CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,“Box-Model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其他元素和周围元素边框之间的空闲位置放置元素。
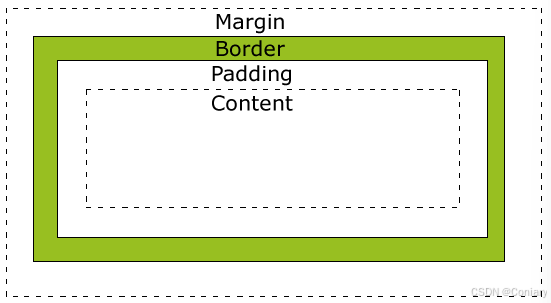
下面的图片说明了盒子模型(Box Model):

每一部分的说明:
Margin(外边距)
清除边框外的区域,外边距是透明的。
Border(边框)
围绕在内边距和内容外的边框。
Padding(内边距)
清除内容周围的区域,内边距是透明的。
Content(内容)
盒子的内容,显示文本和图像。
不同区域的相关属性
content
width, height,一般来说就是这两个指标
padding
/* 以上边界为开始顺时针旋转,没有值则和该边界的对称边界取相同值 */div { padding: 30px; padding: 30px 20px; padding: 30px 20px 10px; padding: 30px 20px 10px 0px;}/* 单独对一个方向进行设置 */div { padding-top: 40px; padding-bottom: 60px; padding-left: 60px; padding-right: 90px;}border
/* 拆分的属性 */div { border-style: dashed; border-color: red; border-width: 10px;}/* 简化的写法(无顺序要求) */div { border: 10px dashed red;}/* 对不同方向的样式 */div { border-top-style: solid; border-bottom-color: blue; border-left-width: 2px;}margin
margin属性,设置盒子整体与外部的距离,用法和padding的区别是可以设置auto
div { margin: 10px auto;}padding中无auto
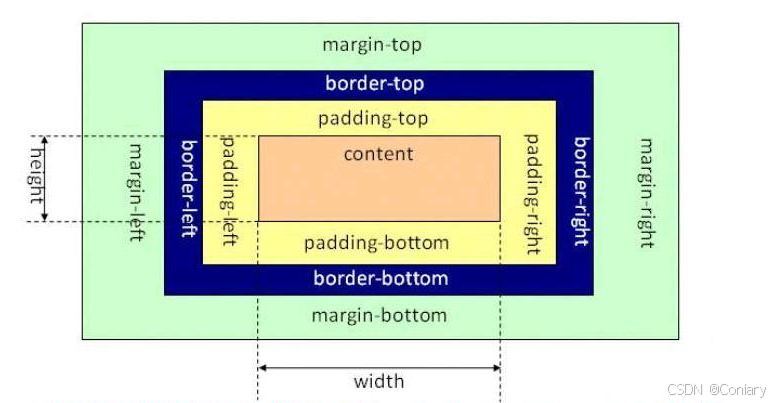
通过对width和height的定义的不同可以大致分为两种
现在主流浏览器使用的是W3C标准规定的盒子模型
W3C的标准盒子模型

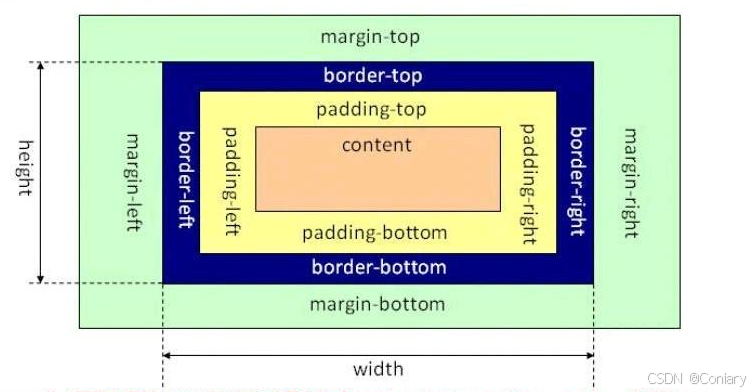
IE盒子模型(非标准)

CSS元素的分类
块级元素:独占一行,对宽度,高度支持 display:block内联元素:不独占一行,对宽度高度不支持;内容多长占据多大的空间 diaplay:inline内联块级元素:不独占一行,但是对宽度高度支持 display:inline-block对于块级元素拥有自带属性
display:block对于内联元素拥有自带属性
display:inline对于内联块级元素拥有自带自带属性
display:inline布局
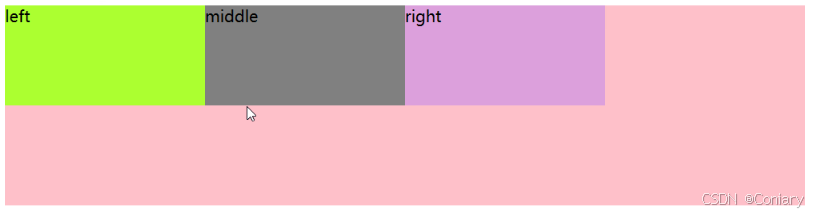
一、float普通的盒子类型
是一种横着的布局:float普通盒子类型
常用的就两种:左浮动和右浮动
.right { width: 700px; height: 200px; background-color: blue; float: right;}会产生的问题
用了float之后,所在的父级元素无高度的情况下会导致下方元素向上移动
解决这个问题可以给父级元素设置高度或者将溢出的部分隐藏
元素之间的间距均匀分布需要计算,而且不一定能均分二、内联元素&内联块级元素
这布局我有二不用

一、我不用span,因为他没办法调整高度很局限
二、我不用内联块级元素,因为他会识别换行符导致产生空白很不美观
三、flex弹性盒子属性(推荐)
只要设置父级元素display: flex就可以让父元素随着子元素的高度变化
子元素始终横着布局甚至压缩自身空间,这就是弹性盒子的体现
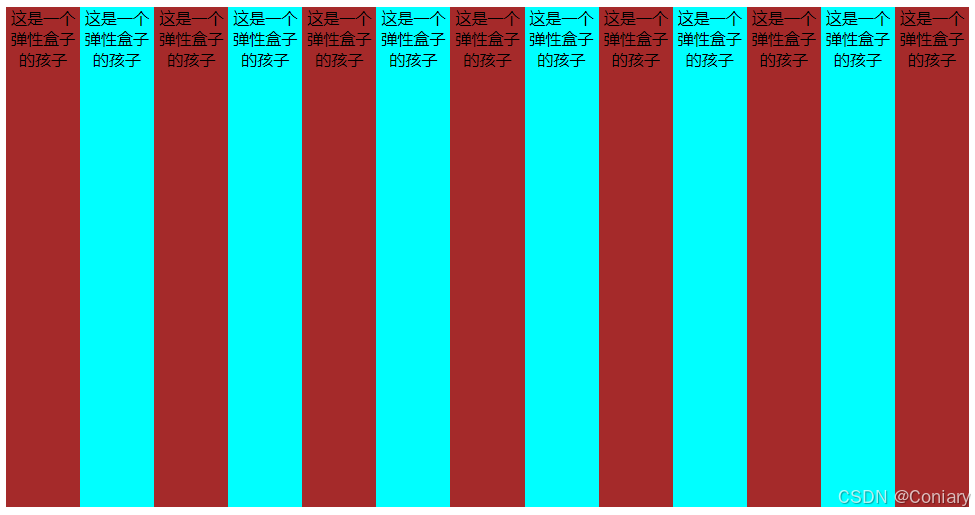
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .flexBox { display: flex; width: 100%; height: 500px; background-color: chocolate; } .child { width: 100%; text-align: center; } .child:nth-child(even) { background-color: aqua; } .child:nth-child(odd) { background-color: brown; } </style> <title>弹性盒子Demo</title></head><body> <div class="flexBox"> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> </div></body></html>
在布局中,我们常常通过改变flex盒子的排列方向以达到我们设计的占比,也就是控制子元素的排列方式
控制子元素横向排列方式:flex-direction
flex-direction 设置弹性盒子内子元素的排列方向 ,默认row(横着从左到右),row-reverse(横着从右到左), column(靠左从上到下),column-reverse(靠左从下到上)
控制子元素换行:flex-warp
flex-warp 设置弹性盒子内子元素换行方式(横着的时候才能讨论是否换行),默认nowarp(不换行) warp(换行)(作用到弹性盒子上)
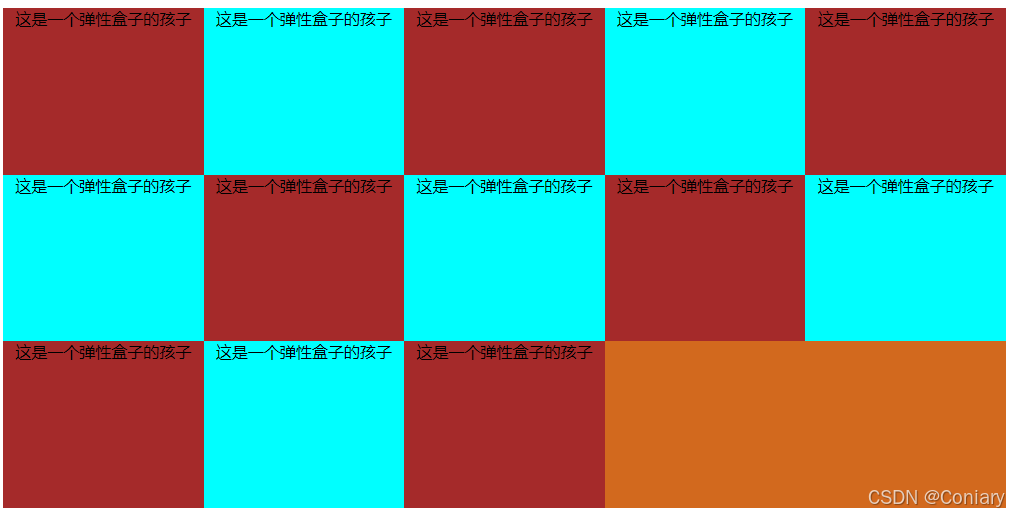
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .flexBox { display: flex; flex-wrap: wrap; width: 100%; height: 500px; background-color: chocolate; } .child { width: 20%; text-align: center; } .child:nth-child(even) { background-color: aqua; } .child:nth-child(odd) { background-color: brown; } </style> <title>弹性盒子Demo</title></head><body> <div class="flexBox"> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> <div class="child">这是一个弹性盒子的孩子</div> </div></body></html>
控制子元素的顺序:flex-order
order设置在display为flex的类上,order的值越小排序越优先靠前
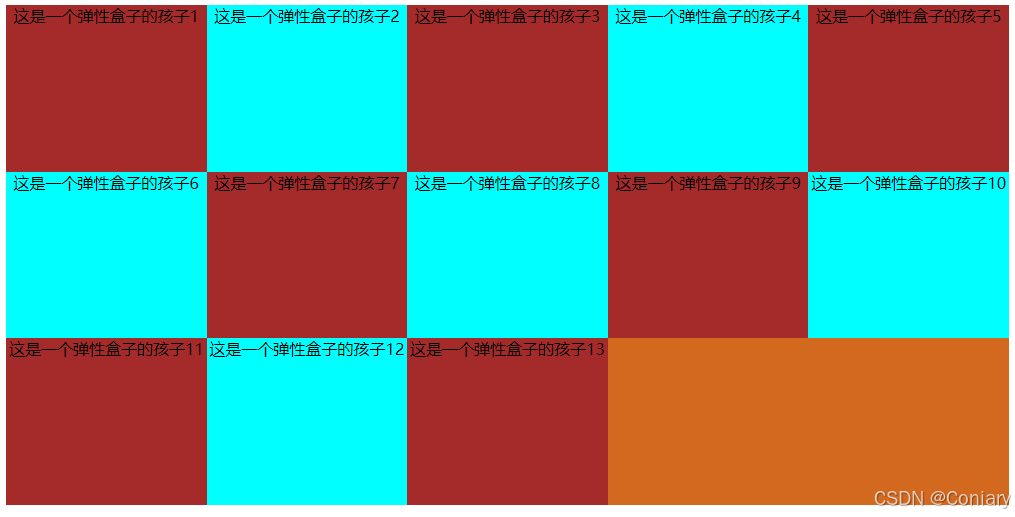
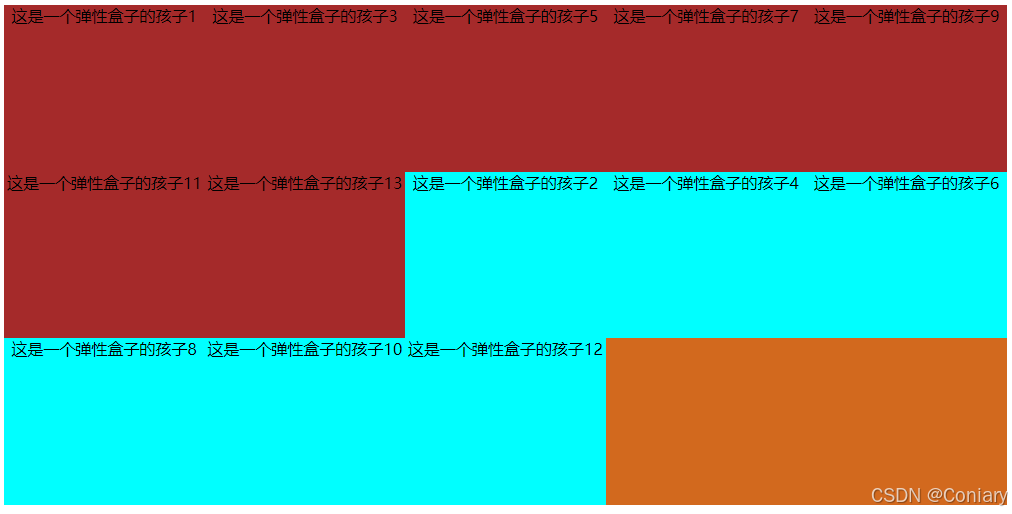
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .flexBox { display: flex; flex-wrap: wrap; width: 100%; height: 500px; background-color: chocolate; } .child { width: 20%; text-align: center; } .child:nth-child(even) { background-color: aqua; order: 1; } .child:nth-child(odd) { background-color: brown; } </style> <title>弹性盒子Demo</title></head><body> <div class="flexBox"> <div class="child">这是一个弹性盒子的孩子1</div> <div class="child">这是一个弹性盒子的孩子2</div> <div class="child">这是一个弹性盒子的孩子3</div> <div class="child">这是一个弹性盒子的孩子4</div> <div class="child">这是一个弹性盒子的孩子5</div> <div class="child">这是一个弹性盒子的孩子6</div> <div class="child">这是一个弹性盒子的孩子7</div> <div class="child">这是一个弹性盒子的孩子8</div> <div class="child">这是一个弹性盒子的孩子9</div> <div class="child">这是一个弹性盒子的孩子10</div> <div class="child">这是一个弹性盒子的孩子11</div> <div class="child">这是一个弹性盒子的孩子12</div> <div class="child">这是一个弹性盒子的孩子13</div> </div></body></html>这是不设置order的排列方式

设置后

控制子元素的拉伸/压缩比例:flex
flex 设置弹性盒子内子元素的压缩比例/拉伸比例(作用到弹性盒子子元素上)
flex是复合属性,由flex-grow(拉伸因子),flex-shrink(压缩因子),flex-basis(基准宽度)三个属性组成
复合属性可以简写
.container { flex-grow: 1; flex-shrink: 2;}/* 上述写法等价于 */.container { flex: 1 2;}/* 若值拉伸压缩比例相同 */.container { flex: 2;}存中…(img-agDs65Pl-1723017199791)]
控制子元素的拉伸/压缩比例:flex
flex 设置弹性盒子内子元素的压缩比例/拉伸比例(作用到弹性盒子子元素上)
flex是复合属性,由flex-grow(拉伸因子),flex-shrink(压缩因子),flex-basis(基准宽度)三个属性组成
复合属性可以简写
.container { flex-grow: 1; flex-shrink: 2;}/* 上述写法等价于 */.container { flex: 1 2;}/* 若值拉伸压缩比例相同 */.container { flex: 2;}