前端拉取代码后,想要运行代码的时候可以能遇到启动报错的问题,这里我们只针对于vue-cli-service报错项来说
情况一(运行前没有正常安装依赖包)
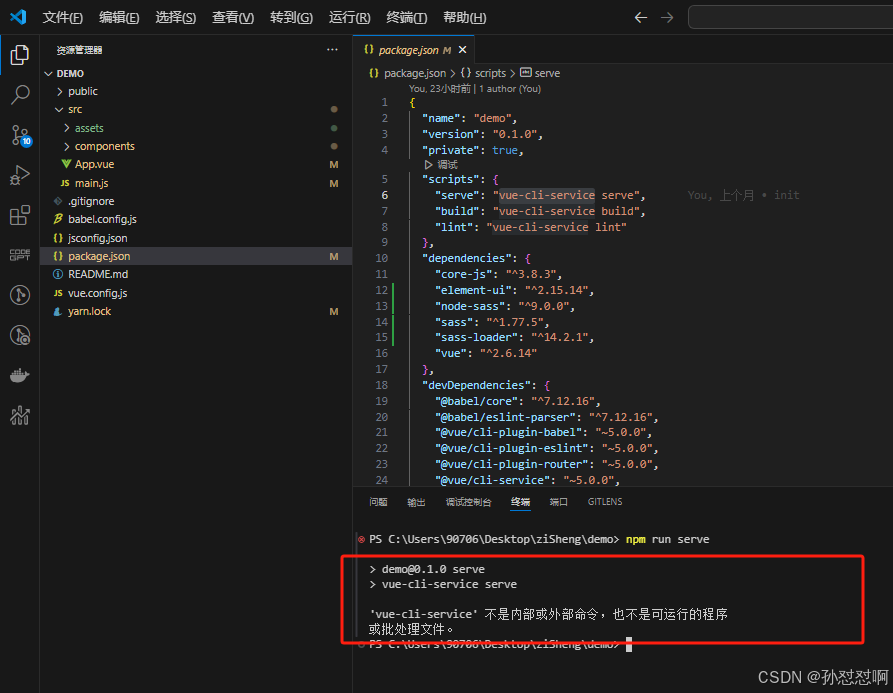
//运行项目npm run serve这里我们可以看出是报错了的,那么这个原因呢就是没有安装vue-cli-service导致的

解决方案呢就是咱们正常安装下依赖包
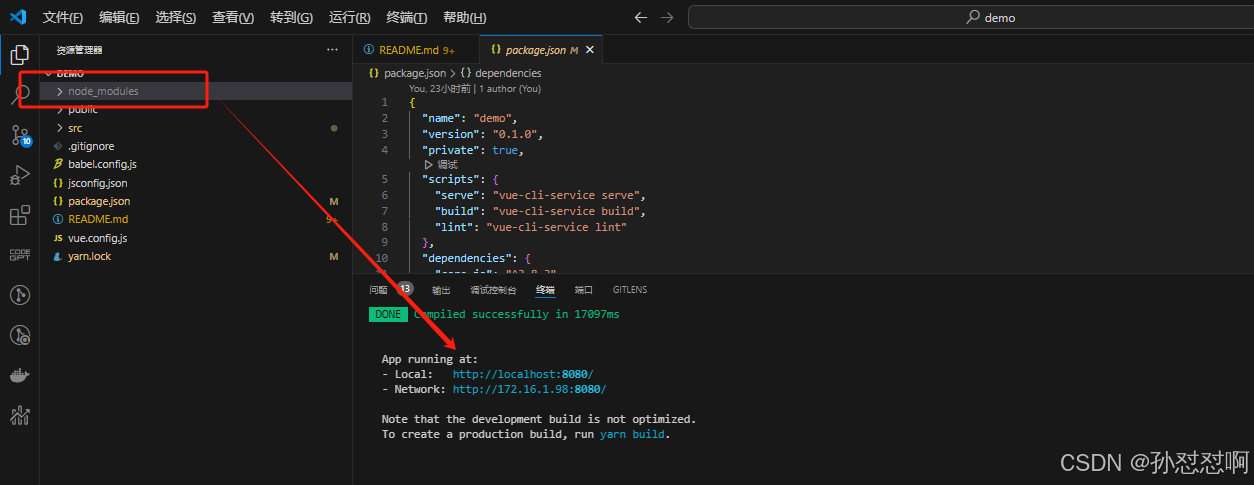
npm install 或者 yarn依赖全部安装完成后,运行一下看看结果,可以看到项目正常启动

情况二(针对内网开发,或者网络不好,导致其余依赖安装上但是vue-cli-service没有装上)
那么针对这种情况呢,咱们可以换一种运行方式
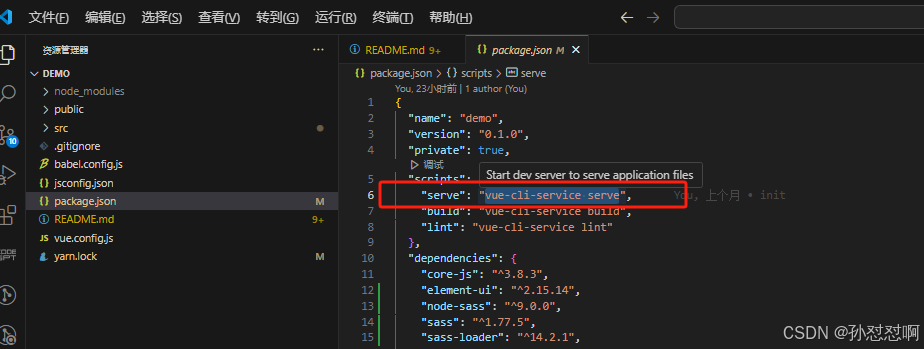
1.找到项目中的package.json文件
正常呢是配置的vue-cli-service serve这个命令

2.我们要替换命令启动方式、或者自己重新新建一条命令(这里都可)
这里为了方便比较 我选择新建一条命令对比
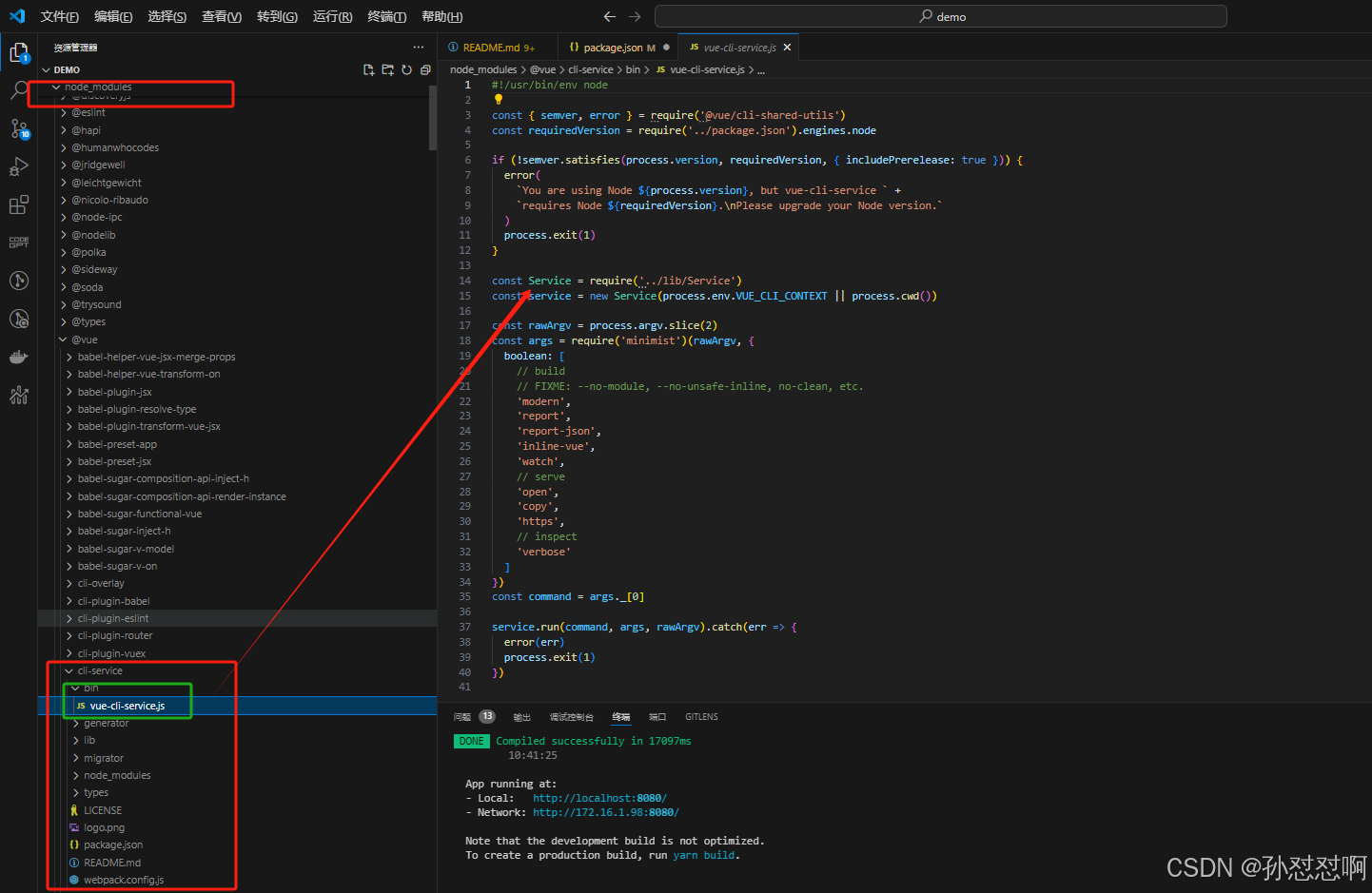
关键点就在于我们没有vue-cli-service,但是有需要启动服务,这时候我们就需要去寻找vue依赖中的打包服务
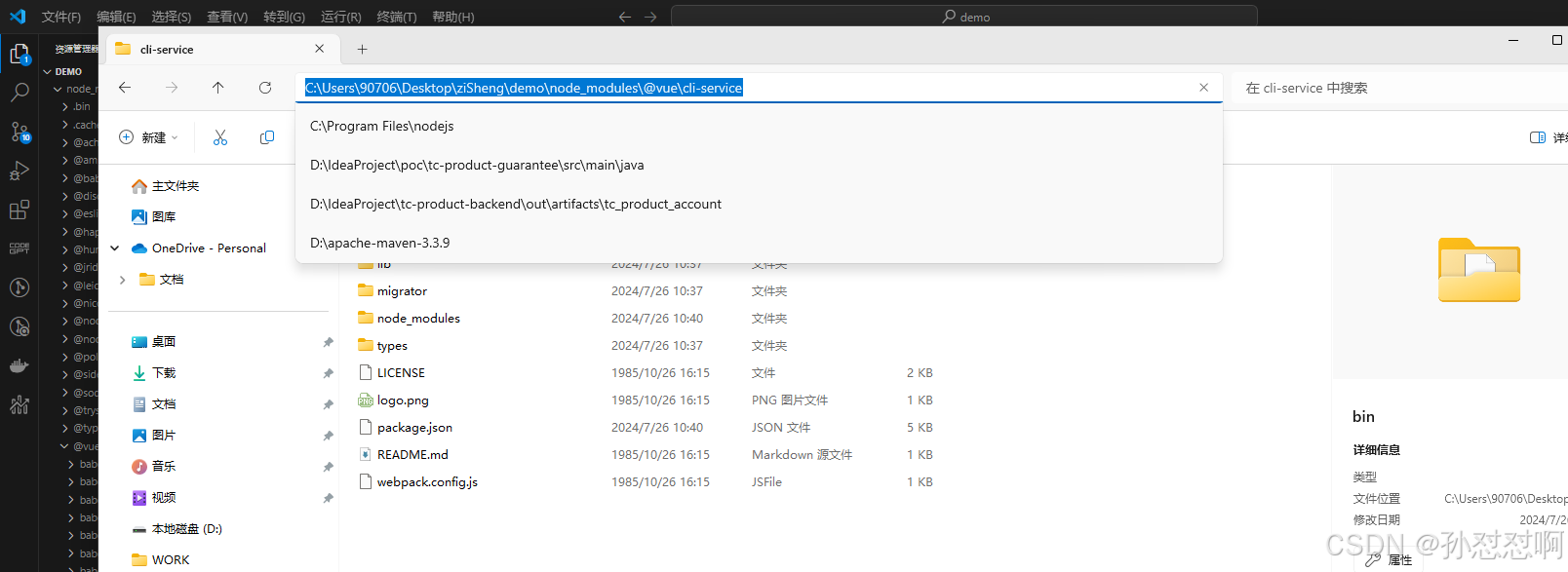
我们需要在node_modules文件中找到这个文件的路径 然后替换到命令中

我的整个项目的文件路径为这个C:\Users\90706\Desktop\ziSheng\demo\node_modules@vue\cli-service\bin

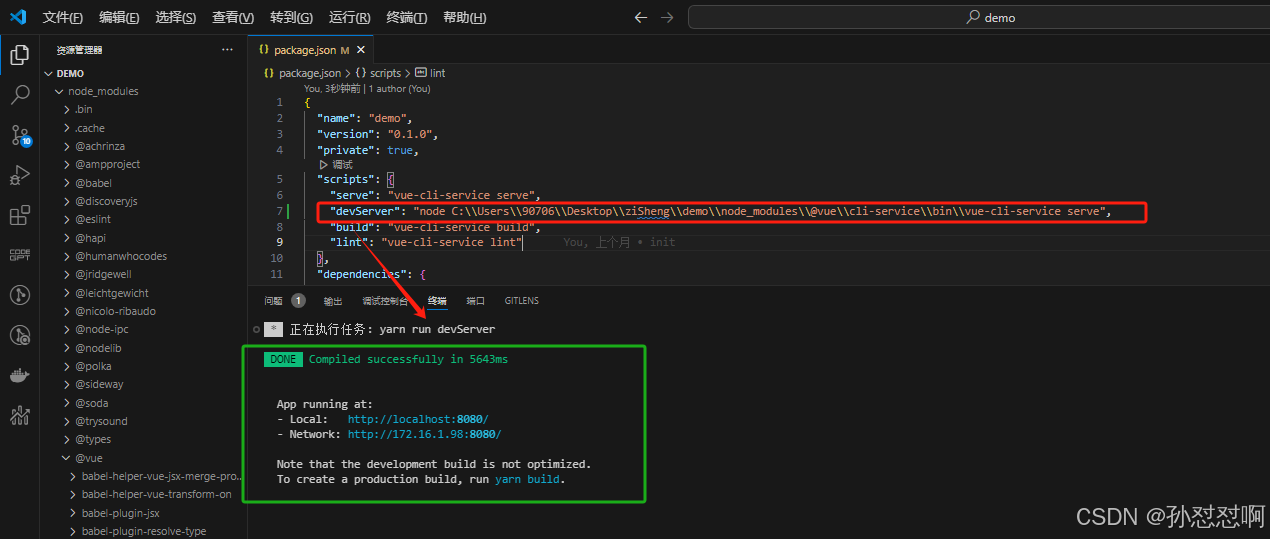
那么替换后的script命令为
"scripts": { "serve": "vue-cli-service serve", "devServer": "node C:\\Users\\90706\\Desktop\\ziSheng\\demo\\node_modules\\@vue\\cli-service\\bin\\vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },我们来试试新指令

这里可以看到,咱们这也是可以成功运行了,所以说多学两种方法 以后可能还是会用的上的