一、安装vue插件
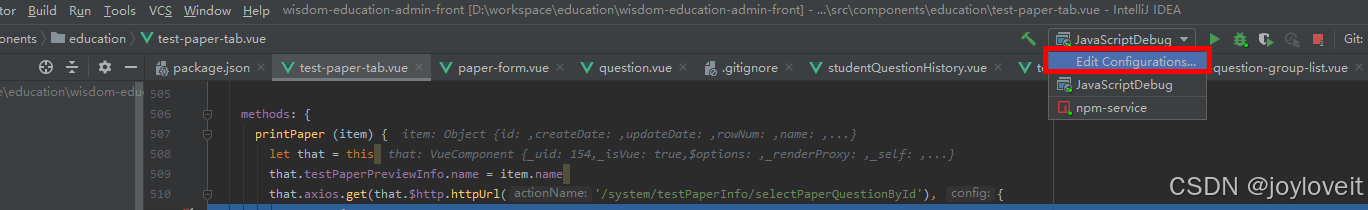
二、idea->Edit Configuration
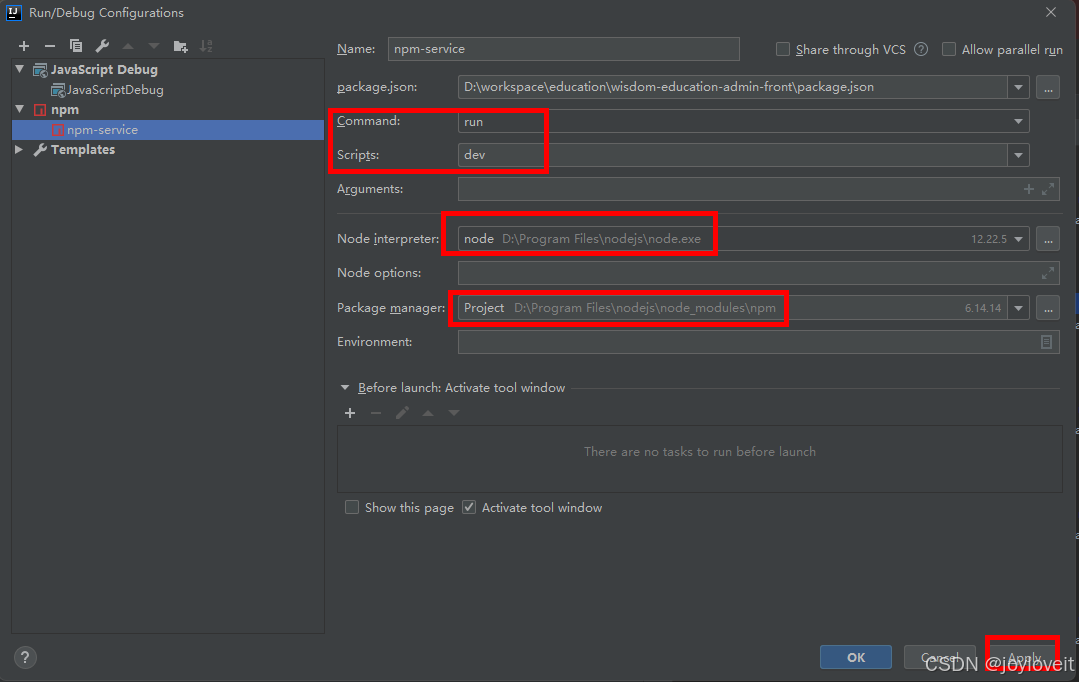
1、如图,添加类型为npm的配置;执行脚本内容为dev;这一步等同于用控制台终端手动执行 npm run dev;用于启动node服务器。
A、配置服务

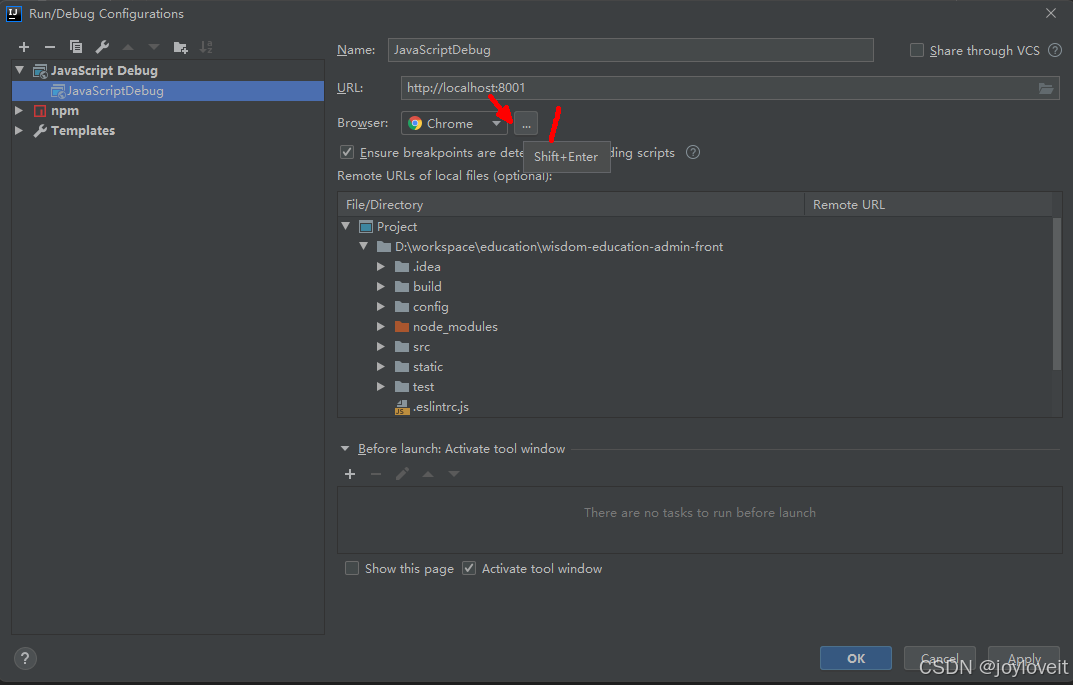
B、配置debug默认浏览器

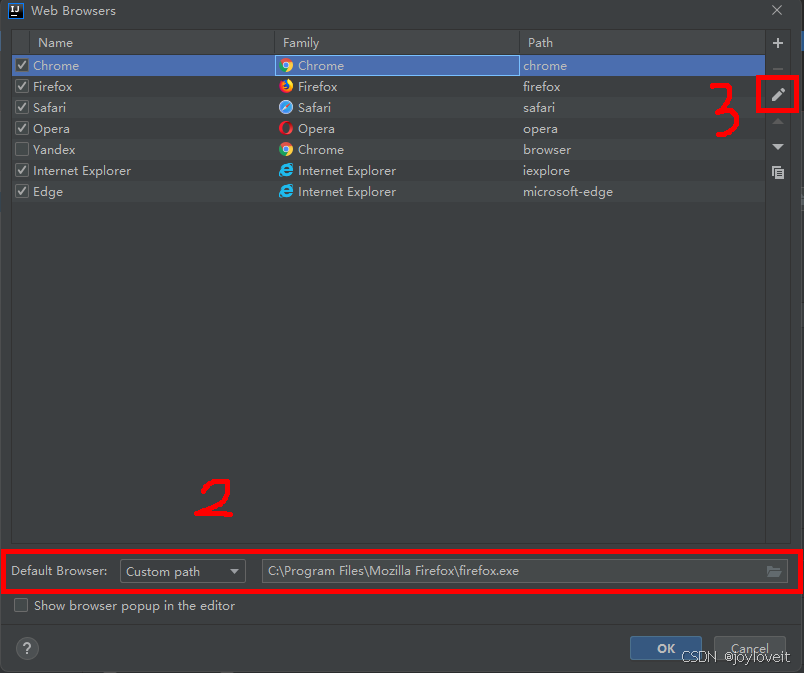
1、点击配置弹出如下界面,点击浏览器设置(标识1)

2、自定义地址(标识2),将默认谷歌浏览器指向安装的地址
3、选中Chrome并点击编辑按钮(标识3)打开Chrome Setting弹出

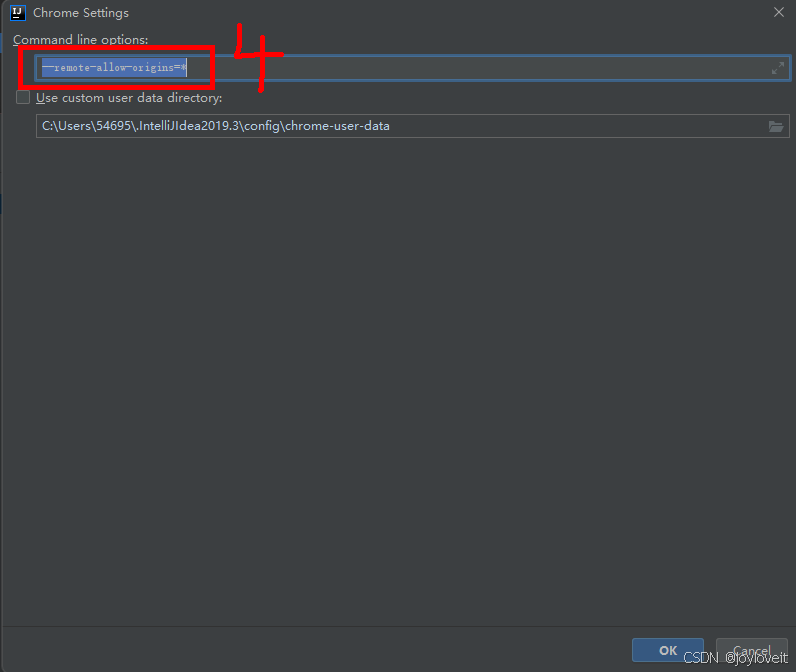
4、在Command line options输入框中输入:–remote-allow-origins=*,然后保存配置(标识4)

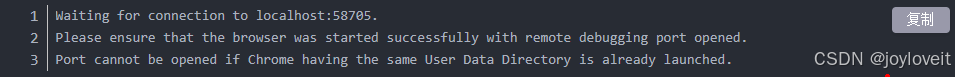
如果不配置可能发生下列异常:
原因:
新版本谷歌浏览器 rejects the requests unless started with --remote-allow-origins=*;
异常表现:
Google浏览器窗口地址栏显示:about:blank;webstorm Event Log显示:
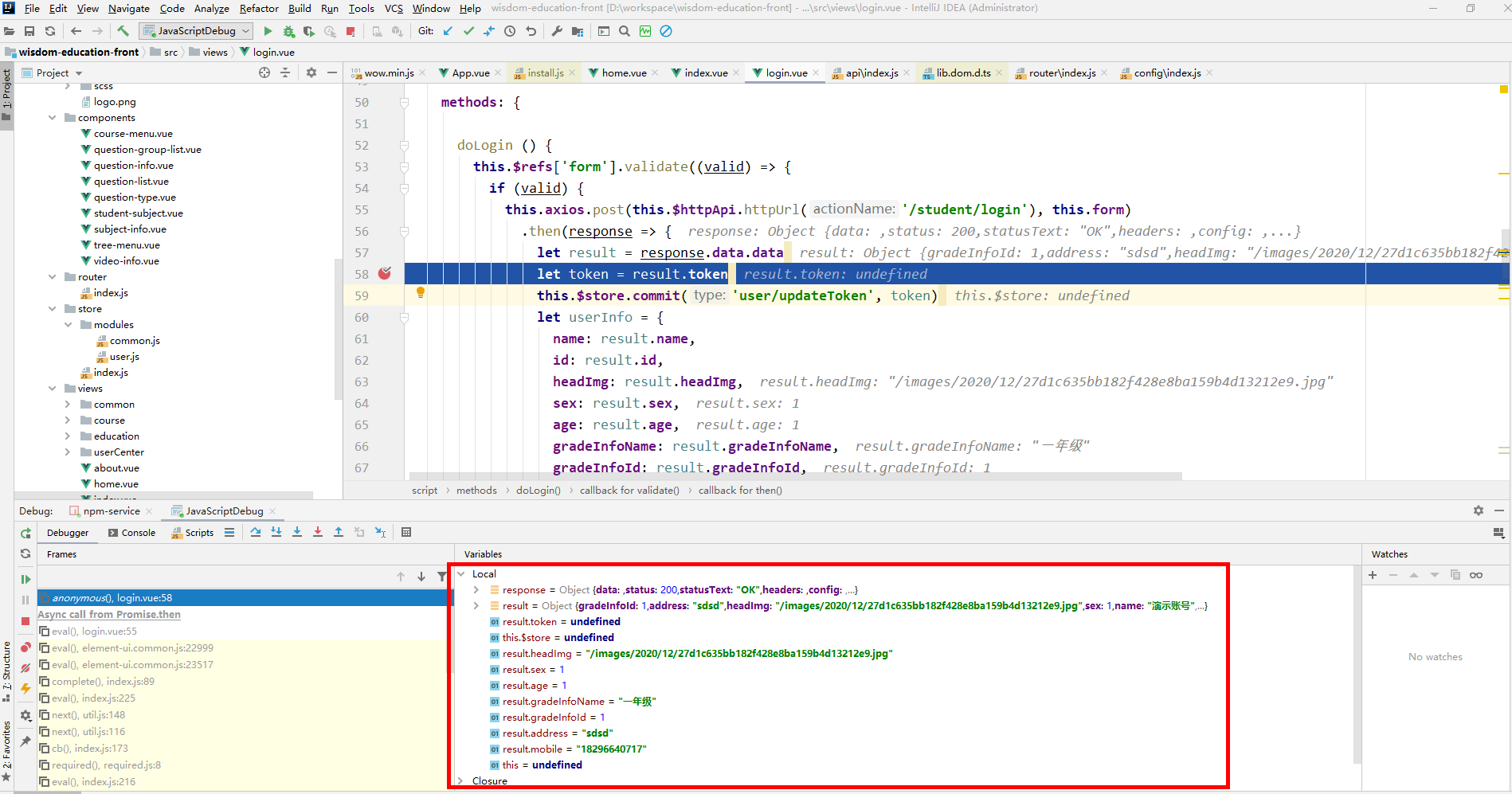
三、先启动npm-service,再启动JavaScriptDebug,就可以调试了。