APP反编译代码的工具下载:
下载地址:APK逆向三件套apktool-2.9.3.jar,dex2jar-2.0.zip,jd-gui-windows-1.6.6资源-CSDN文库
》dex2jar: 把dex文件转成jar文件
》 jd-gui: 这个工具用于将jar文件转换成java代码
》APKTool: 首先把后缀为.apk的文件改为.zip的一个压缩文件,方便解压。dex2jar和jd-gui配套使用,用于逆向代码部分,APKTool用于逆向res文件夹下的图片布局等部分。.apk 修改成.zip文件解压后的目录树长这样:

反编译代码部分
1、需要用到的是dex2jar包里面的三个文件(当前是在windows环境下,Mac环境用对应的.sh文件):

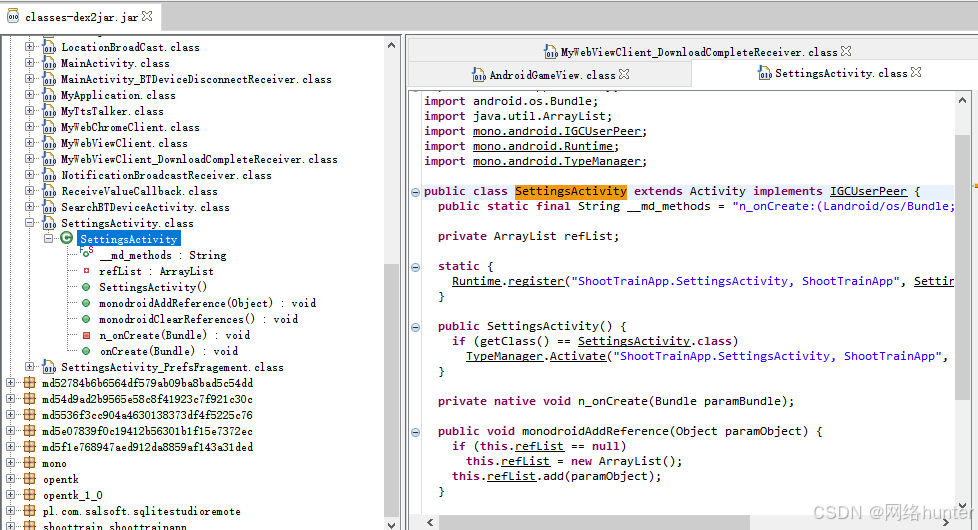
2、应用JD-GUI工具,运行jd-gui.exe File--OpenFile--classes-dex2jar.jar 打开刚才生成的jar文件。打开如图:

反编译res资源部分
apktool下载后会有两个文件,一个.jar(例如apktool_2.3.3.jar 需要把名字改成apktool.jar) 一个apktool.bat 。
cmd命令下进入刚才文件夹(同样可以新建一个),连同我们刚才那个后缀为apk的安装包一起放入,输入如下命令:
apktool d app-release.apk 此处app-release为apk名称得到一个新的app-release(对应apk名称)文件夹。
这个app-release文件夹下会得到若干文件,主要内容介绍如下:
AndroidManifest.xml:描述文件res:资源文件smail:反编译出来的所有代码,语法与java不同,类似汇编,是Android虚拟机所使用的寄存器语言到这一步所有代码基本齐全
重新打包
在apktool文件夹路径的cmd下输入:apktool b [文件夹] -o test2.apk (test2为新apk名称,[文件夹]为对应的有修改需要打包的文件夹)
例如:我当前就可以这样写 apktool b [F:\tools\apktool\app-release] -o test2.apk
至此,我们的目标apk文件已经生成,当然如果你想装到你自己手机上还需要重新签名一下。
重新签名
首先我们需要一个用于签名的.keystore文件,生成命令如下(这里我们假设生成的是demo.keystore)。keytool -genkey -alias demo.keystore -keyalg RSA -validity 40000 -keystore demo.keystore
(cmd到apktool文件夹下跟待签名的apk放同个文件夹内便于操作)这里我们利用Java JDK提供的一个jarsigner进行签名,在刚才的cmd下继续操作,输入:jarsigner -verbose -keystore demo.keystore test2.apk demo.keystore
Web反编译方案
1. vue反编译库 reverse-sourcemap或者global shuji
通过反编译 .map 文件, 得到编译前的 vue文件。
(1)全局安装
npm install --global reverse-sourcemap或者
全局安装:npm install --global shuji(2)dist/static/js 下有很多 xxxxx.js.map文件。执行命令,会把对应的源文件,输出到src文件夹下。
reverse-sourcemap --output-dir src 0.xxxxxxxx.js.map或者
在目录终端运行:shuji app.xxxxxxxx.js.map -o src执行后得到源码的文件, 在dist/src/static/js/webpack/src 里面。(根据原项目的编译路径)
同时 /static/js/ 下,编译过的js文件可以删除了,保留正常js文件。反编译得到的 node_modules 目录在 dist/src/static/js/webpack 下。
2.目录结构编排
找一个本地的vue项目(反编译得到的文件单独复制一份,后面会用到)
(1)把反编译得到的src、node_modules 文件夹替换原代码目录。
(2)把编译后的static文件夹, 替换原代码static目录。
(3)把编译后的index.html, 删掉引入的编译css、js代码部分。 同时查看是否有手动引入的静态js、css文件。在static文件夹中可以查找对应的路径,排查有没有误删。
3. node_modules包信息
npm shrinkwrap 是 npm 包管理器的一项功能,可以使用这个得到源码用到的库。进入目录第2步备份的反编译node_modules目录下
执行命令 npm shrinkwrap,得到 npm-shrinkwrap.json 文件。
里面纪录了项目用到的npm包,但是没有版本号以及编译库。
我们查看node_modules目录下的库信息,确认vue、npm等重要库的版本号。
4. 启动项目
回到第2步,我们构建的项目中。【查找依赖】
先修改原package.json,只保留编译用到的库。 比如我本地是 webpack。
执行npm run start, 根据报错提示,npm install --save 库,直到项目启动成功。
5. 生成package.json
如果项目启动成功,则项目反编译成功
6.获取package.json
在当前项目下执行命令 npm shrinkwrap,得到一个新的npm-shrinkwrap.json 文件。
然后根据第3步得到的npm-shrinkwrap.json 文件, 对照着新的得到库的版本和信息。
tips:可以复制当前项目后, 生成一个新的目录, 删除node_modules。
在新目录中,npm run install 后, 再重新 npm run start【注:删除 npm-shrinkwrap.json】。根据报错提示,npm install --save 库,直到项目启动成功。
关于反编译后的格式问题可针对性看这个深入理解 Vue 模板渲染:Vue 模板反编译-腾讯云开发者社区-腾讯云 (tencent.com)