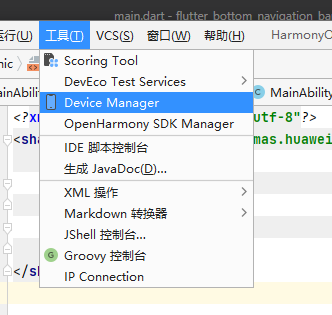
第三步打开模拟器

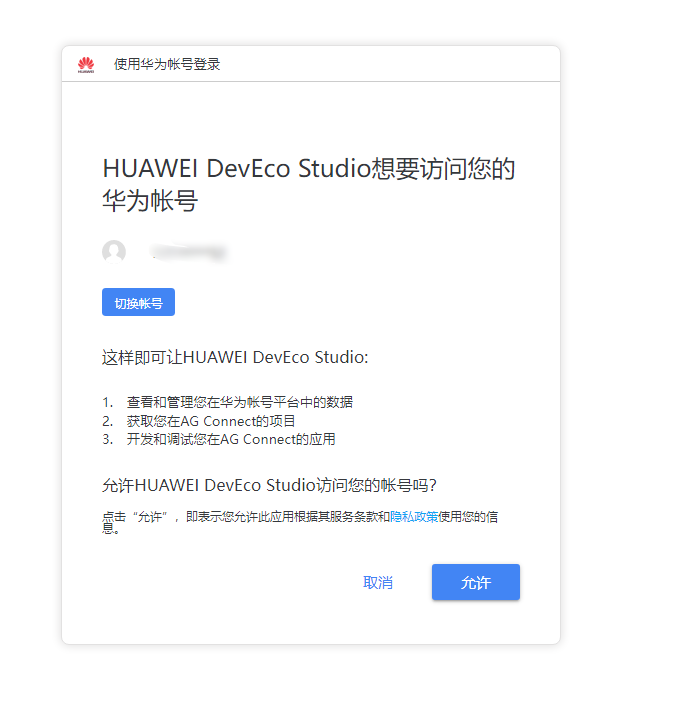
点击登录,打开浏览器授权

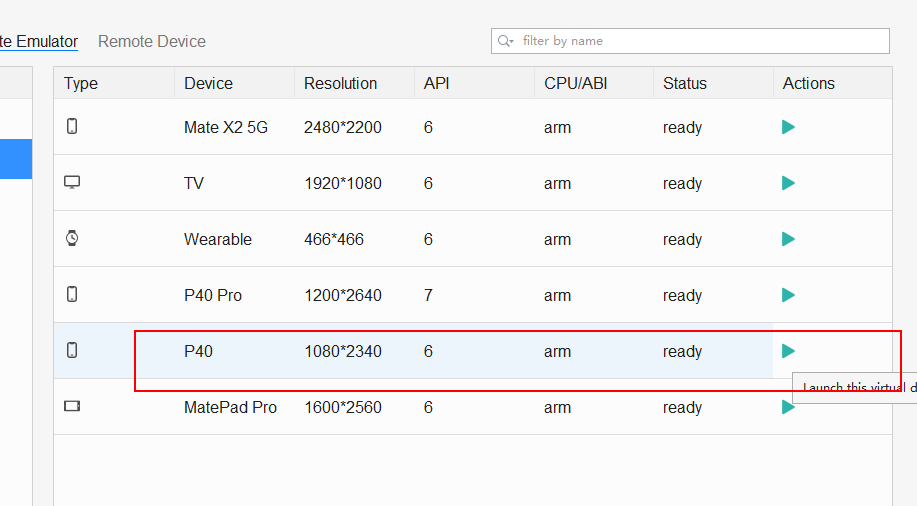
选择p40

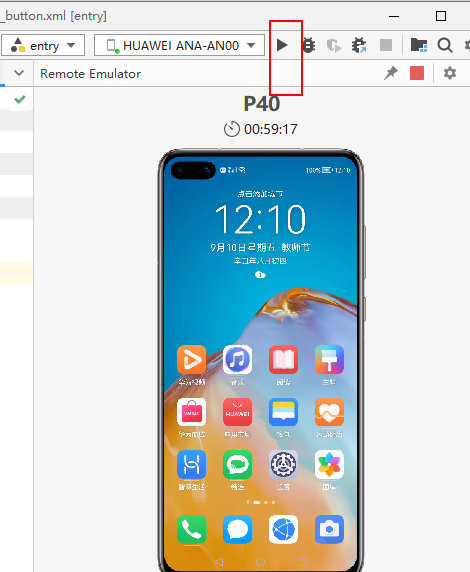
启动模拟器

第五步开始正文
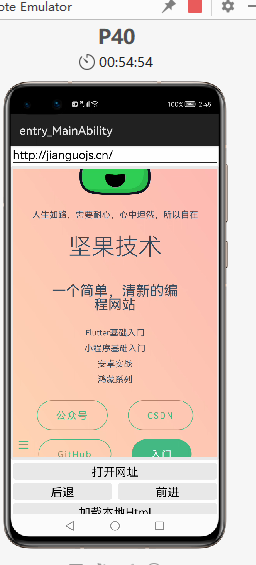
接下来开始正文。
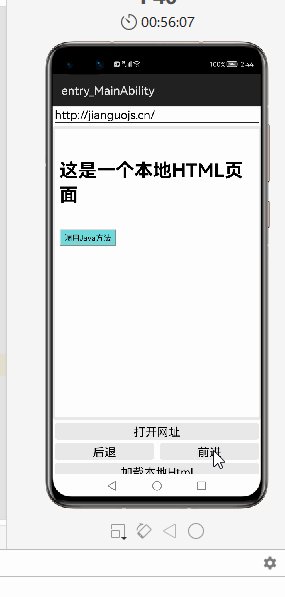
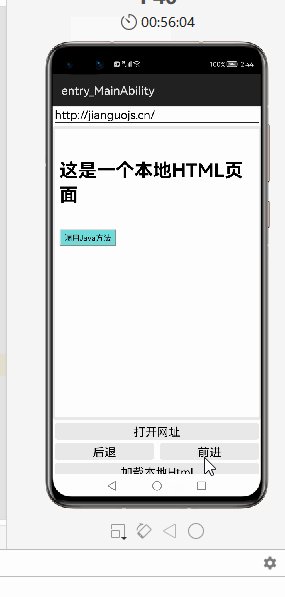
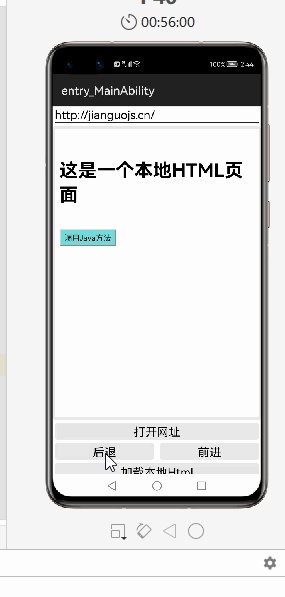
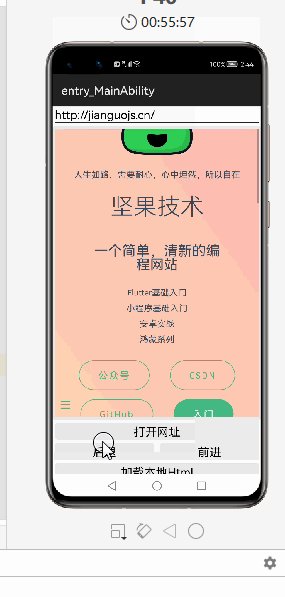
应用预览:
点击"打开网址"按钮会加载上方网址的Web页面,通过后退"和"前进"按钮实现Web页面间的导航。
点击"加载本地网页"按钮加载本地Web页面,点击"发送消息给本地html"或者Web页面中的"调用Java方法"按钮,实现应用与Web页面间的交互。

这里是http访问方式,鸿蒙的默认是https访问模式,如果您的请求网址是http开头的,可以继续查看后面的教程。

1. 增加一个WebView组件
步骤 1 - 在"resources/base/layout/ability_main.xml"文件中创建WebView,示例代码如下:
<ohos.agp.components.webengine.WebView
ohos:id=“$+id:webview”
ohos:height=“match_parent”
ohos:width=“match_parent”>
步骤 2 - 在"slice/MainAbilitySlice.java"文件中通过如下方式获取WebView对象,示例代码如下:
WebView webview = (WebView) findComponentById(ResourceTable.Id_webview);
2. 通过WebView加载Web页面
WebView加载页面分为加载Web页面和加载本地Web页面两种情况,接下来我们将分别进行介绍。
1.WebView加载网络Web页面
跟Android类似,要访问网络,我们首先要配置网络访问权限,在config.json的"module"节点最后,添加上网络权限代码
module": {
…
“reqPermissions”: [
{
“name”: “ohos.permission.INTERNET”
}
]
}
2 设置访问模式
鸿蒙的默认是https访问模式,如果您的请求网址是http开头的,请在config.json文件中的deviceConfig下,添加如下设置
“deviceConfig”: {
“default”: {
“network”: {
“cleartextTraffic”: true
}
}
},
在"slice/MainAbilitySlice.java"文件中通过webview.load(String url)方法访问具体的Web页面,通过WebConfig类对WebView组件的行为进行配置,示例代码如下:
WebConfig webConfig = webview.getWebConfig();
// WebView加载URL,其中urlTextField为输入URL的TextField组件
webview.load(urlTextField.getText());
在Web页面进行链接跳转时,WebView默认会打开目标网址,通过WebAgent对象可以定制该行为,示例代码如下:
webview.setWebAgent(new WebAgent() {
@Override
public boolean isNeedLoadUrl(WebView webView, ResourceRequest request) {
if (request == null || request.getRequestUrl() == null) {
LogUtil.info(TAG,“WebAgent isNeedLoadUrl:request is null.”);
return false;
}
String url = request.getRequestUrl().toString();
if (url.startsWith(“http:”) || url.startsWith(“https:”)) {
webView.load(url);
return false;
} else {
return super.isNeedLoadUrl(webView, request);
}
}
});
除此之外,WebAgent对象还提供了相关的回调函数以观测页面状态的变更,如onLoadingPage、onPageLoaded、onError等方法。WebView提供Navigator类进行历史记录的浏览和处理,通过getNavigator()方法获取该类的对象,使用canGoBack()或canGoForward()方法检查是否可以向后或向前浏览,使用goBack()或goForward()方法向后或向前浏览,示例代码如下:
Navigator navigator = webView.getNavigator();
if (navigator.canGoBack()) {
navigator.goBack();
}
if (navigator.canGoForward()) {
navigator.goForward();
}
3.WebView加载本地Web页面
将本地的HTML文件放在"resources/rawfile/"目录下,在本教程中命名为test.html。在HarmonyOS系统中,WebView要访问本地Web文件,需要通过DataAbility的方式进行访问,DataAbility的具体使用方法可以参考开发
DataAbility,关于DataAbility的相关知识,后面也会继续展示,谁让他是最重要的内容呢。
在"entry/src/main/config.json"中完成DataAbility的声明,示例代码如下:
module": {
…
“abilities”: [
{
“name”: “com.huawei.codelab.DataAbility”,
“type”: “data”,
“uri”: “dataability://com.example.harmonyosdemo.DataAbility”
}
]
}
另外需要实现一个DataAbility,通过实现openRawFile(Uri uri, String mode)方法,完成WebView对本地Web页面的访问,示例代码如下:
public class DataAbility extends Ability {
…
@Override
public RawFileDescriptor openRawFile(Uri uri, String mode) throws FileNotFoundException {
if (uri == null) {;
return super.openRawFile(uri, mode);
}
String path = uri.getEncodedPath();
int splitIndex = path.indexOf(‘/’, 1);
String providerName = Uri.decode(path.substring(1, splitIndex));
String rawFilePath = Uri.decode(path.substring(splitIndex + 1));
RawFileDescriptor rawFileDescriptor = null;
try {
rawFileDescriptor = getResourceManager().getRawFileEntry(rawFilePath).openRawFileDescriptor();
} catch (IOException e) {
// 异常处理
}
return rawFileDescriptor;
}
}
在"slice/MainAbilitySlice.java"中声明需要访问的文件路径,通过webview.load(String url)方法加载本地Web页面,可以通过WebConfig类的对象对WebView访问DataAbility的能力进行配置,示例代码如下:
private static final String URL_LOCAL = “dataability://com.huawei.codelab.DataAbility/resources/rawfile/test.html”;
// 配置是否支持访问DataAbility资源,默认为true
webConfig.setDataAbilityPermit(true);
webview.load(URL_LOCAL);
4. 实现应用与WebView中的Web页面间的通信
本教程以本地Web页面"resources/rawfile/test.html"为例介绍如何实现应用与WebView中的Web页面间交互。
首先需要对WebConfig进行配置,使能WebView与Web页面JavaScript交互的能力,示例代码如下:
// 配置是否支持JavaScript,默认值为false
webConfig.setJavaScriptPermit(true);
1.应用调用Web页面
在"resources/rawfile/test.html"中编写callJS方法,待应用调用,示例代码如下:
在"slice/MainAbilitySlice.java"中实现应用对JavaScript的调用,示例代码如下:
webview.executeJs(“javascript:callJS(‘这是来自JavaSlice的消息’)”, msg -> {
// 在这里处理Js的方法的返回值
});
我们可以通过setBrowserAgent方法设置自定义BrowserAgent对象,以观测JavaScript事件及通知等,通过复写onJsMessageShow方法来接管Web页面弹出Alert对话框的事件,示例代码如下:
webview.setBrowserAgent(new BrowserAgent(this) {
@Override
public boolean onJsMessageShow(WebView webView, String url, String message, boolean isAlert, JsMessageResult result) {
LogUtil.info(TAG,"BrowserAgent onJsMessageShow : " + message);
if (isAlert) {
// 将Web页面的alert对话框改为ToastDialog方式提示
new ToastDialog(getApplicationContext()).setText(message).setAlignment(LayoutAlignment.CENTER).show();
// 对弹框进行确认处理
result.confirm();
return true;
} else {
return super.onJsMessageShow(webView, url, message, isAlert, result);
}
}
});
2.Web页面使用JavaScript调用应用
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
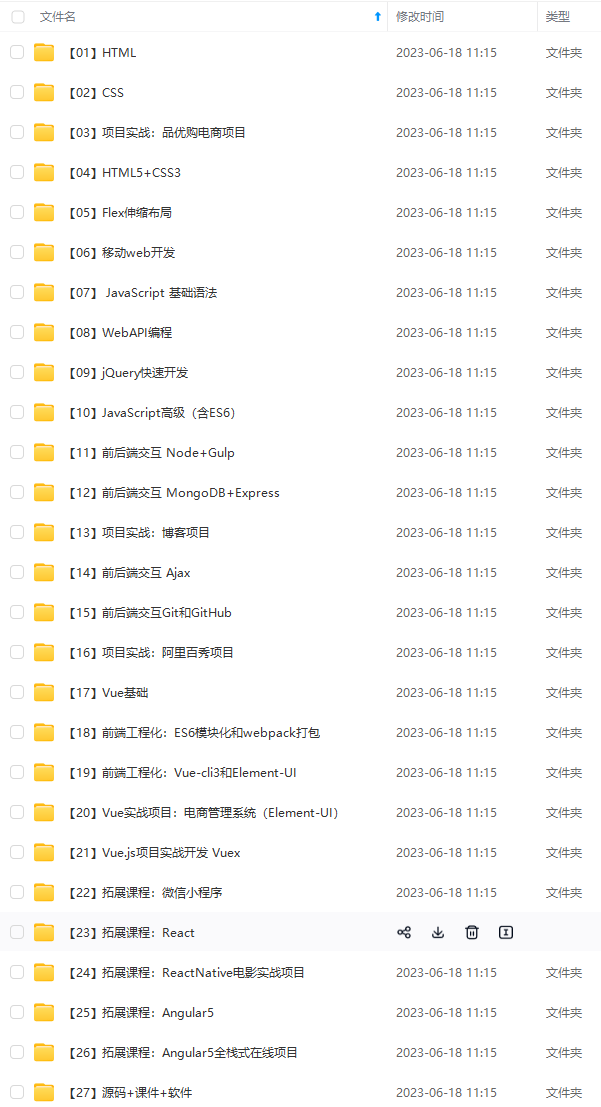
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
HTML+CSS
JavaScript
前端框架
前端性能优化
前端监控
模块化+项目构建
代码管理
信息安全
网络协议
浏览器
算法与数据结构
团队管理
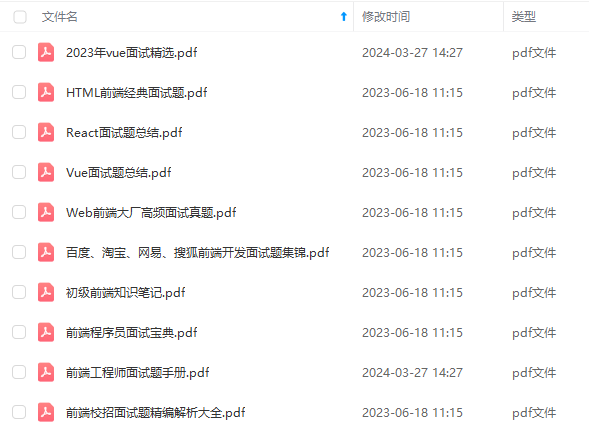
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
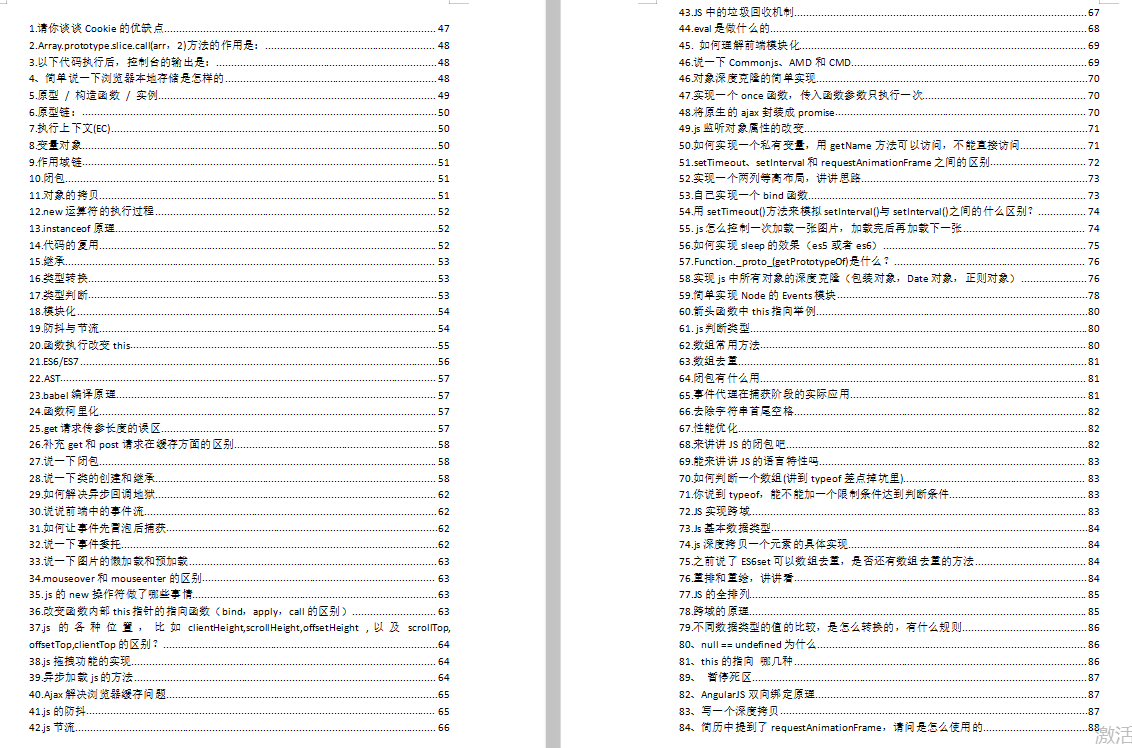
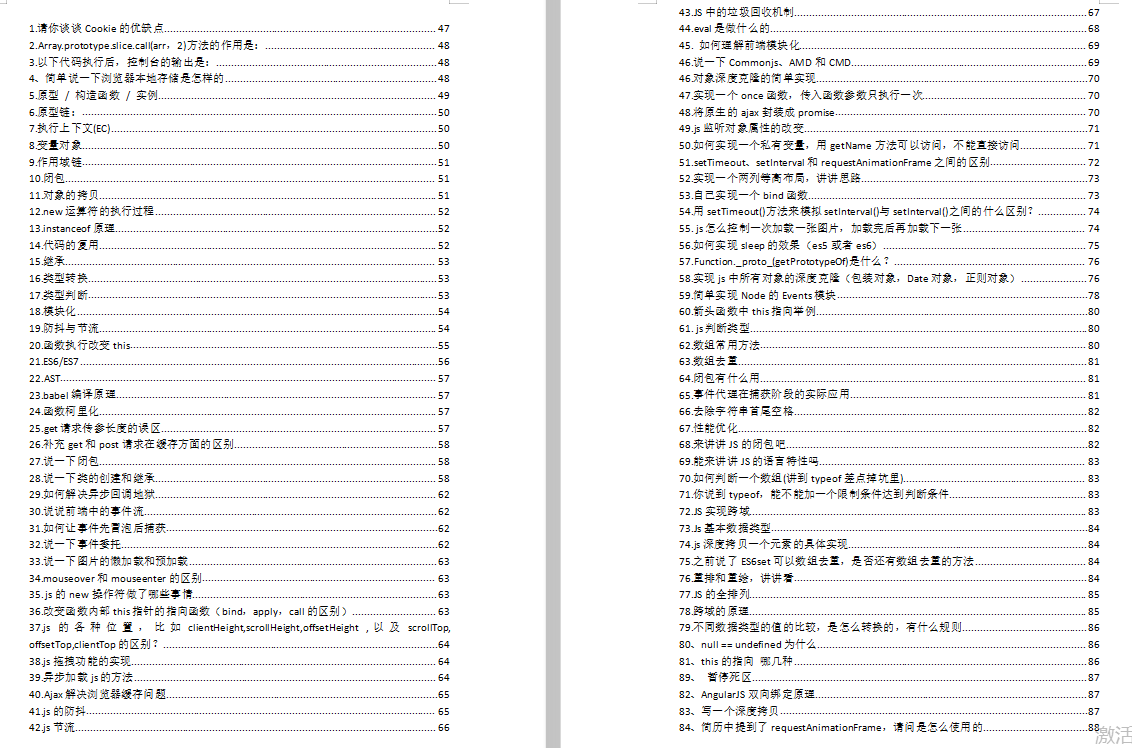
由于文章篇幅有限,仅展示部分内容

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
HTML+CSS
JavaScript
前端框架
前端性能优化
前端监控
模块化+项目构建
代码管理
信息安全
网络协议
浏览器
算法与数据结构
团队管理
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Mze2CdFR-1712592991238)]