这里写自定义目录标题
前言一、查文档二、定流程三、uniapp实现四、合法域名屏蔽五、微信访问迁移到后台六、加一个用户昵称、头像时间:2024年9月6日。实现小程序内,用户的快捷登录
前言
今天发现小程序数据接口访问不到了,查询是因为小程序禁用合法域名https://api.weixin.qq.com,索性就干脆做一次详细的微信接口调用记录。
不得不说,好久没用可,微信这API改动真的大。闲话不说了,开干
一、查文档
首先肯定是查API
uniapp文档:https://uniapp.dcloud.net.cn/api/plugins/login.html


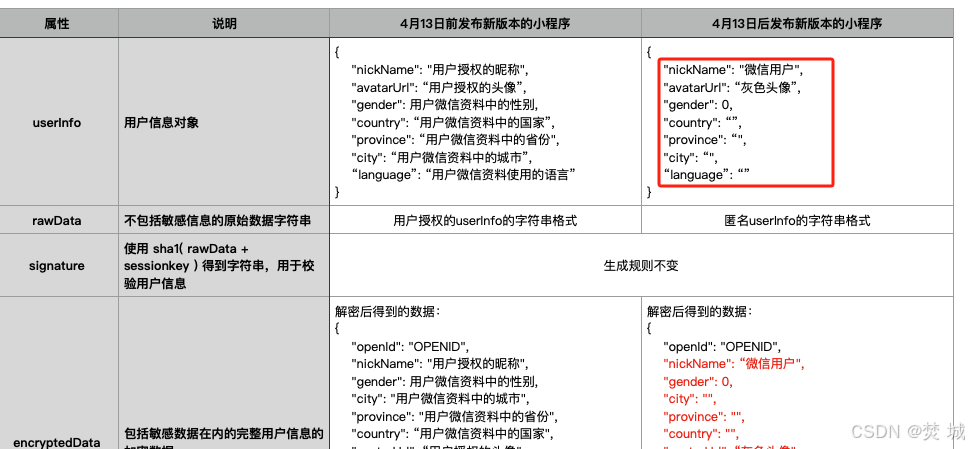
这是啥也不给啊,gerUserInfo弃用了,查微信API吧
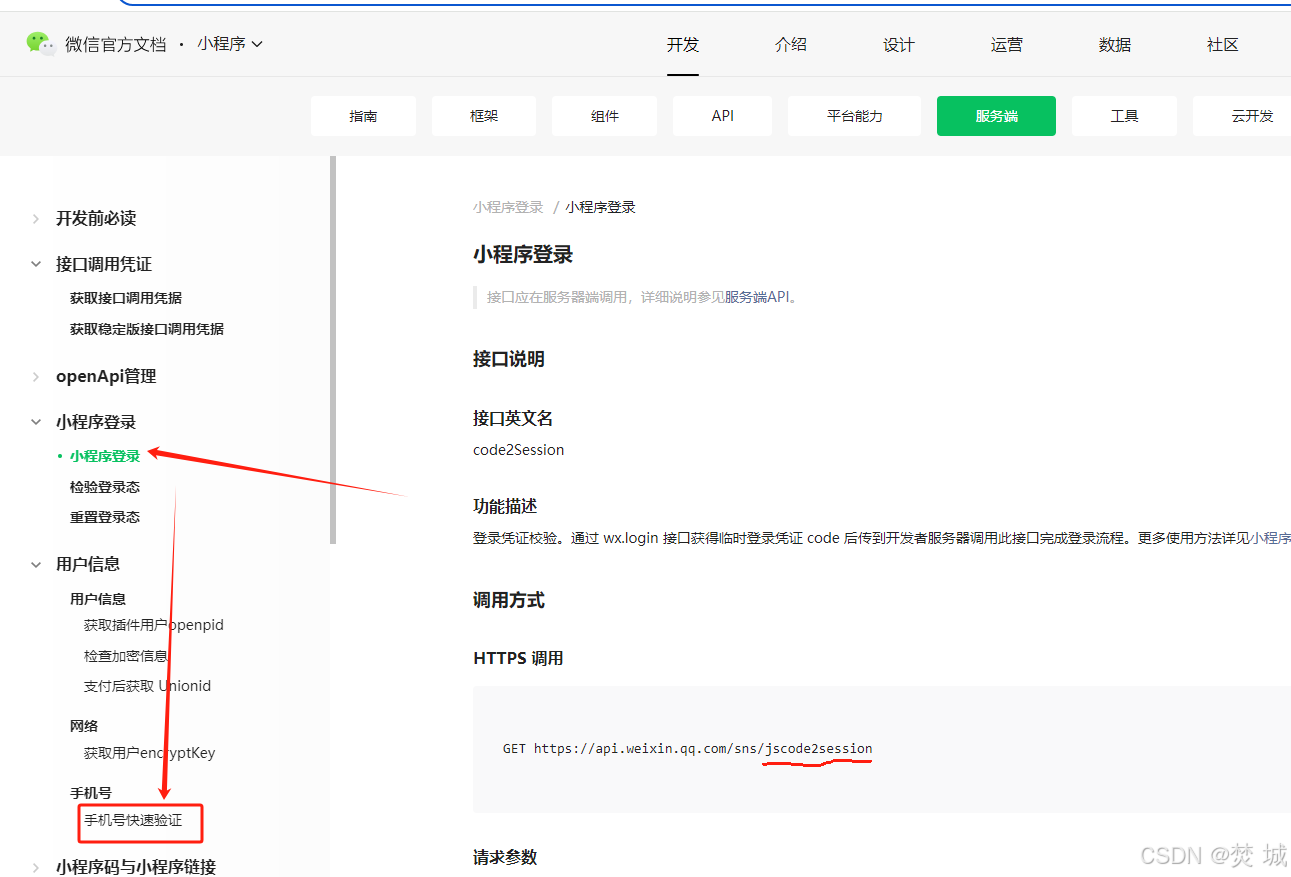
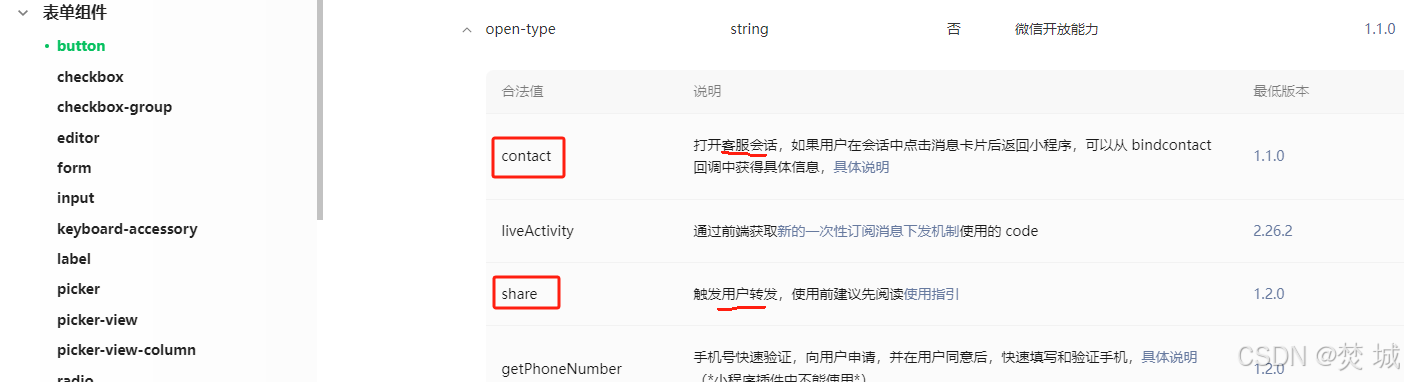
微信API文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/

查看后,就这两个接口能使。获取openid、phone,openid可以做用户唯一识别,phone先保存起来吧
二、定流程
1、打开小程序-- > 2、获取openid-->3、openid 绑user(游客) --->4、获取phone--->5、openid、phone绑定user(注册)--->6、下次访问 openid直接读取用户好了思路有了,就开始写实现,主要的就获取openid、phone
三、uniapp实现
getOpenid() {// #ifdef H5this.wxid="o9zUn7SMr5hI47oAGeMqU-pzExxx";this.GetToken();//我的后台业务// #endif// #ifdef MP-WEIXIN //获取codeuni.login({provider: 'weixin',success: (res) => {console.log(res.code) //获取codeconst code = res.code//获取成功后uni.request({url: `https://api.weixin.qq.com/sns/jscode2session?appid=${this.appid}&secret=${this.secret}&js_code=${code}&grant_type=authorization_code`,success: (res) => {//获取session_key和openid,此处关联后端进行业务处理this.wxid = res.data.openid;this.GetToken();//我的后台业务},fail: (res) => {console.log(res.data)}})},fail: (res) => {console.log(res.data)}});// #endif}获取openid 很成功,然后再获取电话

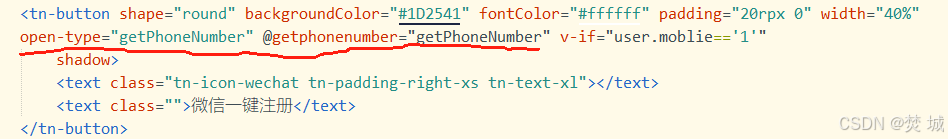
open-type=“getPhoneNumber” @getphonenumber=“getPhoneNumber”
不管啥标签,这句是触发 小程序接口的关键。
getPhoneNumber(e) {//console.log(e);if(e.errMsg!="getPhoneNumber:ok")return;const mycode=e.code;uni.request({url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${this.appid}&secret=${this.secret}`,success: (res) => {console.log(res.data);var accessToken = res.data.access_token;uni.request({url: "https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=" +accessToken,method: 'POST',data: {code:mycode},success: (res) => {console.log("用户手机号获取");console.log(res); //写入缓存this.user.moblie=res.data.phone_info.purePhoneNumber;this.user.name=this.user.name.replace("游客","用户");this.$assist.zset('user', this.user);this.AddUser();}})}})}运行很成功,上传。
四、合法域名屏蔽
我以为这就完事了,很明显我还是太年轻了
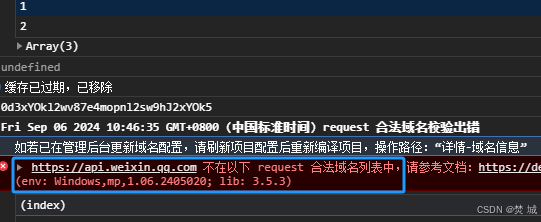
问题是,真机测试、微信开发者工具都成功,但线上访问不到数据
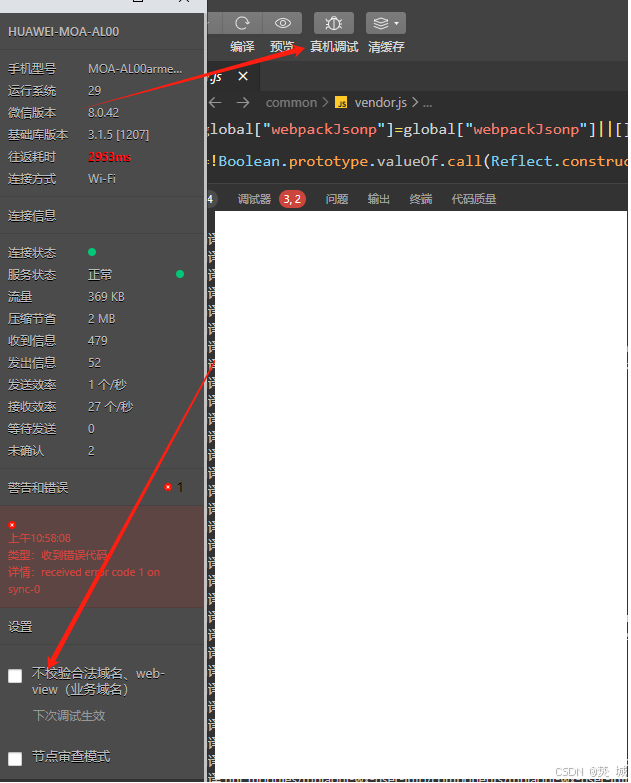
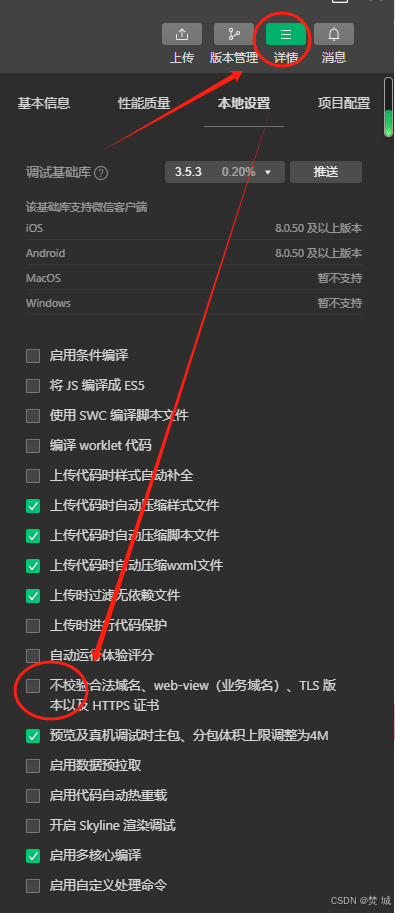
一翻排查,原来是我屏蔽了测试的:合法域名检测


当我把这个选中的勾勾取消了,bug终于呈现在俺的眼前
我看了下,开发者工具启动,这勾子默认启动,你这就有点不合适了₍₍ ( ‾᷄ ᗣ‾᷅ )̧ ₎₎

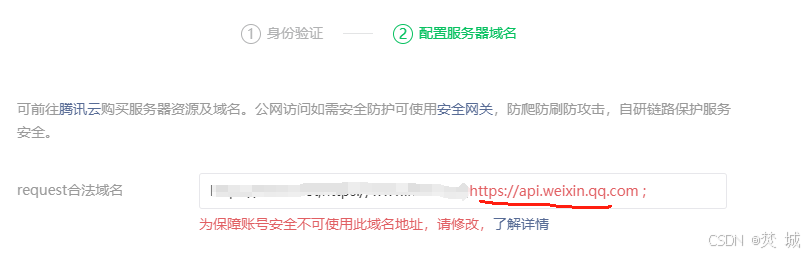
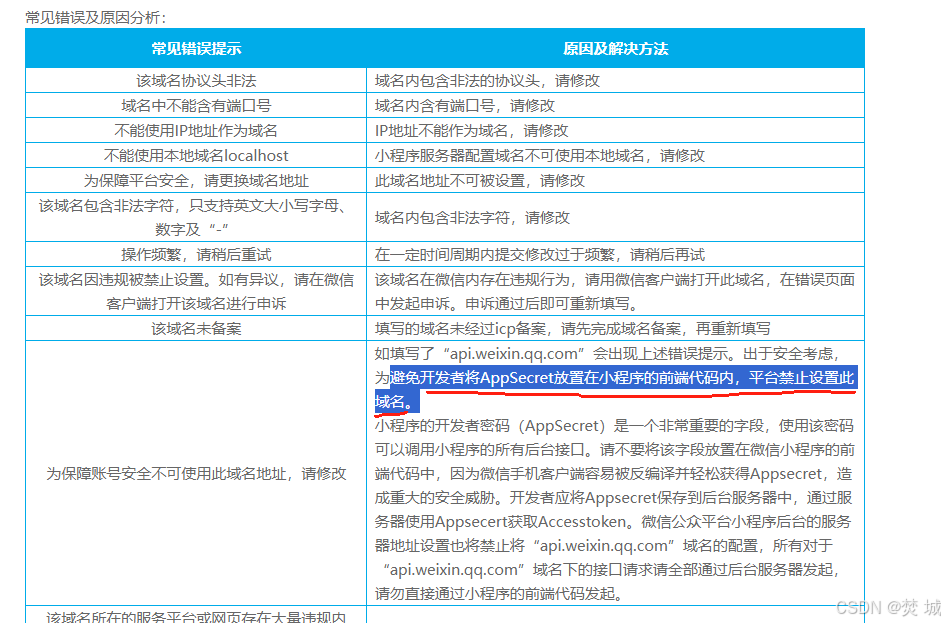
#¥%……&*()——,天下居然有这种事,自己家说自己的API地址不合法???


行吧,你是爸爸,咱把HTTP访问写后端就是
五、微信访问迁移到后台
1、创建用于json解析的model
using System.ComponentModel.DataAnnotations;namespace WebApi.Models{ /// <summary> /// 微信jscode2session接口 返回对象 /// </summary> public class OpenidApiRes { /// <summary> /// 其中 [Required] 表示非空判断 /// </summary> [Required] public string ? session_key { get; set; } [Required] public string? openid { get; set; } } /// <summary> /// 微信client_credential接口 返回对象 /// </summary> public class AccessApiRes { /// <summary> /// 其中 [Required] 表示非空判断 /// </summary> [Required] public string? access_token { get; set; } } /// <summary> /// 微信getuserphonenumber接口 返回对象 /// </summary> public class MoblieApiRes { /// <summary> /// 其中 [Required] 表示非空判断 /// </summary> [Required] public int ? errcode { get; set; } [Required] public string? errmsg { get; set; } [Required] public phone_info? phone_info { get; set; } } /// <summary> /// public class MoblieApiRes 子集 /// </summary> public class phone_info { /// <summary> /// 其中 [Required] 表示非空判断 /// </summary> [Required] public string? phoneNumber { get; set; } [Required] public string? purePhoneNumber { get; set; } }}2、网上随便找个httphelper,
/// <summary> /// 向指定URL发送文本数据 /// </summary> /// <param name="url">网址</param> /// <param name="postData">urlencode编码的文本数据</param> /// <returns></returns> public string Post(string url, string postData){ byte[] data = encoding.GetBytes(postData); return Post(url, data);}/// <summary> /// 向指定URL发送字节数据 /// </summary> /// <param name="url">网址</param> /// <param name="postData">发送的字节数组</param> /// <returns></returns> public string Post(string url, byte[] postData){ HttpWebRequest request = CreateRequest(url, "POST"); request.ContentType = "application/x-www-form-urlencoded"; request.ContentLength = postData.Length; request.KeepAlive = true; PostData(request, postData); respHtml = encoding.GetString(GetData(request)); return respHtml;}注:这里的post ,就是下面的requestwx,改了个名
3、写访问
A、获取openid
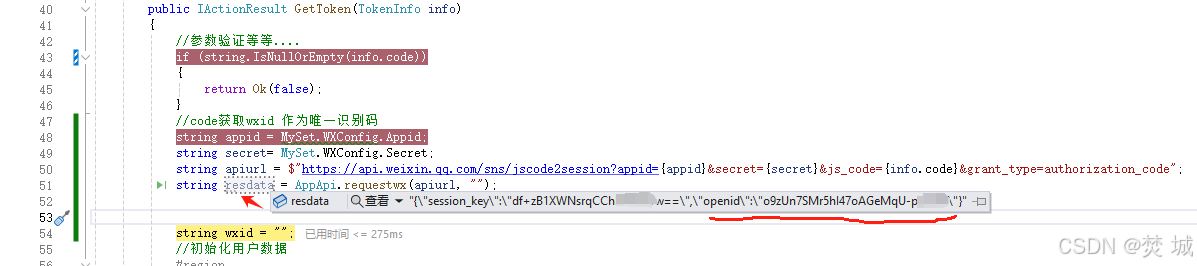
//--uniapp--- getOpenid() {// #ifdef MP-WEIXINuni.login({provider: 'weixin',success: (res) => {console.log(res.code) //获取codeconst code = res.codethis.GetToken(code);//把code传到后端},fail: (res) => {console.log(res.data)}});// #endif}//--webapi----string appid = MySet.WXConfig.Appid;string secret= MySet.WXConfig.Secret;string apiurl = $"https://api.weixin.qq.com/sns/jscode2session?appid={appid}&secret={secret}&js_code={info.code}&grant_type=authorization_code";string resdata = AppApi.requestwx(apiurl, "");OpenidApiRes res = JsonConverter.DeserializeObject<OpenidApiRes>(resdata);if (res.openid == null) return BadRequest("");string wxid = res.openid??"";B、获取手机号
//---uniapp---- getPhoneNumber(e) {//console.log(e);if(e.errMsg!="getPhoneNumber:ok")return;this.user.pwd=e.code;//懒得建字段,凑个塞吧AddUser();}//--webapi----string appid = MySet.WXConfig.Appid;string secret = MySet.WXConfig.Secret;string code = info.pwd??"";//1、获取access_tokenstring apiurl = $"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={appid}&secret={secret}";string resdata = AppApi.requestwx(apiurl, "");AccessApiRes res = JsonConverter.DeserializeObject<AccessApiRes>(resdata);if (res.access_token == null) return BadRequest("");string access_token = res.access_token ?? "";//2、获取userphonenumberapiurl = $"https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token={access_token}";string data = "{\"code\":\"" + code + "\"}";resdata = AppApi.requestwx(apiurl, data);MoblieApiRes res2 = JsonConverter.DeserializeObject<MoblieApiRes>(resdata);if (res2.errcode != 0) return BadRequest("");string phone = res2.phone_info.phoneNumber ?? "";上传 测试,解决了。 
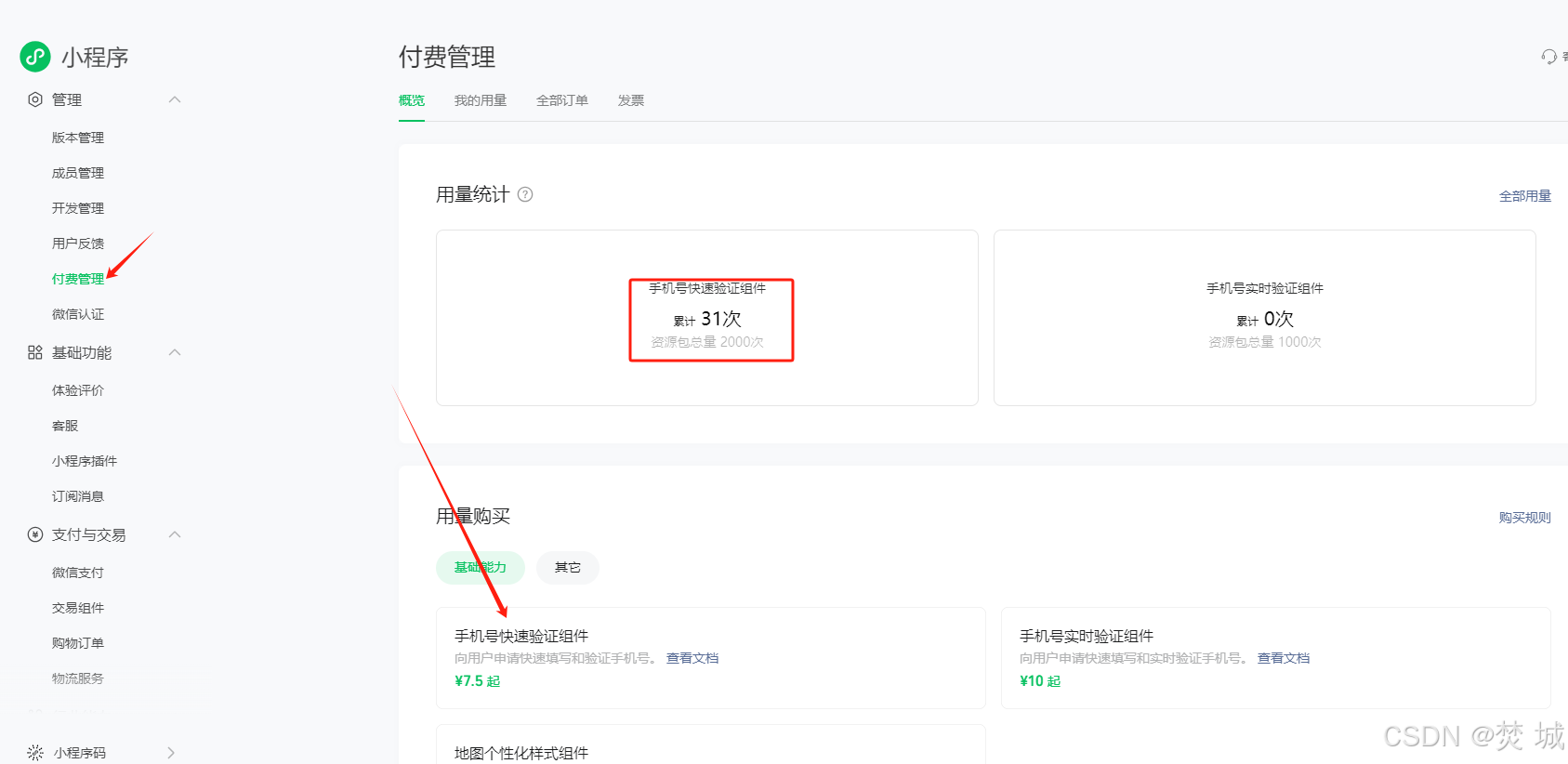
对了,手机号获取,是收费了,不过好在送了1000次。用着先把,不够再充点。

六、加一个用户昵称、头像

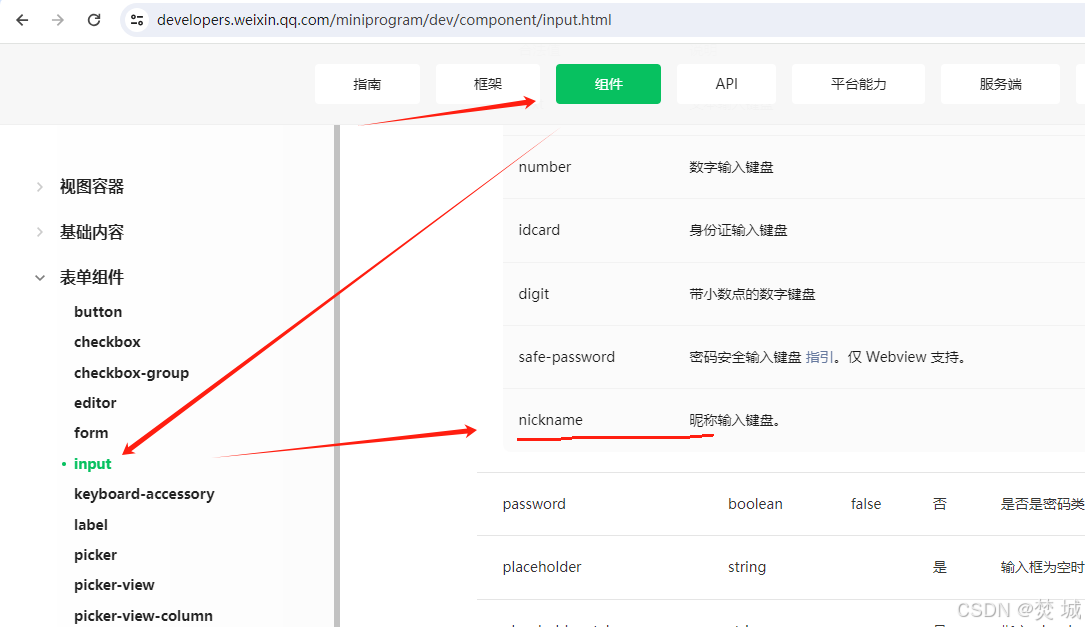
<input class="input" type="nickname" v-model="nickname" placeholder="请输入昵称" placeholder-style="color: #AAAAAA;">
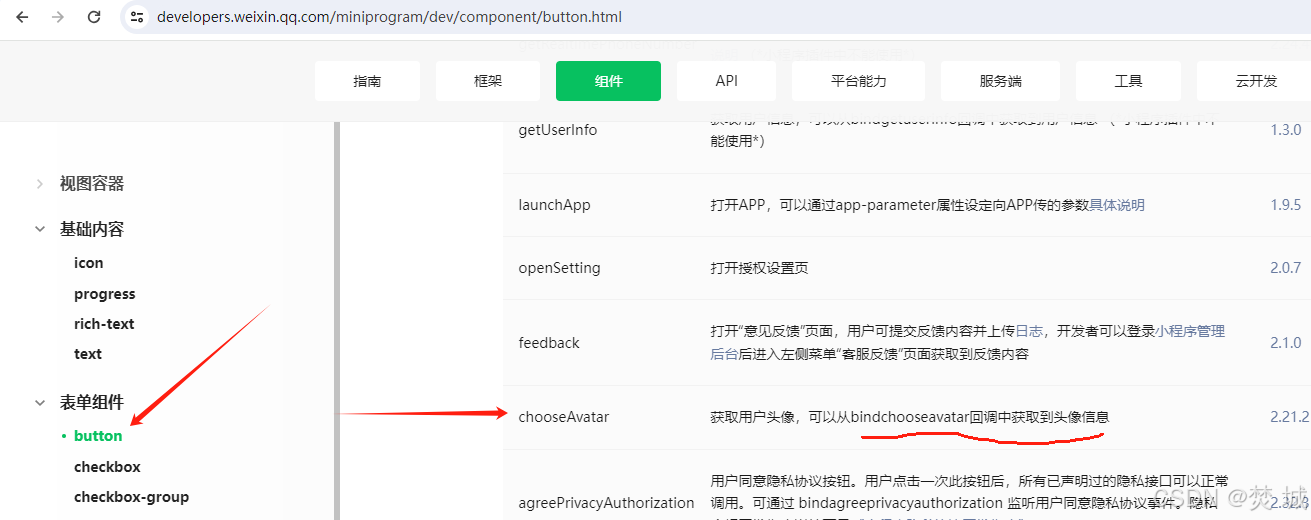
<button class="button"open-type="chooseAvatar" @chooseavatar="chooseAvatarEvent"/>微信这个有点bug,就选择了昵称,返回值为空,测试注意就行。真机测试、发布后还是没问题
// 头像选择 chooseAvatarEvent(e) {this.imgtofile(e.detail.avatarUrl); }, //图片链接转二进制 并上传图片到服务器 imgtofile(src) { const fileSystemManager = uni.getFileSystemManager(); return new Promise((resolve, reject) => { fileSystemManager.readFile({ filePath: src, // 微信服务器 图片临时路径 success: (data) => { let file = data.data; this.uploadFile(src, file).then((data) => { resolve(data); }); }, fail: (err) => { console.log('读取文件失败', err); } }); }); }, //上传文件到服务器 根据项目对应修改 uploadFile(tempFilePath, file) { let token = this.$assist.zget('token'); return new Promise((resolve, reject) => { uni.uploadFile({ url: this.$config.dataUrl+"Upload/Img",//你的 服务器地址 filePath: tempFilePath,//图片地址 name: 'file', formData: { file: file,//文件流 biz: 'temp' }, header: { Authorization: 'Bearer ' + token, //自定义请求头信息 }, success: (res) => {console.log(res); console.log(res.data);var datas=JSON.parse(res.data);this.userInfo.avatar= this.$assist.getimg(datas.data.fileUrl); }, fail: (err) => {} }); }); }就是说 虽然可以获取到微信头像,但却是临时路径(只读),那肯定要下载并存到自己服务器上,对吧。

这两也挺好玩的,随便找个标签 open-type= 设置一下。测试一下分享和自带客服吧。