总结
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率?
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!

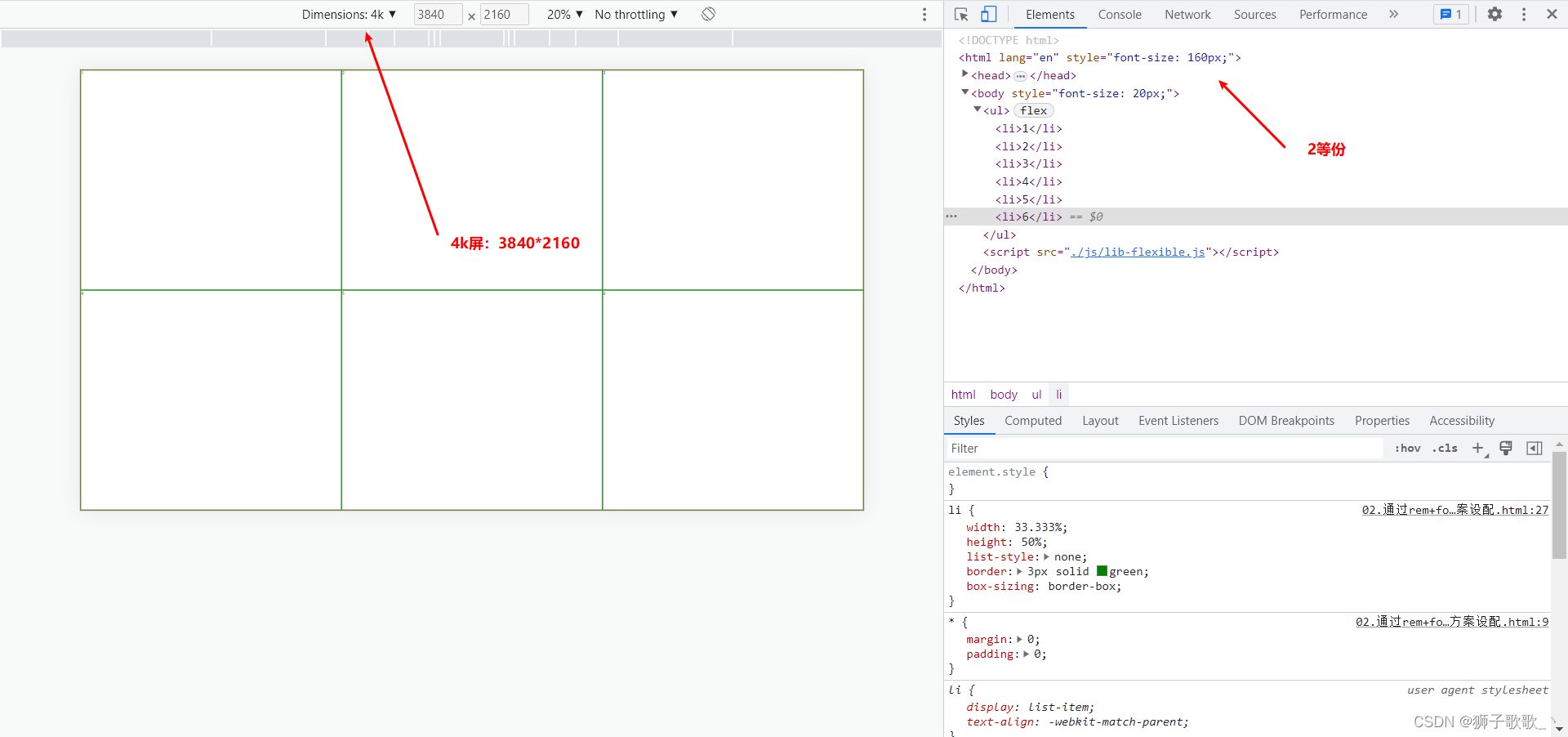
1.2 3840*2160(4k屏)情况下
3840也是分成24等份:3840 / 24 = 160

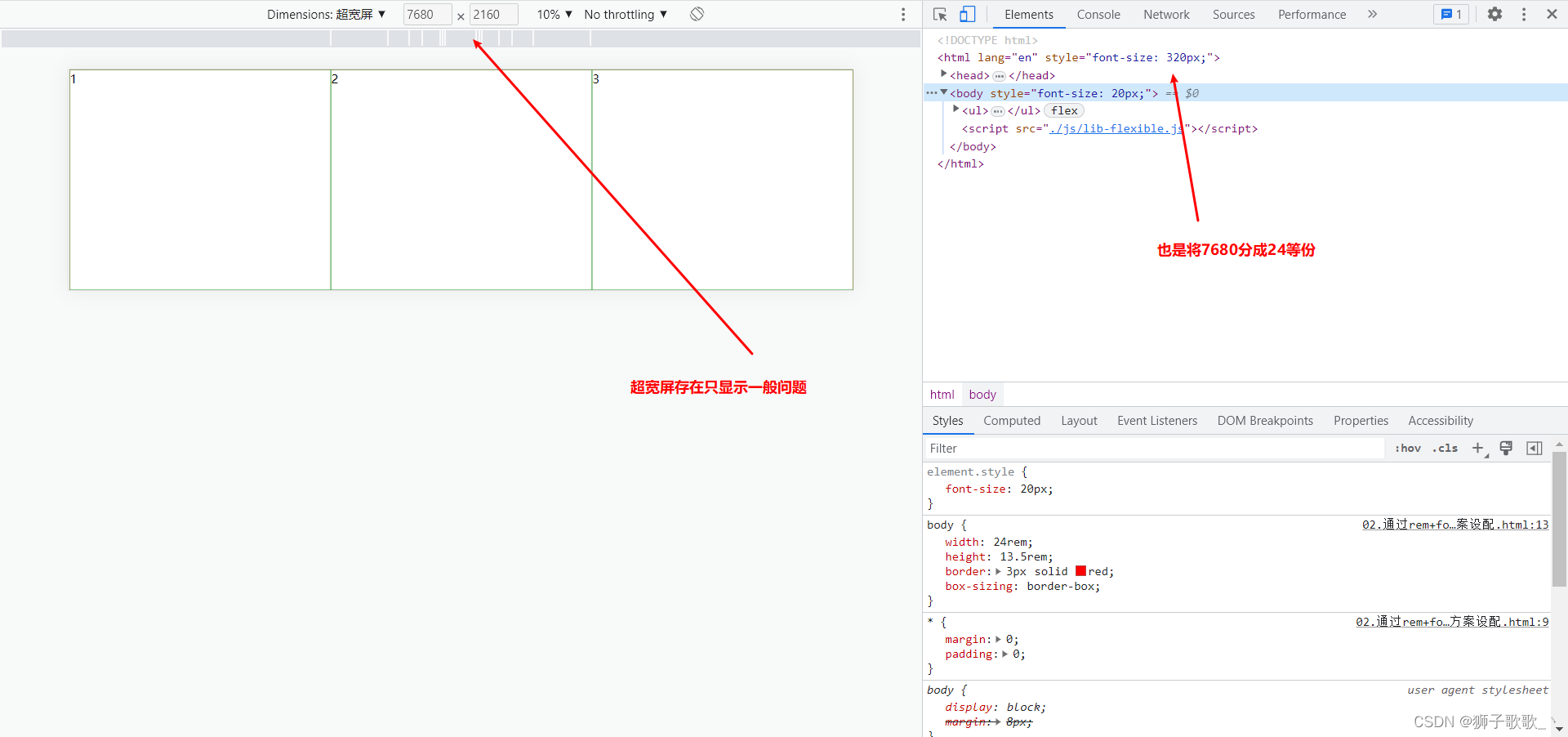
1.3 7680*2160 超宽屏下
超宽屏情况下只显示了上半部分,这种适配方式比较适合16:9的情况下使用,后面会有其他方案解决这个问题。

二、方案二:vw(单位)
直接使用vw单位,屏幕宽度默认为100vw,那么100vw = 1920px;1vw = 19.2px。这个也是使用cssrem插件,直接将body的宽高(1920px * 1080px),将px转成vw单位。

这种方案和第一个方案类似,超宽屏的情况下也是不能全部显示。
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> \* { margin: 0; padding: 0; } body { width: 100vw; height: 56.25vw; border: 3px solid red; box-sizing: border-box; } ul { display: flex; flex-direction: row; flex-wrap: wrap; width: 100%; height: 100%; } li { width: 33.333%; height: 50%; font-size: 1.5625vw; list-style: none; border: 3px solid green; box-sizing: border-box; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body></html>三、方案三:scale(缩放)强烈推荐
很多的大屏适配都是使用的这种方案。
这种方案的原理就是根据宽高比例进行缩放。
1、根据宽度比率进行缩放
(宽度比率=网页当前宽度/设计稿宽度)
<script> // 设计稿:1920 \* 1080 // 1.设计稿尺寸 let targetWidth = 1920; // 2.拿到当前设备(浏览器)的宽度 // document.documentElement 获取html的宽度 let currentWidth = document.documentElement.clientWidth || document.body.clientWidth; // 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例) let scaleRatio = currentWidth / targetWidth; // 4.开始缩放网页 document.body.style = `transform: scale(${scaleRatio})`; </script>上面这种根据宽度比例进行缩放的,针对1920 * 1080,3840 * 2160(4k)是没有问题的,但是在超宽屏的情况下还是存在只显示一半的问题。
分析原因:
我们的设计稿:1920 \* 1080 => 要适配 (1920\*2=3840, 1080\*2=2160, 4k屏) 3840 \* 2160也要适配=> ( 1920\*4 = 7680 : 1080 \* 2 = 2160) 7680 \* 2160 我们当前是根据宽度比率进行缩放的:先设配3840 \* 2160scaleRatio = 3840 / 1920 = 2根据这个缩放比率我们的设计稿宽高都会被缩放两倍1920 \* 2 = 38401080 \* 2 = 2160设配7680 \* 2160scaleRatio = 7680 / 1920 = 4根据这个宽度比例我们的设置稿宽高都会被缩放4倍1920 \* 4 = 76801080 \* 4 = 4240 这个原先的比例是 4 : 2,现在变成了 4 :4 ,这也是为什么我们只看到一半高度的原因。 2、动态计算
动态计算网页宽高比,决定是按照宽度的比例还是高度的比例进行缩放。
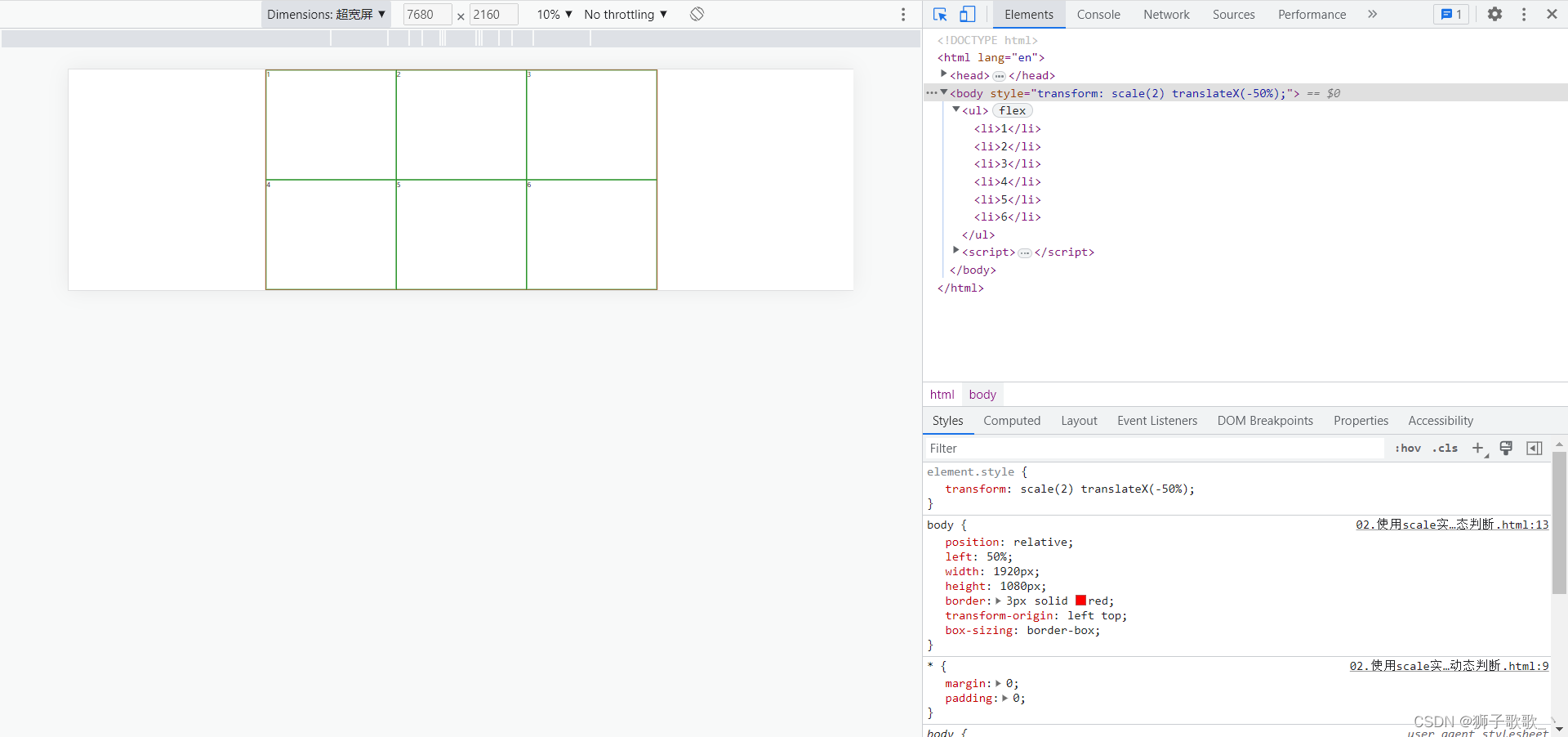
<script> // 设计稿:1920 \* 1080 // 1.设计稿尺寸 let targetWidth = 1920; let targetHeight = 1080; let targetRatio = 16 / 9; // 宽高比率 (宽 / 高) // 2.拿到当前设备(浏览器)的宽度和高度 let currentWidth = document.documentElement.clientWidth || document.body.clientWidth; let currentHeight = document.documentElement.clientHeight || document.body.clientHeight; // 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例)// 若currentWidth是4k屏宽度 3840 除于 我们设计稿的宽度 1920 3840/1920 = 2// 这样页面就行进行2倍缩放 let scaleRatio = currentWidth / targetWidth; // 参照宽度进行缩放(默认情况下) // 当前页面宽高比例,当页面越宽currentRatio值就越大 let currentRatio = currentWidth / currentHeight;// 判断是根据宽度进行缩放,还是根据高度进行缩放 if (currentRatio > targetRatio) { // 根据高度进行网页的缩放 scaleRatio = currentHeight / targetHeight; // 参照高度进行缩放(屏幕很宽的情况下) document.body.style = `transform: scale(${scaleRatio}) translateX(-50%)`; } else { // 根据宽度进行网页的缩放 document.body.style = `transform: scale(${scaleRatio})`; } </script>2.1、超宽屏最终适配效果

完整demo代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> \* { margin: 0; padding: 0; } body { position: relative; width: 1920px; height: 1080px; border: 3px solid red; /\* 设置缩放原点 \*/ transform-origin: left top; box-sizing: border-box; } ul { display: flex; flex-direction: row; flex-wrap: wrap; width: 100%; height: 100%; } li { width: 33.333%; height: 50%; font-size: 30px; list-style: none; border: 3px solid green; box-sizing: border-box; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> <script> // 设计稿:1920 \* 1080 // 设配目标:1920 \* 1080 ( 1 : 1) | 3840\* 2160 ( 2 : 2 ) | 7680 \* 2160 ( 4 : 2) // 1.设计稿尺寸 let targetWidth = 1920; let targetHeight = 1080; let targetRatio = 16 / 9; // 宽高比率 (宽 / 高) // 2.拿到当前设备(浏览器)的宽度 let currentWidth = document.documentElement.clientWidth || document.body.clientWidth; let currentHeight = document.documentElement.clientHeight || document.body.clientHeight; // 3.计算缩放比率(屏幕过宽,根据高度计算缩放比例) let scaleRatio = currentWidth / targetWidth; // 参照宽度进行缩放(默认情况下) // 当前宽高比例 let currentRatio = currentWidth / currentHeight; if (currentRatio > targetRatio) { scaleRatio = currentHeight / targetHeight; // 参照高度进行缩放(屏幕很宽的情况下)### 计算机网络* HTTP 缓存* 你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?* HTTP 常用的请求方式,区别和用途?* HTTPS 是什么?具体流程* 三次握手和四次挥手* 你对 TCP 滑动窗口有了解嘛?* WebSocket与Ajax的区别* 了解 WebSocket 嘛?* HTTP 如何实现长连接?在什么时候会超时?* TCP 如何保证有效传输及拥塞控制原理。* TCP 协议怎么保证可靠的,UDP 为什么不可靠?**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**### 算法* 链表* 字符串* 数组问题* 二叉树* 排序算法* 二分查找* 动态规划* BFS* 栈* DFS* 回溯算法 