表格数据。它基于QTableView和QStandardItemModel的封装,但提供了更为简便的接口,使得处理常见的表格操作需求变得更加容易。以下是对QTableWidget控件的详细解析,内容涵盖其特点、数据表示、初始化与数据填充、编辑功能、表头管理、选择模式、样式定制、信号与槽机制以及与其他控件的交互等方面。
一、QTableWidget的特点
二维数据表示:QTableWidget以行和列的形式组织数据,每个单元格由一个QTableWidgetItem对象表示,可以包含文本、图标或其他数据类型。简单易用:相比QTableView,QTableWidget提供了更多的直接操作方法,如插入、删除行或列,以及直接访问和修改单元格内容。编辑功能:用户可以直接在表格中编辑单元格内容,支持文本编辑、复选框、按钮等多种编辑模式。表头管理:可以自定义行列表头,行列表头默认是不可编辑的,用于标识各列或行的数据含义。选择模式:支持多种选择模式,如单选、多选、行选或列选等。样式定制:可以通过设置样式表来改变QTableWidget的外观,包括单元格颜色、字体、边框等。信号与槽机制:QTableWidget支持Qt的信号与槽机制,可以轻松地响应用户交互,如单元格点击、内容改变等事件。二、QTableWidget基础
2.1 引入QTableWidget
要使用QTableWidget,首先需要在Qt项目中包含相应的头文件,并在UI设计中或在代码中创建其实例。
#include <QTableWidget> // 在Qt Designer中,可以直接通过拖放QTableWidget到窗体上 // 或者在代码中动态创建 QTableWidget *tableWidget = new QTableWidget(this); // 假设当前是在某个QWidget或QMainWindow的构造函数中2.2 基本属性
行数(RowCount) 和 列数(ColumnCount):可以通过setRowCount()和setColumnCount()设置。单元格(Cell):通过setItem(int row, int column, QTableWidgetItem *item)设置。表头(Header):分为水平表头(列表头)和垂直表头(行表头),可通过setHorizontalHeaderLabels()和setVerticalHeaderLabels()设置标签,或通过setHorizontalHeaderItem()和setVerticalHeaderItem()设置更复杂的表头项。三、代码示例:初始化QTableWidget
以下是一个简单的示例,展示了如何创建一个包含几行几列的QTableWidget,并设置一些单元格的文本。
#include <QApplication> #include <QTableWidget> #include <QTableWidgetItem> int main(int argc, char *argv[]) { QApplication app(argc, argv); QTableWidget tableWidget(4, 3); // 创建一个4行3列的表格 tableWidget.setHorizontalHeaderLabels(QStringList() << "姓名" << "年龄" << "职业"); // 设置水平表头 // 设置一些单元格的文本 QTableWidgetItem *item = new QTableWidgetItem("张三"); tableWidget.setItem(0, 0, item); tableWidget.setItem(0, 1, new QTableWidgetItem("30")); tableWidget.setItem(0, 2, new QTableWidgetItem("软件工程师")); // ... 为其他单元格设置文本(省略) tableWidget.show(); return app.exec(); }四、编辑功能
QTableWidget的单元格默认是可编辑的(除非设置了只读属性)。用户可以直接在单元格中输入文本,或者通过编程方式更改单元格内容。
4.1 设置单元格为只读
item->setFlags(item->flags() & ~Qt::ItemIsEditable);4.2 响应内容更改
可以连接itemChanged(QTableWidgetItem *item)信号来响应单元格内容的更改。
connect(&tableWidget, &QTableWidget::itemChanged, [&](QTableWidgetItem *item) { qDebug() << "单元格内容已更改:" << item->text(); });五、选择模式
QTableWidget支持多种选择模式,如单选、多选、行选或列选等。
tableWidget.setSelectionMode(QAbstractItemView::SingleSelection); // 单选 // 或 tableWidget.setSelectionMode(QAbstractItemView::MultiSelection); // 多选 // 等六、样式定制
通过样式表(StyleSheet),可以灵活地定制QTableWidget的外观,包括字体、颜色、边框等。
tableWidget.setStyleSheet("QTableWidget { selection-background-color: #3399ff; }" "QTableWidget QTableCornerButton::section { background-color: #ccc; }");七、与其他控件的交互
QTableWidget可以与其他Qt控件进行交互,例如通过按钮操作表格数据,或在表格单元格中嵌入其他控件(如QComboBox、QPushButton等)。
7.1 在单元格中嵌入控件
QPushButton *button = new QPushButton("点击我"); tableWidget.setCellWidget(row, column, button); connect(button, &QPushButton::clicked, [=]() { // 处理按钮点击事件 });八、高级功能
QTableWidget 是 Qt 框架中的一个功能强大的表格控件,用于展示和编辑二维表格数据。它继承自 QTableView 并提供了更为简便的接口来处理常见的表格操作需求。以下是 QTableWidget 的一些高级功能详细介绍:
8.1 数据表示与编辑
数据组织:QTableWidget 以行和列的形式组织数据,每个单元格由一个 QTableWidgetItem 对象表示,可以包含文本、图标或其他数据类型。编辑功能:用户可以直接在表格中编辑单元格内容,支持文本编辑、复选框、按钮等多种编辑模式。开发者可以通过设置 QTableWidgetItem 的 flags 属性来控制单元格的编辑性。8.2 表格操作
动态管理行列:支持在运行时动态地添加、删除行或列。使用 insertRow()、insertColumn() 方法添加行或列,使用 removeRow()、removeColumn() 方法删除行或列。初始化与填充数据:可以通过构造函数创建一个空的表格,并使用 setItem() 方法填充单元格数据。也可以通过 setRowCount() 和 setColumnCount() 方法设置表格的初始行数和列数。8.3 表头管理
自定义表头:可以自定义行和列的表头,用于标识各列或行的数据含义。表头默认是不可编辑的,但可以通过设置 QTableWidgetItem 的属性来改变其显示内容。表头样式:可以设置表头的对齐方式、字体、背景色等样式,以增强表格的可读性和美观性。8.4 排序与搜索
排序功能:支持对列数据进行排序,用户可以通过点击列头来按该列的数据进行升序或降序排序。搜索功能:虽然 QTableWidget 本身没有直接的搜索方法,但可以通过遍历表格中的单元格并使用 QTableWidgetItem 的 text() 方法来获取单元格内容,从而实现搜索功能。8.5 拖放功能
拖放支持:QTableWidget 支持单元格的拖放操作,通过设置 dragDropMode、安装事件过滤器及启用 dragEnabled 等属性,可以实现单元格之间的数据拖放。九、应用示例
9.1 代码
这里为了显示简洁,将类的成员函数的实现也放在了头文件
9.1.1 头文件
#include <QApplication>#include <QMainWindow>#include <QTableWidget>#include <QTableWidgetItem>#include <QPushButton>#include <QLineEdit>#include <QHeaderView>#include <QMessageBox>class MainWindow : public QMainWindow { Q_OBJECTpublic: MainWindow(QWidget *parent = nullptr) : QMainWindow(parent) { // 设置UI setupUi(); // 填充初始数据 populateTable(); }private slots: void addRow() { int rowCount = tableWidget->rowCount(); tableWidget->insertRow(rowCount); for (int column = 0; column < tableWidget->columnCount(); ++column) { QTableWidgetItem *item = new QTableWidgetItem(QString("新数据%1-%2").arg(rowCount + 1).arg(column + 1)); tableWidget->setItem(rowCount, column, item); } } void removeRow() { int currentRow = tableWidget->currentRow(); if (currentRow != -1) { tableWidget->removeRow(currentRow); } else { QMessageBox::warning(this, "错误", "请先选择一行以删除。"); } } void searchTable(const QString &searchText) { for (int row = 0; row < tableWidget->rowCount(); ++row) { bool showRow = false; for (int column = 0; column < tableWidget->columnCount(); ++column) { QTableWidgetItem *item = tableWidget->item(row, column); if (item && item->text().contains(searchText, Qt::CaseInsensitive)) { showRow = true; break; } } tableWidget->setRowHidden(row, !showRow); } } // 排序函数(简单示例,仅按第一列排序) void sortTable() { // 注意:这里只是简单调用QTableWidget的sortItems,并不使用代理模型 tableWidget->sortItems(0, Qt::AscendingOrder); }private: void setupUi() { // 设置窗口标题 this->setWindowTitle("QTableWidget控件例子"); // 设置主窗口的中心部件 QWidget *centralWidget = new QWidget(this); setCentralWidget(centralWidget); // 创建 QTableWidget tableWidget = new QTableWidget(this); tableWidget->setRowCount(0); // 初始不设置行,动态添加 tableWidget->setColumnCount(3); tableWidget->setHorizontalHeaderLabels(QStringList() << "姓名" << "年龄" << "职业"); // 创建添加和删除按钮 QPushButton *addRowButton = new QPushButton("添加行", centralWidget); QPushButton *removeRowButton = new QPushButton("删除行", centralWidget); // 创建搜索框 QLineEdit *searchLineEdit = new QLineEdit(centralWidget); searchLineEdit->setPlaceholderText("请输入要搜索的内容..."); // 创建排序按钮(这里仅作为示例,实际排序可以通过点击表头实现) QPushButton *sortButton = new QPushButton("排序", centralWidget); // 布局管理 QVBoxLayout *layout = new QVBoxLayout(centralWidget); layout->addWidget(searchLineEdit); layout->addWidget(tableWidget); layout->addWidget(addRowButton); layout->addWidget(removeRowButton); layout->addWidget(sortButton); // 连接信号和槽 connect(addRowButton, &QPushButton::clicked, this, &MainWindow::addRow); connect(removeRowButton, &QPushButton::clicked, this, &MainWindow::removeRow); connect(searchLineEdit, &QLineEdit::textChanged, this, &MainWindow::searchTable); connect(sortButton, &QPushButton::clicked, this, &MainWindow::sortTable); // 启用拖拽 tableWidget->setDragEnabled(true); tableWidget->setAcceptDrops(true); tableWidget->setDropIndicatorShown(true); // 设置窗口大小 resize(600, 400); } void populateTable() { // 示例:添加几行初始数据 for (int i = 0; i < 5; ++i) { addRow(); // 使用前面定义的addRow函数添加行 for (int j = 0; j < 3; ++j) { QTableWidgetItem *item = new QTableWidgetItem(QString("数据%1-%2").arg(i+1).arg(j+1)); tableWidget->setItem(i, j, item); } } } QTableWidget *tableWidget;};9.1.2 main函数文件
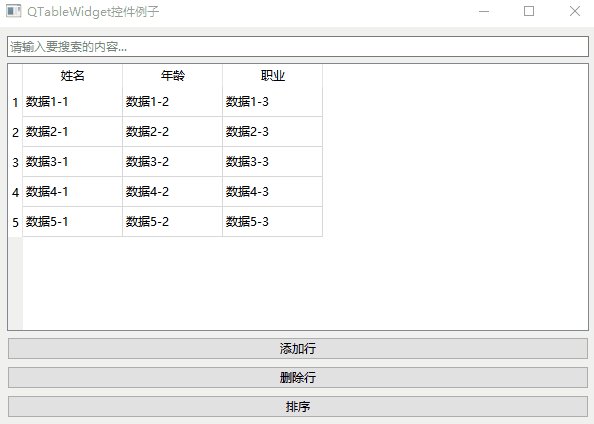
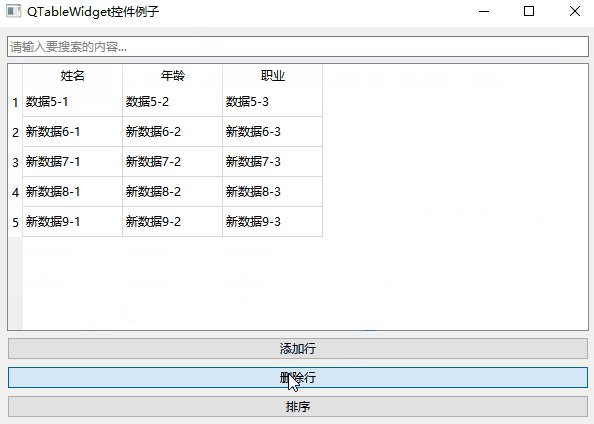
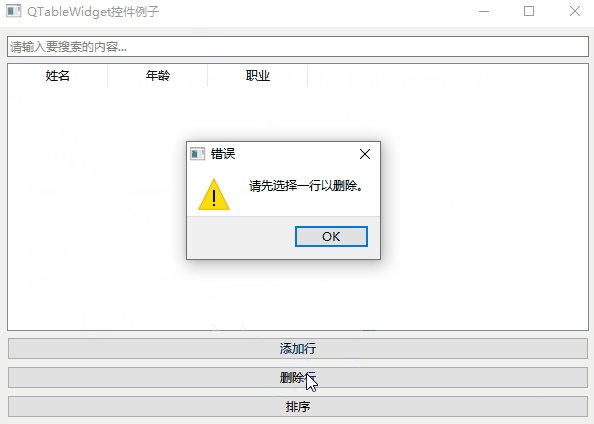
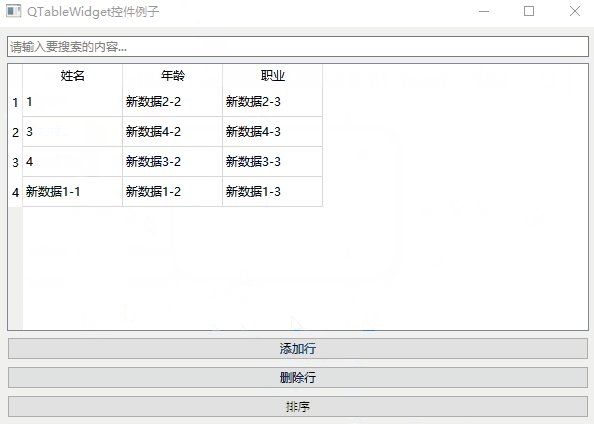
int main(int argc, char *argv[]) { QApplication app(argc, argv); MainWindow window; window.show(); return app.exec();}9.2 实现效果

9.3 注意
QTableWidget不支持通过代理模型(如QSortFilterProxyModel)进行搜索过滤,因此这里通过遍历表格项并隐藏不符合条件的行来实现搜索功能。拖放功能在QTableWidget中是基本支持的,但复杂的拖放逻辑(如跨表格或跨应用程序)需要自定义处理。当表格中的数据量很大时,频繁地隐藏和显示行可能会对性能产生影响。在这种情况下,考虑使用更高效的数据结构和视图控件(如QTableView与QAbstractTableModel)。排序:示例中提供了一个简单的排序函数,它仅根据第一列进行排序。QTableWidget自带的sortItems方法足以应对简单排序需求。在实际应用中,可能需要添加更多的错误检查和用户反馈机制,以提高应用的健壮性和用户体验。结语
QTableWidget是Qt中一个功能强大的控件,用于展示和操作二维表格数据。它提供了丰富的接口和功能,包括数据表示、编辑功能、表头管理、选择模式、样式定制等。通过合理使用QTableWidget,可以高效地实现各种表格相关的需求,为应用程序提供直观、友好的用户界面。然而,在处理大量数据时,可能需要考虑使用更高效的模型/视图架构。
以上就是关于Qt中QTableWidget的全部介绍,如有不足与缺陷之处,欢迎评论区留言!!!
