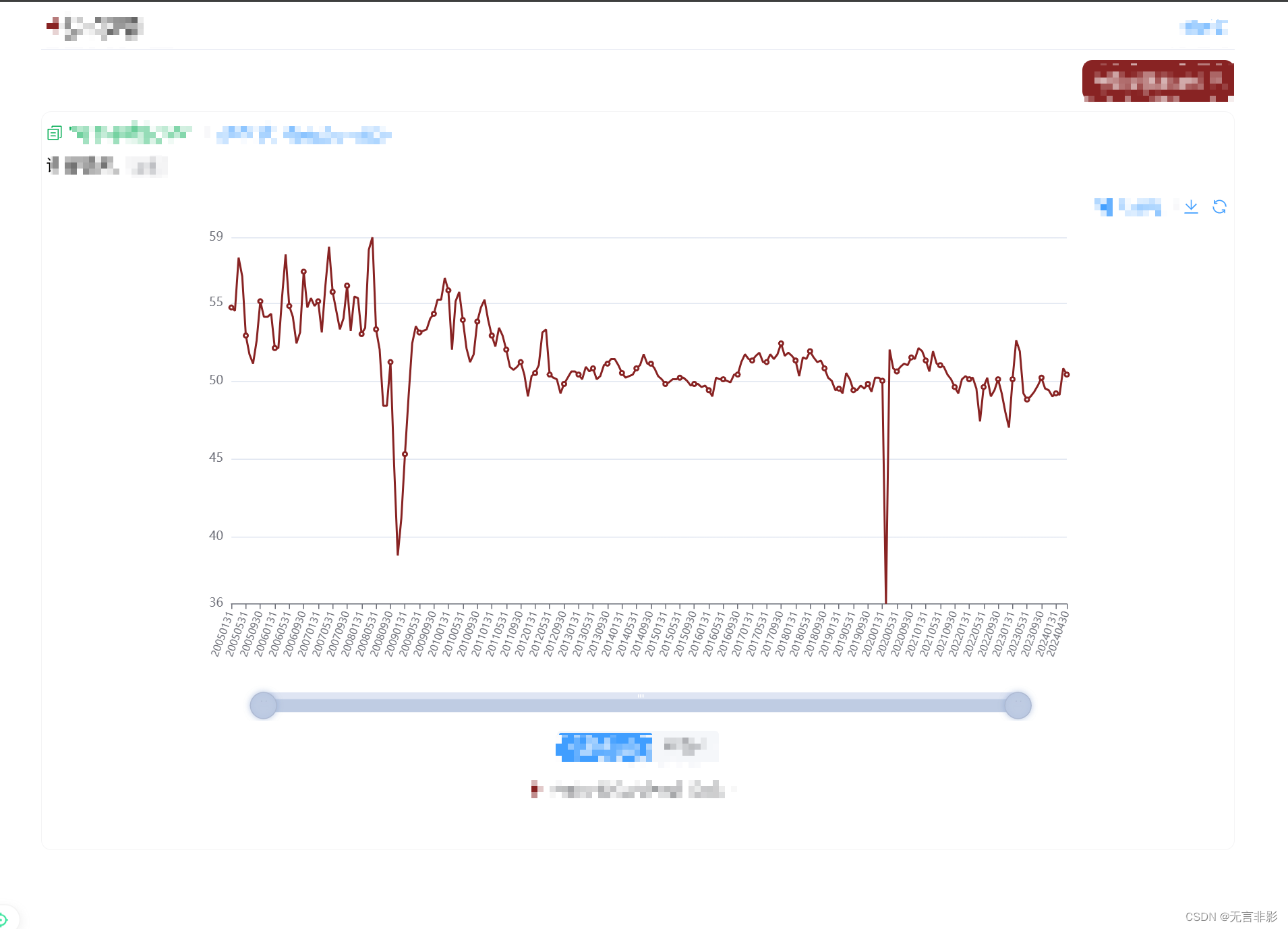
电脑端

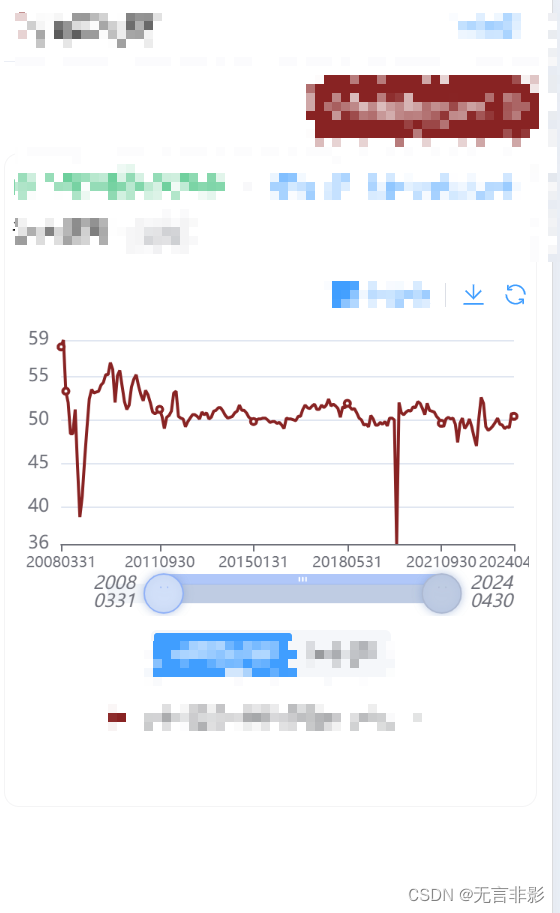
移动端
代码片段
dataZoom: [ { type: 'inside', start: 0, end: 100 }, { type: 'slider', backgroundColor: '#F2F5F9', fillerColor: '#BFCCE3', height: 13, // 设置slider的高度为15 start: 0, end: 100, right: 60, left: 60, bottom: 15, handleIcon: 'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5M36.9,35.8h-1.3z M27.8,35.8 h-1.3H27L27.8,35.8L27.8,35.8z', // 使用类似 axisPointer 的图标 handleSize: '200%', // 放大按钮 borderColor: 'none', handleStyle: { color: '#BFCCE3', shadowBlur: 6, shadowColor: 'rgba(123, 154, 204, 0.5)', shadowOffsetX: 0, // 阴影偏移x轴多少 shadowOffsetY: 0 // 阴影偏移y轴多少 }, // 显示的label的格式化器 // 20050101 变为 2005\n0101 labelFormatter: function (index, value) { const year = value.slice(0, 4); const date = value.slice(4); return year + '\n' + date; }, textStyle: { fontStyle: 'italic' // 设置字体倾斜 }, showDataShadow: false // 隐藏数据阴影 } ]思路:
showDataShadow: false // 隐藏数据阴影是把数据预览去掉移动端不太方便,所以把按钮进行了修改方便用户拖拽。
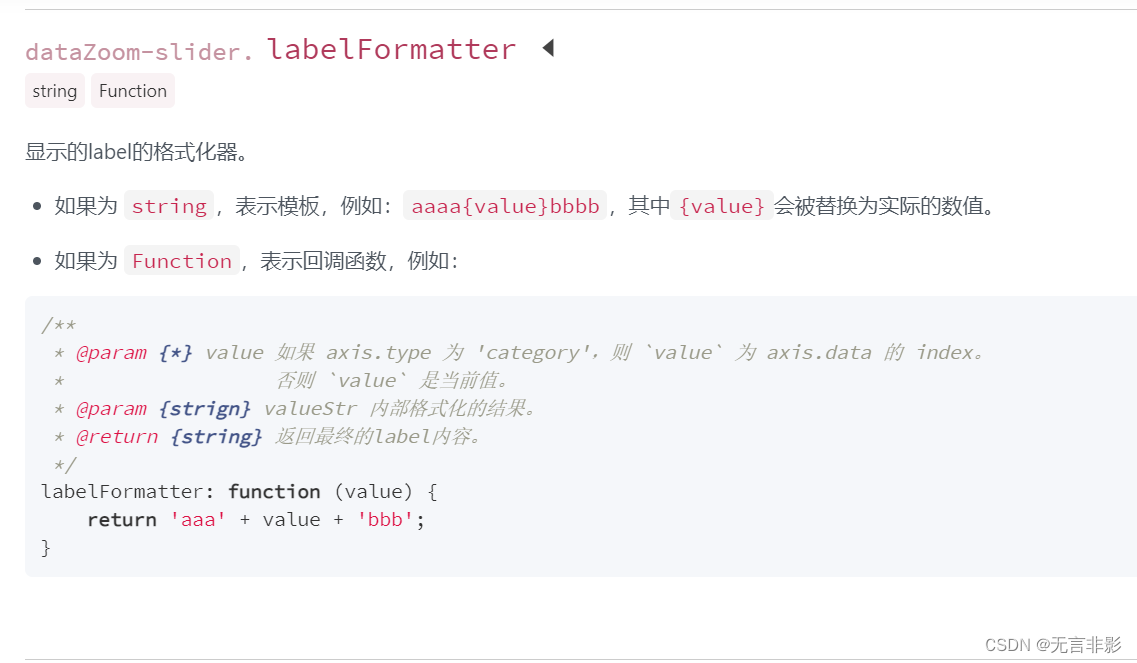
handleIcon: 'path://M30.9,53.2C16.8,53.2,5.3,41.7,5.3,27.6S16.8,2,30.9,2C45,2,56.4,13.5,56.4,27.6S45,53.2,30.9,53.2z M30.9,3.5M36.9,35.8h-1.3z M27.8,35.8 h-1.3H27L27.8,35.8L27.8,35.8z', // 使用类似 axisPointer 的图标 handleSize: '200%', // 放大按钮 borderColor: 'none', handleStyle: { color: '#BFCCE3', shadowBlur: 6, shadowColor: 'rgba(123, 154, 204, 0.5)', shadowOffsetX: 0, // 阴影偏移x轴多少 shadowOffsetY: 0 // 阴影偏移y轴多少 }, // 显示的label的格式化器 // 20050101 变为 2005\n0101 labelFormatter: function (index, value) { const year = value.slice(0, 4); const date = value.slice(4); return year + '\n' + date; },这里有个坑:labelFormatter
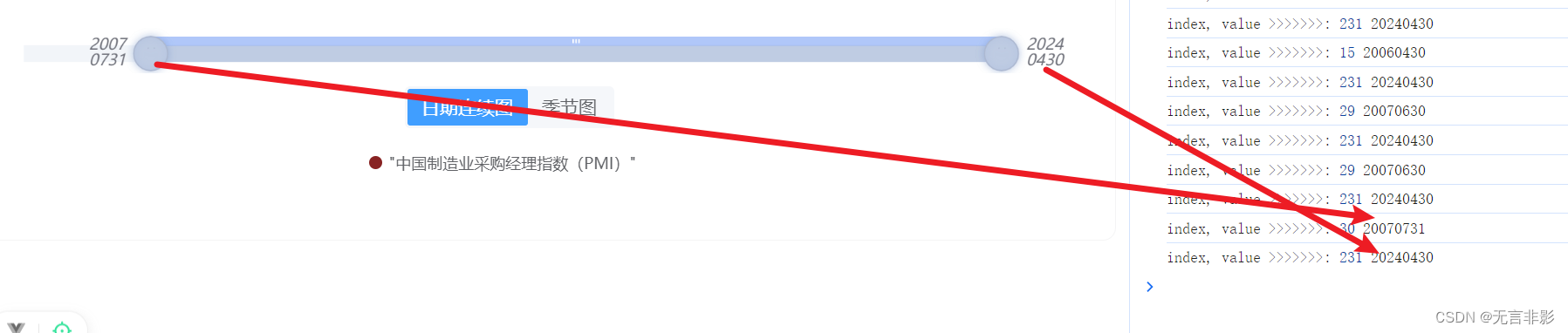
labelFormatter官网说,value在type 为 'category’的时候,是索引值。
但我实际看到的效果不是。
比如我有7000个数据点,每次拖拽的时候,索引index只有200多个,导致我获取不到数据。
因为只想拖拽的时候,格式化显示的label,第二个参数就是当时显示的label,但是文档里没有标出来。
https://echarts.apache.org/zh/option.html#dataZoom-slider.labelFormatter