上一节,我们添加了下载大文件的纯功能版,意思就是需要开发者,在自己项目里发送请求,请求成功后,获取文件流的blob数据,然后 js-tool-big-box 帮助下载。
但考虑到,有些项目,可能比较简单,在一些没有成形请求封装的情况下,项目里需要一个下载功能。这个时候,这一小节说到的 fetch请求 + 下载功能就有用武之地了。
意思就是,自己也不用发送请求了,只需要传入接口所需要的必要参数就可以了,就可以实现下载功能了。用于比较简单的小项目。
1 安装js-tool-big-box工具库
执行安装命令
npm i js-tool-big-box
引入ajaxBox对象,这一小节所需要的 downFileFetch 方法,在这个对象下面。
import { ajaxBox } from 'js-tool-big-box';2 实现下载功能
这一小节的内容,如果与上一小节对比着看,会效果更好一些。上一小节的链接:前端JS必用工具【js-tool-big-box】学习,下载大文件(纯下载功能版)
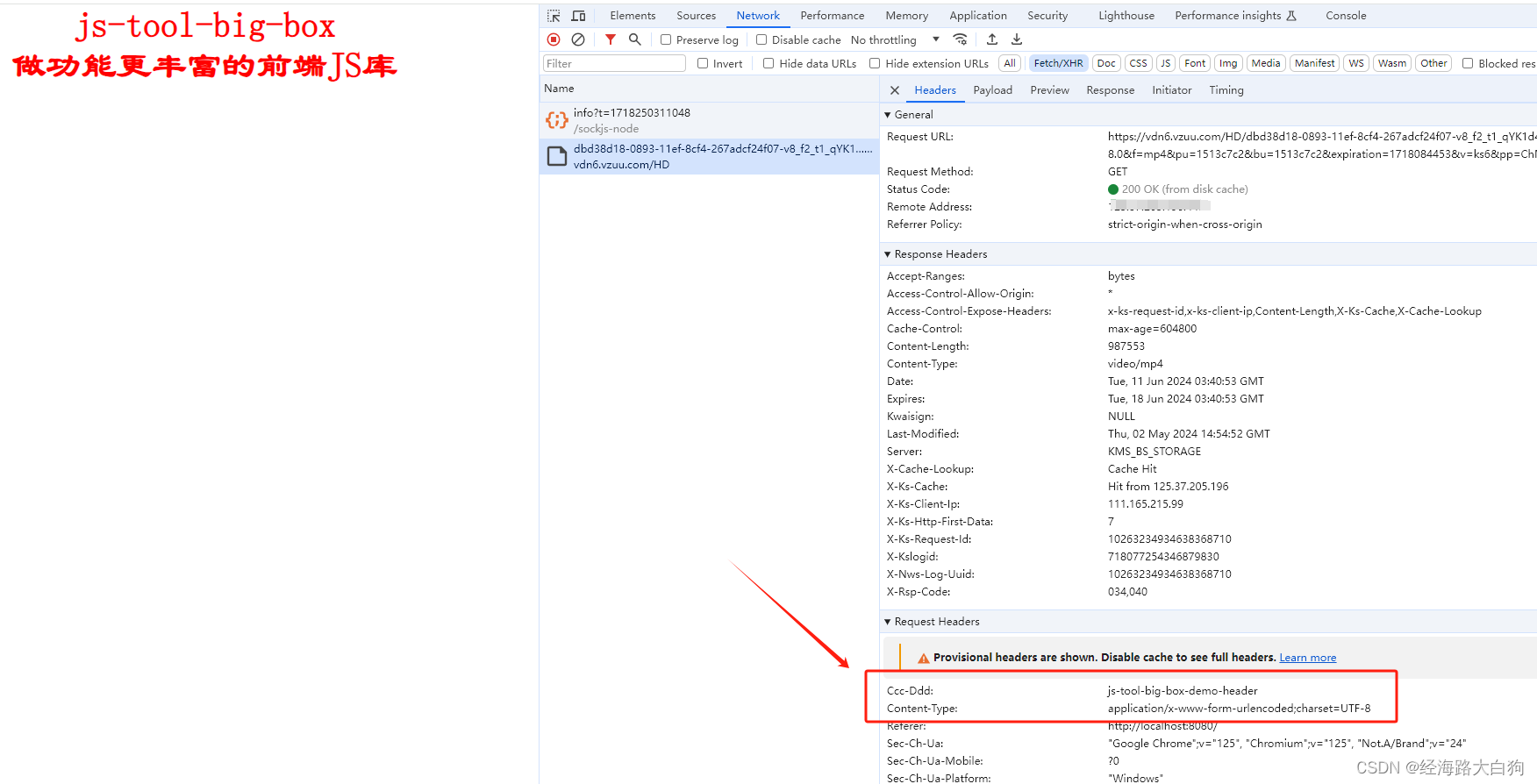
let fillAddress = 'https://vdn6.vzuu.com/HD/dbd38d18-0893-11ef-8cf4-267adcf24f07-v8_f2_t1_qYK1d4gy.mp4?pkey=AAUmA7mhWuTHOyGfWfBzVjz5IDE6bQZeS6kDgbdsb6DW1Ic7K3PCxcajhWTvZY1psa2W1BflXJ2A7aSTQBdxme1P&c=avc.8.0&f=mp4&pu=1513c7c2&bu=1513c7c2&expiration=1718084453&v=ks6&pp=ChMxNDAxNjIzODY1NzM5NTc5MzkyGGMiC2ZlZWRfY2hvaWNlMhMxMzY5MDA1NjA4NTk5OTA0MjU3PXu830Q%3D&pf=Web&pt=zhihu';let headers = { 'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8', 'CCC-DDD': 'js-tool-big-box-demo-header'}let dataParams = { name: '经海路大白狗', startDate: '2024-03-05', endDate: '2024-04-05',}ajaxBox.downFileFetch(fillAddress, '相的约奶的茶.mp4', 'get', headers, dataParams);通过以上代码,我们可以看出,使用downFileFetch 这个方法呢,我们可以传入请求地址、可以传入headers,如果是post请求呢,我们还可以传入参数。比如某些列表页,下载需要检索区域填写一些数据,或者选择一些日期,这样就非常有用。如果是get请求呢,我们建议把参数以get拼接的形式传入即可。

通过上图可以看见,headers已经加上了,很好用。文件也已经下载下来了。

3 使用方法总结
| 方法名 | 返回值 | 入参 |
| downFileFetch | 无返回值 请求成功后,会下载文件,下载的文件名为第二个入参 | 第一个参数必填,表示请求接口地址,如果是get请求,将参数拼接上去; 第二个参数必填,表示下载文件成功后,文件名字,比如"xxx.pdf"; 第三个参数必填,默认为“get”请求,可传入null,或者是post; 第四个参数必填,表示请求所需的headers,如果不需要headers,可以传入null; 第五个参数非必填,表示post请求的情况下,传入的json数据
|
------------------------------------------
这是git仓库地址:js-tool-big-box仓库地址