家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐??????
❤ 【作者主页——?获取更多优质源码】
❤ 【web前端期末大作业——??毕设项目精品实战案例(1000套)】
文章目录?
一、网页介绍?一、网页效果?二、代码展示?1.HTML结构代码 ?2.CSS样式代码 ? 三、个人总结?四、更多干货?
一、网页介绍?
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
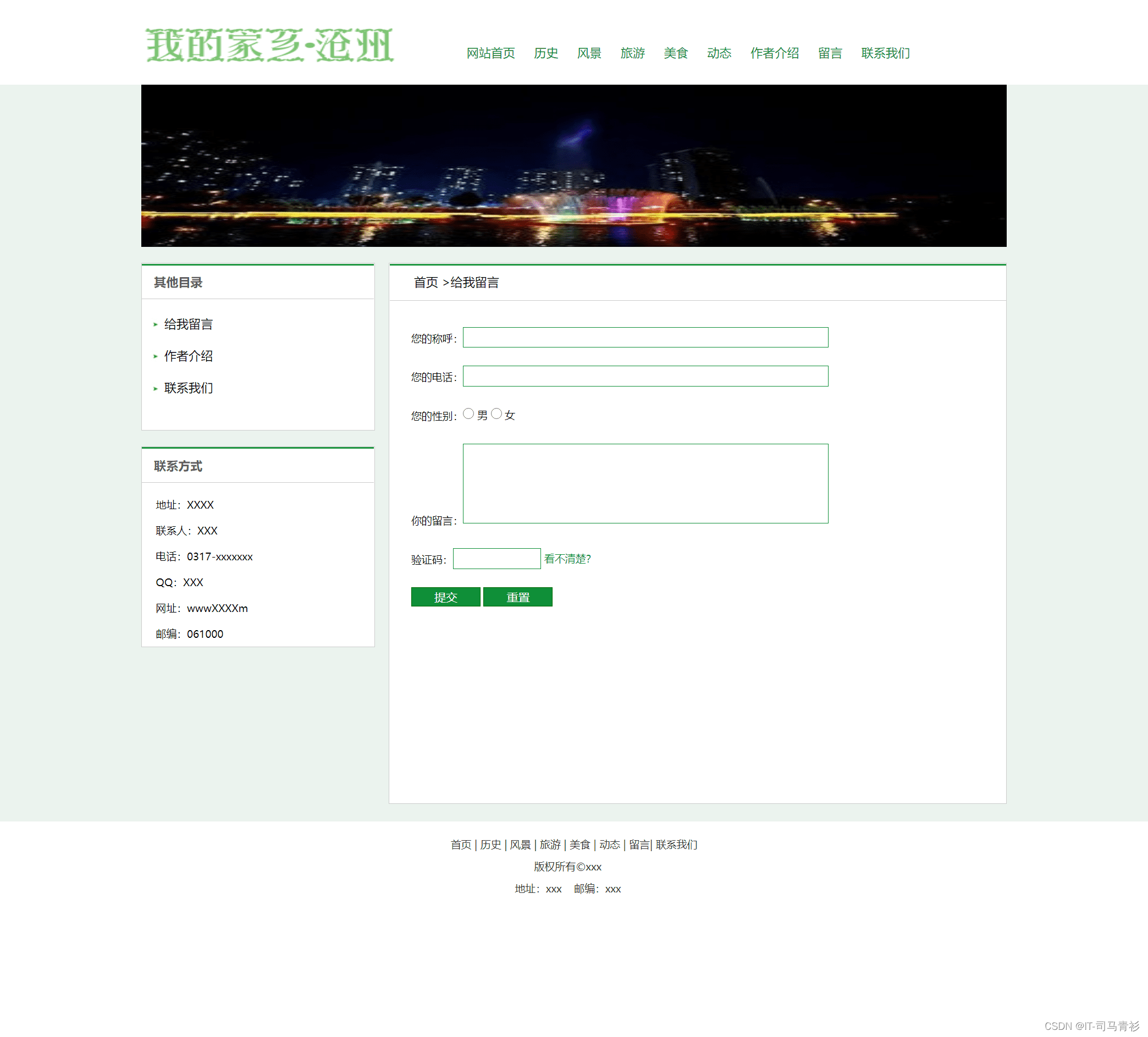
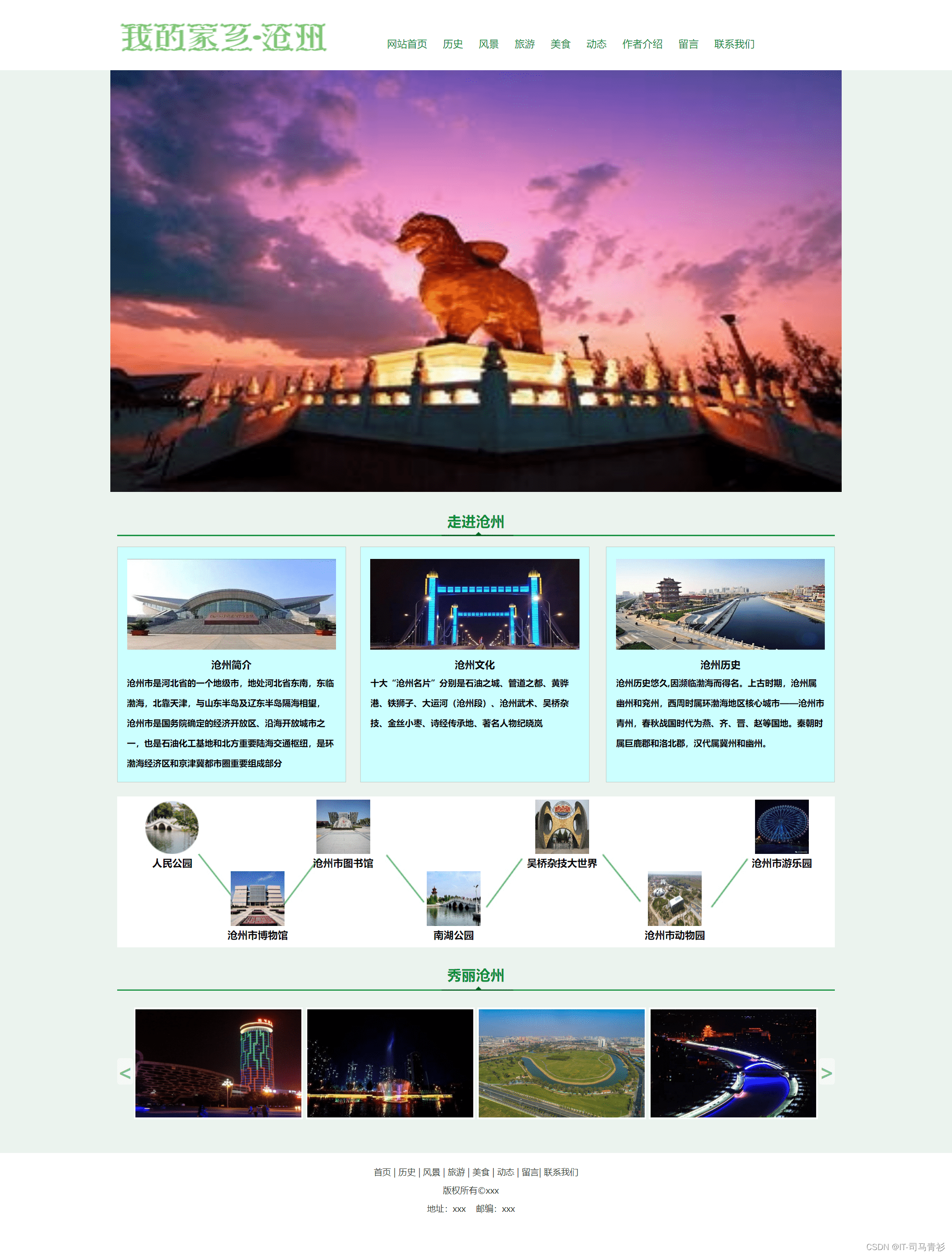
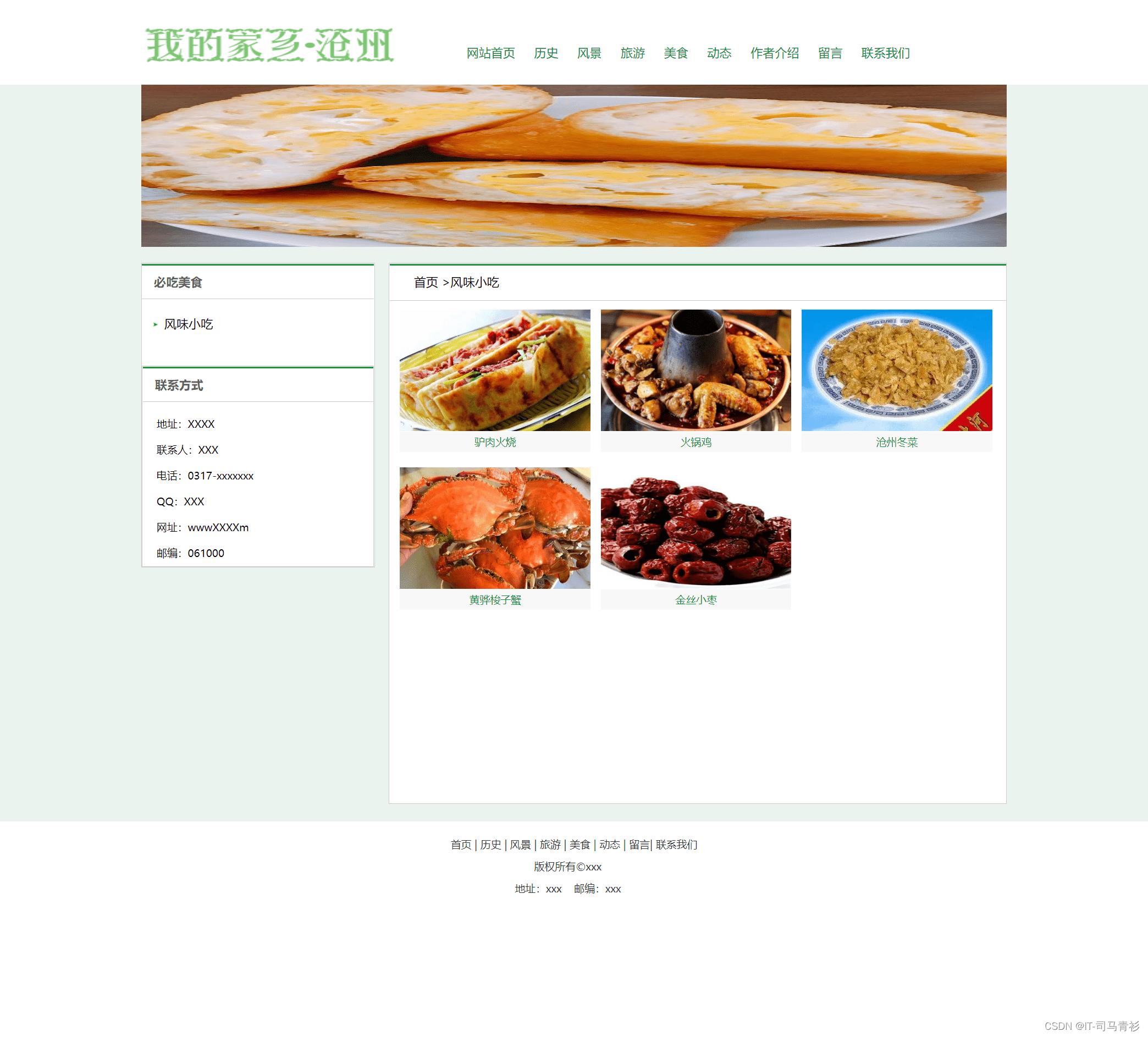
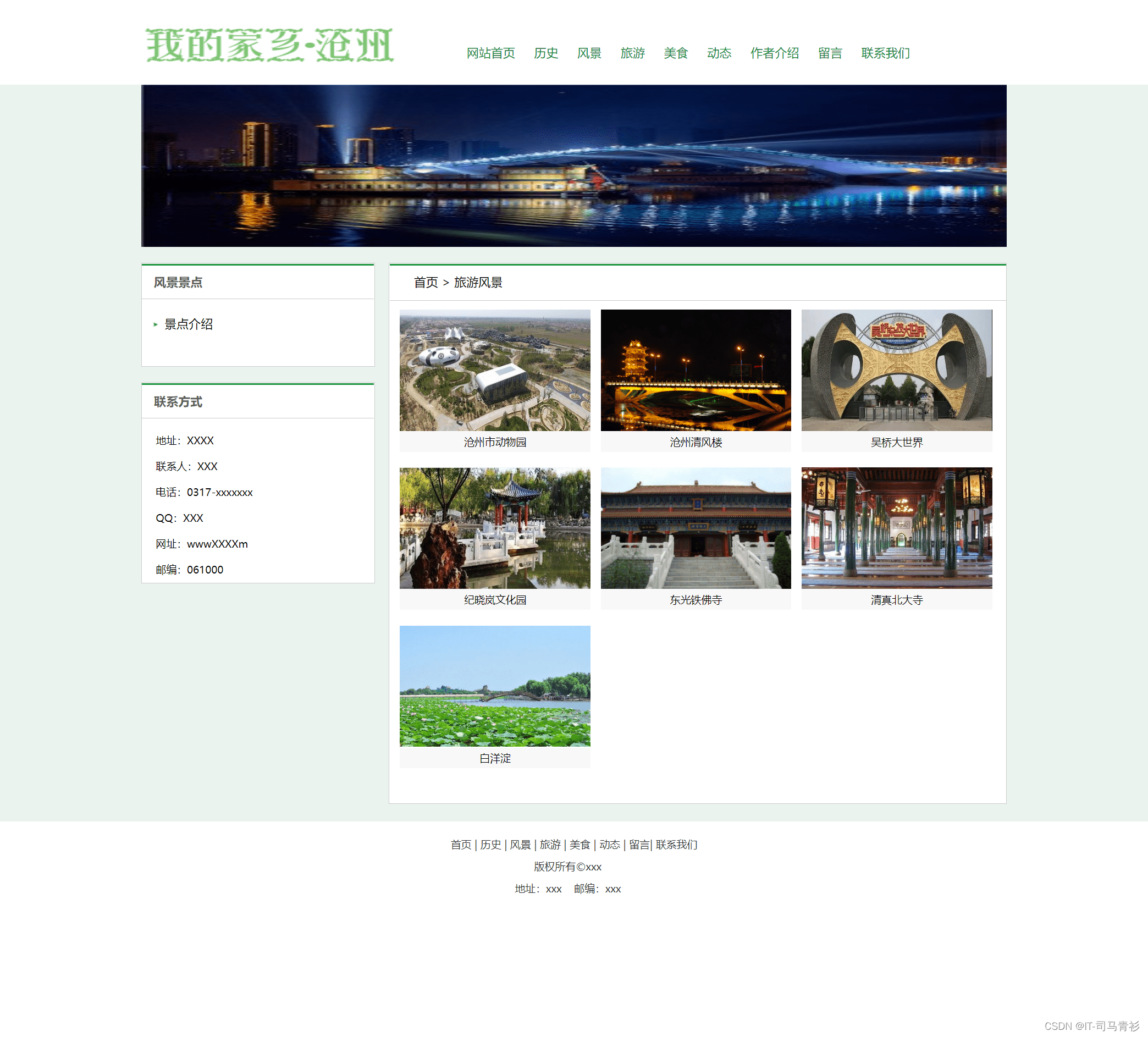
一、网页效果?






二、代码展示?
1.HTML结构代码 ?
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>我的家乡——沧州</title><link href="../css/base.css" rel="stylesheet" type="text/css"><link href="../css/pagename.css" rel="stylesheet" type="text/css"></head><body><div class="w1000"><div class="header_bottom"><a href="../index.html"><img src="../图片/logo.png" width="294" height="49" alt="" title="绿城之都-南宁"></a> <ul> <li><a href="shouye.html">网站首页</a></li> <li><a href="historic.html">历史</a></li> <li><a href="beautiful.html">风景</a></li> <li><a>旅游</a></li> <li><a href="delicacy.html">美食</a></li> <li><a>动态</a></li> <li><a>作者介绍</a></li> <li><a href="leave.html">留言</a></li> <li><a>联系我们</a></li> </ul> </div> </div><!--header结束--> <div class="container"> <!--banner开始--><div class="banner_erji"> <img src="../图片/图7.jpg" width="1000" height="187" alt="" title=""> </div><!--banner结束--> <!--content开始--><div class="content clearfix"> <div class="leftbar"> <div class="leftnav"> <h1>话说沧州</h1> <ul class="ul_left"> <li> <h3><a href="Culture.html">沧州文化</a></h3></li> <li> <h3><a href="historic.html">沧州历史</a></h3></li> </ul> </div> <div class="left_lx"> <h1>联系方式</h1> <p>地址:XXXX</p> <p>联系人:XXX</p> <p>电话:0317-xxxxxxx</p> <p>QQ:XXX</p> <p>网址:wwwXXXXm</p> <p>邮编:061000</p> </div> </div> <div class="rightbar"> <div class="bread"><a href="../index.html">首页</a> > 沧州历史</div> <div class="con_news"> <p class="p_tit2"> <span>沧州历史</span> </p> <div class="con"> <p><p> 沧州历史悠久,因濒临渤海而得名。上古时期,沧州属幽州和兖州,西周时属环渤海地区核心城市——沧州市青州,春秋战国时代为燕、齐、晋、赵等国地。秦朝时属巨鹿郡和洛北郡,汉代属冀州和幽州。<br /> 三国属魏国,南北朝时属北魏的瀛州和冀州。北魏孝明帝熙平二年(公元517年)设立沧州,辖浮阳、乐陵和安德三郡。隋初废浮阳郡,后分属河间郡、渤海郡和平原郡;唐朝贞观元(公元627年)属河北道,天宝元年(公元742年)改沧州置景城郡,治清池县(今河北沧州市东南)。辖境相当今天津市海河以南,静海县和河北省青县、泊头市以东,东光县及山东省宁津、乐陵、无棣等市县以北地区。乾元元年(758年)复改为沧州。北宋又改为景城郡,后废。宋代属河北东路河间府,元代属中书省河间路,明代属北直隶省河间府,清代属直隶省河间府,部分县属天津府。<br /> 中华民国初属直隶省渤海道、津海道,1928年废道府制,改属河北省。抗日战争时期,属中共晋察冀边区冀中、津南行署和山东渤海区行署辖。1949年8月1日河北省人民政府成立,设沧县专区,专署驻沧县镇,辖11个县。1958年6月,天津市归属河北省后,沧县专区与天津专区合并,称天津专区,专署驻天津市,同年9月,沧县镇改设沧州市(县级),随后撤消并入沧县<br /> 959年初撤天津专区并入天津市。1961年6月1日,恢复沧州专区,并恢复沧州市(县级),专署驻沧州市。1967年12月,沧州专区改称沧州地区。1983年12月,沧州市改为河北省辖市,行署和市政府同驻沧州市。1993年7月,地、市合并为沧州市,市政府驻运河区。</p><p><br /></p> </div> </div> </div> </div><!--content结束--> </div><!--footer开始--><div class="footer"> <p><a href="../index.html">首页</a> | <a href="historic.html">历史</a> | <a href="beautiful.html">风景</a> | <a>旅游</a> | <a href="delicacy.html">美食</a> | <a>动态</a> | <a href="leave.html">留言</a>| <a>联系我们</a></p><p>版权所有©xxx </p><p>地址:xxx 邮编:xxx </p> </div><!--footer 结束--> </body></html>2.CSS样式代码 ?
/*CSS reset*/html { color:#000;}body {font: 12px/1.231 SimSun, arial, helvetica, clean, sans-serif;}body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin:0 ; padding:0;}.dhcz{margin:auto;}table {}fieldset, img { border:0; }address, caption, cite, code, dfn, strong, th, var, optgroup { font-style:inherit; font-weight:inherit; }em{ font-style:normal;}b,strong{ font-weight:bold;}del, ins { text-decoration:none; }li { list-style:none; }caption, th { text-align:left; }h1, h2, h3, h4, h5, h6 { font-size:100%; font-weight:normal; }q:before, q:after { content:''; }abbr, acronym { border:0; font-variant:normal; }sup { vertical-align:baseline; }sub { vertical-align:baseline; }legend { color:#000; }/*input, button, textarea { font-family:inherit; font-size:inherit; font-style:inherit; font-weight:inherit; }*/input, button, textarea, select { *font-size:100%; }a,a:visited{color: #0f8f38; text-decoration:none; outline:none; blr:expression(this.onFocus=this.blur());}a:hover {color:#c00;}textarea{ resize:none; } /*文字排版*/.f12 { font-size:12px; }.f13 { font-size:13px; }.f14 { font-size:14px; }.f15 { font-size:15px; }.f16 { font-size:16px; }.f17 { font-size:17px; }.f18 { font-size:18px; }.f19 { font-size:19px; }.f20 { font-size:20px; }.f25 { font-size:25px; }.fb { font-weight:bold }.fn { font-weight:normal; }.t0 { text-indent:0em; }.t2 { text-indent:2em; }.lh150 { line-height:150%; }.lh180 { line-height:180%; }.lh200 { line-height:200%; }.unl { text-decoration:underlline; }.no_unl { text-decoration:none; }/*定位*/.tl { text-align:left; }.tc { text-align:center; }.tr { text-align:right; }.bc { margin-left:0; margin-right:0; }.fl { float:left; display:inline; }.fr { float:right; display:inline; }.cb,.clear { clear:both; }.cl { clear:left; }.cr { clear:rigth; }.clearfix:after { content:"."; display:block; height:0; clear:both; visibility:hidden; }.vm { verticle-align:middle; }.pr { position:relative; }.pa { position:absolute; }.abs-right { position:absolute; right:0 }.zoom { zoom:1; }.hidden { visiility:hidden; }.none { display:none; }/*长度高度*/.w10 { width:10px; }.w20 { width:20px; }.w30 { width:30px; }.w40 { width:40px; }.w50 { width:50px; }.w60 { width:60px; }.w70 { width:70px; }.w80 { width:80px; }.w90 { width:90px; }.w100 { width:100px; }.w200 { width:200px; }.w300 { width:300px; }.w400 { width:400px; }.w500 { width:500px; }.w600 { width:600px; }.w700 { width:700px; }.w800 { width:800px; }.w { width:100% }.h50 { width:50px; }.h80 { width:80px; }.h100 { width:100px; }.h200 { width:200px; }.h { height:100% }/*边距*/.m10 { margin:10px; }.m15 { margin:15px; }.m30 { margin:30px; }.mt5 { margin-top:5px; }.mt10 { margin-top:10px; }.mt15 { margin-top:15px; }.mt20 { margin-top:20px; }.mt30 { margin-top:30px; }.mt50 { margin-top:50px; }.mt100 { margin-top:100px; }.mb5 { margin-bottom:5px; }.mb10 { margin-bottom:10px; }.mb15 { margin-bottom:15px; }.mb20 { margin-bottom:20px; }.mb30 { margin-bottom:30px; }.mb50 { margin-bottom:50px; }.mb100 { margin-bottom:100px; }.ml5 { margin-left:5px; }.ml10 { margin-left:10px; }.ml15 { margin-left:15px; }.ml20 { margin-left:20px; }.ml30 { margin-left:30px; }.ml50 { margin-left:50px; }.ml100 { margin-left:100px; }.mr5 { margin-right:5px; }.mr10 { margin-right:10px; }.mr15 { margin-right:15px; }.mr20 { margin-right:20px; }.mr30 { margin-right:30px; }.mr50 { margin-right:50px; }.mr100 { margin-right:100px; }.p10 { padding:10px; }.p15 { padding:15px; }.p30 { padding:30px; }.pt5 { padding-top:5px; }.pt10 { padding-top:10px; }.pt15 { padding-top:15px; }.pt20 { padding-top:20px; }.pt30 { padding-top:30px; }.pt50 { padding-top:50px; }.pt100 { padding-top:100px; }.pb5 { padding-bottom:5px; }.pb10 { padding-bottom:10px; }.pb15 { padding-bottom:15px; }.pb20 { padding-bottom:20px; }.pb30 { padding-bottom:30px; }.pb50 { padding-bottom:50px; }.pb100 { padding-bottom:100px; }.pl5 { padding-left:5px; }.pl10 { padding-left:10px; }.pl15 { padding-left:15px; }.pl20 { padding-left:20px; }.pl30 { padding-left:30px; }.pl50 { padding-left:50px; }.pl100 { padding-left:100px; }.pr5 { padding-right:5px; }.pr10 { padding-right:10px; }.pr15 { padding-right:15px; }.pr20 { padding-right:20px; }.pr30 { padding-right:30px; }.pr50 { padding-right:50px; }.pr100 { padding-right:100px; }三、个人总结?
一套合格的网页应该包含(具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;所有页面相互超链接,可到三级页面,有5-10个页面组成;页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;菜单美观、醒目,二级菜单可正常弹出与跳转;要有JS特效,如定时切换和手动切换图片新闻;页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;页面清爽、美观、大方,不雷同。网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。四、更多干货?
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “?点赞” “✍️评论” “?收藏” 一键三连哦!
2.❤️【??????关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题?欢迎一起交流学习???????