XAMPP搭建本地PHP服务器
用XAMPP搭建本地PHP服务器,运行php文件
启动服务
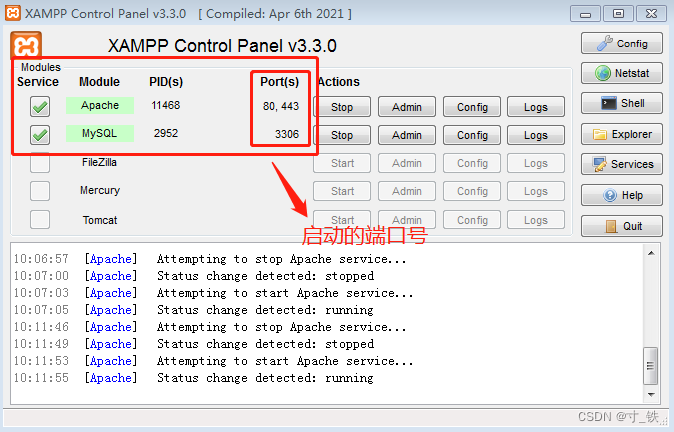
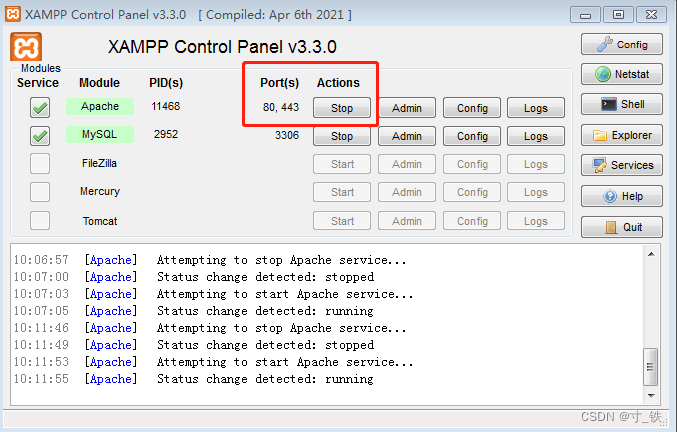
打开后进入如下界面:根据自己的需要启动服务
我这里打开的是Apache和MySQL
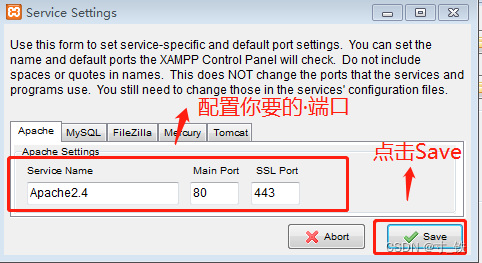
可以根据自己的习惯修改端口号
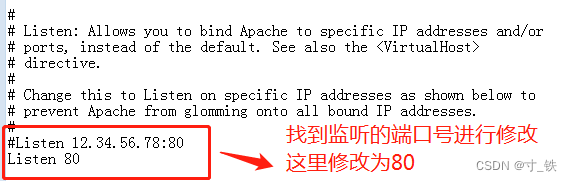
默认是8080 我这里修改为80端口

修改监听的端口号
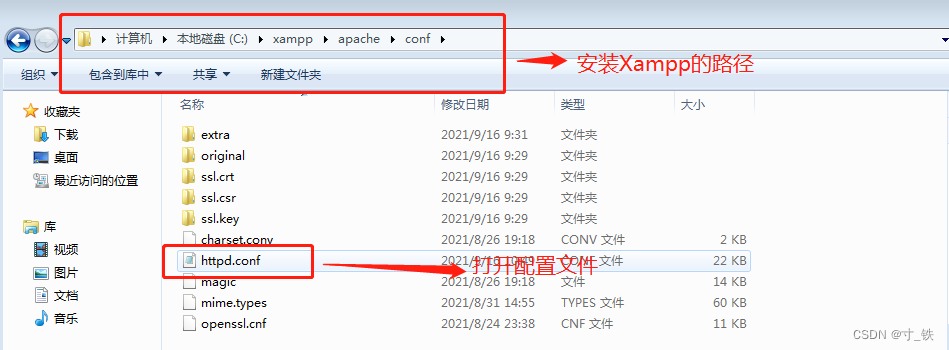
Httpd.conf文件存放着的是主要的XAMPP虚拟机的配置
像一些端口、路由、访问的路径等等信息
方式1:直接修改配置文件


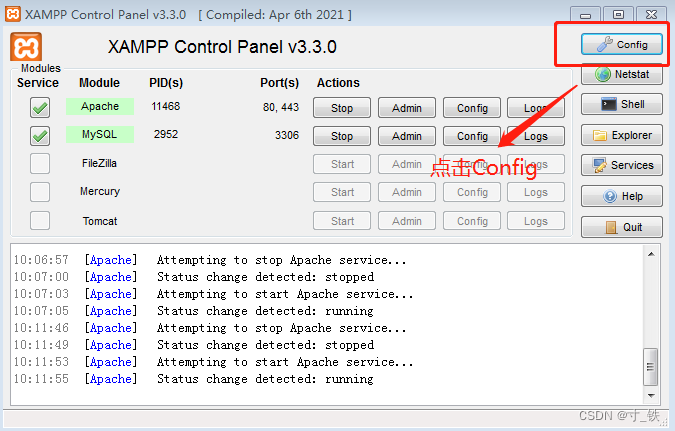
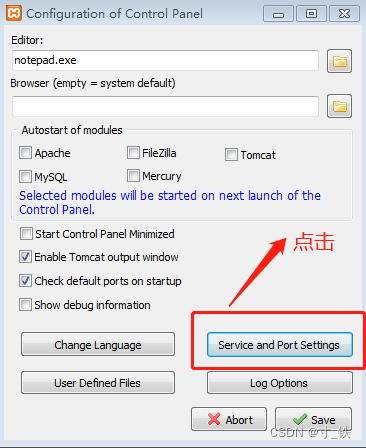
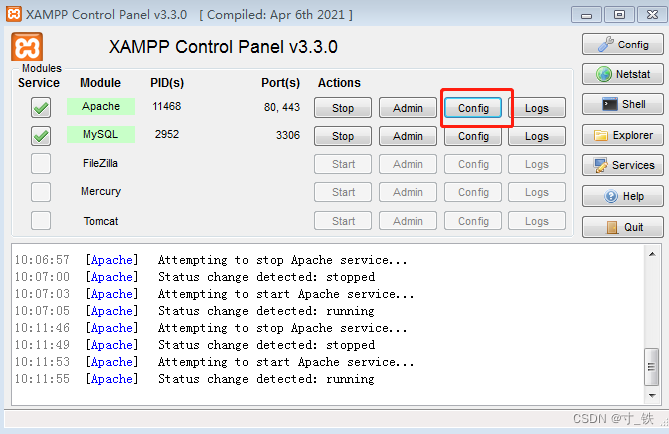
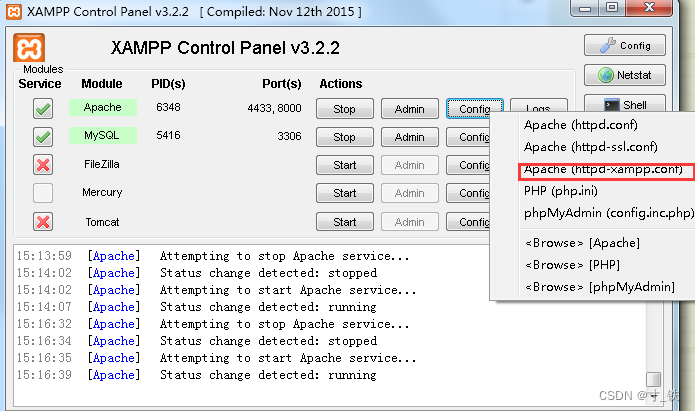
方式2:点击XAMPP面板



实测安装情况
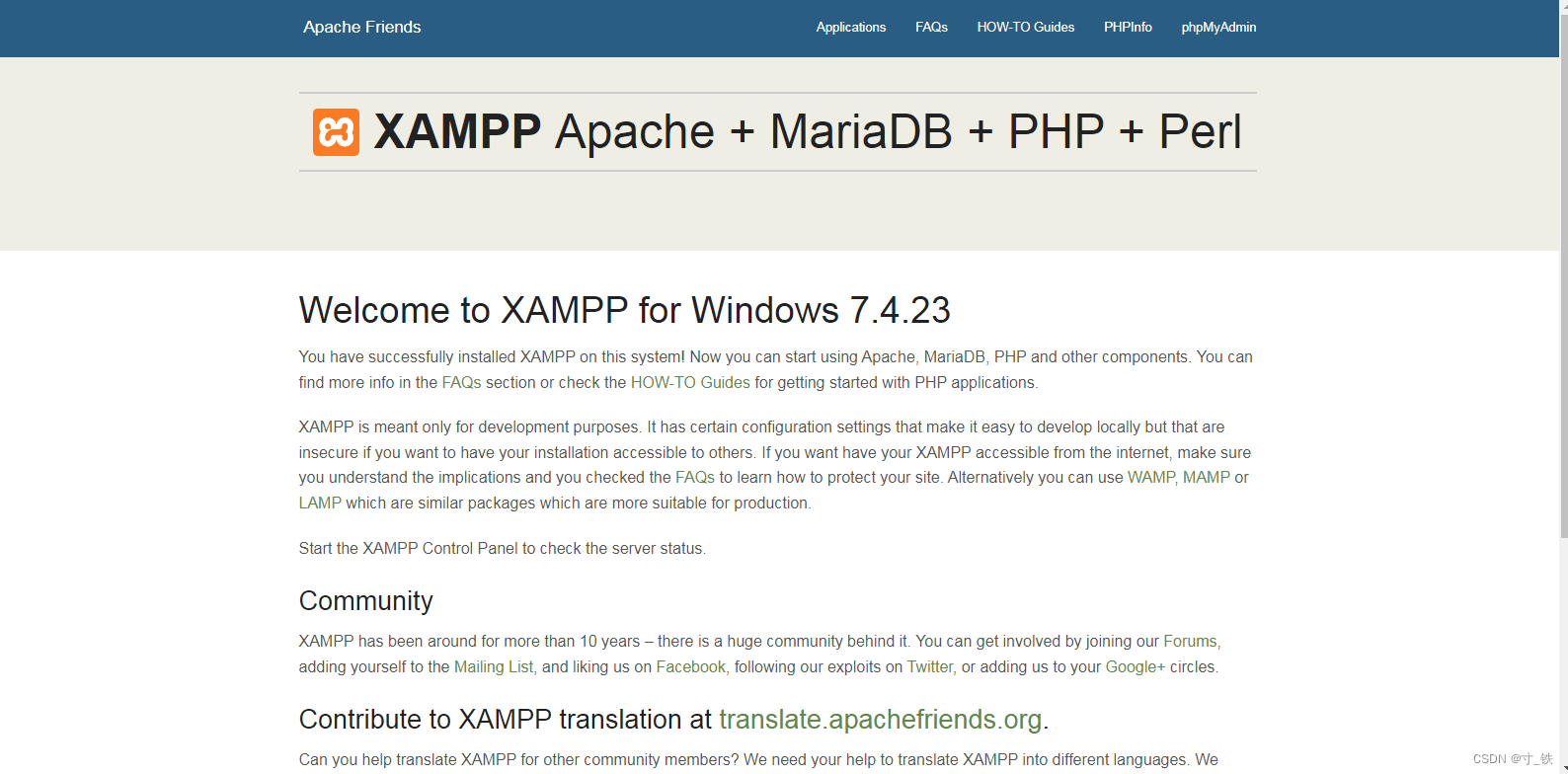
浏览器输入localhost:80 一般会进入这个界面 这是正常的
因为一般情况下,默认打开的是我们的index.html(Application.html)文件
打开如下:

上面两步表示XAMPP安装运行没问题,但我们并不知道被执行的文件在哪?
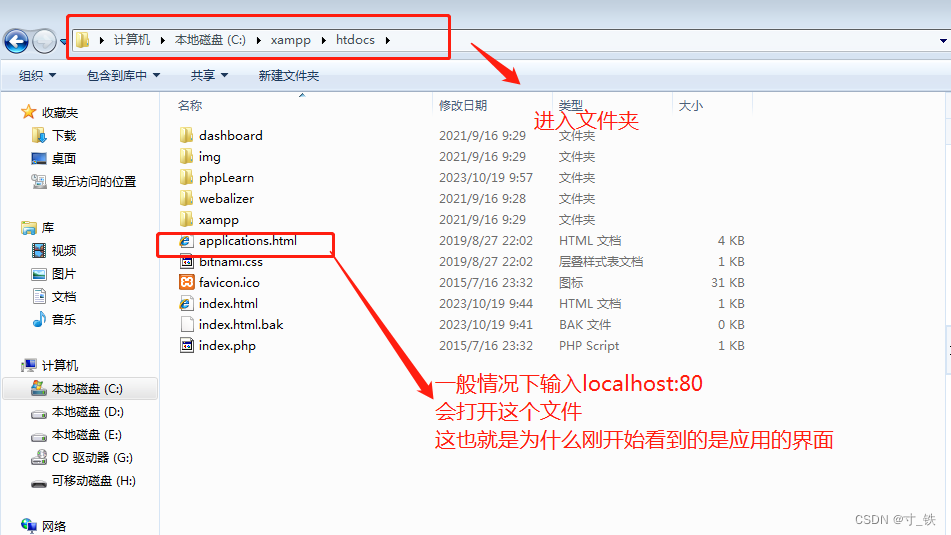
XAMPP默认指向的文件地址是 安装目录下的htdocs文件夹,以我安装的目录举例:C:/xampp/htdocs
进入htdocs文件夹

配置部署
如果我们有多个项目,并且不想把项目放在htdocs文件夹下该怎么操作呢?
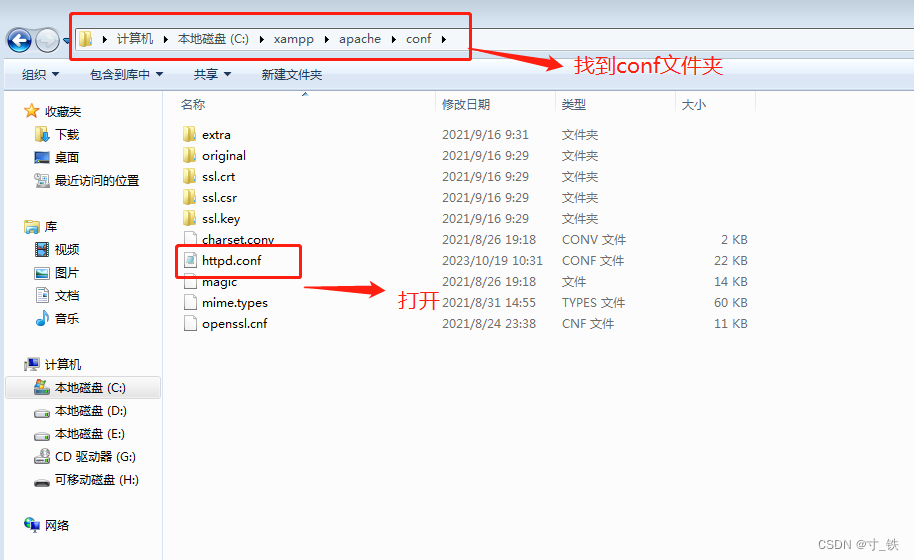
找到C:\xmapp\apache\conf目录下的httpd.conf文件,打开httpd.conf文件
这里的目录是根据你安装xmapp的目录去寻找conf配置文件

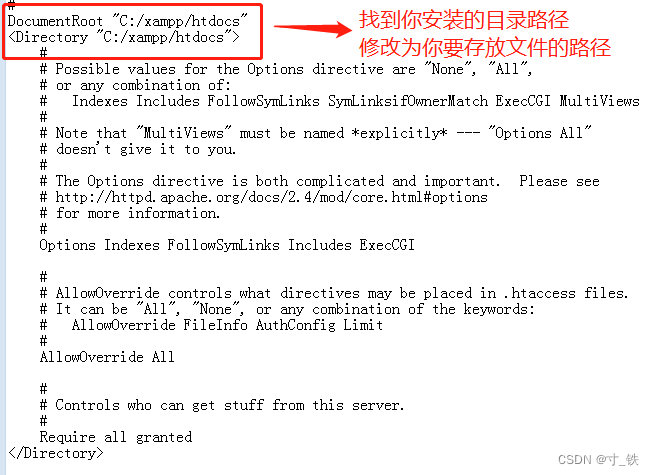
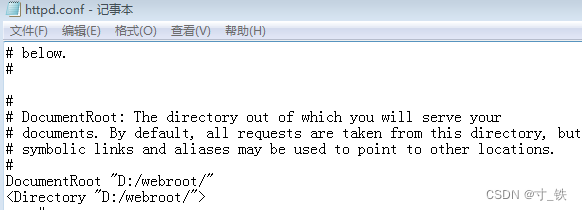
然后找到DocumentRoot "C:/XAMPP/htdocs",这个地方就是更改默认目录的。
其实这个过程相当于修改访问的路由

提供两种版本如下:
直接默认目录版:
直接用默认目录去存放XAMPP文件,可以省去修改文件位置这一步。
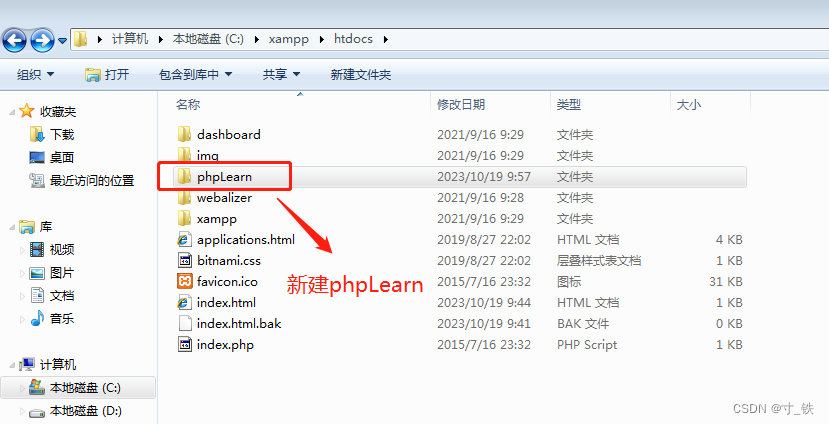
在C:/xampp/htdocs里面创建文件夹phpLearn

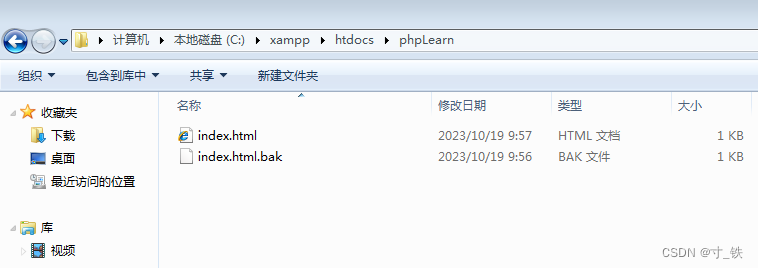
phpLearn下创建index.html文件

编写内容如下:

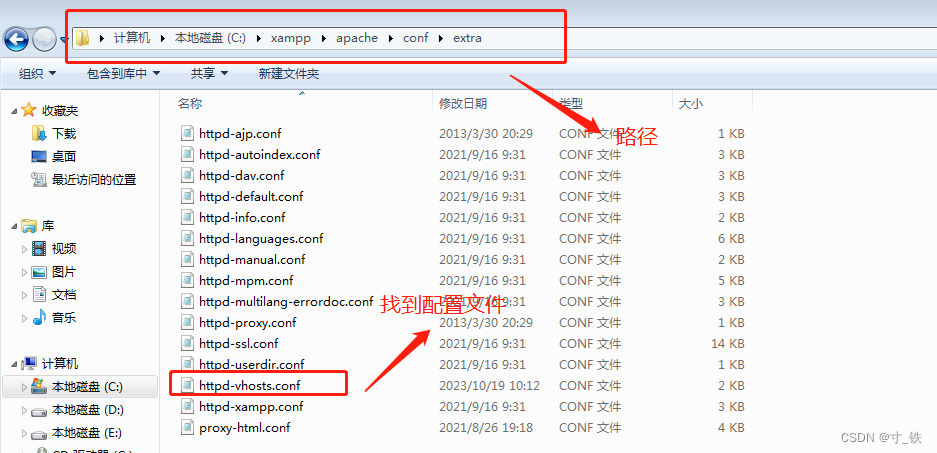
接着在C:\xampp\apache\conf\extra文件夹下打开httpd-vhosts.conf文件
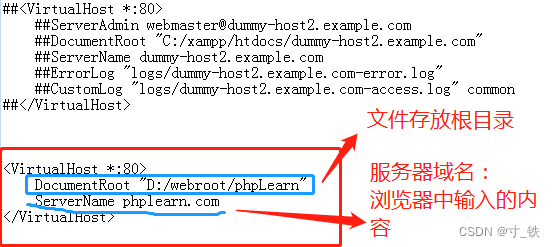
添加如下代码:
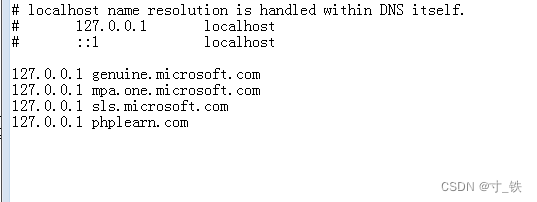
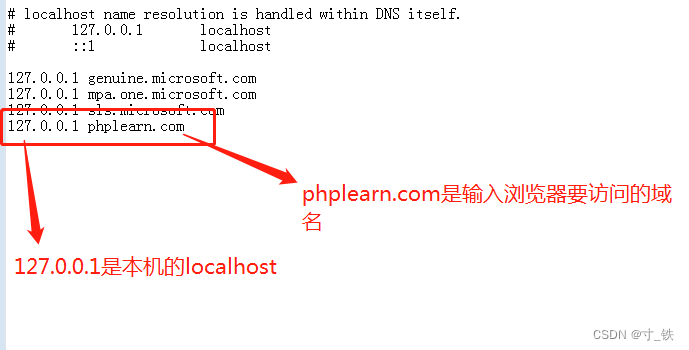
<VirtualHost *:80> DocumentRoot "D:/webroot/phpLearn" ServerName phplearn.com</VirtualHost>然后找到本地电脑windows下的hosts文件的为:C:\Windows\System32\drivers\etc下的hosts文件,添加127.0.0.1 phplearn.com

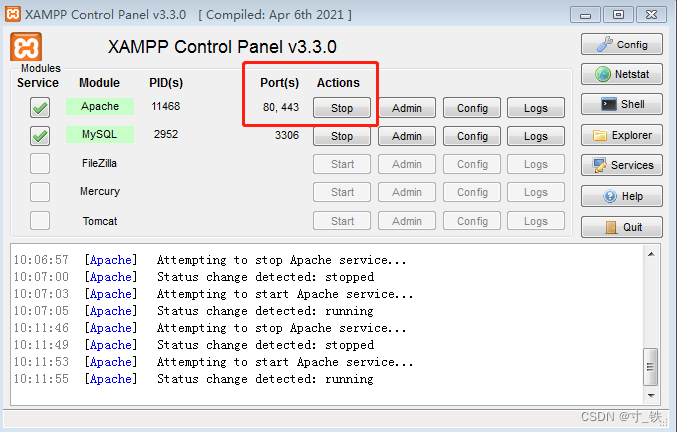
打开面板:点击start显示如下信息:

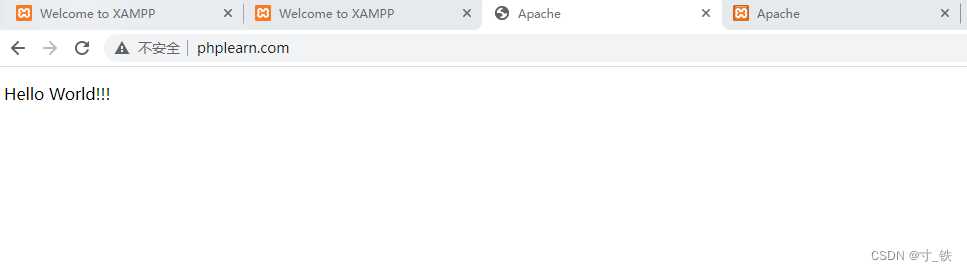
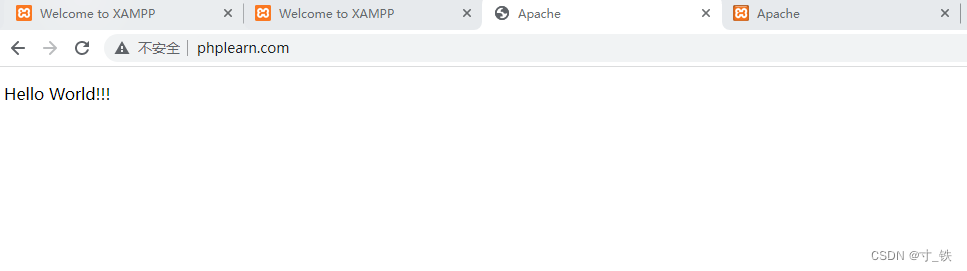
接着就在浏览器中输入:phplearn.com 回车
显示如下信息:

至此XAMPP配置成功!!!
修改默认目录版
比如:我这里所有需要用XAMPP启动的项目都是是放在D盘的webroot目录下的(D:\webroot)的,每个文件夹都是一个单独的项目,因此我把D:\webroot设置为根目录
所以我这里可以将httpd.conf两个C:/xampp/htdocs都修改为D:/webroot/ 修改如下:

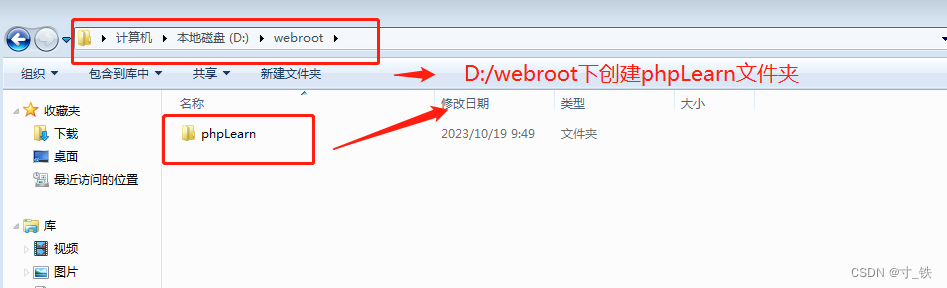
接着新建一个php练习项目文件夹phpLearn

在php文件夹下新建index.html文件

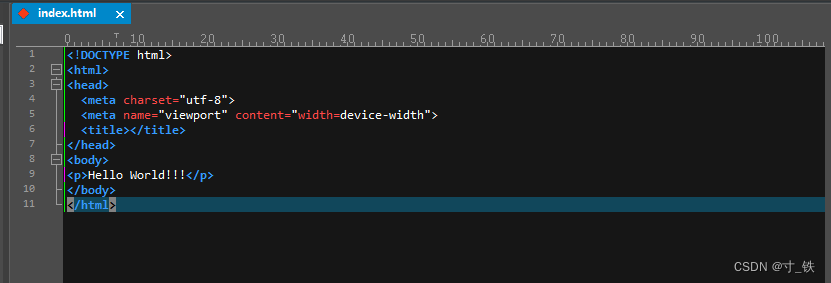
打开index.html 编辑文件如下:

然后我们需要配置xampp和电脑的hosts
找到XAMPP下的httpd-vhosts.conf文件 在(C:\xmapp\apache\conf\extra目录下)

打开配置文件 htpd-vhosts.conf 最底部添加代码如下即可:
<VirtualHost *:80> DocumentRoot "D:/webroot/phpLearn" ServerName phplearn.com</VirtualHost>
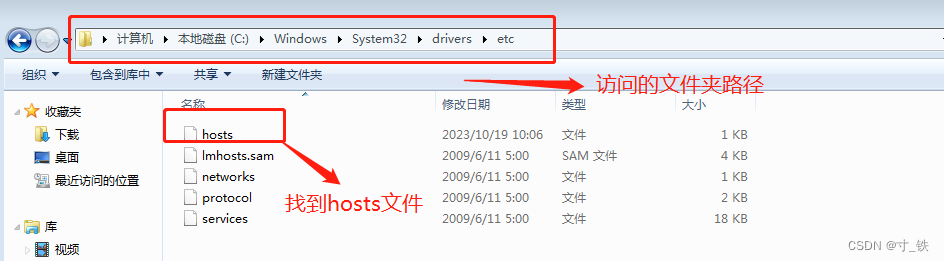
然后找到本地电脑的hosts文件windows的为:
C:\Windows\System32\drivers\etc下的hosts文件


这里实际上就是我们上面配置的servarname放到这台电脑中的访问文件,让他可以访问到该域名,继而域名下存放的默认文件,实际上存的就是一个映射关系。
打开面板:点击start显示如下信息:

接着就在浏览器中输入:phplearn.com 回车
显示如下信息:

至此XAMPP配置成功!!!
虚拟目录配置

点击找到httpd.config(一般默认为第一个)
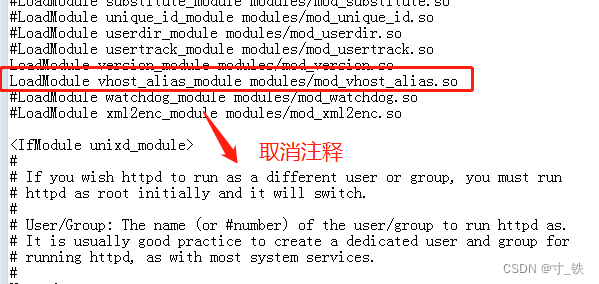
找到 LoadModule vhost_alias_module modules/mod_vhost_alias.so
将这一段前面的#号去掉,网上找的资料没有这个说明,会导致虚拟目录配置不成功。

然后更改下面的内容:
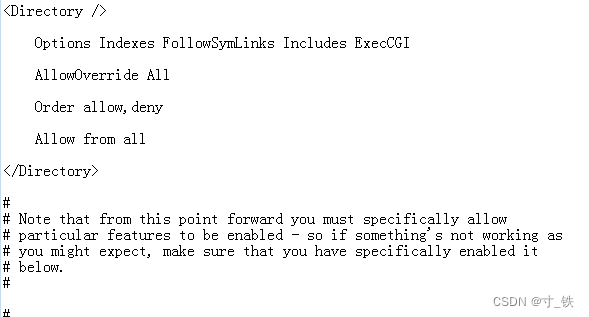
<Directory /> AllowOverride none Require all denied</Directory>改为:
<Directory /> Options Indexes FollowSymLinks Includes ExecCGI AllowOverride All Order allow,deny Allow from all</Directory> 如下:

保存关闭
最后打开httpd-xampp.conf

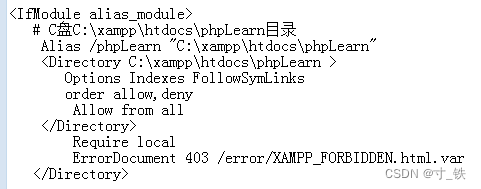
在<IfModule alias_module> </IfModule> 中添加代码, 一般在文件尾部就能找到 ,添加在标签内就行
代码如下:根据你要映射的目录来
#C盘C:\xampp\htdocs\phpLearn目录 Alias /phpLearn "C:\xampp\htdocs\phpLearn" <Directory C:\xampp\htdocs\phpLearn > Options Indexes FollowSymLinks order allow,deny Allow from all</Directory>如下:

前面的#是注释的意思
第一行代码/phpLearn 是路由,也就是在localhost:80/后面添加的地址(我这里端口号设置的是80) ==> 输入localhost:80/phpLearn 即可访问
C:\xampp\htdocs\phpLearn , 是文件地址 ,注意下面的文件地址也要改 <Directory C:\xampp\htdocs\phpLearn > ,改成自己的地址!
至此,你可以通过localhost:端口号/phpLearn访问C盘/phpLearn的内容。
喜欢的小伙伴点点关注!!!!