文章目录
WebAuthn简介工作原理组成部分架构实现注册认证应用场景案例演示
WebAuthn简介
WebAuthn,全称 Web Authentication,是由 FIDO 联盟(Fast IDentity Online Alliance)和 W3C(World Wide Web Consortium)联合制定的一套新的身份认证标准,旨在为网络身份验证提供一种更强大、更安全的方式,使用户能够使用他们的设备(如手机、USB 密钥或生物识别器)来进行身份验证,而无需使用密码。该项目的目标是标准化用户对基于 Web 的应用程序和服务的公钥认证的接口。
WebAuthn 使用 asymmetric(public-key)cryptography(不对称加密)替代密码或SMS文本在网站上注册,验证,second-factor authentication(双因素验证)解决了phishing(钓鱼),data breaches(数据破坏),SMS 文本攻击,其他双因素验证等重大安全问题,同时显著提高易用性(因为用户不必管理许多越来越复杂的密码)。
WebAuthn 支持的生物验证方式包括:笔记本电脑的指纹识别和面部识别、安卓设备的指纹识别。追求高安全的用户还可额外购买兼容FIDO的实体安全密钥,FIDO完整支持包括:指纹识别、面部识别、虹膜识别、声音识别、实体密钥(USB连接、蓝牙连接、NFC连接),支持设备系统包括:Windows 、Linux、Mac OS、Android、IOS、智能手表等。
注:FIDO 联盟是一个非营利性组织,由 Google、微软、苹果、三星、高通、芯片厂商、支付公司、银行、电信运营商、认证公司等组成,旨在为用户提供更安全、更简单的身份验证体验。
工作原理
WebAuthn 的原理并不复杂,它的核心是基于公钥的加密技术。在 WebAuthn 中,用户的身份认证是通过公钥和私钥来实现的。这很像我们平常使用配置了公私钥的 SSH 登录服务器的过程,只不过 WebAuthn 是在浏览器中实现的。
组成部分
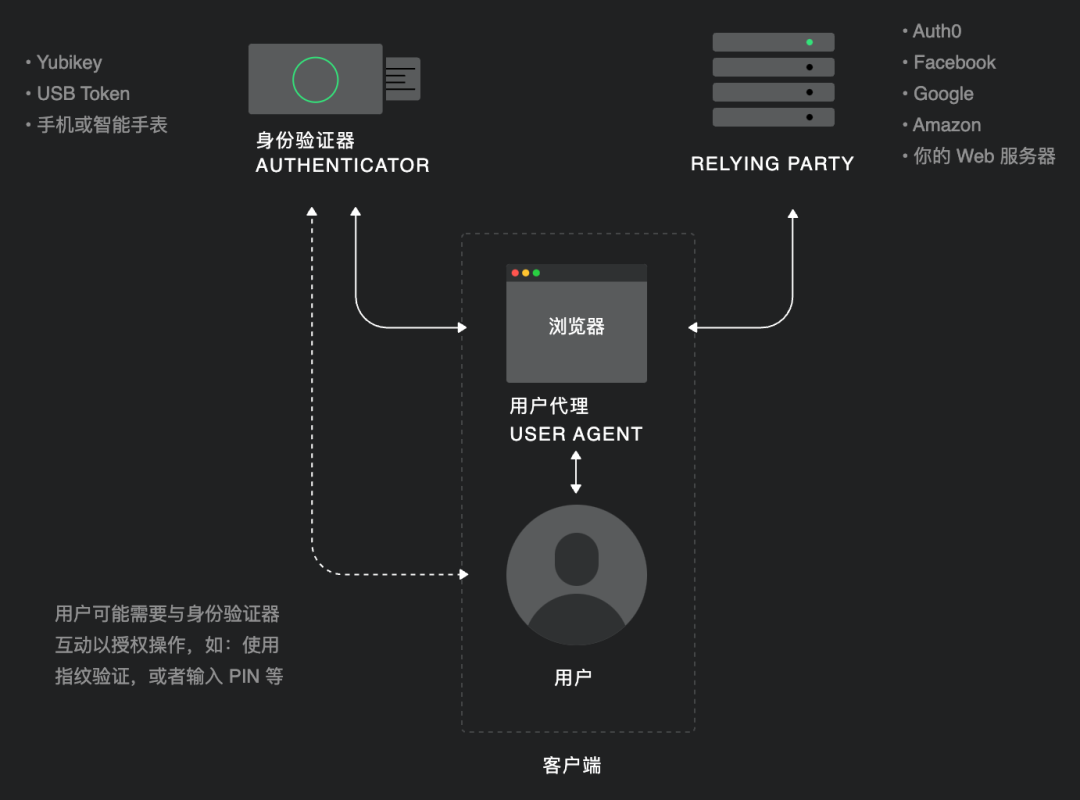
WebAuthn 由以下三个组成部分组成:
用户代理(User Agent):用户代理是指浏览器或者其他支持 WebAuthn 的客户端,它负责与用户进行交互,收集用户的身份认证信息,并将其发送给服务器。身份验证器(Authenticator):身份验证器是指用于生成公钥和私钥的设备,如手机、USB 密钥或生物识别器。Windows Hello 和 macOS 的 Touch ID 也都是常见的身份验证器。Relying Party:Relying Party 是指需要进行身份认证的网站或应用程序,它负责生成挑战(Challenge)并将其发送给用户代理,然后验证用户代理发送的签名结果。 上述三者在两个不同的用例(注册和认证)中协同工作,如下图所示。图中的各个实体之间的所有通信都由用户代理(通常是Web浏览器)处理。

架构实现
WebAuthn 用公钥证书代替了密码,完成用户的注册和身份认证(登录)。它更像是现有身份认证的增强或补充。为了保证通信数据安全,一般基于HTTPS(TLS)通信。在这个过程中,有4个模块。
Server(服务端):
它可以被认为一个依赖方(Relying Party),它会存储用户的公钥并负责用户的注册、认证。
JavaScript(Js脚本):
调用浏览器API,与Server进行通信,发起注册或认证过程。
Browser(浏览器):
需要包含WebAuthn的Credential Management API提供给js调用,还需要实现与认证模块进行通信,由浏览器统一封装硬件设备的交互。
Authenticator(认证模块):
它能够创建、存储、检索身份凭证。它一般是个硬件设备(智能卡、USB,NFC等),也可能已经集成到了你的操作系统(比如Windows Hello,MacOS的Touch ID等)。
注册认证
完整注册认证过程:
1)应用请求注册
应用程序发出注册请求,服务端提供api由前端js调用发起注册请求;
2)服务端返回注册数据
服务器将挑战码、用户信息和依赖方信息发送回应用程序。
challenge:挑战码必须是随机的 buffer(至少 16 字节),并且必须在服务器上生成以确保安全。
user info:用户信息,服务端需要知道当前谁来注册,正常应用场景中,第一步需要在其他辅助认证的情况下获取当前合法用户信息,比如第一步传输静态用户名密码来做一次校验,服务器认可当前是一个合法用户请求注册;
relying party info:服务端上下文,包含AuthenticatorAttestationResponse 的 PublicKeyCredential
3)浏览器调用认证器
请求认证器创建认证证书,浏览器生成客户端数据(clientData)生成clientDataHash(由挑战码,服务端上下文 的 SHA-256 哈希)传输给认证器;
4)认证器创建密钥对
认证器通常会以某种形式要求用户确认密钥器的所属,如输入 PIN,使用指纹,进行虹膜扫描等,以证明用户在场并同意注册。验证通过后,认证器将创建一个新的非对称密钥对,并安全地存储私钥以供将来验证使用。公钥则将成为证明的一部分,被在制作过程中烧录于认证器内的私钥进行签名。这个私钥会具有可以被验证的证书链。
5)认证器数据返回浏览器
返回数据包括新的公钥、全局唯一的凭证ID和认证凭证数据(Attestation object l包含FIDO的元数据)会被返回到浏览器。
6)浏览器打包数据,发送到服务端
包含公钥,全局唯一的凭证ID、认证凭证数据、客户端数据(clientData);其中认证凭证数据包含了clientDataHash,可以确定当前生成的公钥是分配给当前请求注册的用户。
7)服务端完成注册
收到客户端发送的注册请求,服务器需要执行一系列检查以确保注册完成且数据未被篡改。步骤包括:
a.检查账号信息,是否是服务端的存在的账号。
b.确保由身份验证程序签名的挑战码与服务器生成的挑战码匹配。
c.使用对应认证器型号的证书链验证 clientDataHash 的签名和验签。
验证步骤的完整列表可以在 WebAuthn 规范中找到。一旦验证成功,服务器将会把新的公钥与用户账户相关联以供将来用户希望使用公钥进行身份验证时使用。
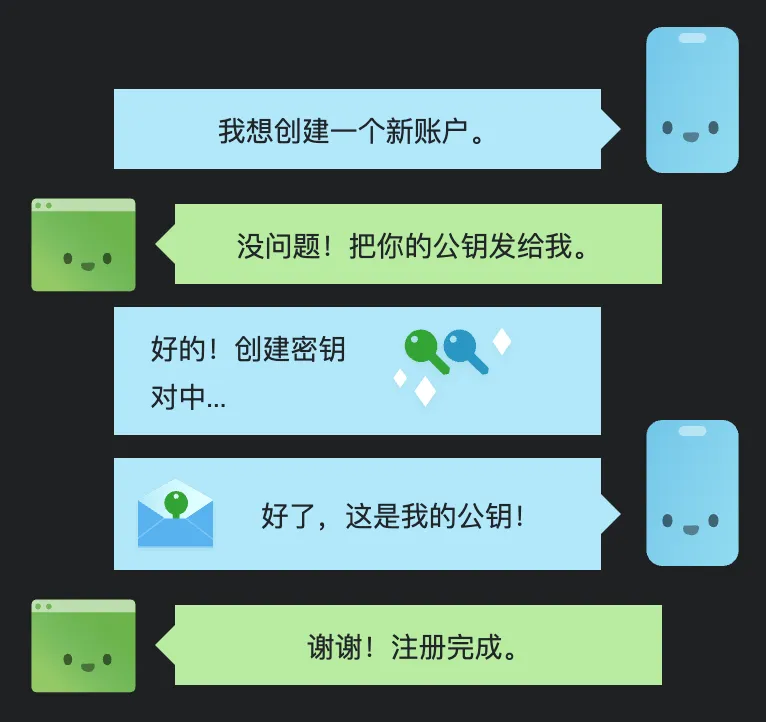
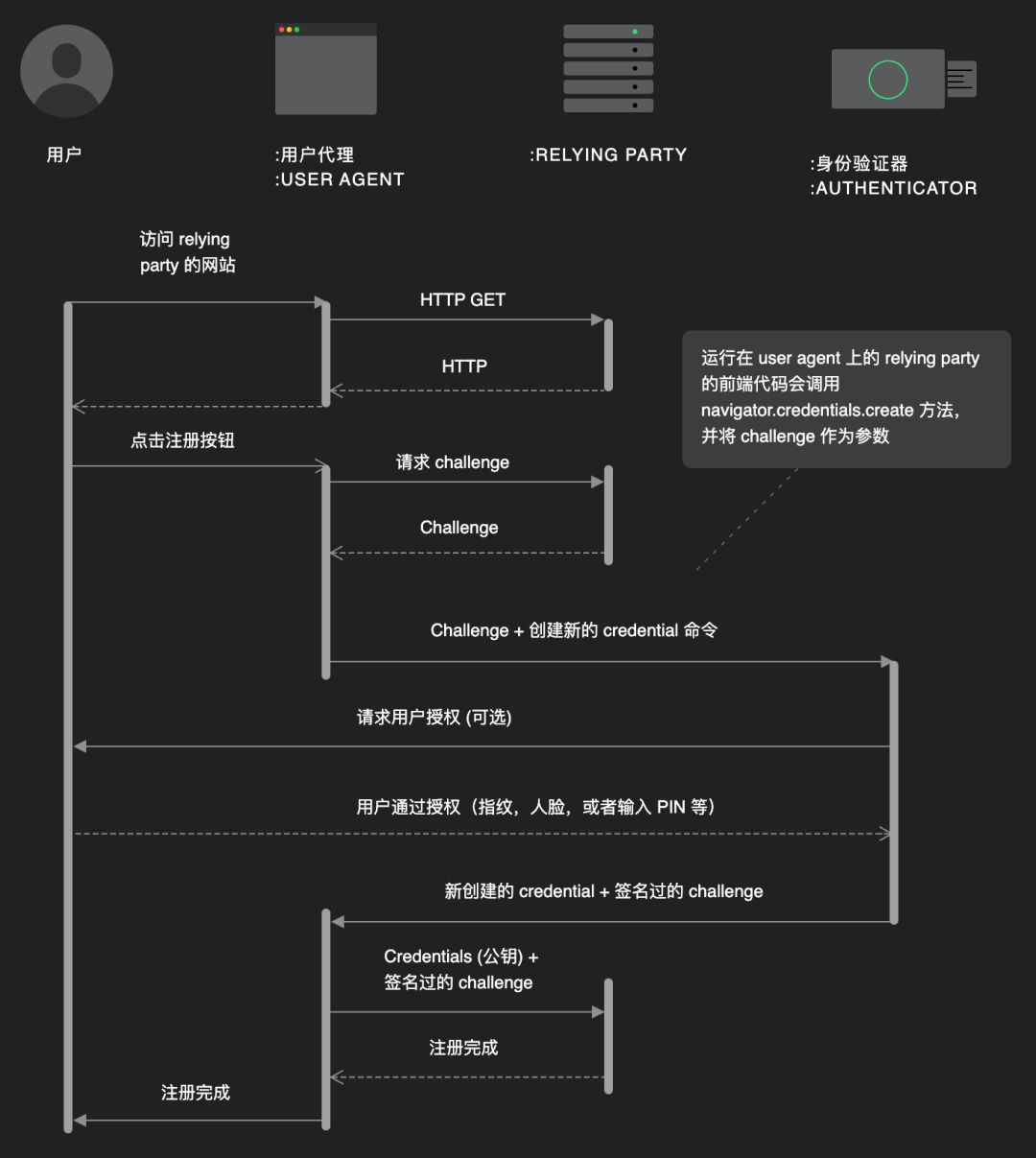
WebAuthn 的注册流程

在注册时,用户端会生成一对公钥和私钥。其中,私钥存储在本地,而公钥则发送给服务器,服务端会将公钥与用户账户进行关联 。详细的流程如下图所示:

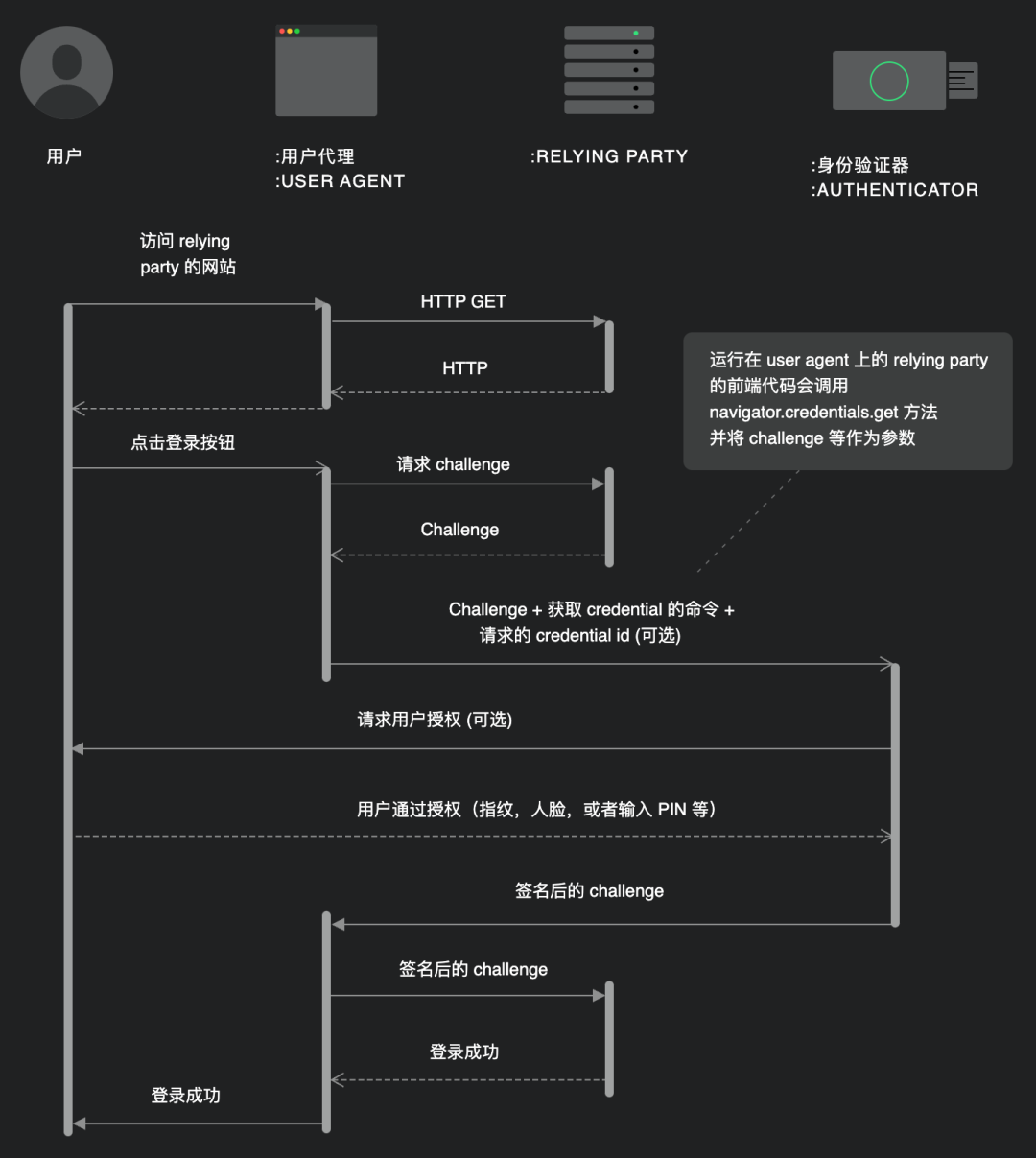
WebAuthn 的认证流程

在认证时,用户端会使用私钥对服务器端发送的挑战(Challenge)进行签名,然后将签名结果发送给服务器。服务器端会使用公钥对签名结果进行验证,从而完成身份认证。详细的流程如下图所示:

你可以在 https://webauthn.me/ 上体验 WebAuthn 的注册和认证过程。
应用场景
Webauthn 提供了一个安全的无密码认证标准,彻底抛弃了密码,并且统一由操作系统完成安全硬件设备和生物特征识别的集成及管理,浏览器调用操作系统进行提供的能力形成认证器,应用开发者按标准与浏览集成即可完成FIDO认证,无需关心硬件设备的兼容和生物特征的算法,使得应用开发者集成FIDO认证抛弃密码更加容易和安全。
场景一:集成Windows Hello认证
Win10系统的Windows hello模块,本身可以集成人脸、指纹、pin码等认证方式,在windows上运行的web应用注册或认证时可以通过浏览器直接与windows hello集成获取用户身份凭证进行认证;
场景二:集成MacOS Touch ID认证
MacBook系统自带Touch ID集成指纹认证,浏览器通过接口可以直接唤醒mac的Touch ID进行认证;支持Webauthn的web应用可以直接使用TouchID进行登录;
场景三:集成Android指纹认证
由于Android系统厂商的异构,不同手机厂商会有不同的人脸识别或指纹识别模块,通过Webauthn由系统层面封装了与生物设备对接,应用系统就无需关心Android系统的异构行,直接使用手机的生物认证登录;
场景四:集成IOS人脸认证
iPhone系统自带Face ID集成人脸认证,浏览器通过接口可以直接唤醒Face ID进行认证;支持Webauthn的web应用可以直接使用Face ID进行登录;
场景五:使用YubiKey认证
YubiKey是一个外置的ukey存储用户私钥来进行webauthn认证,其可以同时支持pc和移动app;pc模式下通过usb接口访问,移动app模式下通过nfc访问;
WebAuthn存在的缺点:
WebAuthn 依赖于浏览器与认证模块通讯,那么必须使用最新的浏览方可支持。在无浏览器情况下如CS应用或移动APP无法简便的使用。
WebAuthn 设计的目标是解决认证,用户一旦通过认证,就可以访问所有资源,在零信任架构中不能允许一次认证永久使用的场景存在。
案例演示
前端案例项目
后端案例项目
使用SpringBoot+JavaScript集成Windows Hello认证,用户信息分别存入MySQL和Redis。

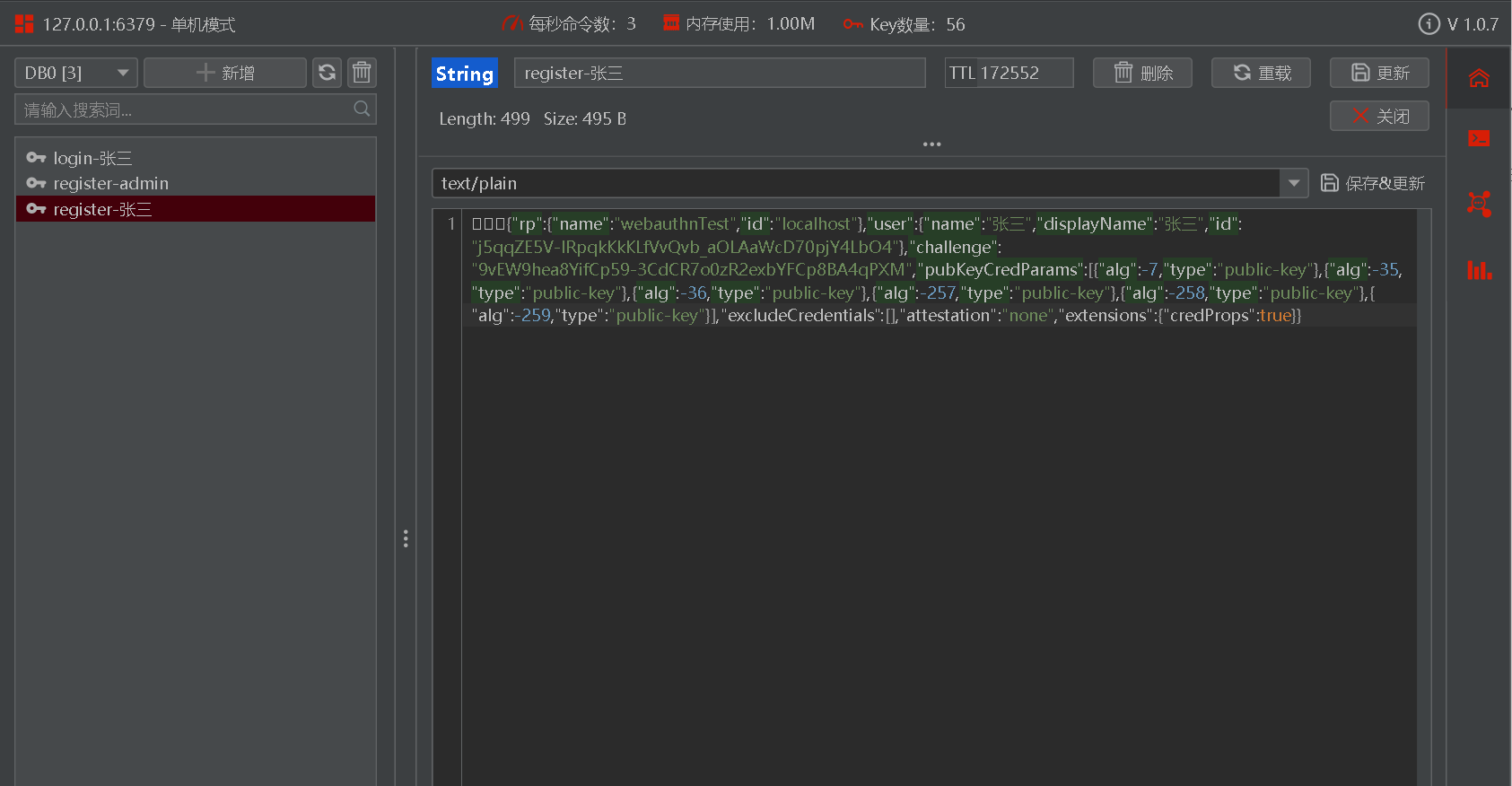
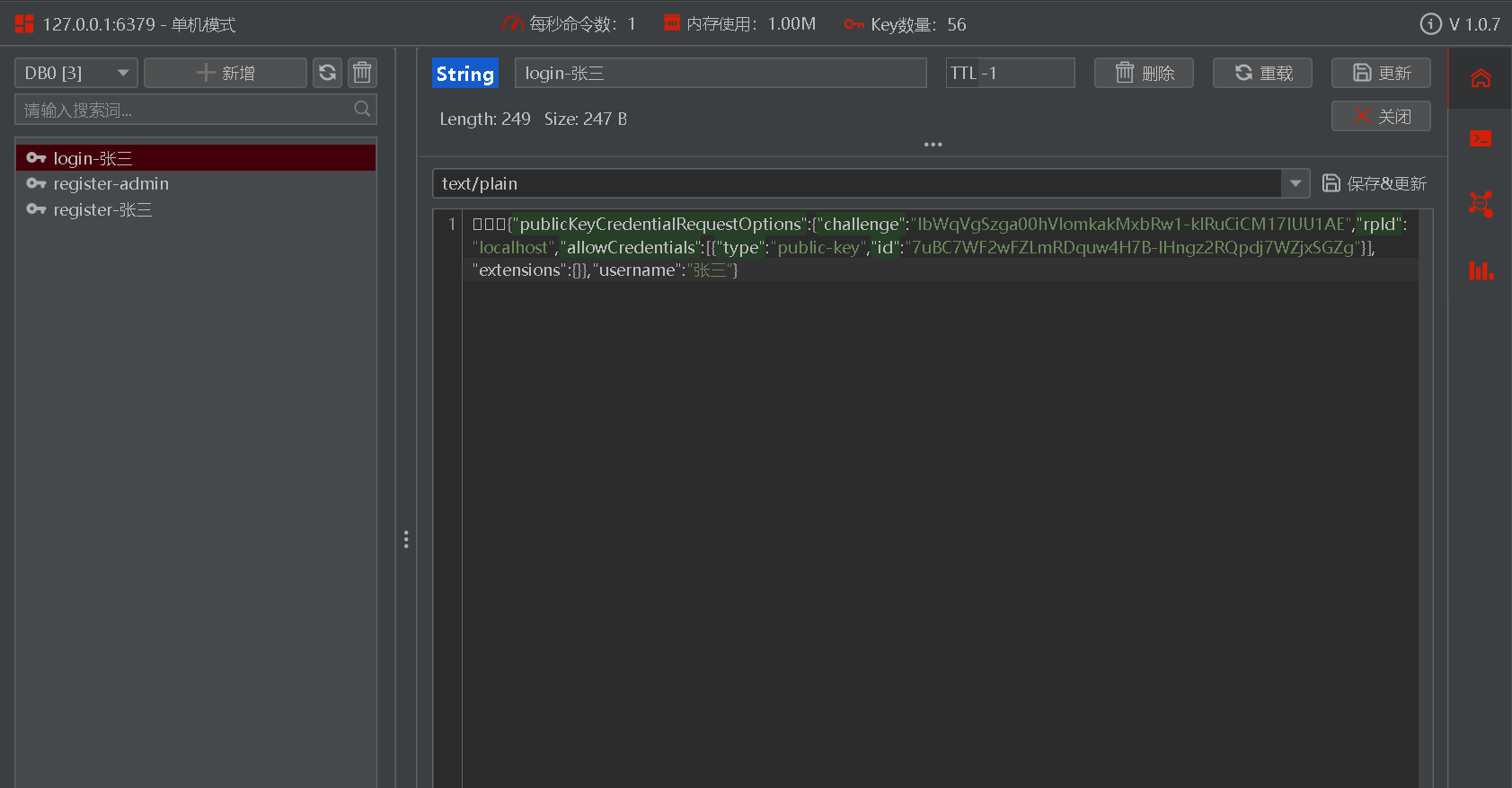
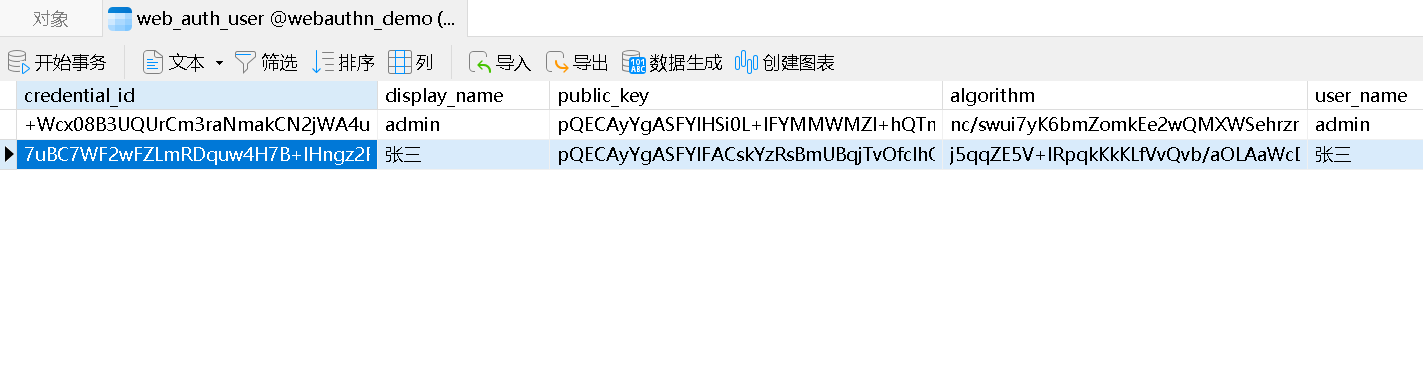
数据库信息

Redis信息