第一步,下载安装Chrome和WebStorm,本文不赘述,请自行百度。
第二步,在Chrome商店中安装插件:JetBrains IDE Support
注意:需要先FQ才能下载安装。
安装方式:把下载文解压->然后进入谷歌浏览器插件界面()打开开发者)->加载已解压的扩展程序->选择即可
第三步,用WebStorm打开Vue项目,配置启动项目环境
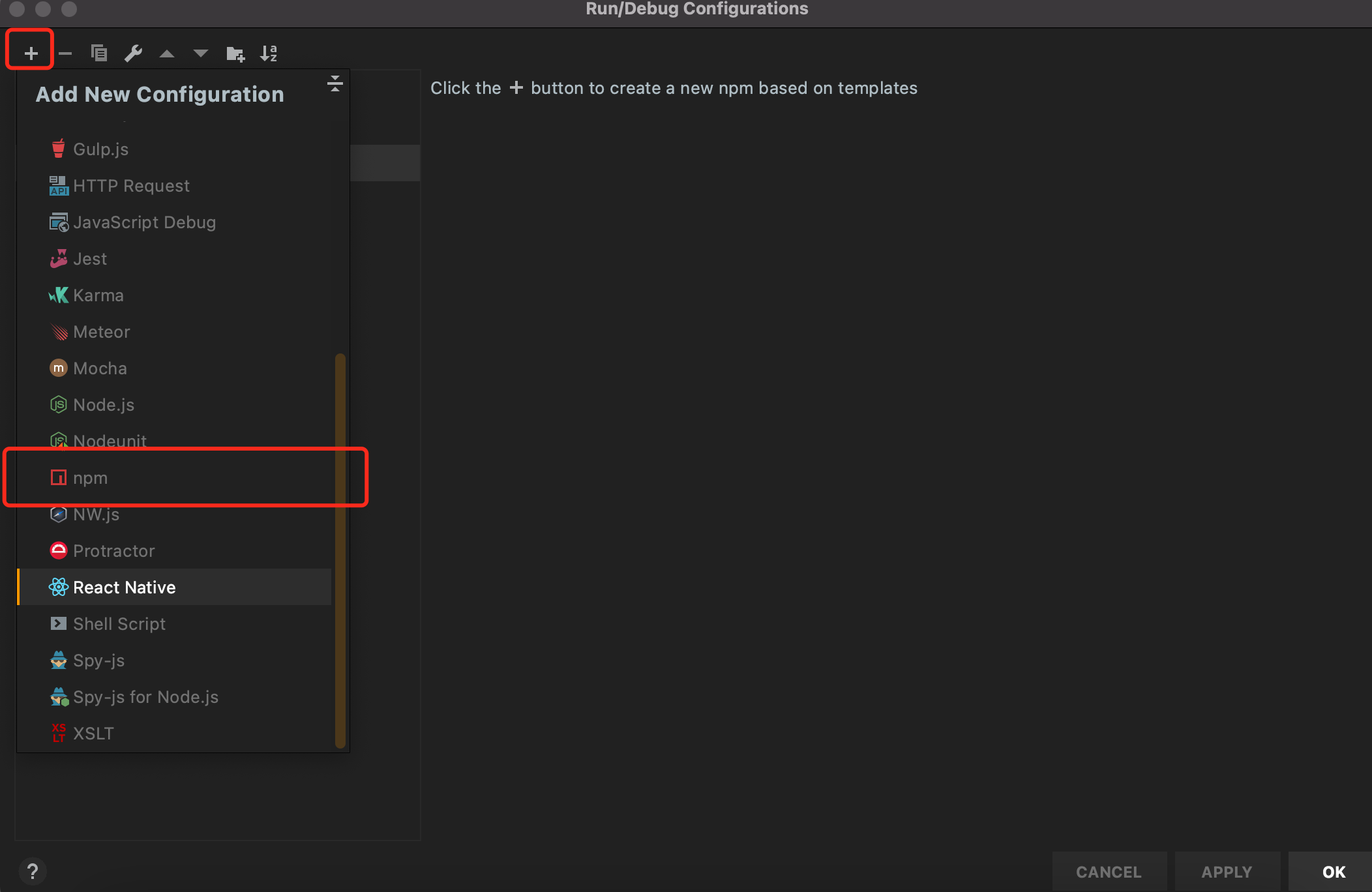
1. 新增配置,添加npm,如下图:

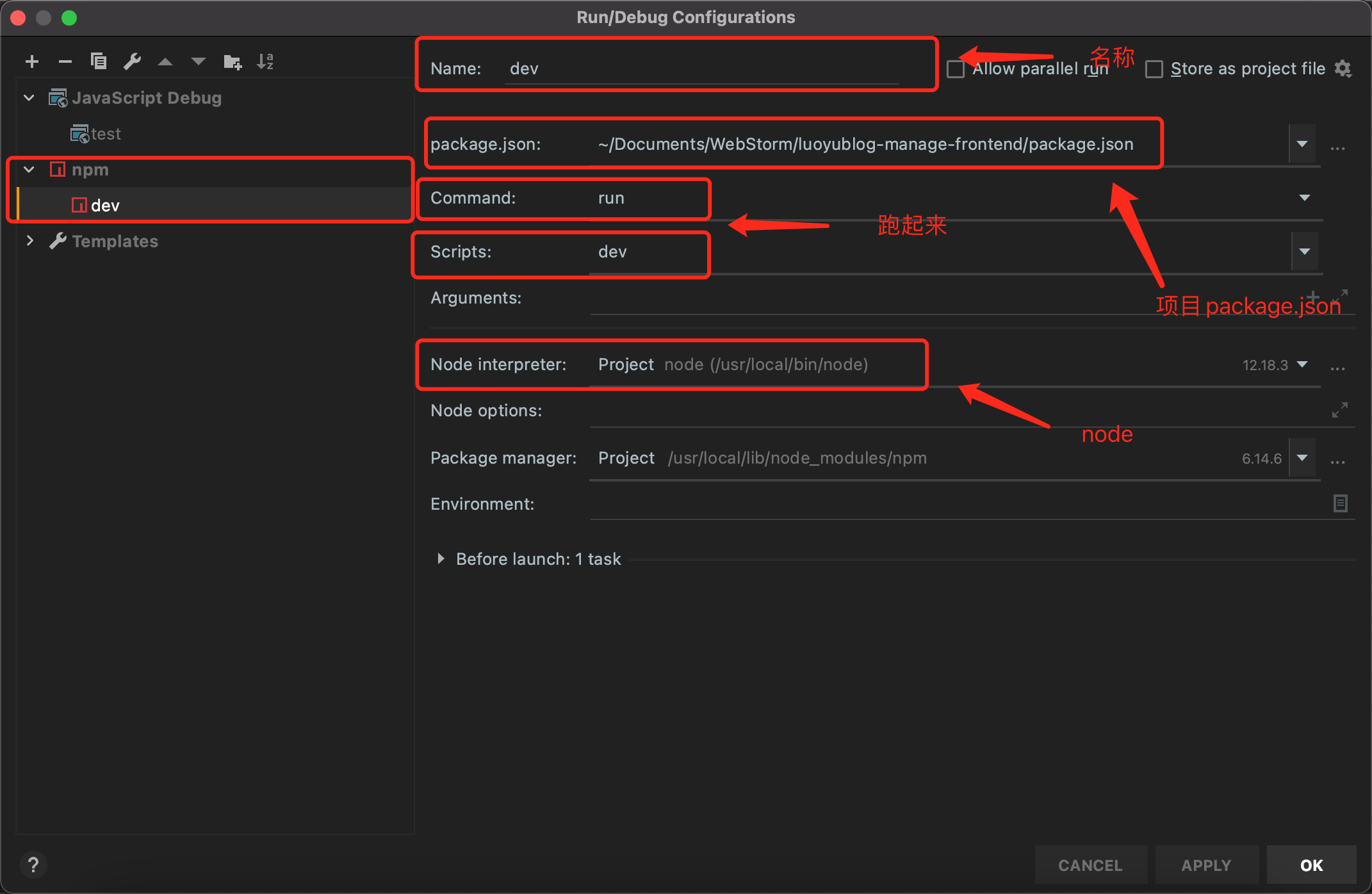
2. 进行配置,如下图:

第四步,配置debug环境
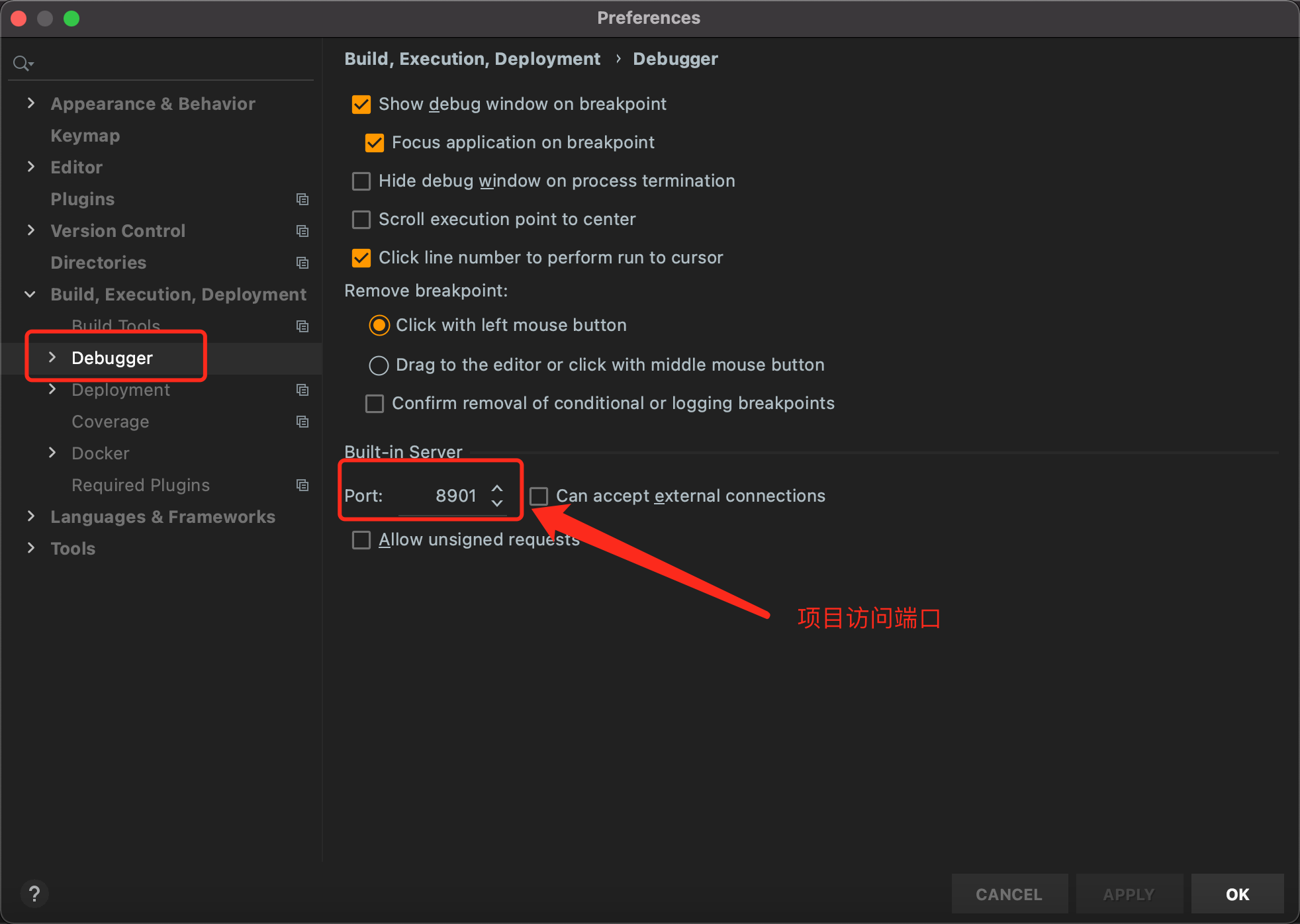
1. 设置WebStorm端口,如下图:

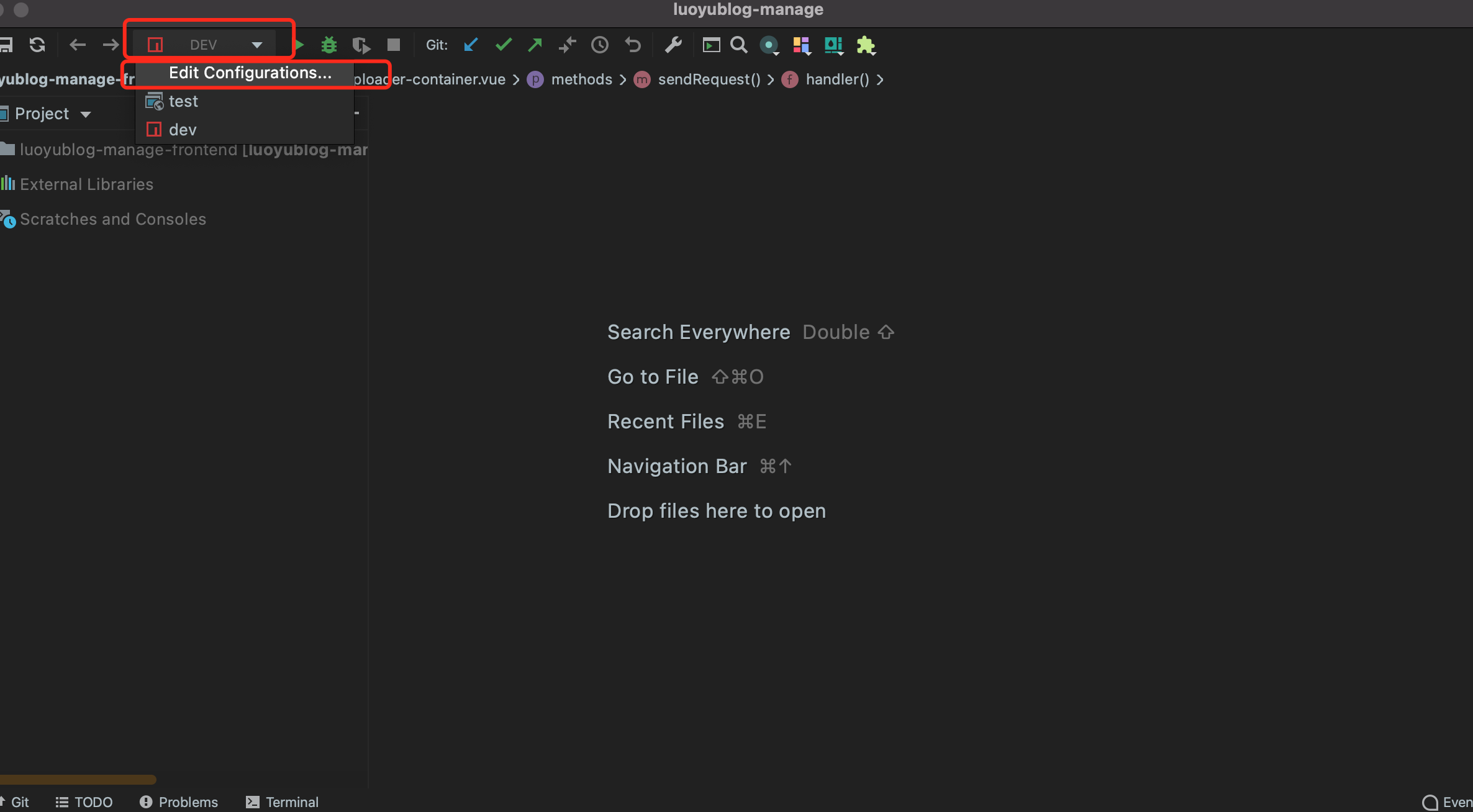
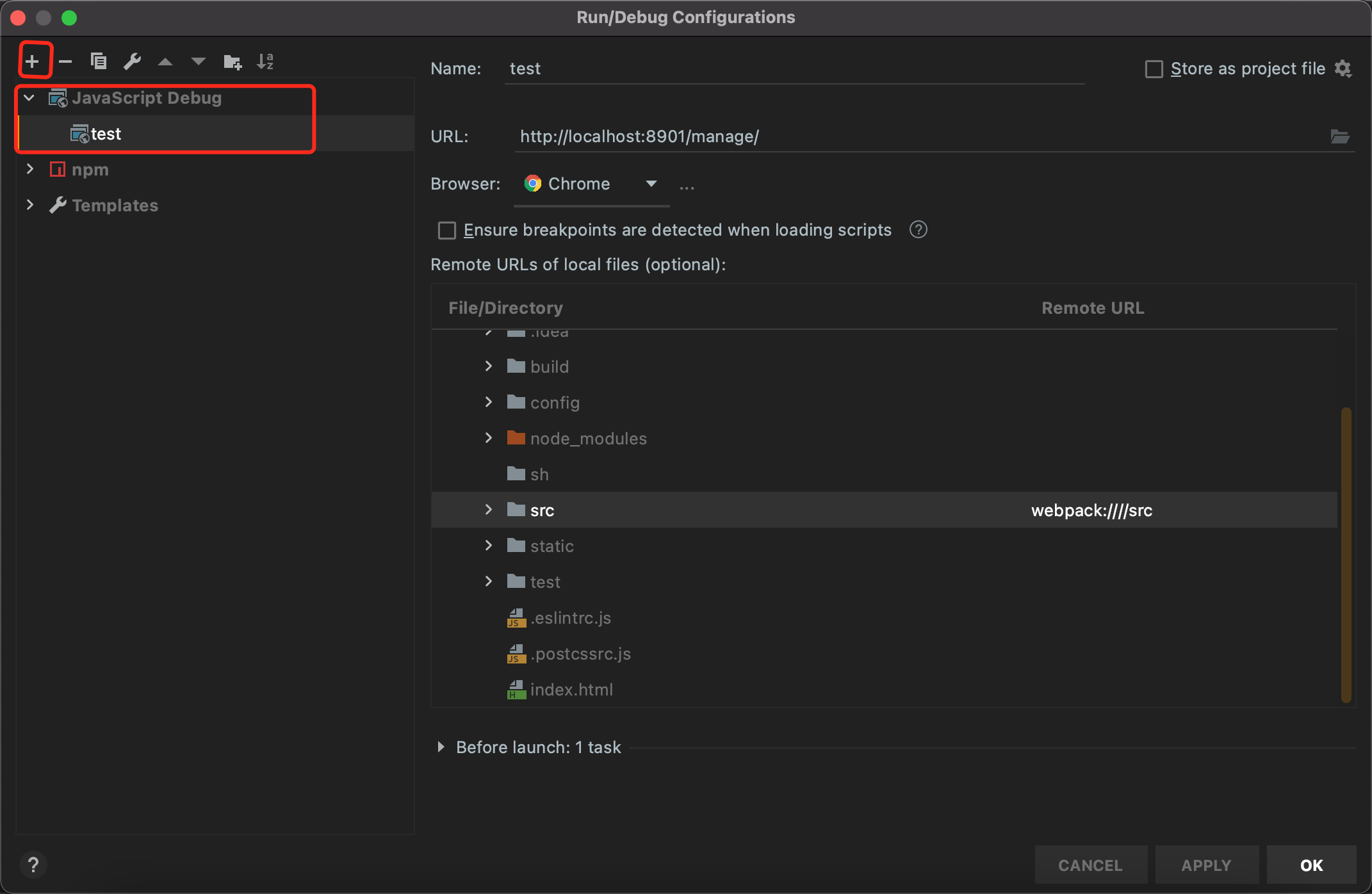
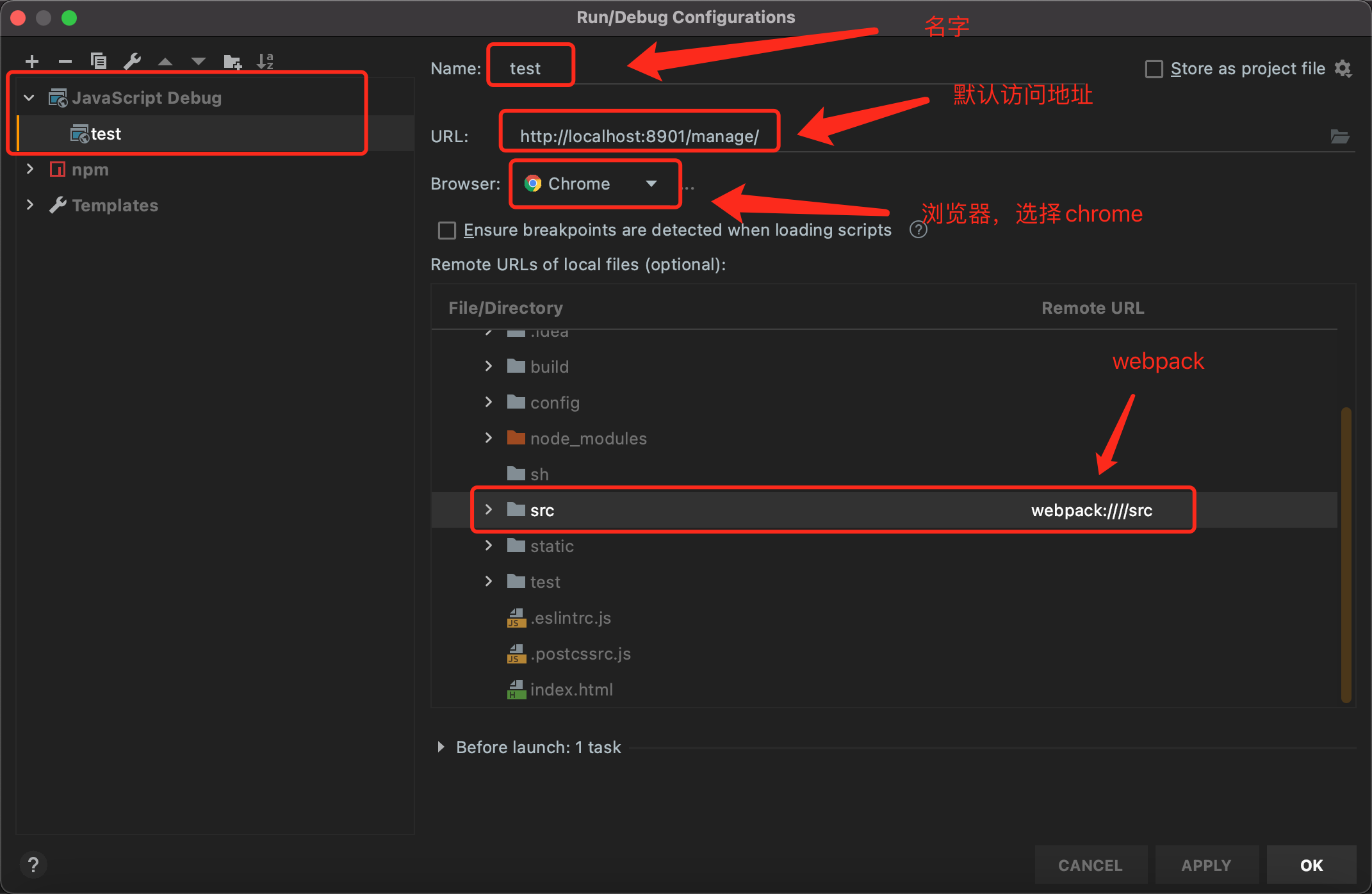
2. 配置debug环境,添加JavaScript Debug,如下图:


此处:webpack:src

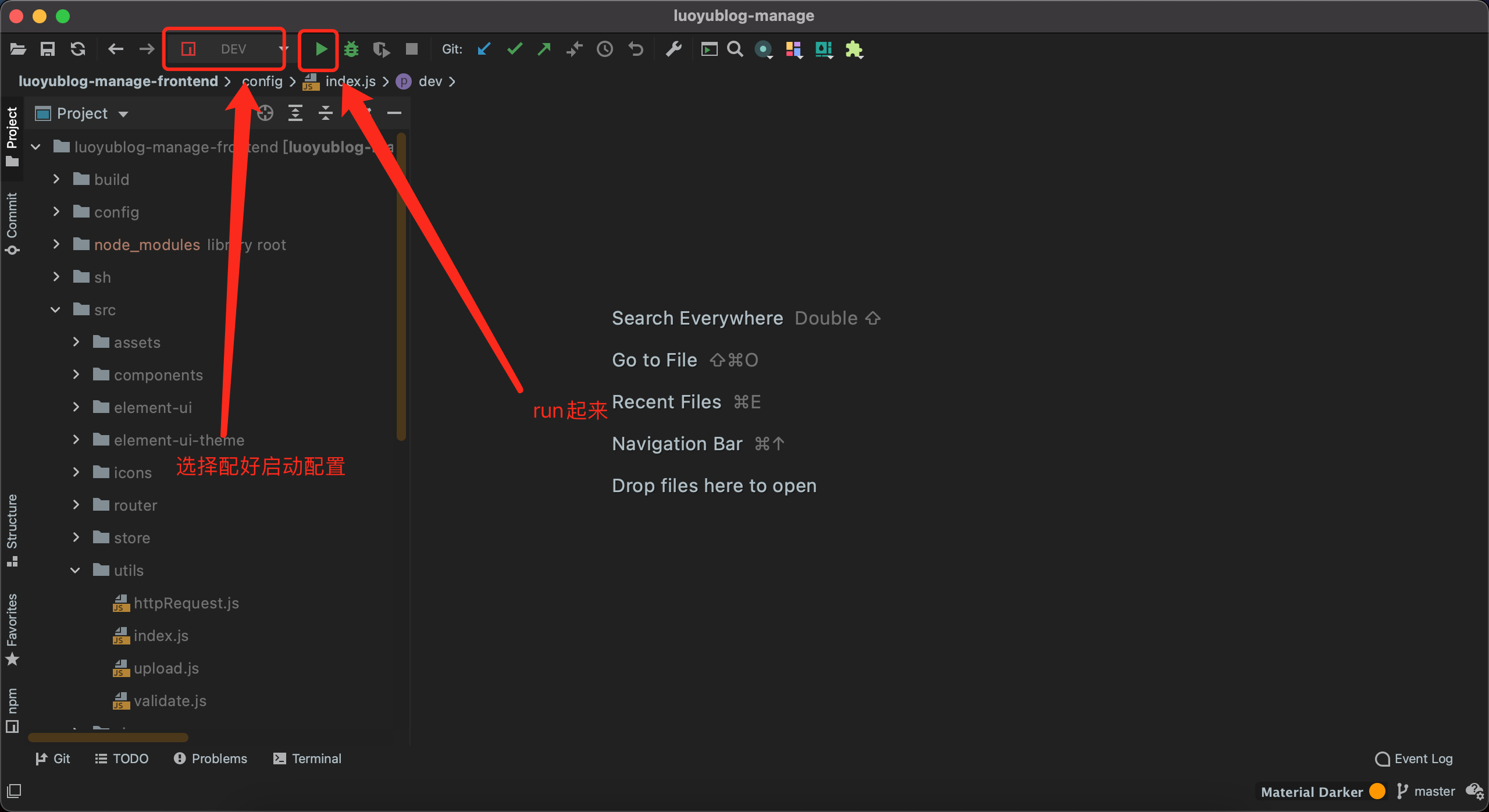
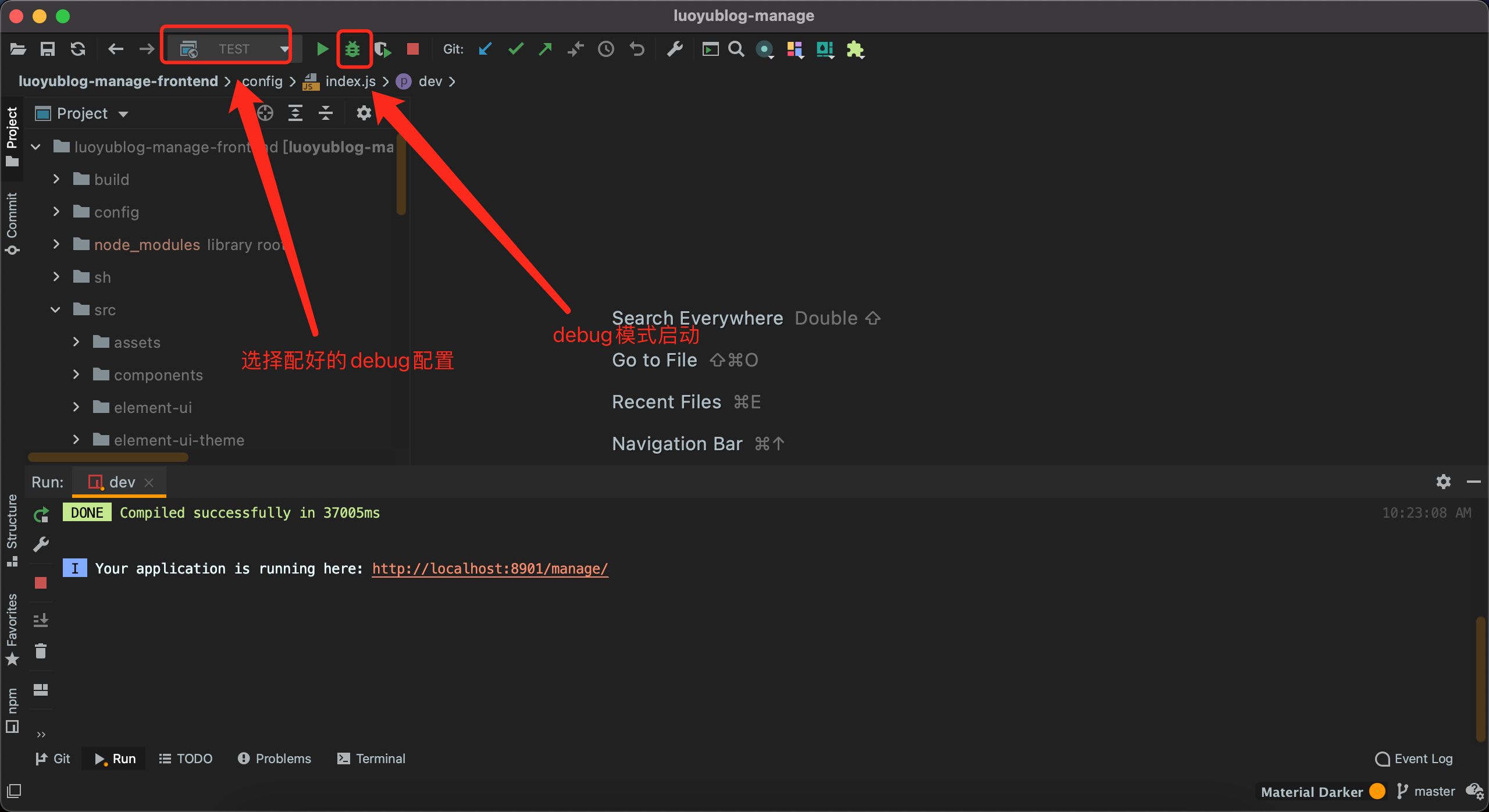
第五步,启动项目,如下图:

第六步,debug项目,如下图:

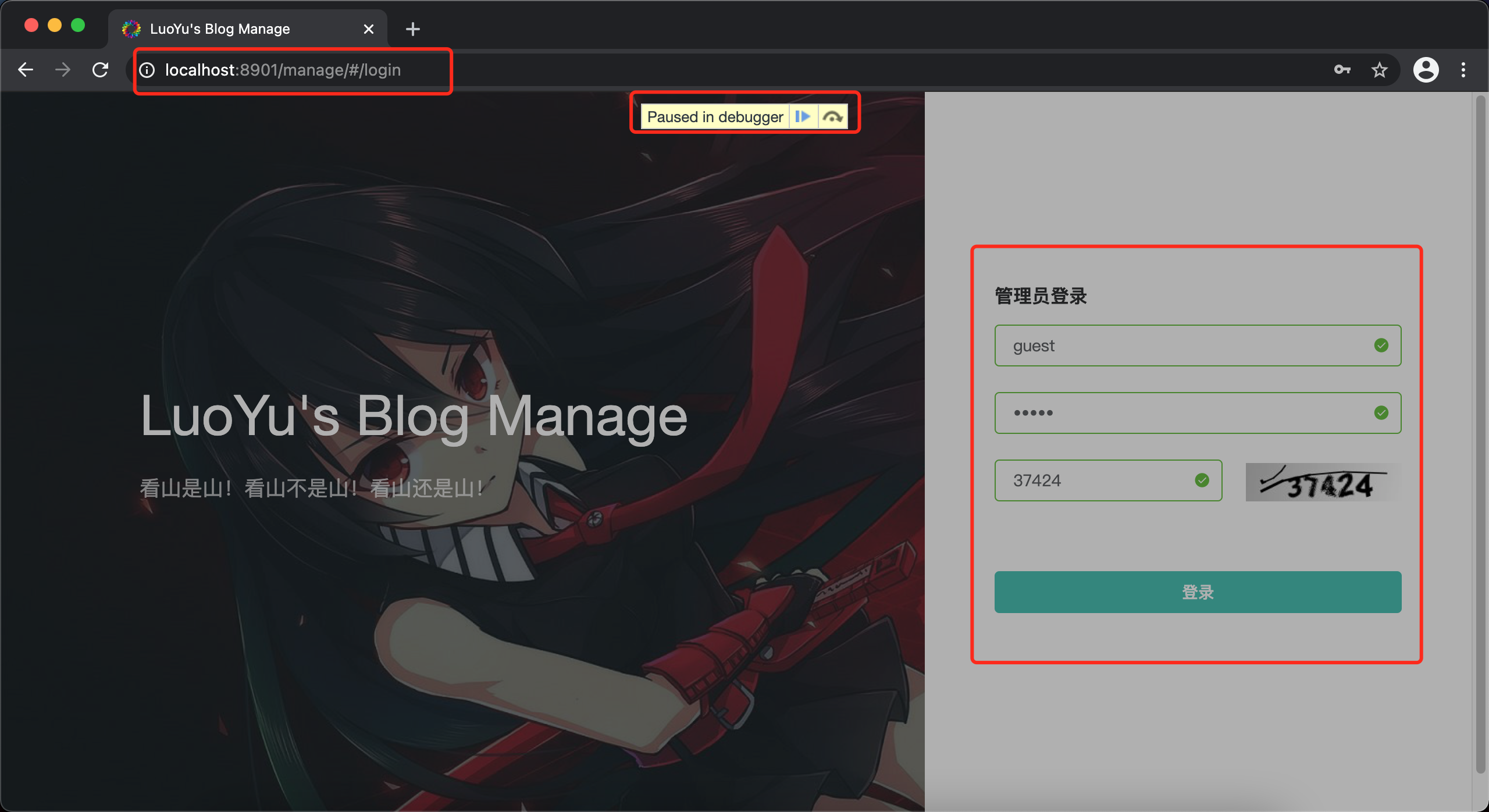
第七步,在第六步之后会默认打开一个窗口,做为debug使用,此时就可以用这个进行打断点debug,如下图: