目录
一、需求
二、展示地图
三、添加点覆盖物
四、添加信息窗口(需展示地址名称)
五、唤起百度地图
六、完整代码
一、需求
前端有时候需要做地图展示,我一般用的地图是天地图和百度地图,大家可以通过官网来制作地图。
1.天地图:天地图API

可根据类参考或者代码示例来制作地图。
2。百度地图:jspopularGL | 百度地图API SDK

申请秘钥、 展示地图、demo参考来制作地图。
前端需要展示地图,添加地址的点位(获取经纬度,把点添加到地图上),点击点跳转到app或者是官网上,这里用到的是百度地图,天地图暂时不提供导航服务。
下面我们对这一需求进行实现。
二、展示地图
html代码:
<div class="map" id="map"></div>其中map是放地图的容器,一定要给这个div设置宽和高,不然不显示。
css代码:
.map{ width: 100%; height: 100vh;}.map .anchorBL { display: none;}其中.anchorBL是百度地图的水印。这里将水印隐藏,水印长这样:

js代码:
getMap();var map;//展示地图function getMap(){ map = new BMapGL.Map('map'); var center = new BMapGL.Point(106.639958,26.645316); map.centerAndZoom(center, 13); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 map.enableScrollWheelZoom(true); map.setMapType(BMAP_SATELLITE_MAP);//设置地图类型为普通卫星地图模式 var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件 var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件 map.addControl(scaleCtrl);}需要注意的是:map.setMapType(BMAP_SATELLITE_MAP);//设置地图类型为普通卫星地图模式
运行结果:

三、添加点覆盖物
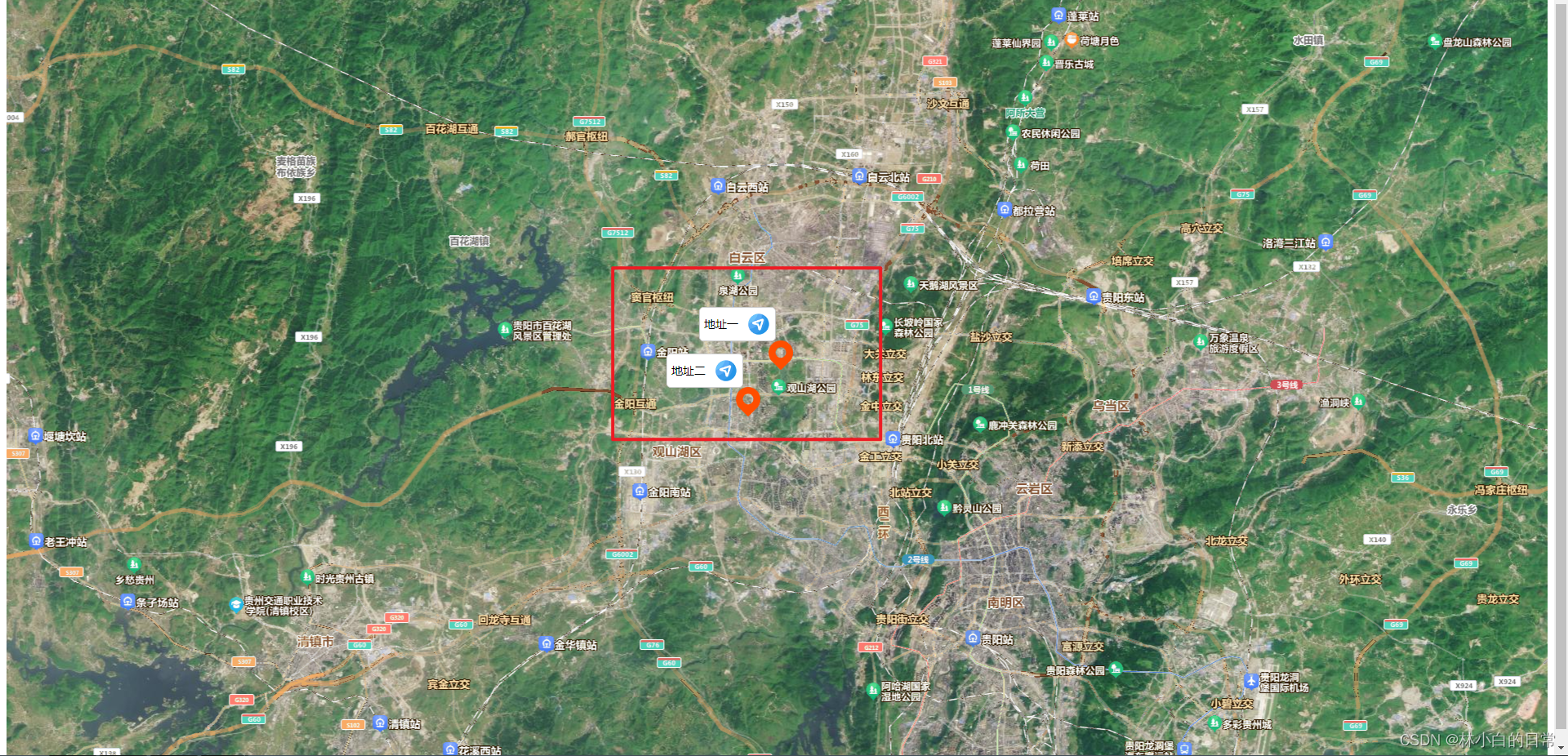
let address = [ { name:'地址一', lng:106.641252, lat:26.652775 }, { name:'地址二', lng:106.629753, lat:26.637856 }];//添加位置标识address.forEach((v,k)=>{ addMaker1(v,v.name,-100,-60,'button')})function addMaker1(point,name,x,y,button) { // 创建图标 var myIcon = new BMapGL.Icon("image/pointer.png", new BMapGL.Size(30, 39)); var pointer = new BMapGL.Point(point.lng,point.lat); var marker = new BMapGL.Marker(pointer, { icon: myIcon }); map.addOverlay(marker);}运行结果:

四、添加信息窗口(需展示地址名称)
function addMaker1(point,name,x,y,button) { //...添加点 var opts = { position: new BMapGL.Point(point.lng,point.lat), // 指定文本标注所在的地理位置 offset: new BMapGL.Size(x,y) // 设置文本偏移量 }; // 创建文本标注对象 let string = `<div style="display: flex;align-items: center">${name}<img class="${button}" style="width: 30px;margin-left: 10px" src="image/logo.png"/></div>` var label = new BMapGL.Label(string, opts); // 自定义文本标注样式 label.setStyle({ color: 'black', borderRadius: '5px', borderColor: '#ccc', padding: '5px', fontSize: '14px', height: '30px', lineHeight: '30px', fontFamily: '微软雅黑' }); map.addOverlay(label) var opts = { width: 100, // 信息窗口宽度 height: 24, // 信息窗口高度 // title: "故宫博物院", // 信息窗口标题 } label.addEventListener("click",function () { let lngNum ; let latNum ; function myFun(result){ //获取当前所在市的信息,主要为了pc端和ios系统获取不到精准位置用的 console.log(result) lngNum = result.center.lng; latNum = result.center.lat; openBaiduMap(point.lng,point.lat,name,latNum,lngNum);//调起百度地图 } var myCity = new BMapGL.LocalCity(); myCity.get(myFun); console.log(latNum) console.log(lngNum) } )}其中,点击信息窗口,唤起百度地图。
由于pc端和ios系统获取不到精准位置,所以需要通过var myCity = new BMapGL.LocalCity();
myCity.get(myFun);来实现获取位置,只不过这个位置是大概范围(当前所在城市),result的打印内容如下:

运行结果:

五、唤起百度地图
//唤起百度地图function openBaiduMap(lng, lat, address,lat11,lng11) { var geolocation = new BMap.Geolocation(); // 开启定位控件 geolocation.enableSDKLocation(); geolocation.getCurrentPosition(function (result) { var queryString; if (this.getStatus() == BMAP_STATUS_SUCCESS) { console.log('11') queryString = `origin=latlng:${result.point.lat},${result.point.lng}|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`; } else { console.log('22') queryString = `origin=latlng:${lat11},${lng11}|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`; // var queryString = `origin=latlng:28.238681,116.608768|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`; } var app_url = `baidumap://map/direction?${queryString}`; var web_url = `http://api.map.baidu.com/direction?${queryString}®ion=中国&output=html`; // https://map.baidu.com/dir/%E6%88%91%E7%9A%84%E4%BD%8D%E7%BD%AE/%E5%9C%B0%E5%9D%80%E4%B8%80/@11599509.985,3557925.135,7z?querytype=nav&sn=1$$$$12127997.03,4051196.53$$%E6%88%91%E7%9A%84%E4%BD%8D%E7%BD%AE$$$$$$&en=1$$$$11871379.04,3060815.7$$%E5%9C%B0%E5%9D%80%E4%B8%80$$$$$$&c=233&version=4&route_traffic=1&mrs=1&da_src=shareurl //尝试唤起百度地图App window.location.href = app_url; //唤起失败打开Web版百度地图 var startTime = Date.now(); var count = 0; var t = setInterval(function () { if (++count < 30) { return; } if (Date.now() - startTime > 800) { clearInterval(t); } if (!(document.hidden || document.webkitHidden)) { window.location.href = web_url; // window.open(web_url,'_bank')//浏览器会拦截 } }, 20); window.onblur = function () { clearInterval(t); }; });}this.getStatus()在安卓系统中是BMAP_STATUS_SUCCESS,其他pc和ios获取不到精准位置。
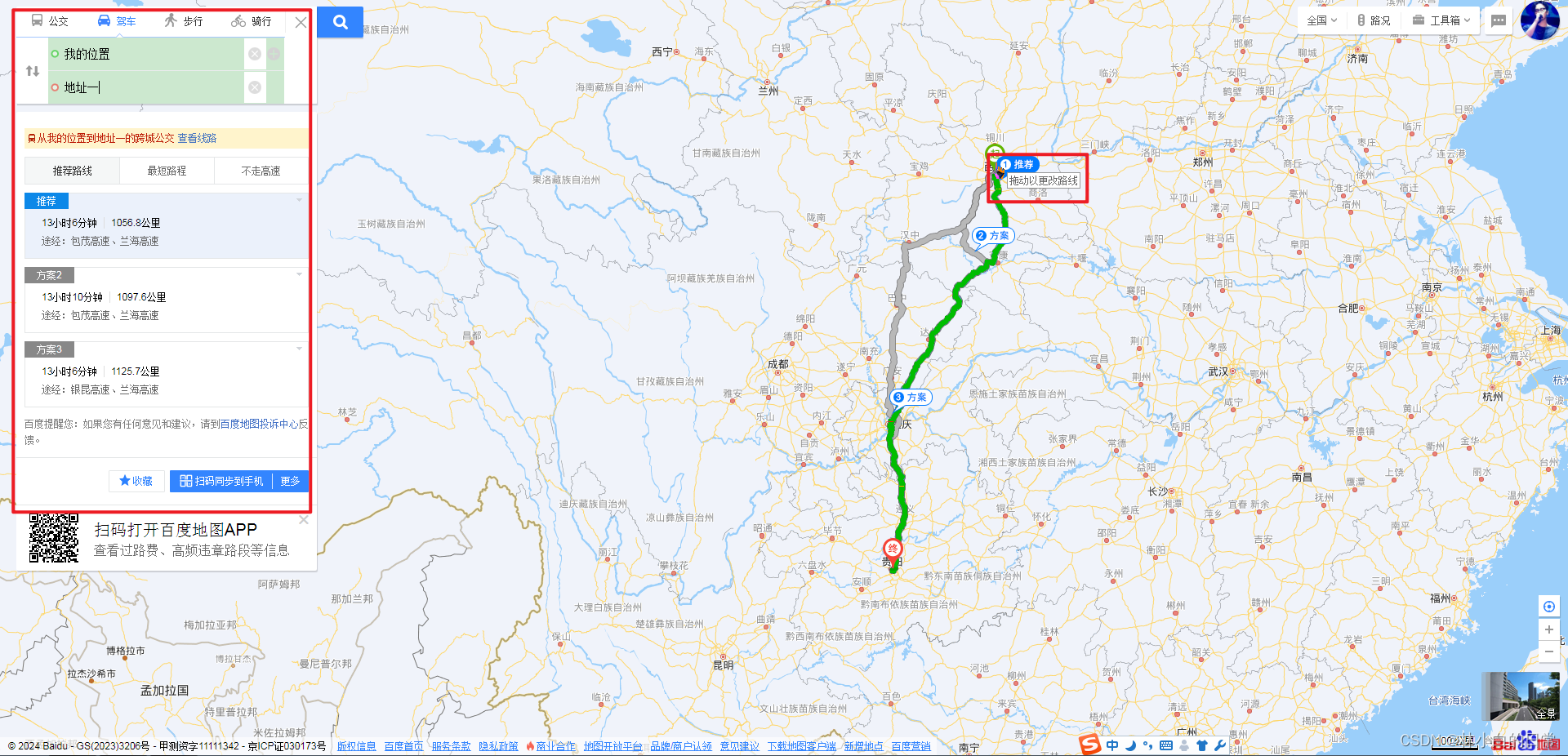
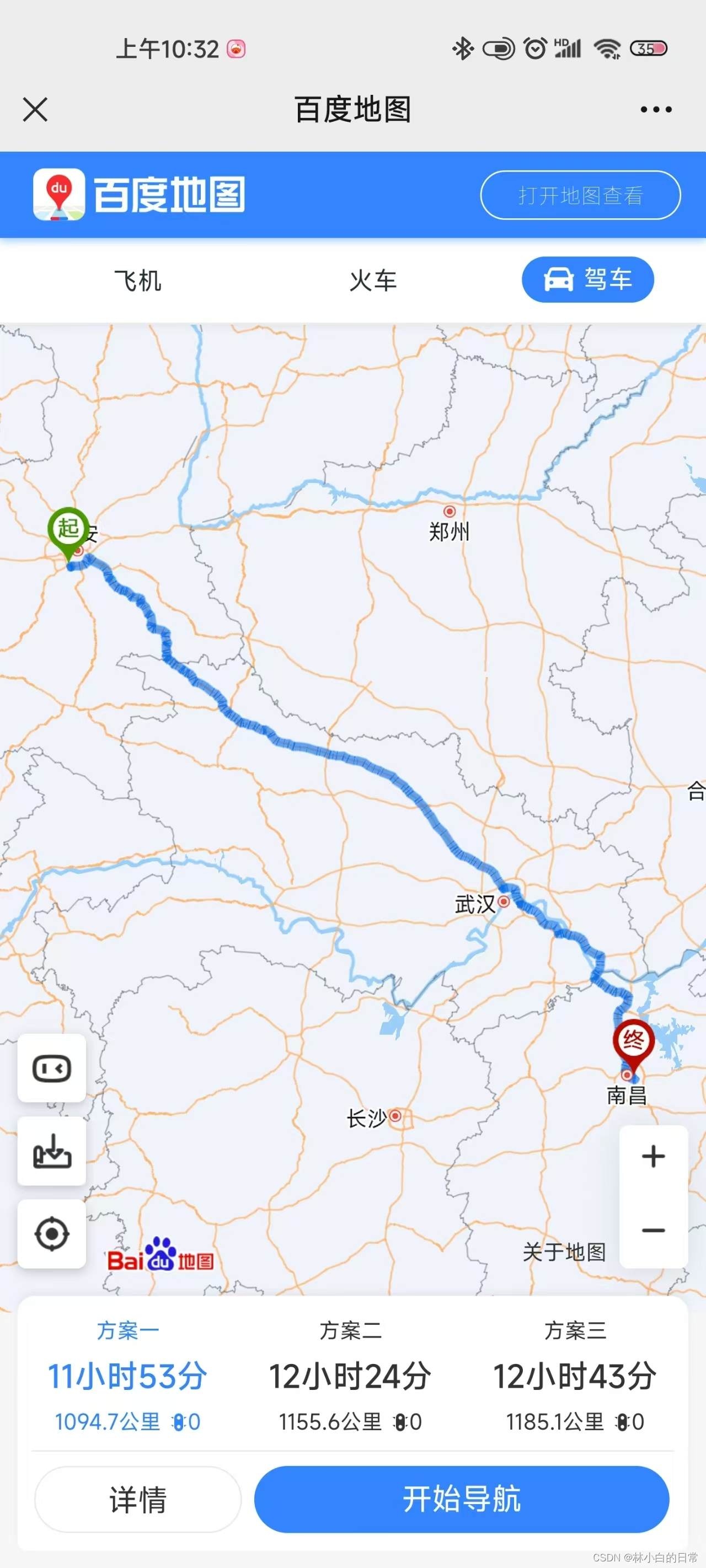
百度地图会打开,并从当前位置到所选位置进行导航,如图所示:
1.pc端:打开导航,位置不精准,但可以用鼠标拖动来更改路线。

2.安卓:网页当前位置精准,打开百度地图app同样的。

3.ios:网页当前位置只能获取市,但打开百度地图app是精准的。
六、完整代码
记得申请秘钥哦!!!!
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .map{ width: 100%; height: 100vh; } .map .anchorBL { display: none; } </style></head><body><div> <div class="map" id="map"> </div></div><script type="text/javascript" src="jquery.min.js"></script><script src="http://api.map.baidu.com/api?v=3.0&ak=您的秘钥"></script><script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的秘钥"></script><script type="text/javascript"src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <script type="text/javascript">getMap();var map;//展示地图function getMap(){ map = new BMapGL.Map('map'); var center = new BMapGL.Point(106.639958,26.645316); map.centerAndZoom(center, 13); map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 map.enableScrollWheelZoom(true); map.setMapType(BMAP_SATELLITE_MAP);//设置地图类型为普通卫星地图模式 var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件 var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件 map.addControl(scaleCtrl);}let address = [ { name:'地址一', lng:106.641252, lat:26.652775 }, { name:'地址二', lng:106.629753, lat:26.637856 }];//添加位置标识address.forEach((v,k)=>{ addMaker1(v,v.name,-100,-60,'button')})function addMaker1(point,name,x,y,button) { // 创建图标 var myIcon = new BMapGL.Icon("image/pointer.png", new BMapGL.Size(30, 39)); var pointer = new BMapGL.Point(point.lng,point.lat); var marker = new BMapGL.Marker(pointer, { icon: myIcon }); map.addOverlay(marker); var opts = { position: new BMapGL.Point(point.lng,point.lat), // 指定文本标注所在的地理位置 offset: new BMapGL.Size(x,y) // 设置文本偏移量 }; // 创建文本标注对象 let string = `<div style="display: flex;align-items: center">${name}<img class="${button}" style="width: 30px;margin-left: 10px" src="image/logo.png"/></div>` var label = new BMapGL.Label(string, opts); // 自定义文本标注样式 label.setStyle({ color: 'black', borderRadius: '5px', borderColor: '#ccc', padding: '5px', fontSize: '14px', height: '30px', lineHeight: '30px', fontFamily: '微软雅黑' }); map.addOverlay(label) var opts = { width: 100, // 信息窗口宽度 height: 24, // 信息窗口高度 // title: "故宫博物院", // 信息窗口标题 } label.addEventListener("click",function () { let lngNum ; let latNum ; function myFun(result){ console.log(result)//获取当前所在市的信息,主要为了pc端和ios系统获取不到精准位置用的 lngNum = result.center.lng; latNum = result.center.lat; openBaiduMap(point.lng,point.lat,name,latNum,lngNum);//调起百度地图 } var myCity = new BMapGL.LocalCity(); myCity.get(myFun); } )}//唤起百度地图function openBaiduMap(lng, lat, address,lat11,lng11) { var geolocation = new BMap.Geolocation(); // 开启定位控件 geolocation.enableSDKLocation(); geolocation.getCurrentPosition(function (result) { var queryString; if (this.getStatus() == BMAP_STATUS_SUCCESS) { console.log('11') queryString = `origin=latlng:${result.point.lat},${result.point.lng}|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`; } else { console.log('22') queryString = `origin=latlng:${lat11},${lng11}|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`; // var queryString = `origin=latlng:28.238681,116.608768|name:我的位置&destination=latlng:${lat},${lng}|name:${address}&mode=driving&coord_type=bd09ll&src=com.mzwu.www`; } var app_url = `baidumap://map/direction?${queryString}`; var web_url = `http://api.map.baidu.com/direction?${queryString}®ion=中国&output=html`; // https://map.baidu.com/dir/%E6%88%91%E7%9A%84%E4%BD%8D%E7%BD%AE/%E5%9C%B0%E5%9D%80%E4%B8%80/@11599509.985,3557925.135,7z?querytype=nav&sn=1$$$$12127997.03,4051196.53$$%E6%88%91%E7%9A%84%E4%BD%8D%E7%BD%AE$$$$$$&en=1$$$$11871379.04,3060815.7$$%E5%9C%B0%E5%9D%80%E4%B8%80$$$$$$&c=233&version=4&route_traffic=1&mrs=1&da_src=shareurl //尝试唤起百度地图App window.location.href = app_url; //唤起失败打开Web版百度地图 var startTime = Date.now(); var count = 0; var t = setInterval(function () { if (++count < 30) { return; } if (Date.now() - startTime > 800) { clearInterval(t); } if (!(document.hidden || document.webkitHidden)) { window.location.href = web_url; // window.open(web_url,'_bank')//浏览器会拦截 } }, 20); window.onblur = function () { clearInterval(t); }; });}</script></body></html>