文章目录
创建一个 ui 文件选择控件Qt Designer基本控件介绍1、Layouts1.1、Layouts 布局1.2、参数配置 2、Spacers2.1、 Spacers 弹簧介绍2.2、 参数设置 3、Buttons 按键3.1、 Buttons 按键分类 4、Item Views(Model-Based) 项目视图(基于模型)4.1、 Buttons 按键分类 5、Item Widgets(Item-Based) 项目小部件(基于项目)5.1、 Item Widgets 6、Containers 容器6.1、Containers 容器 初始化窗口系统Designer 生成的 .ui 文件如何导入到代码1. 在Python中 学习视频推荐
QT 官方文档参考地址:https://doc.qt.io/qt-5/qapplication.html
创建一个 ui 文件
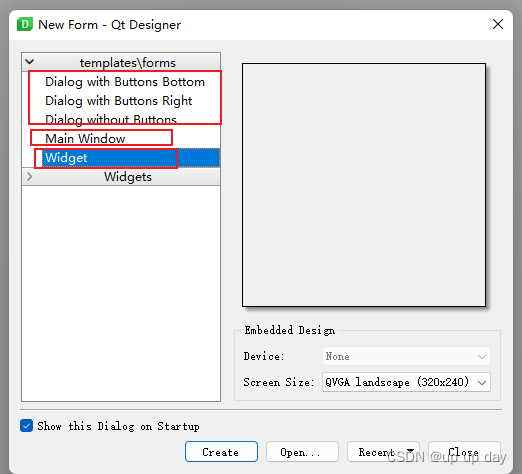
打开Qt Designer 软件后,会自动弹出弹窗来选择要创建的内容,一般都选择创建 Widget

选择控件
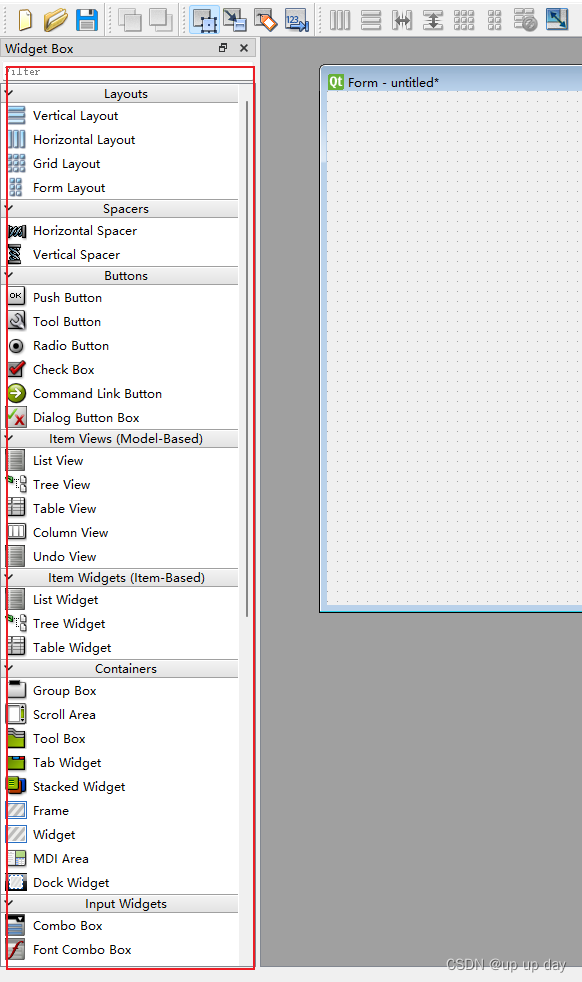
左侧是一些常用的控件,使用时直接选中往中间拖动即可

Qt Designer基本控件介绍
1、Layouts
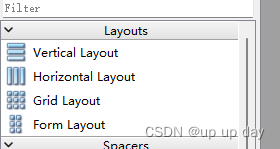
1.1、Layouts 布局

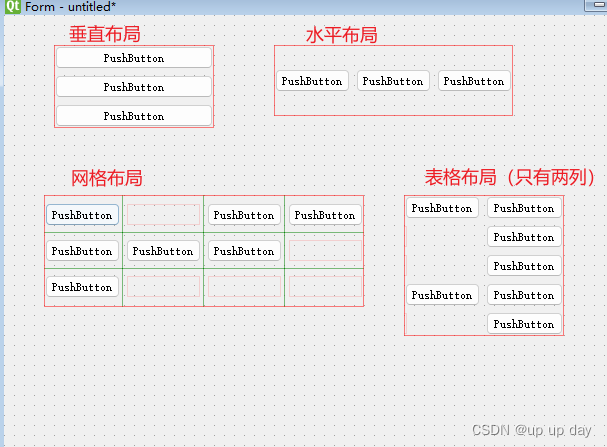
Vertical Layout : 垂直布局Horizontal Layout : 水平布局Grid Layout : 网格布局Form Layout : 表格布局
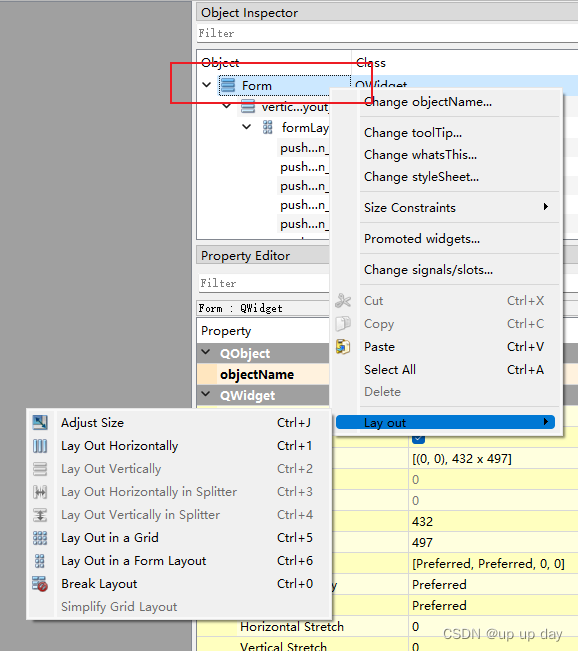
如果我们希望随着主窗口的缩放,界面里面的控件、控件之间的距离也相应的进行缩放,可以通过界面布局 Layout来实现,如下图,必须最上层的控件 Widget 有布局后才会动态跟随缩放

1.2、参数配置
layoutName :layout布局实例化对象名layoutLeftMargin: layout内的布局距离边框左端的距离。layoutTopMargin: layout内的布局距离边框顶端的距离。layoutRightMargin: layout内的布局距离边框右端的距离。layoutBottomMargin: layout内的布局距离边框底端的距离。layoutHorizontalSpacing: layout内的水平方向内的对象(包括控件和低一级布局)的水平间隙。layoutVerticalSpacing:layout内的垂直方向内的对象(包括控件和低一级布局)的垂直间隙。layoutRowStretch: layout内的水平方向内的对象(包括控件和低一级布局)在拉伸时的水平尺寸比例。(例如1,2,表示水平的两个对象的宽度比例为1:2,不过这也会受到sizePolicy影响)layoutColumnStretch: layout内的垂直方向内的对象(包括控件和低一级布局)在拉伸时的垂直尺寸比例。 2、Spacers
2.1、 Spacers 弹簧介绍

Horizontal Spacer : 一个用于水平分隔的空格,可以将多个组件水平分隔开,添加N个即隔开N个空格距离Vertical Spacer :一个用于垂直分隔的空格,可以将多个组件垂直分隔开,添加N个即隔开N个空格距离 间隔器只能放在布局里面,用来改变布局中控件之间位置
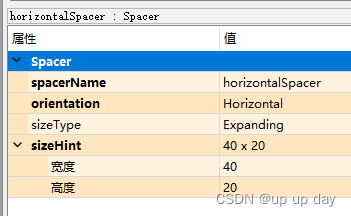
2.2、 参数设置

1、sizetype
Fixed:不能放⼤或缩⼩Minimum:不能⼩于sizeHint尺⼨,可放⼤(若设置了最⼤尺⼨)Maximum:不能放⼤,可缩⼩到允许的最⼩尺⼨(若setMinimumSize(10,10)只能缩⼩到(10,10))Preferred:控件的sizeHint是他的Hint,可以放⼤或缩⼩Expandint:控件可以自行增大或者缩小 注:sizeHint (布局管理中的空间默认尺寸,如果控件不在布局管理中就为无效的值)
3、Buttons 按键
QPushButton 是用于创建按钮的组件,它允许用户与应用程序进行交互。
3.1、 Buttons 按键分类
QPushButton:QPushButton 是最基本的按钮组件,用于创建普通按钮。可以设置按钮的文本、图标、状态等属性,并连接按钮的点击事件。

QRadioButton:QRadioButton 是用于创建单选按钮的组件。多个 QRadioButton 可以组成一个单选按钮组,用户只能选择其中一个。

QCheckBox:QCheckBox 是用于创建复选框的组件。它允许用户从多个选项中选择一个或多个选项。

QToolButton:QToolButton 是用于创建工具按钮的组件。它通常用于工具栏和工具栏样式的按钮集。

QCommandLinkButton:QCommandLinkButton 是一种带有标题和说明的按钮,通常用于提供上下文相关的操作。

DialogButtonBox:QRadioButton 和 QCheckBox 的派生类,Qt 还提供了一些派生类,如 QRadioButton 的派生类 QRadioButtonGroup 和 QCheckBox 的派生类 QButtonGroup。这些类可以更好地管理和组织单选按钮和复选框的行为。

4、Item Views(Model-Based) 项目视图(基于模型)
Item Views 组件是用于显示和编辑大量数据的强大工具集。这些组件允许你以表格、列表、树状等方式呈现数据,并提供了丰富的功能和灵活性。
4.1、 Buttons 按键分类
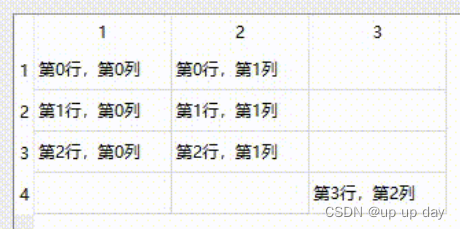
QTableView:QTableView 是用于显示表格数据的组件。它提供了类似于电子表格的界面,支持排序、过滤、编辑等功能。

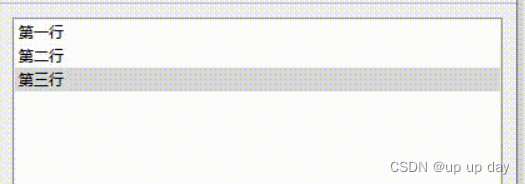
QListView:QListView 是用于显示列表数据的组件。它以垂直或水平的方式显示项目,并可通过设置不同的视图模式进行定制。

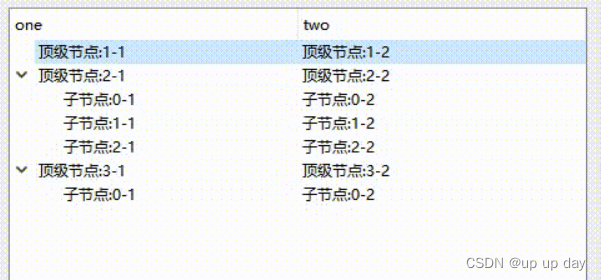
QTreeView:QTreeView 是用于显示树状数据的组件。它以层次结构的方式显示数据,并支持展开和折叠节点、排序、过滤等功能。

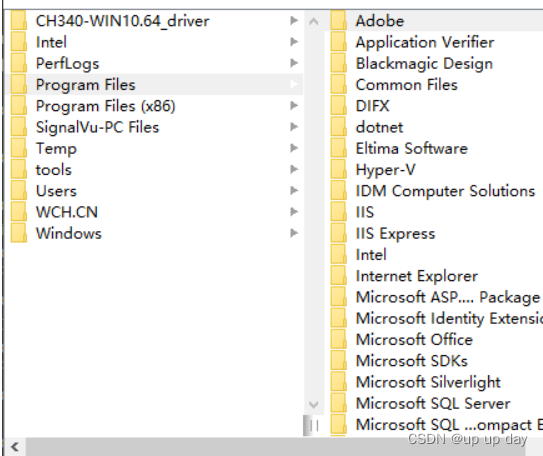
Column View:提供了Model-View框架中的列视图实现。

Undo View:用于在应用程序中实现撤消/重做功能.
5、Item Widgets(Item-Based) 项目小部件(基于项目)
5.1、 Item Widgets
QTableWidget:QTableWidget 是 QTableView 的子类,它提供了一个方便的方式来显示和编辑简单的表格数据。相比于 QTableView,QTableWidget 更易于使用,但功能相对较少。

QTreeWidget:QTreeWidget 是 QTreeView 的子类,它提供了一个方便的方式来显示和编辑简单的树状数据。类似于 QTableWidget,QTreeWidget 更易于使用,但功能相对较少。用于显示列表形式的项目。它提供了一个可视化的列表视图,每个项目可以包含文本、图标和其他自定义的数据。

QListWidget: 是 Qt 提供的控件类,专门用来创建列表。如果需要以列表的方法展示数据,可以优先考虑用 QListWidget 类实现。

6、Containers 容器
6.1、Containers 容器
Frame 框架容器
Group Box 组框
Stacked Widget 层叠部件
Tab Widget 标签部件
Tool Box 工具箱:工具部件提供一个多页面多间隔的工具箱。一个工具箱容纳多个工具条,一个工具条容纳多个工具按钮。
Dock Widget 停靠窗口
Scroll Area:滚动区域
初始化窗口系统
QApplication(int &argc, char **argv)
初始化窗口系统并使用 argv 中的 argc 命令行参数构造一个应用程序对象。
argc 和 argv 引用的数据必须在 QApplication 对象的整个生命周期内保持有效。此外,argc 必须大于零,并且 argv 必须至少包含一个有效字符串。
import sysfrom PyQt5.QtWidgets import QApplication,QWidgetif __name__ == '__main__': # 创建一个应用程序对象 app = QApplication(sys.argv) # 创建一个空白控件(窗口) window = QWidget() # 设置窗口标题 window.setWindowTitle("Demo") # 显示窗口 window.show() # 进入程序的主循环,并通过exit函数确保主循环安全结束 sys.exit(app.exec_())Designer 生成的 .ui 文件如何导入到代码
1. 在Python中
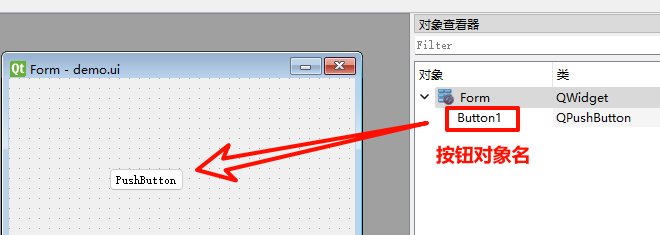
使用 uic 模块之间返回 主窗口的句柄import sysfrom PyQt5.QtWidgets import QApplication,QWidgetfrom PyQt5 import uic # uic 用于获取窗口句柄if __name__ == '__main__': # 创建一个应用程序对象 app = QApplication(sys.argv) # 创建一个空白控件(窗口) window = uic.loadUi(r"test\demo.ui") # 获取主窗口句柄 # 设置窗口标题 window.setWindowTitle("Demo") # 获取 按钮句柄 button = window.Button1 # 显示窗口 window.show() # 进入程序的主循环,并通过exit函数确保主循环安全结束 sys.exit(app.exec_())
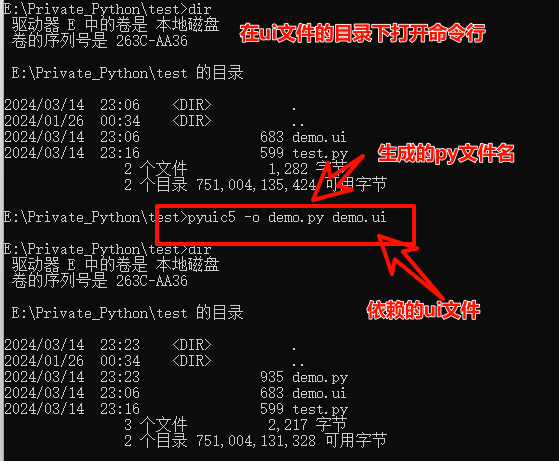
pyuic5 -o 生成的文件名.py 依赖的文件名.ui

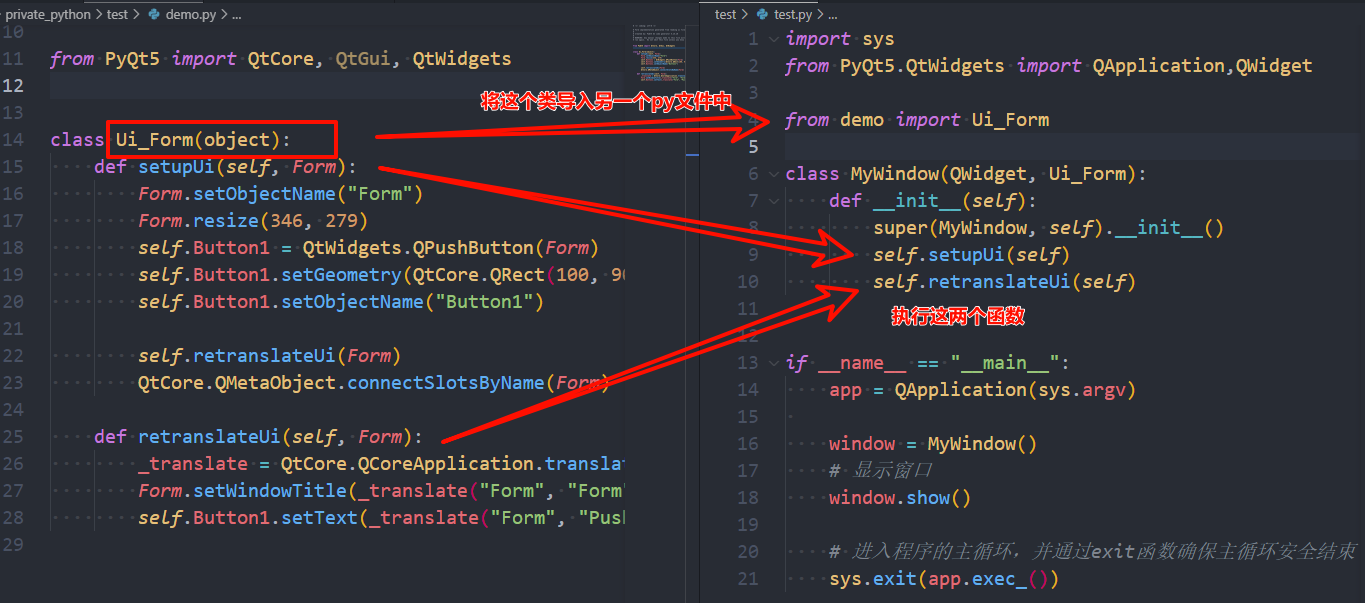
import sysfrom PyQt5.QtWidgets import QApplication,QWidget from demo import Ui_Form class MyWindow(QWidget, Ui_Form): def __init__(self): super(MyWindow, self).__init__() self.setupUi(self) self.retranslateUi(self) if __name__ == "__main__": app = QApplication(sys.argv) window = MyWindow() # 显示窗口 window.show() # 进入程序的主循环,并通过exit函数确保主循环安全结束 sys.exit(app.exec_())学习视频推荐
Python Qt 图形界面编程
PyQt5 快速入门