官方文档链接:Quick Start Guide | PptxGenJS
git地址:https://github.com/gitbrent/PptxGenJS/
1. 安装命令
npm install pptxgenjs --save
yarn add pptxgenjs
2. 示例demo
import pptxgen from "pptxgenjs"; // 引入pptxgen // 1. Create a Presentation // 1. 创建pptlet pptx= new pptxgen();// 2. Add a Slide to the presentation// 2. 创建一个ppt页面,每调用一次pres.addSlide() 都可以生成一张新的页面// 建议把每个页面的构造抽成一个个函数,然后通过函数调用生成新页面。代码不会很乱 // 关于坐标长度与px的转换 x 1 = 127~128px 左右let slide = pptx.addSlide();// 3. Add 1+ objects (Tables, Shapes, etc.) to the Slide// 3. 调用addText(),在ppt页面中插入文字Hello World from PptxGenJS...slide.addText("Hello World from PptxGenJS...", { x: 1.5, y: 1.5, color: "363636", fill: { color: "F1F1F1" }, align: pres.AlignH.center,});// 4. Save the Presentation //导出ppt 配置项: fileName: string 导出pptx的名字, compression:Boolean, 是否为zip导出,导出时间更久,但导出大小节省pres.writeFile({ fileName: "Sample Presentation.pptx" });3. 背景布局:
3.1 pptx可以设置多个可选的 PowerPoint 元数据属性,可以使用 ES6 样式的getters/setters
pptx.author = 'Brent Ely';
pptx.company = 'S.T.A.R. Laboratories';
pptx.revision = '15';
pptx.subject = 'Annual Report';
pptx.title = 'PptxGenJS Sample Presentation';
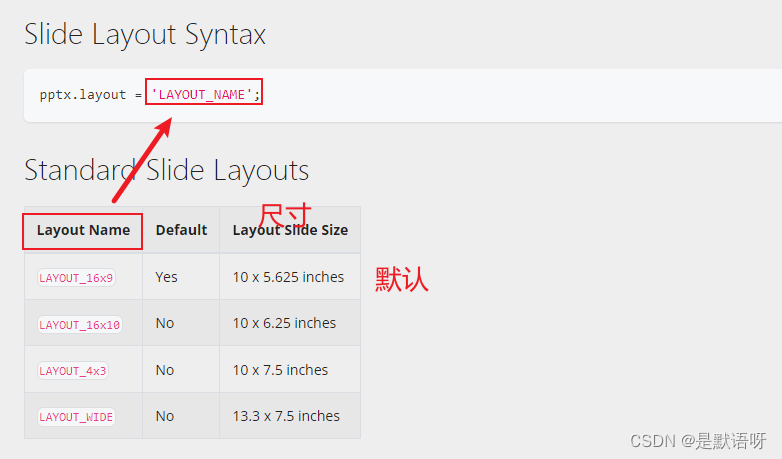
3.2 layout设置当前演示文稿中的所有幻灯片板式
pptx.layout = 'LAYOUT_NAME';

也可以使用 defineLayout() 方法自定义创建任意大小ppt版式
// 定义ppt的布局pptx.defineLayout({ name: "A3", width: 10, height: 7.0710678 });// 使用布局pptx.layout = "A3";3.2 设置背景
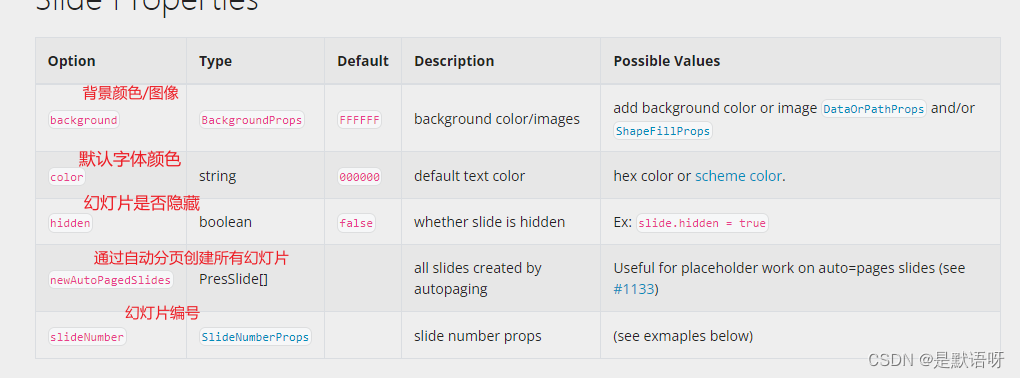
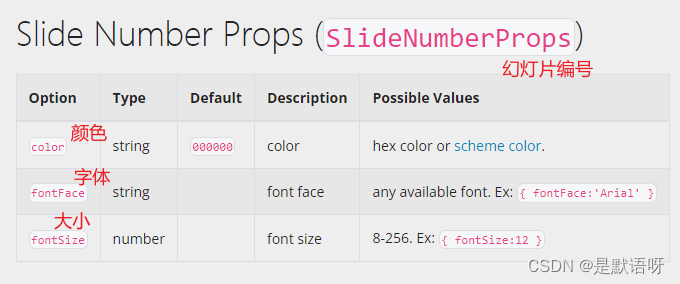
slide.background = { color: "F1F1F1" }; // 设置背景颜色slide.background = { color: "FF3399", transparency: 50 }; // 设置背景颜色与透明度slide.background = { data: "image/png;base64,ABC[...]123" }; //设置base64格式背景图片slide.background = { path: "https://some.url/image.jpg" }; // 设置网络路径背景图片slide.color = "696969"; // 设置默认字体颜色// 在给定位置添加幻灯片编号slide.slideNumber = { x: 1.0, y: "90%" };// 带样式的幻灯片编号slide.slideNumber = { x: 1.0, y: "95%", fontFace: "Courier", fontSize: 32, color: "CF0101" }

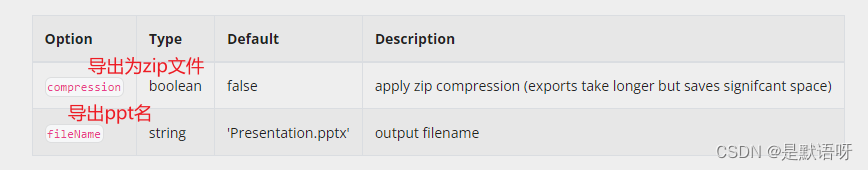
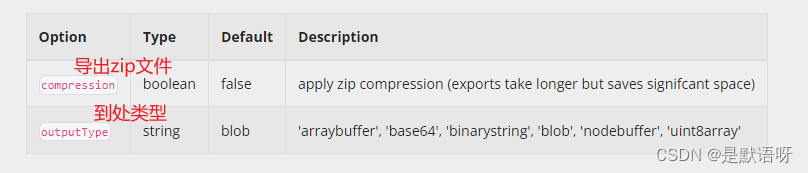
3.3 导出幻灯片
// fileName 导柱名字, 支持promisepptx.writeFile({ fileName: 'Browser-PowerPoint-Demo.pptx' });pptx.writeFile({ fileName: 'Browser-PowerPoint-Demo.pptx' }); .then(fileName => { console.log(`created file: ${fileName}`); });
也支持导出其他类型文件

// 导出base64pptx.write("base64") .then((data) => { console.log("write as base64: Here are 0-100 chars of `data`:\n"); console.log(data.substring(0, 100)); }) .catch((err) => { console.error(err); });...
3.4 可以通过循环创建多个ppt
for (let slide of this.list) { let pptxSlide = pptx.addSlide(); if (slide.styles.backgroundImage) { const backgroundImage = slide.styles.backgroundImage; pptxSlide.background = { path: backgroundImage, }; } else { const color = rgbaToHex(slide.styles.backgroundColor) .color.slice(1) .toUpperCase(); const transparency = (1 - rgbaToHex(slide.styles.backgroundColor).transparency) * 100; pptxSlide.background = { color, transparency }; } }.........4. 模块方法
通过addSlide()创建一个ppt页面,可以插入元素
文字 addText(),图片 addImage(),表格 addTable(),图表 addChart(), 形状addShape(),媒体 addMedia()
以下配置文字/图片/形状/表格/图表/媒体都需要配置,是元素在页面中的位置信息与宽高

4.1 添加文字元素, 文档地址: Text | PptxGenJS
var pptx = new PptxGenJS();var slide = pptx.addSlide();// 使用百分比的动态定位slide.addText("^ (50%/50%)", { x: "50%", y: "50%" });// 基本格式slide.addText("Hello", { x: 0.5, y: 0.7, w: 3, color: "0000FF", fontSize: 64 });slide.addText("World!", { x: 2.7, y: 1.0, w: 5, color: "DDDD00", fontSize: 90 });slide.addText("Arial, 32pt, green, bold, underline, 0 inset", { x: 0.5, y: 5.0, w: "90%", margin: 0.5, fontFace: "Arial", fontSize: 32, color: "00CC00", bold: true, underline: true, isTextBox: true,});// 也可以一次配置多个slide.addText( [ { text: "word-level", options: { fontSize: 36, color: "99ABCC", align: "right", breakLine: true } }, { text: "formatting", options: { fontSize: 48, color: "FFFF00", align: "center" } }, ], { x: 0.5, y: 4.1, w: 8.5, h: 2.0, fill: { color: "F1F1F1" } });// 详细示例参考 https://gitbrent.github.io/PptxGenJS/docs/api-text/详细参数(个人总结,有误的话见谅) Text | PptxGenJS
// 1磅(pt)等于1/72英寸// 1英寸 = 25.4毫米 // 1英寸 = 96像素(默认DPI) // 1磅(pt) = 1/72英寸 = 96/72像素 = 4/3像素 ≈ 1.333像素// pt = px * dpi / 72 (windows默认为96dpi) // 以 Windows 下的 96dpi 来计算,1 pt = px * 96/72 = px * 4/3 if (el.type === 'text') { // 3. 调用addText(),在ppt页面中插入文字 // https://gitbrent.github.io/PptxGenJS/docs/api-text/ -- 官方配置文档 pptxSlide.addText(el.styles.value, { x: el.pathData.left / 128, // x 轴 number / string(百分比) y: el.pathData.top / 128, // y 轴 number / string(百分比) w: el.pathData.width / 128, // 宽度 number / string(百分比) h: el.pathData.height / 128, // 高度 number / string(百分比) zIndex: el.zIndex, // 层级 color: el.styles.color.slice(1), // 字体颜色 // fill: { color: "F1F1F1" }, //文本框背景填充 align: el.styles.justifyContent, // 横向位置 left or center or right valign: el.styles.alignItems === 'start' ? 'top' : el.styles.alignItems === 'center' ? 'middle' : 'bottom', // 垂直位置, top middle bottom fontFace: el.styles.fontFamily, // 字体 fontSize: el.styles.fontSize * 0.75, // 字号 // TODO 需px转字号 charSpacing: el.styles.letterSpacing * 0.75, // 字符间距 number 1-256 bold: el.styles.fontWeight === '700', // 是否加粗 underline: el.styles.textDecoration === 'underline', // 下划线 // isTextBox: true, // 文字盒子 autoFit: true, // 自动适应文本框大小 // baseline: 0, // pptxgen // breakLine: false, // 文本中的空格是否自动换行 strike: el.styles.textDecoration === 'line-through', // dblStrike(双线) or sngStrike(单线) 删除线 italic: el.styles.fontStyle === 'italic', // 倾斜 Boolean // subscript: true, // 下标 // superscript: true, // 上标 // wrap: false, // 文本环绕 // vert: 文本方向: 属性值 eaVert or horz or mongolianVert or vert or vert270 or wordArtVert or wordArtVertRtl // transparency: 透明度 值:0-100 // softBreakBefore: Boolean 软换行符 // shadow: 文本阴影 Ex: shadow:{ type:'outer', angle:180 .. } 详情参考文档 https://gitbrent.github.io/PptxGenJS/docs/api-text/ // rtlMode: true, // 启用右排文本 // TODO 不知为何未生效 rotate: el.styles.rotate, // 旋转,0-360 // rectRadius: 2, // number 圆角半径,单位英寸, 不知道是啥 // paraSpaceBefore number 段落间距 - 段前, // paraSpaceAfter number 段落间距 - 段后, // outline: { size: 1.5, color: "FF0000" }, // 文字外边框,有点类似加粗效果 // margin: 20, // number 0-99, 相当于html的padding lineSpacingMultiple: el.styles.lineHeight / 1.25, // 行距-倍数,number, 0-9.99 // lineSpacing: ((el.styles.lineHeight - el.styles.fontSize) * 4) / 3, // 行距-点数,number, 1-256 单位 磅 // line:{ width:'2', color:'A9A9A9' }, // 边框 // lang: "zh-TW", // 使用中文等非英文字体时设置此项,默认为 en-US // inset: 200, // 不知道是啥 number 1-256 单位:英寸 // indentLevel: 30, // 缩进 1-32 // hyperlink: { url: "https://bz.zzzmh.cn/index" },// 超链接,仅会使文字有下划线 // highlight: "ff5522", // 高亮显示的颜色(文字填充) // glow: { size: 10, opacity: 0.75, color: "0088CC" }, // 文字阴影 }); }4.2 添加图片元素 文档地址:Images | PptxGenJS
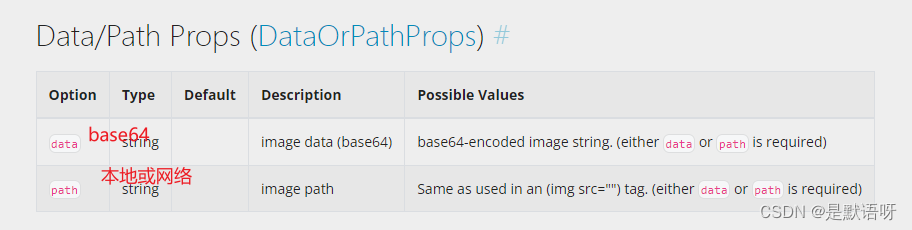
// 添加网络图片slide.addImage({ path: "https://upload.wikimedia.org/wikipedia/en/a/a9/Example.jpg" });// 添加本地图片slide.addImage({ path: "images/chart_world_peace_near.png" });//添加base64格式图片slide.addImage({ data: "image/png;base64,iVtDafDrBF[...]=" });// 支持png、jpg、gif 等,// GIF动画:仅在Microsoft 365 / Office365和最新的桌面版本上显示动画,旧版本将仅在演示模式下对其进行动画处理// SVG 图像:在最新版本的桌面 PowerPoint 或 Microsoft 365/Office365 中受支持// 读取和编码图像需要 CPU 时间!包含的图像越多,图像越大,消耗的时间就越多。
参数(个人总结,有误的话见谅,详细请参考文档)
if (el.type === 'image') { pptxSlide.addImage({ path: el.url, x: el.pathData.left / 128, // x 轴 number / string(百分比) y: el.pathData.top / 128, // y 轴 number / string(百分比) w: el.pathData.width / 128, // 宽度 number / string(百分比) h: el.pathData.height / 128, // 高度 number / string(百分比) zIndex: el.zIndex, // 层级 rotate: el.styles.rotate, // altText: '', // string 替代文本值 // flipH: false, // boolean 水平翻转 // flipV: false, // boolean 垂直翻转 rounding: false, // 将图像塑造成圆形 // hyperlink: { url: "https://bz.zzzmh.cn/index" }, // 超链接 // placeholder:'', string 图像占位符 // sizing: 裁剪图片, object {type: 'crop', 'contain' or 'cover', w: number, h: number, x: number, y: number} // transparency: 1-100, 透明度 }); }
4.3 添加媒体元素 Media | PptxGenJS
// 本地路径与网络路径slide.addMedia({ type: "video", path: "https://example.com/media/sample.mov" });slide.addMedia({ type: "video", path: "../media/sample.mov" });// Base64slide.addMedia({ type: "audio", data: "audio/mp3;base64,iVtDafDrBF[...]=" });// 在线视频(Microsoft 365支持)slide.addMedia({ type: "online", link: "https://www.youtube.com/embed/Dph6ynRVyUc" });//视频支持mpg、mov、mp4、m4v 等;音频支持mp3、wav 等(请参阅 PowerPoint 中支持的视频和音频文件格式:https://support.microsoft.com/en-us/office/video-and-audio-file-formats-supported-in-powerpoint-d8b12450-26db-4c7b-a5c1-593d3418fb59?ui=en-us&rs=en-us&ad=us)// 可以使用 Microsoft 365/Office 365 查看在线视频(它们可能会在较旧的桌面 PowerPoint 版本上显示错误)//并非所有平台都支持所有格式!MacOS 可以显示 MPG 文件,而 Windows 可能不会,有些 AVI 文件可能有效,有些可能无效。视频编解码器就是这样奇怪和痛苦的。参数示例(有误见谅,详情看文档)
if (el.type === 'video') { pptxSlide.addMedia({ type: 'video', path: el.videoUrl, x: el.pathData.left / 128, // x 轴 number / string(百分比) y: el.pathData.top / 128, // y 轴 number / string(百分比) w: el.pathData.width / 128, // 宽度 number / string(百分比) h: el.pathData.height / 128, // 高度 number / string(百分比) zIndex: el.zIndex, // 层级 rotate: el.styles.rotate, cover: el.imgUrl, // cover: 视频封面,base64格式字符串 // extn:指定媒体文件的扩展名 // link: 在线视频url链接 }); }4.4 添加形状Shapes | PptxGenJS
支持形状的类型PptxGenJS/types/index.d.ts at master · gitbrent/PptxGenJS · GitHub
// 不带文本的形状slide.addShape(pres.ShapeType.rect, { fill: { color: "FF0000" } }); // 矩形slide.addShape(pres.ShapeType.ellipse, { // 椭圆 fill: { type: "solid", color: "0088CC" },});slide.addShape(pres.ShapeType.line, { line: { color: "FF0000", width: 1 } });// 带文本的形状slide.addText("ShapeType.rect", { shape: pres.ShapeType.rect, fill: { color: "FF0000" },});slide.addText("ShapeType.ellipse", { shape: pres.ShapeType.ellipse, fill: { color: "FF0000" },});slide.addText("ShapeType.line", { shape: pres.ShapeType.line, line: { color: "FF0000", width: 1, dashType: "lgDash" },});示例(有误见谅)
if (el.type === 'rect') { // 矩形 pptxSlide.addShape( el.isUse.radius ? pres.shapes.ROUNDED_RECTANGLE : pres.ShapeType.rect, { x: el.pathData.left / 128, // x 轴 number / string(百分比) y: el.pathData.top / 128, // y 轴 number / string(百分比) w: el.pathData.width / 128, // 宽度 number / string(百分比) h: el.pathData.height / 128, // 高度 number / string(百分比) zIndex: el.zIndex, // 层级 fill: { color: rgbaToHex(el.styles.backgroundColor) .color.slice(1) .toUpperCase(), transparency: (1 - rgbaToHex(el.styles.backgroundColor).transparency) * 100, // 0-100 }, align: 'center', flipH: false, // boolean 水平翻转 flipV: false, // boolean 垂直翻转 // hyperlink: { url: "https://bz.zzzmh.cn/index" }, // 超链接,仅会使文字有下划线 line: { width: el.styles.border.width * 0.75, // 单位 磅 points color: el.styles.border.color.slice(1).toUpperCase(), dashType: el.styles.border.style === 'solid' ? 'solid' : el.styles.border.style === 'dashed' ? 'sysDot' : 'sysDot', // dashType: dash 虚线, dashDot 虚线点, lgDash--长虚线, lgDashDot-长虚线点, lgDashDotDot--长虚线点点, solid, sysDash-系统虚线 or sysDot 系统点线 // beginArrowType: "oval", // 起始箭头,arrow 箭头, diamond 菱形, oval 椭圆, stealth 隐形箭头, triangle 三角 or none // endArrowType: "diamond",// 结束箭头arrow, diamond, oval, stealth, triangle or none }, // width: 1-256 // shadow: { // type: "outer", // outer 外阴影 or inner 内阴影 or none // blur: 100, // 模糊度 0-100 磅 // angle: 200, // 0-359 旋转度数 // offset: 100, // y 0-200 磅 // color: "000000", // opacity: ".3", // 透明度 // rotateWithShape: true, // }, rotate: el.styles.rotate, // -360 to 360 rectRadius: convertRangeTo100( el.styles.radius, el.pathData.height, el.pathData.width ) / 100, } ); }if (el.type === 'round') { // 圆 pptxSlide.addShape(pres.ShapeType.ellipse, { x: el.pathData.left / 128, // x 轴 number / string(百分比) y: el.pathData.top / 128, // y 轴 number / string(百分比) w: el.pathData.width / 128, // 宽度 number / string(百分比) h: el.pathData.height / 128, // 高度 number / string(百分比) zIndex: el.zIndex, // 层级 fill: { color: rgbaToHex(el.styles.backgroundColor) .color.slice(1) .toUpperCase(), transparency: (1 - rgbaToHex(el.styles.backgroundColor).transparency) * 100, // 0-100 }, align: 'center', flipH: false, // boolean 水平翻转 flipV: false, // boolean 垂直翻转 // hyperlink: { url: "https://bz.zzzmh.cn/index" }, // 超链接,会使文字有下划线 line: { width: el.styles.border.width * 0.75, // 单位 磅 points color: el.styles.border.color.slice(1).toUpperCase(), dashType: el.styles.border.style === 'solid' ? 'solid' : el.styles.border.style === 'dashed' ? 'sysDot' : 'sysDot', // dashType: dash 虚线, dashDot 虚线点, lgDash--长虚线, lgDashDot-长虚线点, lgDashDotDot--长虚线点点, solid, sysDash-系统虚线 or sysDot 系统点线 // beginArrowType: "oval", // 起始箭头,arrow 箭头, diamond 菱形, oval 椭圆, stealth 隐形箭头, triangle 三角 or none // endArrowType: "diamond",// 结束箭头arrow, diamond, oval, stealth, triangle or none }, // width: 1-256 // shadow: { // type: "outer", // outer 外阴影 or inner 内阴影 or none // blur: 100, // 模糊度 0-100 磅 // angle: 200, // 0-359 旋转度数 // offset: 100, // y 0-200 磅 // color: "000000", // opacity: ".3", // 透明度 // rotateWithShape: true, // }, rotate: el.styles.rotate, // -360 to 360 rectRadius: convertRangeTo100( el.styles.radius, el.pathData.height, el.pathData.width ) / 100, }); } });4.5 图表与表格(我没写.详情参考文档)
图表地址:Charts | PptxGenJS
表格地址:Tables | PptxGenJS
4.5.1 图表
let pres = new pptxgen();let dataChartAreaLine = [ { name: "Actual Sales", labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], values: [1500, 4600, 5156, 3167, 8510, 8009, 6006, 7855, 12102, 12789, 10123, 15121], }, { name: "Projected Sales", labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], values: [1000, 2600, 3456, 4567, 5010, 6009, 7006, 8855, 9102, 10789, 11123, 12121], },];slide.addChart(pres.ChartType.line, dataChartAreaLine, { x: 1, y: 1, w: 8, h: 4 });4.5.2 表格
// TABLE 1: Single-row tablelet rows = [["Cell 1", "Cell 2", "Cell 3"]];slide.addTable(rows, { w: 9 });// TABLE 2: Multi-row table// - each row's array element is an array of cellslet rows = [["A1", "B1", "C1"]];slide.addTable(rows, { align: "left", fontFace: "Arial" });// TABLE 3: Formatting at a cell level// - use this to selectively override the table's cell optionslet rows = [ [ { text: "Top Lft", options: { align: "left", fontFace: "Arial" } }, { text: "Top Ctr", options: { align: "center", fontFace: "Verdana" } }, { text: "Top Rgt", options: { align: "right", fontFace: "Courier" } }, ],];slide.addTable(rows, { w: 9, rowH: 1, align: "left", fontFace: "Arial" });