基本概念
在前面学习Qt过程中的各种控件,其本质上都是画出来的,这些都是比较常用的东西,Qt已经画好了,拿过来就可以使用,但是在实际开发过程中,现有的控件可能无法满足需求,就需要自己手动diy 一些控件/效果。
Qt 提供的 绘图 API 就是为了解决上述问题。Qt 提供了画图相关的 API, 可以允许我们在窗⼝上绘制任意的图形形状, 来完成更复杂的界⾯设计。
所谓的 "控件" , 本质上也是通过画图的⽅式画上去的. 画图 API 和 控件 之间的关系, 可以类⽐成机器指令和⾼级语⾔之间的关系. 控件是对画图 API 的进⼀步封装; 画图 API 是控件的底层实现.绘图API核心类
| 类 | 说明 |
|---|---|
| QPainter | "绘画者" 或者 "画家". ⽤来绘图的对象, 提供了⼀系列 drawXXX ⽅法, 可以允许我们绘制各种图形. |
| QPaintDevice | "画板". 描述了 QPainter 把图形画到哪个对象上. 像咱们之前⽤过的 QWidget 也是⼀种 QPaintDevice (QWidget 是 QPaintDevice 的⼦类) |
| QPen | "画笔". 描述了 QPainter 画出来的线是什么样的. |
| QBrush | "画刷". 描述了 QPainter 填充⼀个区域是什么样的. |
例子:绘制线段、矩形、圆形
(1)在widget.h文件中声明绘制事件

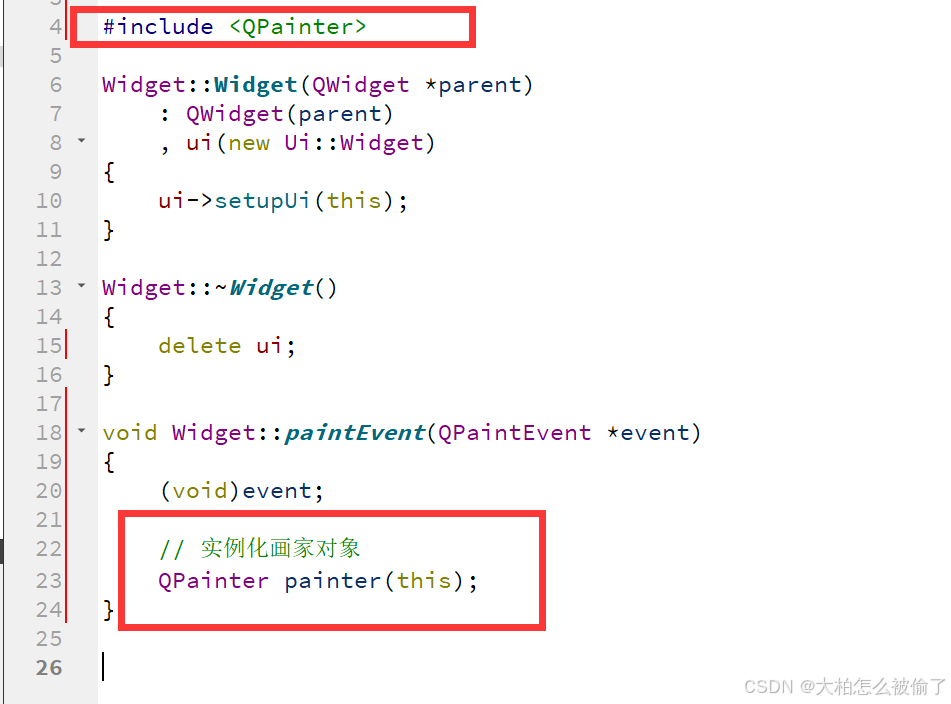
(2)实例化对象

这里定义在栈上的变量,不需要考虑释放的问题,此处的指定的this,不是父对象,而是指定绘制的设备(往什么东西上画)
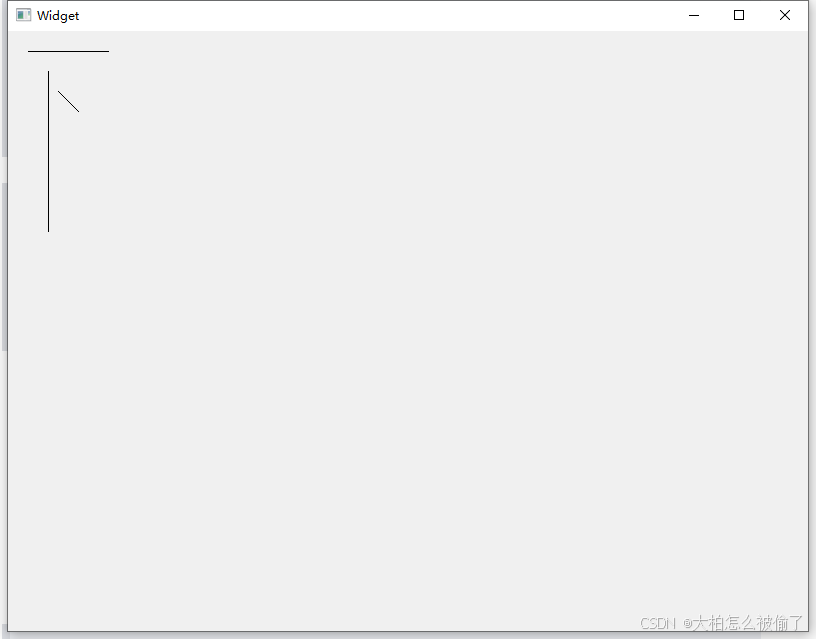
(3)绘制线段
void drawLine(const QPoint &p1, const QPoint &p2); 参数: p1:绘制起点坐标p2:绘制终点坐标 void drawLine ( int x1, int y1, int x2, int y2 ); 参数: x1,y1:绘制起点坐标 x2,y2:绘制终点坐标

(4)绘制矩形
void QPainter::drawRect(int x , int y , int width , int height ) ; 参数: x:窗⼝横坐标; y:窗⼝纵坐标; width:所绘制矩形的宽度; height:所绘制矩形的⾼度

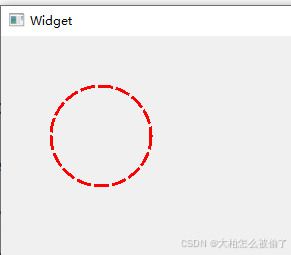
(5)绘制圆形
void QPainter::drawEllipse(const QPoint & center , int rx , int ry ) 参数: center:中⼼点坐标 rx:横坐标 ry:纵坐标 

绘制圆形的宽度和高度是外接矩形的宽度和高度
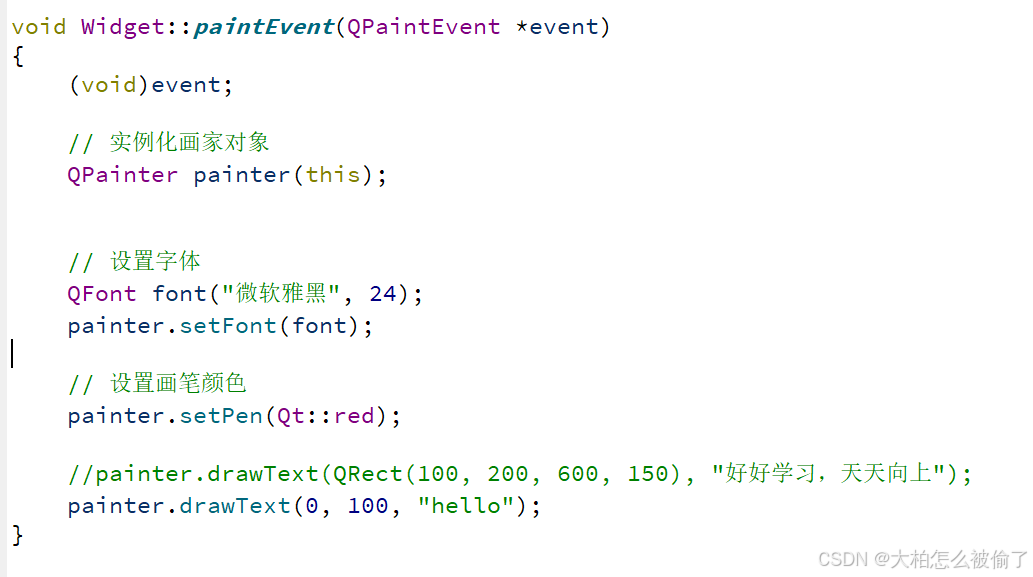
例子:绘制文字(显示文字)
QPainter类 中不仅提供了绘制图形的功能,还可以使⽤ QPainter::drawText() 函数来绘制⽂字,也可以使⽤QPainter::setFont() 设置字体等信息。
注意理解这里的坐标位置,此处的0横坐标,表示的是文字最左侧的位置;此处的100纵坐标,表示的是文字的基线位置(baseline)。
基线:指的是拼音格中的第三根线就是基线。

例子:设置画笔
通过画笔对象QPen设置绘制的形状的颜色信息、粗细、样式。
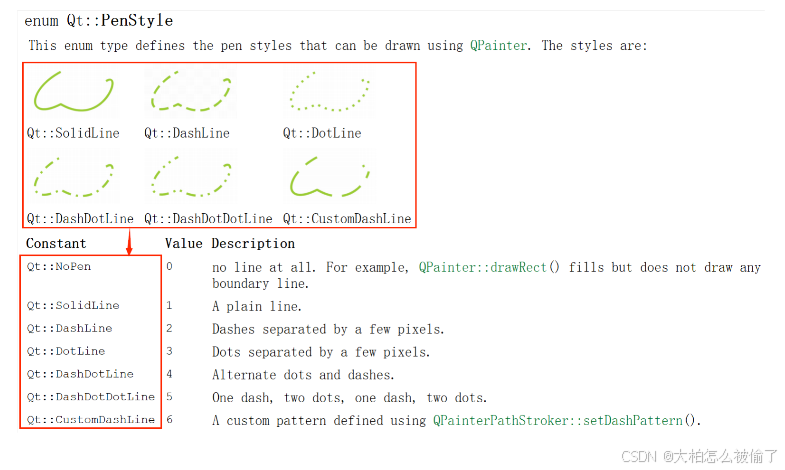
QPainter 在绘制时,是有⼀个默认的画笔的。在使⽤时也可以⾃定义画笔。在 Qt 中,QPen类中定义了 QPainter 应该如何绘制形状、线条和轮廓。同时通过 QPen类 可以设置画笔的线宽、颜⾊、样式、画刷等。 画笔的颜⾊可以在实例化画笔对象时进⾏设置,画笔的宽度是通过 setWidth() ⽅法进⾏设置,画笔的⻛格是通过setStyle()⽅法进⾏设置,设置画刷主要是通过 setBrush() ⽅法。 设置画笔颜⾊:QPen::QPen(const QColor &color) 画笔的颜⾊主要是通过 QColor 类设置;设置画笔宽度:void QPen::setWidth(int width)设置画笔⻛格:void QPen::setStyle(Qt::PenStyle style)画笔的风格有:

(1)实例化画家

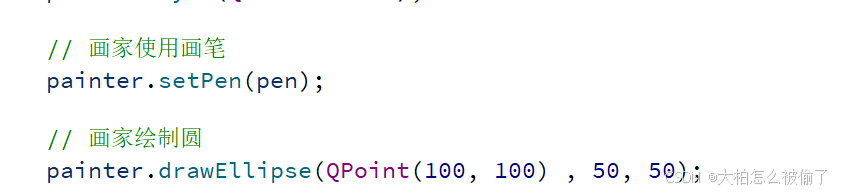
(2)设置画笔

(3)画家使用画笔

(4)执行程序

(5)全部代码

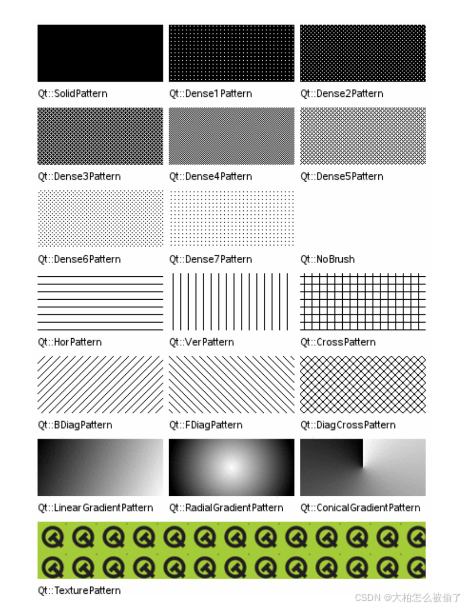
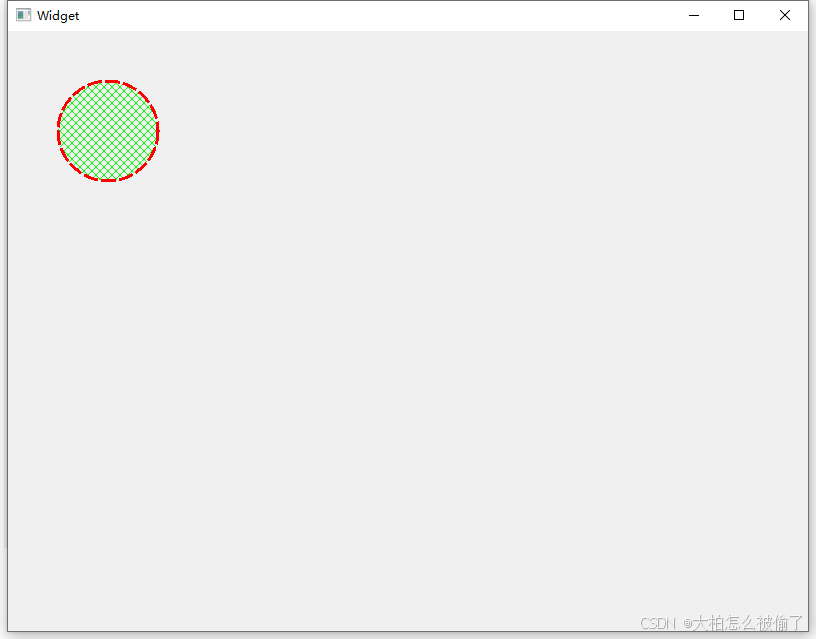
例子:设置画刷
在 Qt 中,画刷是使⽤ QBrush类 来描述,画刷⼤多⽤于填充。QBrush定义了QPainter的填充模式,具有样式、颜⾊、渐变以及纹理等属性。 画刷的格式中定义了填充的样式,使⽤ Qt::BrushStyle 枚举,默认值是 Qt::NoBrush,也就是不进⾏任何填充。可以通过 Qt 助⼿查找画刷的格式。如下图⽰:


例子:绘制图片
Qt 提供了四个类来处理图像数据:QImage、QPixmap、QBitmap 和 QPicture,它们都是常⽤的绘图设备。其中QImage主要⽤来进⾏ I/O 处理,它对 I/O 处理操作进⾏了优化,⽽且可以⽤来直接访问和操作像素;QPixmap 主要⽤来在屏幕上显⽰图像,它对在屏幕上显⽰图像进⾏了优化;QBitmap是 QPixmap 的⼦类,⽤来处理颜⾊深度为1的图像,即只能显⽰⿊⽩两种颜⾊;QPicture ⽤来记录并重演 QPainter 命令。通过QPixmap这个类,就可以表示一个图片
(1)使用qrc添加图片

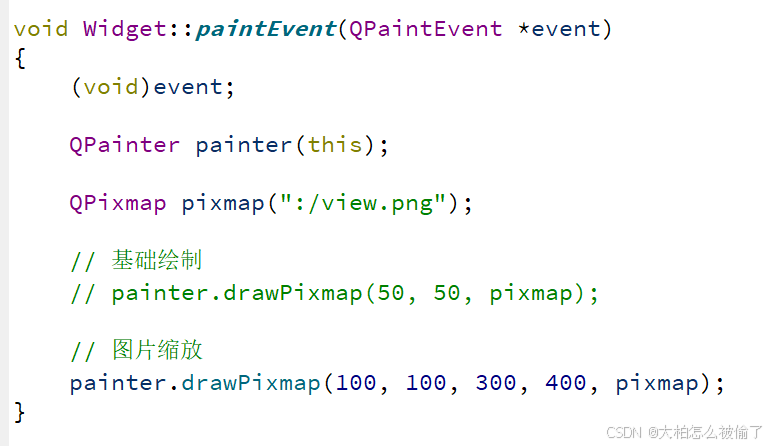
(2)设置图片

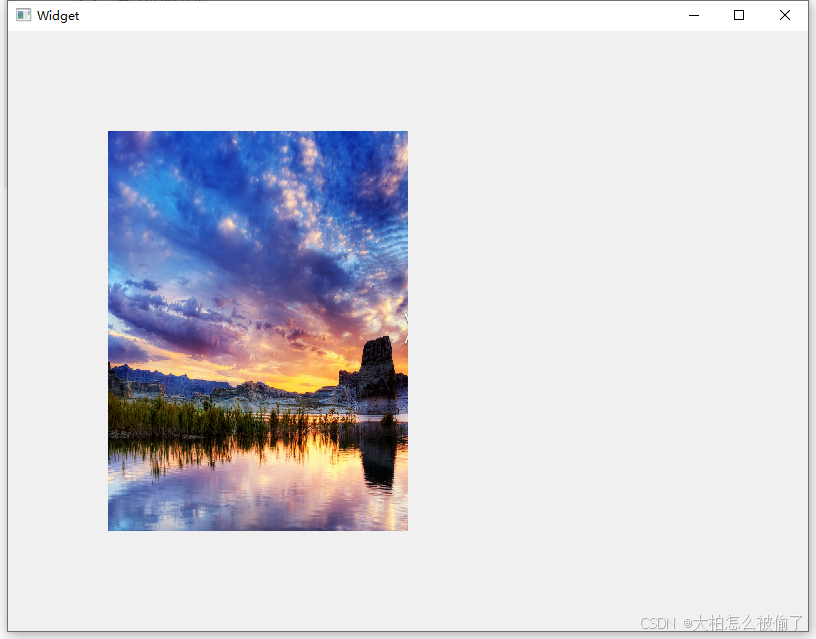
(3)程序运行

例子:旋转图片
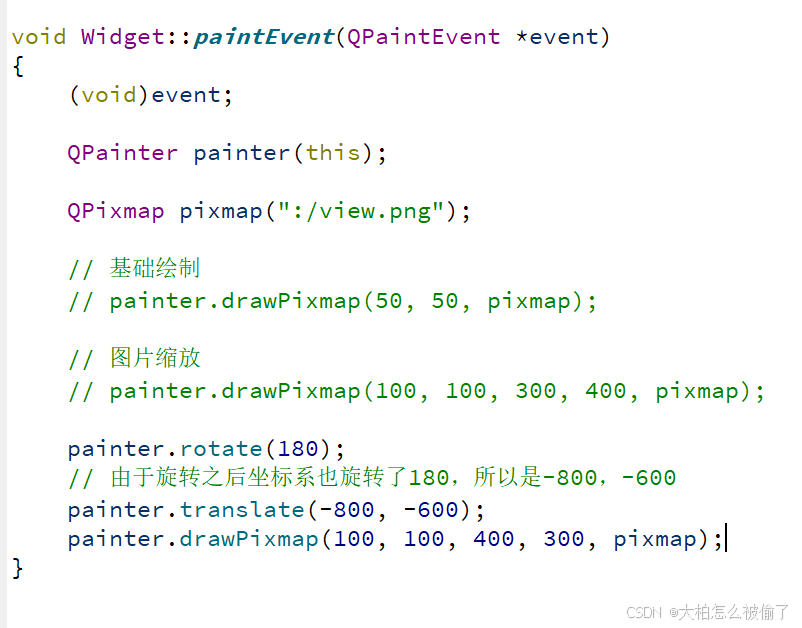
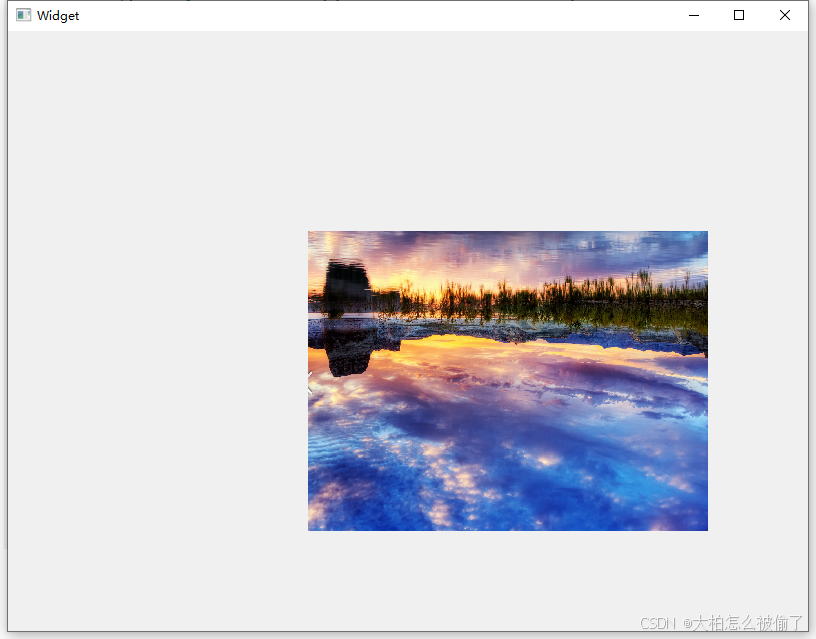
图片旋转,本质上是把QPainter对象进行了旋转,绘制出来的内容也就产生了旋转。
painter.ratate(180)是按着(0,0)坐标系原点进行的旋转。
为了让图片显示出来,可以把坐标系原点(Painter 的起点)平移一些。


关于几种图片类的介绍
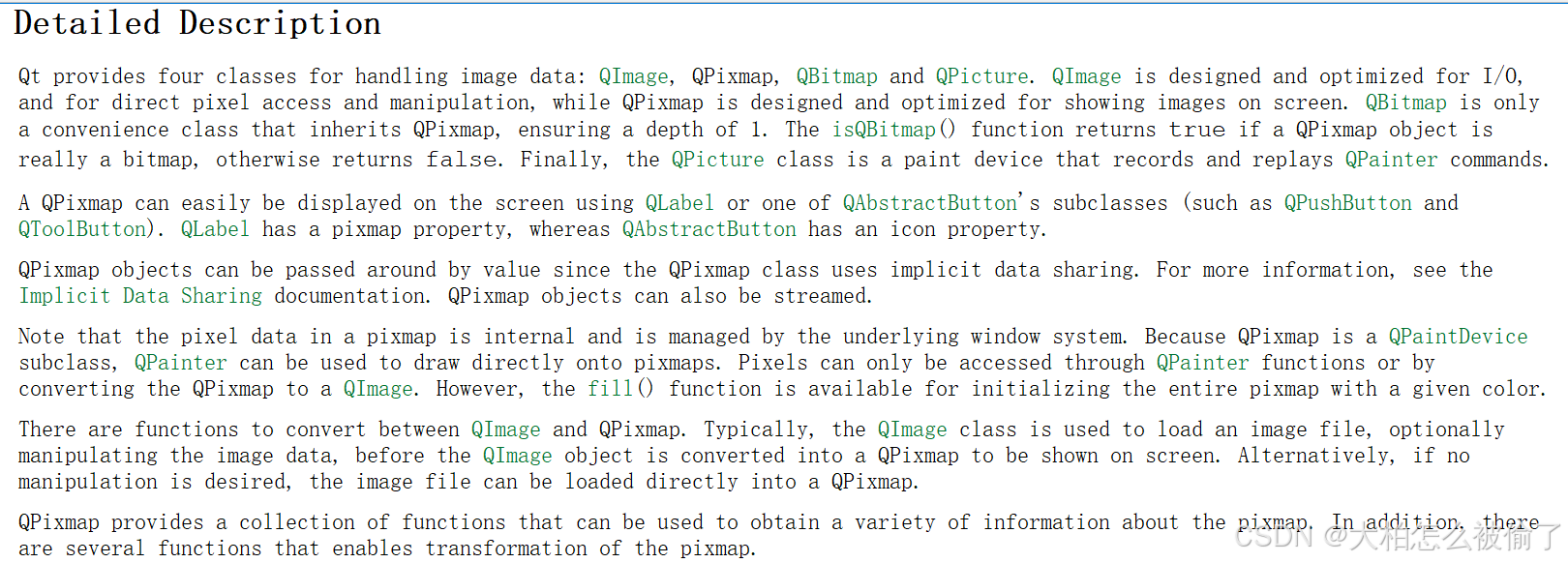
在QPixmap的官方文档中: