目录
0.按钮状态说明1.Push Button2.Radio Button3.Check Box4.Tool Button
0.按钮状态说明
clicked:⼀次 ⿏标按下+⿏标释放 触发pressed:鼠标按下时触发released:鼠标释放时触发toggled:checked属性改变时触发 1.Push Button
QPushButton表⽰⼀个按钮
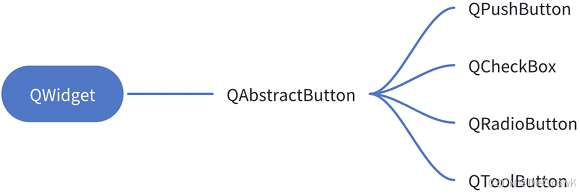
QPushButton继承自QAbstractButton,该类是一个抽象类,是其他按钮的父类

属性:
QAbstractButton作为QWidget的⼦类,也继承了QWidget的属性 之前介绍的QWidget⾥的属性⽤法,对于QAbstractButton同样适⽤因此以下仅列出QAbstractButton独有的属性 QAbstractButton中,和QPushButton相关性较⼤的属性 text:按钮中的文本icon:按钮中的图标iconSize:按钮中图标的尺寸shortCut:按钮对应的快捷键 使用setShortcut()给按钮设置快捷键参数是一个QKeySequence对象,表示一个案件序列,支持组合键 构造函数参数,可以直接使⽤"ctrl+c"这样的按键名字符串表⽰也可以使⽤预定义好的常量(形如Qt::CTRL + Qt::Key_C)表⽰ autoRepeat:当⿏标左键按住不放时,按钮是否会重复触发 如果设为true,则会持续产⽣⿏标点击事件如果设为false,则必须释放⿏标,再次按下⿏标时才能产⽣点击事件 autoRepeatDelay:重复触发的延时时间,按住按钮多久之后,开始重复触发autoRepeatInterval:重复触发的周期 事实上,QPushButton的核⼼功能都是QAbstractButton提供的,⾃⾝提供的属性都⽐较简单
default和audoDefault影响的是按下Enter时⾃动点击哪个按钮的⾏为flat把按钮设置为扁平的样式 示例:
// 设置图标ui->pushButton_target->setIcon(QIcon(":/dog.png"));ui->pushButton_target->setIconSize(QSize(100, 100));ui->pushButton_up->setIcon(QIcon(":/caret-up.png"));ui->pushButton_down->setIcon(QIcon(":/caret-down.png"));ui->pushButton_left->setIcon(QIcon(":/caret-left.png"));ui->pushButton_right->setIcon(QIcon(":/caret-right.png"));// 设置快捷键ui->pushButton_up->setShortcut(QKeySequence("w"));ui->pushButton_down->setShortcut(QKeySequence("s"));ui->pushButton_left->setShortcut(QKeySequence("a"));ui->pushButton_right->setShortcut(QKeySequence("d"));// 设置快捷键也可以写作// ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));// ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));// ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));// ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));2.Radio Button
QRadioButton是单选按钮,可以在多个选项中选择⼀个属性: 作为QAbstractButton和QWidget的⼦类,上⾯介绍的属性和⽤法,对于QRadioButton同样适⽤QAbstractButton中和QRadioButton关系较⼤的属性 checkable:能否被选中checked:是否已经被选中,checkable是checked的前提条件autoExclusive:是否排他 选中⼀个按钮之后是否会取消其他按钮的选中对于QRadioButton来说默认是排他的可以通过QButtonGroup类对按钮进行分组,使用addButton()来加入按钮,即可设置每一组按钮内部排他,但是组合组之间不排他 3.Check Box
QCheckBox表⽰复选按钮,可以允许选中多个属性: 和QCheckBox最相关的属性也是checkable和checked,都是继承自QAbstractButton至于QCheckBox独有的属性tristate,用来实现"三态复选框" 4.Tool Button
QToolButton的⼤部分功能,和QPushButton是⼀致的 但是QToolButton主要应⽤在⼯具栏,菜单等场景