一、视频播放
1. 安装video.js
// video.js
npm install video.js
2. 引用(main.js)
import videojs from "video.js";
import "video.js/dist/video-js.css";
Vue.prototype.$video = videojs;
3.vue中添加视频代码
<template><video id="myVideoId" class="video-js vjs-big-play-centered vjs-fluid" controls preload="auto" width="100%" height="100%" > <source type="application/x-mpegURL" :src="playURL" /> </video></template>export default { data() { return { transcribeStr: "录 像", myPlayer: null, // 视频播放地址 playURL: "", }; }, mounted() { this.initVideo(); }, watch: {}, methods: { initVideo() { //此处初始化的调用,我放在了获取数据之后的方法内,而不是放在钩子函数mounted //页面dom元素渲染完毕,执行回调里面的方法 this.$nextTick(() => { this.myPlayer = this.$video(document.getElementById("myVideoId"), { //确定播放器是否具有用户可以与之交互的控件。没有控件,启动视频播放的唯一方法是使用autoplay属性或通过Player API。 controls: true, //自动播放属性,muted:静音播放 autoplay: true, //建议浏览器是否应在<video>加载元素后立即开始下载视频数据。 preload: "auto", //设置视频播放器的显示宽度(以像素为单位) // width: "800px", //设置视频播放器的显示高度(以像素为单位) // height: "400px", controlBar: { playToggle: true } }); }); } }, beforeDestroy() { // 组件销毁时,清除播放器 if (this.myPlayer) this.myPlayer.dispose(); }};
二、视频录制和下载
1. 安装录制所需插件
npm i recordrtc
2.引用(main.js)
import RecordRTC from "recordrtc";
Vue.prototype.$recordRTC = RecordRTC;
3.vue中添加视频录制和下载代码(本功能基于上面代码)
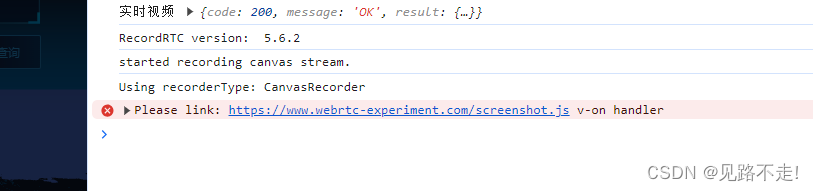
<div @click="transcribe"> <i class="record-procees" v-if="isRecorder"></i> {{ transcribeStr }}</div>// 录制 transcribe() { this.isRecorder = !this.isRecorder; if (this.isRecorder) { this.transcribeStr = "结 束"; if (!this.canvas) this.canvas = document.createElement("canvas"); this.recorder = this.$recordRTC(this.canvas, { type: "canvas" }); this.recorder.startRecording(); this.drawMedia(); } else { this.transcribeStr = "录 像"; this.recorder.stopRecording(() => { const url = window.URL.createObjectURL(this.recorder.getBlob()); this.downloadFile(url, "mp4"); cancelAnimationFrame(this.animationFrame); this.canvas = null; this.animationFrame = null; }); } }, // 刷新canvas drawMedia() { const ctx = this.canvas.getContext("2d"); // 找到需要截图的video标签 const video = this.myPlayer.el().querySelector("video"); this.canvas.setAttribute("width", video.videoWidth); this.canvas.setAttribute("height", video.videoHeight); ctx.drawImage(video, 0, 0, video.videoWidth, video.videoHeight); // requestAnimationFrame 根据电脑显示帧数进行循环 this.animationFrame = requestAnimationFrame(() => this.drawMedia()); }, // 下载 downloadFile: function(blob, fileType) { const a = document.createElement("a"); a.style.display = "none"; a.href = blob; // const time = this.parseTime(new Date()) const time = new Date().getTime(); a.download = `${time}.${fileType}`; document.body.appendChild(a); a.click(); setTimeout(function() { document.body.removeChild(a); window.URL.revokeObjectURL(blob); }, 1000); },<style>.record-procees { display: inline-block; height: 10px; width: 10px; margin-top: 12px; margin-right: 6px; background: red; border-radius: 8px; animation: blings 1s linear infinite; } @keyframes blings { 0% { opacity: 0.1; } 100% { opacity: 1; } }</style>解决RecordRTC录制报错

<!-- 下载到本地引入 -->
<script src="screenshot.js"></script>
<!-- 官方路径引入 -->
<!-- <script src="https://www.webrtc-experiment.com/screenshot.js"></script> -->
三、截图
<li @click="screenshotHandle">截图</li>screenshotHandle() { const fileType = "png"; // 找到需要截图的video标签 // video 实列 const video = this.myPlayer.el().querySelector("video"); // const video = this.video; console.log(video, "video"); const canvas = document.createElement("canvas"); canvas.width = video.videoWidth; canvas.height = video.videoHeight; console.log(canvas, "canvas"); canvas .getContext("2d") .drawImage(video, 0, 0, canvas.width, canvas.height); // 图片大小和视频分辨率一致 const strDataURL = canvas.toDataURL("image/" + fileType); // canvas中video中取一帧图片并转成dataURL let arr = strDataURL.split(","), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } const blob = new Blob([u8arr], { type: mime }); const url = window.URL.createObjectURL(blob); this.downloadFile(url, "png"); },