欢迎来到《小5讲堂》
这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
背景实体类参数API接口不可空参数可空参数参数类型MVC历程相关文章
背景
对于API接口,接收参数的类型会有很多,有些是地址参数,有些是Form表单参数。
对于不同的后端开发语言,可能会有一定的限制,比如本次文章探讨的API控制器方法接收实体类参数问题。
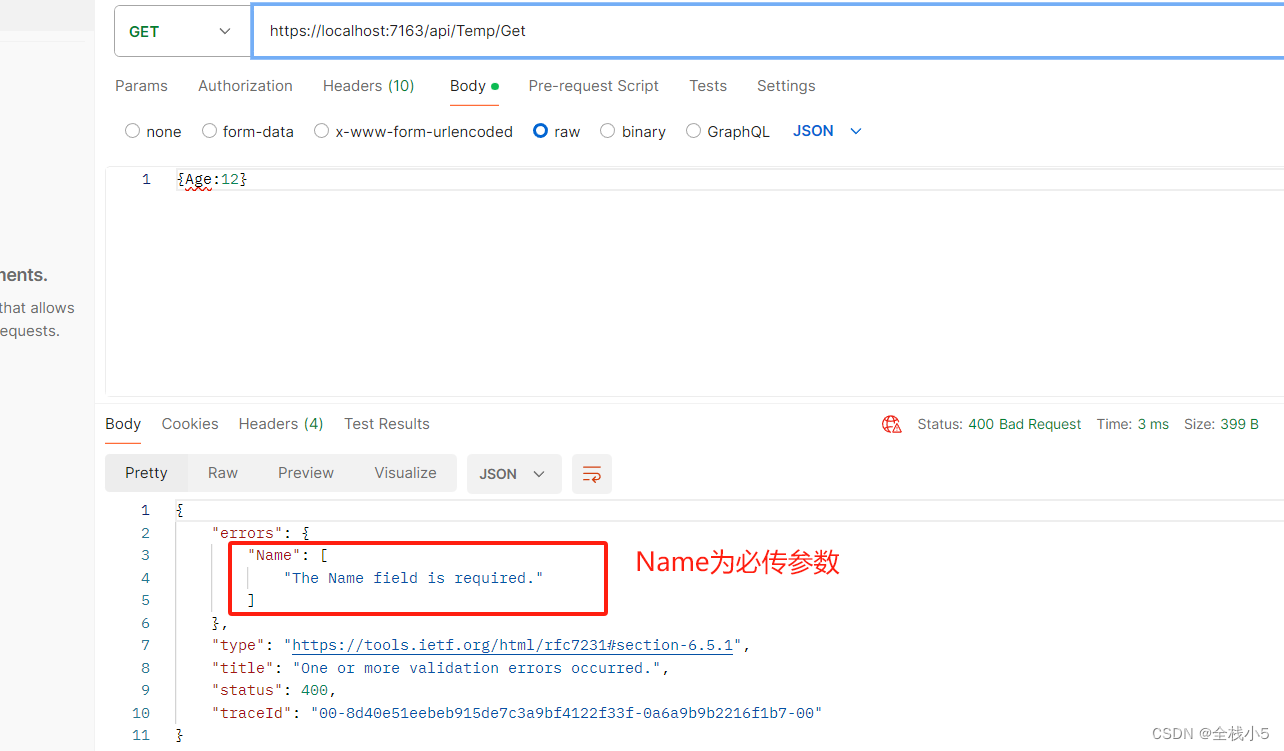
如果实体类的参数是字符串并且没有指明是否可空,那么这个API接口则无法调用成功。
实体类参数
假设定义一个实体类,有两个参数,一个是Name字符串类型,一个是Age整型。
public class TempModel { public string Name { get; set; } public int Age { get; set; } }API接口
不可空参数
代码using Microsoft.AspNetCore.Mvc;namespace core60api.Api{ /// <summary> /// 临时 - api接口 /// </summary> [ApiController] [Route("api/[controller]/[action]")] public class TempController : ControllerBase { public async Task<IActionResult> Get(TempModel model) { return Ok($"Name={model.Name},Age={model.Age}"); } public class TempModel { public string Name { get; set; } public int Age { get; set; } } }}调用报错
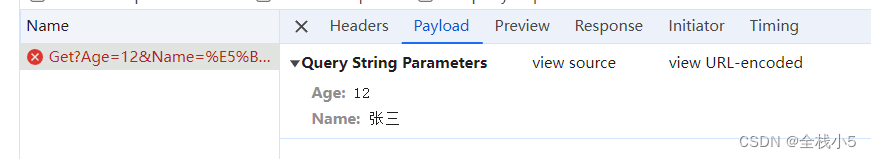
地址参数方式

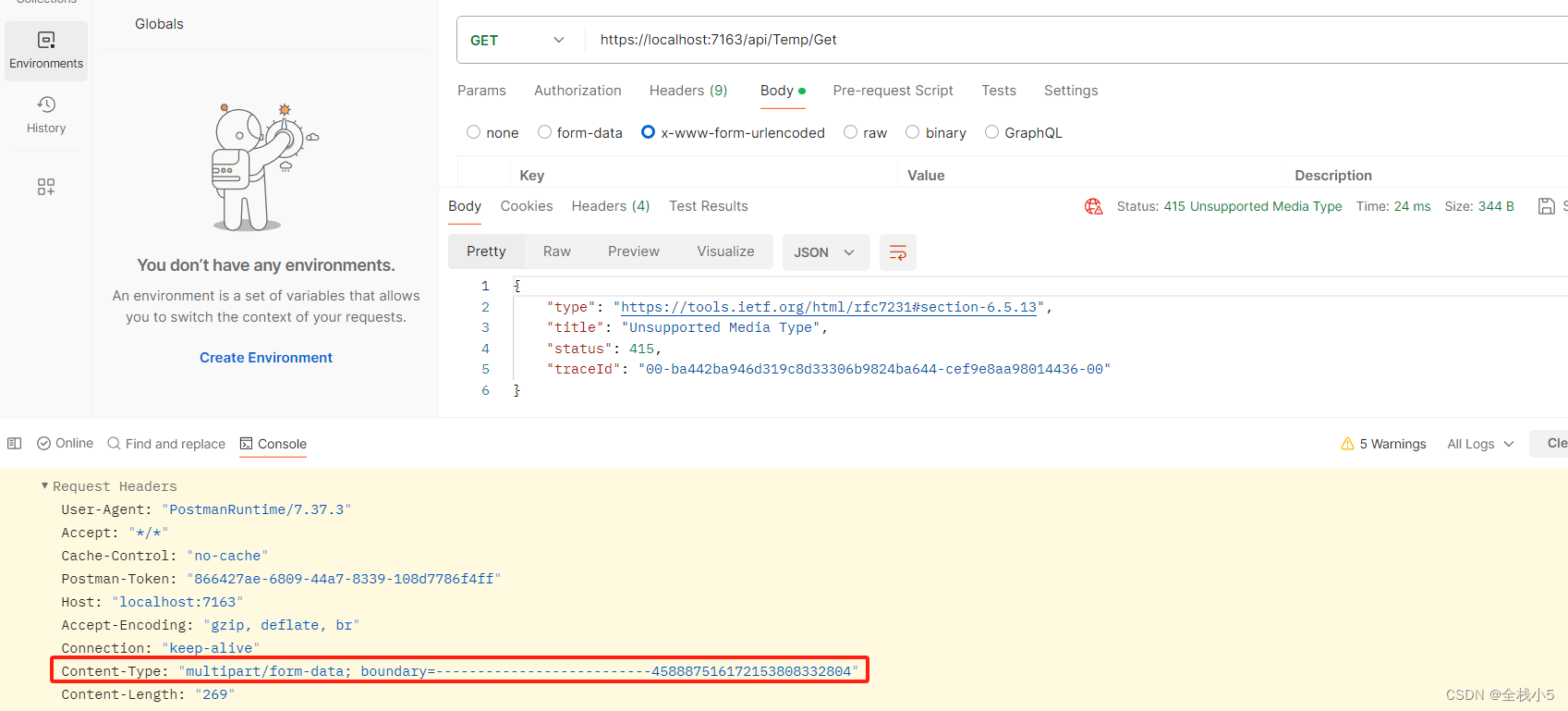
表单方式
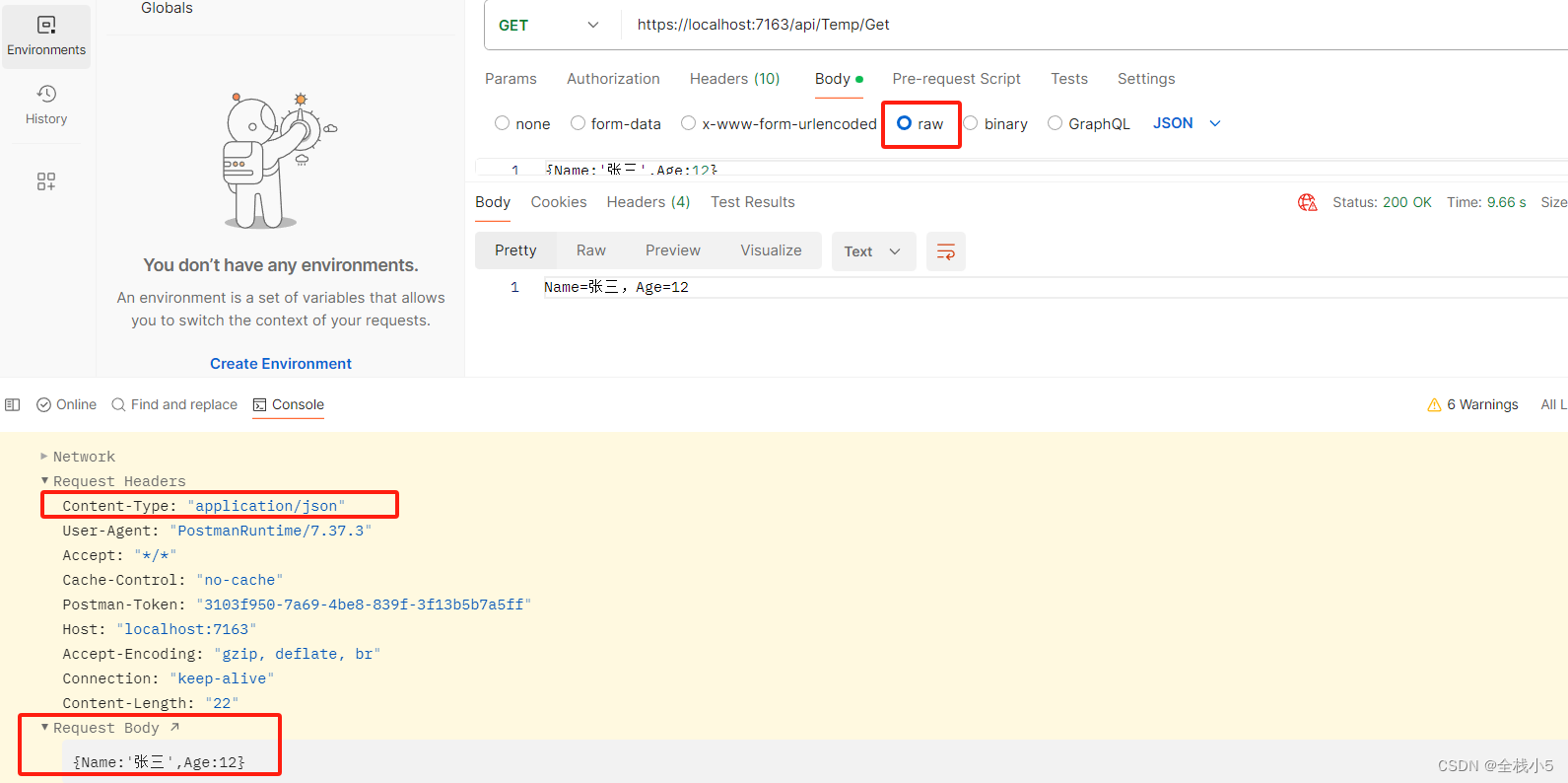
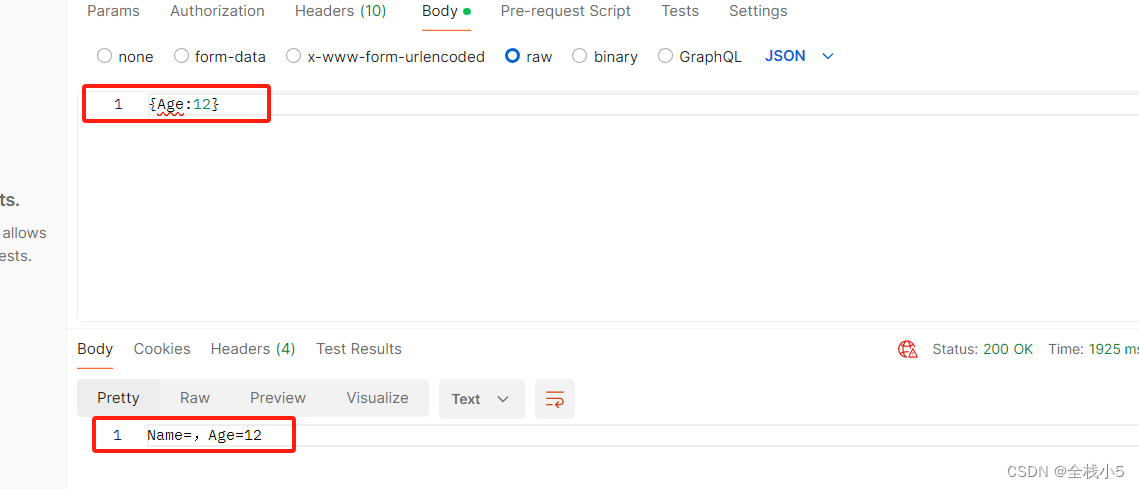
正确调用方式
必须设置正确的Content-Type = application/json,并且Request Body请求为Raw
Raw = application/json
Form = application/x-www-form-urlencoded
File = multipart/form-data


可空参数
将Name字符串参数设置为可空,因为Age本身不赋值会默认为0,因为不传值也会有默认值
public class TempModel{ public string? Name { get; set; } public int Age { get; set; }}
参数类型
在C# MVC中,控制器(Controller)接收参数的方式主要有以下几种:
1.路由参数(Route Parameters)
路由参数是指通过URL中的路由模式来传递参数给控制器的一种方式。
在路由配置中定义参数的名称和位置,控制器方法的参数列表中使用相同的名称来接收参数值。
例如:
// 路由配置routes.MapRoute( name: "MyRoute", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional });// 控制器方法public ActionResult Details(int id){ // 使用id参数进行操作 return View();}在URL中,例如/Home/Details/123,123就是id参数的值。
2.查询字符串参数(Query String Parameters)
查询字符串是URL中以问号(?)开头的部分,用来传递键值对形式的参数。
在控制器方法中,可以通过Request.QueryString对象或者通过方法参数直接接收查询字符串参数。
例如:
// 控制器方法public ActionResult Search(string keyword){ // 使用keyword参数进行搜索操作 return View();}在URL中,例如/Home/Search?keyword=example,keyword参数的值为example。
3.表单参数(Form Parameters)
当通过表单提交数据时,控制器方法可以通过参数直接接收表单中的字段值。
在MVC中,可以使用模型绑定或者Request.Form对象来获取表单参数。
例如:
// 控制器方法[HttpPost]public ActionResult Create(UserModel model){ // 使用model参数中的字段值进行创建操作 return RedirectToAction("Index");}在这个例子中,UserModel是一个表示用户信息的类,控制器方法会自动将表单字段值绑定到该类的属性上。
这些是C# MVC中常用的接收参数的方式,开发者可以根据具体的场景选择合适的方式来接收参数。
MVC历程
C# MVC(Model-View-Controller)是一种软件架构模式,用于构建可维护、可扩展的Web应用程序。
C# MVC的发展历程主要可以分为以下几个阶段:
1.早期阶段
C# MVC的概念最早由Trygve Reenskaug在1970年代提出,但直到20世纪90年代末和21世纪初,才开始在Web开发领域中得到广泛应用。最早的C# MVC框架之一是ASP.NET MVC,它于2009年发布,是Microsoft推出的一种用于构建Web应用程序的框架。
2.ASP.NET MVC阶段
ASP.NET MVC框架在推出后得到了广泛的应用和认可。它采用了经典的MVC模式,将应用程序分为模型(Model)、视图(View)和控制器(Controller),使得应用程序更易于维护和测试。ASP.NET MVC框架的发展一直持续到ASP.NET Core时代,成为了ASP.NET Core MVC的前身。
3.ASP.NET Core MVC阶段
随着.NET平台的发展和微软对开源的投入,ASP.NET Core框架在2016年推出,带来了许多创新和改进。ASP.NET Core MVC作为ASP.NET Core的一部分,提供了更快的性能、更好的跨平台支持以及更高的灵活性。ASP.NET Core MVC继续延续了经典的MVC模式,并且更加注重性能和跨平台特性。
4.现代化发展
随着前端技术的发展和单页应用程序(SPA)的流行,C# MVC框架也在不断演进。现代的C# MVC框架通常与前端框架(如React、Angular、Vue.js等)结合使用,通过API方式与前端交互,实现前后端分离。这种方式可以提高开发效率、灵活性和可维护性,同时还能更好地支持移动端应用开发。
总的来说,C# MVC框架经历了从早期的ASP.NET MVC到现代的ASP.NET Core MVC的演进,不断吸收和融合新的技术和思想,以满足不断变化的开发需求和技术趋势。
相关文章
【C#】.net core 6.0 ApiController,API控制器方法,API接口以实体类作为接收参数应该注意的点
【C#】 SortedDictionary,查找字典中是否存在给定的关键字
【C#】.net core 6.0 MVC返回JsonResult显示API接口返回值不可被JSON反序列化
【C#】.net core 6.0 使用第三方日志插件Log4net,配置文件详细说明
【C#】使用代码实现龙年春晚扑克牌魔术(守岁共此时),代码实现篇
【C#】使用代码实现龙年春晚扑克牌魔术(守岁共此时),流程描述篇
【C#】约瑟夫原理举例2个代码实现
【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
【C#】获取文本中的链接,通过正则表达式的方法获取以及优化兼容多种格式
温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。