前端打包后生成的dist/build目录,如何在本地启动服务运行
运行npn run build,会打包后会产生 dist 或 build 目录
一般情况下,直接打开dist 或 build 目录下的 index.html会在浏览器看到内容。
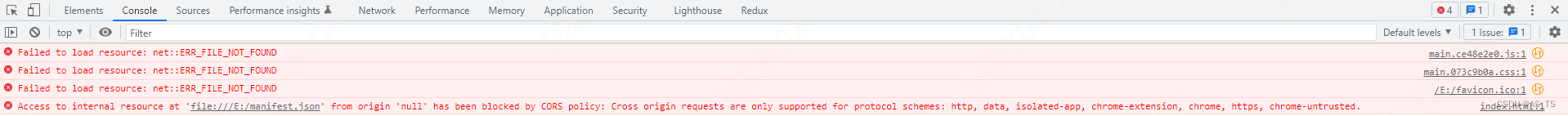
然而发现网页一片空白,打开了控制台,看到一片404的各种找不到资源,或者出现跨域的提示

解决方案
server https://www.npmjs.com/package/serverhttp-server https://www.npmjs.com/package/http-servelive-server https://www.npmjs.com/package/live-server在本地搭建express服务器使用nginx本地服务器方案一
前三种基本使用方法是一致
以 live-server 为例:
全局安装live-server插件npm install -g live-server live-server默认监听在8080端口,打开浏览器,输入localhost:8080 就可以预览了
http://www.51sio2.cn//article/334864831.html
方案二
搭建express本地服务器
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
方案三
使用nginx本地服务器运行
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
方案四
手动起一个本地服务
具体介绍:
https://www.codenong.com/cs109000079/