Qt 窗口是通过 QMainWindow类来实现的。
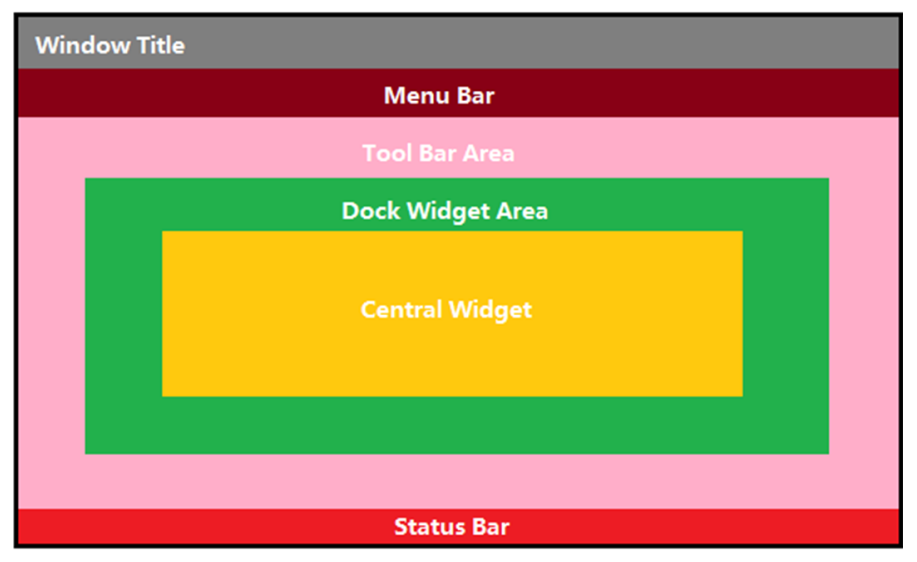
QMainWindow 是一个为用户提供主窗口程序的类,继承自 QWidget 类,并且提供了⼀个预定义的布局。QMainWindow 包含一个菜单栏(Menu Bar)、多个工具栏(Tool Bars)、多个浮动窗口(铆接部件)(Dock Widgets)、⼀个状态栏(Status Bar)和一个中心部件(Central Widget),它是许多应用程序的基础,如文本编辑器,图片编辑器等。如下图为 QMainwindow 中各组件所处的位置:

一、菜单栏
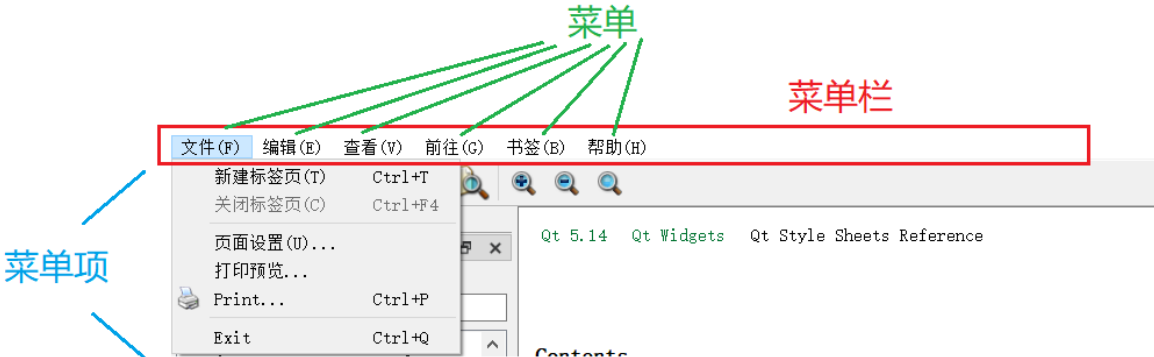
Qt 中的菜单栏是通过 QMenuBar 这个类来实现的。一个主窗口最多只有一个菜单栏,位于主窗口顶部、主窗口标题栏下面。
菜单栏中包含菜单,菜单中包含菜单项。

工具栏本质上就是把菜单中一些比较常用的选项直接放到工具栏里,直接点工具栏中的按钮就能快速生效。
1、创建菜单栏
(1)方式一
菜单栏的创建可以借助于 QMainWindow 类提供的 menuBar() 函数来实现。menubar() 函数原型如下:
![]()

如果我们自己创建的项目没有勾选自动生成 ui 文件,那么上述代码是没有问题的。但如果勾选了自动生成 ui 文件(Qt 已经给我们生成了一个 QMenuBar),那么上述代码就会引起内存泄漏。

程序自己已经创建好了一个 QMenuBar,当设置新的 QMenuBar 进来时,就会导致旧的 QMenuBar 脱离了 Qt 的对象树,意味着后续就无法对这个对象进行释放了。上述程序如果窗口关闭,对象树释放,此时进程就结束了,自然所有的内存都回收给系统,上述内存泄漏也就不会造成影响。但是如果上述代码是出现在一个多窗口的程序中,如果涉及到窗口的频繁跳转切换(窗口的频繁创建销毁),上述内存泄漏就会更严重。但是实际上由于现在的计算机内存比较充裕,上述内存泄漏都还好,但还是要求代码写得更规范一些,所以选中采用下面这种写法。
(2)方式二(更合理的xie'fa)
在堆上动态创建。
如果是获取到已经存在的 QMenuBar,那么这里的设置就是自己替换自己,仍然在对象树上。

使用 setMenuBar 把菜单栏放到窗口中。
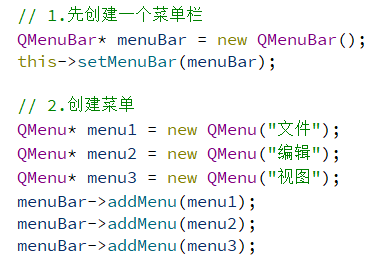
2、在菜单栏中添加菜单
创建菜单,并通过 QMenu 提供的 addMenu() 函数 来添加菜单。

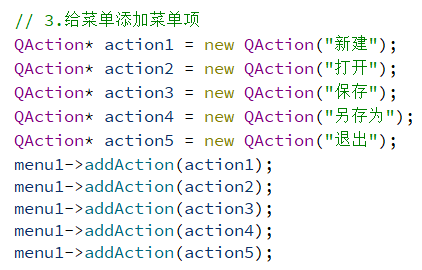
3、创建菜单项
在 Qt 中,并没有专门的菜单项类,可以通过 QAction 类,抽象出公共的动作,如在菜单中添加菜单项。
QAction 可以给菜单栏使用,也可以给工具栏使用。
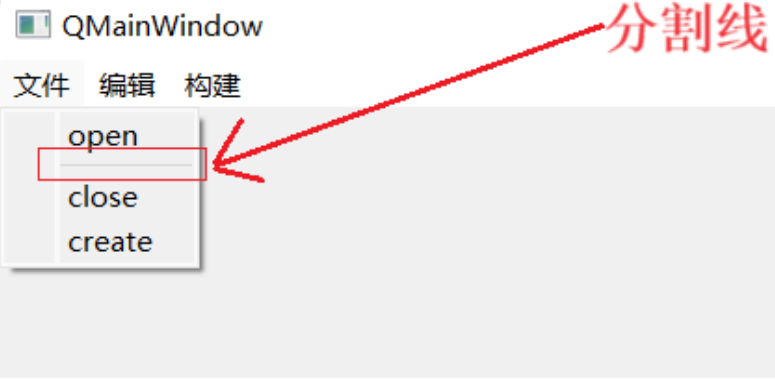
4、在菜单项之间添加分割线
在菜单项之间可以添加分割线。分割线如下图所示,添加分割线是通过 QMenu 类提供的 addSeparator() 函数来实现:

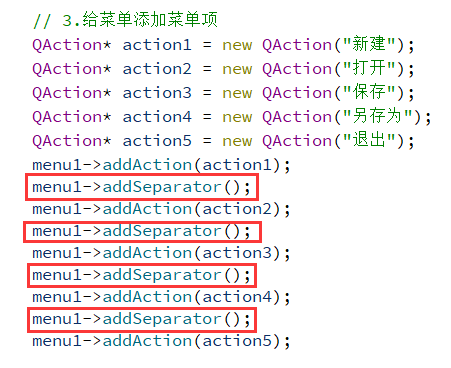
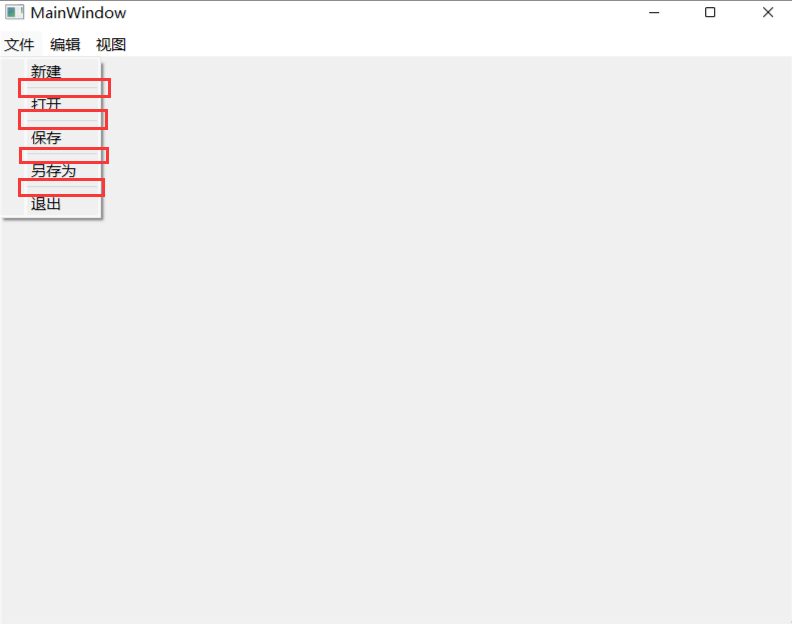
示例:


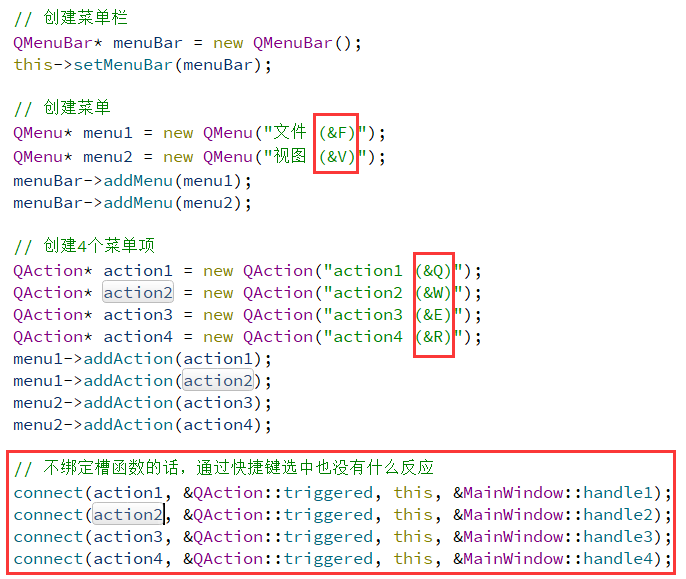
5、添加快捷键
在设置菜单的 title 时,在字母前加 & 符号。
示例:

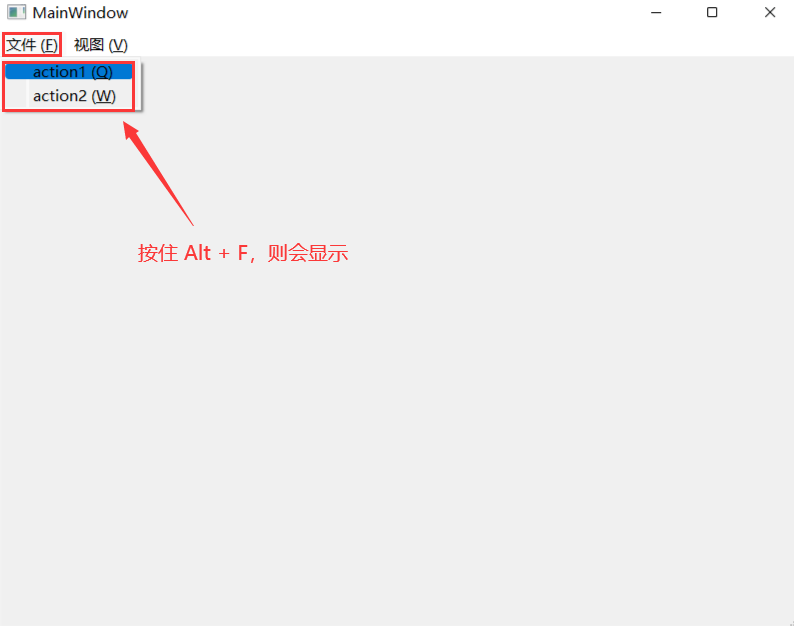
效果展示:
先按下 Alt 键,再按 F,其显示的 W 下面会有下划线,表示是有快捷键的,快捷键为 W。

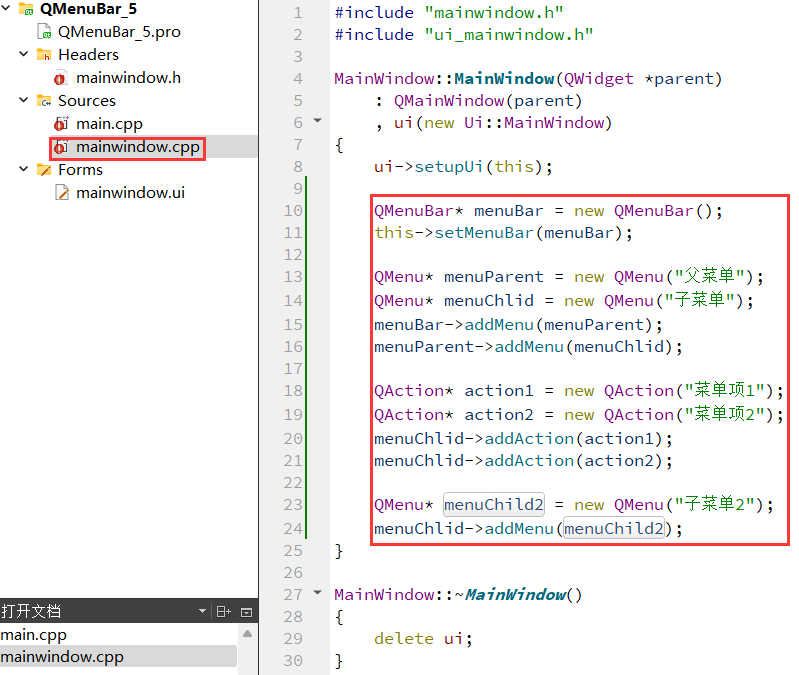
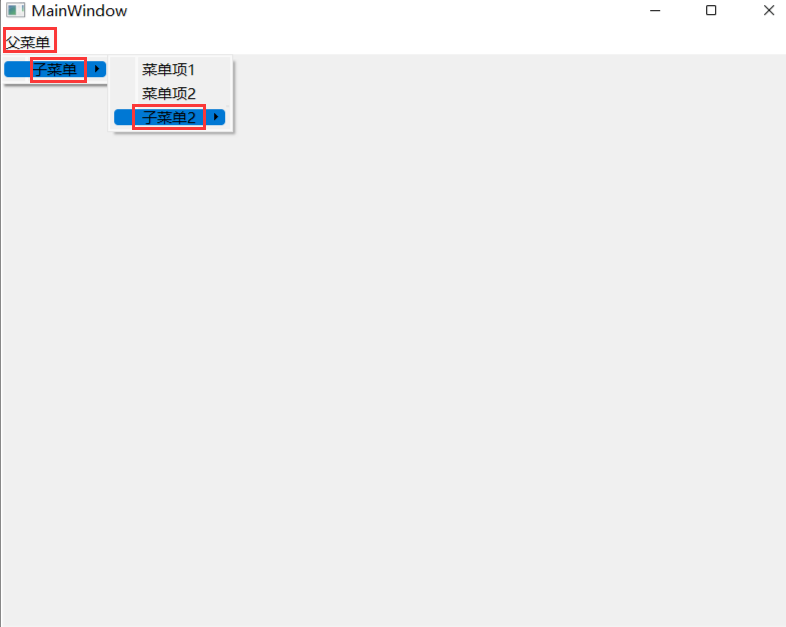
6、添加子菜单
菜单栏 -> 菜单 -> 菜单栏菜单栏 -> 菜单 -> 子菜单 -> 子菜单 -> 菜单栏QMenu 也提供了 addMenu,通过这个操作可以给某个菜单项添加子菜单。
示例:


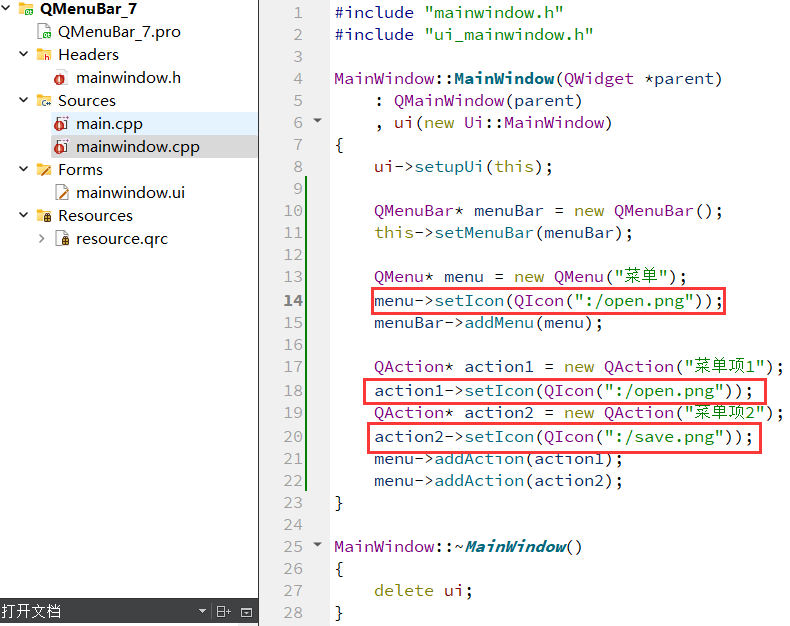
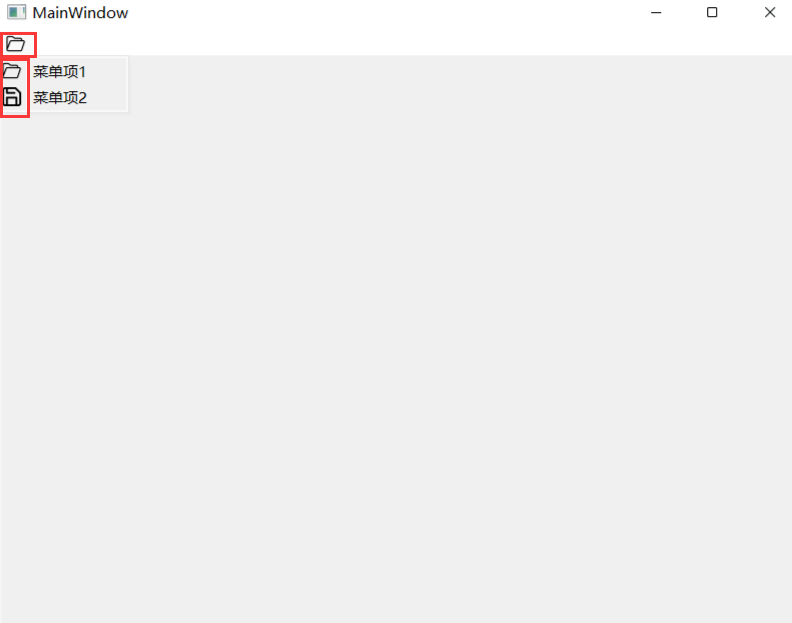
7、添加图标
按照之前设置图标的方法:


如果给 QMenu 设置图标。因为当前 QMenu 是长在 QMenuBar 上的,此时文本就不显示,图标会覆盖文本。而 QMenu 是子菜单,图标和文本都是可以显示的。

8、综合示例
在窗口上创建一个菜单栏,在菜单栏中添加一些菜单,在某一个菜单中添加一些菜单项。
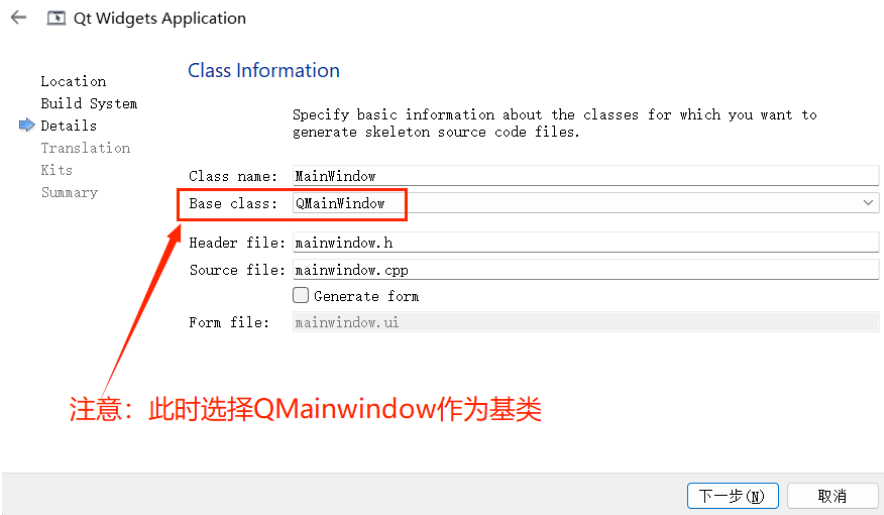
(1)新建 Qt 项目
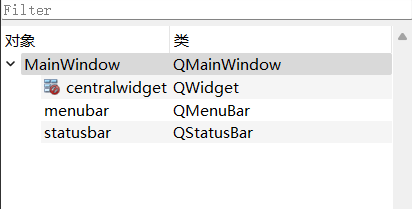
注意:此时新建项目时选择的基类 QMainwindow ,如下图示:

(2)在 "mainwindow.cpp" 文件中创建菜单和中央控件
创建一个菜单栏,一个菜单两个菜单项:保存,加载 创建一个 QTextEdit 作为窗口的中央控件MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow){ ui->setupUi(this); // 设置标题 this->setWindowTitle("我的记事本"); // 创建菜单栏 QMenuBar* menuBar = new QMenuBar(this); this->setMenuBar(menuBar); // 创建菜单 QMenu* menu = new QMenu("文件"); menuBar->addMenu(menu); // 创建菜单项 QAction* action1 = new QAction("保存"); QAction* action2 = new QAction("加载"); menu->addAction(action1); menu->addAction(action2); // 创建中央控件 edit = new QTextEdit(this); this->setCentralWidget(edit); edit->setPlaceholderText("此处编写⽂本内容...");}(3)给 action 添加一些动作
// 连接信号槽,点击 action 时触发一定的效果connect(action1, &QAction::triggered, this, &MainWindow::save);connect(action2, &QAction::triggered, this, &MainWindow::load);实现这两个槽函数:
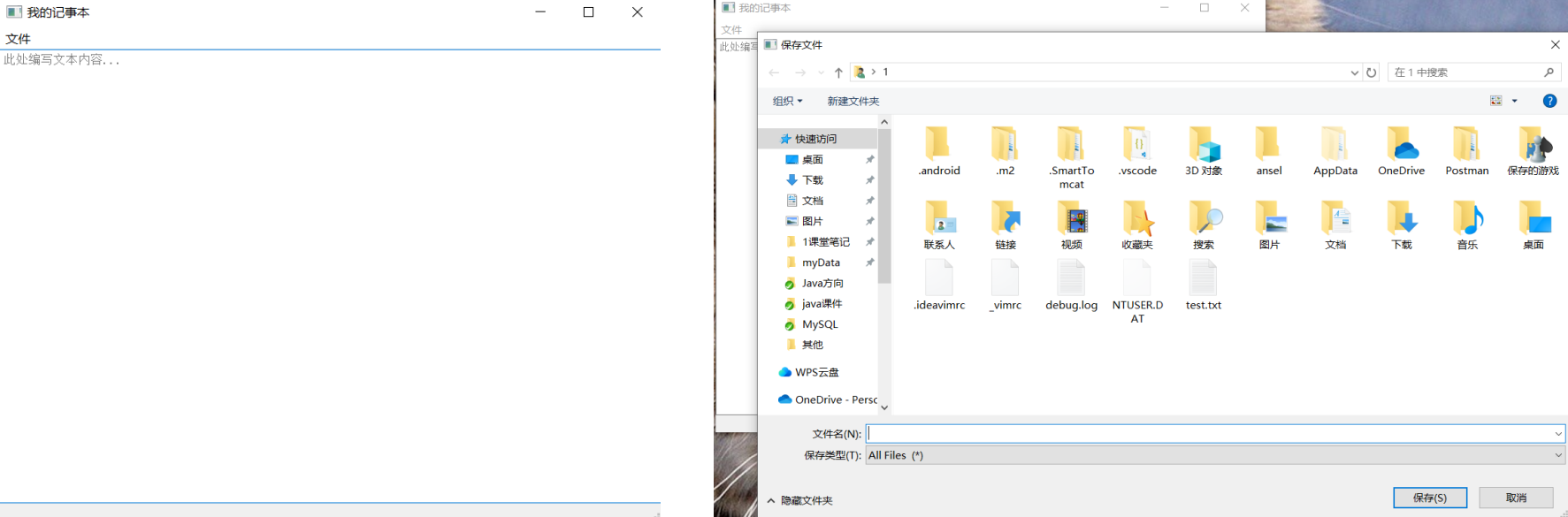
使用 QFileDialog 来实现选择文件的效果 getSaveFileName 用于保存文件的场景,此时的对话框可以输入文件名getOpenFileName 用于打开文件的场景,此时的对话框可以获取到鼠标选择的文件名 搭配 C++ 标准库的⽂件操作实现文件读写void MainWindow::save(){ // 弹出对话框,选择写入文件的路径 QFileDialog* dialog = new QFileDialog(this); QString fileName = dialog->getSaveFileName(this, "保存⽂件", "C:/Users/1/"); qDebug() << "fileName: " << fileName; // 写⼊⽂件 std::ofstream file(fileName.toStdString().c_str()); if (!file.is_open()) { qDebug() << "文件保存失败!"; return; } const QString& text = edit->toPlainText(); file << text.toStdString(); file.close();}void MainWindow::load(){ // 弹出对话框,选择打开的文件 QFileDialog* dialog = new QFileDialog(this); QString fileName = dialog->getOpenFileName(this, "加载文件", "C:/Users/1/"); qDebug() << "fileName: " << fileName; // 读取文件 std::ifstream file(fileName.toStdString().c_str()); if (!file.is_open()) { qDebug() << "文件加载失败!"; return; } std::string content; std::string line; while (std::getline(file, line)) { content += line; content += "\n"; } file.close(); // 显示到界面上 QString text = QString::fromStdString(content); edit->setPlainText(text);}执行程序,可以看到此时就可以通过程序来保存 / 加载文件了,并且对文件进行编辑。

二、工具栏
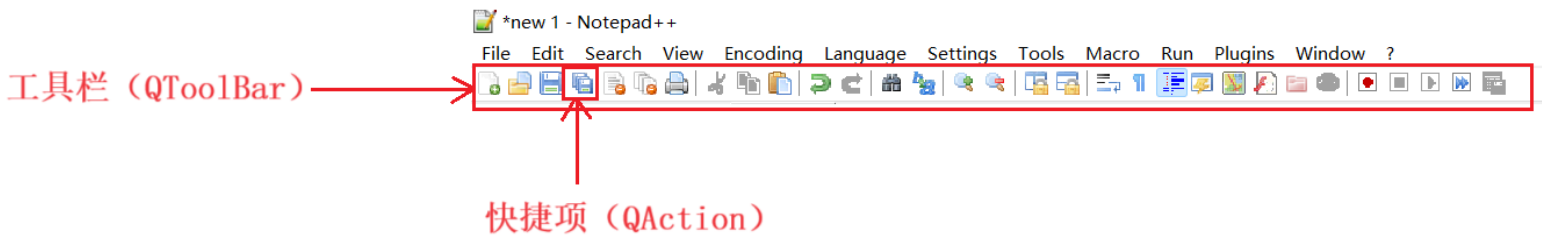
工具栏是应用程序中集成各种功能实现快捷键使用的一个区域。可以有多个,也可以没有,它并不是应用程序中必须存在的组件。它是一个可移动的组件,它的元素可以是各种窗口组件,它的元素通常以图标按钮的方式存在。如下图为工具栏的示意图:

1、创建工具栏
调用 QMainWindow 类的 addToolBar() 函数来创建工具栏,每增加⼀个工具栏都需要调用一次该函数。
如添加一个工具栏:

工具栏往往是和菜单栏搭配使用的,工具栏中的 QAction 也可以出现在菜单中。
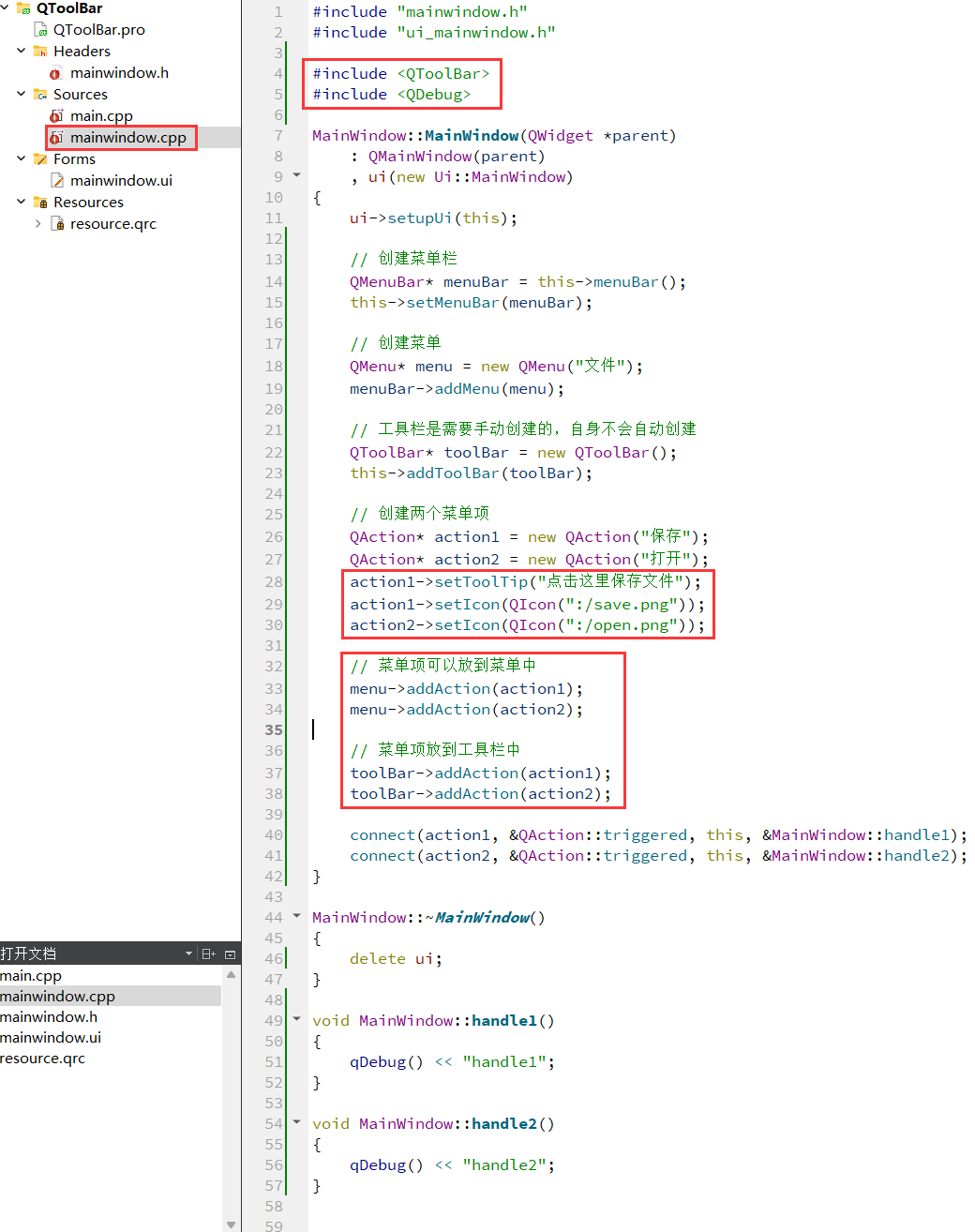
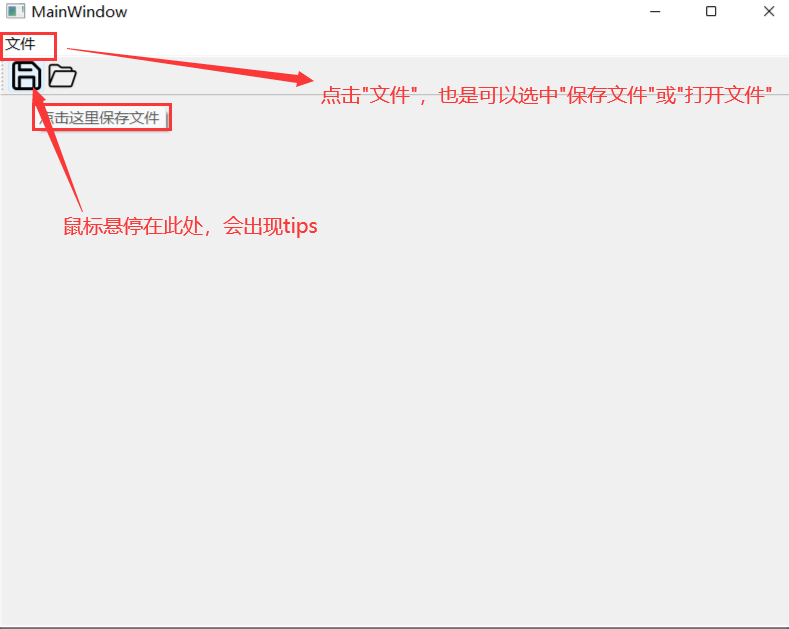
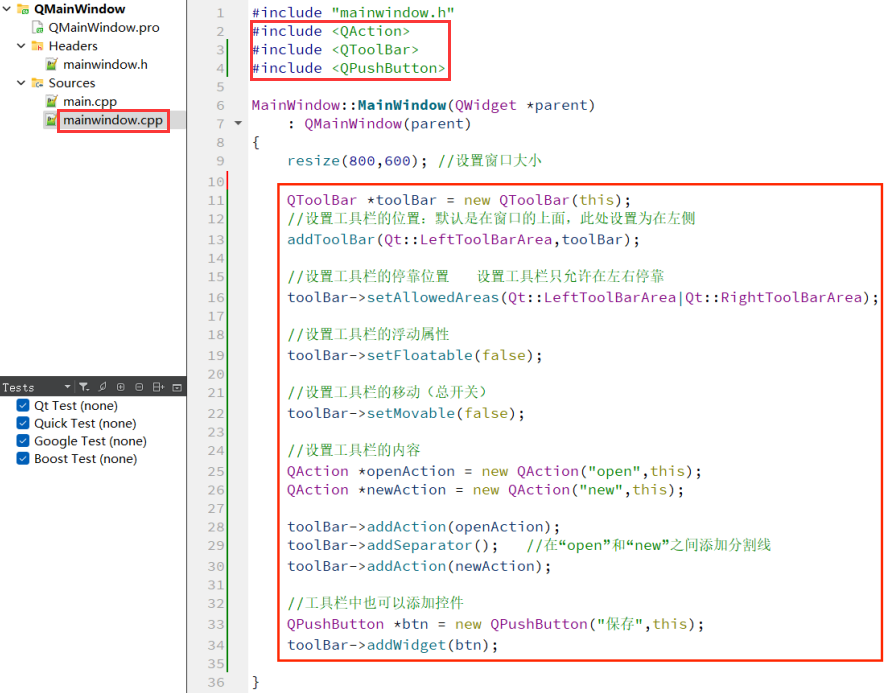
代码示例:


如果一个 QAction 既是 QMenu 的子元素,又是 QToolBar 的子元素,那么在释放的时候是否会重复 delete 呢?
只会释放一次,不会重复 delete。Qt 内置的机制已经帮我们解决了这个问题。
2、设置停靠位置
工具栏停靠位置的设置有两种方式。一种是在创建工具栏的同时指定停靠的位置,另⼀种是通过 QToolBar 类提供的 setAllowedAreas() 函数来设置。
(1)方式一
创建工具栏的同时指定其停靠的位置。
在创建工具栏的同时,也可以设置工具栏的位置,其默认位置是在窗口的最上面;如上述代码,默认在最上面显示。工具栏允许停靠的区域由 QToolBar 类提供的 allowAreas() 函数决定,其中可以设置的位置包括:
Qt::LeftToolBarArea 停靠在左侧 Qt::RightToolBarArea 停靠在右侧 Qt::TopToolBarArea 停靠在顶部 Qt::BottomToolBarArea 停靠在底部 Qt::AllToolBarAreas 以上四个位置都可停靠示例:

(2)方式二
使用 QToolBar 类提供的 setAllowedAreas()函数 设置停靠位置。
示例:
![]()
3、设置浮动属性
工具栏的浮动属性可以通过 QToolBar 类提供的 setFloatable() 函数来设置。
(1)setFloatable() 函数原型
void setFloatable (bool floatable)
(2)参数
true:浮动 false:不浮动(3)示例
![]()
4、设置移动属性
设置工具栏的移动属性可以通过 QToolBar 类提供的 setMovable() 函数来设置。
(1)setMovable()函数的原型
void setMovable (bool movable)(2)参数
true:移动 false:不移动说明:若设置工具栏为不移动状态,则设置其停靠位置的操作就不会生效,所以设置工具栏的移动属性类似于总开关的效果。
(3)示例

5、综合示例

三、状态栏
状态栏是应用程序中输出简要信息的区域。一般位于主窗口的最底部,一个窗口中最多只能有一个状态栏。在 Qt 中,状态栏是通过 QStatusBar 类来实现的。 在状态栏中可以显示的消息类型有:
实时消息:如当前程序状态 永久消息:如程序版本号,机构名称 进度消息:如进度条提示,百分百提示1、状态栏的创建
状态栏的创建是通过 QMainWindow 类提供的 statusBar() 函数来创建。
示例:

2、在状态栏中显示实时消息
在状态栏中显示实时消息是通过 showMessage() 函数来实现。
示例:

通过 showMessage 可以在状态栏中显示一个文本。此时这个文本存在的时间可以自定义,timeout 参数是一个单位为 ms 的时间。如果 timeout 为 0(不填),消息就会持久存在。
3、在状态栏中显示永久消息
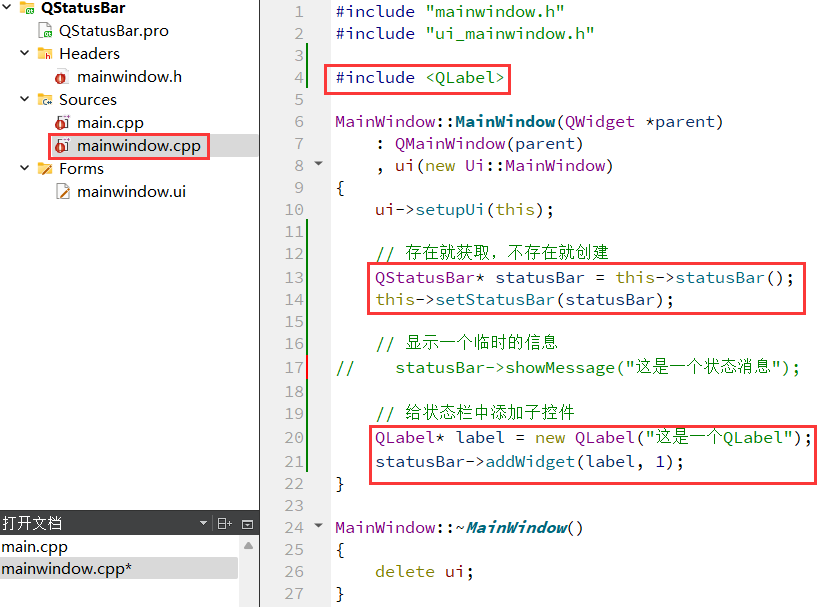
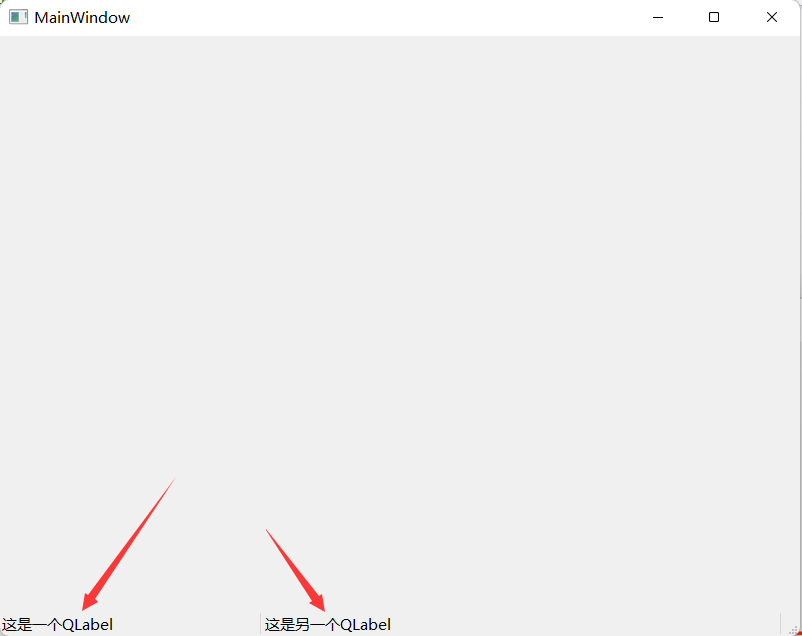
在状态栏中可以显示永久消息,此处的永久消息是通过标签来显示的。
示例:

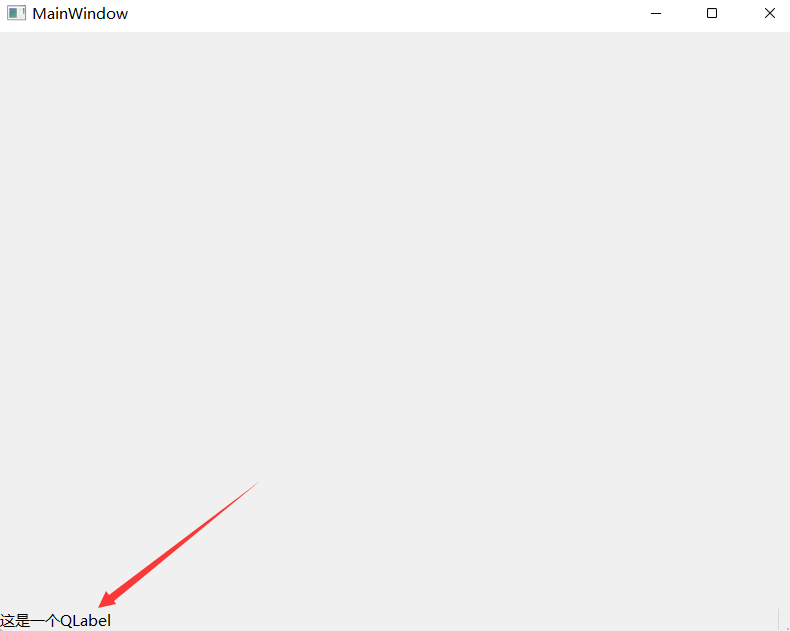
显示效果如下:

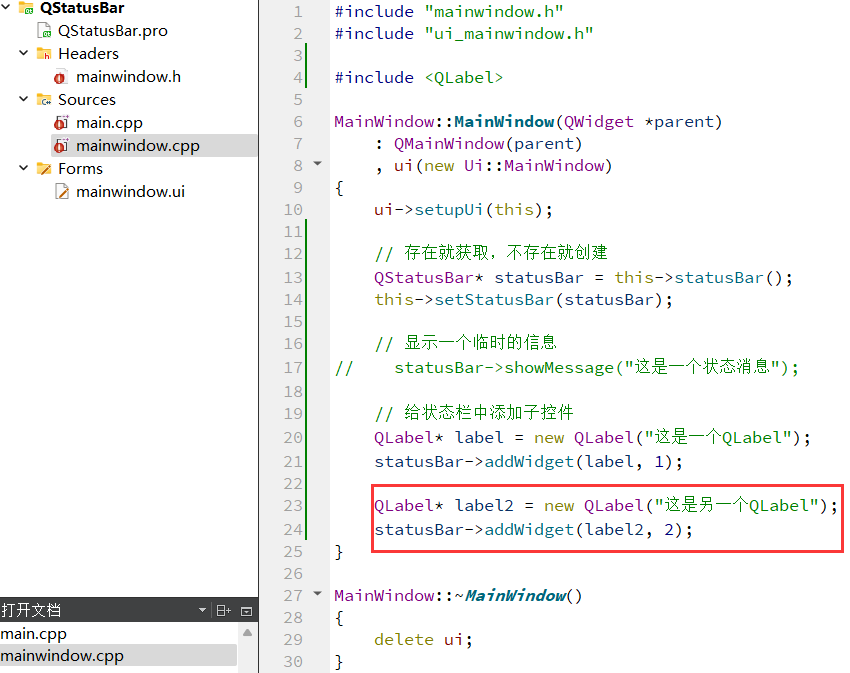
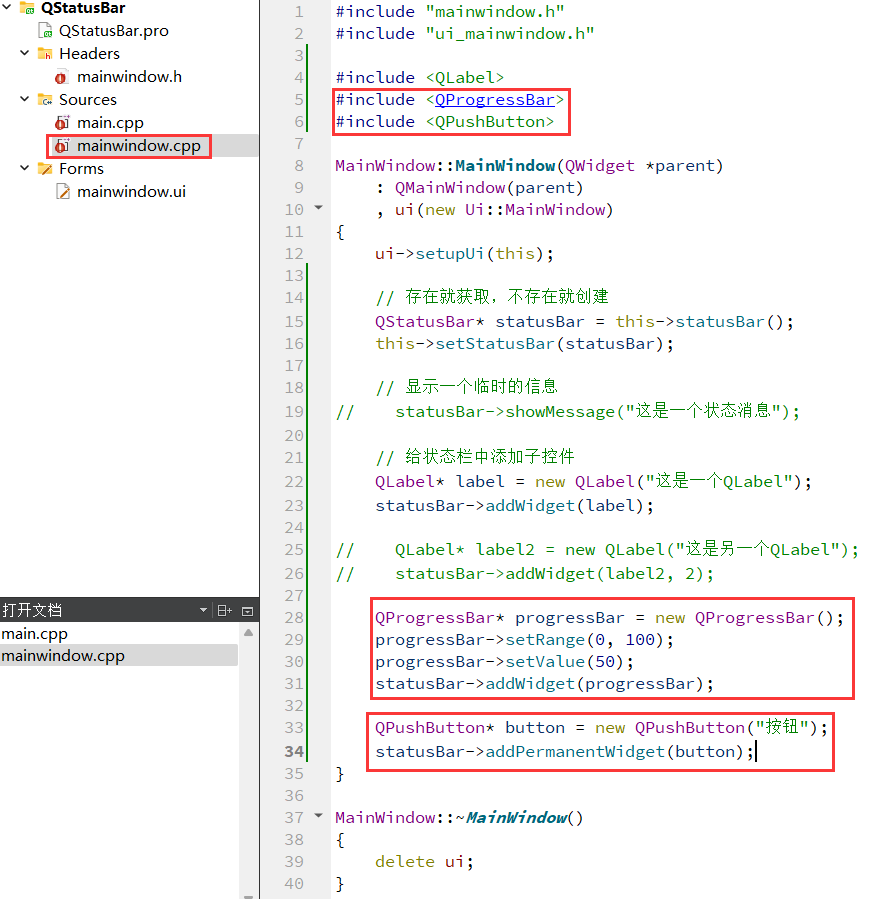
新增一条显示消息:

展示效果:

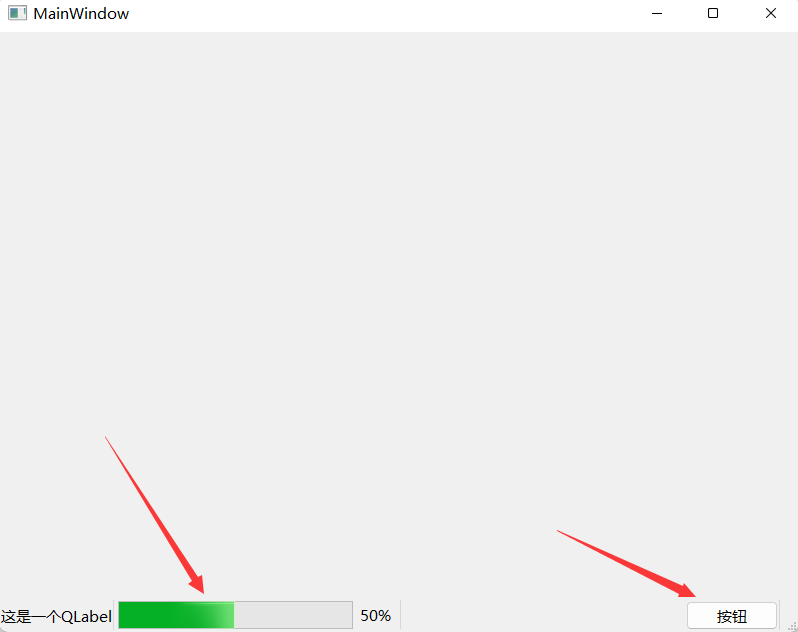
新增一个进度条和按钮:

效果展示:

四、浮动窗口
在 Qt 中,浮动窗口也称之为铆接部件。浮动窗口是通过 QDockWidget 类来实现浮动的功能。浮动窗口一般是位于核心部件的周围,可以有多个。
1、浮动窗口的创建
浮动窗口的创建是通过 QDockWidget 类提供的构造方法 QDockWidget() 函数动态创建的。
示例:

2、设置停靠的位置
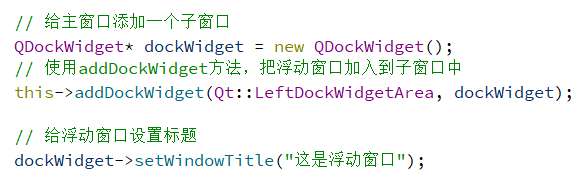
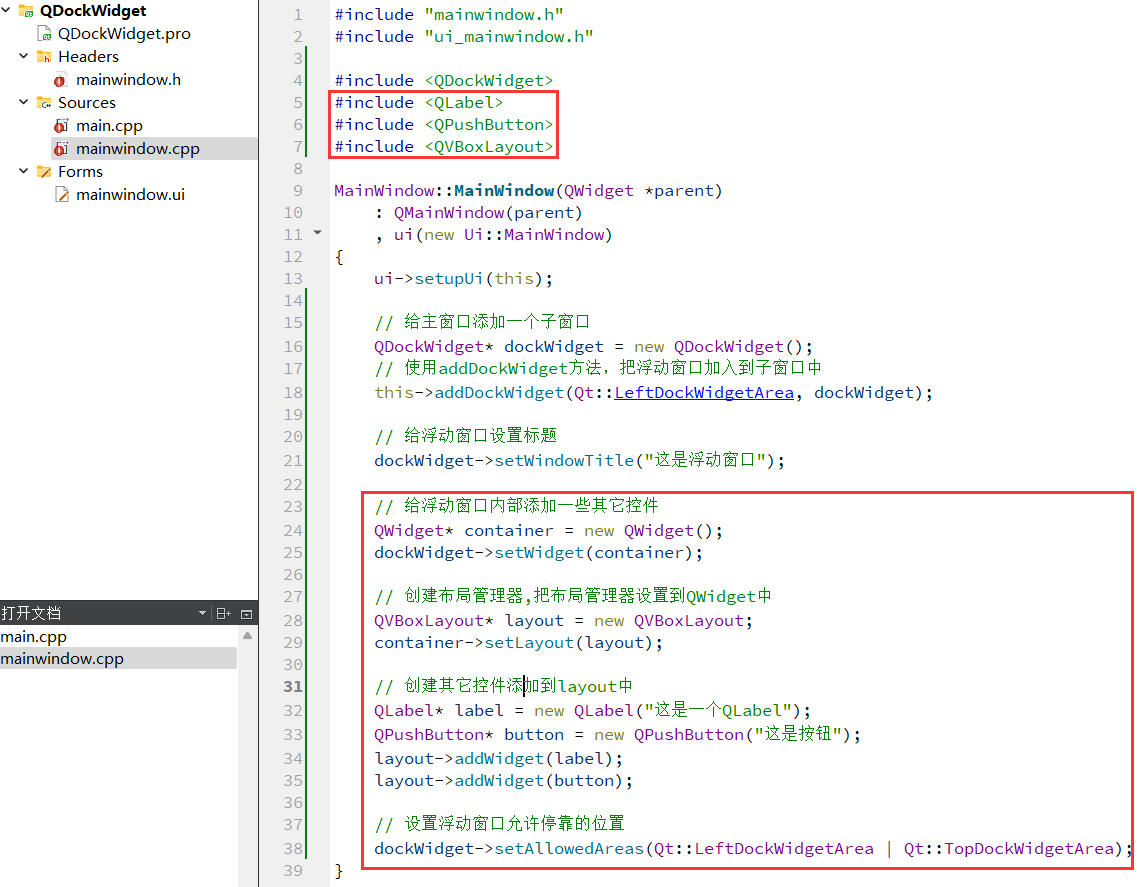
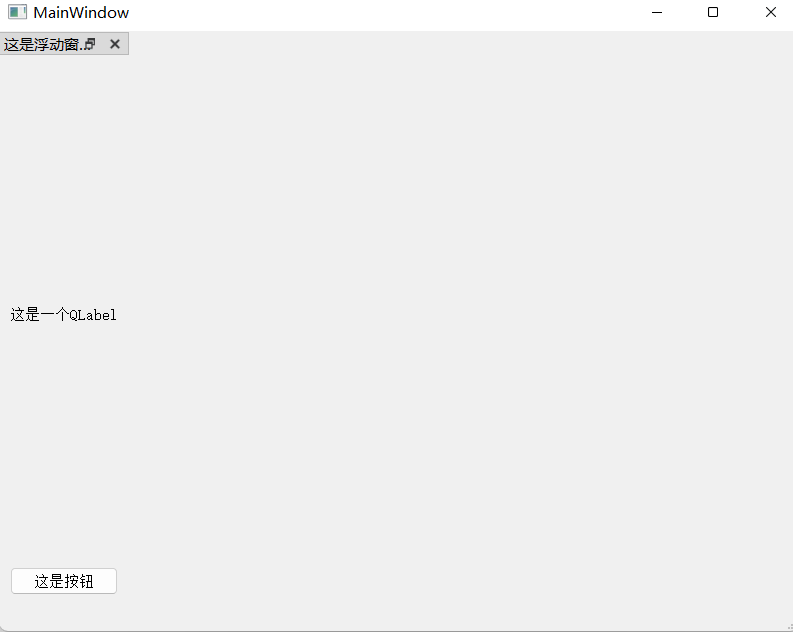
浮动窗口是位于中心部件的周围。可以通过 QDockWidget类 中提供 setAllowedAreas() 函数设置其允许停靠的位置。其中可以设置允许停靠的位置有: Qt::LeftDockWidgetArea 停靠在左侧 Qt::RightDockWidgetArea 停靠在右侧 Qt::TopDockWidgetArea 停靠在顶部 Qt::BottomDockWidgetArea 停靠在底部 Qt::AllDockWidgetAreas 以上四个位置都可停靠不能直接给浮动窗口添加子控件,而是需要创建出一个单独的 QWidget,把需要添加的控件加入到 QWidget 中,然后再把这个 QWidget 设置到 dockWidget 中。
示例如下:设置浮动窗口只允许在左边或者上边停靠:


五、对话框
1、对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。一些不适合在主窗口实现的功能组件可以设置在对话框中。对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁(“短平快”)的用户交互。Qt 常用的内置对话框有:QFiledialog(文件对话框)、QColorDialog(颜色对话框)、QFontDialog (字体对话框)、QInputDialog (输入对话框)和 QMessageBox(消息框) 。
2、对话框的分类
对话框分为 模态对话框 和 非模态对话框 。(1)模态对话框
模态对话框 指的是:显示后无法与父窗口进行交互,是⼀种阻塞式的对话框。使用 QDialog:: exec () 函数调用。模态对话框适用于必须依赖用户选择的场合,比如消息显示、文件选择、打印设置等。
示例:
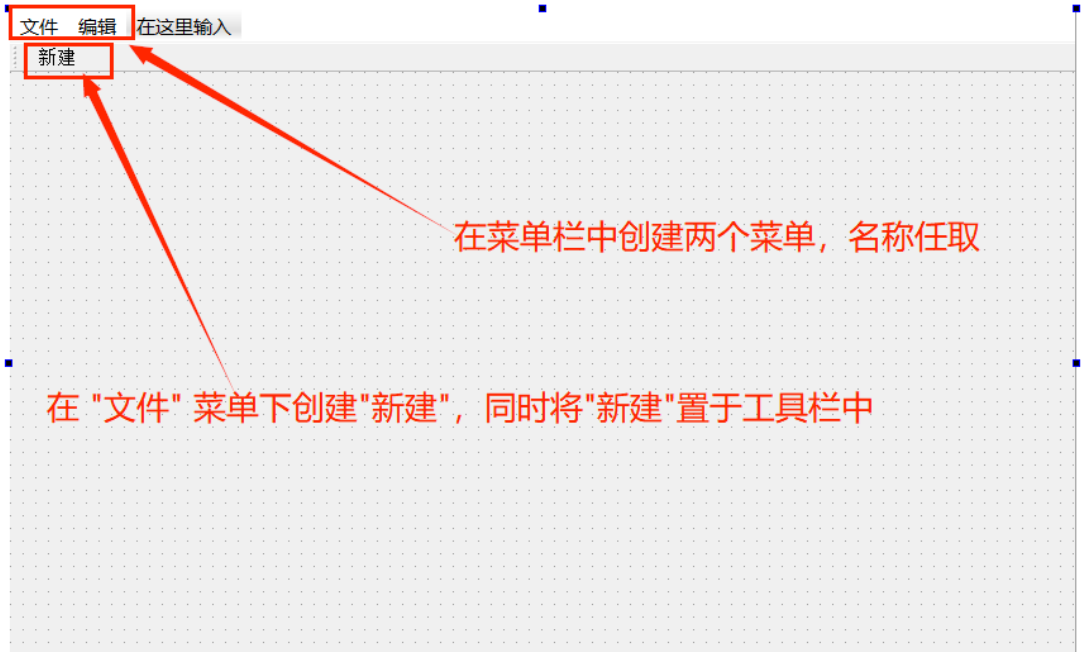
A. 新建 Qt 项目,在 ui 文件中的菜单栏中设置两个菜单:“文件” 和 “编辑”,在菜单 “文件” 下新建菜单项:“创建” 并将菜单项 “新建” 置于工具栏中。
如下图示:

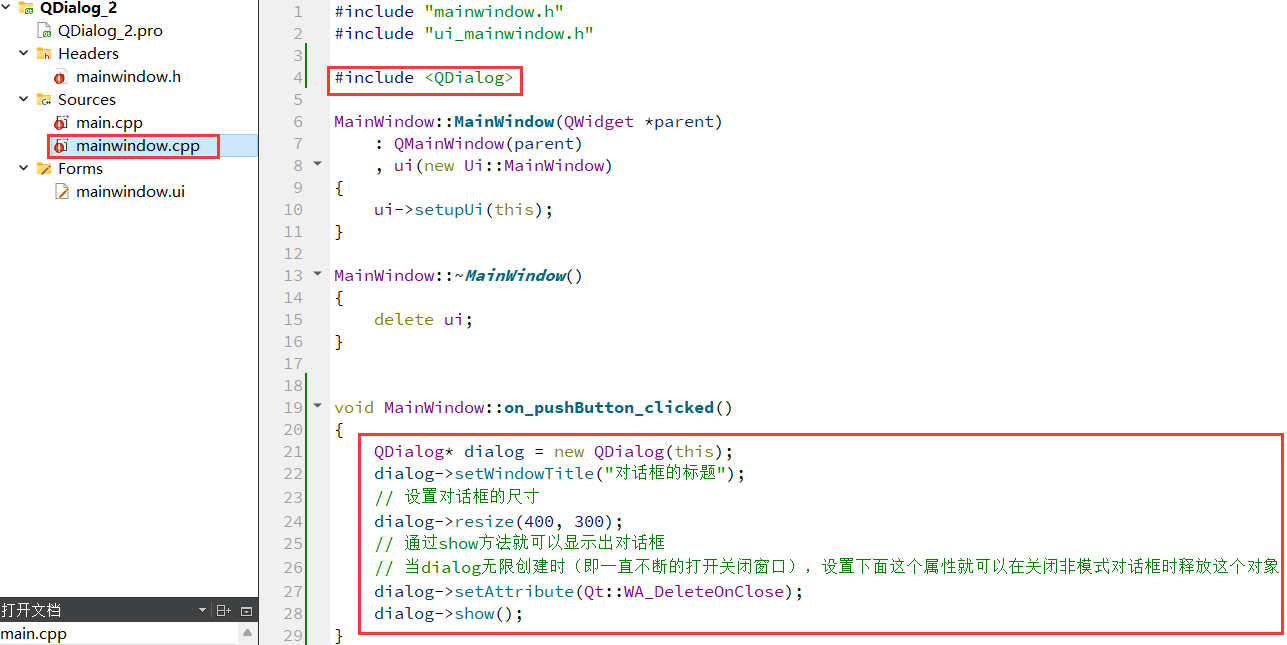
B. 在 mainwindow.cpp 文件中实现:当点击 “新建” 时,弹出一个模态对话框
说明:在菜单项中,点击菜单项时就会触发 triggered() 信号。
(2)非模态对话框
非模态对话框显示后独立存在,可以同时与父窗口进行交互,是一种非阻塞式对话框,使用 QDialog::show() 函数调用。
非模态对话框⼀般在堆上创建,这是因为如果创建在栈上时,弹出的非模态对话框就会一闪而过。我们需要将 delete 和关闭按钮的点击信号关联起来,在用户点击关闭时触发 delete,所以同时还需要设置 Qt:WA_DeleteOnClose 属性,目的是:当创建多个非模态对话框时(如打开了多个非模态窗口),为了避免内存泄漏要设置此属性。
非模态对话框适用于特殊功能设置的场合,比如查找操作,属性设置等。
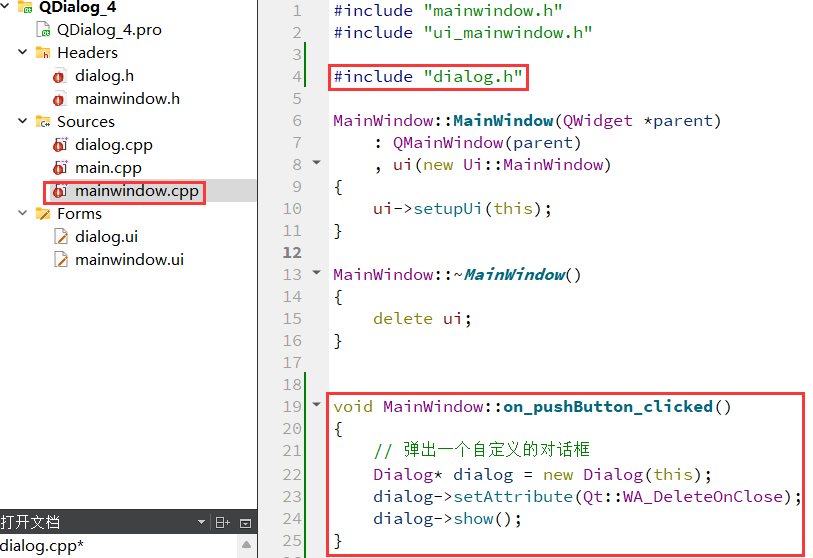
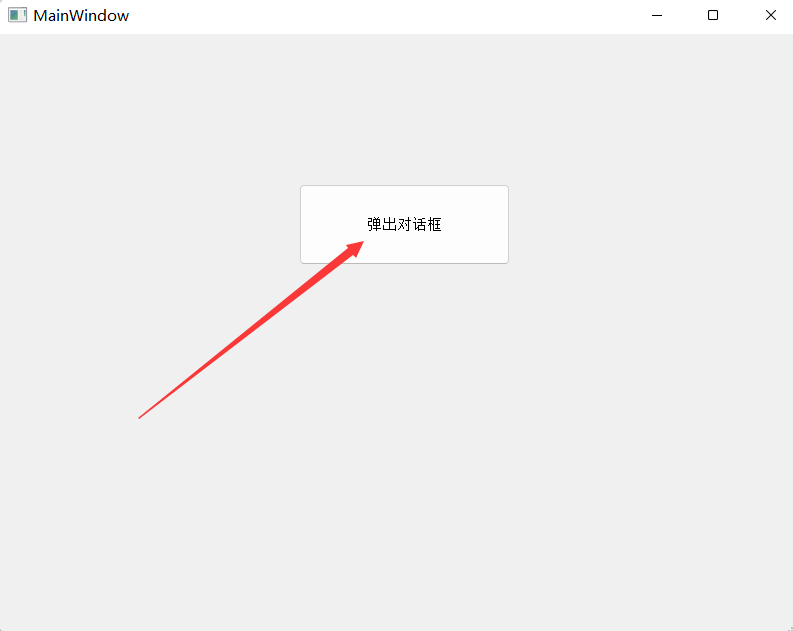
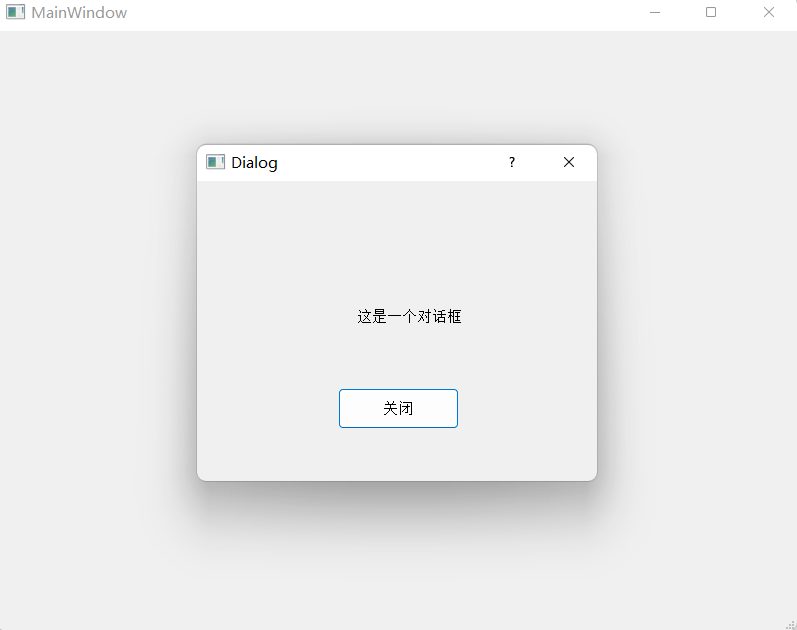
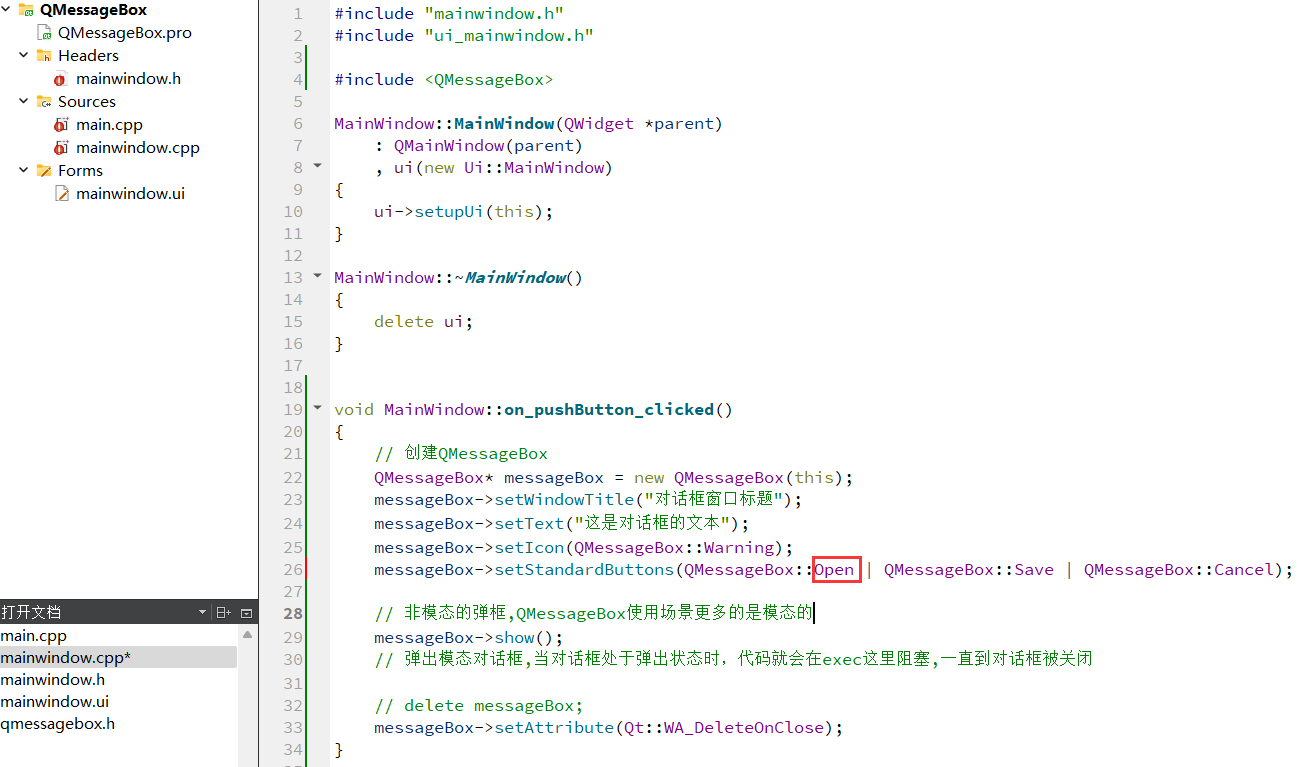
示例:

(3)混合属性对话框
混合属性对话框同时具有模态对话框和非模态对话框的属性,对话框的生成和销毁具有非模态对话框属性,功能上具有模态对话框的属性。
使用 QDialog::setModal() 函数可以创建混合特性的对话框。通常,创建对话框时需要指定对话框的父组件。
示例:

3、自定义对话框
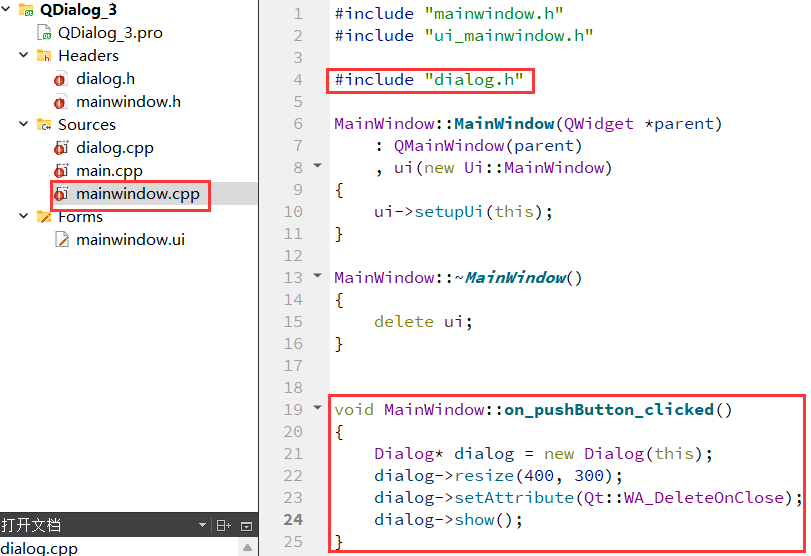
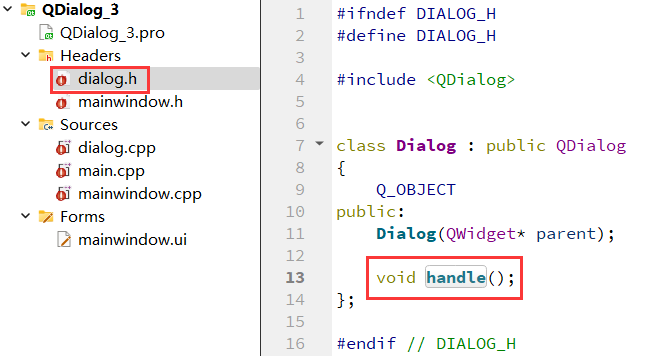
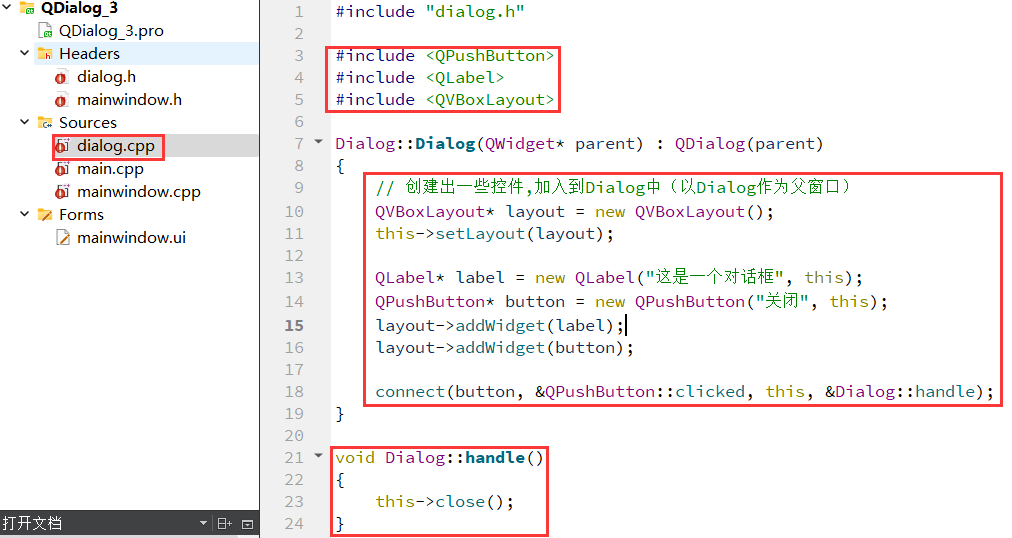
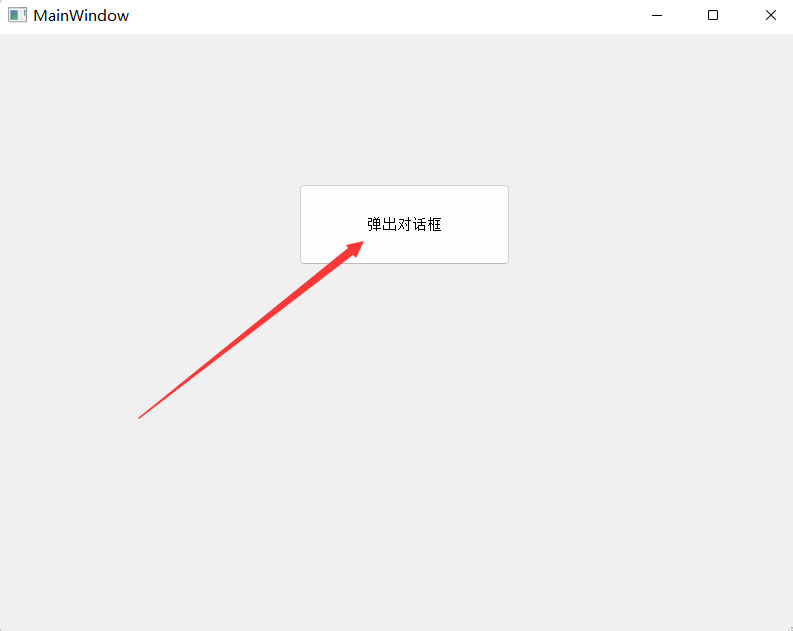
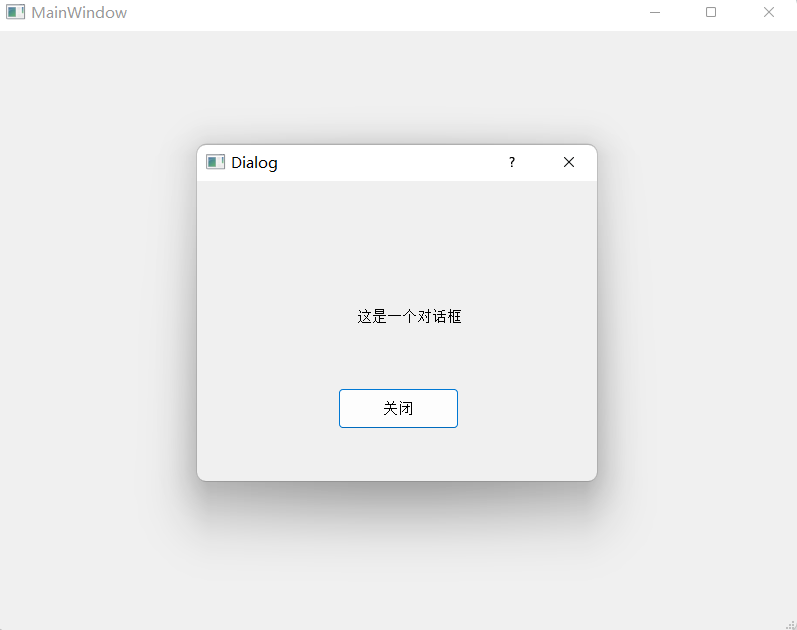
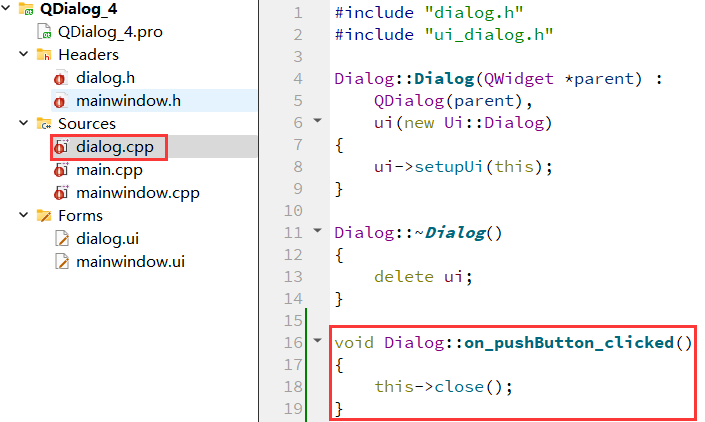
(1)通过代码的方式




展示效果:


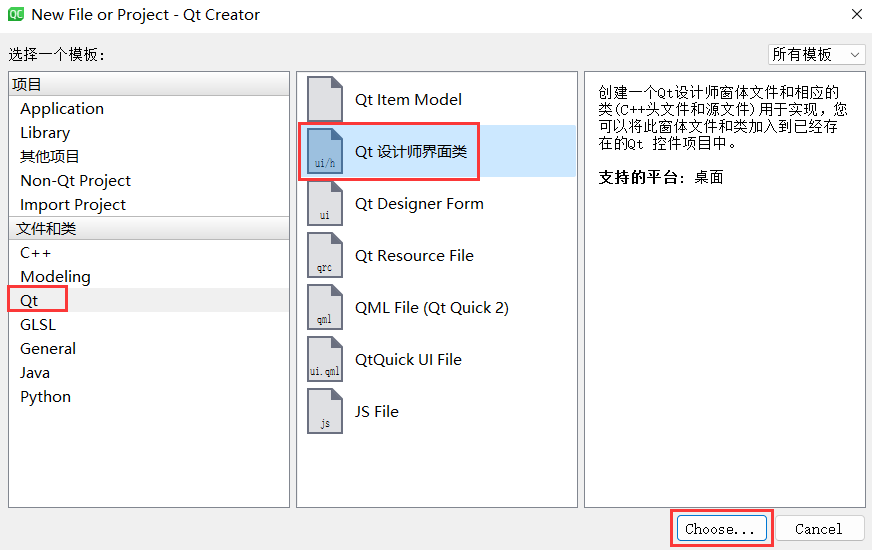
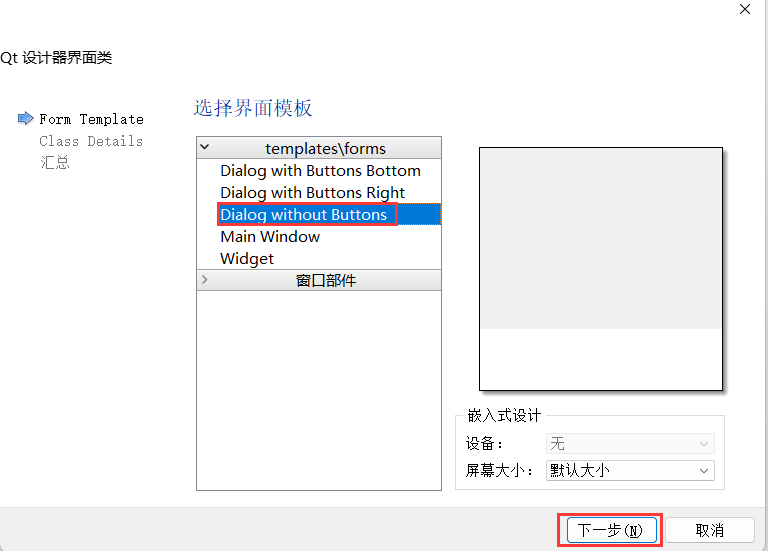
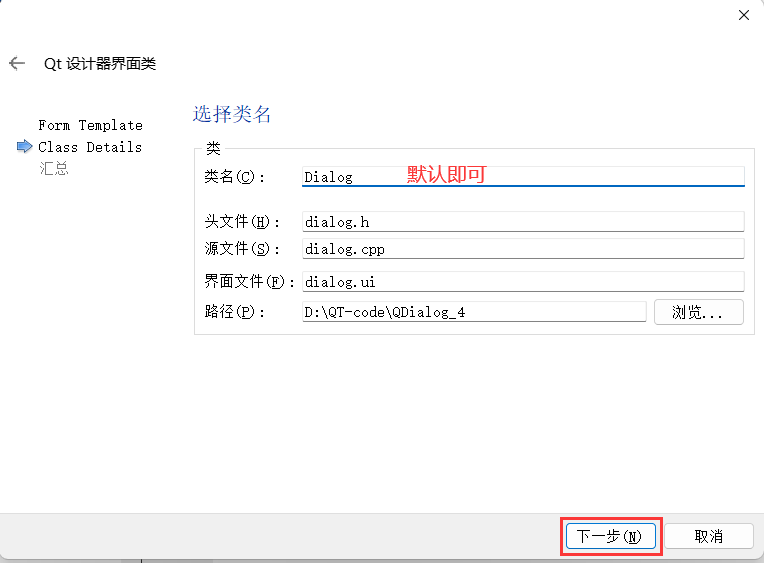
(2)通过图形化界面的方式
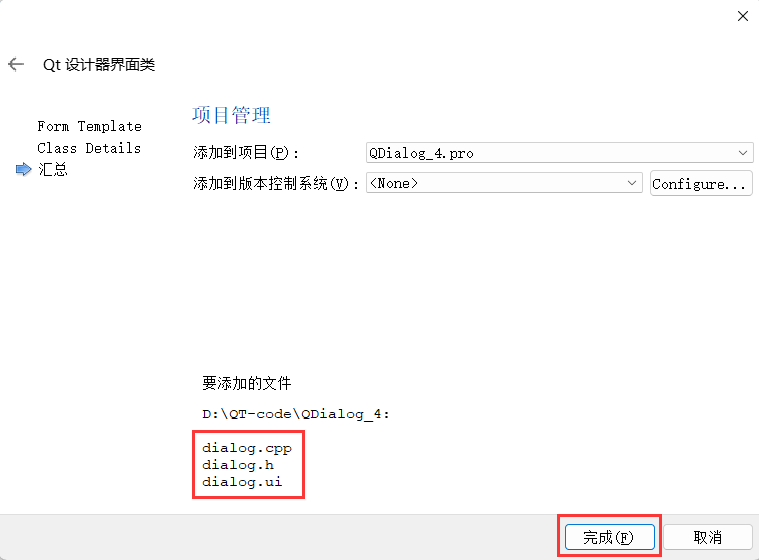
新增一个 ui 文件:




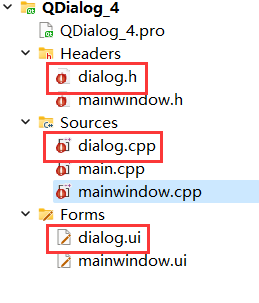
完成之后新增的文件:

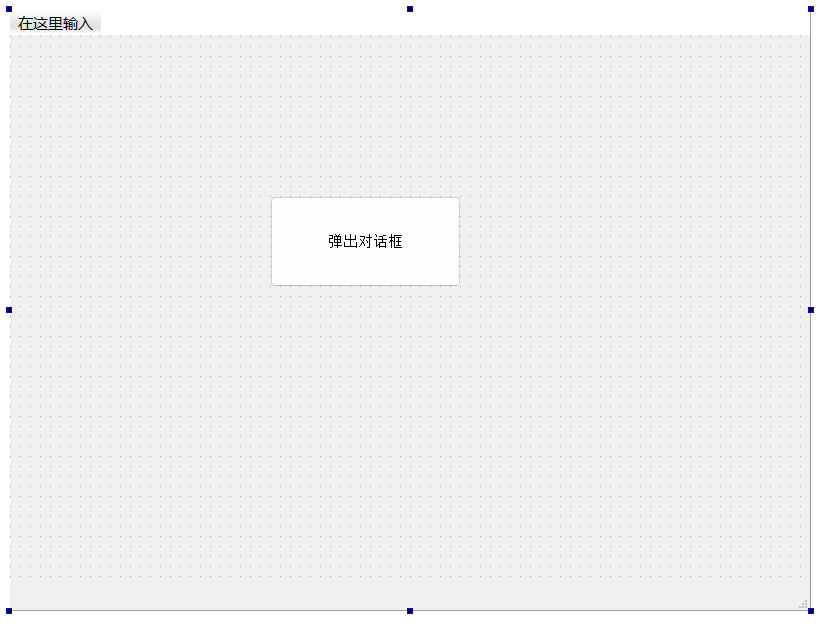
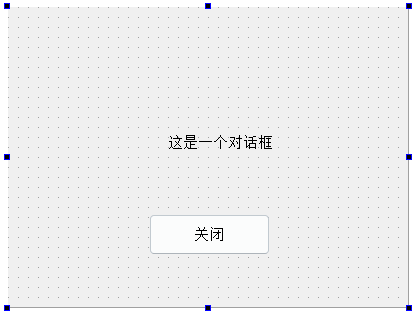
选择 dialog.ui,创建一个 Push Button 和一个 Label:

代码:


展示效果:


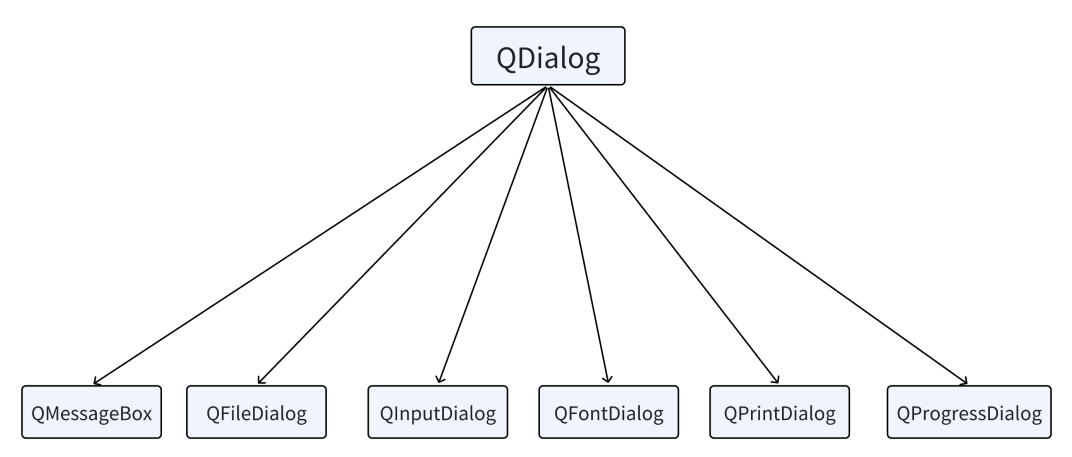
4、Qt 内置对话框
Qt 提供了多种可复用的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog类。常用标准对话框如下:

(1)消息对话框 QMessageBox
消息对话框是应用程序中最常用的界面元素。消息对话框主要用于为用户提示重要信息,强制用户进行选择操作。
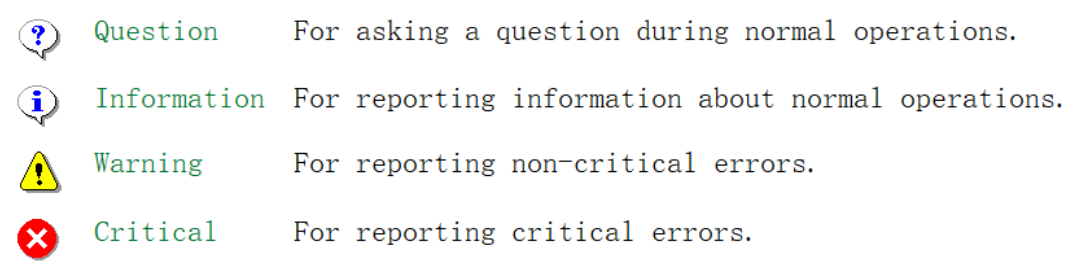
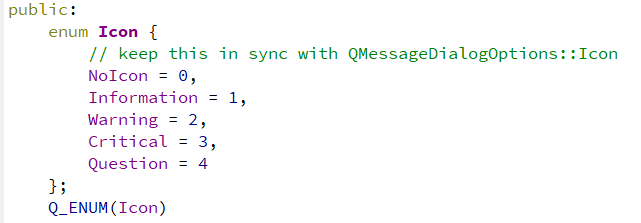
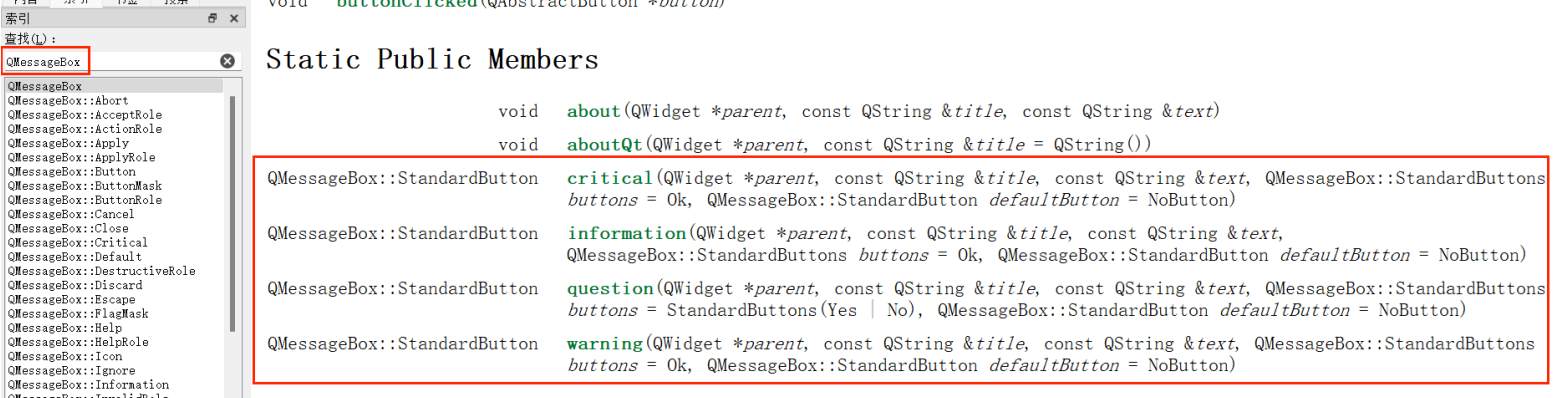
QMessageBox 类中定义了静态成员函数,可以直接调用创建不同风格的消息对话框,其中包括:



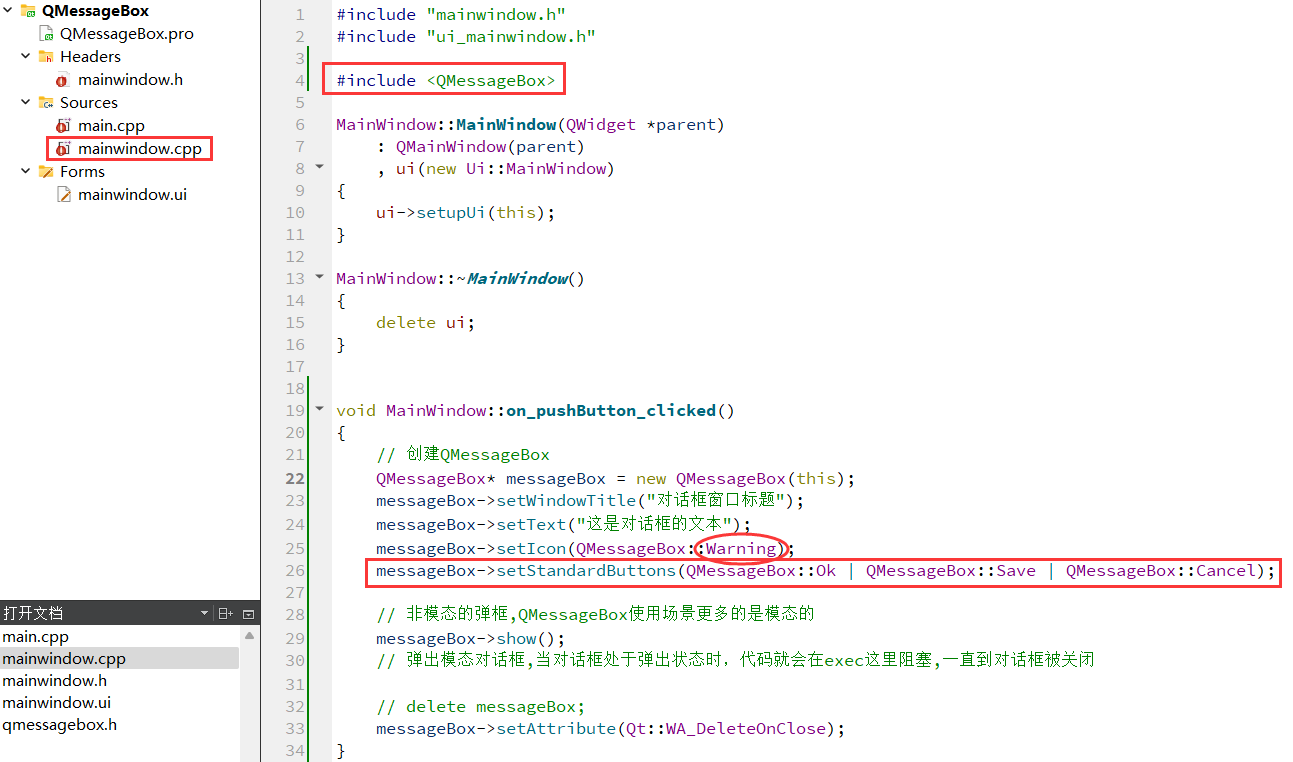
其对应的函数原型如下:

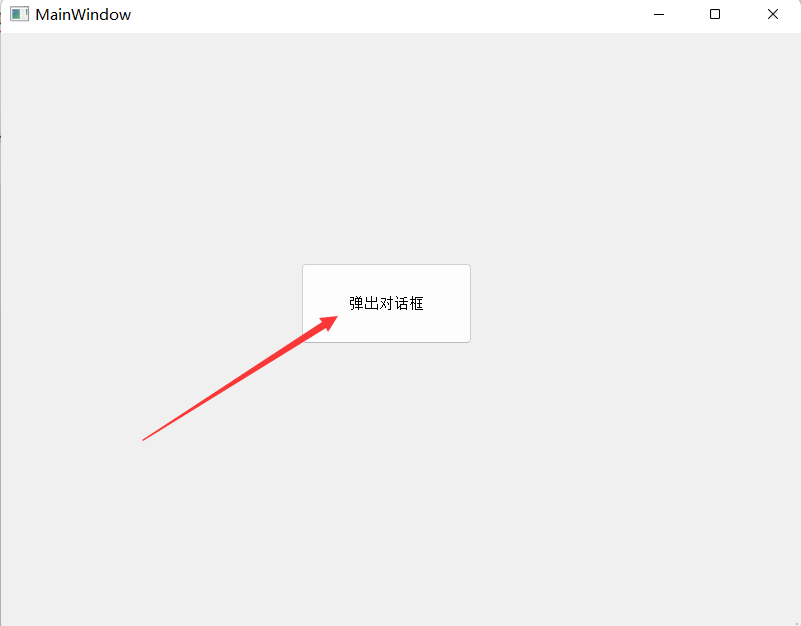
实现一个警告提示信息对话框:

实现效果如下:


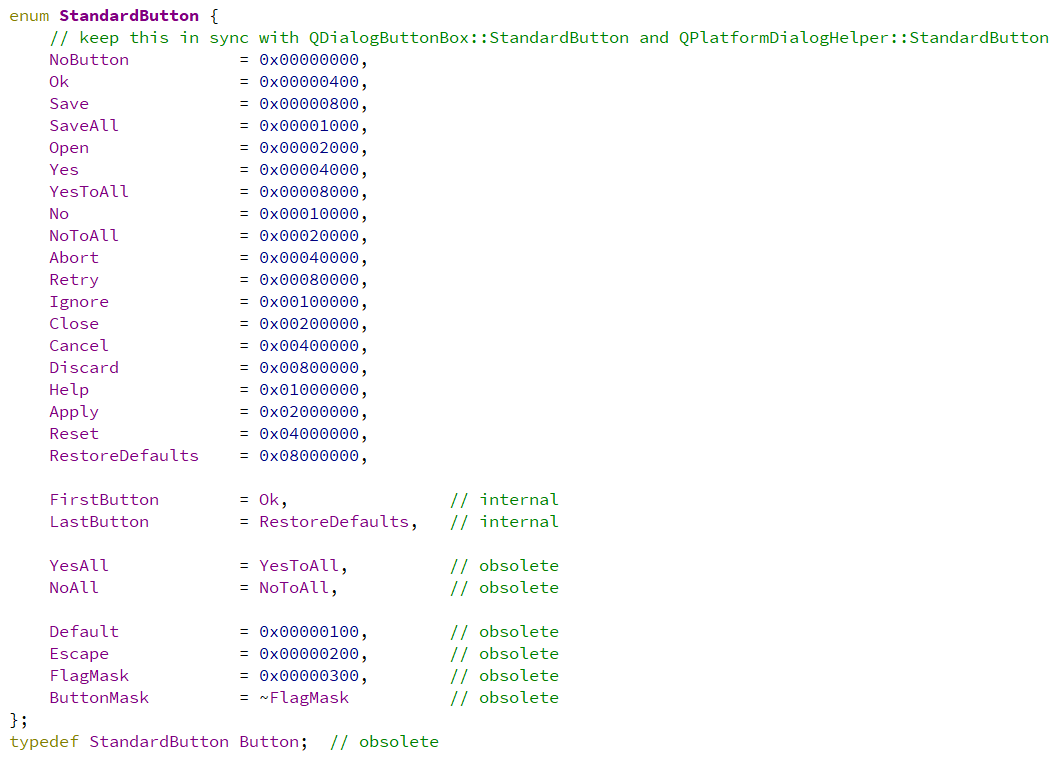
其中可以设置的按钮的类型如下:

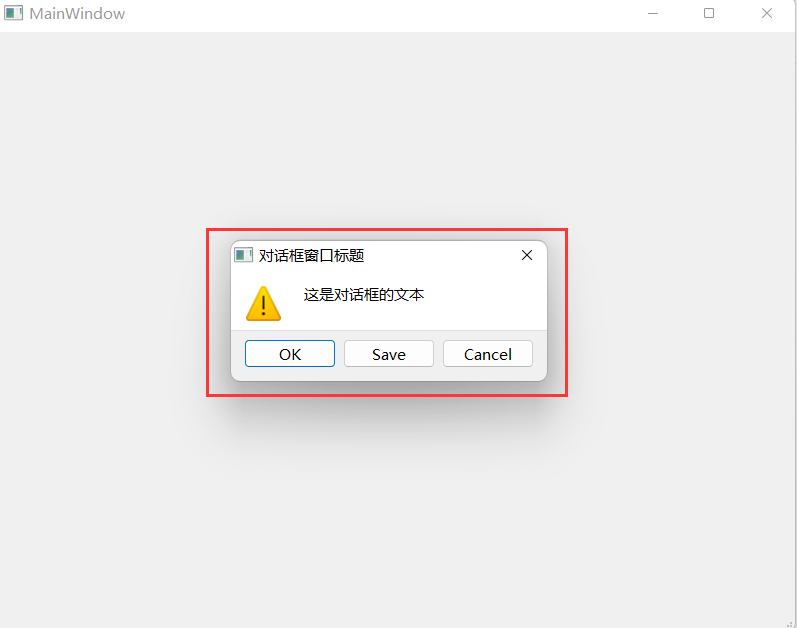
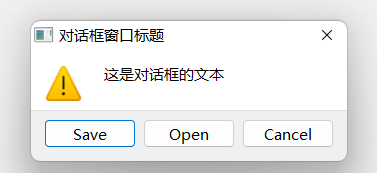
更改消息对话框中的按钮类型:

实现效果如下:

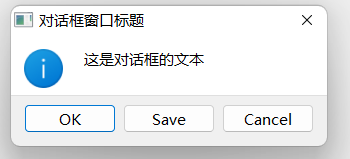
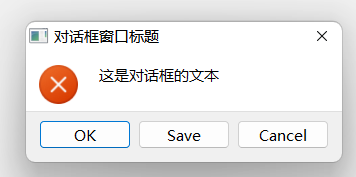
类似的,问题(Question)/ 信息(Information)/ 错误(Critical)提示对话框效果图如下:
![]()


(2)颜色对话框 QColorDialog
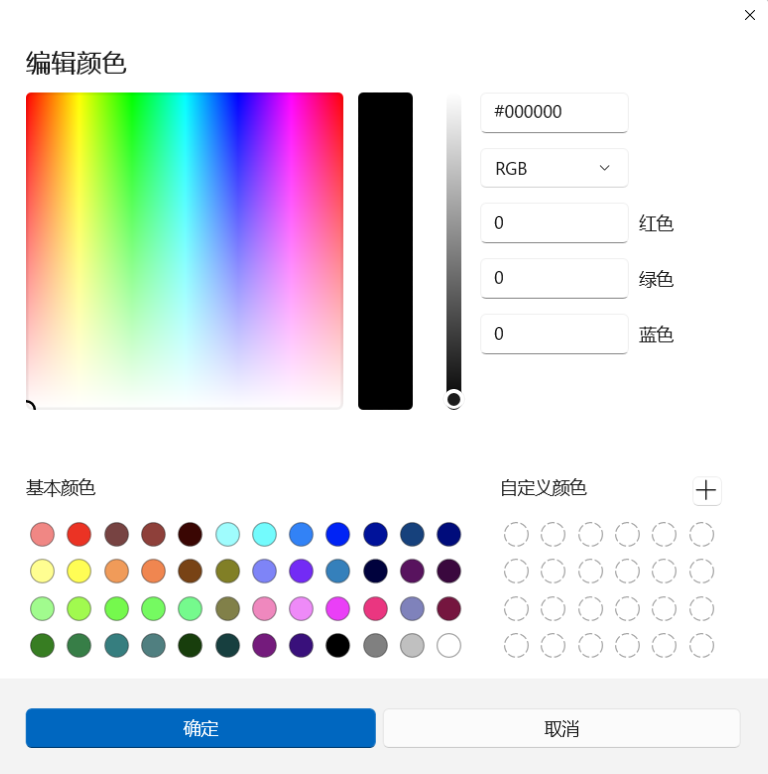
Qt QColorDialog 的功能就是内置了调色板,效果和下面看到的画图板的调色板非常类似。
颜色对话框的功能是允许用户选择颜色。继承自 QDialog 类。颜色对话框如下图示:

常用方法介绍:
A. 创建对象的同时设置父对象
QColorDialog (QWidget *parent = nullptr)B. 创建对象的同时通过 QColor 对象设置默认颜色和父对象
QColorDialog(const QColor &initial, QWidget *parent = nullptr)C. 设置当前颜色对话框
void setCurrentColor(const QColor &color)
D. 获取当前颜色对话框
QColor currentColor() const
E. 打开颜色,选择对话框,并返回一个QColor对象
QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions())
参数说明:
initial:设置默认颜色parent:设置父对象 title:设置对话框标题 options:设置选项F. 打开颜色对话框
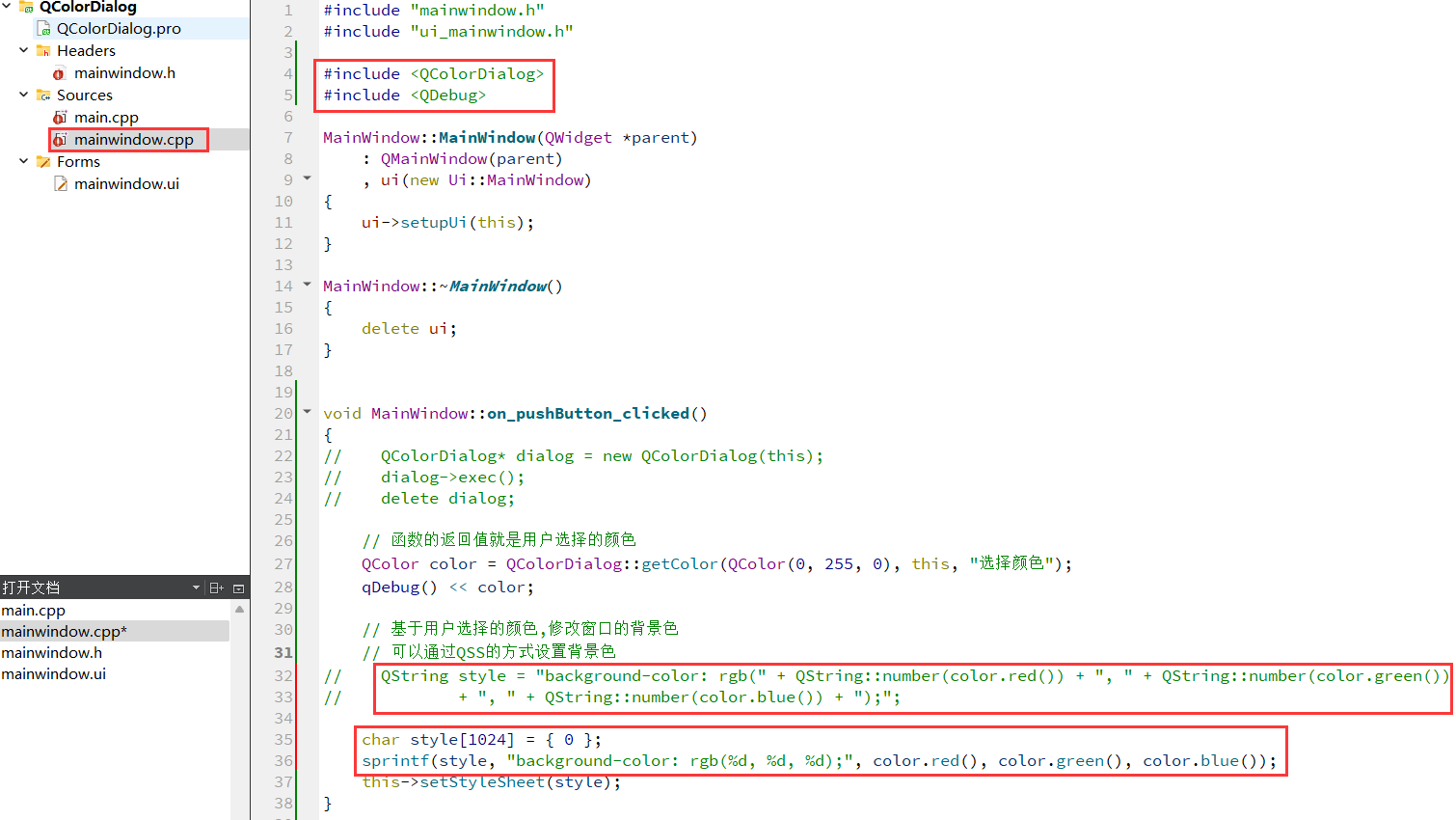
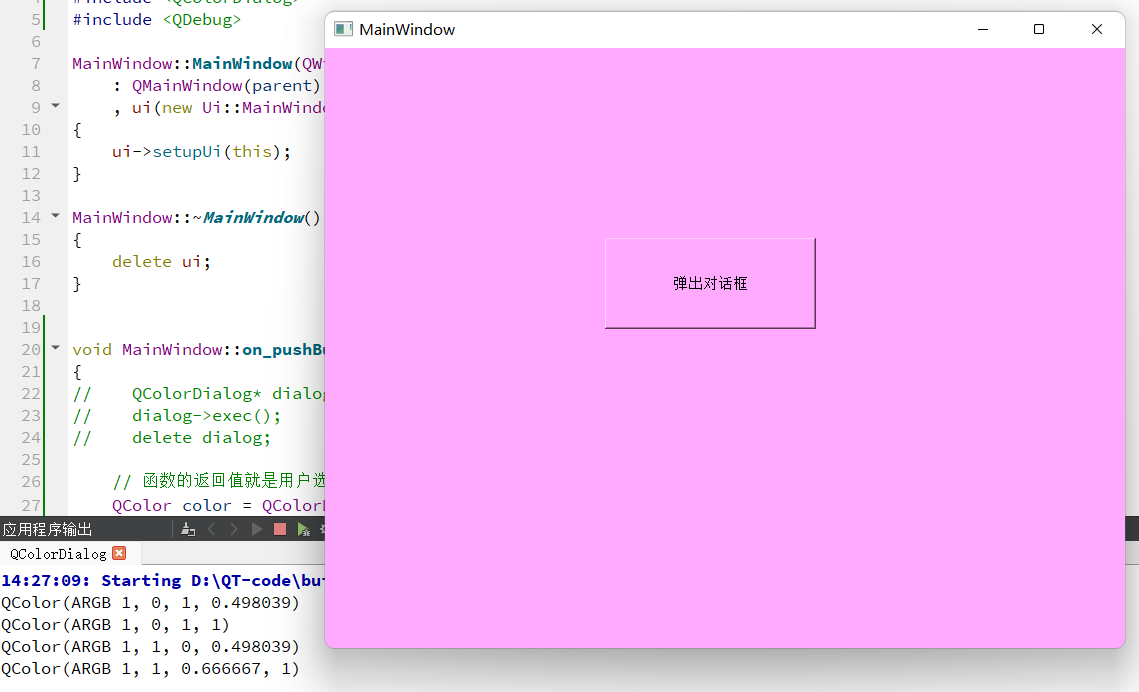
void open(QObject *receiver, const char *member)【修改窗口的背景色】

效果如下:

(3)文件对话框 QFileDialog
文件对话框用于应用程序中需要打开一个外部文件或需要将当前内容存储到指定的外部文件。
常用方法介绍:
A. 打开文件(一次只能打开一个文件)
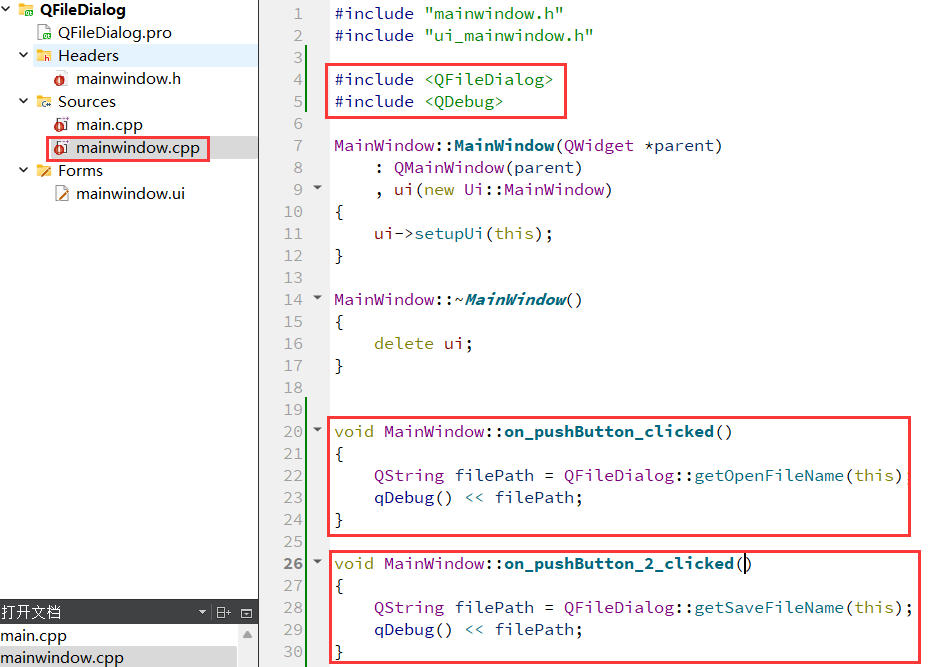
QString getOpenFileName (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())B. 打开多个文件(一次可以打开多个文件)
QStringList getOpenFileNames (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())C. 保存文件
QString getSaveFileName (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options()) 参数说明: 参数 1:parent 父亲参数 2:caption 对话框标题 参数 3:dir 默认打开的路径 参数 4:filter 文件过滤器【打开和保存文件】
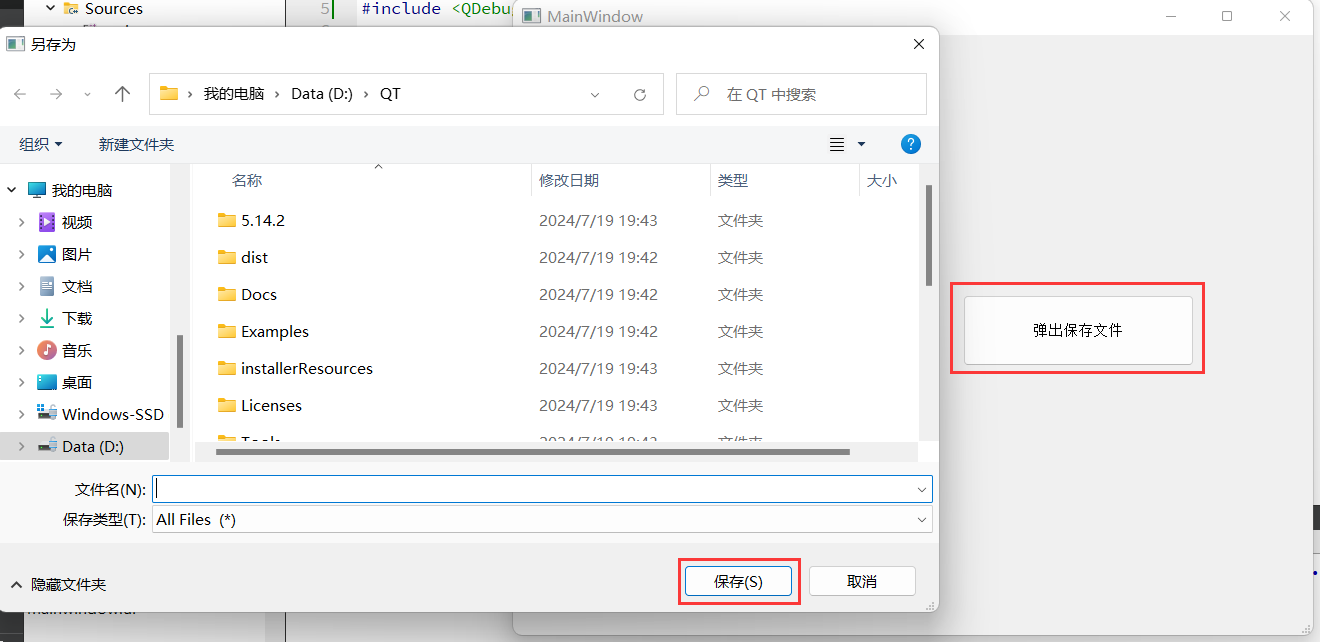
这里的打开 / 保存功能都是需要额外去实现的,并不是说按了打开 / 保存就真的打开 / 保存了。

运行效果:


(4)字体对话框 QFontDialog
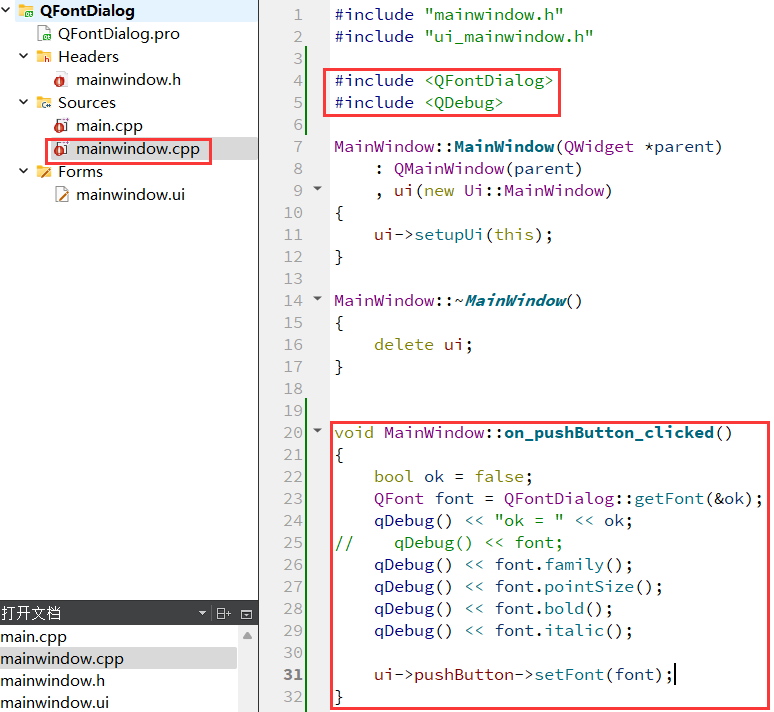
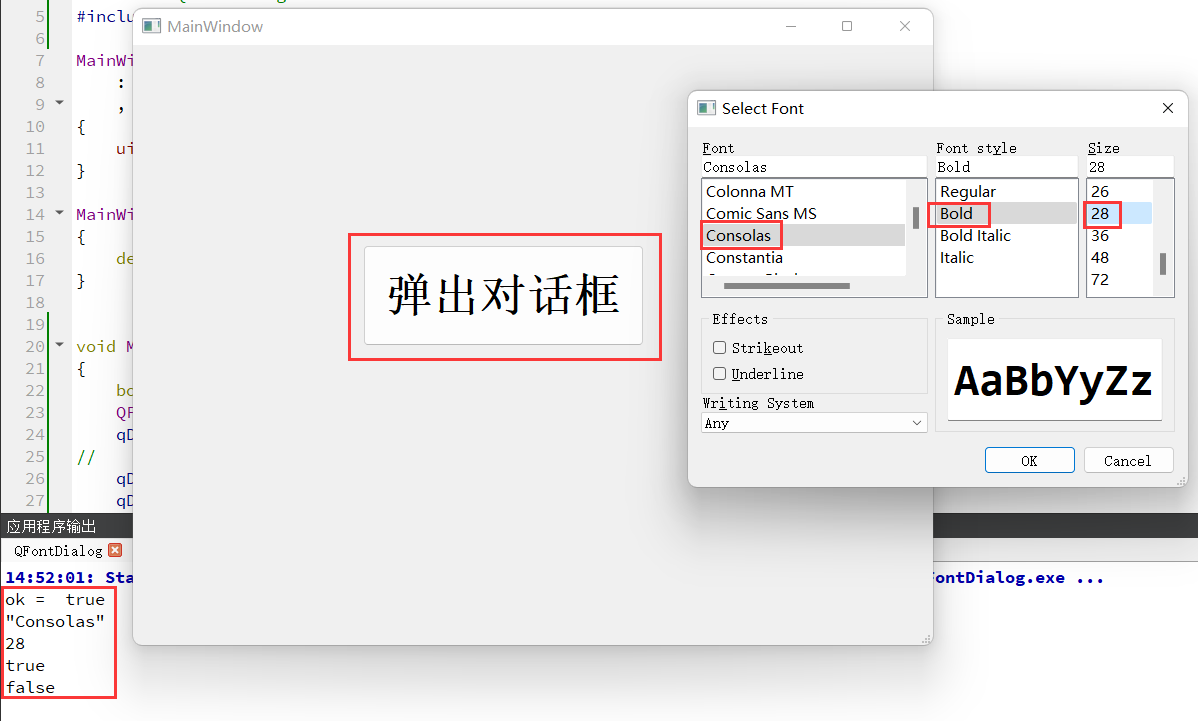
Qt 中提供了预定义的字体对话框类 QFontDialog,用于提供选择字体的对话框部件。
示例:

运行效果如下:

(5)输入对话框 QInputDialog
Qt 中提供了预定义的输入对话框类:QInputDialog,用于进行临时数据输入的场合。
常⽤方法介绍:
A. 双精度浮点型输⼊数据对话框
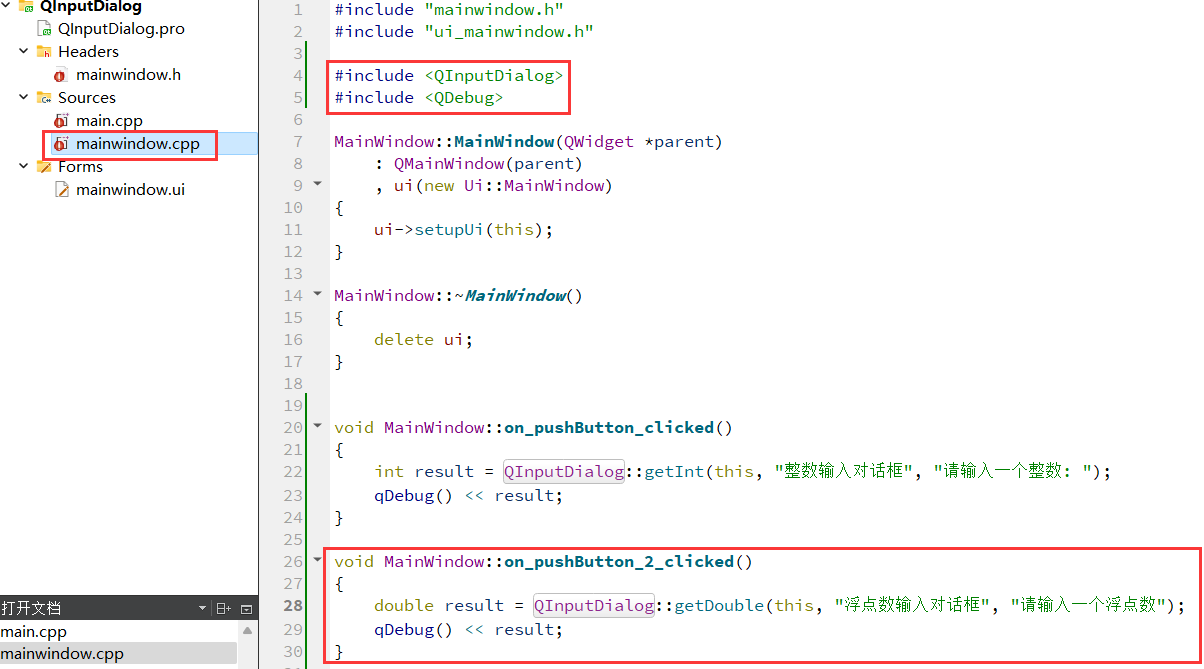
double getDouble (QWidget *parent, const QString &title, const QString &label, double value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());B. 整型输⼊数据对话框
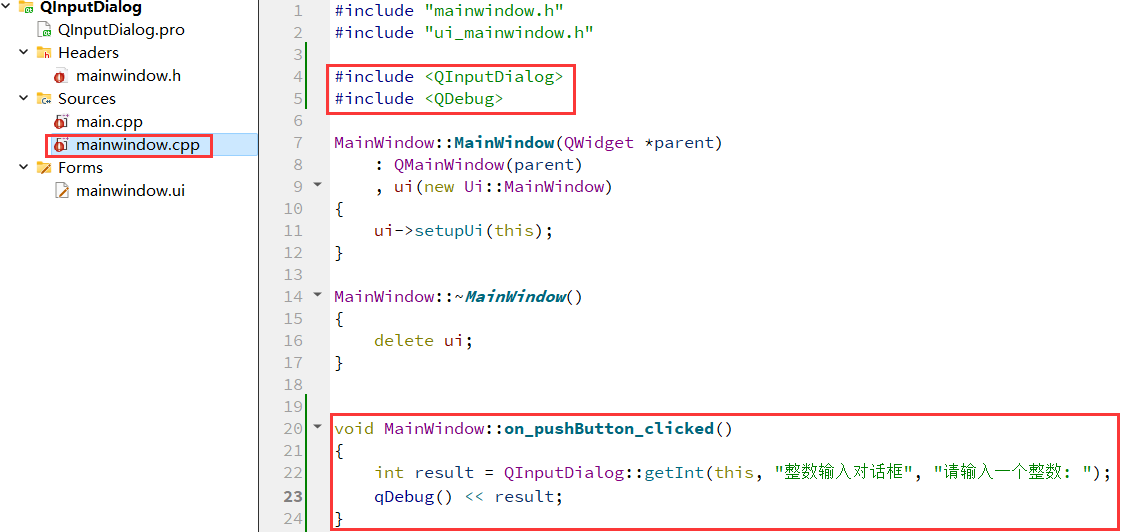
int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());C. 选择条目型输入数据框
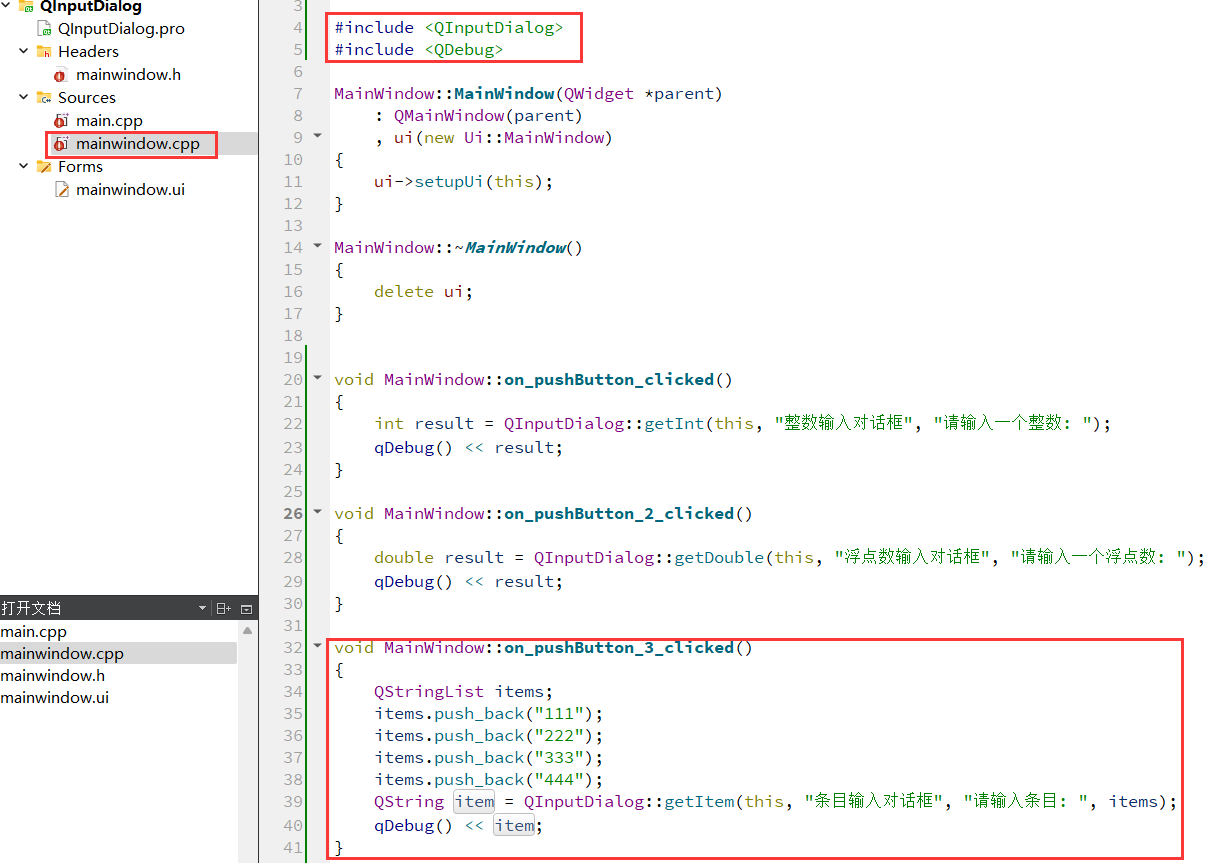
QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) ;参数说明:
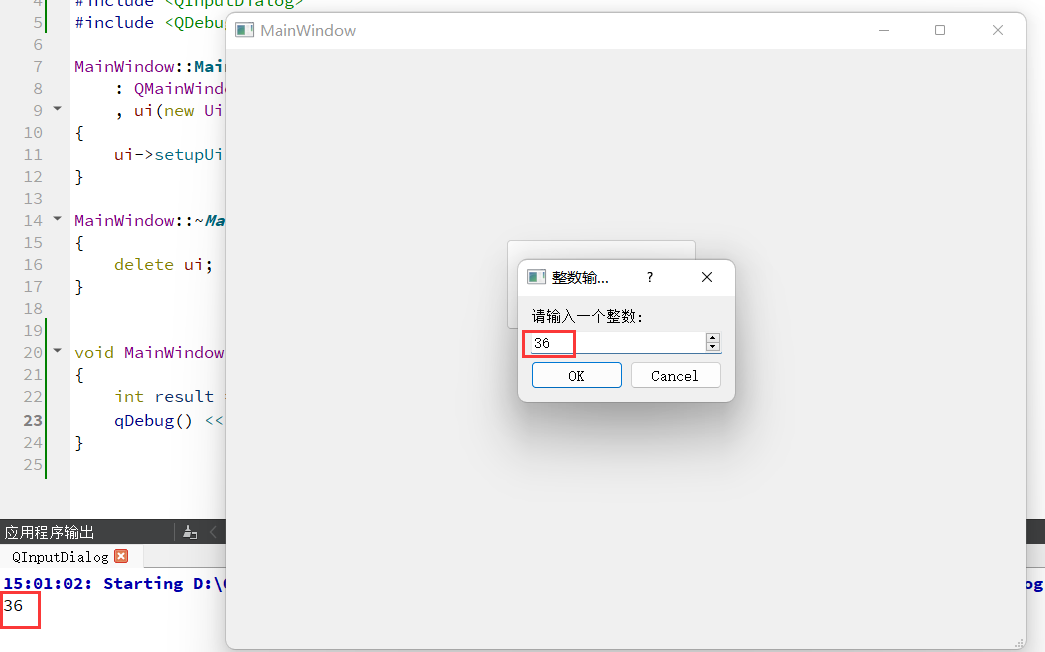
parent:父亲 title:对话框标题 label:对话框标签 items:可供选择的条目【整型数据输入对话框】

运行效果:

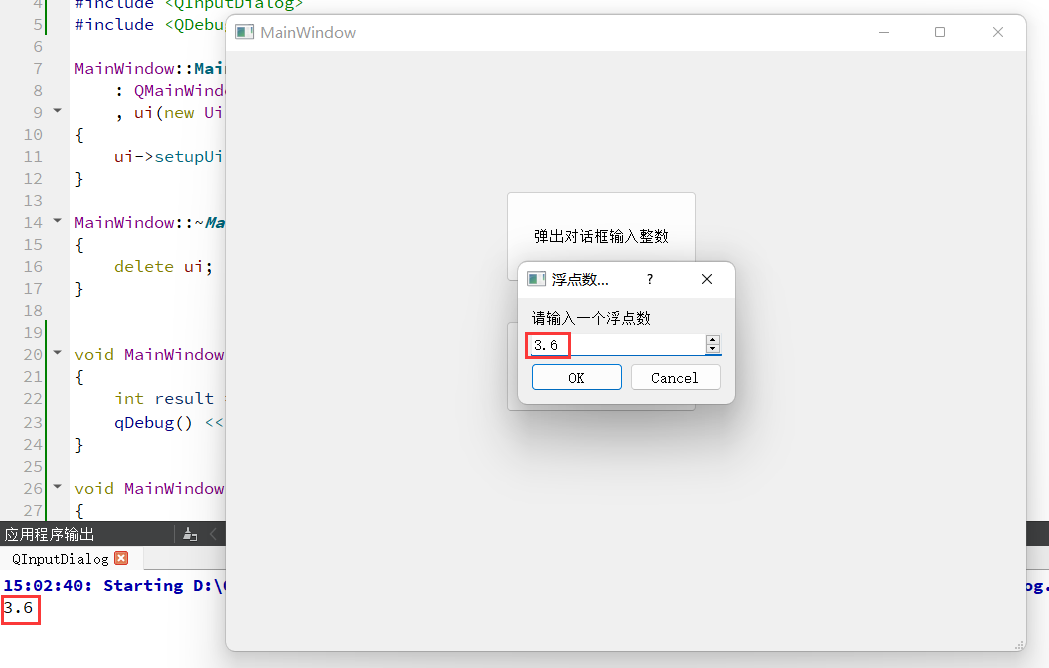
【浮点型数据输入对话框】

运行效果:

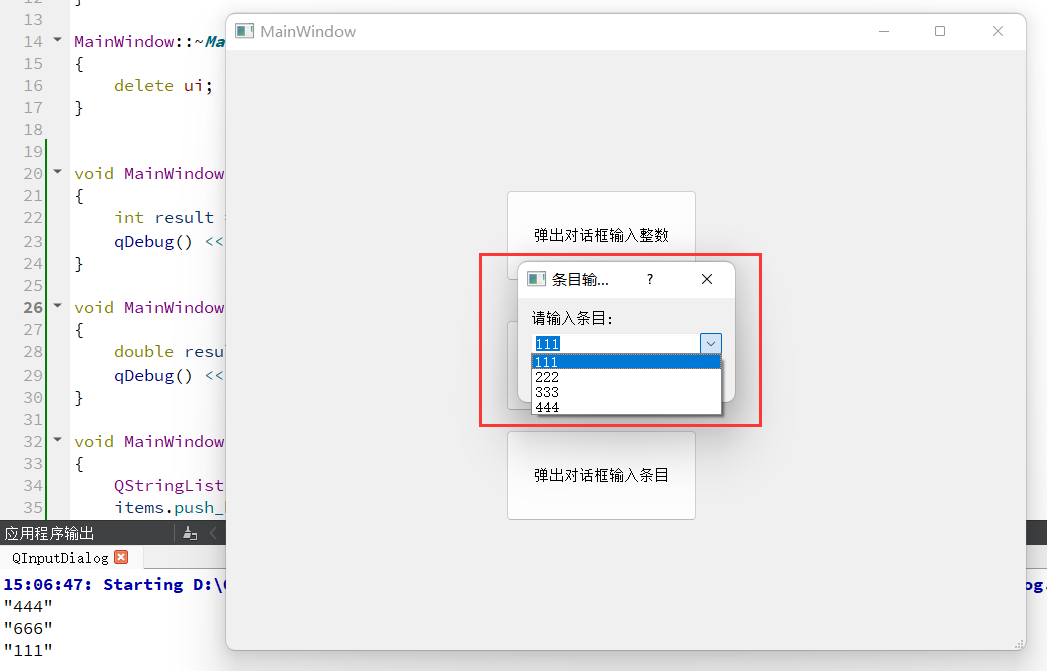
【打开选择条目对话框】

运行效果: