JavaScript
1 JavaScript介绍2 引入方式3 基础语法3.1 书写语法3.2 变量3.3 数据类型和运算符 4 JS的函数4.1函数的第一种定义4.2 函数的第二中定义 5 JavaScript对象5.1 基本对象5.1.1 Array对象5.1.2 String对象5.1.3 Json对象 5.2 BOM5.2.1 BOM对象5.2.1 Windows对象5.2.2 Location对象 5.3 DOM对象5.3.1 DOM的介绍5.3.2 获取DOM对象 5.4 DOM案例5.4.1 点亮灯泡5.4.2 div标签体5.4.3 复选框 6 JS事件6.1 事件介绍6.2 事件绑定6.3 常见事件
1 JavaScript介绍
JavaScript,这门语言会让我们的页面能够和用户进行交互。
2 引入方式
第一种方式:内部脚本,将JS代码定义在HTML页面中(初学一天了用这个,后续使用这一种)
第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
外部JS文件中,只包含JS代码,不包含<script>标签引入外部js的<script>标签,必须是双标签例子:
<script src="js/demo.js"></script><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>介绍</title> <!-- 内部脚本 --> <!-- <script> alert('Hello JS'); </script> --> <!-- 外部脚本 --> <script src="js/demo.js"></script></head><body> </body></html>
3 基础语法
3.1 书写语法
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
大括号表示代码块
js的三种输出语句
| api | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
3.2 变量
| 关键字 | 解释 |
|---|---|
| var | 早期ECMAScript5中用于变量声明的关键字,var关键字声明的变量可以重复定义 |
| let | ECMAScript6中新增的用于变量声明的关键字,相比较var,let只在代码块内生效,let : 局部变量 ; 不能重复定义 |
| const | 声明常量的,常量一旦声明,不能修改 |
const pi=3.14; pi=3.141; alert(x);
3.3 数据类型和运算符
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引皆可 |
| boolean | 布尔。true,false |
| null | 对象为空 |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> //原始数据类型 alert(typeof 3); //number alert(typeof 3.14); //number alert(typeof "A"); //string alert(typeof 'Hello');//string alert(typeof true); //boolean alert(typeof false);//boolean alert(typeof null); //object var a; alert(typeof a); //undefined </script></body></html>| 运算规则 | 运算符 |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , – |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , =。 注意:== 会进行类型转换,= 不会进行类型转换 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script> var age = 20; var _age = "20"; var $age = 20; alert(age == _age);//true ,只比较值 alert(age === _age);//false ,类型不一样 alert(age === $age);//true ,类型一样,值一样 </script></body></html>在js中,虽然不区分数据类型,但是有时候涉及到数值计算,还是需要进行类型转换的,js中可以通过parseInt()函数来进行将其他类型转换成数值类型。注释之前的代码,添加代码如下:
// 类型转换 - 其他类型转为数字alert(parseInt("12")); //12alert(parseInt("12A45")); //12alert(parseInt("A45"));//NaN (not a number)在js中,0,null,undefined,"",NaN理解成false,反之理解成true。
注释掉之前的代码,添加如下代码:
if(0){ //false alert("0 转换为false"); }浏览器刷新页面,发现没有任何弹框,因为0理解成false,所以条件不成立。注释掉上述代码,添加如下代码:
if(1){ //true alert("除0和NaN其他数字都转为 true");}
4 JS的函数
4.1函数的第一种定义
function 函数名(参数1,参数2..){ 要执行的代码}例如:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-函数</title></head><body> <script> function add(a,b){ return a+b; } var result = add(10, 20); alert(result); </script></body></html>
4.2 函数的第二中定义
var functionName = function (参数1,参数2..){ //要执行的代码}<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-函数</title></head><body> <script> // 第一种定义 // function add(a,b){ // return a+b; // } //第二种定义 var add = function (a, b) { return a + b; } var result = add(10, 20); alert(result); </script></body></html>5 JavaScript对象
W3school -> JavaScript -> 参考书
点击进入:
https://www.w3school.com.cn/jsref/index.asp
5.1 基本对象
5.1.1 Array对象
方式一:
var 变量名 = new Array(元素列表); var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)方式二:
var 变量名 = [ 元素列表 ]; var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)<script> //定义数组 var arr = new Array(1, 2, 3, 4); var arr = [1, 2, 3, 4]; //获取数组中的值,索引从0开始计数 console.log(arr[0]); console.log(arr[1]);</script>
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。
//特点: 长度可变 类型可变 var arr = [1, 2, 3, 4]; arr[10] = 50; console.log(arr[10]); console.log(arr[9]); console.log(arr[8]); 
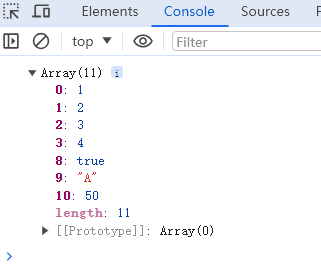
var arr = [1, 2, 3, 4]; arr[10] = 50; arr[9] = "A"; arr[8] = true; console.log(arr);
官方文档中提供了Array的很多属性和方法,但是我们只学习常用的属性和方法,如下图所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
方法:
| 方法方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值得元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度 |
| splice() | 从数组中删除元素 |
length属性可以用来获取数组的长度,所以我们可以借助这个属性,来遍历数组中的元素,添加如下代码:
var arr = [1,2,3,4];arr[10] = 50;for (let i = 0; i < arr.length; i++) {console.log(arr[i]);} var arr = [1, 2, 3, 4]; arr[10] = 50; for (let i = 0; i < arr.length; i++) { console.log(arr[i]); }
这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。
//e是形参,接受的是数组遍历时的值arr.forEach(function(e){ console.log(e);})在ES6中,引入箭头函数的写法,语法类似java中lambda表达式:
arr.forEach((e) => { console.log(e);}) 没有元素的内容是不会输出的,因为forEach只会遍历有值的元素

push()函数是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素,编写如下代码:向数组的末尾添加3个元素
//push: 添加元素到数组末尾arr.push(7,8,9);console.log(arr);
splice()函数用来数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素
arr.splice(2,2);console.log(arr);完整代码块
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Array</title></head><body></body><script> // //定义数组 // var arr = new Array(1, 2, 3, 4); // var arr = [1, 2, 3, 4]; // //获取数组中的值,索引从0开始计数 // console.log(arr[0]); // console.log(arr[1]); //特点: 长度可变 类型可变 // var arr = [1, 2, 3, 4]; // arr[10] = 50; // console.log(arr[10]); // console.log(arr[9]); // console.log(arr[8]); // arr[9] = "A"; // arr[8] = true; // console.log(arr); var arr = [1, 2, 3, 4]; // arr[10] = 50; // arr.push(7,8,9); // console.log(arr); // for (let i = 0; i < arr.length; i++) { // console.log(arr[i]); // } // arr.forEach((e) => { // console.log(e); // }) arr.splice(2, 2); console.log(arr);</script></html>5.1.2 String对象
创建方式一:
var 变量名 = new String("…") ; //方式一var str = new String("Hello String");方式二:
var 变量名 = "…" ; //方式二var str = 'Hello String'; //创建字符串对象 //var str = new String("Hello String"); var str = " Hello String "; console.log(str);String对象也提供了一些常用的属性和方法,如下表格所示:
属性:
| 属性 | 描述 |
|---|---|
| length | 字符串的长度。 |
方法:
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串。 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
length属性可以用于返回字符串的长度,添加如下代码:
//lengthconsole.log(str.length);charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。添加如下代码:
console.log(str.charAt(4));indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。添加如下代码:
console.log(str.indexOf("lo"));trim()函数用于去除字符串两边的空格的。添加如下代码:
var s = str.trim();console.log(s.length);substring()函数用于截取字符串的,函数有2个参数。
参数1:表示从那个索引位置开始截取。包含
参数2:表示到那个索引位置结束。不包含
console.log(s.substring(0,5));测试代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>String</title></head><body></body><script> //创建字符串对象 //var str = new String("Hello String"); var str = " Hello String "; console.log(str); //length console.log(str.length); //charAt console.log(str.charAt(4)); //indexOf console.log(str.indexOf("lo")); //trim var s = str.trim(); console.log(s.length); //substring(start,end) --- 开始索引, 结束索引 (含头不含尾) console.log(s.substring(0,5));</script></html>
5.1.3 Json对象
语法格式:
<script> //自定义对象 var user = { name: "Tom", age: 10, gender: "male", //eat: function(){ // console.log("用膳~"); //} }eat(){ console.log("用膳~"); } console.log(user.name); user.eat();<script>JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
检验JSON格式的网站:
https://www.bejson.com/
{ "key":value, "key":value, "key":value}{"name": "李传播"}
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';alert(jsonstr.name);
因为上述是一个json字符串,不是json对象,所以我们需要借助如下函数来进行json字符串和json对象的转换
var obj = JSON.parse(jsonstr);alert(obj.name);我们也可以通过如下函数将json对象再次转换成json字符串
alert(JSON.stringify(obj));测试代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Json</title></head><body></body><script> //自定义对象 // var user = { // name: "Tom", // age: 10, // gender: "male", // eat: function(){ // console.log("用膳~"); // } // } // console.log(user.name); // user.eat(); var jsonStr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}'; alert(jsonStr.name); //json字符串--js对象 var obj = JSON.parse(jsonStr); alert(obj.name); //js对象--json字符串 alert(JSON.stringify(obj));</script></html>5.2 BOM
5.2.1 BOM对象
###.5.2 BOM对象
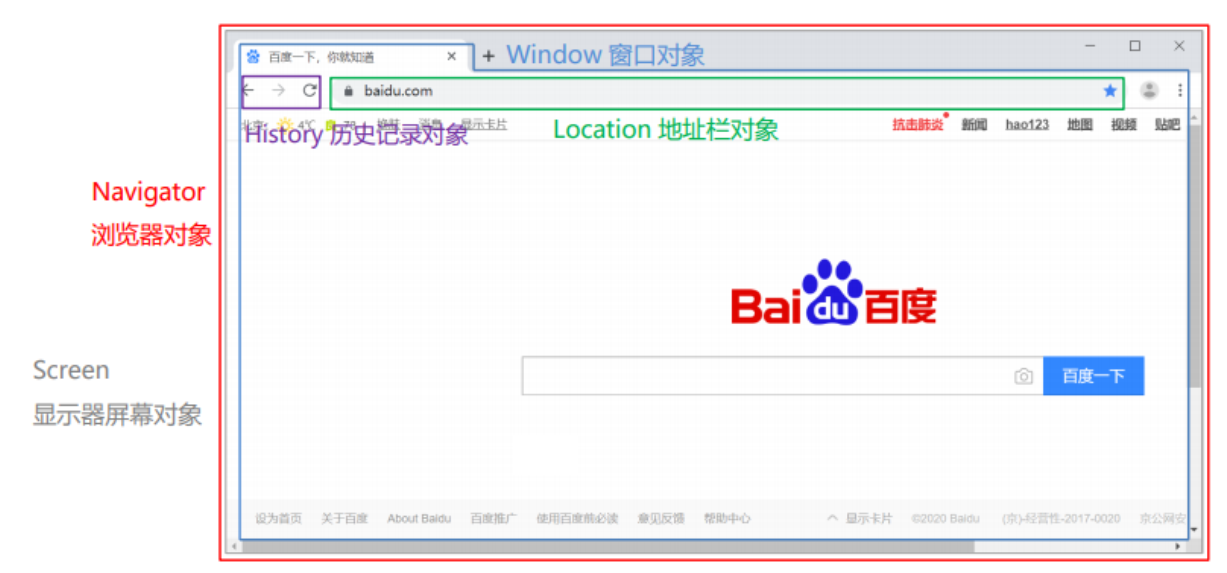
接下来我们学习BOM对象,BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为http://www.baidu.com,我们就可以通过BOM中提供的location对象的href属性来完成,代码如下:location.href='http://www.baidu.com'
| 对象名称 | 描述 |
|---|---|
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | 地址栏对象 |

5.2.1 Windows对象
window对象指的是浏览器窗口对象,是JavaScript的全部对象,所以对于window对象,我们可以直接使用,并且对于window对象的方法和属性,我们可以省略window.例如:我们之前学习的alert()函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');//可以省略window. 所以可以简写成alert('hello');| 属性 | 描述 |
|---|---|
| history | 用于获取history对象 |
| location | 用于获取location对象 |
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
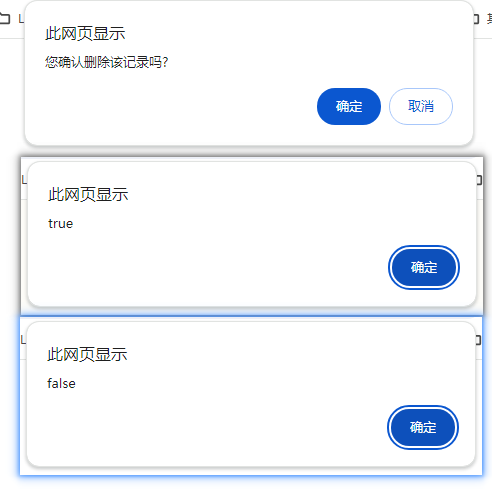
confirm("您确认删除该记录吗?");但是我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时,返回true,点击取消时,返回false。我们根据返回值来决定是否执行后续操作。修改代码如下:再次运行,可以查看返回值true或者false
var flag = confirm("您确认删除该记录吗?");alert(flag);
fn:函数,需要周期性执行的功能代码
毫秒值:间隔时间
//定时器 - setInterval -- 周期性的执行某一个函数var i = 0;setInterval(function(){ i++; console.log("定时器执行了"+i+"次");},2000);
setTimeout(fn,毫秒值) :定时器,只会在一段时间后执行一次功能。参数和上述setInterval一致
注释掉之前的代码,添加代码如下:
//定时器 - setTimeout -- 延迟指定时间执行一次 setTimeout(function(){alert("JS");},3000);浏览器打开,3s后弹框,关闭弹框,发现再也不会弹框了。
5.2.2 Location对象
location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息alert(location.href);//设置浏览器地址栏信息location.href = "https://www.itcast.cn";<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>对象BOM</title></head><body></body><script> //获取 // window.alert("Hello BOM"); // alert("Hello BOM Window"); //方法 // confirm - 对话框-- 确认: true, 取消: false // var flag = confirm("您确认删除该记录吗?"); // alert(flag); //定时器 - setInterval -- 周期性的执行某一个函数 // var i = 0; // setInterval(function () { // i++; // console.log("定时器执行了" + i + "次"); // }, 2000); //定时器 - setTimeout -- 延迟指定时间执行一次 // setTimeout(function () { // alert("JS"); // }, 3000); //location alert(location.href) location.href="https://www.itcast.cn";</script></html>5.3 DOM对象
5.3.1 DOM的介绍
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
Document:整个文档对象Element:元素对象Attribute:属性对象Text:文本对象Comment:注释对象那么我们学习DOM技术有什么用呢?主要作用如下:
改变 HTML 元素的内容改变 HTML 元素的样式(CSS)对 HTML DOM 事件作出反应添加和删除 HTML 元素5.3.2 获取DOM对象
我们知道DOM的作用是通过修改HTML元素的内容和样式等来实现页面的各种动态效果,但是我们要操作DOM对象的前提是先获取元素对象,然后才能操作。所以学习DOM,主要的核心就是学习如下2点:
如何获取DOM中的元素对象(Element对象 ,也就是标签)如何操作Element对象的属性,也就是标签的属性。接下来我们先来学习如何获取DOM中的元素对象。
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的。document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-DOM</title></head><body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏</body></html><script>//1. 获取Element元素//1.1 获取元素-根据ID获取 var img = document.getElementById('h1'); alert(img);</script>
浏览器打开,效果如图所示:从弹出的结果能够看出,这是一个图片标签对象
//1.2 获取元素-根据标签获取 - divvar divs = document.getElementsByTagName('div');for (let i = 0; i < divs.length; i++) { alert(divs[i]);}
//1.3 获取元素-根据name属性获取var ins = document.getElementsByName('hobby');for (let i = 0; i < ins.length; i++) { alert(ins[i]);}
//1.4 获取元素-根据class属性获取var divs = document.getElementsByClassName('cls');for (let i = 0; i < divs.length; i++) { alert(divs[i]);}
Div对象支持的标签属性和事件
测试代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <img id="h1" src="./img/off.gif" alt=""> <br><br> <div class="cls">传智教育</div><br> <div class="cls">黑马程序员</div><br> <input type="checkbox" name="hobby">电影 <input type="checkbox" name="hobby">旅游 <input type="checkbox" name="hobby">游戏</body><script> //1 获取Element元素 //1.1 ID获取 // var img = document.getElementById('h1'); // alert(img); //1.2 标签获取 // var divs=document.getElementsByTagName('div'); // for(let i=0;i<divs.length;i++){ // alert(divs[i]); // } //1.3 根据name属性值获取标签对象 // var ins=document.getElementsByName("hobby"); // for(let i=0;i<ins.length;i++){ // alert(ins[i]); // } //1.4 根据class属性获取 // var divs=document.getElementsByClassName("cls"); // for(let i=0;i<divs.length;i++){ // alert(divs[i]); // } //2 属性,方法 var divs= document.getElementsByClassName('cls'); var div1=divs[0]; div1.innerHTML="我修改了传智教育这几个字";</script></html>innerHTML 设置或返回元素的内容。
5.4 DOM案例
需求:
点亮灯泡将所有的div标签的标签体内容后面加上:very good,颜色是红色使所有的复选框呈现被选中的状态HTML代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏</body></html>5.4.1 点亮灯泡
//1. 点亮灯泡 : src 属性值//首先获取img标签对象var img = document.getElementById('h1');//然后修改img标签对象的src属性值,进行图片的切换img.src = "img/on.gif";5.4.2 div标签体
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font> var divs=document.getElementsByTagName("div"); for(let i=0;i<divs.length;i++){ const div=divs[i]; div.innerHTML+="<font color='red'>very 666</font>"; }5.4.3 复选框
//3. 使所有的复选框呈现选中状态 var ins=document.getElementsByName("hobby"); for(let i=0;i<ins.length;i++){ const check=ins[i]; check.checked=true; }<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <img id="h1" src="img/off.gif"> <br><br> <div class="cls">传智教育</div> <br> <div class="cls">黑马程序员</div> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏</body><script> //1. 点亮灯泡 : src 属性值 //获取img标签对象 var img=document.getElementById("h1"); img.src="img/on.gif"; //2. 将所有div标签的内容后面加上: very good (红色字体) -- <font color='red'></font> var divs=document.getElementsByTagName("div"); for(let i=0;i<divs.length;i++){ const div=divs[i]; div.innerHTML+="<font color='red'>very 666</font>"; } //3. 使所有的复选框呈现选中状态 var ins=document.getElementsByName("hobby"); for(let i=0;i<ins.length;i++){ const check=ins[i]; check.checked=true; }</script></html>6 JS事件
6.1 事件介绍
如下图所示的百度注册页面,当我们用户输入完内容,百度可以自动的提示我们用户名已经存在还是可以使用。那么百度是怎么知道我们用户名输入完了呢?

6.2 事件绑定
JavaScript对于事件的绑定提供了2种方式:
方式1:通过html标签中的事件属性进行绑定例如一个按钮,我们对于按钮可以绑定单机事件,可以借助标签的
onclick属性,属性值指向一个函数。 <input type="button" id="btn1" value="事件绑定1" onclick="on()">创建一个on()函数
<script> function on(){ alert("按钮1被点击了..."); }</script>依据我们学习过得DOM的知识点,我们知道html中的标签被加载成element对象,所以我们也可以通过element对象的属性来操作标签的属性。此时我们再次添加一个按钮,代码如下:
<input type="button" id="btn2" value="事件绑定2">我们可以先通过id属性获取按钮对象,然后操作对象的onclick属性来绑定事件,代码如下:
document.getElementById("btn2").onclick=function(){alert("按钮2被点击了");}完整代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>事件绑定</title></head><body> <input type="button" id="btn1" value="事件绑定1" onclick="on()"> <input type="button" id="btn2" value="事件绑定2"></body><script> function on() { alert("按钮1被点击了..."); } document.getElementById('btn2').onclick=function(){ alert("按钮2被点击了..."); }</script></html>6.3 常见事件
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-案例</title></head><body> <img id="light" src="img/off.gif"> <br> <input type="button" value="点亮" > <input type="button" value="熄灭" > <br> <br> <input type="text" id="name" value="ITCAST" > <br> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 <br> <input type="button" value="全选" > <input type="button" value="反选" ></body></html>上述是原始代码,以下是需求:
需求1:
点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
分析:
点击按钮的时候触发,所以我们需要绑定单击事件。不管是点亮还是熄灭,都是图片的变化,所以我们需要修改图片。但是修改图片我们还需要先获取标签图片标签对象。
步骤:
首先给点亮按钮和熄灭按钮都绑定单击事件。分别绑定函数on()和off()然后在js中定义on()和off()函数on()函数中,通过id获取img标签对象,然后通过img标签对象的src属性切换点亮的图片off()函数中,通过id获取img标签对象,然后通过img标签对象的src属性切换熄灭的图片实现过程:
事件绑定
<input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()">函数实现:
//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclick function on() { //a. 获取img元素对象 var img = document.getElementById("light"); //b. 设置src属性 img.src = "img/on.gif"; } function off(){ //a. 获取img元素对象 var img=document.getElementById("light"); //b. 设置src属性 img.src="img/off.gif"; }需求2:
输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
分析:
聚焦和失焦的时候完成功能,所以我们需要给input标签绑定onfocus和onblur事件;我们要切换大小写,那么我们可定要获取原本输入框的内容,通过查询资料,需要使用input标签对象的value属性,然后进行大小写切换;切换完成我们需要重新填入,所以还是通过value属性来设置input标签输入框的内容
步骤:
给input标签的onfocus和onblur事件分别绑定lower()和upper()函数然后在js中定义lower()和upper()函数对于lower()函数,先通过id获取输入框对象,然后通过输入框的value属性来设置内容,内容的话可以通过字符串的toLowerCase()函数来进行小写转换对于upper()函数,先通过id获取输入框对象,然后通过输入框的value属性来设置内容,内容的话可以通过字符串的toupperCase()函数来进行大写转换代码实现:
事件绑定:
<input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()">函数:
//2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus , onblurfunction lower(){//小写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为小写 input.value = input.value.toLowerCase();}function upper(){//大写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为大写 input.value = input.value.toUpperCase();}需求3:
点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
分析:
点击按钮完成功能,所以我们需要给2个按钮绑定单击事件;我们需要设置所有复选框的状态,通过我们之前的案例,我们知道,我们需要获取所有的复选框,然后遍历,可以通过设置checked属性为true,来设置复选框为选中;那么反之,设置checked属性为false,来设置复选框为未选中。
步骤:
给全选和反选按钮绑定单击事件,分别绑定函数checkAll()和reverse()在js中定义checkAll()和reverse()函数对于checkAll()函数,首先通过name属性值为hobby来获取所有的复选框,然后遍历复选框,设置每个复选框的checked属性为true即可对于reverse()函数,首先通过name属性值为hobby来获取所有的复选框,然后遍历复选框,设置每个复选框的checked属性为false即可代码实现:
事件绑定:
<input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="checkNone()">//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclick function checkAll() { //a. 获取所有复选框元素对象 var hobbies = document.getElementsByName("hobby"); //b. 设置选中状态 for (let i = 0; i < hobbies.length; i++) { const element = hobbies[i]; element.checked = true; } } function checkNone() { //a. 获取所有复选框元素对象 var hobbies=document.getElementsByName("hobby"); //b. 设置未选中状态 for (let i = 0; i < hobbies.length; i++) { const element = hobbies[i]; element.checked = false; } }完整代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>案例</title></head><body> <img id="light" src="img/off.gif"> <br> <input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()"> <br> <br> <input type="text" id="name" value="I LOVE YOU" onfocus="lower()" onblur="upper()"> <br> <br> <input type="checkbox" name="hobby"> 电影 <input type="checkbox" name="hobby"> 旅游 <input type="checkbox" name="hobby"> 游戏 <br> <input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="checkNone()"></body><script> //1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; -- onclick function on() { //a. 获取img元素对象 var img = document.getElementById("light"); //b. 设置src属性 img.src = "img/on.gif"; } function off(){ //a. 获取img元素对象 var img=document.getElementById("light"); //b. 设置src属性 img.src="img/off.gif"; } //2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus , onblur function lower() {//小写 //a. 获取输入框元素对象 var input = document.getElementById("name"); //b. 将值转为小写 input.value = input.value.toLowerCase(); } function upper(){ //a. 获取输入框元素对象 var input=document.getElementById("name"); //b. 将只转为大写 input.value=input.value.toUpperCase(); } //3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态 ; -- onclick function checkAll() { //a. 获取所有复选框元素对象 var hobbies = document.getElementsByName("hobby"); //b. 设置选中状态 for (let i = 0; i < hobbies.length; i++) { const element = hobbies[i]; element.checked = true; } } function checkNone() { //a. 获取所有复选框元素对象 var hobbies=document.getElementsByName("hobby"); //b. 设置未选中状态 for (let i = 0; i < hobbies.length; i++) { const element = hobbies[i]; element.checked = false; } }</script></html>