一、Lottie简介
Lottie是一个库,可以解析使用AE制作的动画(需要用bodymovin导出为json格式),支持web、ios、android和react native。在web侧,lottie-web库可以解析导出的动画json文件,并将其以svg或者canvas的方式将动画绘制到我们页面中
总的来说,
Lottie通过读取json文件信息实现动画效果。json信息包括动画长度、宽度、动画资源、图层信息等,这些属性阐述了动画该做什么、该怎么做。1.1 lottie的优点
Lottie方法方案是由设计师出动画,导出为json,给前端播放。所以,使用Lottie方案的好处在于:
动画由设计使用专业的动画制作工具Adobe After Effects来实现,使动画实现更加方便,动画效果也更好;前端可以方便的调用动画,并对动画进行控制,减少前端动画工作量;设计制作动画,前端展现动画,专业人做专业事,分工合理;卖家秀即买家秀,还原程度百分之百;使用lottie方案,json文件大小会比gif文件小很多,性能也会更好。支持跨平台,开发成本较低,一套Lottie动画可以在Android/IOS/Web多端使用。性能好,端上除了解析json,基本没有其他耗性能的操作;并且相比于需要存储较多图片的帧动画,Lottie可以节省比较多的内存空间。二、使用方法(附基本代码)
2.1 前期准备
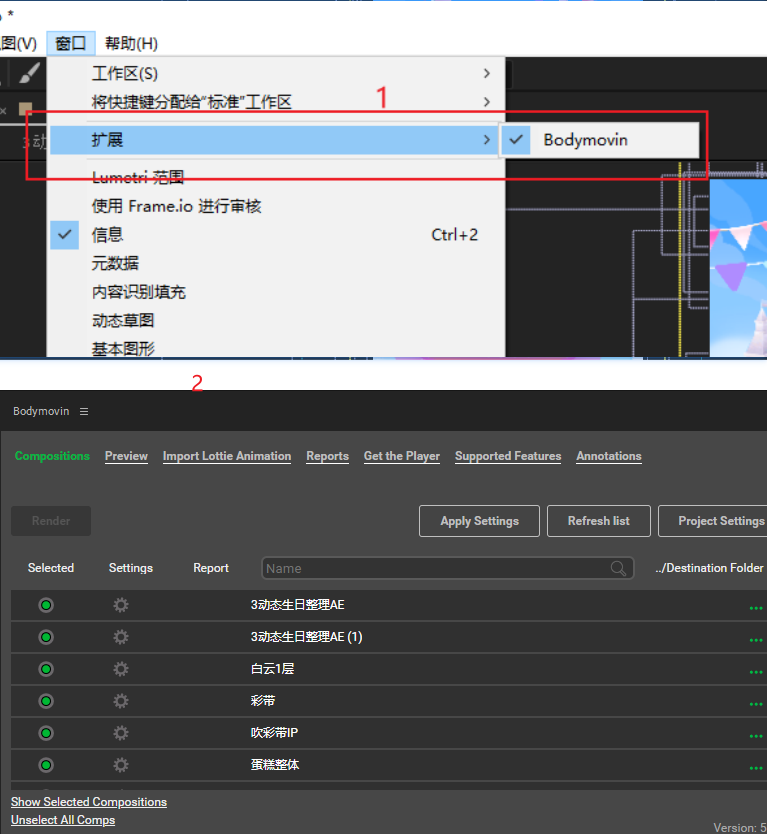
下载安装** After Effects **


2.2 基本代码
<template> <div class="lottie_page"> <div id="lottie"></div> </div></template><script>import lottie from 'lottie-web'; // 引入lottie 库import * as animationData from '@/assets/lottie/data.json'; // 引入素材文件export default { data() { return { }; }, mounted() { this.lot = lottie.loadAnimation({ container: document.getElementById('lottie'), renderer: 'svg', loop: false, autoplay: false, animationData: animationData.default }); },};</script>所以,在网页上制作动画就是这么简单,只需少量的代码便可以实现!!
三、效果

四、参考
原生插件 用AE导出json | LottieFiles plugin | 原生插件bodymovie插件 https://pan.baidu.com/s/1vcM86DyoZjefwCN5_-GqIA?pwd=2301&at=1711347005762使用 如何在vue中使用Lottie - 掘金附加:进阶玩法
第一阶段
整体元素的简单的播放,暂停,设置播放进度等
第二阶段
多个元素各自有自己的播放的规律
AE中有一个总合成,不同元素之间有一个单独的合成导出多个不同元素的json文件在vue中为每个json文件定义一个标签,并挂载事件单独控制元素的播放规律第三阶段
多个元素有个自己动态的播放规律
由于 lottie是用过 json 来控制动画的,而前端与后端交互最常见的格式是什么?
JSON!!
因此,可以从后端获取数据之后,在前端重新拼接到json中,就可以实现动态的动画。
举个栗子?:
拼多多翻牌抽奖(动态设置金额,指定选中翻牌)