文章目录
概要一、获取RTSP取流URL1. 摄像头自带2. OpenAPi获取(综合安防管理平台)2.1 引入Maven依赖2.2 工具类代码 二、安装webrtc-streamer1. 什么是webrtc-streamer?2. 安装步骤2.1 下载webrtc-streamer2.2 解压下载的安装2.3 启动服务 三、视频访问测试1. 摄像头自带2. OpenApi获取流地址 四、整合项目预览小结
概要
接到需求需要对接海康的摄像头,之前没有玩过,这里记录下对接过程,上网查了下资料一大堆感觉都比较麻烦,后面找到一个比较简单快速的方式 采用 webrtc-streamer 进行视频流播放
一、获取RTSP取流URL
1. 摄像头自带
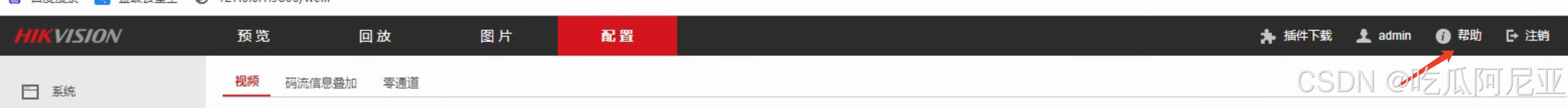
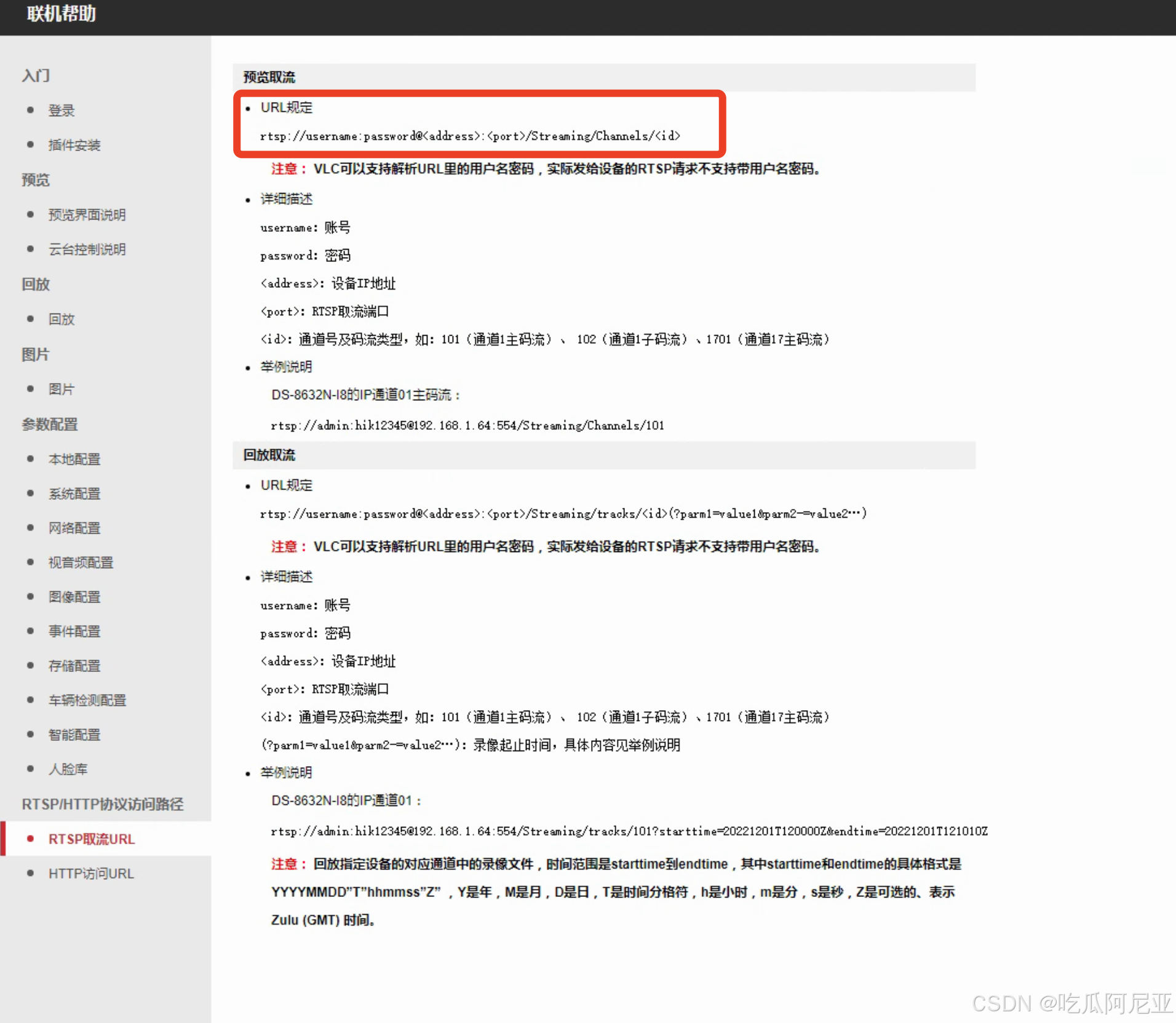
海康这里已经有自带说明了,登录摄像头后右上角的帮助,注意 这块貌似不同型号的摄像头取流地址不一样,公司提供的测试的摄像头的格式和客户的不一样,具体看说明吧
rtsp://admin:hik12345@192.168.1.251:554/h264/ch1/main/av_streamrtsp://admin:hik12345@192.168.1.64:554/Streaming/Channels/101

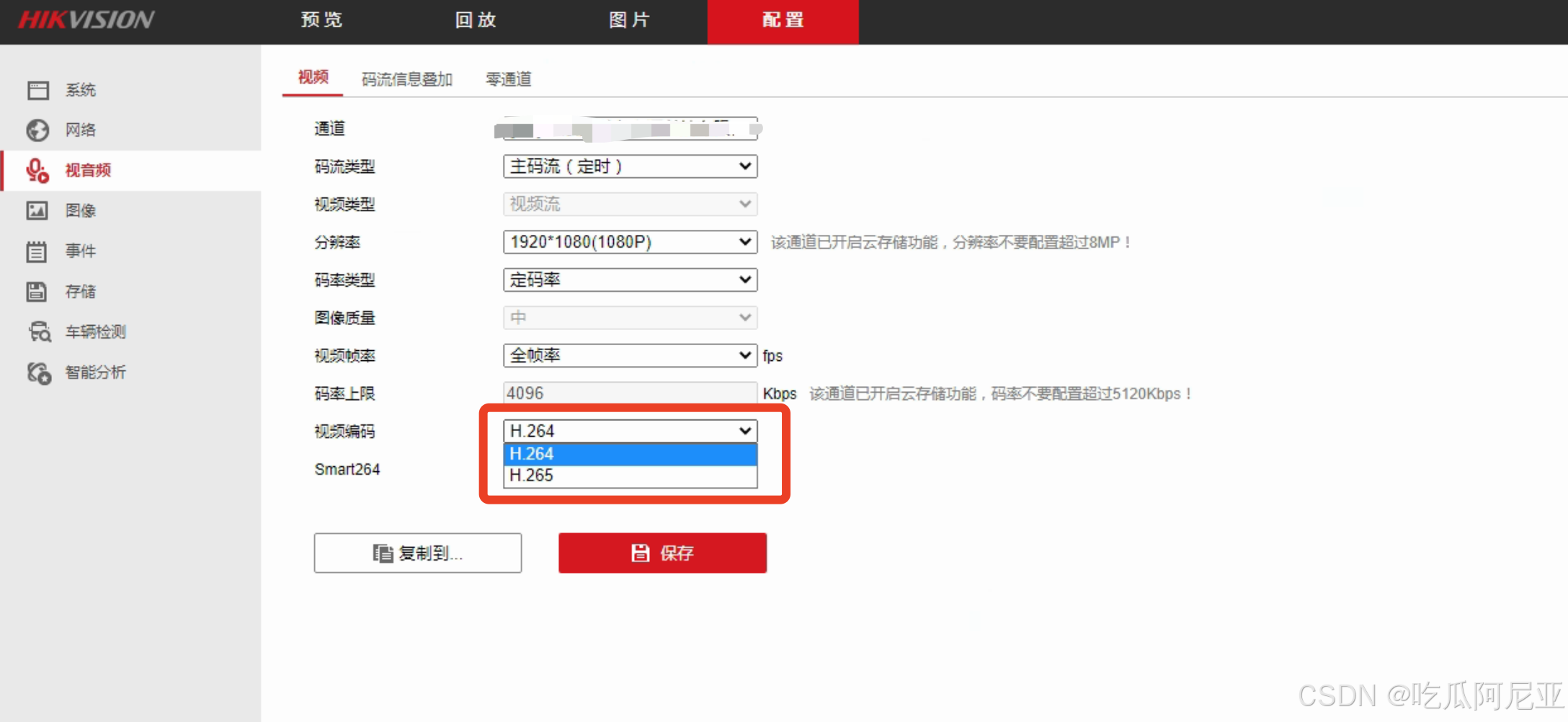
注意 需要设置 视频编码类型为 H.264 因为测试发现 webrtc-streamer 不支持H.265

2. OpenAPi获取(综合安防管理平台)
由于客户在海外的摄像头,无法直接通过RTSP 接入,需要使用综合安防管理平台 来进行获取,这里简单封装了一个工具类(需要注意获取到RTSP地址有效期为5分钟)
2.1 引入Maven依赖
<!-- 海康加密认证SDK --> <dependency> <groupId>com.hikvision.ga</groupId> <artifactId>artemis-http-client</artifactId> <version>1.1.3</version> </dependency>2.2 工具类代码
import cn.hutool.core.map.MapUtil;import cn.hutool.json.JSONArray;import cn.hutool.json.JSONObject;import cn.hutool.json.JSONUtil;import com.hikvision.artemis.sdk.ArtemisHttpUtil;import com.hikvision.artemis.sdk.config.ArtemisConfig;import lombok.extern.slf4j.Slf4j;import java.util.Map;/** * 海康视频流获取 * <a href="https://open.hikvision.com/docs/docId?productId=5c67f1e2f05948198c909700&version=%2Ff95e951cefc54578b523d1738f65f0a1&tagPath=%E5%AF%B9%E6%8E%A5%E6%8C%87%E5%8D%97">...</a> * * @author llmoe * @date 2024/7/28 10:43 * @since 1.0.0 */@Slf4jpublic class HikvisionUtil { /** * 能力开放平台的网站路径 */ private static final String ARTEMIS_PATH = "/artemis"; /** * 分页获取监控点资源 * <a href="https://open.hikvision.com/docs/docId?productId=5c67f1e2f05948198c909700&version=%2Ff95e951cefc54578b523d1738f65f0a1&tagPath=API%E5%88%97%E8%A1%A8-%E8%A7%86%E9%A2%91%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1-%E8%A7%86%E9%A2%91%E8%B5%84%E6%BA%90#ef459f4b">...</a> */ private static final String CAMERAS = "/api/resource/v1/cameras"; /** * 获取监控点预览取流URL * <a href="https://open.hikvision.com/docs/docId?productId=5c67f1e2f05948198c909700&version=%2Ff95e951cefc54578b523d1738f65f0a1&tagPath=API%E5%88%97%E8%A1%A8-%E8%A7%86%E9%A2%91%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1-%E8%A7%86%E9%A2%91%E8%83%BD%E5%8A%9B">...</a> */ private static final String PREVIEW_URLS = "/api/video/v2/cameras/previewURLs"; /** * 获取监控点回放取流URL * <a href="https://open.hikvision.com/docs/docId?productId=5c67f1e2f05948198c909700&version=%2Ff95e951cefc54578b523d1738f65f0a1&tagPath=API%E5%88%97%E8%A1%A8-%E8%A7%86%E9%A2%91%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1-%E8%A7%86%E9%A2%91%E8%83%BD%E5%8A%9B">...</a> */ private static final String PLAYBACK_URLS = "/api/video/v2/cameras/playbackURLs"; /** * 请求类型 */ private static final String CONTENT_TYPE = "application/json"; /** * 成功返回码 */ private static final String SUCCESS = "0"; /** * 分页获取监控点资源 * * @param appKey 访问密钥ID * @param appSecret 与访问密钥ID结合使用的密钥 * @param host 平台门户/nginx的IP和端口(必须https) */ public static JSONArray getCameras(String host, String appKey, String appSecret) { // 构建请求path Map<String, String> path = MapUtil.builder("https://", ARTEMIS_PATH + CAMERAS).build(); ArtemisConfig artemisConfig = new ArtemisConfig(); artemisConfig.setHost(host); artemisConfig.setAppKey(appKey); artemisConfig.setAppSecret(appSecret); JSONObject jsonBody = new JSONObject(); jsonBody.set("pageSize", 10000); jsonBody.set("pageNo", 1); // 调用接口 String result = ArtemisHttpUtil.doPostStringArtemis(path, jsonBody.toString(), null, null, CONTENT_TYPE, null); // 获取返回结果 JSONObject data = getData(result); return data.getJSONArray("list"); } /** * 校验结果并且获取data * * @param result 返回参数 */ private static JSONObject getData(String result) { // 获取返回结果 JSONObject object = JSONUtil.parseObj(result); //返回码,0 – 成功,其他- 失败,参考附录E.1.1 视频应用错误码 if (!SUCCESS.equals(object.getStr("code"))) { throw new RuntimeException("海康平台返回失败:" + object.getStr("msg")); } return object.getJSONObject("data"); } /** * 获取海康视频流URL(取流URL设有有效时间,有效时间为5分钟。) * * @param appKey 访问密钥ID * @param appSecret 与访问密钥ID结合使用的密钥 * @param host 平台门户/nginx的IP和端口(必须https) * @param cameraIndexCode 监控点唯一标识,分页获取监控点资源接口获取返回参数cameraIndexCode */ public String getVideoPreviewUrl(String cameraIndexCode, String host, String appKey, String appSecret) { // 构建请求path Map<String, String> path = MapUtil.builder("https://", ARTEMIS_PATH + PREVIEW_URLS).build(); JSONObject parameter = new JSONObject(); // 监控点唯一标识 parameter.set("cameraIndexCode", cameraIndexCode); // 码流类型,0:主码流 1:子码流 2:第三码流 参数不填,默认为主码流 parameter.set("streamType", 0); // 取流协议(应用层协议 parameter.set("protocol", "rtsp"); // 传输协议(传输层协议),0:UDP 1:TCP parameter.set("transmode", 1); // 输出码流转封装格式,“ps”:PS封装格式、“rtp”:RTP封装协议。当protocol=rtsp时生效,且不传值时默认为RTP封装协议。 parameter.set("streamform", "rtp"); ArtemisConfig artemisConfig = new ArtemisConfig(); artemisConfig.setHost(host); artemisConfig.setAppKey(appKey); artemisConfig.setAppSecret(appSecret); String result = ArtemisHttpUtil.doPostStringArtemis(path, parameter.toString(), null, null, CONTENT_TYPE, null); JSONObject info = getData(result); return info.getStr("url"); } /** * 获取监控点回放取流URL * * @param appKey 访问密钥ID * @param appSecret 与访问密钥ID结合使用的密钥 * @param host 平台门户/nginx的IP和端口(必须https) * @param cameraIndexCode 监控点唯一标识,分页获取监控点资源接口获取返回参数cameraIndexCode **/ public JSONObject getVideoHistoryUrl(String cameraIndexCode, String host, String appKey, String appSecret, String beginTime,//"2022-07-22T09:58:58.000+08:00" String endTime//"2022-07-22T10:00:00.000+08:00" ) { // 构建请求path Map<String, String> path = MapUtil.builder("https://", ARTEMIS_PATH + PLAYBACK_URLS).build(); JSONObject parameter = new JSONObject(); // 监控点唯一标识 parameter.set("cameraIndexCode", cameraIndexCode); // 取流协议(应用层协议) parameter.set("protocol", "rtsp"); //传输协议(传输层协议)0:UDP 1:TCP 默认为TCP,在protocol设置为rtsp或者rtmp时有效 parameter.set("transmode", 1); // 查询录像的锁定类型,0-查询全部录像;1-查询未锁定录像;2-查询已锁定录像,不传默认值为0。 parameter.set("lockType", 0); // 开始查询时间(IOS8601格式:yyyy-MM-dd’T’HH:mm:ss.SSSXXX) parameter.set("beginTime", beginTime); // 结束查询时间,开始时间和结束时间相差不超过三天;(IOS8601格式:yyyy-MM-dd’T’HH:mm:ss.SSSXXX) parameter.set("endTime", endTime); ArtemisConfig artemisConfig = new ArtemisConfig(); artemisConfig.setHost(host); artemisConfig.setAppKey(appKey); artemisConfig.setAppSecret(appSecret); String result = ArtemisHttpUtil.doPostStringArtemis(path, parameter.toString(), null, null, CONTENT_TYPE, null); return getData(result); }}二、安装webrtc-streamer
官方地址:https://github.com/mpromonet/webrtc-streamer
1. 什么是webrtc-streamer?
webrtc-streamer是一个使用简单机制通过 WebRTC 流式传输视频捕获设备和 RTSP 源的项目,它内置了一个小型的 HTTP server 来对 WebRTC需要的相关接口提供支持。
2. 安装步骤
2.1 下载webrtc-streamer
地址:https://github.com/mpromonet/webrtc-streamer/releases
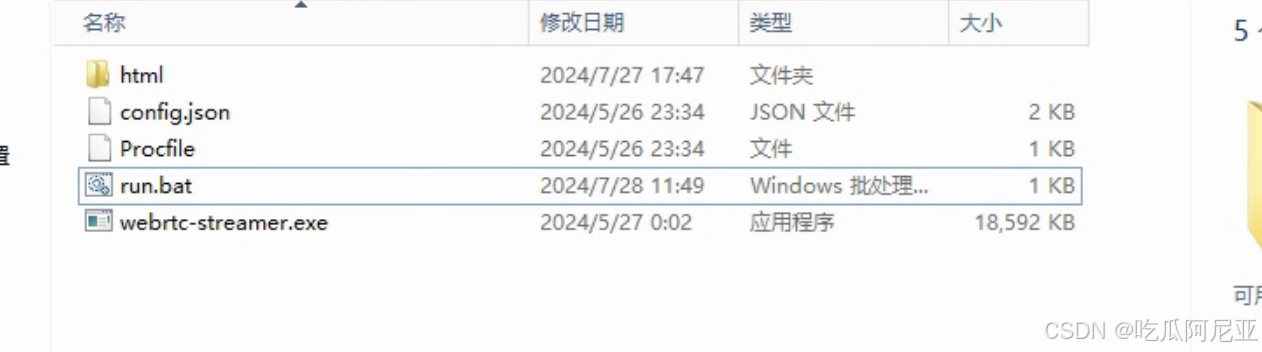
2.2 解压下载的安装

2.3 启动服务
双击 webrtc-streamer.exe 即可启动为了方便写了个bat@echo off@echo.@echo ==========【信息】 运行视频服务 ==========@echo.:start # -H9800 为端口9800 默认8000, -o 会比较少吃CPU(没去研究)START "视频流_9800" webrtc-streamer.exe -H9800 -oexit启动成功,在浏览器访问127.0.0.1:9800 画面

三、视频访问测试
浏览器访问即可
1. 摄像头自带
http://127.0.0.1:9800/webrtcstreamer.html?video=rtsp://账号:密码@192.168.1.251:554/h264/ch1/main/av_stream
2. OpenApi获取流地址
http://127.0.0.1:9800/webrtcstreamer.html?video=rtsp://192.168.110.253:554/openUrl/vsigDZ5PwWS205037dc9f1d4122ad80a
访问后即可看到监控画面

四、整合项目预览
页面中需要用到的js文件:【webrtcstreamer.js】、【adapter.min.js】,分别在windows版的【html】和【html\libs】目录
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <video id='video' style='object-fit:fill' controls autoplay autobuffer muted preload='auto'></video> <script type="text/javascript" src="./js/webrtcstreamer.js"></script> <script type="text/javascript" src="./js/adapter.min.js"></script> <script type="text/javascript" src="./js/jquery-3.2.1.min.js"></script> <script> var webRtcServer = null; //页面加载时加载视频画面 window.onload = function() { //video:需要绑定的video控件ID //192.168.1.226:启动webrtc-streamer的设备IP webRtcServer = new WebRtcStreamer("video",location.protocol+"//192.168.1.226:9800"); //需要查看的rtsp地址 webRtcServer.connect("rtsp://admin:12345@192.168.1.65:554/h264/ch1/main/av_stream"); } //页面退出时销毁 window.onbeforeunload = function() { webRtcServer.disconnect(); } </script> </body></html> 参考资料:
https://blog.csdn.net/qq_43659075/article/details/135439520
https://blog.csdn.net/qq_20937557/article/details/129879697
https://blog.csdn.net/weixin_44692055/article/details/128657669
小结
注意:视频编码只支持类型为 H.264 webrtc-streamer 不支持H.265