前端vue展示海康威视摄像头
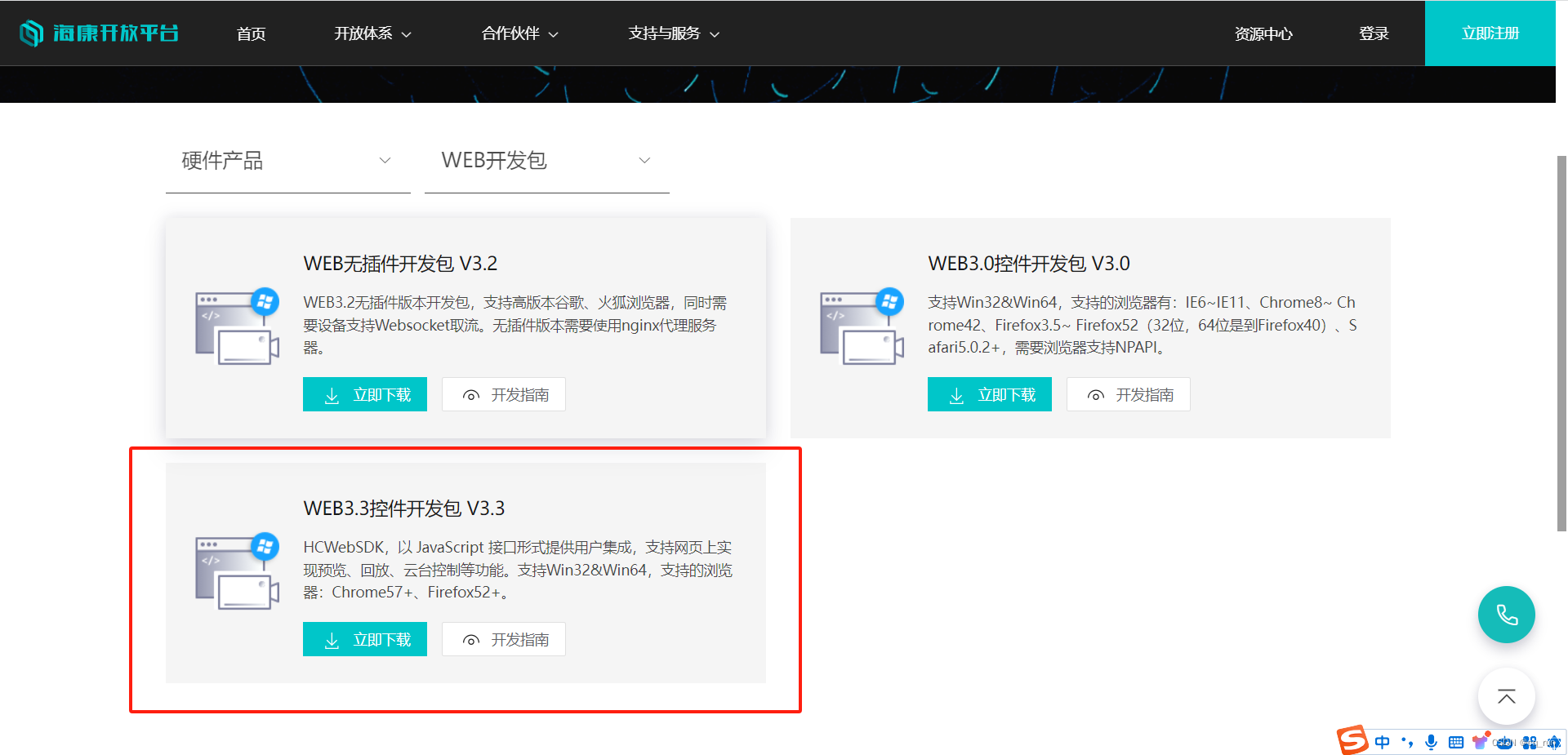
1.下载海康威视开发包
https://open.hikvision.com/download/5cda567cf47ae80dd41a54b3?type=10&id=4c945d18fa5f49638ce517ec32e24e24

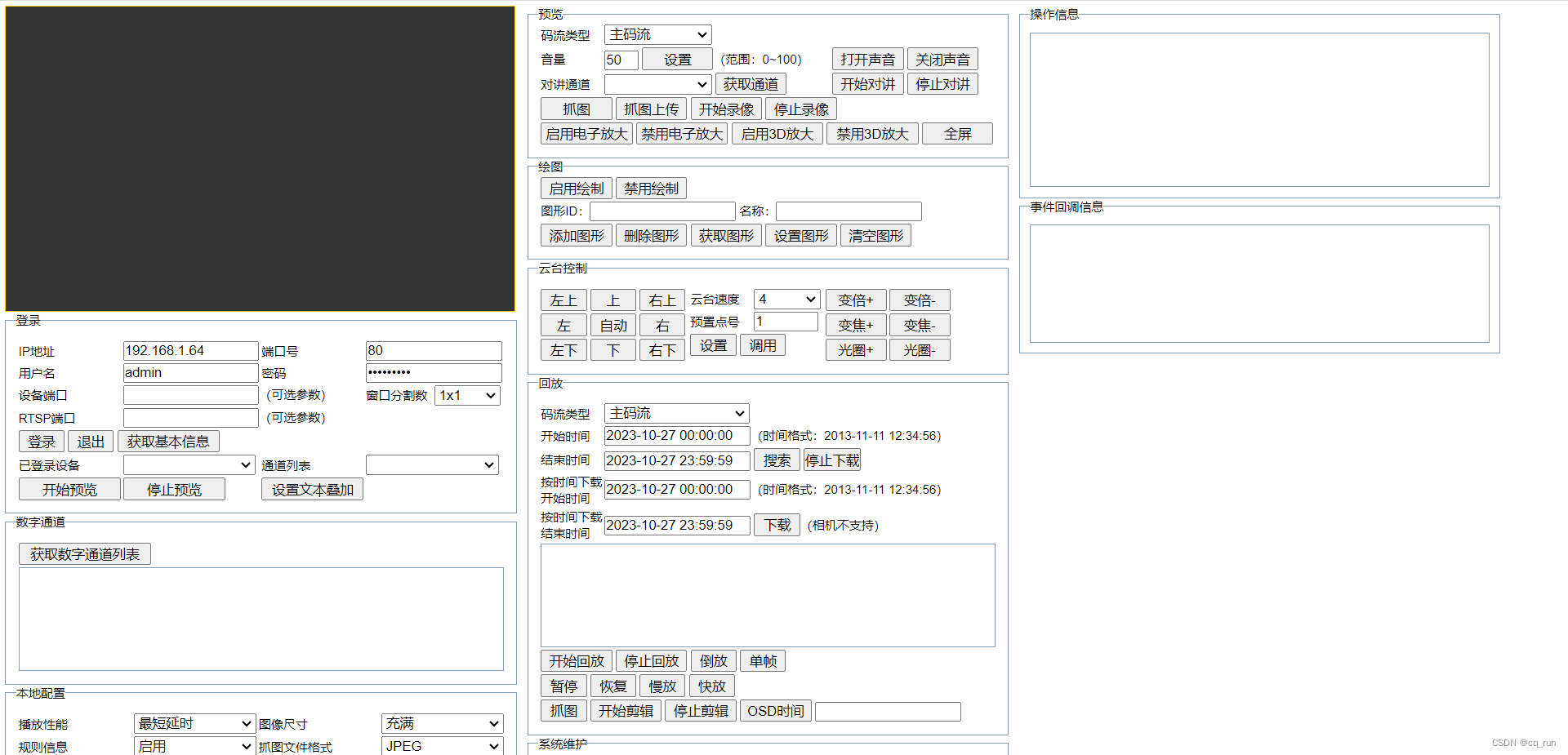
2.打开目录中demo下的index.html

输入IP地址,端口,用户名,密码点击登录成功之后开启预览即可看到画面
2 .打开vue项目
在public文件夹中放入下面这三个文件,都在开发包中

在index.html中引入该文件
<script src="./hk/jquery-1.7.1.min.js"></script><script src="./hk/jsPlugin-1.0.0.min.js"></script><script id="videonode" src="./hk/webVideoCtrl.js"></script>新建vue文件
<template> <div class="point panel" id="leftBot" style="position: relative;"> <p style="color: aqua;" id="monitor">一监控</p> <div id="divPlugin" class="plugin"></div> </div></template><script>import lef from './leftBot1.vue';export default { components: { lef }, data() { return { camera152: { szIP: '192.168.10.152', //IP地址 szPort: '81', //端口号 szUsername: 'admin', //用户名 szPassword: 'xgjc1243..', //管理员密码 }, camera153: { szIP: '192.168.10.153', //IP地址 szPort: '80', //端口号 szUsername: 'admin', //用户名 szPassword: 'xgjc1243..', //管理员密码 }, }; }, mounted() { // this.initS(); }, methods: { // 销毁插件 解决窗口在其他页面显示可以在切换页面时销毁 回到当前页时重新加载 destruction() { WebVideoCtrl.I_DestroyPlugin(); console.log("播放窗口插件销毁") }, initS() { let that = this; // 初始化插件参数及插入插件152 WebVideoCtrl.I_InitPlugin({ bWndFull: true, //是否支持单窗口双击全屏,默认支持 true:支持 false:不支持 iWndowType: 2, cbSelWnd: function (xmlDoc) {//此属性是窗口分割切换窗口时触发 // that.clickStartRealPlay153(); // console.log("当前选择的窗口编号是1"); }, cbInitPluginComplete: function () { WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin").then(() => { // 检查插件是否最新 WebVideoCtrl.I_CheckPluginVersion().then((bFlag) => { if (bFlag) { console.log("152检测到新的插件版本,双击开发包目录里的HCWebSDKPlugin.exe升级!"); } }); }, () => { console.log("152插件初始化失败,请确认是否已安装插件;如果未安装,请双击开发包目录里的HCWebSDKPlugin.exe安装!"); }); }, }); setTimeout(() => { // 对窗口大小重新规划 WebVideoCtrl.I_Resize((window.innerWidth - document.getElementById("leftBot").offsetLeft) * 2 - 30, document.getElementById("leftBot").clientHeight - document.getElementById('monitor').clientHeight - 15); this.clickLogin(); this.clickLogin153(); }, 2000) }, // 登录 clickLogin() { let that = this; var szIP = this.camera152.szIP, szPort = this.camera152.szPort, szUsername = this.camera152.szUsername, szPassword = this.camera152.szPassword; setTimeout(() => { WebVideoCtrl.I_Login(szIP, 1, szPort, szUsername, szPassword, { success: function (xmlDoc) { console.log("152登录成功"); that.getDevicePort(); }, error: function (err) { console.log(err, "152"); } }); }) }, // 获取端口 getDevicePort() { var szDeviceIdentify = this.camera152.szIP; if (null == szDeviceIdentify) { return; } WebVideoCtrl.I_GetDevicePort(szDeviceIdentify).then((oPort) => { this.getChannelInfo(); console.log("152获取端口"); }); }, // 获取通道 getChannelInfo() { let that = this; var szDeviceIdentify = this.camera152.szIP; if (null == szDeviceIdentify) { return; } // 模拟通道 WebVideoCtrl.I_GetAnalogChannelInfo(szDeviceIdentify, { success: function (xmlDoc) { that.clickStartRealPlay(); console.log("152模拟通道"); }, }); }, // 开始预览 clickStartRealPlay(iStreamType) { // WebVideoCtrl.I_GetWindowStatus(this.g_iWndIndex); var szDeviceIdentify = this.camera152.szIP, iChannelID = 1, bZeroChannel = false; if ("undefined" === typeof iStreamType) { iStreamType = 1; } var startRealPlay = function () { WebVideoCtrl.I_StartRealPlay(szDeviceIdentify, { iStreamType: iStreamType, iChannelID: iChannelID, bZeroChannel: bZeroChannel, success: function () { console.log("152开始预览成功!") }, error: function (oError) { console.log("152开始预览失败!") } }); }; startRealPlay(); // startRealPlay153(); }, // 停止预览 clickStopRealPlay() { WebVideoCtrl.I_Stop({ success: function () { console.log("停止预览成功!") }, error: function (oError) { console.log(" 停止预览失败!") } }); }, /** * 第二个摄像头 */ // 登录 clickLogin153() { let that = this; var szIP153 = this.camera153.szIP, szPort153 = this.camera153.szPort, szUsername153 = this.camera153.szUsername, szPassword153 = this.camera153.szPassword; setTimeout(() => { WebVideoCtrl.I_Login(szIP153, 1, szPort153, szUsername153, szPassword153, { success: function (xmlDoc) { console.log("153登录成功"); that.getDevicePort153(); }, error: function (err) { console.log(err, "155"); } }); }) }, // 获取端口 getDevicePort153() { var szDeviceIdentify153 = this.camera153.szIP; if (null == szDeviceIdentify153) { return; } WebVideoCtrl.I_GetDevicePort(szDeviceIdentify153).then((oPort) => { this.getChannelInfo153(); console.log("153获取端口"); }); }, // 获取通道 getChannelInfo153() { let that = this; var szDeviceIdentify153 = this.camera153.szIP; if (null == szDeviceIdentify153) { return; } // 模拟通道 WebVideoCtrl.I_GetAnalogChannelInfo(szDeviceIdentify153, { success: function (xmlDoc) { console.log("153模拟通道"); }, }); }, // 开始预览 clickStartRealPlay153(iStreamType) { var iChannelID = 1, bZeroChannel = false; var szDeviceIdentify153 = this.camera153.szIP; if ("undefined" === typeof iStreamType) { iStreamType = 1; } var startRealPlay153 = function () { WebVideoCtrl.I_StartRealPlay(szDeviceIdentify153, { iStreamType: iStreamType, iChannelID: iChannelID, bZeroChannel: bZeroChannel, iWndIndex: 2,//选择在哪个窗口进行预览 success: function () { console.log("153开始预览成功!") }, error: function (oError) { console.log("153开始预览失败!") } }); }; startRealPlay153(); }, },};</script><style scoped lang="less">.point { height: 100%; text-align: center; .plugin { height: 90% !important; width: 100% !important; margin-top: 10px; }}.img { width: 2rem; position: absolute; right: 0;}.imgs { margin: .5rem auto; display: block;}</style>直接cv即可 如需其他功能自行查看开发包中的demo.html自行编写
一个页面不能同时启动两个摄像头,只能通过窗口分割显示

登录后可发表评论
点击登录