??个人主页:@程序员-曼亿点
?? hallo 欢迎 点赞? 收藏⭐ 留言? 加关注✅!
?? 本文由 曼亿点 原创
?? 收录于专栏:vue框架开发

⭐习题总结专题篇⭐
文章目录
⭐习题总结专题篇⭐?前言?(==一==)组件基础1.定义一个组件2. 使用组件 ?(==二==)Props组件交互1. Props 声明2.传递 prop 的细节
?前言
在Vue框架中,组件是构建用户界面的基本单元,它们可以封装可重用的代码,使代码更易于维护和管理。编写Vue组件可以帮助我们将页面划分为独立的、可复用的模块,从而提高代码的可读性和可维护性。
在本文中,我们将深入探讨Vue框架中组件的基础知识,包括如何创建和使用组件、组件的生命周期钩子、组件之间的通信以及常见的组件模式等。通过学习这些内容,您将能够更好地理解和运用Vue组件,从而更高效地开发Vue应用程序。
无论您是初学者还是有一定经验的开发人员,本文都将为您提供有关Vue组件的全面指南,帮助您构建出色的Vue应用程序。
?(一)组件基础
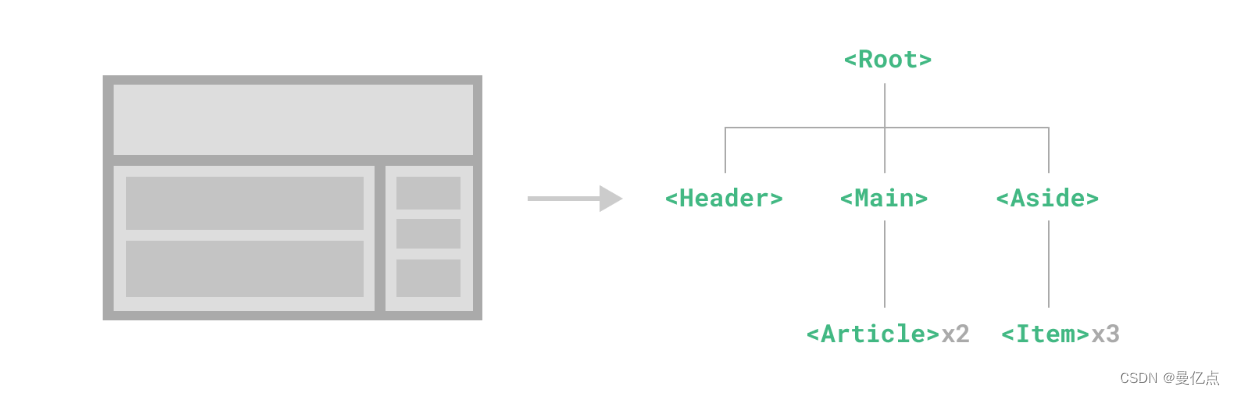
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。Vue 同样也能很好地配合原生 Web Component。如果你想知道 Vue 组件与原生 Web Components 之间的关系,可以 阅读此章节。
1.定义一个组件
当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件 (简称 SFC):
<template> <h3>基础组件1</h3> </template> <script> export default{ data(){ return{ } } } </script> <style>h3{ color: rgb(64, 0, 255);}</style><template><h3 >基础组件</h3></template><script>export default{ data(){ return{ } }}</script><!-- scoped 表示style属性只能在本页面有作用--><style scoped>h3{ color: aqua;}</style>2. 使用组件
要使用一个子组件,我们需要在父组件中导入它。假设我们把计数器组件放在了一个叫做 HelloWorld.vue 的文件中,这个组件将会以默认导出的形式被暴露给外部。
<script setup> import HelloWorld from './components/HelloWorld.vue'import TheWelcome from './components/TheWelcome.vue'</script><template> <!-- <HelloWorld msg="You did it!" /> --> <TheWelcome /> <HelloWorld/></template>效果展示图:

?(二)Props组件交互
1. Props 声明
一个组件需要显式声明它所接受的 props,这样 Vue 才能知道外部传入的哪些是 props,哪些是透传 attribute (关于透传 attribute,我们会在专门的章节中讨论)。
props 需要使用 props 选项来定义:
export default{ props:{ title:{ type:String, default:" " }, age:{ type:Number, default:"0" }, name:{ type:Array, default:function () { return[] } } } }对于以对象形式声明的每个属性,key 是 prop 的名称,而值则是该 prop 预期类型的构造函数。比如,如果要求一个 prop 的值是 number 类型,则可使用 Number 构造函数作为其声明的值。
对象形式的 props 声明不仅可以一定程度上作为组件的文档,而且如果其他开发者在使用你的组件时传递了错误的类型,也会在浏览器控制台中抛出警告。我们将在本章节稍后进一步讨论有关 prop 校验的更多细节。
2.传递 prop 的细节
(1)Prop 名字格式
如果一个 prop 的名字很长,应使用 camelCase 形式,因为它们是合法的 JavaScript 标识符,可以直接在模板的表达式中使用,也可以避免在作为属性 key 名时必须加上引号。
数据的传输:
<script >import HelloWorld from './components/HelloWorld.vue'import components from'./components/Componrnts.vue'export default{ data(){ return{ title:"我是一个标题", age:"20", name:["张三","李四","王五"] } }, components:{ components }}</script><template> <HelloWorld msg="You did it!" /> <components :title="title":age="age":name="name"/></template>效果图:

你们的点赞? 收藏⭐ 留言? 关注✅是我持续创作,输出优质内容的最大动力!