背景
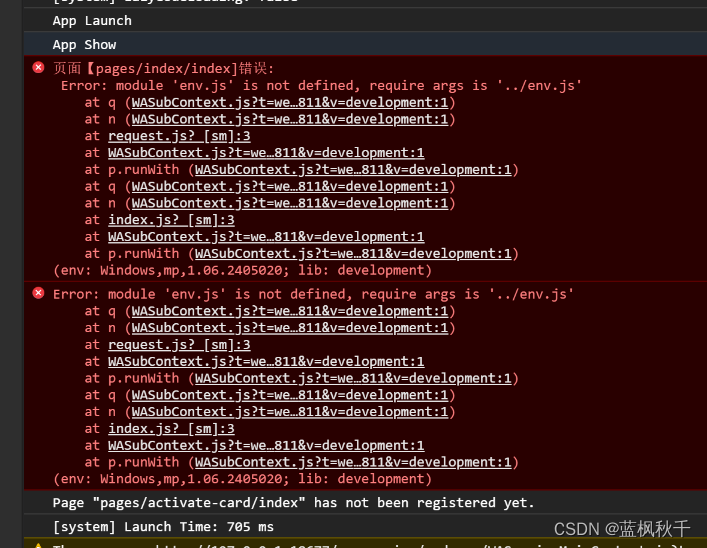
报错如下

检查
代码逻辑和写法都是ok的微信开发者工具重新打开项目又是可以的 解决方案
先确保微信开发者工具和uniapp的将js编译成es5都开着(这个是默认开的)
然后把微信开发者工具关了重开
一般做这一步就会好了,但是只是临时解决
(因为之后每一次改动js代码导致需要手动在uniapp中点击重新运行的情况下都需要微信开发者工具重启项目,太麻烦了)
修改import语句,把导入文件名改为大写(这个是不小心看到的一个黑科技方式)
// 原先写法import { env } from "@/env.js";// 改写为import { env } from "@/Env.js";不需要修改本身的文件名,比如原先叫env.js仍然叫env.js即可
黑科技帖子地址https://developers.weixin.qq.com/community/develop/doc/000e2c688448c031dd402534266800
修改import语句,不要使用相对路径@,直接使用根路径/
// 原先写法import { env } from "@/env.js";// 改写为import { env } from "/env.js";修改文件位置
原先我的文件是放在uniapp项目根目录下env.js,后来改为config/env.js就可以了
// 文件位置改动// /env.js => /config/env.jsimport { env } from "@/env.js"// 改为import { env } from "/config/env.js"// 或者import { env } from "@/config/env.js"总结
方案1和2是常规的方式,先尝试这种
方案3和4是黑科技方式,虽然不知道为什么好了,比较玄学
方案5是我最终采用的方案(因为3和4后面某个时候又不行了~~)
推测
我怀疑是uniapp改动文件之后,自动刷新微信模拟器的这个过程没有构建进去这个文件
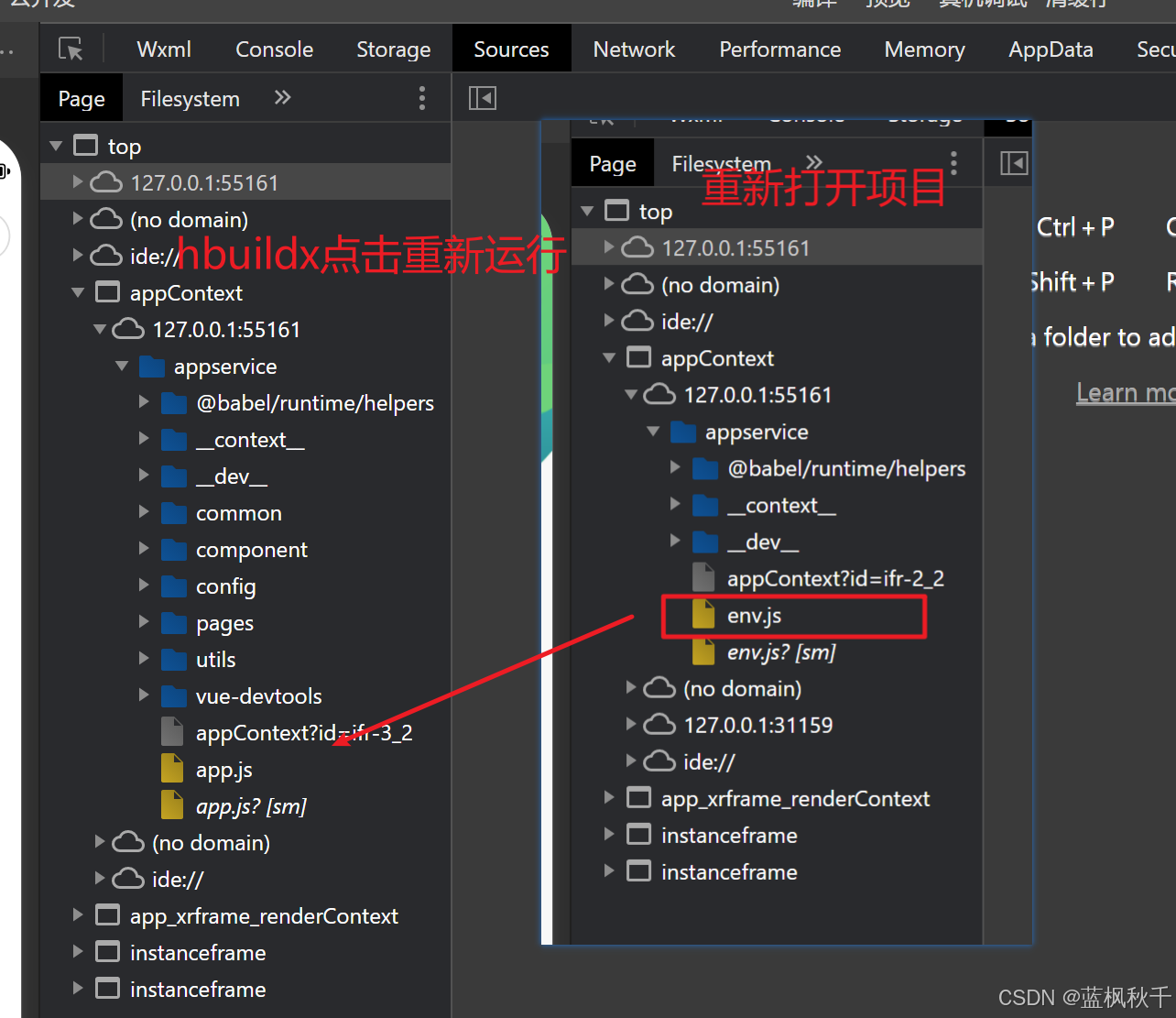
unpackage/dist/dev/mp-weixin是没有任何改动的,因为代码本身没有改动脱离hbuildx,仅使用微信开发者工具正常运行项目、重新编译和写代码都是正常的对比了uniapp重新运行和微信开发者工具重新打开项目的结果
env.js文件消失了,然后控制台报错 注意
保险起见,每种改动方式之后都尽量清理微信开发者工具缓存!!!!