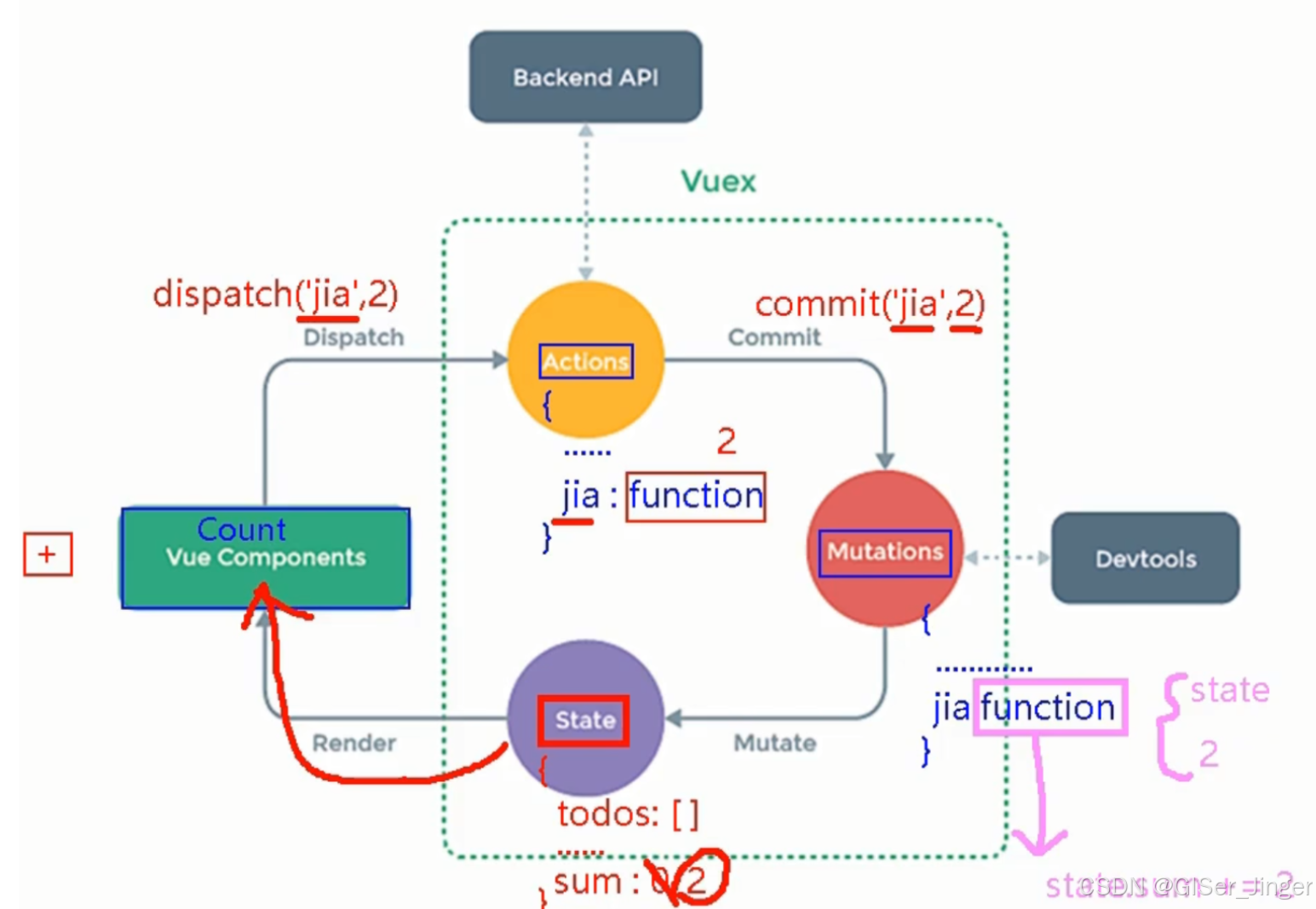
Vuex
VueX详解_组合式vuex-CSDN博客

LocalStorage
LocalStorage是一种Web API,它允许网站在用户的本地浏览器中存储和检索数据,而不是将数据存储在服务器上。以下是LocalStorage的详细解析:
一、LocalStorage的基本特点
本地存储:LocalStorage存储的数据保存在用户的浏览器中,不会被发送到服务器。持久化存储:LocalStorage存储的数据在浏览器关闭后仍然可以保留,直到用户手动删除或清空LocalStorage。容量限制:LocalStorage的存储容量有限,通常为5MB左右,具体容量取决于浏览器版本和配置。安全性:LocalStorage存储的数据只能被同一个域名的网页访问,其他域名的网页无法访问。跨页面访问:LocalStorage存储的数据可以在同一个域名的所有页面中访问。二、LocalStorage的优势
拓展了存储空间:相比于cookie的4K限制,LocalStorage提供了更大的存储空间。节约带宽:LocalStorage可以将数据存储在本地,减少了对服务器的请求,从而节约了带宽。提升用户体验:LocalStorage可以用于缓存数据、保存用户偏好等,从而提升用户体验。三、LocalStorage的局限
浏览器兼容性:不同浏览器对LocalStorage的支持程度不同,且旧版本浏览器可能不支持LocalStorage。数据类型限制:LocalStorage只能存储字符串类型的数据,对于复杂数据类型(如对象、数组等),需要转换为字符串后再进行存储。隐私模式限制:在浏览器的隐私模式下,LocalStorage可能无法被读取。安全性问题:LocalStorage的数据可以被同一域名的网页访问,存在数据泄露的风险。四、LocalStorage的使用场景
缓存数据:LocalStorage可以用于缓存数据,如用户登录信息、搜索历史记录等,以提高网站的加载速度和用户体验。保存用户偏好:LocalStorage可以用于保存用户的偏好设置,如语言选择、主题设置等,以提供个性化的用户体验。表单数据的自动填充:LocalStorage可以存储用户填写的表单数据,以便用户下次访问时自动填充,提高填写表单的便利性。会话管理:LocalStorage可以用于存储会话信息,如用户登录状态、认证令牌等,以实现跨页面的会话共享。五、LocalStorage的使用示例
存储简单数据类型
// 存储数据 localStorage.setItem('key', 'value'); // 读取数据 var value = localStorage.getItem('key'); console.log(value); // 输出: value // 移除数据 localStorage.removeItem('key'); // 清除所有数据 localStorage.clear();存储复杂数据类型
由于LocalStorage只能存储字符串类型的数据,因此需要将复杂数据类型(如对象、数组等)转换为字符串后再进行存储。
// 存储复杂数据类型(对象) var obj = { name: 'John', age: 30 }; localStorage.setItem('obj', JSON.stringify(obj)); // 读取复杂数据类型 var storedObj = JSON.parse(localStorage.getItem('obj')); console.log(storedObj.name); // 输出: John六、LocalStorage的安全措施
使用HTTPS:通过HTTPS加密网页传输,防止数据被窃取。数据加密:对LocalStorage存储的数据进行加密,即使数据被窃取,攻击者也无法解密。限制数据存储量:减少LocalStorage存储的数据量,降低数据泄露的风险。使用浏览器安全策略:如Content Security Policy(CSP),限制网页加载的资源,防止跨站脚本攻击(XSS)。综上所述,LocalStorage是一种非常有用的Web API,但在使用时需要注意其限制和问题,以确保数据的隐私和安全。
Vuex+LocalSorage
需求:不同用户登录系统,系统的title不同,且保证登录系统后刷新浏览器数据不丢失
在Vue.js应用中,将Vuex数据存放至localStorage是一个常见的需求,特别是在需要持久化用户状态(如登录状态、用户偏好设置等)时。下面是如何实现这一功能的步骤:
1. 安装Vuex(如果尚未安装)
首先,确保你的项目中已经安装了Vuex。如果未安装,可以通过npm或yarn来安装:
npm install vuex --save # 或者 yarn add vuex2. 创建Vuex Store
接下来,在你的Vue项目中创建一个Vuex Store。这通常涉及到定义state、mutations、actions(可选)等。
// store.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export default new Vuex.Store({ state: { user: null, // 假设我们要存储的用户信息 }, mutations: { setUser(state, user) { state.user = user; // 同时保存到localStorage localStorage.setItem('user', JSON.stringify(user)); }, clearUser(state) { state.user = null; // 从localStorage中清除 localStorage.removeItem('user'); } }, actions: { // 可以在actions中调用mutations,特别是需要异步操作时 fetchUser({ commit }, userId) { // 假设从API获取用户信息 // ... // 假设我们获取到了用户信息 user commit('setUser', user); } } });注意:直接在mutations中操作localStorage可能不是最佳实践,因为这会导致你的Vuex逻辑与存储机制紧密耦合。更好的做法是使用插件或中间件,或者在actions中处理API调用和存储逻辑,然后在mutations中仅更新Vuex的state。
3. 在应用启动时从localStorage加载状态
在你的Vuex Store中,你可以添加一个插件或在创建store之前检查localStorage,以从localStorage加载状态。
// store.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); function loadState() { try { const serializedState = localStorage.getItem('user'); if (serializedState) { return JSON.parse(serializedState); } } catch (e) { // 处理解析错误 return null; } } const storedState = loadState(); export default new Vuex.Store({ state: { user: storedState || null, // 使用从localStorage加载的状态(如果有的话) }, // ... mutations, actions等 });4. 在组件中使用Vuex
现在,你的Vuex Store已经配置好了,可以从localStorage加载状态,并在状态更新时保存到localStorage。你可以像平常一样在Vue组件中使用这个Store。
<template> <div> <p v-if="user">Welcome, {{ user.name }}</p> <p v-else>Please log in.</p> </div> </template> <script> import { mapState } from 'vuex'; export default { computed: { ...mapState(['user']) } }; </script>