前端低代码平台有哪些?盘点几款,你且看看有没有用得上的。

1、GOVIEW
GoView 是一个使用 Vue3 搭建的低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS。
2、vlife
企业级低代码快速开发平台,包含页面可视化配置、自定义表单、自定义报表、权限管理脚手架应用、前后端代码自动生成;主要特点是低代码开发,可实现复杂CRUD功能仅编写数据模型就能完成前后端开发。
3、MtBird
星搭精卫 MtBird 是一款基于 React 的低代码可视化页面生成器。帮助用户以可视化的形式搭建网页、小程序和表单等应用。
4、鲁班 H5
鲁班H5是基于 Vue 2 开发、通过拖拽快速生成页面的平台。类似 易企秀、Maka、百度 H5 等平台。其支持表单组件,即时倾听用户反馈,可以在后台查看和下载用户数据。包含了丰富的组件系统、支持可视化编辑、自由拖拽排版、实时预览、在线访问。支持一键导入PSD,将设计师的创意转换为 H5,快速查看效果、反馈、上线。
5、织信Informat
织信Informat 是一款基于当前最前沿的前后端(Vue3 + Vite + Antdv)和后台(Spring boot + Java)实现的低代码开发平台。以快速开发为目的,在开发速度和代码结构上做出一定取舍。项目采用主流开发框架,无论打包、编译、部署都按着大公司的标准完成并不断逐步完善。

关于前端vue低代码开发平台的核心功能及使用方法,这里也顺带做个详细的介绍:
以“织信Informat”全栈低代码平台为例,他们家在做前端页面开发,主要用到的功能就是“组件设计器”。

组件设计器
概述
在大型信息系统中,我们面临着这样一个挑战:如何在复杂场景下实现更加人性化的界面数据交互。对于通用型、原子性 的系统设计很难满足这种需求。
为了实现这一目标,平台提供了自定义组件、外部系统等方法,通过iframe嵌入由前端开发人员预先开发好的页面。但这种方式无疑提高了系统设计人员的能力要求。
为了降低门槛,我们亟需寻找一种更简单易上手的方法。为此,平台推出了组件设计器 功能。通过拖拽式操作,设计人员可以轻松构建页面的展示和交互逻辑。此外,系统还提供了模板、样式表、脚本、蓝图 等工具,以实现页面数据的绑定和数据流转逻辑。
概念
设计人员快速上手需要熟悉组件设计器中的以下基础概念。
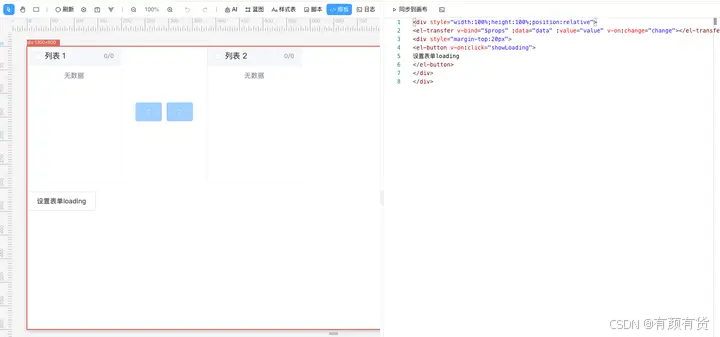
模板
基于 HTML 的模板语法。设计人员在画布上通过拖拉拽操作设计后,生成对应的Html代码结构。设计人员也可以直接修改代码结构后更新到画布上。

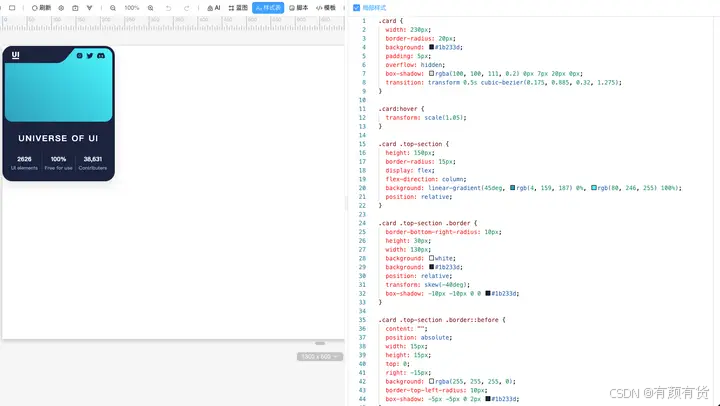
样式表 (css)
对于模板展示的内容的美化,可通过样式声明进行对模板中的元素进行个性化的控制,也可以使用同一样式声明美化使用这一声明的元素。

TIP模块也提供了模板元素界面化配置项,设计人员也可以直接通过配置实现相同的功能。

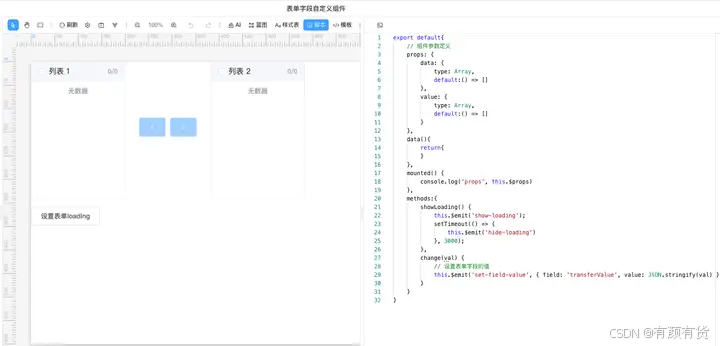
脚本
对设计完成的模板进行数据、交互逻辑等方面的完善。
公用工具类文件依赖数据定义数据处理模板生命周期拦截模板事件处理
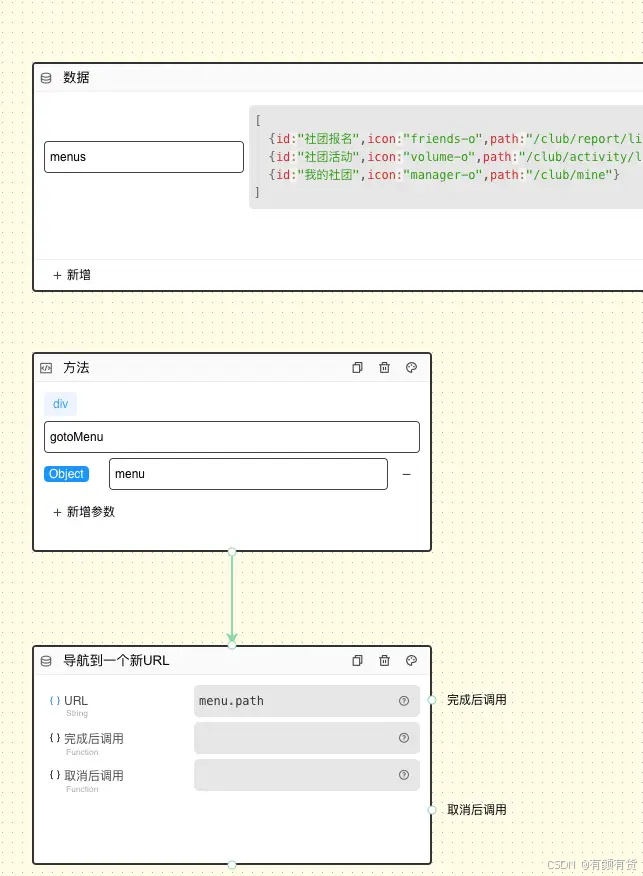
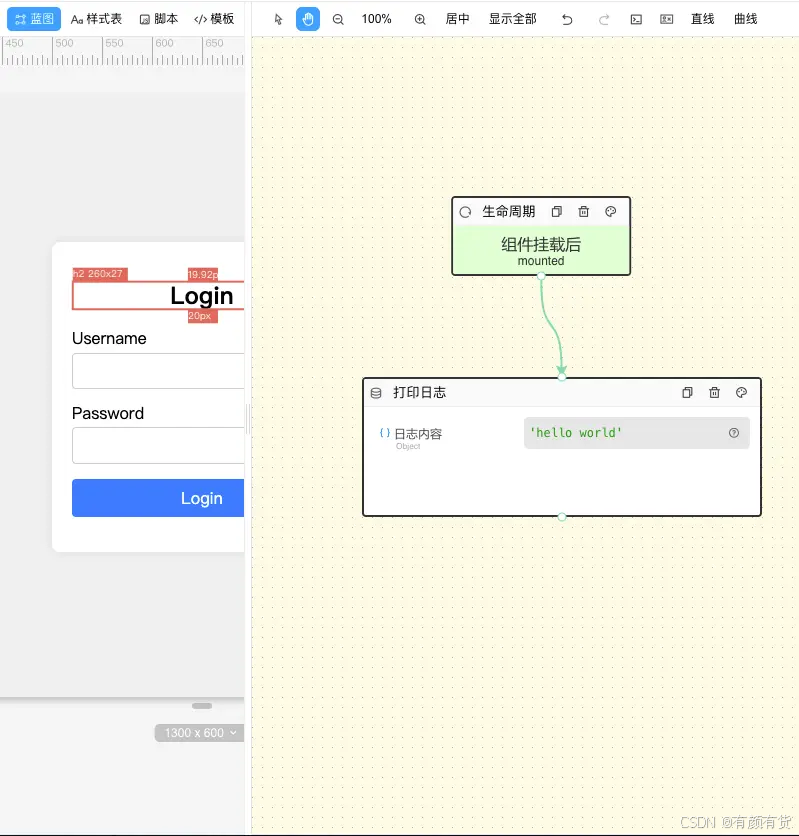
蓝图
脚本的图形化实现,系统提供了丰富的步骤,以协助设计人员快速实现业务逻辑

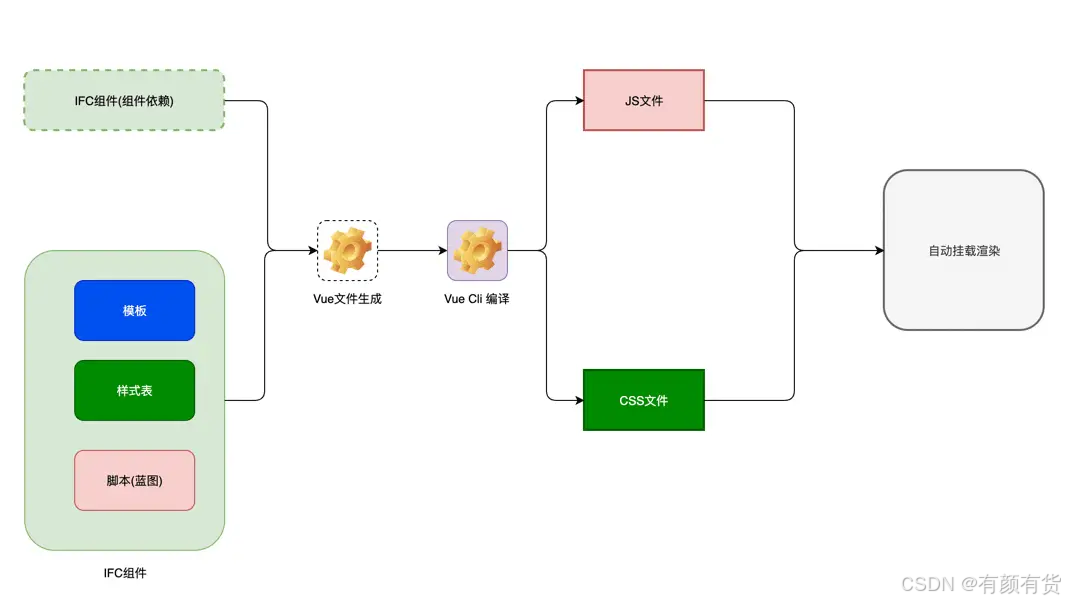
原理
在当前版本下,平台对于组件设计器搭建的组件,在渲染时使用Vue进行渲染。
平台会将设计人员构建的模板、样式和脚本(脚本蓝图会自动转换为脚本)按照Vue 组件规范组转换为一个单文件组件(SFC), 生成的Vue组件文件后交由Vue Cli 以库模式(lib) 编译生成最终的css和js,然后在引用组件的功能通过动态挂载CSS和JS方式最终将设计的组件渲染给用户。这一整个过程是由平台自动完成,无需设计人员干预。

功能介绍
为了使设计人员更轻松地上手并参与到组件设计的全过程,组件设计器提供了友好的可视化交互方式。设计人员无需编写代码即可完成组件设计,并能将设计成果无缝传递给开发人员,从而提高整体工作效率。
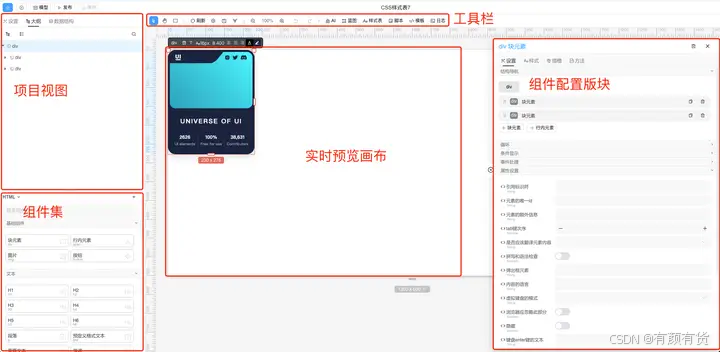
功能版块说明
通过这些功能版块,设计人员可以直观、便捷地进行页面和组件的设计与配置,无需编写代码即可完成高效设计流程,并将设计成果无缝对接给开发人员。

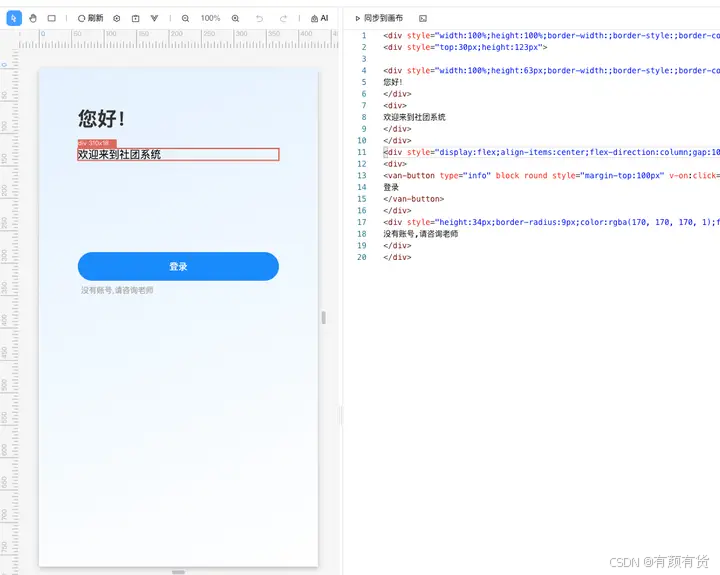
工具栏
包含常用功能按钮,如“保存”、“发布”、“刷新”,还提供了对齐工具、放大缩小比例调节、撤销重做等操作,方便用户快速进行界面调整和操作,接下来将从左到右对工具栏按钮进行详细的介绍
指针工具
支持切换三种指针模式,分别是:
选择模式:
鼠标选择:通过点击鼠标左键选择画布内的元素。区域多选:拖动鼠标选择一个区域,多选元素。组合多选:按住 Shift 键并点击鼠标左键进行多选。移动画布:
支持对画布进行移动操作。快速创建:
选中 组件集 的组件后,通过拖动鼠标左键调整组件大小,在指针所在位置快速创建元素。开发工具
刷新:
对画布进行刷新,重新渲染。如果画布显示异常或部分操作无更新,可以通过此操作刷新。显示设置:
控制画布显示内容和操作限制。开发模式:开启后可以直接编辑画布内的元素,关闭后只能预览。渲染插槽和虚拟容器:插槽中没有内容时,开启后也会进行占位渲染。禁用事件处理:开启后,元素中绑定的事件操作不触发。显示位置参考线:开启后在画布中显示参考线。显示组件轮廓:开启后在画布中显示组件的轮廓。显示标尺参考线:开启后显示标尺参考线。显示网格布局:开启后,配置的网格设置将显示在画布中。预览:
支持点击在浏览器新标签页进行预览,或通过手机扫码进行预览。组件代码:
点击后显示当前设计的组件生成的代码。编辑工具
放大缩小:支持点击进行放大缩小,也支持使用Ctrl/⌘+鼠标滚轮的方式,对画布进行放大缩小的控制。撤销重做:支持对历史操作进行撤销或重做。撤销快捷键:Ctrl/⌘+Z,重做快捷键:Ctrl/⌘+Shift+Z视图开关
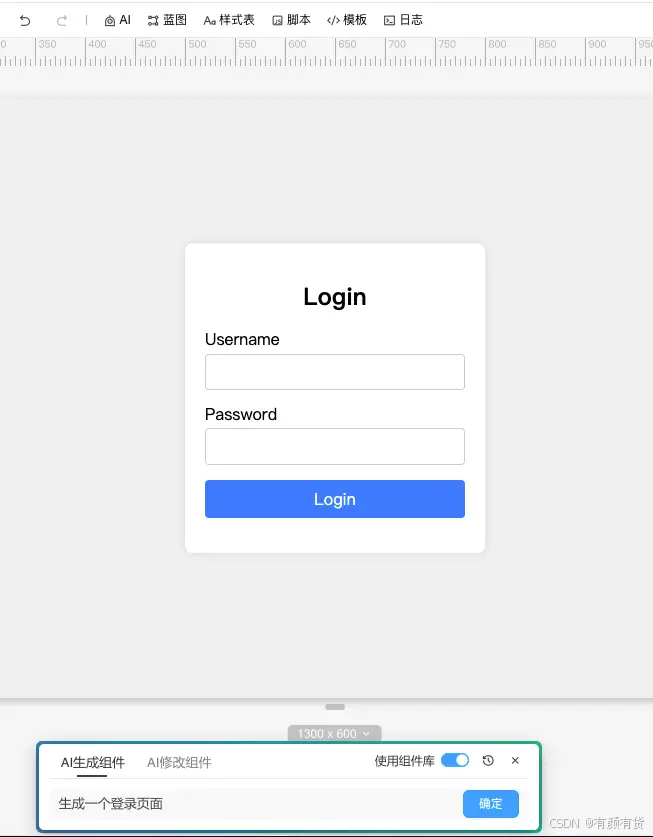
AI:点击显示AI工具弹窗。可通过AI生成组件或修改组件





项目视图
通过这些功能版块,设计人员可以直观、便捷地进行页面和组件的设计与配置,无需编写代码即可完成高效设计流程,并将设计成果无缝对接给开发人员
设置视图
支持查看和设置组件的参数,具体如下:
文件信息:支持查看设置设置组件备注使用的组件库:支持定义当前设计的组件引用的其他第三方组件库。如VantUI、ElementUI、织信运行时等公共组件导入:支持导入js、css、用户组件等资源文件可监听的事件:定义组件的事件列表,父组件可监听定义的事件,并根据业务逻辑做相应的处理可调用的方法:定义组件的方法列表,父组件可通过$refs获取到组件实例调用画布设置:设置画布的背景色、选择框颜色、参考线颜色、吸附线颜色快捷键:说明组件设计器中,快捷键的使用方式页面设置:页面标题、页面图标、页面元数据元素定义。如移动端中经常使用的元数据定义:<meta name="viewport" content="width=device-width, initial-scale=1" />大纲视图
显示当前组件的结构,支持展开收起,调整组件结构,快速定位组件,对选中的组件进行删除、清除样式、批量修改样式等快捷操作
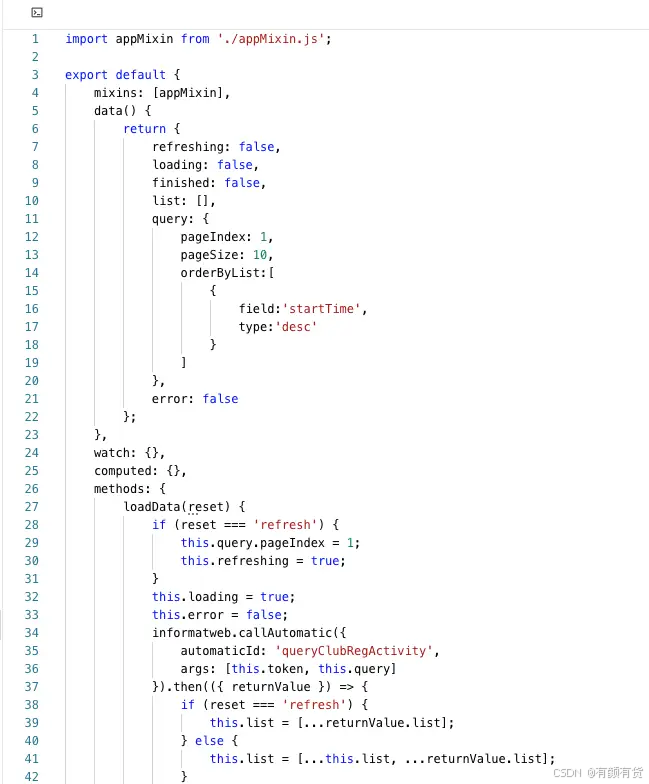
数据结构
显示当前组件定义的数据结构,包括:
参数(props)数据(data)计算数据(computed)方法(methods)监听器(watch)生命周期(lifecycle)引用(ref)全局函数(globalFuncs)过滤器(filters)组件集
包含各种预定义的基础组件,所有引入的第三方组件中支持布局的组件。 用户可以从组件集中拖拽所需组件到实时预览画布中,快速构建页面布局。
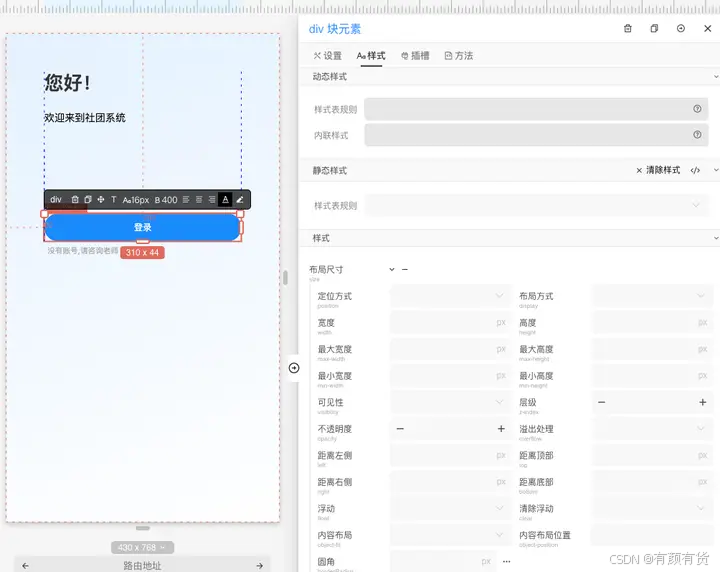
实时预览画布
用户设计和编辑页面的主要工作区。 用户可以直接在画布上拖拽、放置和调整组件,实时预览设计效果,直观地看到最终呈现的页面布局。
组件配置版块
显示当前选中组件的详细属性和设置选项。 用户可以在此对选中的组件进行各种属性配置,如“结构标识”、“循环”、“条件显示”、“事件处理”、“属性设置”等。 配置版块提供了丰富的自定义选项,帮助用户精细调整组件行为和样式,满足各种设计需求。
基础用法
该章节将详介绍组件设计器的基础用法和配置方式,示例将会通过可视化配置和代码实现两种方式来分别阐述实现路径。
数据绑定
基于Vue的数据响应式,在模板中可以通过简洁的模板语法来声明式地将数据渲染进 DOM 的系统。下面通过一个例子来举例:在输入框输入对应的文本,在另外一个元素动态显示输入框输入的文本
效果图

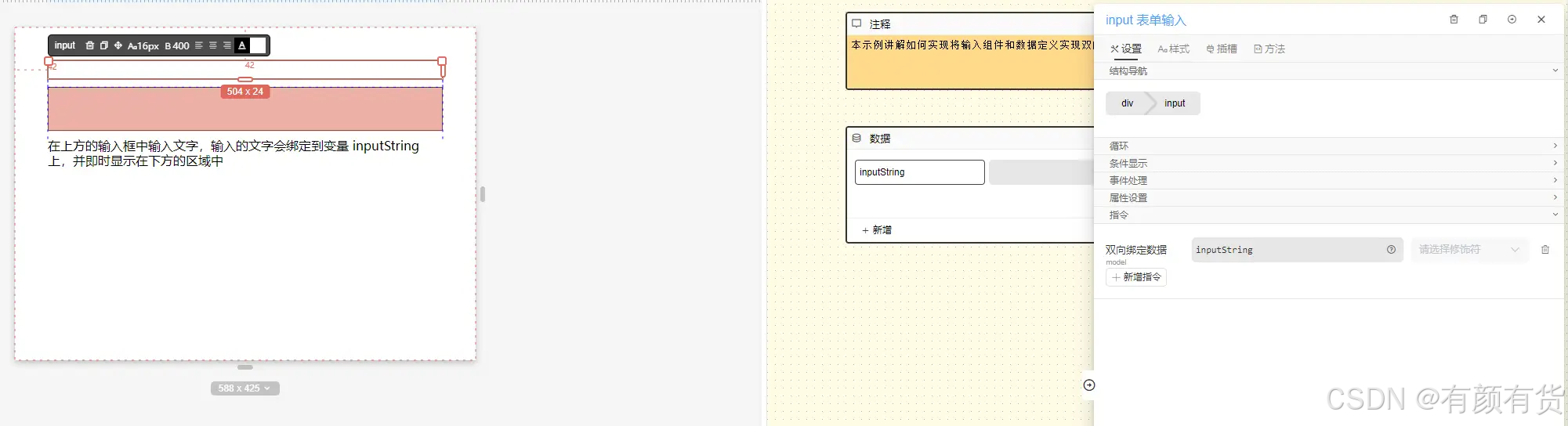
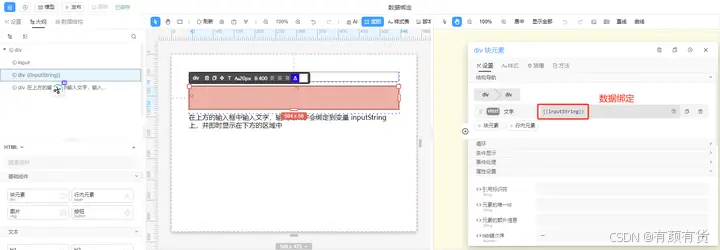
可视化配置实现
整体配置


代码实现
在模板中通过v-model进行数据的双向绑定,使用{{inputString}}将脚本定义的数据绑定到模板中。
模板&脚步
<div style="width:100%;height:100%;position:relative;display:flex;align-items:center;flex-direction:column;gap:10px;padding:42px"> <input v-model="inputString" style="width:100%"></input> <div style="width:100%;height:56px;color:#2708E0;background-color:#FBF9F1;font-size:20px;border-width:1px;border-style:solid;border-color:#333;display:flex;align-items:center;flex-direction:row;gap:10px"> {{inputString}} </div> <div style="height:117px;width:100%"> 在上方的输入框中输入文字,输入的文字会绑定到变量 inputString 上,并即时显示在下方的区域中 </div></div>条件显示
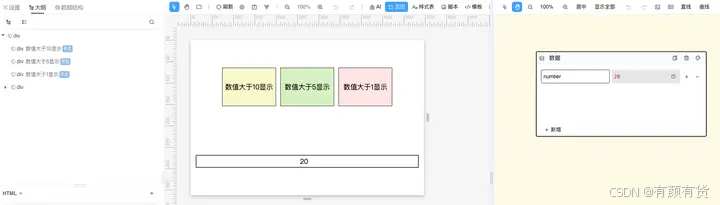
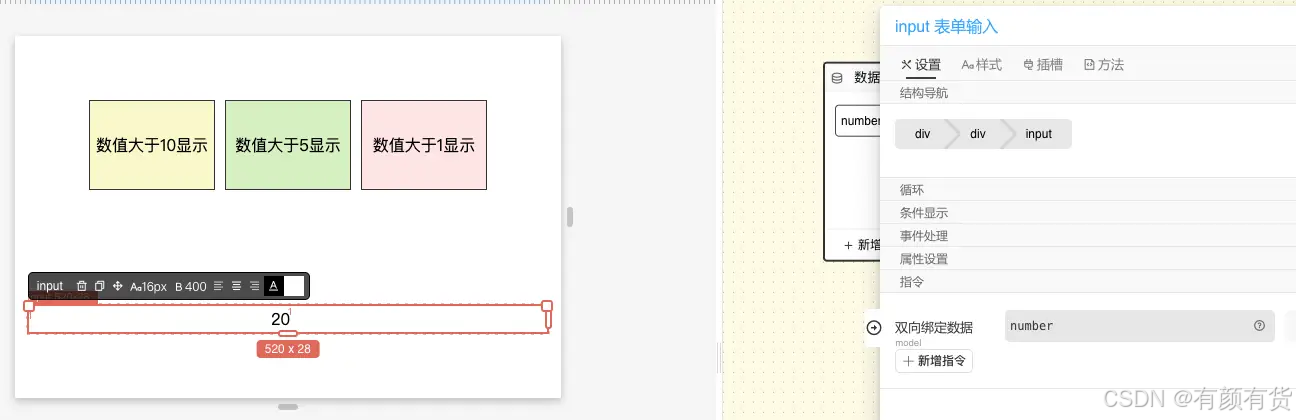
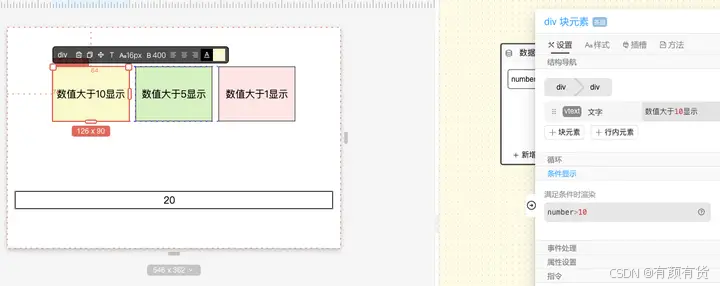
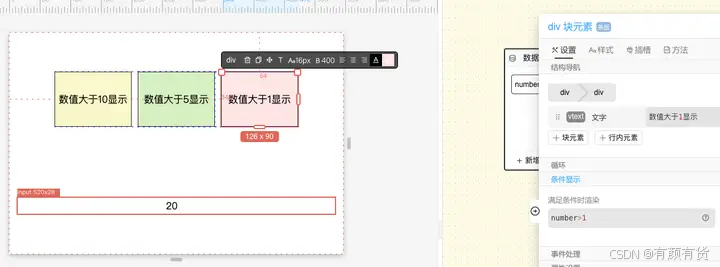
控制元素的显示隐藏也很简单,以下是一个通过输入值的大小,显示隐藏元素的示例。
效果图

可视化配置实现
整体配置




代码实现
通过v-if进行条件判断,控制元素的是否渲染 通过v-show进行条件判断,控制元素的是否显示。
模板&脚步
<div style="position:relative;display:flex;width:100%;height:100%;flex-direction:row;flex-wrap:wrap;align-items:center;justify-content:center;gap:10px;padding:12px"> <div style="display:flex;width:126px;height:90px;background-color:#F9F7C9;flex-direction:row;align-items:center;justify-content:center;gap:10px;border-width:1px;border-style:solid;border-color:#333" v-if="number>10"> 数值大于10显示 </div> <div style="display:flex;width:126px;height:90px;background-color:#D5F0C1;flex-direction:row;align-items:center;justify-content:center;gap:10px;border-width:1px;border-style:solid;border-color:#333" v-if="number>5"> 数值大于5显示 </div> <div style="display:flex;width:126px;height:90px;background-color:#FFE5E5;flex-direction:row;align-items:center;justify-content:center;gap:10px;border-width:1px;border-style:solid;border-color:#333" v-if="number>1"> 数值大于1显示 </div> <div style="height:30px;border-color:#333;border-style:solid;border-width:1px;width:100%"> <input v-model="number" type="number" style="width:100%;height:100%;text-align:center"></input> </div></div>循环
通过简单绑定的绑定动作,我们还可以对一个列表数据进行循环显示。
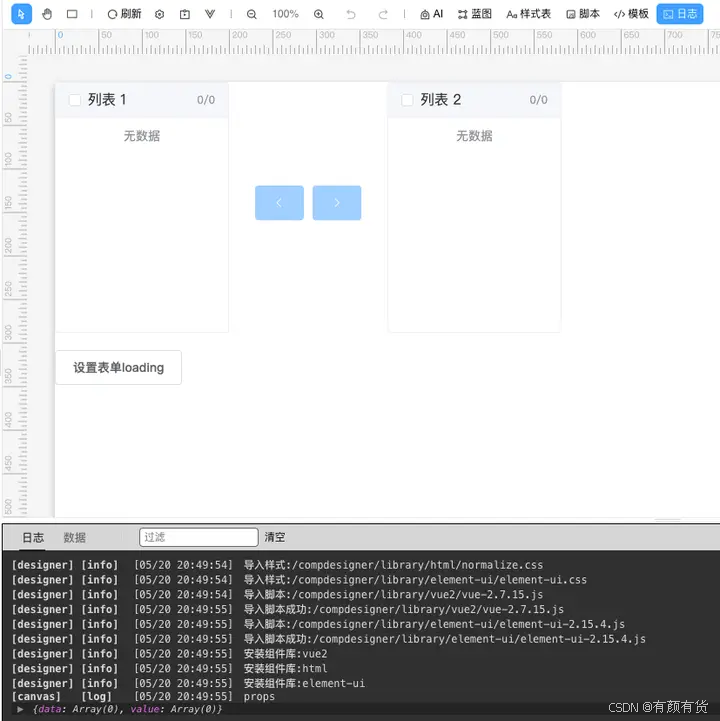
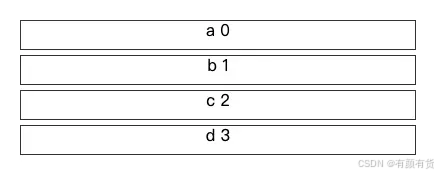
效果图

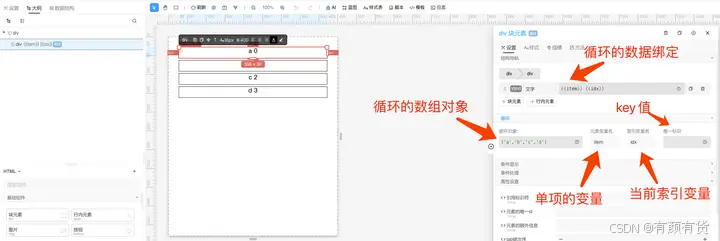
可视化配置实现

代码实现
通过v-for实现数组的循环
<div style="width:100%;height:100%;position:relative;padding:22px"> <div style="display:flex;height:30px;flex-direction:column;align-items:center;gap:10px;margin:5px;border-width:1px;border-style:solid;border-color:#333" v-for="(item,idx) in list"> {{item}} {{idx}} </div></div>过滤器(filter)
过滤器可被用于一些常见的文本格式化,你可以使用内置的组件织信Vue工具函数集,也可以自定义。
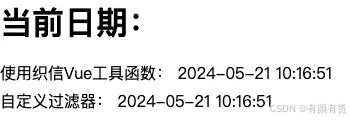
效果图

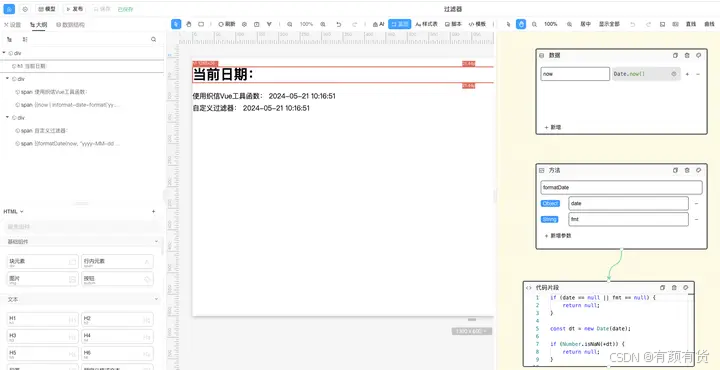
可视化配置实现
整体配置
if (date == null || fmt == null) { return null;}const dt = new Date(date);if (Number.isNaN(+dt)) { return null;}const o = { "M+" : dt.getMonth()+1, //月份 "d+" : dt.getDate(), //日 "h+" : dt.getHours(), //小时 "m+" : dt.getMinutes(), //分 "s+" : dt.getSeconds(), //秒 "q+" : Math.floor((dt.getMonth()+3)/3), //季度 "S" : dt.getMilliseconds() //毫秒 };if(/(y+)/.test(fmt)) { fmt=fmt.replace(RegExp.$1, (dt.getFullYear()+"").substr(4 - RegExp.$1.length));}for(var k in o) { if(new RegExp("("+ k +")").test(fmt)){ fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); }}return fmt;代码实现
通过在脚本中定义filters实现
<div style="width:100%;height:100%;position:relative"> <h1> 当前日期: </h1> <div> <span>使用织信Vue工具函数:</span> <span>{{now | informat-date-format("yyyy-MM-dd HH:mm:ss")}}</span> </div> <div style="margin-top:10px"> <span>自定义过滤器:</span> <span>{{now | formatDate("yyyy-MM-dd hh:mm:ss")}}</span> </div></div>
本文更多详细内容来源于:织信Informat产品文档。