一.Get请求:
1.什么是Get请求?
2.前后端如何使用Get交互?
2.1.Query参数格式的Get请求
2.2.Path参数格式的Get请求
二.Post请求:
1.什么是Post请求?
2.前后端如何使用Post交互?
三.Put请求:
1.什么是Put请求?
2.前后端如何使用Put请求?
四.Delete请求:
1.什么是Delete请求?
2.前后端如何使用Delete请求?
一.Get请求:
1.什么是Get请求?
GET请求是HTTP协议中的一种请求方法,主要用于从服务器获取资源。它是一种简单、安全且可缓存的请求方式,常用于在Web浏览器中访问网页或发送数据。GET请求通过将请求参数附加到URL中,以查询字符串的形式出现,以便将信息发送给服务器。这种请求方法适用于获取数据,而不是修改数据,因此它通常用于查询操作,如获取网页内容、图片、视频等资源。
GET请求的特点包括:
参数暴露在URL中,存在安全隐患。受到URL长度的限制,无法传输大量数据。具有幂等性,多次请求得到的结果是相同的。响应结果可以被浏览器缓存。GET请求的适用场景包括:
访问网页或获取网页上的信息。通过URL参数获取特定资源,如查询数据库中的记录。在浏览器回退时无害,因为GET请求不会修改服务器上的数据。需要注意的是,由于GET请求将参数暴露在URL中,因此不适合传输敏感信息,如密码或信用卡信息等。此外,由于URL长度限制,GET请求也不适合传输大量数据。
2.前后端如何使用Get交互?
Get请求是将数据存放到请求行中进行的请求,没有请求体。因此我们前端发送的Get请求的请求参数有两种格式:Query参数和Path参数
2.1.Query参数格式的Get请求
什么是Query参数格式?
形如:http://localhost:8080/user/article/page?page=1&pageSize=5
前端:
例如:使用Get请求回显文章分页查询
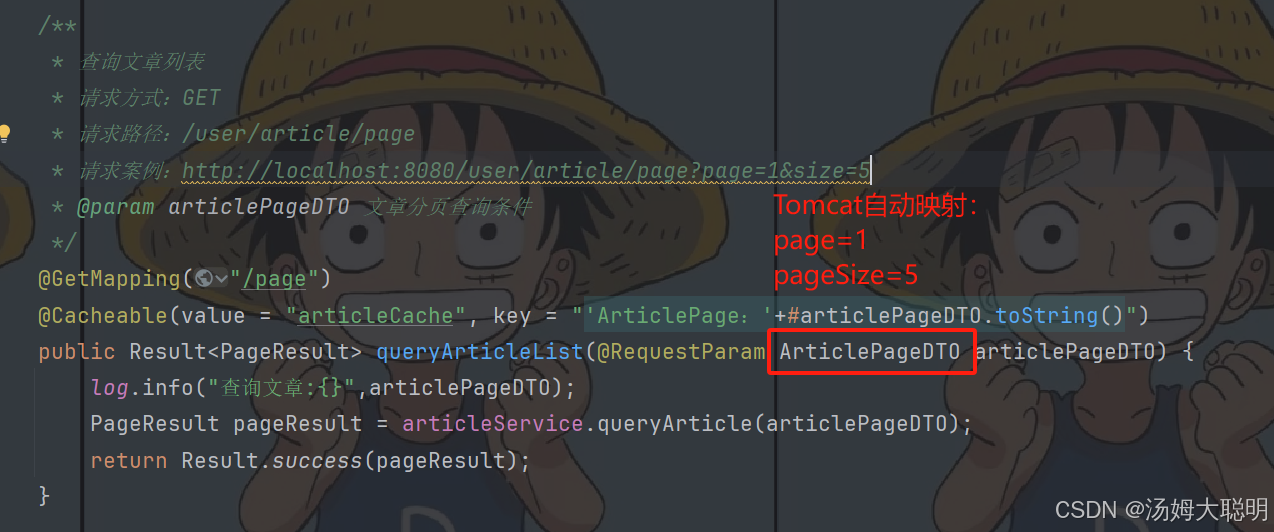
import request from '@/utils/request.js'//文章列表查询export const articleListService = (params)=>{ return request.get('/user/article/page',{params:params})}import {articleListService } from '@/api/userArticle.js'// 回显文章列表const articleList = async()=>{ let params = { page: page.value, pageSize: pageSize.value } let result = await articleListService(params); // 渲染视图 total.value = result.data.total; articles.value = result.data.records;}articleList();后端:

2.2.Path参数格式的Get请求
什么是Path参数格式?
形如:http://localhost:8080/user/1
前端:
例如:根据用户id查询用户信息
import request from '@/utils/request.js'//用户查询export const userQueryService = (userId)=>{ return request.get('/user/'+userId)}后端:
//用户查询@GetMapping("/user/{userId}")public Result<User> queryUser(@PathVariable Long userId) { log.info("查询用户:{}",userId); User user = userService.getById(userId); return Result.success(user);}对于路径参数,我们需要使用@PathVariable注解来获取路径参数
二.Post请求:
1.什么是Post请求?
POST请求是一种HTTP方法,用于向服务器提交数据并创建新资源或修改现有资源。它通过将数据包含在请求体中而不是URL中,与GET请求相比,POST请求具有以下特点:
数据安全性:POST请求将数据包含在请求体中,而不是直接放在URL中,因此数据对于用户来说是不可见的,这提高了数据的安全性,特别是当传输敏感信息(如密码、信用卡信息等)时。数据量限制:由于数据包含在请求体中,POST请求没有URL长度的限制,可以传输比GET请求更大的数据量,适合传输大量数据或上传文件等场景。幂等性:GET请求是幂等的,即多次请求相同的URL会得到相同的结果,不会对服务器产生副作用;而POST请求不是幂等的,多次提交可能会导致服务器状态的变化,如创建重复的资源或发送重复的消息。用途:POST请求通常用于提交表单数据、上传文件或在服务器上执行某些操作。与GET请求不同,POST请求更适合用于需要创建或修改服务器上资源的场景。
2.前后端如何使用Post交互?
Post请求是将数据存放到请求体中进行的请求。通常传递为一个对象即一个JSON串,后端服务器接收时必须使用@RequestBody注解来标识
前端:
例如:新增文章操作
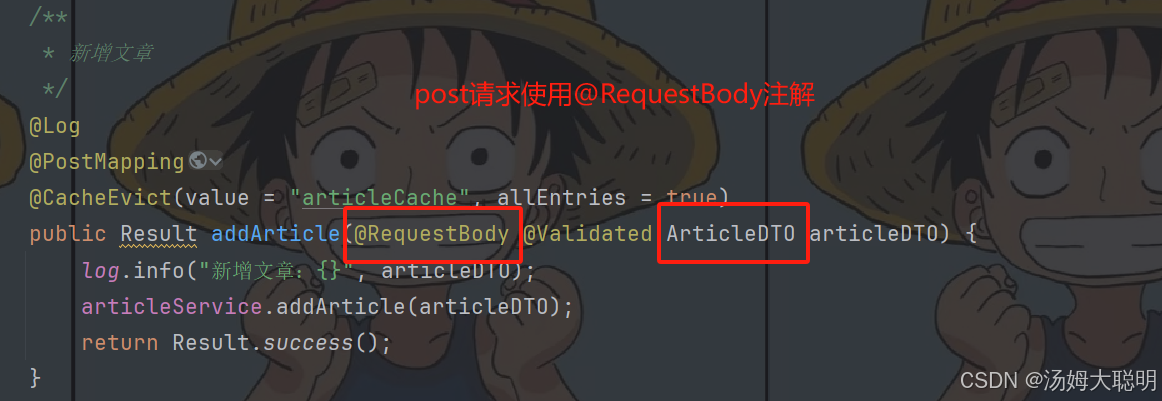
import request from '@/utils/request.js'// 发布文章export const addArticleService = (articleData)=>{ return request.post('/admin/article',articleData) }import {addArticleService} from '@/api/adminArticle.js'//添加表单数据模型const articleModel = ref({ articleTitle: '', typeId: '', articleContent: ''})// 发布文章const addArticle = async()=>{ let result = await addArticleService(articleModel.value); ElMessage.success("发布成功"); //回显 articleList();}后端:

三.Put请求:
1.什么是Put请求?
PUT 请求是一种HTTP方法,用于向服务器发送数据以更新已存在的资源。当你想要替换某个指定URL下的现有信息时,就使用PUT方法。它通常包含完整的资源内容,意味着服务器会在接收到请求后,完全用请求体中的数据替换原有资源。如果该资源不存在,一些服务器可能会返回404错误。PUT请求常用于更新用户资料、修改博客文章等场景。
2.前后端如何使用Put请求?
2.1.Body参数格式的Put请求
前端:
例如:修改文章
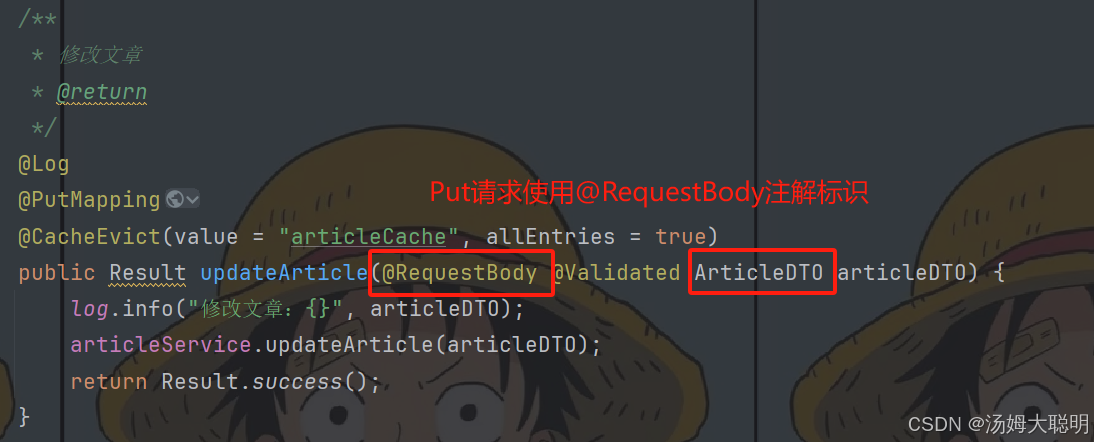
import request from '@/utils/request.js'// 修改文章export const updateArticleService = (articleData) =>{ return request.put('/admin/article/',articleData);}import {updateArticleService} from '@/api/adminArticle.js'// 修改文章const updateArticle = async()=>{ let articleData={ articleId: articleId.value, articleTitle: articleModel.value.articleTitle, typeId: articleModel.value.typeId, articleContent: articleModel.value.articleContent } let result = await updateArticleService(articleData); ElMessage.success("修改成功"); //回显 articleList();}后端:

2.2.Path参数格式的Put请求
前端:
import request from '@/utils/request.js'// 修改用户密码export const userUpdatePasswordService = (userPassword) =>{ return request.put('/user/'+userPassword);}import {userUpdatePasswordService} from '@/api/user.js'const UpdatePassword = async()=>{ let result = await userUpdatePasswordService(Password.value.newPassword); ElMessage.success(result.msg ? result.msg : '修改成功,请重新登录') }后端:
/** * 用户修改密码 */ @PutMapping("/{userPassword}") @CacheEvict(value = "userCache", allEntries = true) public Result updatePassword(@PathVariable("userPassword") @Length(min = 4, max = 16,message = ValidationConstant.PASSWORD_LENGTH) String userPassword, @RequestHeader("token") String token) { log.info("用户修改密码:{}", userPassword); Long userId = BaseContext.getCurrentId(); userService.updatePassword(userPassword,userId); //删除redis中对应的token ValueOperations<String, String> operations = stringRedisTemplate.opsForValue(); operations.getOperations().delete(token); return Result.success(); }四.Delete请求:
1.什么是Delete请求?
"Delete 请求"通常是指HTTP协议中的一个方法,用于从服务器上永久删除资源或数据。在Web开发中,当客户端想要移除某个特定的数据项(如数据库记录、文件等),就会向服务器发送一个DELETE HTTP请求到该资源的URL。这个操作是幂等的,意味着多次执行同样的DELETE请求不会改变资源的状态,除非服务器有特殊处理机制。
执行DELETE请求需要权限管理,因为它是对数据的不可逆操作。服务器接收到请求后,会验证用户身份并检查是否有权执行删除,并最终执行相应的删除操作,然后返回一个状态码来表示请求结果(例如204 No Content,表示成功删除,或404 Not Found,表示找不到请求的资源)。
2.前后端如何使用Delete请求?
Delete请求的参数格式是Path参数,后端需要@PathVariable注解标识。
前端:
import request from '@/utils/request.js'// 删除文章export const deleteArticleService = (articleId)=>{ return request.delete('/admin/article/'+articleId); }// 删除文章const deleteArticle = async(row)=>{ let result = await deleteArticleService(row.articleId); ElMessage.success("删除成功"); //回显 clear(); articleList();}后端:
/** * 删除文章 * @return */ @Log @Transactional(rollbackFor = Exception.class) @DeleteMapping("/{articleId}") @CacheEvict(value = "articleCache", allEntries = true) public Result deleteArticle(@PathVariable("articleId") Long articleId) { log.info("删除文章:{}",articleId); articleService.removeById(articleId); log.info("删除类型与文章关系:{}",articleId); articleTypeService.removeArticleTypeByArticleId(articleId); log.info("删除文章与作者关系:{}",articleId); adminArticleService.removeArticleAuthorByArticleId(articleId); log.info("删除文章与用户关系:{}",articleId); userarticleService.removeArticleUserByArticleId(articleId); return Result.success(); }