uniapp版本:滑块拼图验证码,有后端,简单几步即可实现,小程序、h5都可以用 - DCloud 插件市场
Vue版本及cdn版本可以查阅文档: 行为验证 | Poster 文档
示例代码:
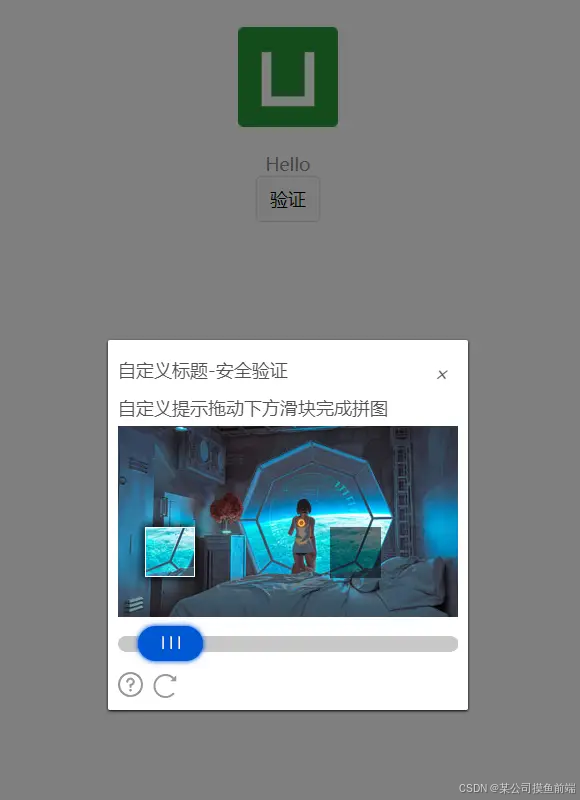
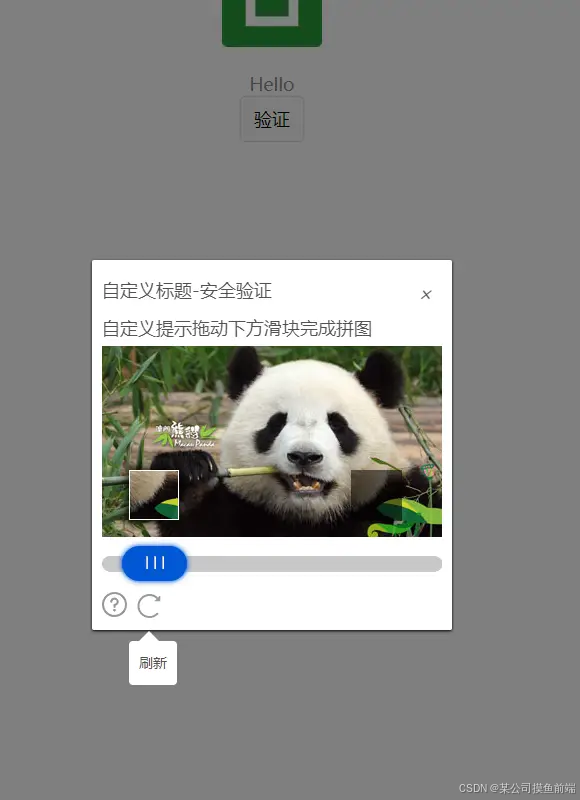
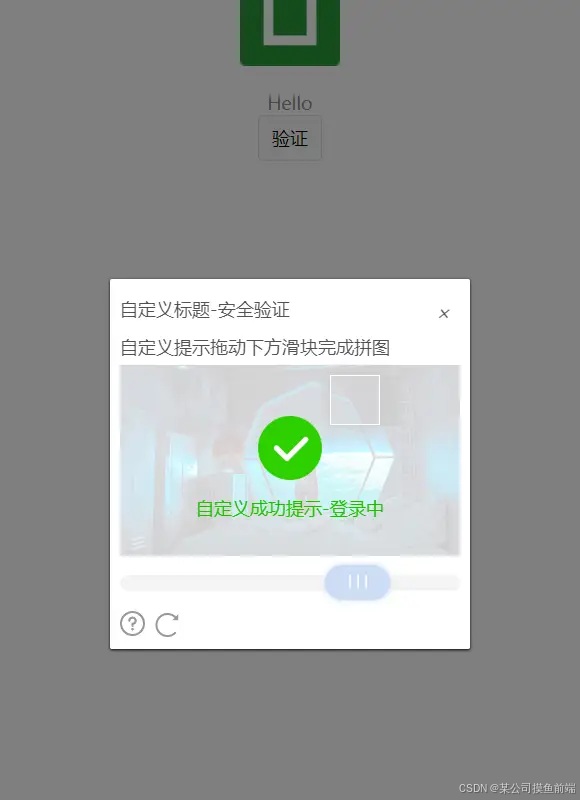
<template> <view id="app"> <button @click="open">验证</button> <slider-captcha v-model="visible" :options="options" :loading="loading" @check="check" @close="close" @refresh="getSliderOptions" @error="getSliderOptions" > <!-- vue2 --> <view slot="title">自定义标题-安全验证</view> <view slot="successText">自定义成功提示-登录中</view> <view slot="errorText">自定义错误提示-是不是太难了换一个</view> <view slot="tips">自定义提示拖动下方滑块完成拼图</view> <!-- <view slot="question">自定义提示</view> --> <!-- vue2 --> <!-- vue3 --> <template #title>自定义标题-安全验证</template> <template #successText>自定义成功提示-登录中</template> <template #errorText>自定义错误提示-是不是太难了换一个</template> <template #tips>自定义提示拖动下方滑块完成拼图</template> <!-- <template #question>自定义提示</template> --> <!-- vue3 --> </slider-captcha> </view></template><script>import SliderCaptcha from '@/components/kkokk-slider-captcha.vue'export default { components:{SliderCaptcha}, data(){ return { visible: false, loading: false, options: {} } }, methods: { // 打开触发 open() { this.visible = true this.getSliderOptions() }, // 验证 check(sliderKey, sliderX, done, error) { // 这里是验证是否成功的接口 this.loading = true uni.request({ url: 'http://192.168.10.76:8111/', header: { // 'Content-Type': 'application/x-www-form-urlencoded' 'Content-Type': 'application/json' //自定义请求头信息 }, data:{ sliderKey:sliderKey, sliderX:sliderX }, method:'POST',//请求方式,必须为大写 success: (res) => { this.loading = false done() }, fail: () => { this.loading = false error() } }) }, // 关闭触发 close() { }, // 获取滑块验证参数 getSliderOptions() { this.loading = true uni.request({ url: 'http://192.168.10.76:8111/', header: { // 'Content-Type': 'application/x-www-form-urlencoded' 'Content-Type': 'application/json' //自定义请求头信息 }, method:'GET',//请求方式,必须为大写 success: (res) => { const {img, key, y} = res.data this.options = { sliderImg: img, sliderKey: key, sliderY: y } this.loading = false } }) } }}</script>使用效果:



唯一不足的是:依赖的后端环境是php