随着前端技术的不断发展,开发的复杂度日益提升。传统的整块应用开发方式在面对小改动或小功能增加时,常常需要修改大量代码,导致整个系统的逻辑受到影响。为了解决这个问题,组件化开发成为了前端开发的必然趋势。
一、组件化开发的必要性
组件化开发允许开发者将复杂的前端应用拆分成多个独立的、可复用的组件。每个组件负责处理特定的功能或视图,从而提高了代码的可维护性和可重用性。此外,组件化开发还有助于降低系统的耦合度,提高开发效率。
二、Vue组件化开发实践
Vue.js作为一款流行的前端框架,为组件化开发提供了强大的支持。本文将介绍一个自定义的Vue组件——带加减按钮的数字输入框组件(<cc-numbox>)。
1. 组件功能
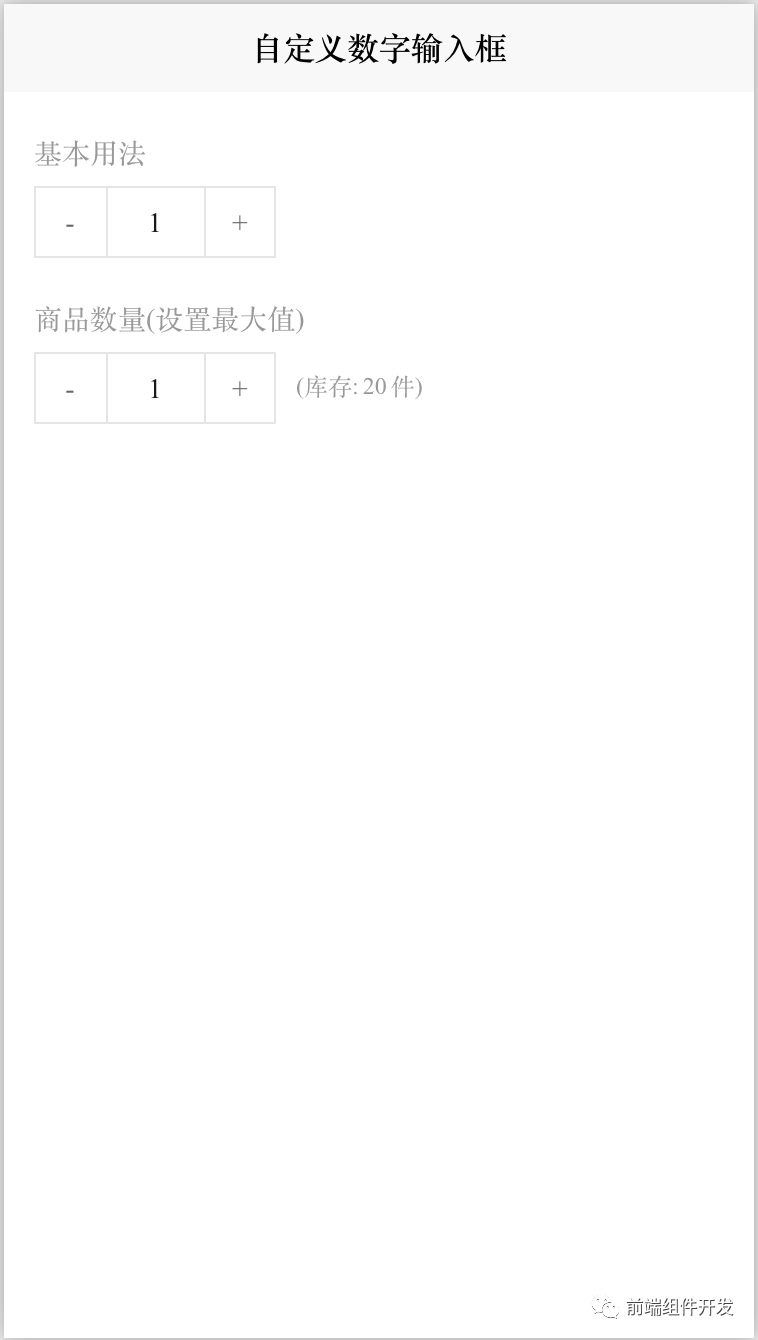
<cc-numbox>组件是一个数字输入框,它提供了加减按钮,允许用户通过点击按钮来增加或减少输入框中的数值。组件还支持设置最大值,当输入框中的数值达到最大值时,增加按钮将不再可用。
效果图如下:



2. 组件使用
组件的使用方法如下:
<!-- title: 标题 isSetMax: 是否设置最大值 maxNum: 最大值--><cc-numbox title="商品数量(设置最大值)" :isSetMax="true" maxNum="20" HTML代码实现部分
<template> <view class="content"> <view style="height: 20px;"></view> <!-- title: 标题 isSetMax: 是否设置最大值 maxNum: 最大值--> <cc-numbox title="基本用法" @change="numChangeClick"></cc-numbox> <view style="height: 20px;"></view> <!-- title: 标题 isSetMax: 是否设置最大值 maxNum: 最大值--> <cc-numbox title="商品数量(设置最大值)" :isSetMax="true" maxNum="20" @change="numChangeClick"></cc-numbox> </view></template><script> export default { components: { }, data() { return { } }, methods: { numChangeClick(num) { console.log("当前数量 = " + num); } } }</script><style> .content { display: flex; flex-direction: column; }</style>
在上述代码中,title属性用于设置输入框上方的标题,isSetMax属性用于指定是否设置最大值,maxNum属性用于设置最大值。
三、组件实现
<cc-numbox>组件的实现涉及到Vue的多个方面,包括模板、样式、事件处理和数据绑定等。
模板:组件的模板定义了组件的结构和布局。在模板中,我们使用input元素来创建数字输入框,并使用button元素来创建加减按钮。
样式:通过CSS样式,我们可以对组件的外观进行调整,以满足不同的业务需求。
事件处理:组件内部需要处理用户与组件的交互事件,如点击加减按钮时更新输入框的值等。在Vue中,我们可以使用methods选项来定义事件处理函数。
数据绑定:组件的属性和状态需要通过数据绑定来与父组件进行通信。在Vue中,我们可以使用props选项来定义组件的输入属性,并使用$emit方法来触发自定义事件,向父组件传递状态变化。
四、组件的优势与挑战
使用<cc-numbox>组件,开发者可以更加高效地构建具有数字输入框功能的前端界面,减少了重复代码的编写,提高了代码的复用性和可维护性。然而,组件化开发也带来了一些挑战,如如何设计合理的组件拆分策略、如何处理组件间的交互和通信等。
五、总结与展望
组件化开发是前端开发的重要趋势,它有助于提高开发效率、降低维护成本。通过自定义带加减按钮的数字输入框组件的实践,我们深入了解了Vue组件化开发的过程和技巧。未来,随着前端技术的不断发展,组件化开发将会更加成熟和完善,为前端开发带来更多的便利和可能性。
关注公众号并私信,即可加入“前端技术学习交流群”。