此流程以Vue项目为例
一、操作步骤
在根目录下 vue.config.js 文件中将 devServer.host 设置为0.0.0.0 // vue.config.jsmodule.exports = { devServer: { host: '0.0.0.0', ... }, ... } App running at: - Local: http://localhost:8080/ - Network: http://xxx.xxx.xxx.xx:8080/

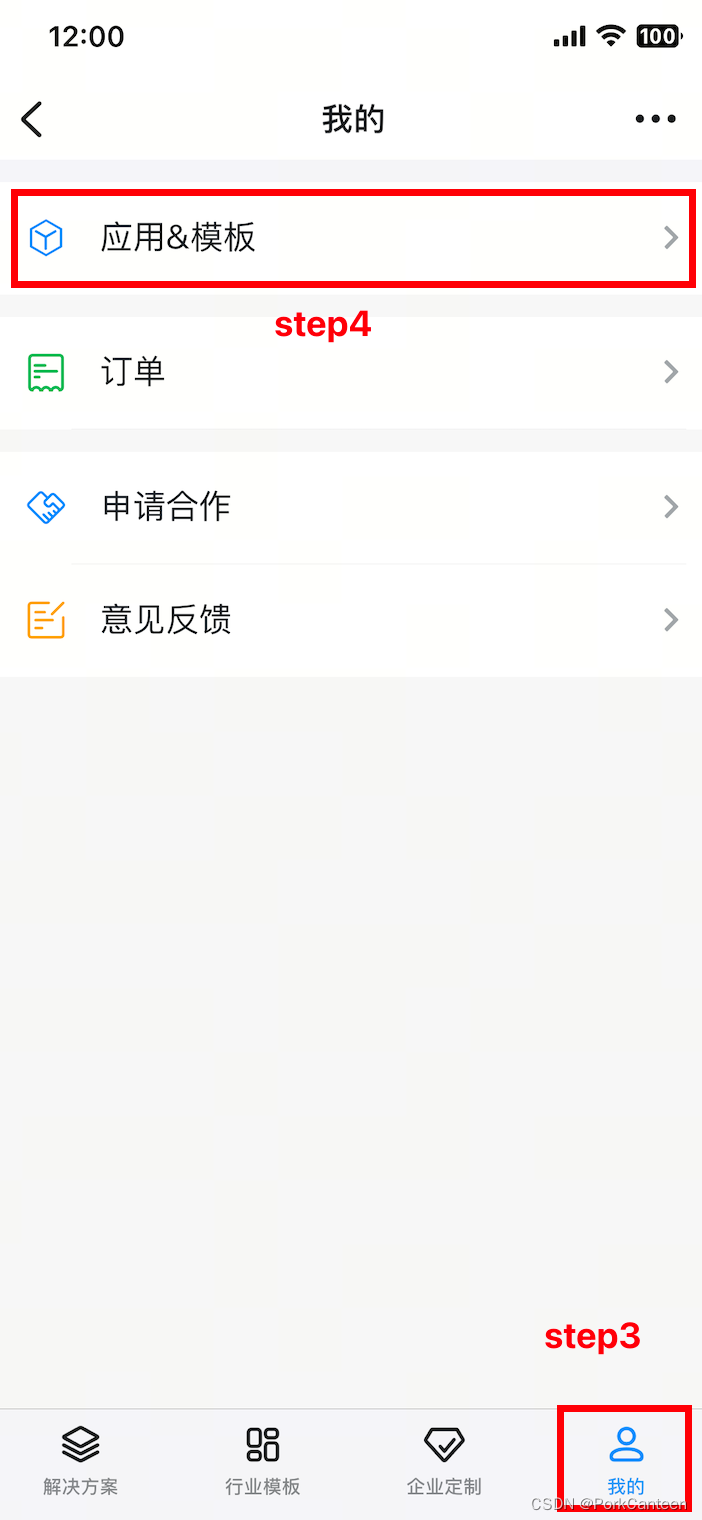
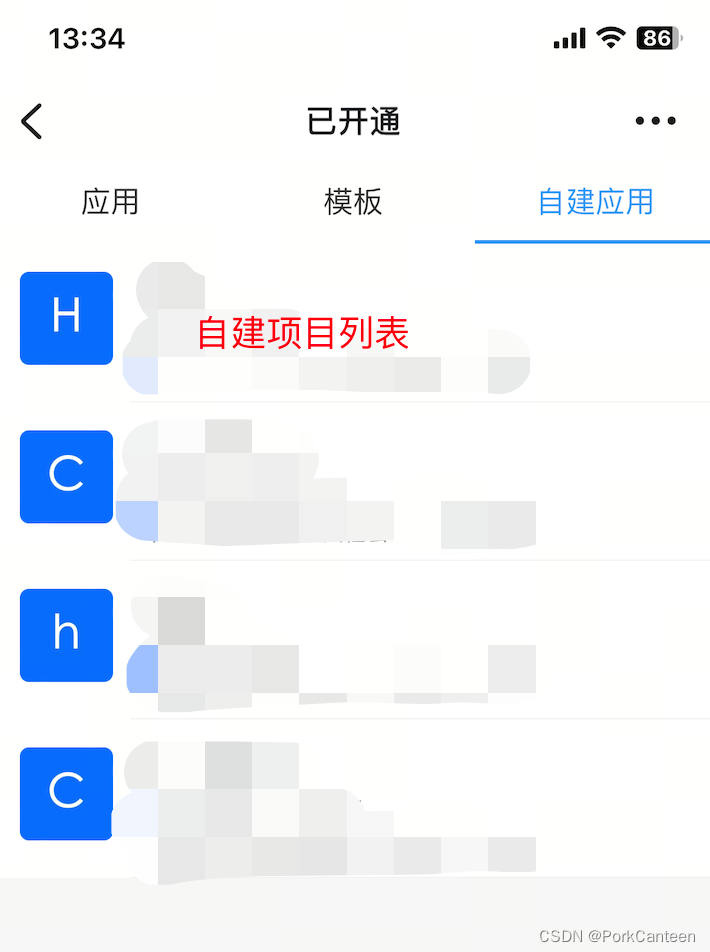
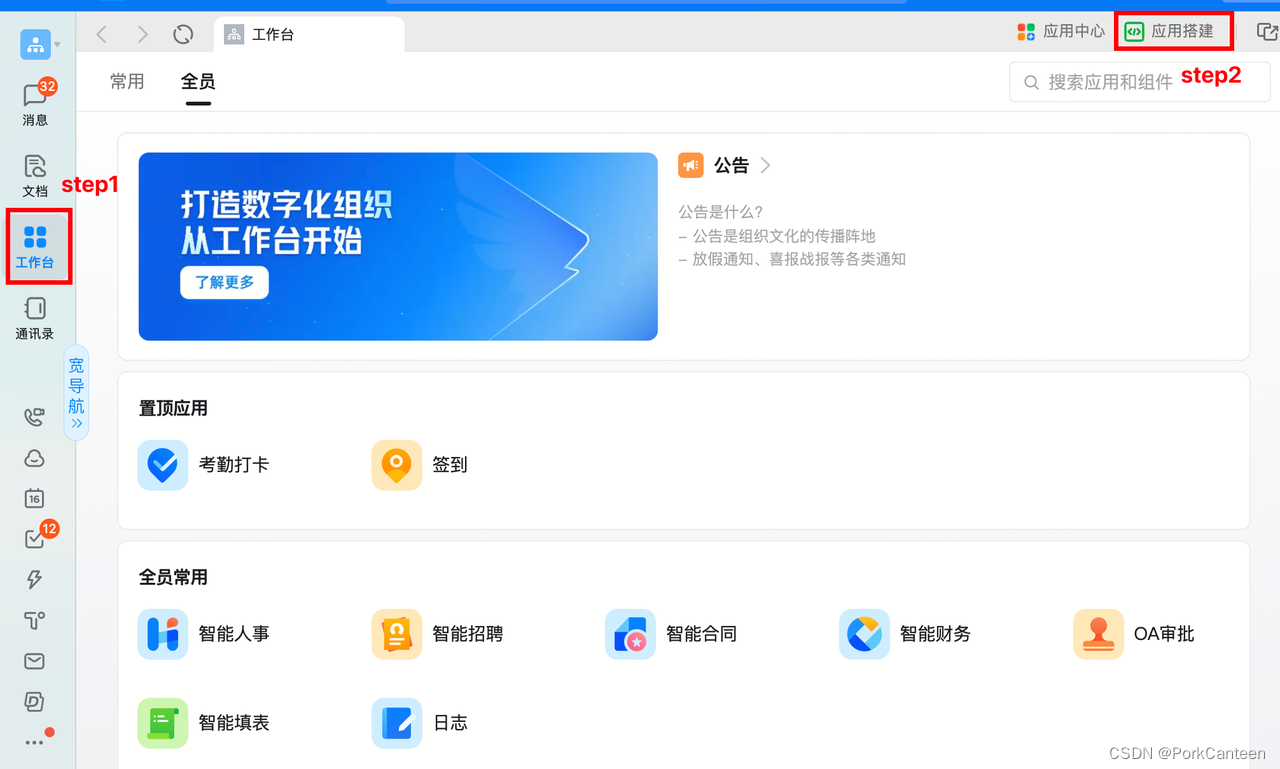
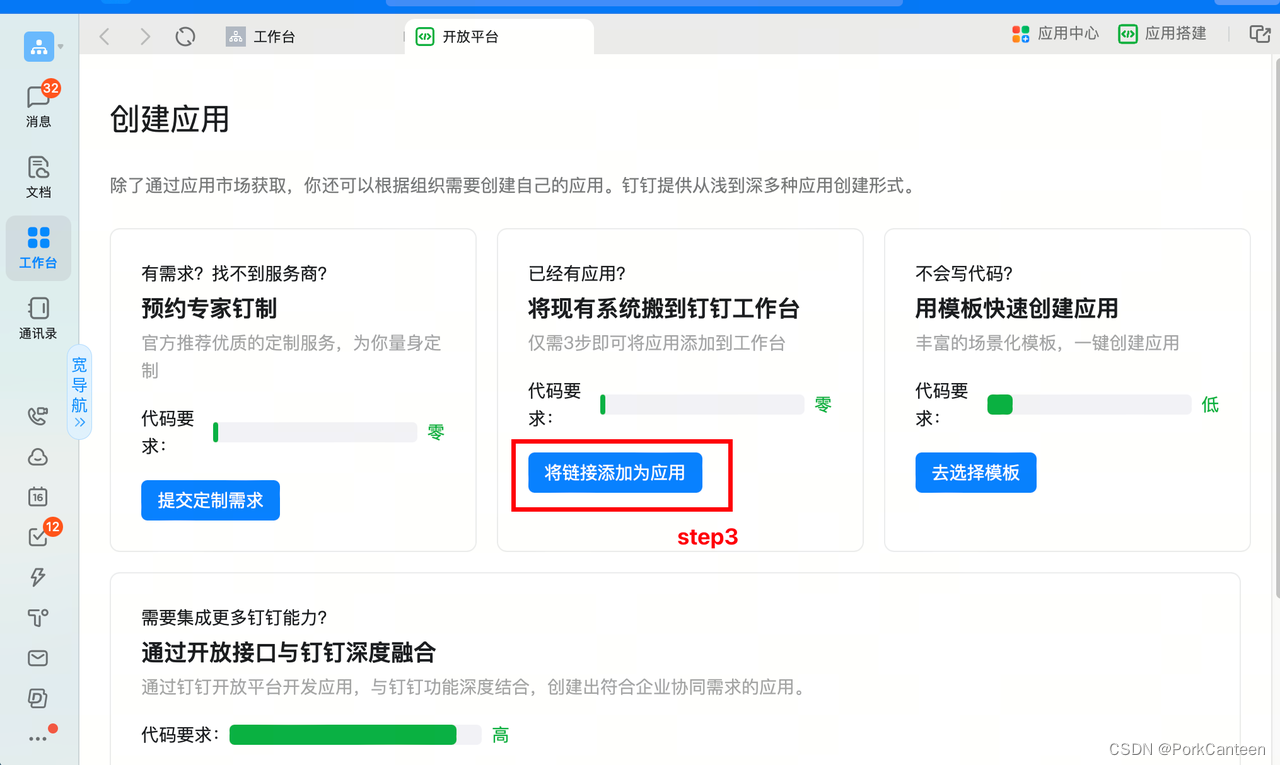
 启动钉钉手机端(保证手机和电脑连接同一个网络),根据以下步骤找到并开启项目 工作台 - 右上角图标我的 - 应用&模板自建应用(可以把链接通过浏览器打开调试)
启动钉钉手机端(保证手机和电脑连接同一个网络),根据以下步骤找到并开启项目 工作台 - 右上角图标我的 - 应用&模板自建应用(可以把链接通过浏览器打开调试)