选择你的职业
教师
医生
学生
当 ul 获取到焦点时,屏幕阅读器会读:“选择你的职业”。
如果一个元素同时有 aria-labelledby 和 aria-label ,读屏软件会优先读出 aria-labelledby 的内容。
总结
–
这两个属性是为特殊网页阅读器设置的属性,在一些特殊设备上,当浏览到这样的内容设备会将内容读出来。是为了一些有视力障碍的人能够同样”浏览”网页而准备的。
—————————(正文完)————————————
一个前端的学习交流群,想进来面基的,可以点击这个logo ,或者手动search群号:685486827
,或者手动search群号:685486827
写在最后: 约定优于配置——-软件开发的简约原则.
——————————– (完)————————————–
我的:
个人网站: https://neveryu.github.io/neveryu/
Github: https://github.com/Neveryu
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

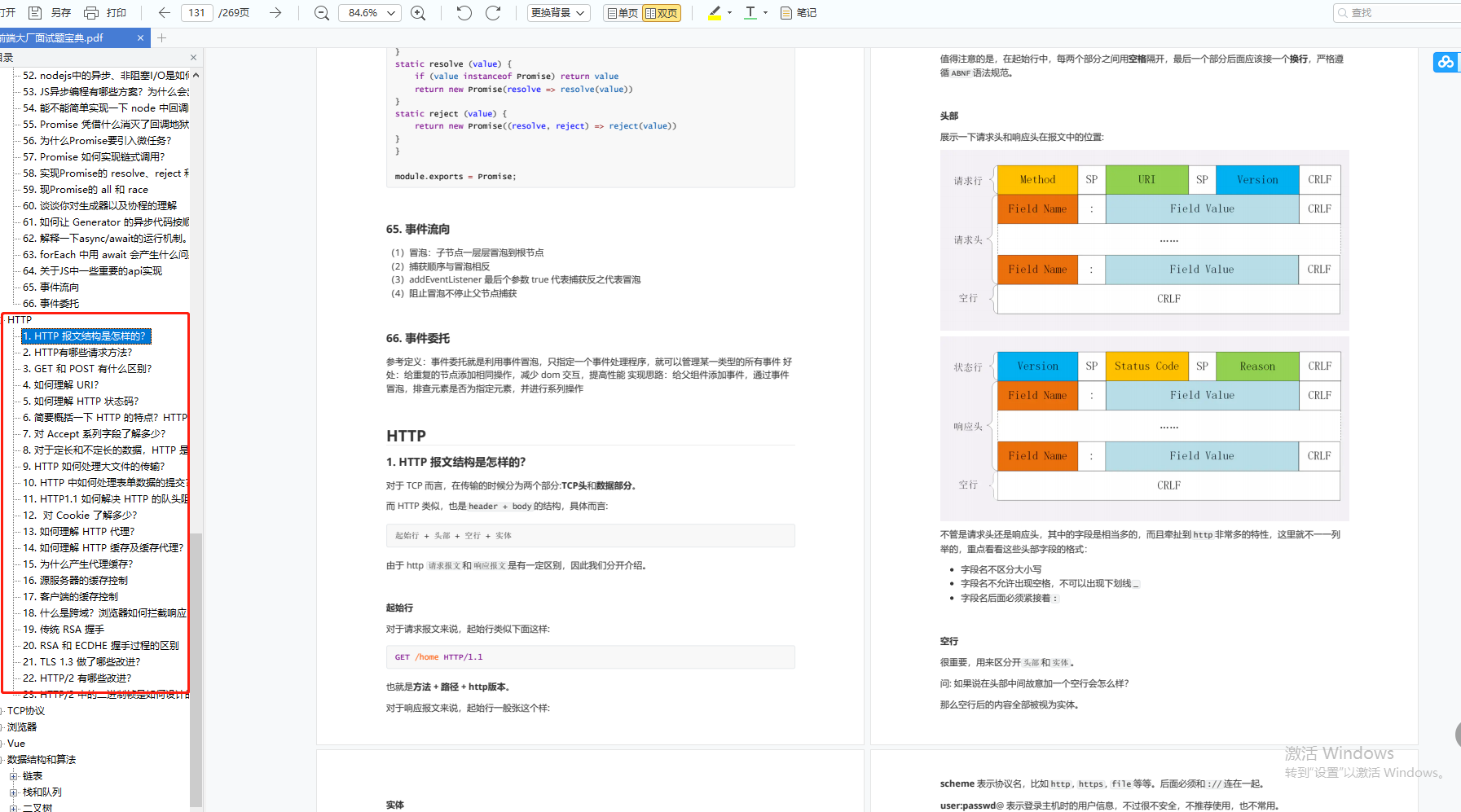
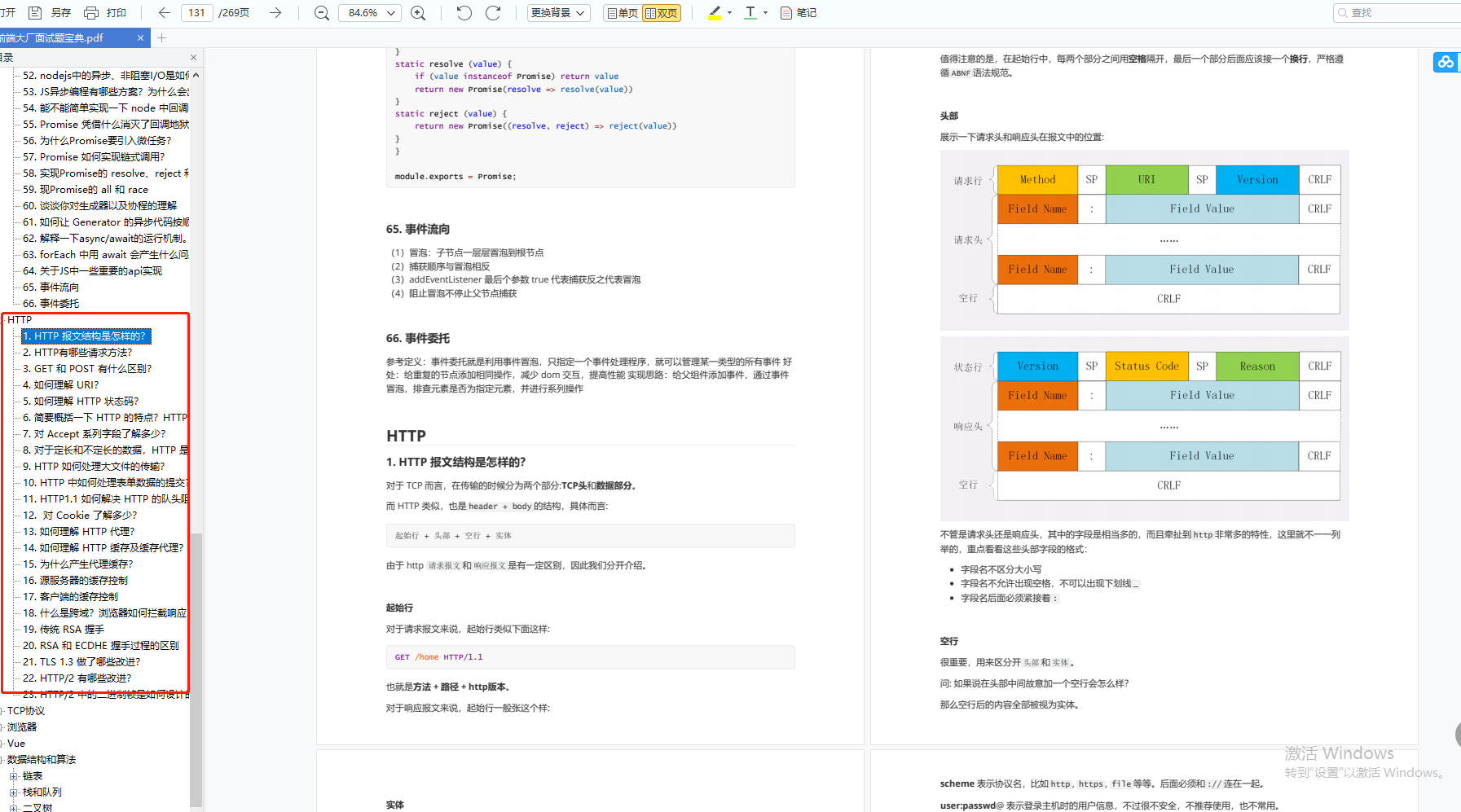
HTTP
HTTP 报文结构是怎样的?
HTTP有哪些请求方法?
GET 和 POST 有什么区别?
如何理解 URI?
如何理解 HTTP 状态码?
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
对 Accept 系列字段了解多少?
对于定长和不定长的数据,HTTP 是怎么传输的?
HTTP 如何处理大文件的传输?
HTTP 中如何处理表单数据的提交?
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
对 Cookie 了解多少?
如何理解 HTTP 代理?
如何理解 HTTP 缓存及缓存代理?
为什么产生代理缓存?
源服务器的缓存控制
客户端的缓存控制
什么是跨域?浏览器如何拦截响应?如何解决?
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

如何解决?
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】